Cómo hacer que las imágenes se carguen más rápido en su sitio de WordPress
Publicado: 2020-01-23¿Así que quieres que tus imágenes se carguen más rápido?
Bueno, no voy a perder el tiempo. ¡Vamos a sumergirnos en las cosas buenas!
Hay tres formas de hacer que las imágenes se carguen más rápido en WordPress:
- Redimensionar
- Comprimir
- Carga lenta
En esta publicación, explicaré cómo funciona cada una de estas técnicas y por qué harán que su sitio se cargue más rápido. También le mostraré cómo implementar cada táctica con soluciones manuales y recomendaciones de complementos.
Esta primera técnica es extremadamente simple pero a menudo la pasan por alto los novatos de WordPress.
Cómo optimizar imágenes en WordPress
Cambia el tamaño de tus imágenes
La forma absolutamente más simple de hacer que sus imágenes se carguen más rápido es cambiarles el tamaño. Dejame explicar.
¿Qué es cambiar el tamaño?
Cuando digo "cambiar el tamaño" me refiero a cambiar las dimensiones de una imagen y, en este caso, desea reducir las dimensiones de las imágenes demasiado grandes.
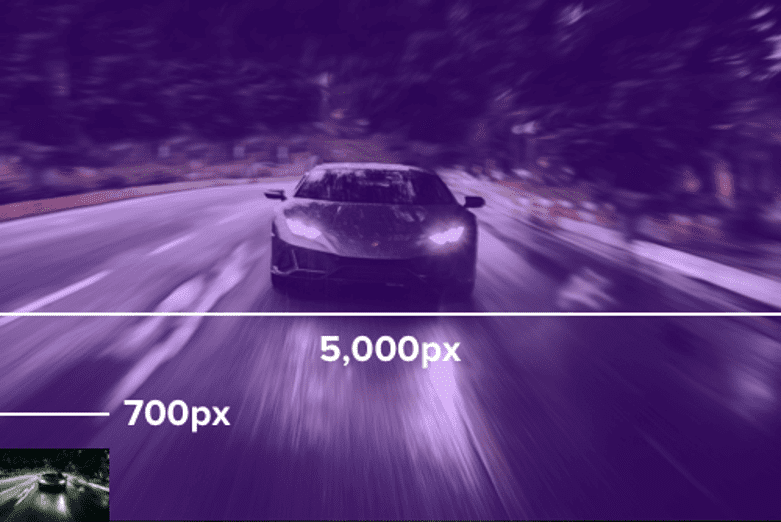
Por ejemplo, los blogueros a veces toman fotografías con sus teléfonos o cámaras digitales y las suben a sus blogs. Las copias sin editar de las fotos pueden tener un tamaño de hasta 5000 px de ancho. Ahora piensa en esto…
El ancho de la sección de publicación en su sitio probablemente no supere los 800 px. El texto que estás leyendo en este momento solo ocupa unos 700 px en la página, así que imagina agregar una imagen de 5000 px de ancho aquí. Sería mucho más grande de lo que debe ser y, aunque se reduciría para adaptarse a la página, el archivo de imagen cargado sigue siendo enorme y extremadamente derrochador. Y eso es porque…
Las imágenes que tienen dimensiones más grandes también tienen tamaños de archivo más grandes.
Cuando se trata de rendimiento y de hacer que sus imágenes se carguen más rápido, reducir las dimensiones de su imagen es una excelente manera de disminuir drásticamente el tamaño del archivo, y esto hace que la imagen se cargue más rápido.
Volvamos a mi ejemplo y supongamos que la imagen tiene 5000 px de ancho y alto. Si la redujera de 5000 px a solo 700 px, la imagen en realidad usaría un 99 % menos de píxeles. En otras palabras, el tamaño del archivo se reduciría en un 99 %. Si la imagen fuera de 5mb, terminaría ocupando solo 50kb y se cargaría un 99% más rápido en su sitio.

Si no se ha referido a cambiar el tamaño de sus imágenes con cuidado, es casi seguro que se pueden obtener algunas ganancias.
Hay algunas formas en que puede cambiar el tamaño de sus imágenes para que se ajusten perfectamente al sitio.
Cambiar manualmente el tamaño de sus imágenes
Antes de cargar una nueva imagen en su sitio, cambie su tamaño manualmente utilizando las herramientas de edición de imágenes integradas en su computadora.
Si tiene una imagen extremadamente grande como en mi ejemplo, esto hará una gran diferencia de inmediato. Después de cambiar el tamaño de la imagen, puede cargarla en su biblioteca multimedia.
Incluso si va a utilizar la imagen en una caja de luz o un control deslizante, normalmente no hay razón para que sea más ancha que 2000 px. Si la imagen va a estar en una publicación o en el área de contenido de una página, probablemente le irá bien si la imagen tiene un ancho de 800 px.
Este método de cambiar el tamaño de las imágenes funciona bien, pero no ayuda con las imágenes que ya están cargadas en su sitio. Una técnica fácil para las imágenes existentes es simplemente elegir un tamaño diferente.
Utilice tamaños más pequeños
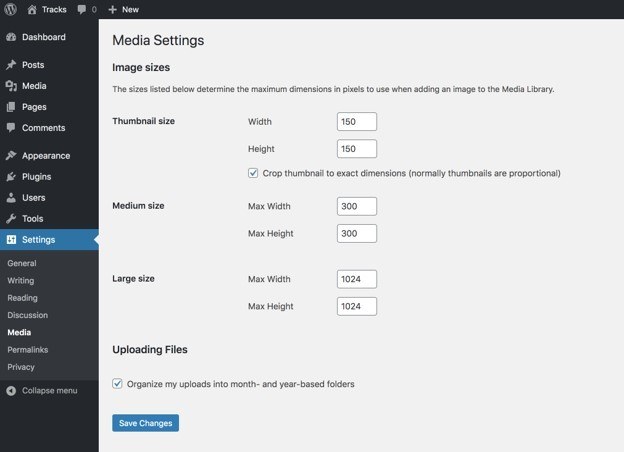
Cuando carga una imagen en su biblioteca de medios, WordPress crea hasta 3 versiones adicionales: miniatura, mediana y grande.
Si visita su página de configuración de Medios, verá que puede elegir esos tamaños aquí:

Si bien puede modificar la configuración, el tamaño grande predeterminado es 1024 px, que es lo suficientemente grande como para usarlo en publicaciones sin derrochar demasiado. Puedes usar este tamaño para todas las imágenes que incluyas en tus publicaciones.
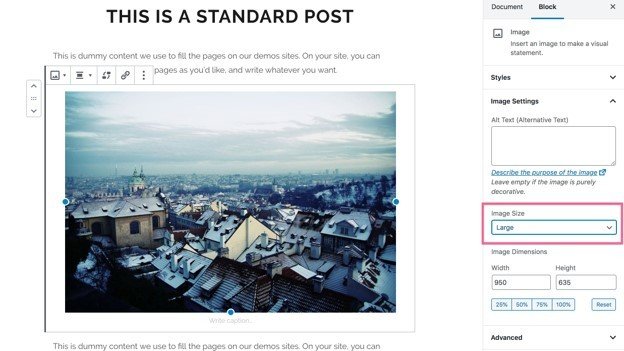
Para cambiar el tamaño de una imagen que ha agregado a una publicación, haga clic en ella en el editor y verá el menú desplegable Tamaño de imagen en la barra lateral derecha.

Seleccione el tamaño "Grande" y actualice la publicación. Si tiene imágenes de gran tamaño, esta técnica le permitirá servir rápidamente un tamaño más apropiado que se cargará más rápido sin necesidad de volver a cargar y reemplazar el original.
Dicho esto, esto puede ser terriblemente tedioso si tienes docenas de publicaciones con docenas de imágenes. Existe un método aún más rápido y efectivo disponible.
Cambio de tamaño automatizado con un complemento
En lugar de cambiar el tamaño de las imágenes usted mismo, puede dejar que un complemento lo haga automáticamente por usted. Cuando se trata de cambiar el tamaño de la imagen de forma automática, nada supera al complemento Optimole.

No funciona de la manera que esperarías.
En lugar de editar las imágenes en su biblioteca de medios, Optimole mantiene sus propias copias de sus imágenes y las sirve desde un CDN de alto rendimiento. De esta manera, sus originales nunca se modifican de ninguna manera.
Además, no tiene que darle a Optimole un tamaño único para usar en sus imágenes. Más bien, obtiene el tamaño de la pantalla del visitante y genera una versión de tamaño óptimo de cada imagen sobre la marcha. Eso significa que alguien en un dispositivo móvil puede cargar una versión de 400 px de una imagen mientras que otro visitante en una computadora portátil obtiene una versión de 700 px de esa misma imagen.
Este método de cambio de tamaño es mucho más fácil de implementar y más efectivo para dispositivos móviles, lo que es especialmente importante porque los visitantes móviles a menudo tienden a tener conexiones más lentas.
Si desea aprender a usar Optimole, puede seguir mi video tutorial completo:

Recomendé cambiar el tamaño primero porque ya sea que lo haga manualmente o lo automatice con un complemento, es simple y puede ofrecer grandes ganancias.
Si sus imágenes ya tienen el tamaño adecuado para su sitio, aún puede mejorar mucho más el rendimiento de su sitio con la compresión.
Comprime tus imágenes
La compresión es una forma de reducir el tamaño de archivo de una imagen sin cambiar sus dimensiones.
Hay dos tipos de compresión de imágenes disponibles.
El primer tipo de compresión de imágenes se denomina compresión "sin pérdidas".
Compresión sin perdidas
Con una optimización sin pérdidas, la imagen en sí no se edita. Más bien, esta técnica elimina todos los metadatos almacenados en el archivo de imagen. Por ejemplo, las imágenes a menudo almacenan el nombre del dispositivo utilizado para tomar la imagen, la fecha en que se tomó la foto y, a veces, incluso las coordenadas GPS de la toma.
Dado que estos datos suelen ser bastante limitados, es posible que la optimización sin pérdidas solo reduzca el tamaño de la imagen entre un 1 y un 5 %, pero en realidad no hay motivo para no utilizarla porque no afecta a la calidad de la imagen.
Las ganancias reales provienen de la optimización con pérdida.
Compresión con pérdida
Como era de esperar, la compresión con pérdida optimiza la imagen en sí y da como resultado una degradación de la calidad. Pero aquí está la cosa...
Los algoritmos de compresión son tan buenos en estos días que a menudo se puede reducir el tamaño del archivo de la imagen en un 50-70 % sin ninguna diferencia perceptible. A menos que sea un fotógrafo profesional y necesite que sus imágenes sean perfectamente nítidas en monitores 4k, ni siquiera notará la pérdida de calidad.
Cómo comprimir tus imágenes
Puede comprimir manualmente sus imágenes con una herramienta como TinyPNG antes de cargarlas, o usar un complemento para automatizar las cosas.
ShortPixel es un excelente complemento para optimizar las imágenes en su sitio. Puede optimizarlos de inmediato cuando los carga y optimizar de forma masiva todas las imágenes que ya están en su biblioteca de medios.

Recomendé Optimole para cambiar el tamaño de la imagen y también comprime las imágenes de manera muy efectiva. Una vez más, no optimiza los originales almacenados en su biblioteca de medios, sino que comprime las copias que ofrece a sus visitantes.
Puede encontrar algunos complementos de optimización de imágenes más aquí.
Con sus imágenes redimensionadas y comprimidas, su sitio se cargará mucho más rápido, pero hay una última optimización para las imágenes que puede hacer.
Implementar carga diferida
La carga diferida es una forma realmente inteligente de optimizar aún más sus imágenes.
Digamos que tienes una publicación de blog con 12 imágenes. Cuando alguien visita su sitio, no todas esas imágenes serán visibles de inmediato en su pantalla. Tendrán que desplazarse hacia abajo para que aparezca la mayoría de ellos. Entonces, ¿por qué cargar los 12 de inmediato?
Con la carga diferida, solo se cargan las imágenes que aparecen en pantalla. En lugar de cargar 12 imágenes, tal vez solo se carguen 2-3. Luego, a medida que el visitante se desplaza hacia abajo en la página, las imágenes restantes se cargan a medida que aparecen en la pantalla. Esto significa que la carga inicial es mucho más rápida y, dado que la mayoría de los visitantes no se desplazan por toda la página, muchas de las imágenes nunca se cargan, lo que le ahorra valiosos recursos del servidor.
Este video tiene una visualización que lo explica mejor si desea una imagen más clara de cómo funciona la carga diferida:
Ahora que está convencido del concepto, así es como puede implementar la carga diferida en su sitio.
Cómo usar la carga diferida
Una vez más, esta técnica de optimización del rendimiento se agrega fácilmente a WordPress con un complemento.
Si está buscando una opción gratuita, pruebe Optimole o a3 Lazy Load.
Con Optimole, la carga diferida se activa automáticamente y el complemento a3 es fácil de configurar.
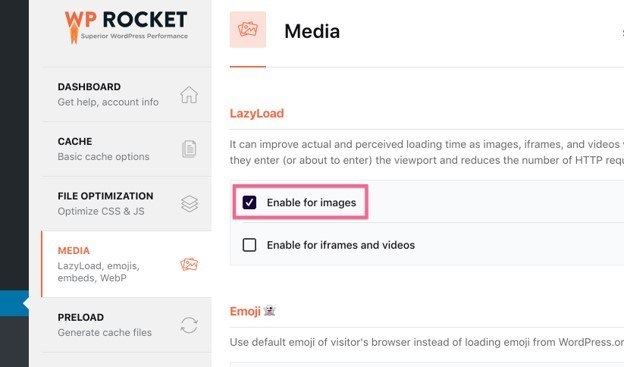
Además, si no le importa pagar, consulte WP Rocket . Tiene almacenamiento en caché de alto rendimiento y una variedad de otras herramientas de velocidad.
Para activar la carga diferida con WP Rocket, todo lo que tiene que hacer es activar este interruptor:

¡No podría ser más fácil!
Disfruta de tus imágenes de carga más rápida
Para resumir lo que acabas de aprender...
Las imágenes de gran tamaño cargadas en su sitio son extremadamente lentas. Solo una de estas imágenes puede hacer que su sitio se detenga.
Lo más importante que puede hacer para acelerar sus imágenes es cambiar el tamaño de las imágenes demasiado grandes para que tengan el tamaño adecuado para su sitio. Puede hacerlo manualmente o automatizarlo con Optimole.
A continuación, los algoritmos de compresión de imágenes han recorrido un largo camino y, en la actualidad, puede reducir el tamaño de archivo de una imagen en un 50-70 % sin afectar la calidad de manera notable. Esto no es pan comido. Use ShortPixel u Optimole para comprimir cada imagen en su sitio.
Por último, la carga diferida es una excelente manera de cargar imágenes de forma selectiva. Puede usar Optimole, a3 Lazy Load o WP Rocket para implementar instantáneamente la carga diferida en su sitio.
Si no ha estado usando ninguna de estas técnicas, su sitio se cargará mucho más rápido una vez que las implemente. Te dejará boquiabierto.
¿Tienes alguna pregunta sobre los conceptos y técnicas de este post? ¿Tienes otro consejo para compartir? ¡Publica en la sección de comentarios a continuación!
También te puede interesar,
Cómo arreglar un sitio lento de WordPress y un panel de administración (permanentemente)
*Esta publicación puede tener enlaces de afiliados, lo que significa que puedo recibir una pequeña tarifa si elige comprar a través de mis enlaces (sin costo adicional para usted). Esto nos ayuda a mantener WPMyWeb en funcionamiento y actualizado. ¡Gracias si utiliza nuestros enlaces, realmente lo apreciamos! Aprende más.
