26 consejos para usar imágenes en tus pruebas A/B y aumentar tus tasas de conversión
Publicado: 2021-05-20
Las imágenes son uno de los aspectos más importantes de la venta en línea.
No importa si se trata de productos físicos, software o incluso servicios. Tener imágenes en su sitio puede ayudarlo a conectarse con su audiencia y dar contexto a ideas y ofertas.
¿El problema?
Demasiados sitios web usan imágenes como una ocurrencia tardía. Intentan replicar los diseños de sus competidores con tomas de marcadores de posición y fotos de archivo, sin ninguna estrategia sobre por qué y cómo usar mejor su imagen.
En esta guía, lo guiaremos a través de 26 consejos, mejores prácticas e ideas de prueba que puede usar para mejorar su tasa de conversión, todo enfocándose en la optimización de la imagen.
- ¿Qué es la optimización de imágenes?
- ¿Qué tipo de impacto pueden tener las imágenes en la optimización?
- Resultados esperados versus resultados inesperados
- Ejemplo
- 26 pruebas A/B, comprobaciones y consejos para mejorar tu tasa de conversión con imágenes
- #1: Comprueba cómo responde tu audiencia a la imagen
- ¿Están viendo su imagen pero no prestando atención?
- ¿Saben en qué deberían hacer clic?
- Ejemplo
- #2: Asegúrese de que la imagen (y la página) estén optimizadas para la velocidad
- ¿Tus imágenes y tu página se cargan lo suficientemente rápido como para mantener la atención de tu audiencia, o son tan lentas que hacen que la audiencia rebote en tu página?
- #3: Averigüe si la imagen está comprometida
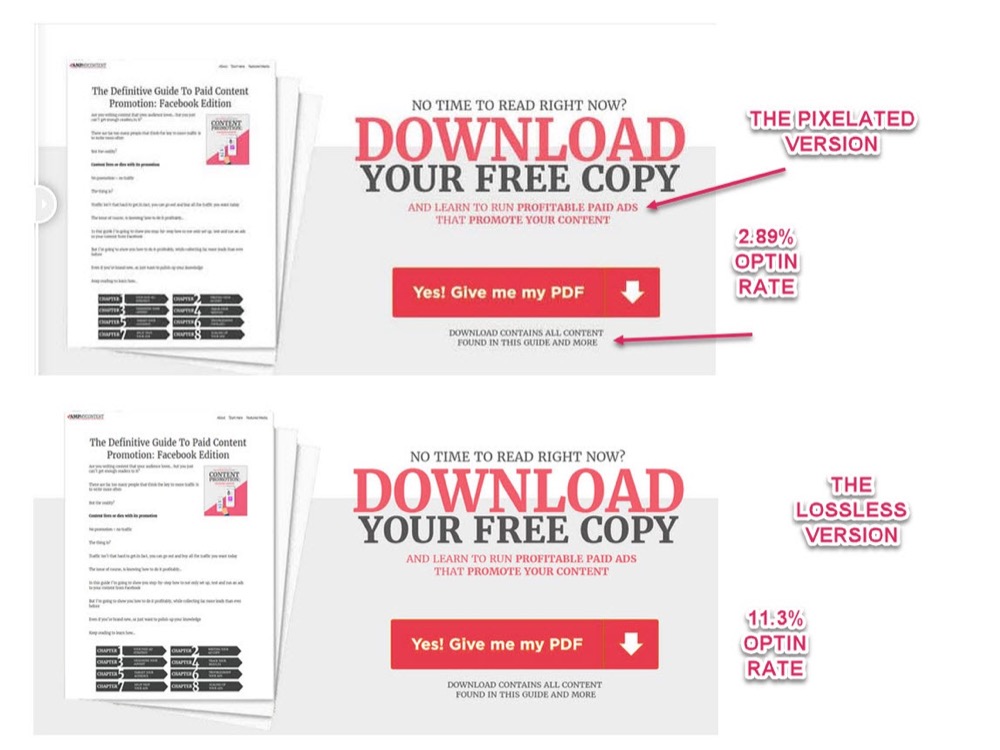
- ¿La página se está cargando rápido, pero la imagen ahora está pixelada?
- Ejemplo
- ¿Se está cargando la imagen o muestra un enlace roto?
- ¿La página se está cargando rápido, pero la imagen ahora está pixelada?
- #4: Asegúrese de que la imagen realmente se muestre
- ¿Su copia e imagen están siendo forzadas debajo del pliegue?
- Ejemplo
- El tamaño de la imagen es inconsistente en diferentes dispositivos
- ¿Se desplazan lo suficiente como para ver la imagen?
- Ejemplo
- Cuidado con los 'anteojeras'
- ¿Su copia e imagen están siendo forzadas debajo del pliegue?
- #5: Las personas asumen conexiones entre cosas que están muy juntas
- #6: Tenga en cuenta las diferencias culturales al diseñar imágenes
- #7: Verifique que la imagen se alinee con la audiencia y con lo que quiere que sientan
- Ejemplo
- #8: Sea auténtico
- #9: Mejore y vuelva a tomar las imágenes que tiene
- Ejemplo
- #10: Haga coincidir su imagen con su mensaje, con la intención de la audiencia y con su viaje
- Ejemplo
- # 11: Zoom Zoom!
- Ejemplo
- #12: Tomas de acción de prueba/Tomas en uso
- #13: Representar a su usuario final
- #14: Prueba Personas + Producto Vs. Producto solo
- #15: Probar la dirección de la mirada
- #16: Pruebe sus propias imágenes vs. Disparos suministrados
- Ejemplo
- #17: Pruebe una sola imagen vs. Secuencia de Imágenes
- Ejemplo
- N.º 18: Prueba de contenido generado por la empresa vs. Contenido generado por el usuario
- #19: Pruebe imágenes estáticas vs. Vídeos
- #20: Pruebe las imágenes 360
- N.º 21: Prueba de llamadas a la acción + Información sobre las imágenes + Miniaturas
- #22: Probar la visibilidad de la CTA
- #23: Pruebe las superposiciones de CTA en las que se puede hacer clic en videos e imágenes que se pueden comprar
- N.° 24: Probar tomas de productos para aumentar la tasa de conversión del carrito
- #25: Probar Imágenes de Realidad Aumentada
- Ejemplo
- #26: Probar imágenes segmentadas
- Ejemplo
- #1: Comprueba cómo responde tu audiencia a la imagen
- Conclusión
¿Qué es la optimización de imágenes?
Si ha estado involucrado en marketing y CRO por un tiempo, puede pensar en la optimización de imágenes como una mejora en la velocidad de carga de imágenes. El hecho es que puede significar diferentes cosas en diferentes industrias.
Claro, la velocidad de carga es importante en CRO, pero no es a lo que nos referimos hoy. En cambio, estamos hablando de pruebas y mejoras que puede implementar para mejorar el efecto de una imagen en el objetivo final de su página.
Lo extraño es que la mayoría de los CRO no se enfocan en la imagen. De hecho, la optimización de imágenes parece centrarse más en el espacio UX o PPC.
Los diseñadores de UX usan imágenes para unir ideas de diseño y mejorar la experiencia del usuario en la página.
Los anunciantes pagados se enfocan primero en la imagen, ya que es el punto de contacto inicial que capta la atención de la audiencia. Mejorar el CTR de las imágenes es el mayor impulso que pueden optimizar antes de probar otras cosas.

Parece que no probamos tanto las imágenes en CRO, pero puede afectar directamente nuestros resultados...
¿Qué tipo de impacto pueden tener las imágenes en la optimización?
Nuestros cerebros están programados para ahorrar energía.
Cuando se nos asigna una tarea, siempre buscamos la manera más fácil de lograrla. Es por eso que escaneamos una página en 2,6 segundos, buscando puntos focales clave que nos ayuden a comprender el contenido y obtener algo de contexto antes de gastar demasiado tiempo o esfuerzo.

Básicamente estamos buscando señales para ver si vale la pena leerlo o no, y por eso las imágenes son tan importantes. Nos ayudan a escanear y entender la página más rápido, disminuyendo la posibilidad de que rebotemos.
Sin embargo, no es solo ese primer punto de contacto.
Las imágenes nos ayudan a aprender, recordar, conectar ideas, responder preguntas, reducir la complejidad, visualizar y tener conexiones emocionales con el contenido de la página.
Todo esto puede conducir a:
- Tasa de rebote más baja,
- Más página leída,
- Mejor experiencia de usuario,
- Mayor velocidad de asociación y comprensión,
- edificio del deseo,
- Y mayor CTR.
Resultados esperados versus resultados inesperados
Ahora, antes de que analicemos las ideas a continuación, recuerde que siempre necesita probar para ver cómo funcionan para usted.
Una prueba que da un impulso a una empresa puede provocar una caída a otras. La ironía, por supuesto, es que las cosas que *deberían* dar impulso no siempre funcionan.
Ejemplo
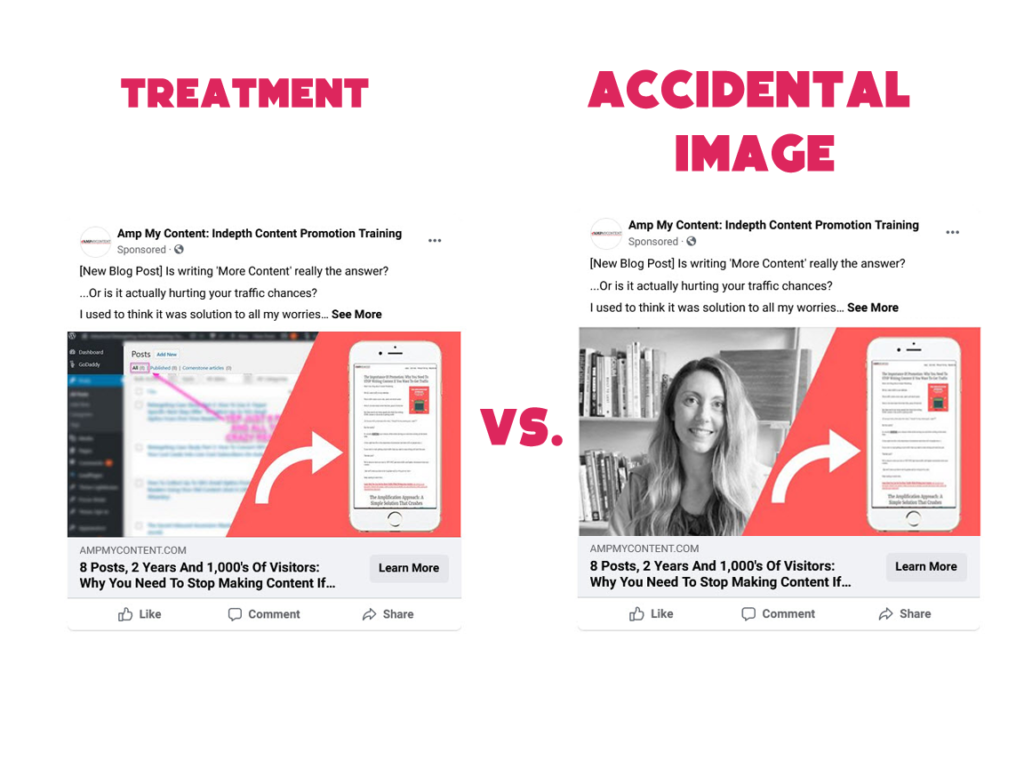
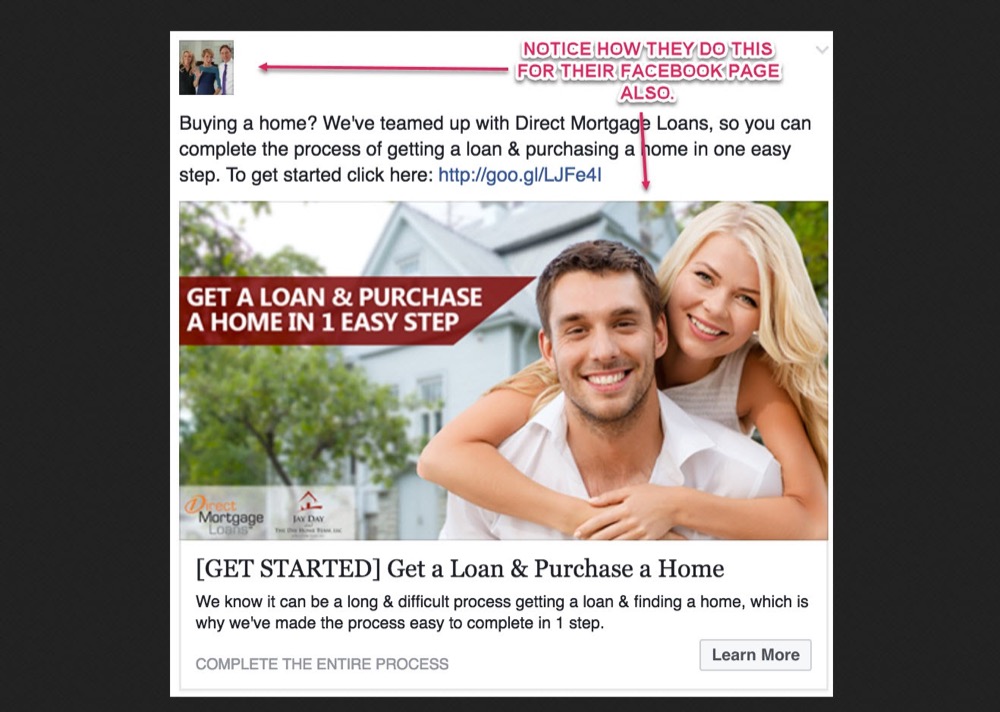
Realicé una campaña de tráfico pagada hace algunos años con dos imágenes de prueba A/B, pero por accidente, agregué una tercera y me fui de campamento el fin de semana antes de darme cuenta.
(Facebook le permite cargar varias imágenes para probar a la vez mientras mantiene el texto del cuerpo igual). Las primeras 2 imágenes insinuaron los resultados finales prometidos en la página, un ángulo que debería haber atraído la mayor atención. La tercera imagen fue un fondo aleatorio que hicimos que solo
pasó a mostrar uno de nuestros disparos a la cabeza 'Acerca de la página'.

La cuestión es que la imagen del 'error' obtuvo casi el doble de CTR que el control y el tratamiento hipotético.
(El hecho de que la imagen tuviera un rostro humano puede haber atraído más a la gente).
Punto clave
No siempre podemos saber qué funcionará, así que usa estas ideas como inspiración. Siempre prueba por ti mismo.
26 pruebas A/B, comprobaciones y consejos para mejorar tu tasa de conversión con imágenes
#1: Comprueba cómo responde tu audiencia a la imagen
Antes de realizar cambios en sus imágenes, evalúe cómo responde su audiencia a su página.
¿Qué están haciendo realmente en la página?

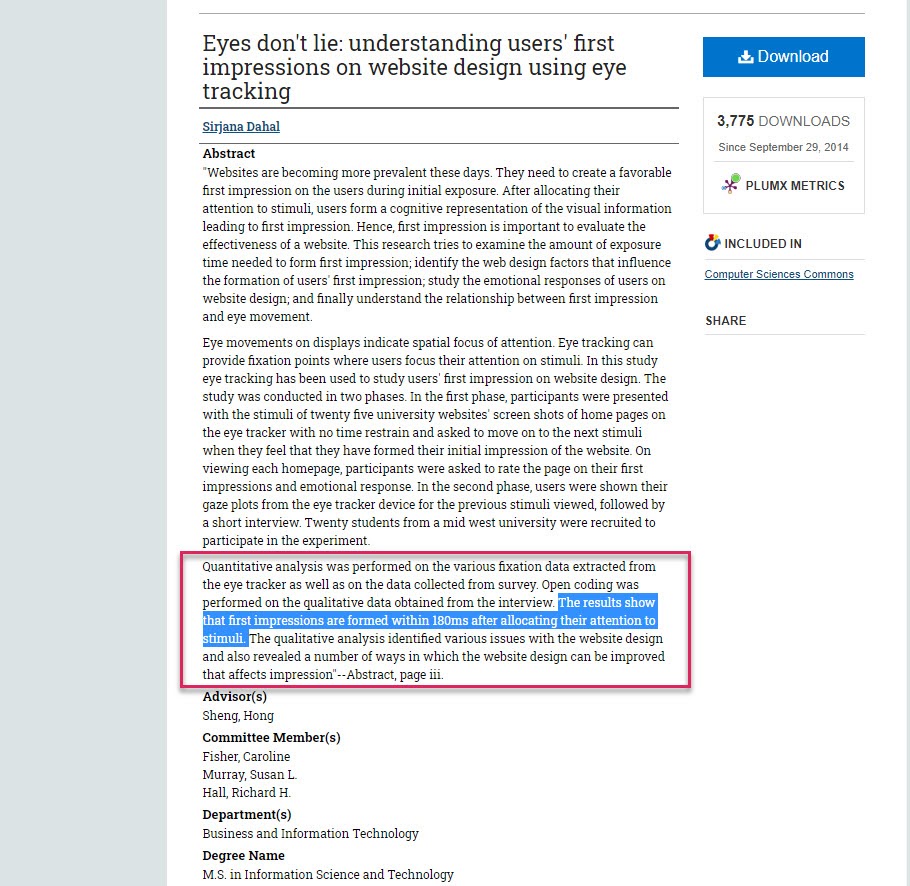
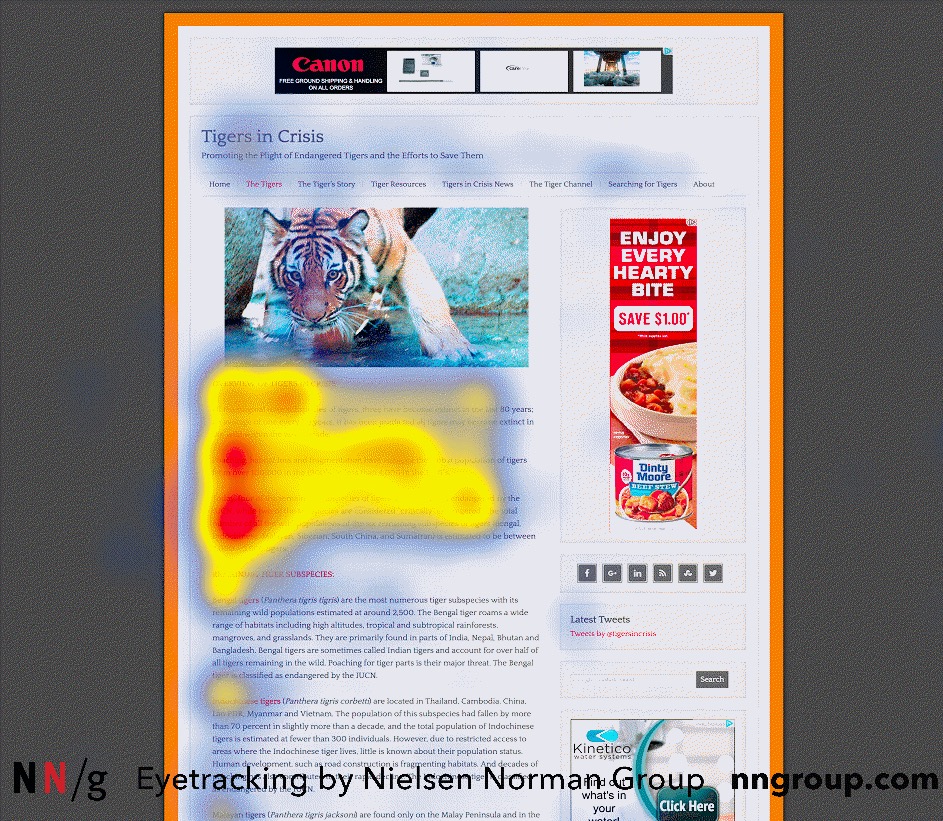
Haz un mapa de calor de la página para ver dónde se están enfocando tus usuarios. Si puede pagarlo, también podría valer la pena realizar pruebas de seguimiento ocular.
Nota al margen:
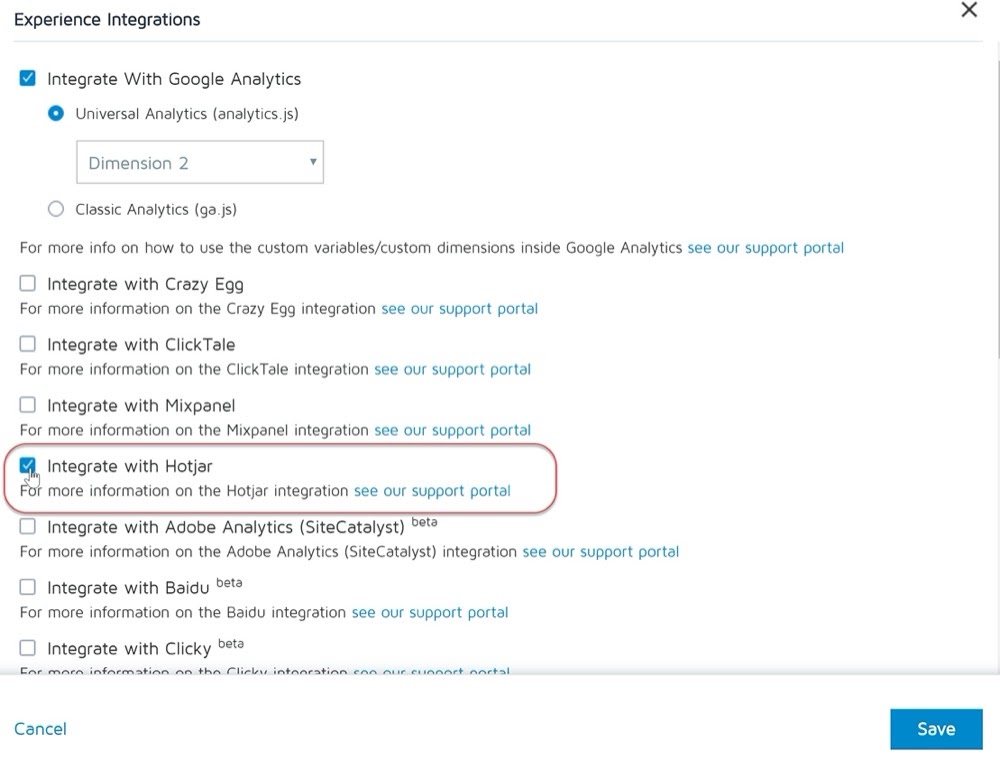
Nos integramos con Hotjar y otras herramientas de mapas de calor directamente en la aplicación Convert Experiences.

Bien, ahora que sabe cómo interactúa su audiencia con su página e imágenes, veamos algunas mejoras e ideas...
¿Están viendo su imagen pero no prestando atención?
¿Alguna vez has oído hablar de la falta de atención o de la ceguera al 'cambio' ?
Es un fenómeno en el que si las personas se enfocan en una cosa, a menudo se pierden cambios importantes en su propia visión.
El mejor ejemplo de esto es la prueba Gorilla. En el video, se les pide a las personas que cuenten cuántas veces los jugadores con camisetas blancas pasan la pelota de baloncesto.
Debido a esto, el 50% de las personas que vieron el video no vieron a alguien con un traje de gorila caminar hacia el centro del campo de visión, golpearse el pecho y luego alejarse. Todo porque el enfoque de la audiencia se dirige a una ubicación y un patrón de color diferentes.
Están buscando la pelota, los jeans azules y las camisetas blancas e ignoran todo lo demás.

Punto clave
El hecho de que tenga imágenes no significa que las personas les estén prestando atención, así que mire sus mapas de calor para formar una hipótesis.
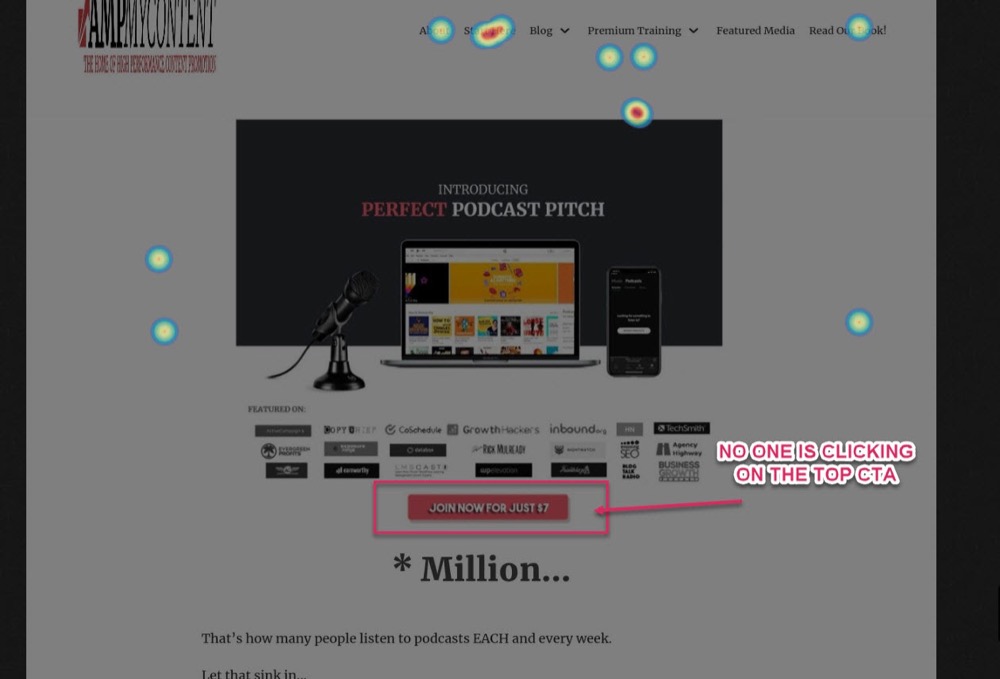
En este ejemplo de mi blog, puedo ver que las personas no hacen clic en el CTA.

Puede ser que el botón no sea lo suficientemente grande o claro como para llamar su atención, o tal vez simplemente no entiendan que es un botón para hacer clic.
Más sobre esto en un segundo, pero por ahora podemos ver que las personas no están prestando atención a la imagen o al CTA.
[WEBINAR] Seguimiento de la atención visual: ¿Están sus usuarios mirando hacia donde se supone que deben mirar?
¿Saben en qué deberían hacer clic?
Si su imagen contiene un CTA visual para hacer clic, ¿se dan cuenta de esto y lo están haciendo?
Existe un concepto llamado prestaciones percibidas , acuñado en 1988 por un diseñador de UX llamado Don Norman.
La idea es esta. Si desea que las personas realicen una acción específica (como hacer clic en un botón), deben poder percibir, comprender e interpretar qué es el objeto y qué deben hacer con él.
A menudo buscamos similitudes entre algo que hemos experimentado antes en el mundo real, para luego enseñarnos cómo interactuar con algo similar en línea.
Ejemplo
Un botón en un teclado tiene forma, textura y sombra. Por experiencia, sabemos que podemos presionar hacia abajo o hacer clic en él.
Debido a que las personas están acostumbradas a ver estos "accesorios", los diseñadores los aplicaron a sus botones CTA en línea. El problema es que hace unos años la gente se pasó de la raya y tenías botones con grandes sombras o funciones exageradas que sobresalían de la pantalla.

Este estilo fue utilizado por muchos sitios menos confiables, por lo que ha habido un alejamiento de esto. La cuestión es que parece que lo hemos reducido demasiado y mucha gente ahora usa botones que parecen planos.

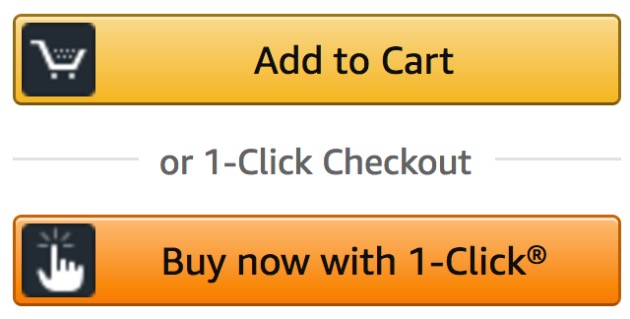
En el ejemplo anterior, no hay sombra ni profundidad que nos ayude a comprender que podemos hacer clic en él, lo que bien puede estar afectando el CTR. Compare eso con Amazon que tiene una ligera sombra debajo, e incluso una fuente de luz en la parte superior del botón para ayudar a que se destaque.

Punto clave
Si usa una CTA en o cerca de su imagen, entonces podría ser que su diseño de CTA deba ser más intuitivo para que su usuario entienda cómo usarlo.
#2: Asegúrese de que la imagen (y la página) estén optimizadas para la velocidad
Entonces, ahora que sabe cómo funciona su página, repasemos algunas verificaciones básicas antes de realizar cambios radicales.
¿Tus imágenes y tu página se cargan lo suficientemente rápido como para mantener la atención de tu audiencia, o son tan lentas que hacen que la audiencia rebote en tu página?
La optimización de la velocidad de la imagen y la página no es el objetivo principal cuando hablamos de optimizar sus imágenes para el aumento, pero es una de las primeras cosas que debe considerar antes de cambiar cualquier otra cosa.
¿Por qué?
Porque las imágenes pueden tener muchos recursos. Cuanto más tenga y mayor sea la calidad, más tiempo tardará en cargarse su página. Puede que no parezca mucho, pero si su página tarda más de 3 segundos en cargarse, comenzará a perder un segmento de su audiencia incluso antes de que vean la página.
De hecho, el tiempo que tarda su página en cargarse tiene una correlación directa con la tasa de rebote e incluso afectará su clasificación en los motores de búsqueda, por lo que se recomienda acelerar el tiempo de carga.
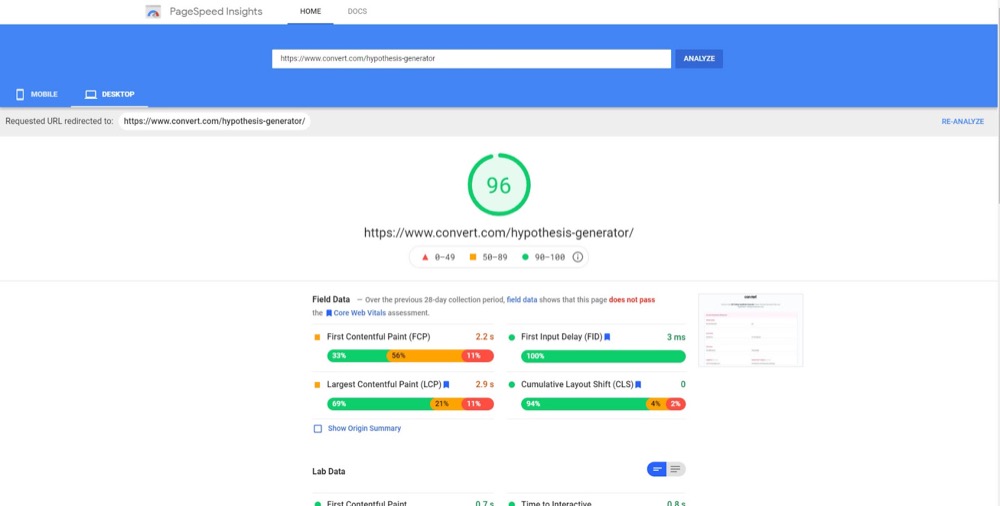
(De hecho, esto sucedió recientemente en una de nuestras páginas. Una actualización en otro lugar afectó la carga de la página de nuestra herramienta generadora de hipótesis, lo que provocó que se cargara solo unos segundos más lento, pero aumentó la tasa de rebote de la página en un 5%).
Si nunca ha hecho ningún trabajo para mejorar la velocidad de carga de su sitio, acelere ahora. No tiene sentido probar nuevas imágenes si la página ni siquiera se está cargando.
¿Qué sucede si su página suele cargarse rápidamente?
Ejecute una verificación rápida para ver si ese sigue siendo el caso. Pueden ocurrir cosas que afecten su velocidad de las que quizás no se dé cuenta. Puede hacer esto ejecutando la página a través de la herramienta de velocidad del sitio de Google y luego solucione cualquier problema.

#3: Averigüe si la imagen está comprometida
Si la página se está cargando rápido, la siguiente comprobación es ver si la imagen funciona correctamente…
¿La página se está cargando rápido, pero la imagen ahora está pixelada?
Es posible que algunos complementos hayan actualizado y cambiado la configuración principal que puede afectar su imagen.
Ejemplo
Recientemente vi una caída en las conversiones en mi propio sitio y no estaba seguro de por qué. Resultó que un nuevo complemento de velocidad del sitio web había decidido acelerar mis imágenes al reducir su calidad. Esto significaba que ahora teníamos una imagen CTA pixelada, en la que hacían clic menos personas.

Arreglé la calidad de la imagen y la tasa de conversión volvió a la línea de base casi de inmediato.
(Asegúrese de borrar su caché, ya que podría estar viendo una versión guardada).
Recuerda:
El hecho de que la página y las imágenes se carguen bien en su PC no significa que su audiencia tenga la misma experiencia.
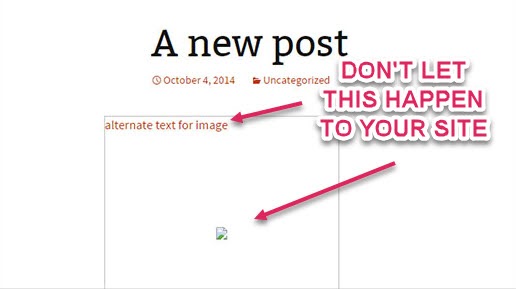
¿Se está cargando la imagen o muestra un enlace roto?
Verifique si hay imágenes rotas de archivos corruptos, problemas de entrega de CDN o complementos que hacen que las cosas sean raras.

Estas son cosas increíblemente básicas para verificar, pero debido a que asumimos que siempre funcionan, a menudo olvidamos lo importantes que son.
#4: Asegúrese de que la imagen realmente se muestre
Pruebe que su audiencia realmente puede ver su imagen Y su copia en el escritorio y en diferentes dispositivos.
¿Su copia e imagen están siendo forzadas debajo del pliegue?
Su objetivo con una imagen de héroe es dar su propuesta de valor combinada con una imagen convincente allí mismo en la pantalla cuando se carga la página.

La cuestión es que no todos los diseñadores de sitios recuerdan mantener todo 'en la mitad superior de la página'. Tal vez diseñaron la página en función de sus propias preferencias de monitor y no de sus usuarios estándar, o tal vez simplemente se olvidaron de crear versiones receptivas.
Esto puede hacer que el diseño se sesgue, ocultando elementos importantes y haciendo que el usuario rebote o se desplace hacia abajo para obtener más información.
Ejemplo
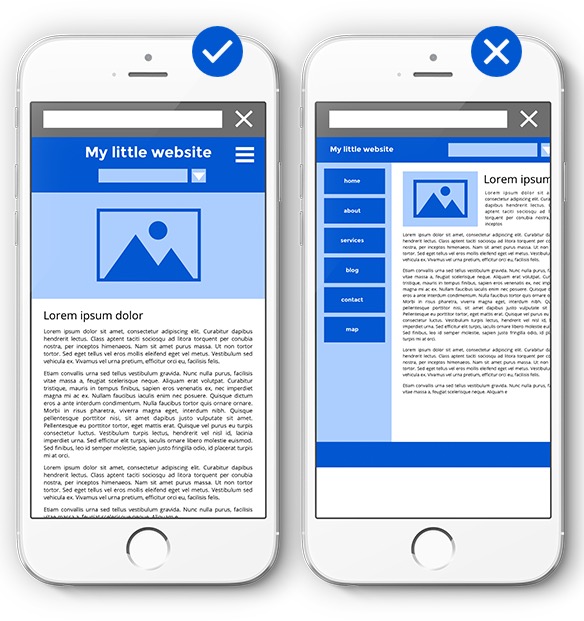
Si hubiéramos hecho esto, entonces nuestra página de inicio se vería así.

Así que haz una comprobación rápida:
Si su imagen ocupa toda la pantalla antes de desplazarse, pero su copia hace la mayor parte del trabajo y no aparece en la mitad superior de la página , reduzca el tamaño de la imagen, considere colocarla junto al texto o haga que el diseño responda a diferentes tamaños de pantalla. .

El tamaño de la imagen es inconsistente en diferentes dispositivos
No todas las imágenes son tomas de héroe que ocupan toda la página. A veces usaremos tomas de productos u otras imágenes dentro de nuestro contenido.
Si la imagen hace el trabajo pesado pero es demasiado pequeña para verla (incluso en una computadora de escritorio) o no está optimizada para dispositivos móviles, ajuste la imagen para que se ajuste.

Las imágenes de productos aumentan las ventas, pero solo si la audiencia puede verlas.
¿Se desplazan lo suficiente como para ver la imagen?
Otra solución sencilla. Si la imagen se muestra en la página, pero está más abajo de donde la mayoría de las personas se desplazan, simplemente súbala más arriba.
Parece simple, pero esto puede ayudar a mantener los escáneres en la página antes de que se vayan.
Ejemplo
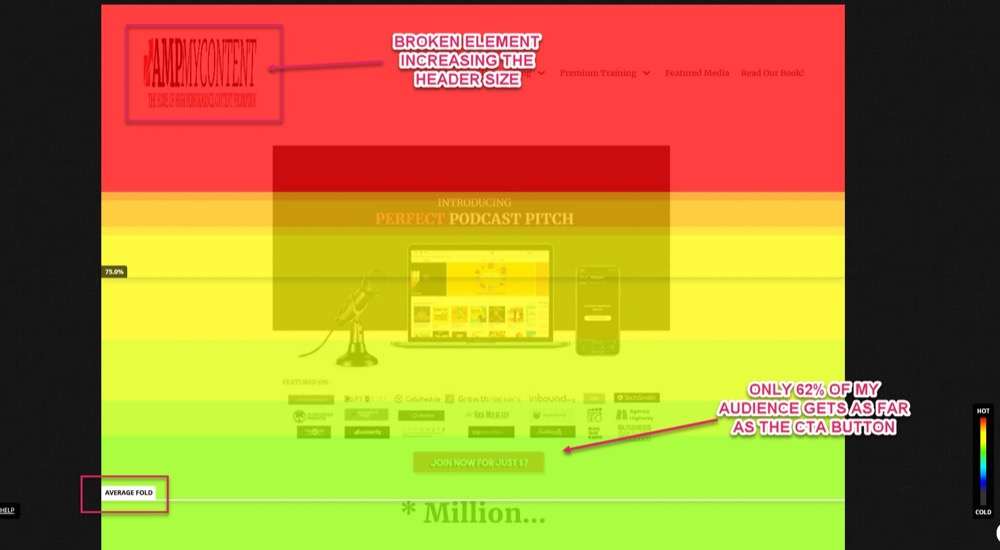
Cuando reviso el mapa de calor de uno de mis propios productos, ya sé que no se hace clic en el botón CTA.
Cuando verifico la profundidad de desplazamiento, veo que solo el 62 % de mi audiencia llega al CTA, lo cual es extraño, ya que lo diseñé para que se mostrara en la mitad superior de la página...

¡Ajá!
Cuando cargo la página a través de un dispositivo sin caché, puedo ver que tengo una imagen de encabezado rota que hace que aumente el tamaño del encabezado. ¡Esto está presionando mi botón CTA debajo del pliegue, lo que hace que el 38% de mi audiencia se lo pierda!
Arreglar esto haría que mi CTA volviera a aparecer en la pantalla para que el 100% de mi audiencia realmente lo viera. También podría modificar el diseño colocando el botón CTA junto a la toma HERO, para que llame más la atención, así:

Todavía debe probarse, pero ¿observa cómo llama la atención sobre el CTA al mostrarlo en la página?
Estoy casi seguro de que cuando pruebo esto veré un ascensor.
Cuidado con los 'anteojeras'
Tenga en cuenta cómo las personas están acostumbradas a ver el contenido en una pantalla y coloque su imagen en el centro o fuera del centro, pero nunca en los extremos.
Las personas se acostumbran a tener un encabezado en la parte superior y relleno en las barras laterales, por lo que enfocan su visión descentrada, trabajando de izquierda a derecha, de arriba a abajo, pero por lo general pasan por alto el contenido que está en los bordes más alejados.
Esto se llama patrón 'F'.

Si las imágenes no reciben la atención que desea, intente alejarlas de los bordes de la pantalla.
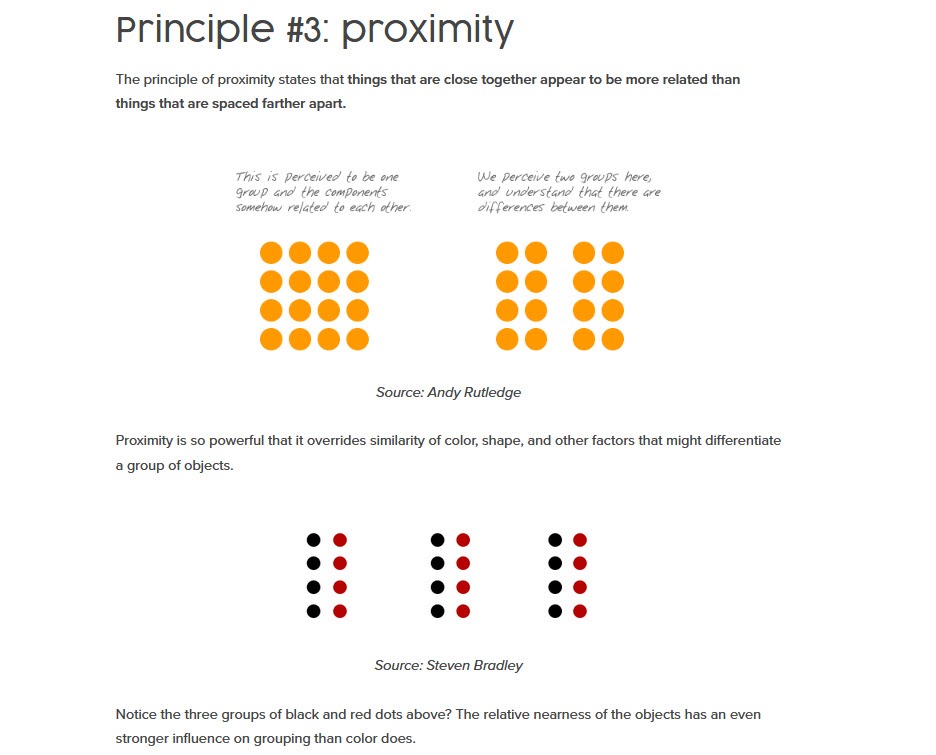
#5: Las personas asumen conexiones entre cosas que están muy juntas
Aquí hay otro consejo de ubicación:
Las personas asocian la distancia entre los objetos en una página como no conectados, conectados o relevantes entre sí.
Si los elementos están muy separados, asumimos que son cosas separadas, pero si están muy juntos, asumimos que están conectados.

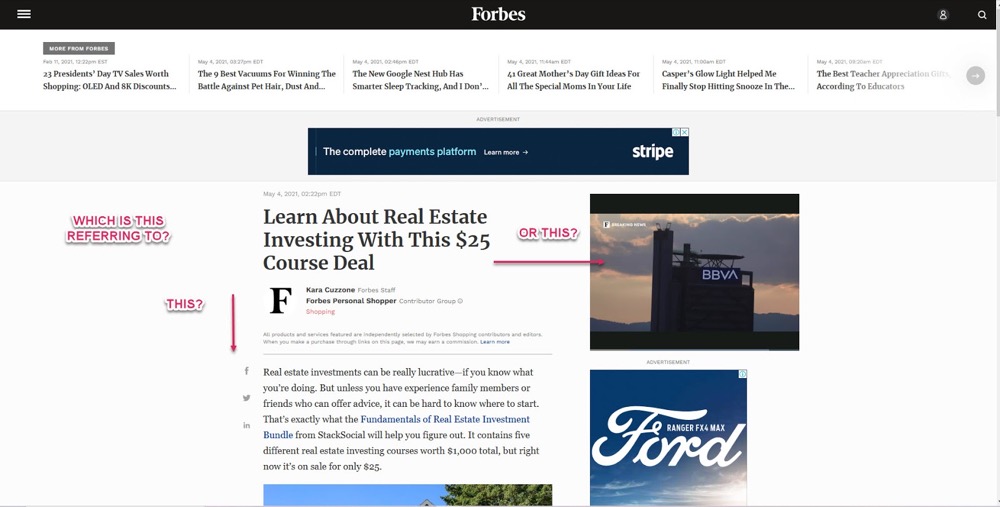
Esto significa que si tiene una imagen con texto cerca del costado, su audiencia asumirá que se trata de una referencia a la imagen que está viendo.
Esto es excelente si desea llamar su atención sobre su copia relevante, pero no si tiene otra historia o si se ofrece a un lado, ya que ahora están viendo una cosa pero leyendo sobre otra, causando confusión.

Si encuentra que las personas no responden, puede intentar eliminar cualquier distracción del costado O acercar la imagen y su texto relevante, para que los asocien más fácilmente.
#6: Tenga en cuenta las diferencias culturales al diseñar imágenes
Las personas escanean el contenido en función de experiencias pasadas y debemos ser conscientes de esto con nuestro diseño de imagen.
En Occidente, escaneamos de izquierda a derecha, lo que significa que nuestra imagen casi siempre está en el centro o arriba a la izquierda con el texto a la derecha. Algunos países leen de derecha a izquierda, lo que significa que debe cambiar el diseño y las imágenes.
Tenga esto en cuenta para la ubicación de su imagen, texto y CTA en su página.
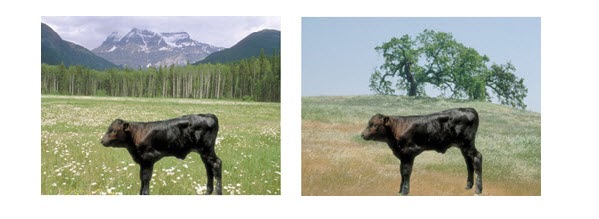
Además, es interesante saber que las personas en Oriente y Occidente ven las imágenes de manera diferente...
Echa un vistazo a estas fotos.

¿Que ves?
Dependiendo de dónde sea, su enfoque y cómo ve una imagen pueden cambiar.
En Occidente, tendemos a centrar nuestra atención en el objeto en primer plano, mientras que la gente en Oriente se centra en el fondo y su contexto para el objeto en primer plano como un todo.
Esto significa que el fondo de su imagen puede tener una gran diferencia en el rendimiento, según dónde se muestre o a quién se le muestre, así que tenga esto en cuenta cuando diseñe o modifique su creatividad.
#7: Verifique que la imagen se alinee con la audiencia y con lo que quiere que sientan
Las imágenes son excelentes para comunicar ideas o emociones a tu audiencia. Asegúrese de ayudarlos a conectar las emociones e ideas correctas con su oferta para que pueda lograr que tomen la acción correcta.
Pregúntate esto:
- ¿Qué quieres comunicar con tu imagen?
- ¿Cómo funciona tu imagen con tu página? ¿Es para que hagan clic y aprendan más? ¿Es una toma de producto para ayudar a tomar una decisión?
- ¿Cómo quieres que esta imagen afecte a tu usuario? ¿Para asociar con una emoción o un caso de uso?
- ¿Qué quieres que hagan en la página?
La claridad en estas respuestas lo ayudará a ver si su audiencia siente lo mismo.
¿Por qué importa esto?
Como creadores de una página y un producto, podemos ser culpables de olvidar que nuestra audiencia puede tener una brecha de conocimiento que nosotros no tenemos. Lo que es obvio para nosotros no siempre es claro para el usuario final.
Además, nuestra intención o emoción que queremos transmitir a veces puede perderse en la traducción. Por eso es tan importante realizar pruebas de grupos focales siempre que sea posible para obtener comentarios en vivo de sus usuarios sobre cómo les afectan sus imágenes.
Obtenga claridad sobre las siguientes preguntas:
- ¿Pueden los usuarios ver claramente el contenido de la imagen?
No solo la calidad de la imagen, sino ¿entienden de qué se trata la imagen y pueden ver todo en la imagen?
De lo contrario, esto puede ser una señal de que su imagen necesita mejorar o necesita mostrar más detalles.
- ¿La imagen parece creíble o manipulada?
La confianza es un factor importante en la compra en línea. Si la imagen se ve muy modificada con Photoshop, la gente puede dudar de sus afirmaciones.
¿Pueden confiar en lo que ven o parece falso?
A veces puedes tener un producto que es tan bueno que parece demasiado bueno para ser verdad, y necesitas demostrar que funciona. Respaldarlo con otras señales de confianza, como testimonios, insignias, garantías y más.
- ¿Qué mensaje comunica la imagen a la audiencia?
¿Qué piensa tu audiencia cuando ve tu imagen? ¿Está alineado con lo que quieres que piensen o les hace pensar en otra cosa?
- ¿Resulta la imagen en la respuesta emocional deseada?
Si no les hace sentir lo correcto, entonces menos personas tomarán la acción que usted desea y, lo que es peor, algunas incluso podrían sentirse repelidas. (Más sobre esto en un segundo)
- ¿Qué 'necesidades del usuario' necesita ver la audiencia en la imagen? ¿Qué acción quieren tomar después de ver la imagen?
¿Para qué usará la audiencia el producto/oferta? ¿Pueden ver cómo usarlo en las imágenes? ¿Pueden ver lo que necesitan en su imagen para ayudarlos a tomar una decisión? ¿Quieren comprar o están confundidos y quieren irse?

Tu imagen puede respaldar tu oferta o alejar a la gente.
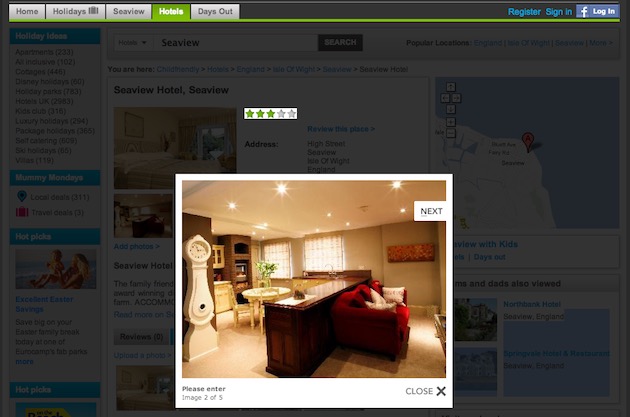
Ejemplo
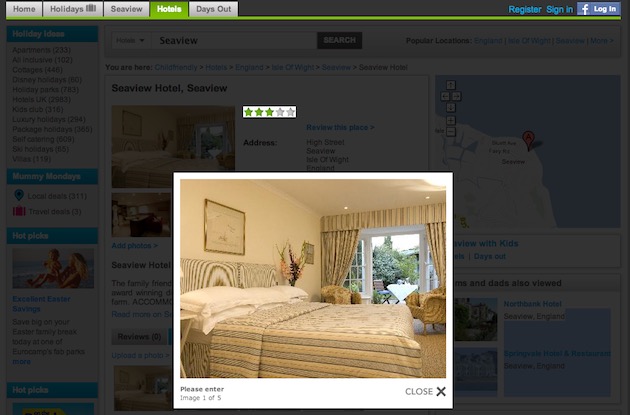
En este artículo sobre diseño de UX, el autor buscaba reservar un hotel en un sitio web diseñado para ayudar a las familias jóvenes a reservar viajes.
El problema con este hotel en particular es que las imágenes que se muestran no estaban alineadas con el objetivo final del usuario de reservar una habitación familiar adecuada para niños muy pequeños. “Parecía más una buena cena que un ambiente familiar”.

Entonces, en este ejemplo, las imágenes en realidad alejaron al usuario.
Quería ver qué tan bueno sería el hotel y la habitación para sus hijos, mientras que el hotel quería mostrar su decoración. Mostraba imágenes que probablemente habrían funcionado bien si alguien estuviera buscando una estadía de lujo, pero eso no es lo que anunciaba el sitio o lo que el usuario buscaba.
(Con toda honestidad, el hotel probablemente solo agregó sus fotos habituales a un sitio diferente con la esperanza de impulsar las ventas, sin pensar nunca en su caso de uso diferente).
Por eso es tan importante asegurarse de que su imagen esté alineada con su oferta y con lo que quiere que su audiencia sienta, piense y visualice para que tomen la acción deseada.
La mejor imagen no es la que TÚ QUIERES poner allí, sino la que tendrá el mayor impacto en la mente y los sentimientos de tu espectador. No se trata de lo que quieres decir, es lo que ELLOS realmente ven o obtienen de la imagen.
Craig Sullivan, visita óptima
#8: Sea auténtico
Todas las imágenes en su sitio deben brindar más contexto o ayudar a transmitir emoción a su lector para provocar una respuesta.
Ahora, como puede suponer, sus imágenes tendrán dificultades para hacer esto si parecen no auténticas o falsas, y es por eso que no recomiendo usar imágenes de archivo.

No importa si sus propias imágenes son de menor calidad o solo tienen una iluminación 'aceptable', casi siempre superarán a las fotos de archivo porque las imágenes de archivo pueden parecer falsas o simplemente no representan la realidad.
Las personas usan imágenes para ayudarse a tomar una decisión. Si la imagen es de algo no relacionado o de un producto diferente, puede parecer poco confiable.
De hecho, si ejecuta una sesión de enfoque en el cliente, notará que las fotos de archivo pueden frustrar al usuario porque siente que las imágenes no brindan una representación precisa de su marca u oferta.
¿Peor aún?
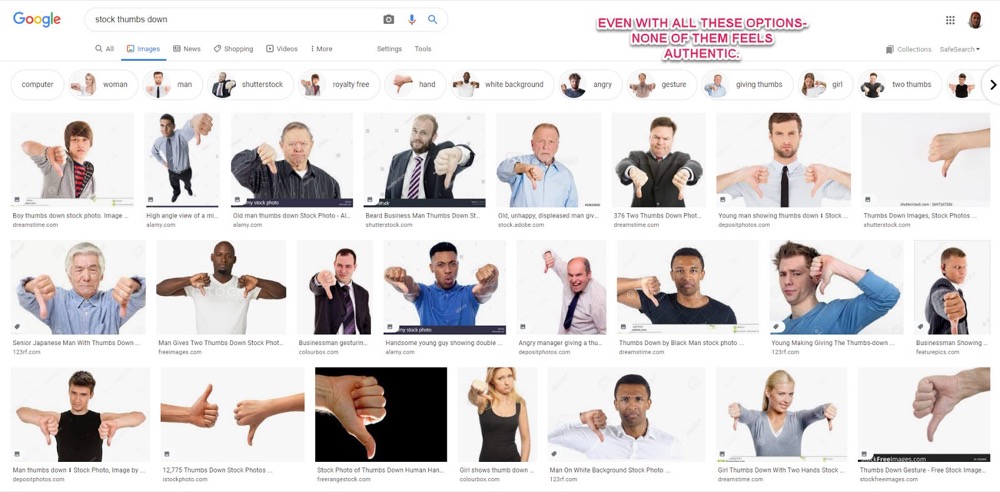
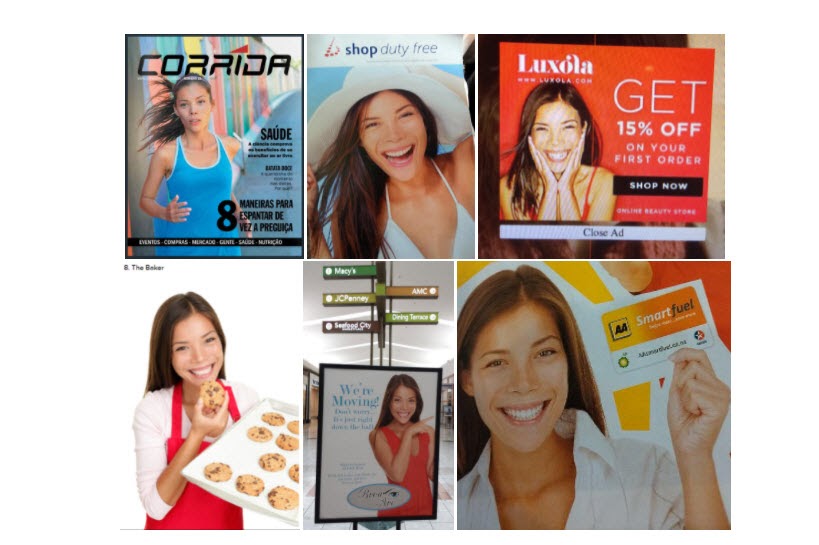
Si encuentra una imagen de archivo que funciona, entonces corre el riesgo de usar imágenes que usan varios sitios.

Este modelo de foto de archivo se ha utilizado tantas veces que hay hilos completos de Reddit dedicados a las personas que comparten en qué nuevo anuncio la encuentran.
A veces incluso verá competidores directos usando exactamente el mismo modelo por accidente...
Punto clave
Invierte siempre en tus propias imágenes cuando sea posible. Casi siempre verá más levantamiento, incluso si no se toma profesionalmente.
Nota al margen:
Si subcontrata a un profesional, asegúrese de 'diseñar para su medio' y tenga en cuenta las necesidades de sus usuarios al planificar el resumen.
¿Que quiero decir?
Bueno, la mayoría de las campañas de fotografía tradicionales se toman para vallas publicitarias y anuncios, y las tomas suelen ser bastante diferentes de lo que podría desear para su sitio web.
#9: Mejore y vuelva a tomar las imágenes que tiene
A veces puede tener la idea correcta y alinearse con la audiencia, pero las imágenes que tiene necesitan solo un poco de empuje adicional y una nueva toma podría marcar la diferencia.
No necesariamente en términos de mejorar la calidad de la imagen (aunque nunca está de más), sino de mejorar el mensaje de la imagen y capturar lo que la audiencia necesita.
Ejemplo
Otra queja de las tomas del hotel en ese artículo de UX fue que no daban una imagen lo suficientemente clara.

El tamaño de la imagen es bastante malo, pero tampoco mostró suficiente información para las necesidades de los usuarios. ¿Podrían colocar una cuna al lado de la cama o el espacio era demasiado estrecho?
Esto podría haberse resuelto retomando la toma para incluir más de la habitación, quizás agregando una segunda imagen desde otro ángulo de la habitación, o incluso mostrando un catre al lado de la cama.

(Quiero decir, es un sitio de reserva de habitaciones de hotel para personas con niños pequeños. Pensarías que incluirían esto, ¿verdad?)
Punto clave
Si la idea de su imagen está alineada con la audiencia pero no obtiene suficiente impulso, reconsidere lo que su audiencia necesita ver en sus imágenes para tomar una decisión, luego vuelva a tomar sus tomas con eso en mente.
#10: Haga coincidir su imagen con su mensaje, con la intención de la audiencia y con su viaje
¿Su audiencia rebota cuando visita su página, a pesar de que se carga rápido?
Es posible que tenga una falta de coincidencia entre el mensaje y la página, ya que lo que los llevó a su sitio no se alinea con lo que encuentran cuando llegan allí.
Ejemplo
Digamos que un usuario hizo clic en un anuncio o buscó en Google y aterrizó en su página, pero algo se siente mal...
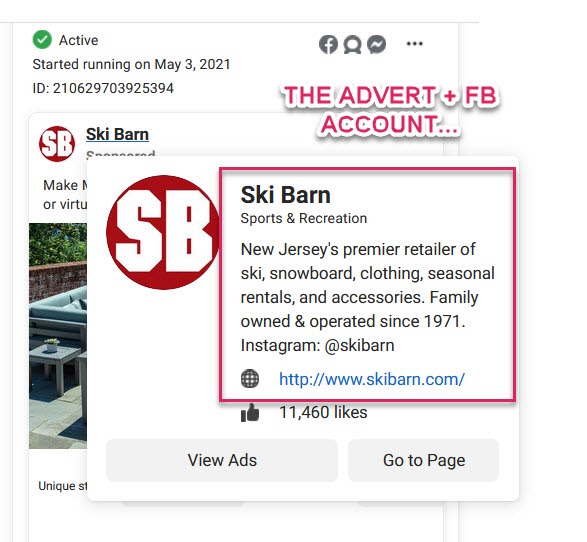
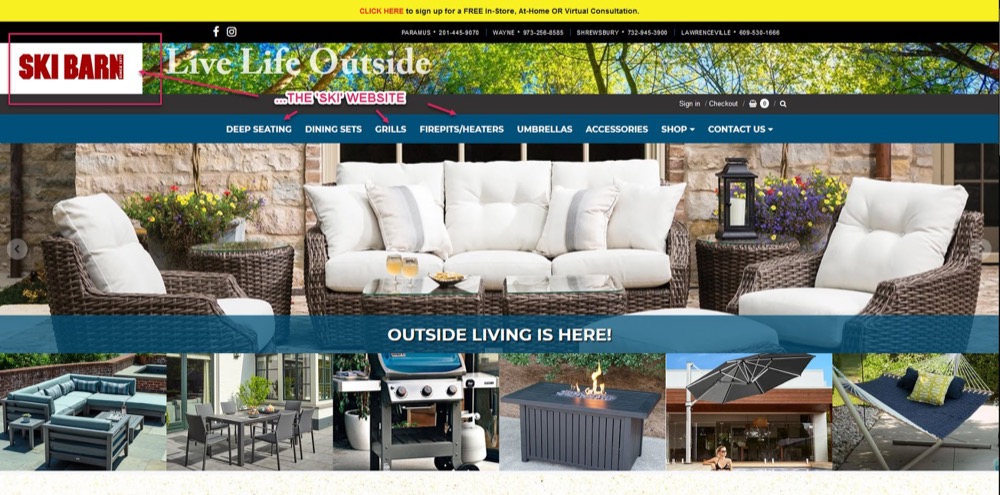
En este ejemplo, puede ver una página de Facebook de una empresa que vende equipos de esquí y snowboard.

Pero cuando hace clic en su sitio, ve que en realidad venden muebles de jardín para exteriores:

En este caso, es posible que el sitio web haya sido pirateado o que el dominio se haya comprado y luego se haya rediseñado para otra empresa.
La cuestión es que esto todavía puede suceder incluso con una campaña publicitaria normal o incluso con una búsqueda en Google. Las personas hacen clic en una cosa, pero el lugar donde aterrizan no coincide con lo que hicieron clic.
(No puedo decirte la cantidad de veces que he visto una elegante chaqueta de esquí anunciada en un anuncio, solo para hacer clic y la página de destino es para un producto diferente).
A esto lo llamamos 'incongruencia'.
Así que piensa rápidamente en el uso de tu propia imagen:
- ¿Qué espera ver su audiencia cuando hacen clic en su página?
- ¿Tu imagen se alinea con esto?
- ¿La imagen de su página coincide con la imagen destacada o los anuncios desde los que podrían hacer clic?
Puede que no sea tan obvio como servir el artículo totalmente equivocado, pero es posible que su imagen no sea lo que esperan ver y podría estar provocando que se vayan.
# 11: Zoom Zoom!
Cuando compramos en línea, perdemos todos nuestros otros sentidos. No podemos saborear, no podemos oler y no podemos sentir.
Todo lo que podemos hacer es mirar la imagen para tener una mejor idea del producto. La calidad de la imagen es increíblemente importante, especialmente cuando se vende algo en lo que a la gente le importan los detalles finos (cualquier cosa técnica, centrada en la seguridad o de precio muy alto).
Debido a esto, debe tomar sus imágenes en una definición tan alta que se puedan ampliar activamente y aún así mantener su calidad.
vía GIPHY
Asegúrate de que tu audiencia pueda ver todo lo que necesita.
De esta manera, la audiencia puede ver cada punto con gran detalle, lo que lo ayuda a resaltar las necesidades clave de los usuarios o abordar cualquier inquietud que puedan tener con el producto.
“¿Esto encajará? ¿Será esto lo suficientemente fuerte o seguro?”, etc.
Ejemplo
Happiest Baby es una empresa que entiende claramente las necesidades de sus usuarios y lo muestra en sus imágenes.
No solo cubren múltiples tomas y casos de usuarios, sino que cada imagen se puede ampliar para obtener más detalles.
Sí, es un producto de precio elevado, pero es más que eso. Sus clientes quieren asegurarse de que este producto sea seguro para su hijo recién nacido y examinarlo en detalle.
vía GIPHY
Deje que su audiencia vea esos detalles.
Cada imagen que tienen da tranquilidad.
#12: Tomas de acción de prueba/Tomas en uso
Poder acercar es genial, pero la visualización es una técnica aún más poderosa.
¿Por qué?
Al tener tomas del producto en uso, puede ayudar a su audiencia no solo a visualizarse usando el producto, sino que también transfiere emociones de forma activa desde la toma al usuario.
Dejame explicar.
El cerebro humano es algo fascinante con muchos elementos interesantes.
Quiero hablar de 3 de estos:
- la corteza premotora,
- la corteza motora primaria
- y neuronas espejo.
La corteza premotora es el área del cerebro que te ayuda a planificar el movimiento, mientras que la corteza motora primaria es la que hace que ese movimiento suceda.
Digamos que estás a punto de lanzar una pelota, pero al mismo tiempo, tu cerebro tiene electrodos conectados para que podamos registrar qué neuronas se activan.
Cuando empiezas a pensar en lanzar la pelota, la corteza premotora se enciende. Es contemplar la acción y decidir qué hacer. Luego, cuando lanzas la pelota, la corteza motora primaria controla los músculos y ahora se ilumina en nuestras lecturas.
Si observáramos a alguien más lanzar la pelota, nuestra propia corteza premotora se encendería como si estuviéramos planeando lanzarla nosotros mismos.
El acto de observar el evento hace que se disparen las mismas neuronas, a las que llamamos neuronas espejo.
¿Por qué es importante esto para la optimización de imágenes?
Bueno, cuando tu audiencia ve una foto o un video de un snowboarder haciendo un gran giro, pueden sentir emociones similares a las de ellos mismos.

Reflejamos la emoción que vemos en los demás, lo cual es genial si lo que mostramos en nuestra imagen se alinea con la emoción que ellos quieren experimentar.
#13: Representar a su usuario final
Tener humanos en la toma también ayuda a tu audiencia a conectarse y empatizar, pero asegúrate de probar varios modelos.
¿Por qué?
Bueno, no todos resonarán con la persona en su toma, especialmente si no representan con precisión al usuario final. La audiencia puede tener conceptos erróneos sobre para quién es el producto, así que pruebe varios modelos.
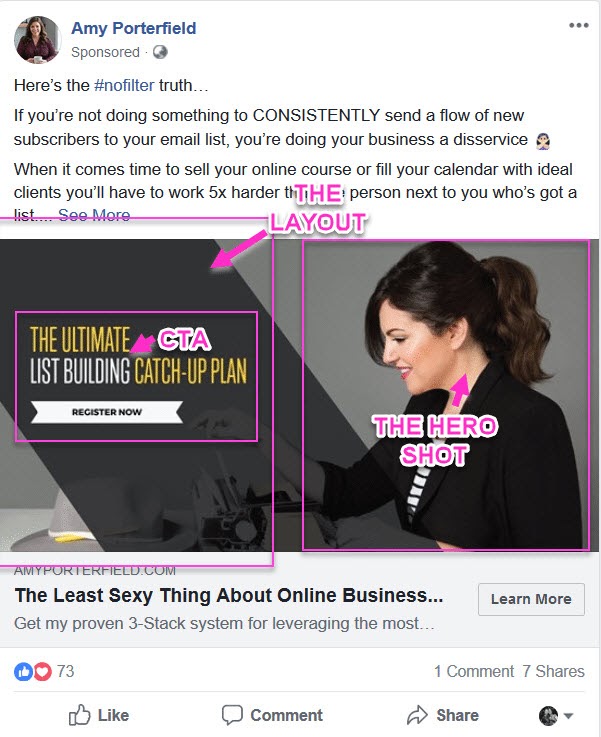
En "Usabilidad de las fotos web", James Chudley habla sobre una campaña que realizó para una página de ventas con 3 puntos de precio, cada uno de los cuales incluía una foto de un modelo diferente para representar diferentes tipos de clientes.
Los resultados de la prueba fueron confusos porque las personas compraban las opciones más baratas y más caras, pero no la opción de "mejor precio" (que generalmente se convierte más alto).
Hicieron algunas pruebas de retroalimentación y resultó que el modelo masculino utilizado para la mejor opción de precio se parecía mucho a Noel Gallagher. Descubrieron que esta representación desanimaba a los clientes, ya que no se alineaba con los usuarios reales del producto, por lo que no generaba conversiones.
#14: Prueba Personas + Producto Vs. Producto solo
Si solo puede usar una imagen, entonces necesita probar variaciones.
A veces, obtienes más realce solo con el producto. A veces, necesitas tomas de productos más claras. Otras veces, una página puede convertirse mejor con el producto en uso. A veces, son otros modelos los que usan el producto.
Asegúrese de probar cada versión para ver cuál funciona mejor con su audiencia.
#15: Probar la dirección de la mirada
Cuando utilice imágenes con modelos humanos, pruebe la dirección en la que miran.
Los estudios del Journal of Consumer Research encontraron que las imágenes con personas mirando en una dirección ayudaron a atraer a la audiencia a la escena y visualizarse a sí mismos en el momento.
Estos funcionaron bien para productos en los que la audiencia podía identificarse con la imagen y lo que estaba sucediendo en ella y también ayudaron a dirigir los ojos de la audiencia a un CTA.

Funcionan muy bien para las marcas de estilo de vida.
Mientras que las imágenes con personas mirando directamente a la audiencia y haciendo contacto visual y sonriendo ayudaron a generar confianza, demostrar competencia, apertura y funcionaron muy bien para las empresas basadas en servicios.

#16: Pruebe sus propias imágenes vs. Disparos suministrados
Aquí hay algo que no veo tan a menudo, pero las tiendas que lo usan parecen ser líderes en el mercado.
Dejame explicar.
Imagine que vende un producto que venden otros 10.000 minoristas. ¿Cómo se diferencia?
La mayoría de las personas ajustan el precio y corren hacia los márgenes, pero los minoristas inteligentes atraen a su audiencia ideal.
En lugar de usar las tomas de productos que suministran y usan todos sus competidores, vuelven a tomar los productos usando sus propios modelos que representan a sus audiencias particulares, lo que ayuda a que las imágenes se conecten de manera más efectiva.
Ejemplo
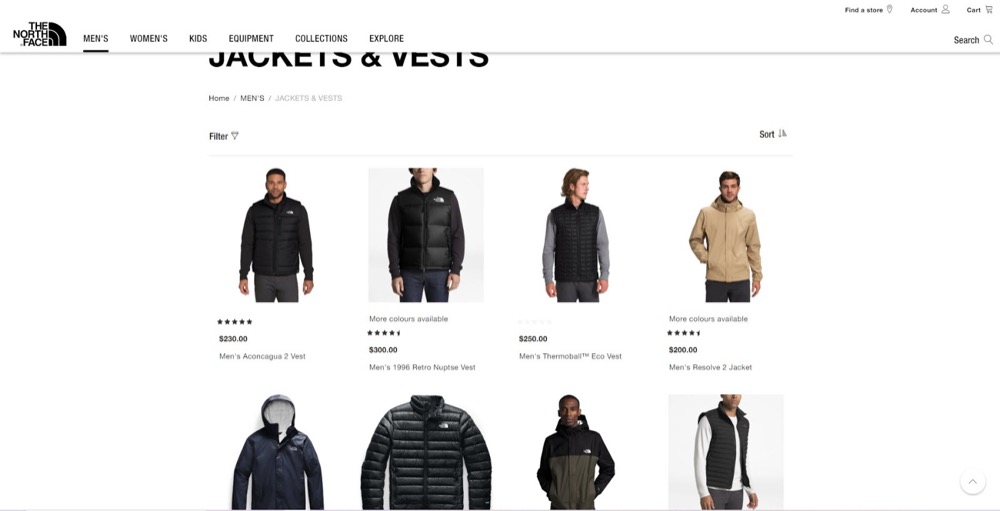
North Face ha visto una oleada de clientes más jóvenes recientemente.
Las propias imágenes de North Face están dirigidas a excursionistas, escaladores y mochileros, por lo que las imágenes de su marca principal no se alinean realmente con el mercado de 18 a 25 años.

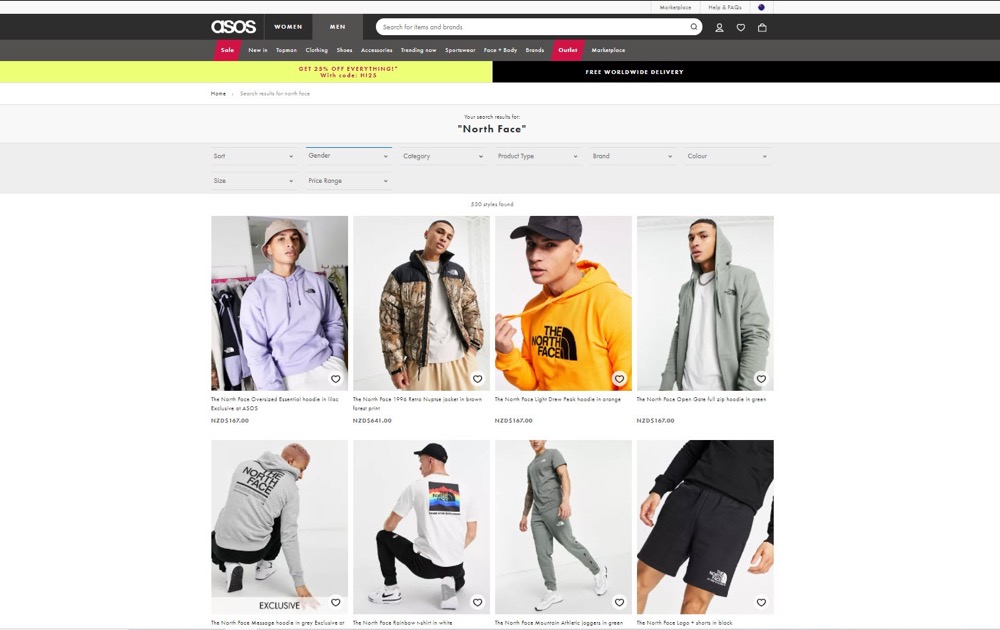
Es por eso que Asos vuelve a filmar los productos que vende usando un grupo selecto de modelos que representan a su usuario final, en lugar de usar las tomas provistas.

Al hacer esto, pueden conectar el producto a sus usuarios específicos de manera mucho más efectiva.
Si vende productos de terceros y compite con otros sitios, considere esto para sus propias imágenes.
#17: Pruebe una sola imagen vs. Secuencia de Imágenes
Las secuencias de imágenes son buenas cuando desea entrar en más detalles y llevar a su audiencia en un "viaje" de descubrimiento.
Esto funciona especialmente bien si las imágenes siguen el proceso de pensamiento del usuario.
Puede variar dependiendo de tu oferta e industria, pero por lo general es algo como:
- Disparo de héroe,
- producto en uso,
- toma de producto,
- Tomas de detalles finos, etc.
Ejemplo
Hablamos de Happiest Baby antes y de lo bien que conocen a su audiencia.
Ellos tienen:
- Un video (con la miniatura de un héroe tomado con el producto en uso),
- Una toma de 2 características clave,
- Un montón de tomas de acción que coinciden con diferentes segmentos de su audiencia y diferentes modelos,
- Cada imagen se puede ampliar para comprobar los aspectos técnicos.
vía GIPHY
Diseñe sus secuencias para que coincidan con el proceso de toma de decisiones de los usuarios.
Las secuencias funcionan, pero es importante comprender cómo su audiencia completa una compra como esta, para que pueda modelarlo con imágenes.
Hagas lo que hagas, no hagas que las imágenes giren solas, sino deja que el usuario haga clic. Múltiples estudios y pruebas han demostrado que un carrusel giratorio de imágenes casi siempre tiene una conversión mucho menor que una sola imagen por sí sola.
Entonces, si usa una secuencia, muestre una imagen y hágales saber que pueden hacer clic para obtener más información o detalles.
N.º 18: Prueba de contenido generado por la empresa vs. Contenido generado por el usuario
El contenido generado por el usuario (UGC) es casi como un código de trucos para las conversiones.
No solo funciona como testimonio, referencia y prueba social, todo en uno, sino que también es contenido gratuito. Simplemente permita que sus usuarios tomen fotos del producto después de la compra y luego se las envíen. (Con puntos de bonificación si configura un sistema para automatizar todo el proceso con correos electrónicos de seguimiento). Amazon ha estado permitiendo esto durante años y todavía lo está usando e innovando hoy en día, por lo que puede adivinar qué tan bien les funciona.

¿Quieres otro ejemplo?
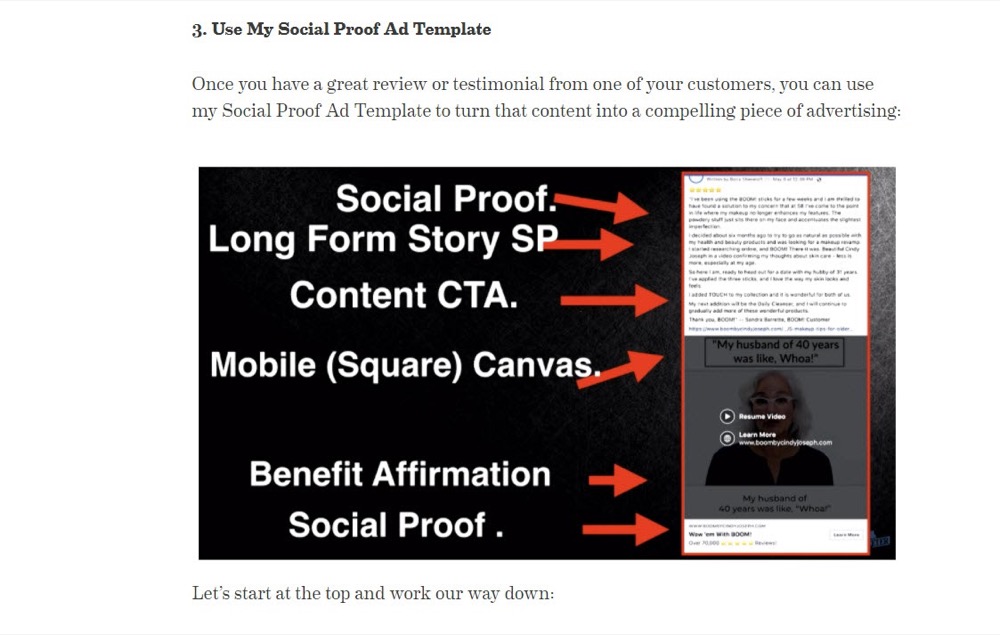
¡Auge! By Cindy Joseph es una marca de cuidado de la piel para mujeres dirigida por un especialista en marketing de respuesta directa.
Sus ingresos actuales superan los $ 62 millones y escalaron hasta ese punto centrándose en la publicidad paga y las referencias.
Solían publicar todo tipo de anuncios, pero hoy en día son casi exclusivamente testimonios en video de UGC.

UGC no solo genera confianza, sino que también es excelente para convertir a las personas que podrían estar indecisas.
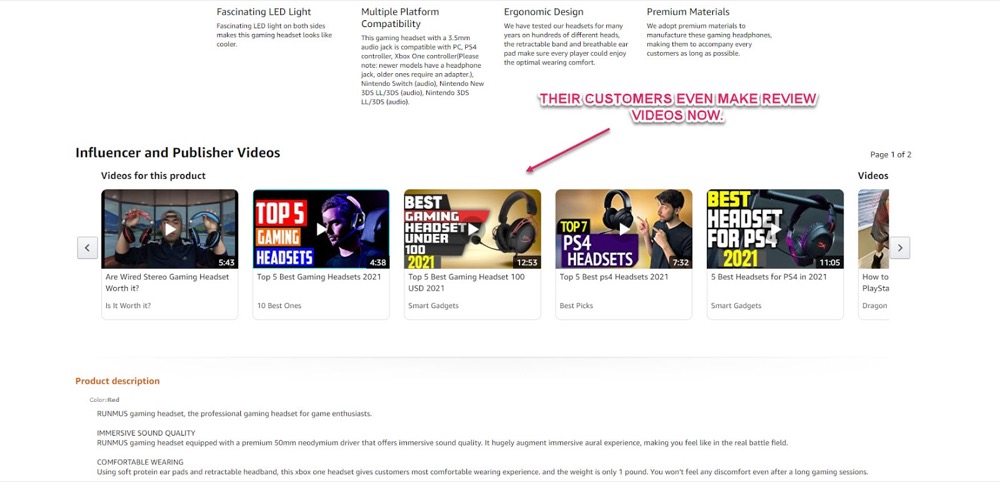
Los vendedores afiliados hacen esto MUY bien, a menudo creando reseñas completas y guías de contenido para productos desde el punto de vista y el caso de usuario de la audiencia ideal.
Punto clave
Pruebe el contenido UGC, ya sea como el punto de contacto principal o como una imagen o video complementario, o incluso en sitios de terceros para enviarle contenido.
#19: Pruebe imágenes estáticas vs. Vídeos
Los videos a menudo pueden agregar más realce que las imágenes individuales y funcionan muy bien como contenido de apoyo en secuencias de productos.
(Zappos experimentó un aumento del 30 % en las ventas en las páginas de productos donde la audiencia vio un video de apoyo además de imágenes).
Los videos requieren más esfuerzo para crearlos, pero pueden ser increíblemente poderosos, especialmente si tiene en cuenta lo siguiente:
- Tenga en cuenta la calidad del video.
No todos los clientes tienen el mismo sistema de calidad que usted. Pruebe su video en múltiples dispositivos, enfocándose en máquinas más antiguas y con las conexiones comunes más bajas (iPhone 5 + 3G).
- No reproduzca automáticamente el video al cargar la página.
Esto no solo es frustrante, sino que también puede aumentar el tiempo de carga de la página e incluso la tasa de rebote.
- Tenga en cuenta dónde aloja el video.
Subirlo a Youtube e incrustarlo en tu página es una opción fácil, pero recuerda que el final de cada video de Youtube es un CTA para otro contenido. (Algunos incluso se reproducen automáticamente ahora). Lo último que desea es un video que entusiasme a las personas con su producto o servicio, y luego pierdan su atención hacia un competidor diferente o un video de gatos.
Puede evitar esto alojando sus videos en plataformas como Vimeo y luego incrustándolos en su sitio. (Vimeo incluso le permitirá agregar CTA en los que se puede hacer clic al final de los videos para sus propias ofertas de productos).
#20: Pruebe las imágenes 360
Si está vendiendo un producto físico, considere crear imágenes de 360 grados.
Aunque requieren un programa especializado para crear, pueden ayudar a aumentar el aumento de las conversiones al ayudar a la audiencia a inspeccionar completamente el producto.
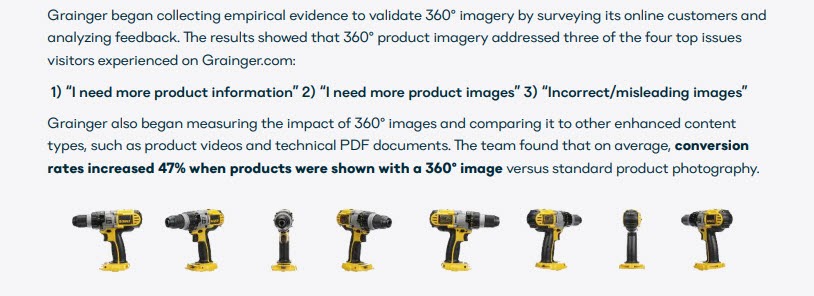
De hecho, la empresa de herramientas industriales Grainger.com descubrió que las imágenes de 360 grados de sus herramientas eléctricas les ayudaron a ver un aumento en la tasa de conversión del 47 % en comparación con las imágenes estándar.

Esto ayuda a superar los problemas de ángulos faltantes que cubrimos anteriormente, al mismo tiempo que muestra una representación precisa del producto.
Sin embargo, no se trata solo de productos físicos, los hoteles y los hogares pueden crear tomas de recorrido de 360°.

Aquí hay un ejemplo de video de bienes raíces 360 de la gente de Wistia.
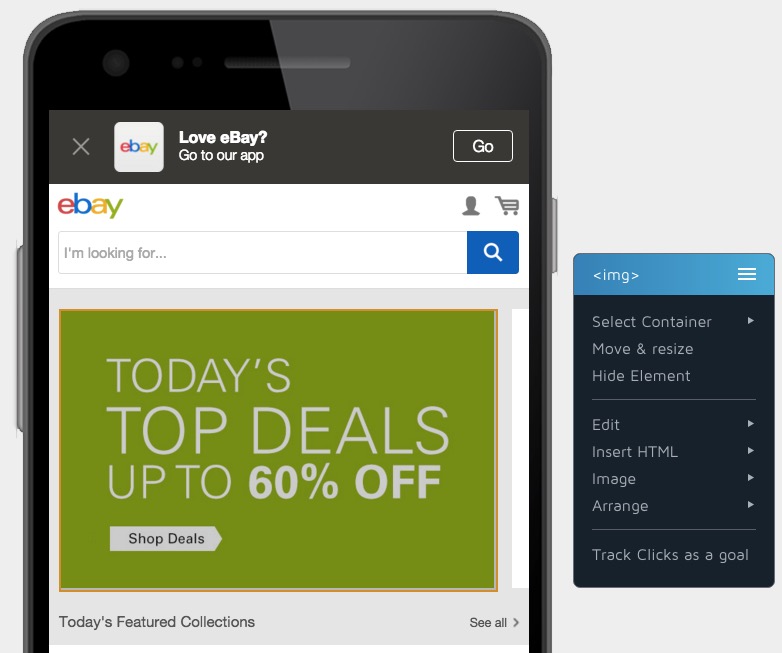
N.º 21: Prueba de llamadas a la acción + Información sobre las imágenes + Miniaturas
Esto puede funcionar muy bien para páginas de productos o bibliotecas de productos más amplias donde un artículo en particular podría estar agotado y desea llamar la atención sobre él.
Puede agregar un CTA simple en la miniatura para que la audiencia sepa que se está agotando o si un elemento está en tendencia, lo que hace que deseen revisarlo.

Incluso puede configurar complementos para que hagan esto por usted.
#22: Probar la visibilidad de la CTA
Si está agregando CTA sobre sus imágenes, tenga en cuenta que ciertas fuentes o colores particulares en fondos específicos son más difíciles de leer y pueden reducir las tasas de conversión.
Por ejemplo:
- Texto pequeño
- fuentes manuscritas
- Fuentes blancas sobre fondos brillantes
- Texto rojo sobre fondos azules
- Texto azul sobre fondos rojos
- Verdes sobre amarillos y amarillo sobre verde
- Rojo y verde, o verde sobre rojo.
A veces es solo que el CTA es difícil de leer en el contexto, pero otras veces se debe a algo llamado Chromostereopsis. Ocurre cuando ciertos colores estimulan diferentes receptores en el ojo. Cuando combina unos específicos, hace que la imagen sea difícil de enfocar.
Aunque no son solo los colores. Tenga en cuenta cómo podría verse su CTA en varios dispositivos. La diferencia en el tamaño de la pantalla puede alterar drásticamente lo fácil que es ver tu CTA.
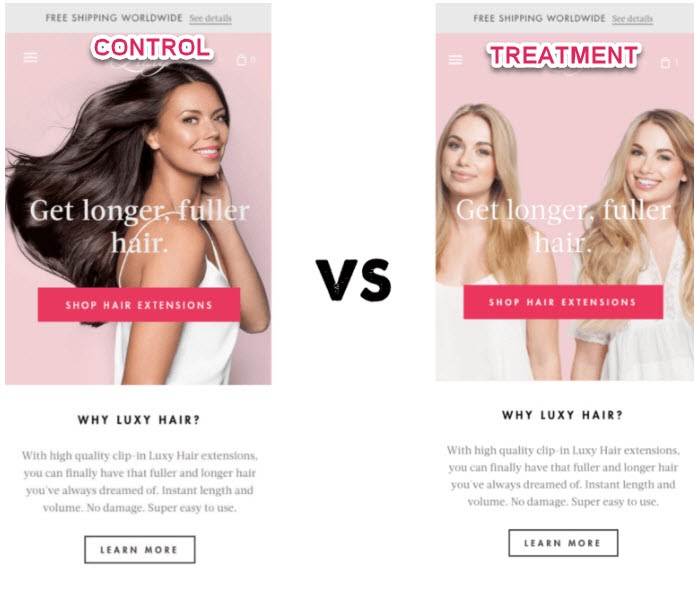
Luxyhair llevó a cabo una campaña en la que probaron su imagen de héroe de la página de inicio con una imagen de antes y después frente a la imagen de control de una sola persona.
Curiosamente, la toma de antes y después se convirtió mejor en el escritorio, pero menos en el móvil.

La suposición es que la foto de antes y después era más difícil de ver en un dispositivo móvil. Personalmente, creo que pueden ser algunas cosas.
En la nueva variación, probaron un nuevo modelo (que sabemos que puede afectar los resultados), pero no solo eso, el texto es mucho más difícil de leer, ya que está superpuesto sobre un fondo rosa.
En este ejemplo, podría haber valido la pena probar el color de la fuente, agregar un fondo más oscuro e incluso probar una imagen giratoria del modelo antes y después. De esa manera, podrías leer el CTA y ver la diferencia de una versión a la siguiente.
#23: Pruebe las superposiciones de CTA en las que se puede hacer clic en videos e imágenes que se pueden comprar
Un video o imagen que se puede comprar es una pieza de medios con componentes interactivos directos.
El público puede ver elementos en la toma o clip, hacer clic en ellos y ser transportado directamente a productos o catálogos particulares.
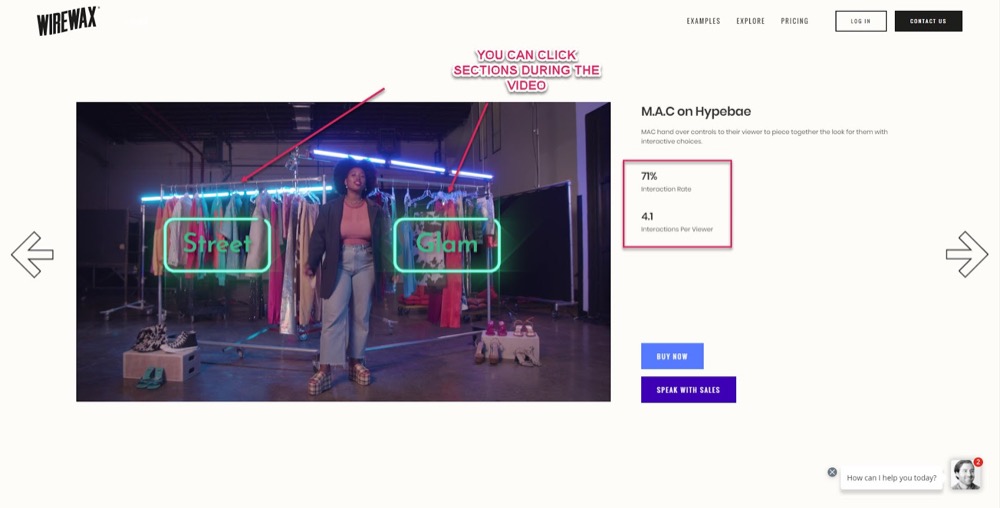
Aquí hay un video de compras de Wirewax.com para uno de sus clientes.

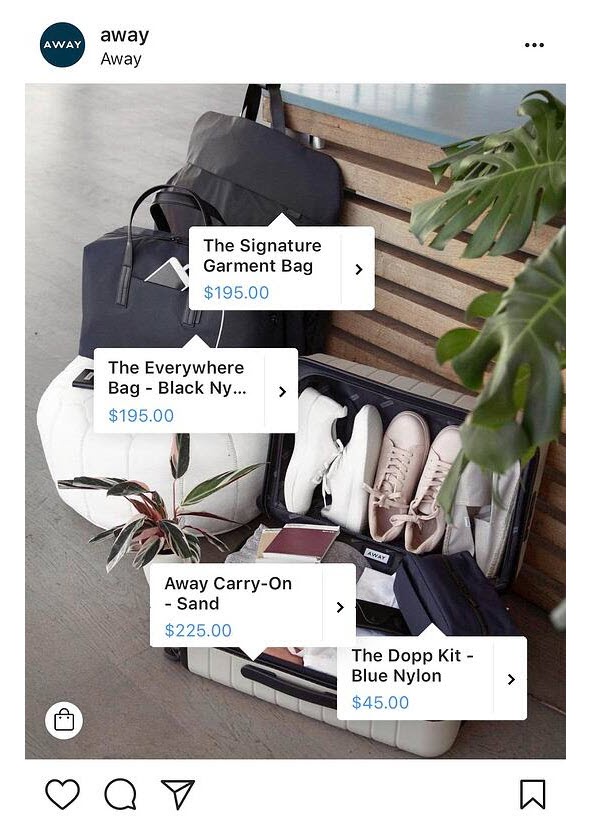
Y aquí hay un complemento de Taggbox que le permite cargar imágenes y luego crear elementos en los que se puede hacer clic para que sus usuarios compren.
Incluso las plataformas de redes sociales ven el poder de los medios de compra y están permitiendo anuncios de compra específicos directamente en sus plataformas.

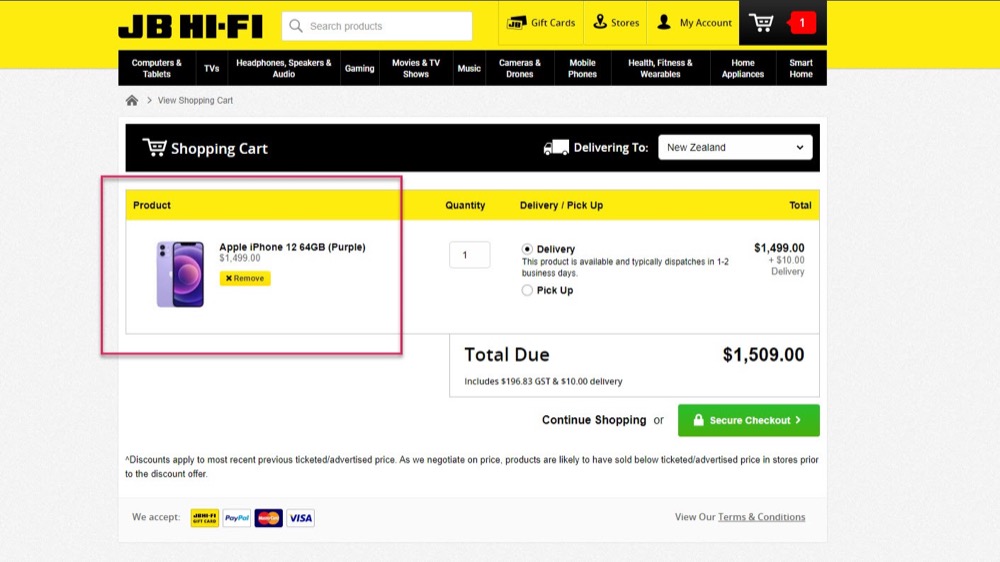
N.° 24: Probar tomas de productos para aumentar la tasa de conversión del carrito
Nos centramos tanto en la imagen para conseguir el clic y la venta, que nos olvidamos de que también podemos utilizarla para ayudar a frenar los carritos abandonados. Según Wordstream, aproximadamente el 81% de los usuarios abandonan los carritos y no completan la venta.
Agregar la imagen a la página de pago puede ayudar a la audiencia a aclarar exactamente lo que están comprando y aumentar la tasa de conversión del carrito.

#25: Probar Imágenes de Realidad Aumentada
Ya sabemos que una excelente manera de hacer que su audiencia supere cualquier problema de "qué pasaría si" es proporcionar más imágenes. Más ángulos, mejor detalle, etc.
Algunos minoristas están dando un paso más allá y creando experiencias de compra de Realidad Aumentada.
Ejemplo
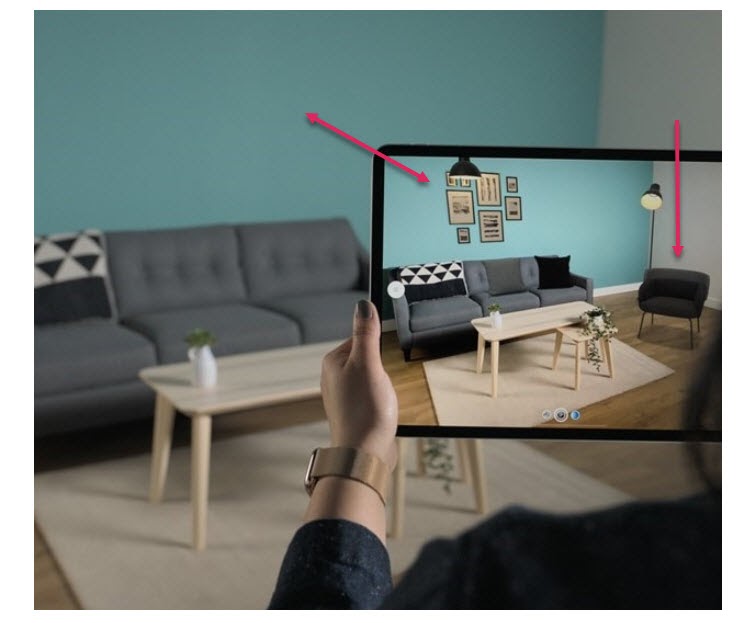
Ikea creó 'Ikea Place', una aplicación que permite a los usuarios tomar capturas de pantalla de sus habitaciones, elegir elementos y superponerlos directamente en la imagen.
Esto no solo ayuda a las personas a visualizar su habitación, sino que también mide el espacio para ver si cabe un producto y luego aplica el tamaño de la habitación a la imagen del producto que importa, escalando la imagen del producto según las especificaciones de su habitación.

Coastal es otra marca que utiliza una herramienta de imagen AR que permite a sus usuarios 'probarse' gafas digitalmente.
Los usuarios encienden su cámara web y superponen los diferentes marcos en sus rostros para ver cómo se verían los productos.
#26: Probar imágenes segmentadas
Supongamos que tiene un producto con una amplia base de usuarios, pero sabe que segmentos específicos de su audiencia lo comprarán por sus propios motivos.
Ejemplo
Eres una tienda de artículos para el hogar y quieres vender más barbacoas.
Tal vez una parte de su audiencia quiera comprar sus barbacoas para hacer comidas al aire libre y ver deportes, pero otro segmento podría querer comprarlas para crear una función de jardín.
Al segmentar sus imágenes para que coincidan con su audiencia, verá un aumento mucho mayor, ya que la imagen refleja el objetivo final del usuario.
(Al igual que lo que hizo Asos con sus modelos, pero ahora estamos modificando activamente la imagen en función de los datos del usuario para obtener un aumento aún mayor de todos los segmentos).
La segmentación del mensaje es increíblemente poderosa. De hecho, uno de nuestros usuarios de Convert aplicó una prueba a un segmento de su audiencia, lo que provocó un aumento del 50 % en las conversiones.
Conclusión
Así que ahí lo tienes. Nuestros 26 consejos de optimización de imágenes para aumentar tus tasas de conversión.
Casi todas las pruebas que hemos enumerado aquí, desde la segmentación de la audiencia hasta ajustes de diseño y más, se pueden aplicar en la aplicación Convert Experiences.
Si desea comenzar a probar sus propias imágenes, haga clic en el botón a continuación y realice una prueba gratuita hoy.