Más de 9 prácticas recomendadas de correo electrónico HTML
Publicado: 2021-12-24Cuando crea un correo electrónico con una herramienta de arrastrar y soltar o basada en módulos, básicamente está creando un correo electrónico HTML.
Hay dos tipos principales de correo electrónico que los usuarios pueden enviar y recibir: correos electrónicos de texto sin formato (exactamente como suena: cualquier correo electrónico que contenga solo texto antiguo sin formato y sin formato) y correos electrónicos HTML, que tienen formato y están diseñados con HTML y CSS en línea. .
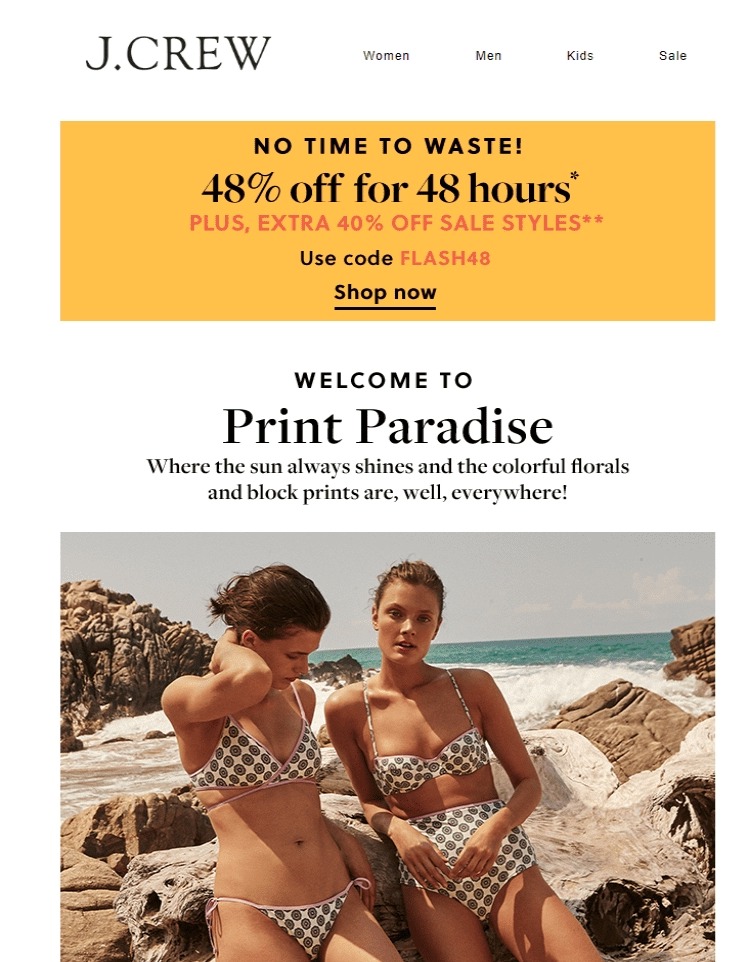
Los correos electrónicos HTML son realmente muy fáciles de detectar: la mayoría de los correos electrónicos de marketing multimedia que se ven un poco elegantes en su bandeja de entrada son probablemente correos electrónicos HTML.
Como comercializador de correo electrónico, probablemente ya haya creado algunos correos electrónicos HTML y se haya dado cuenta de sus beneficios en comparación con los correos electrónicos de texto sin formato. Dicho esto, los correos electrónicos HTML no son necesariamente mejores que los correos electrónicos de texto sin formato, solo que ambos tipos pueden ser adecuados para diferentes situaciones y ser parte de una estrategia exitosa de marketing por correo electrónico.
Este artículo le mostrará las más de 10 mejores prácticas de correo electrónico HTML , independientemente de su nivel de experiencia y conocimiento en codificación, y compartirá algunos recursos gratuitos para correos electrónicos HTML que puede usar. ¿Suena bien? Entonces vamos a sumergirnos.
¿Qué es un correo electrónico HTML?
Un correo electrónico HTML (HyperText Markup Language) es un correo electrónico que utiliza un tipo de HTML para proporcionar capacidades de formato y marcado semántico que no son posibles cuando se utiliza un correo electrónico de texto sin formato. Los códigos HTML ayudan a los especialistas en marketing a crear correos electrónicos sorprendentes que pueden generar más ventas y aumentar la participación de los suscriptores.
En un correo electrónico HTML, los textos se ajustan al ancho de la superficie de visualización en lugar de dividirse después de 78 caracteres de cada línea. Además, los correos electrónicos HTML permiten la inserción de colores, tablas, gráficos, diagramas e incluso fórmulas matemáticas como imágenes.
¿Por qué son importantes los correos electrónicos HTML?
Los correos electrónicos HTML aparecieron por primera vez a principios de la década de 2000, y los vendedores estaban en un estado de caos. En ese momento, no todos los clientes de correo electrónico podían generar correctamente un formato de correo electrónico de este tipo para correos electrónicos HTML, y los dispositivos móviles sin duda carecían de las capacidades de procesamiento adecuadas para correos electrónicos complicados.
Pero, desde entonces, el diseño receptivo en general y los correos electrónicos más sofisticados no han hecho más que aumentar. Con ricos elementos visuales, interactivos y de medios, los correos electrónicos HTML tienen de todo, desde GIF animados, contenido bellamente formateado hasta llamados a la acción que llaman la atención.
De hecho, el 64 % de las personas responde que prefiere los correos electrónicos HTML a los de texto sin formato. El alto índice de aprobación se debe a los siguientes beneficios:
Conversiones más altas : los correos electrónicos HTML permiten que los departamentos de marketing modifiquen sus mensajes para que se destaquen los CTA, proporcionen enlaces relevantes y faciliten que los destinatarios interactúen con los correos electrónicos.
Mejor diseño : los correos electrónicos HTML permiten a los especialistas en marketing por correo electrónico personalizar plantillas con colores y logotipos de sus marcas. Además, pueden incluir CTA e imágenes en las que se puede hacer clic dentro de sus correos electrónicos. Todas estas capacidades ayudan a mejorar el diseño y el rendimiento de los correos electrónicos de marketing.
Seguimiento : tener un software de marketing por correo electrónico como AVADA Email Marketing ayuda a administrar los correos electrónicos HTML y brinda a los usuarios análisis de campañas para evaluar el nivel de participación de los suscriptores e identificar mensajes que funcionan bien con el público objetivo.
Mayor compromiso : las imágenes a menudo envían información de manera más rápida y efectiva que las palabras, por lo que los correos electrónicos HTML permiten a los especialistas en marketing por correo electrónico transmitir mejor los mensajes. Como resultado, las marcas pueden demostrar mejor sus productos con ángulos más atractivos y obtener más acciones de los consumidores.
¿Cómo crear un correo electrónico HTML fantástico?

La buena noticia es que en realidad no tienes que aprender a codificar para crear un correo electrónico HTML.
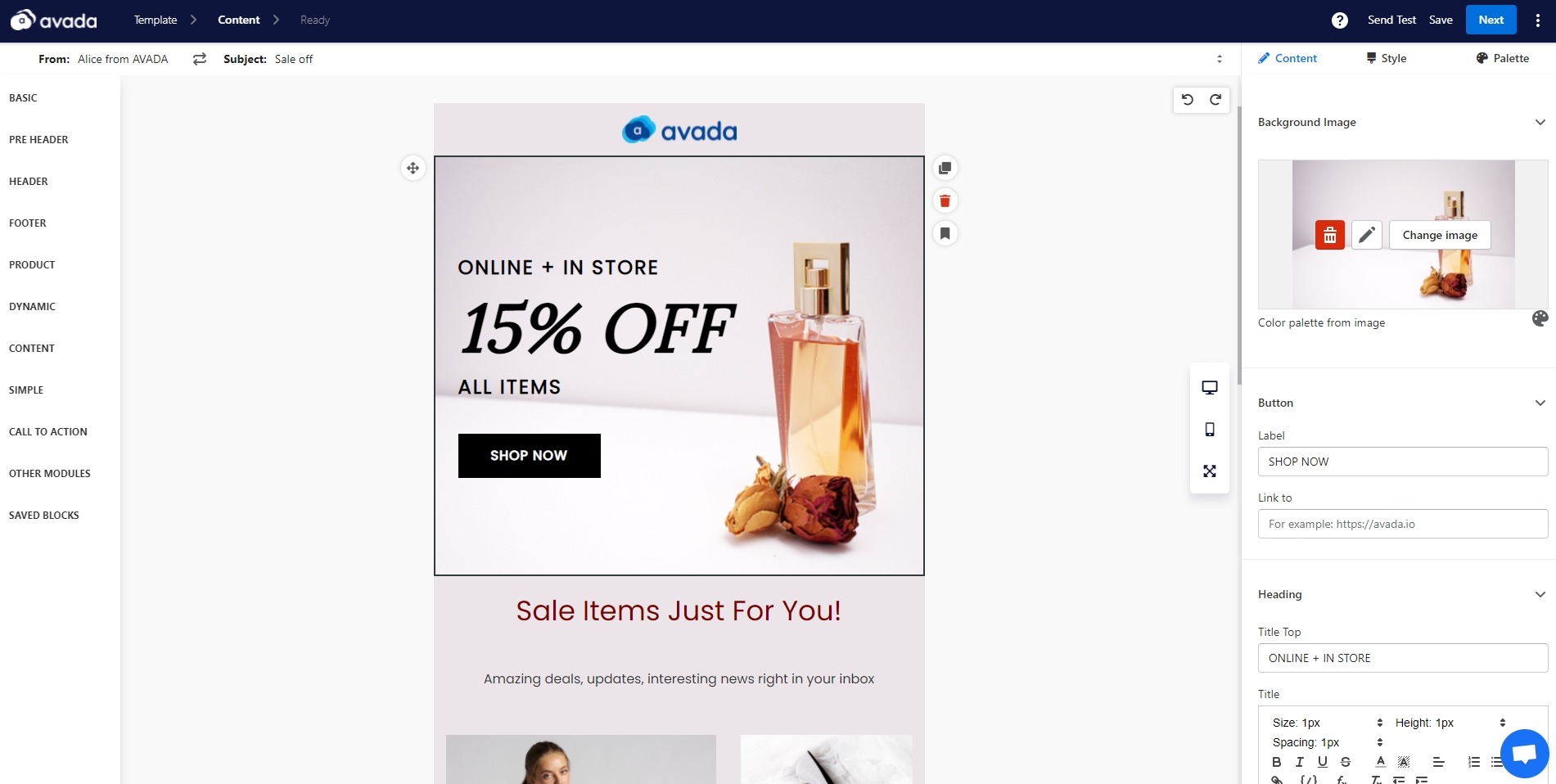
Una herramienta como AVADA Email Marketing, creada para crear y enviar correos electrónicos automatizados, ofrecerá plantillas de correo electrónico HTML preformateadas y listas para usar que lo ayudarán a diseñar correos electrónicos increíbles sin necesidad de acceder a los códigos de back-end.
A medida que realiza cambios en el editor de correo electrónico de AVADA arrastrando y soltando, los cambios se codificarán automáticamente en la campaña de correo electrónico final. Tener una herramienta de creación de correo electrónico como esta es una opción ideal si su equipo carece de un diseñador de correo electrónico, pero aún desea tener correos electrónicos de aspecto profesional.

Si tiene algún conocimiento de HTML o desea tener más control sobre el código de sus correos electrónicos, también puede importar archivos HTML directamente a AVADA Email Marketing para usarlos como plantillas de correo electrónico personalizadas. Si sabe cómo ajustar un archivo HTML, tiene una forma sencilla de adaptar muchas plantillas de correo electrónico de su elección en la aplicación.
Debido a que el proceso de crear un correo electrónico HTML desde cero puede ser bastante desafiante, le recomiendo que trabaje con un desarrollador o busque una plantilla de correo electrónico HTML prefabricada. O, más simplemente, simplemente use AVADA Email Marketing, tiene prácticamente todas las plantillas de correo electrónico necesarias para una tienda de comercio electrónico, como transaccional, venta cruzada y venta adicional, confirmación de pedido, etc.
Más de 9 mejores prácticas de correo electrónico HTML
Habiendo dicho todo eso, en realidad puede ser difícil crear un correo electrónico HTML que tenga el aspecto y la tasa de conversión que deseas. Entonces, en esta sección, eliminaré las conjeturas de la imagen de diseño de correo electrónico para usted: aquí hay las mejores prácticas de correo electrónico HTML para todos los diferentes elementos de una campaña de correo electrónico para crear correos electrónicos magníficos.
Independientemente del método que desee utilizar al crear correos electrónicos HTML, estas mejores prácticas lo ayudarán a mejorar el diseño, la experiencia del usuario y la tasa de entrega de sus campañas de correo electrónico.
1. Diseño para diferentes dispositivos y tamaños de pantalla

El 41,9 % de todas las aperturas de correo electrónico corresponden a dispositivos de teléfonos inteligentes, ya que las tabletas y los teléfonos inteligentes han hecho que revisar la bandeja de entrada sea tan fácil para todos ahora. Esto significa que si desea crear un correo electrónico interactivo, ya no puede ignorar la idea de diseñar correos electrónicos para más dispositivos.
Uno de los factores más obvios y más importantes en la apariencia de su correo electrónico HTML es el tamaño de la pantalla del dispositivo en el que los usuarios lo están utilizando. Un correo electrónico que se ve bien formateado y fantástico en una computadora de escritorio puede convertirse fácilmente en una maraña de texto e imágenes superpuestos e ilegibles si no se crea correctamente para la pantalla de un teléfono inteligente.
Para asegurarse de que su correo electrónico HTML se vea como usted desea en varios tamaños de pantalla, lo mejor que puede hacer es mantener su diseño simple y fácil de entender. A medida que comience a agregar elementos más complejos, como varias columnas e imágenes flotantes, los formatos de correo electrónico pueden volverse más difíciles de traducir para diferentes tamaños de pantalla.
Si decide crear un diseño más complejo, asegúrese de abordar activamente cómo se reorganizarán los elementos para adaptarse a diferentes tamaños de pantalla. Por ejemplo, si su correo electrónico aparece como varias columnas en el escritorio, es posible que esa misma estructura no funcione en dispositivos móviles, por lo que deberá usar una consulta de medios para determinar cómo se muestran los elementos del correo electrónico en diferentes tamaños de pantalla.
Recuerde, la creación de correos electrónicos HTML receptivos realmente va más allá del formato y la estructura de su mensaje. Piense en la experiencia general del usuario y en cómo sus destinatarios percibirán sus correos electrónicos en diferentes dispositivos. Asegúrate de que la fuente que elijas sea tan fácil de leer en dispositivos móviles como lo es en computadoras de escritorio, y usa botones compatibles con dispositivos móviles o CTA en lugar de texto de hipervínculo (¿has intentado presionar una pequeña línea de texto con hipervínculo en dispositivos móviles? No es fácil) .
Con AVADA Email Marketing, puede ver su correo electrónico HTML en tiempo real tanto en el escritorio como en el dispositivo móvil, lo que le brinda una visión general completa del diseño de su mensaje.
2. Controla el tiempo de carga de los emails HTML
El tiempo que se tarda en cargar sus correos electrónicos bien podría ser la diferencia entre ganar un nuevo cliente y perder un destinatario frustrado. Si bien puede ser tentador usar todas las diferentes opciones de estilo dentro de una aplicación e incorporar todas las imágenes que pueden contener los correos electrónicos HTML, no importa si sus correos electrónicos tardan demasiado en cargarse.
A medida que crea su correo electrónico HTML, tenga en cuenta cuánto tiempo tardarán en cargarse, especialmente si las personas abren su mensaje en su viaje en metro por la mañana con una conexión de datos débil. Aquí hay algunas pequeñas cosas que puede hacer que lo ayudarán a mejorar los tiempos de carga de su correo electrónico HTML.
Use fuentes web estándar : las fuentes personalizadas son fantásticas para darle vida a sus páginas de destino, pero pueden ser una capa extraña de complejidad cuando se agregan a un correo electrónico. Los clientes de correo electrónico manejan los elementos de estilo de fuente de manera diferente, por lo que debe usar fuentes web estándar para asegurarse de que el cliente de correo electrónico que usan sus suscriptores admita esa fuente en particular.
No use demasiadas imágenes : Menos imágenes en realidad pueden reforzar más el mensaje que desea enviar a los clientes. Además, recuerde usar un compresor de imágenes para reducir el tamaño del archivo de imagen del correo electrónico tanto como sea posible. La mayoría de los compresores de imágenes no comprometen la calidad de la imagen y reducen significativamente el tamaño, por lo que no dañará la imagen de su correo electrónico al dar este paso adicional.
Use un minificador HTML : un minificador de archivos HTML elimina automáticamente los códigos innecesarios en un archivo HTML. Los elementos adicionales y repetitivos se eliminarán, pero la representación real de su correo electrónico HTML seguirá siendo la misma. Cada línea de código afecta el tiempo de carga del correo electrónico, así que tómese un tiempo para eliminar el código basura para tener un efecto positivo en el tiempo de carga.
Hay muchas fuentes estilísticas, fáciles de usar y seguras para la web entre las que puede elegir, como Arial, Tahoma, Verdana, Trebuchet MS, Lucida, Courier, Georgia, Times New Roman, Palatino y más. Estas fuentes vendrán precargadas en la mayoría de las computadoras y se renderizarán consistentemente más del 90% del tiempo.

3. Asegúrate de que tu estilo pueda funcionar en diferentes clientes de correo electrónico

Otro factor importante que influye en gran medida en la forma en que aparecen sus correos electrónicos HTML en las bandejas de entrada de los suscriptores es qué cliente de correo electrónico utilizan para abrir sus mensajes. Los clientes de correo electrónico cargan los correos electrónicos de forma ligeramente diferente, por lo que un correo electrónico que tiene un cierto aspecto en Gmail puede verse bastante diferente en Outlook.
Afortunadamente, si comprende cómo los clientes de correo electrónico más populares representan elementos HTML y CSS particulares, podrá crear una experiencia bastante consistente en las bandejas de entrada de todos los usuarios. Se trata de saber evitar etiquetas no compatibles y adaptarse en consecuencia. Puede leer esta guía completa de Campaign Monitor para comprender cómo los clientes de correo electrónico más populares (incluidos Gmail y Outlook) admiten y representan diferentes elementos de estilo CSS de correo electrónico.
4. Plan para los problemas del usuario final
El cliente de correo electrónico y el tamaño de la pantalla no son los únicos factores que pueden afectar la forma en que sus correos electrónicos HTML se muestran en las bandejas de entrada de los suscriptores. Elementos como la versión del cliente de correo electrónico, el sistema operativo del usuario, la configuración única del usuario, el software de seguridad y si habilita o no la carga automática de imágenes pueden afectar el rendimiento de sus correos electrónicos.
Como probablemente pueda adivinar al observar esta extensa lista de factores, es muy difícil resolverlos todos (cada vez que envía una campaña de correo electrónico) y probablemente arrojaría su computadora al otro lado de la habitación si se atreve a intentarlo.
Pero no tiene que estar completamente frustrado ante estos problemas, solo tiene que hacer un poco de planificación antes de enviar sus correos electrónicos HTML.
Primero, considere crear una versión de página web de su correo electrónico HTML .
Esto actúa como un botón a prueba de fallas para su correo electrónico. Si por alguna razón (como uno de los muchos factores discutidos anteriormente) su correo electrónico bellamente diseñado aparece como un desastre absoluto cuando un destinatario lo abre, al menos tendrá la opción de ver el correo electrónico como una página web y ver el mensaje como tenías la intención de que fuera.
Dado que los navegadores web pueden representar elementos de estilo de manera mucho más consistente que los clientes de correo electrónico, podrá tener más control sobre el aspecto del mensaje de correo electrónico de la versión de su página web. En AVADA Email Marketing, siempre hay un hipertexto vinculado en la esquina superior derecha de un correo electrónico como una opción que generará una versión de página web automáticamente.
En segundo lugar, debe crear una versión de texto sin formato de su correo electrónico HTML.
Una versión de texto sin formato es lo que parece: otra versión de su correo electrónico HTML que solo se muestra en texto completamente sin formato. Tener una versión de texto sin formato de los correos electrónicos HTML es esencial porque algunos clientes de correo electrónico o configuraciones de usuario eligen no cargar o no pueden cargar códigos HTML.
Si este es el caso, el cliente podrá generar una versión alternativa de texto sin formato de su correo electrónico HTML para los usuarios. Si no existe, el servidor de correo electrónico del destinatario puede indicar que sus correos electrónicos pueden ser spam o potencialmente peligrosos.
Un software de marketing por correo electrónico como AVADA Email Marketing proporcionará automáticamente una versión de texto sin formato para su correo electrónico si el servicio de correo electrónico del destinatario lo requiere. Si está creando un correo electrónico HTML desde cero, debe crear un mensaje MIMe de varias partes, que es un correo electrónico que contiene una versión HTML y una versión de texto sin formato del mismo correo electrónico. Este proceso requiere conocimientos avanzados de codificación, por lo que debe trabajar con un desarrollador.
En tercer lugar, asegúrese de que sus correos electrónicos HTML aún tengan sentido incluso si las imágenes no se cargan.
Algunos usuarios desactivan la carga automática de imágenes, lo que significa que su correo electrónico se procesará sin imágenes cuando los usuarios lo abran. Por esta razón, no confíe solo en las imágenes para transmitir el significado de su mensaje de correo electrónico, y siempre incluya texto alternativo a las imágenes que tiene dentro del correo electrónico. El texto alternativo aparecerá incluso cuando las imágenes no lo hagan, por lo que sus destinatarios pueden tener una idea general de lo que significan las imágenes del correo electrónico.
5. Optimiza el texto HTML
El texto HTML es bueno para áreas con mucha copia para asegurarse de que sea legible y nítido en todas las bandejas de entrada: dispositivos móviles y de escritorio (el texto HTML se escalará según el ancho del dispositivo). Tenga en cuenta que el tamaño mínimo de fuente HTML legible para la mayoría de las bandejas de entrada de los teléfonos inteligentes es de 13 px.
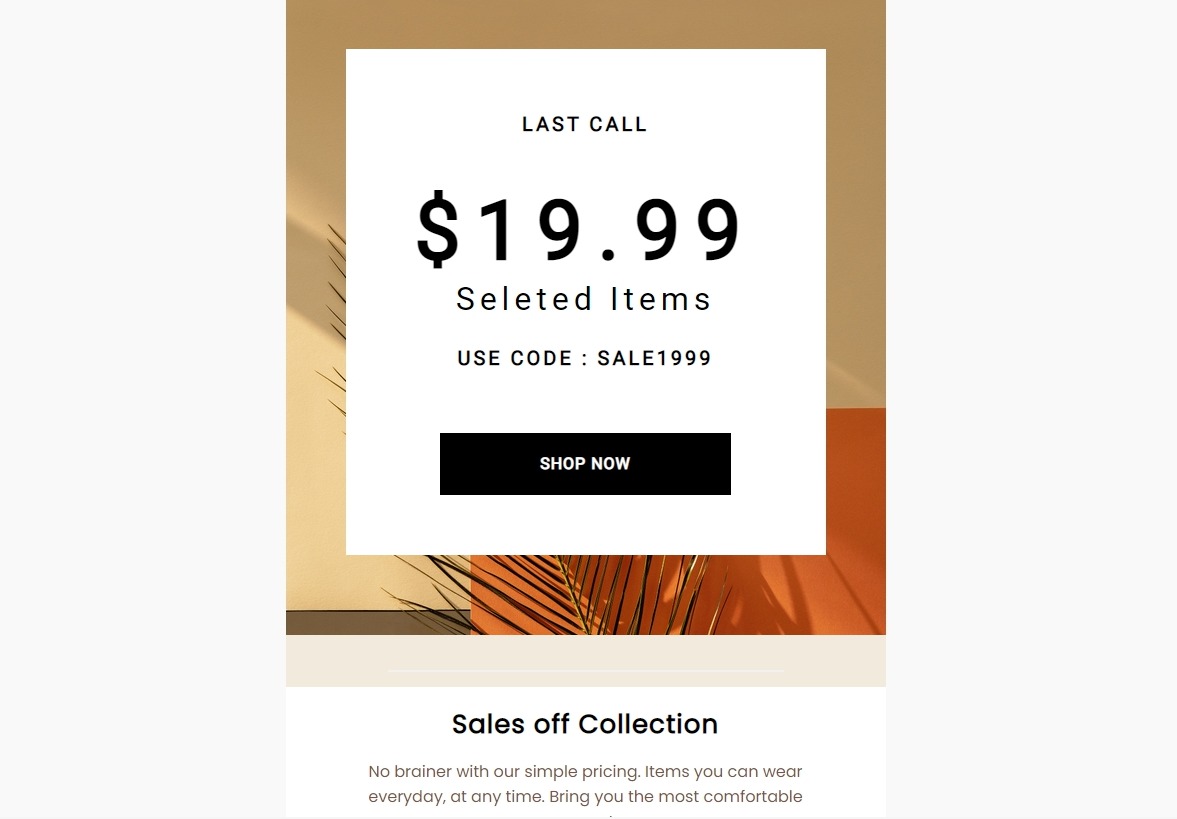
Al incluir un código de cupón, puede escribirlo como texto HTML para que el destinatario pueda copiarlo y pegarlo fácilmente. Esto también ayudará a que se muestre correctamente cuando las imágenes estén desactivadas en su bandeja de entrada. Si tiene que usar una copia como imagen, envíese un correo electrónico de prueba primero antes de presionar enviar para asegurarse de que se represente correctamente.
Aunque no está relacionado, le recomiendo que evite JavaScript, Flash y HTML/CSS complejo al crear un correo electrónico HTML. JavaScript y Flash no son compatibles con muchos clientes de correo electrónico diferentes. Asegúrese de que su correo electrónico esté escrito en CSS2 en lugar de CSS3, HTML4 en lugar de HTML5 y CSS en línea en lugar de
6. Conoce el tamaño de tus elementos

Como se mencionó, el tamaño de fuente HTML mínimo legible para dispositivos móviles suele ser de 13 px. Hay muchos otros elementos dentro de su correo electrónico HTML en los que debe considerar el tamaño. Desde los tamaños de imagen adecuados hasta la limitación de caracteres de la línea de asunto, debe prestar atención a los tamaños de estos elementos.
El ancho de correo electrónico HTML ideal es de 600 px de ancho, mantenga ese ancho para que su correo electrónico se muestre correctamente en todos los navegadores y dispositivos. Además, mantenga sus imágenes nítidas pero optimizadas para el tiempo de carga al tener una resolución de 72 ppp. Su línea de asunto y preencabezado deben tener menos de 65 caracteres para que se ajusten sin importar qué navegador, cliente de correo electrónico o dispositivo estén usando los suscriptores.
7. Usa el botón derecho

Los botones CTA (llamada a la acción) llamativos y de alto contraste son los que les permiten a los suscriptores hacer clic y completar la acción que deseas de ellos. Tus botones CTA deben ser una parte esencial de tu diseño HTML. Asegúrese de que sean fáciles de ver (al menos 40 px por 40 px) e informe a los destinatarios cuál es el siguiente paso, ya sea comprar, leer, revisar, aprender, etc.
Intenta cambiar las palabras en tus botones CTA. "Más información" y "Comprar ahora" pueden funcionar bien, pero puede jugar con más opciones creativas para mostrar algo de personalidad y atraer a los usuarios para que hagan clic.
Al hacer que los botones de CTA sean HTML en lugar de imágenes, se vuelven a prueba de balas para maximizar los clics. Esto se debe a que aún se mostrarán cuando las imágenes estén desactivadas en la bandeja de entrada del usuario. Solo necesita asegurarse de que está utilizando una fuente segura para la web o de Google.
Si desea crear botones basados en imágenes, diseñe de modo que cuando se encojan para los dispositivos móviles, los botones sigan siendo lo suficientemente grandes como para poder leerlos y hacer clic en ellos.
Aunque a menudo se considera que el rojo es el mejor color para un botón de llamada a la acción, no es obligatorio. Lo que importa al final es el diseño general del correo electrónico. Asegúrese de tener suficiente espacio en blanco alrededor de su botón de llamada a la acción y de que los colores del correo electrónico se mezclen bien. Deje que sus botones de CTA contrasten con todo el diseño del correo electrónico para que sean realmente llamativos.
8. Diseña bien la navegación

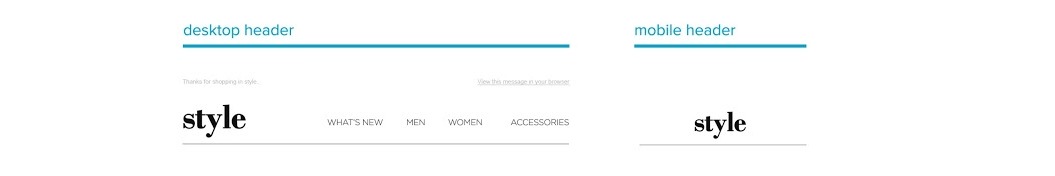
En dispositivos móviles, debe mover la navegación a la parte inferior del correo electrónico y apilarla bien sobre el pie de página para ahorrar espacio mientras se puede hacer clic en las pestañas. Muchas empresas eligen eliminar la navegación en el encabezado de la versión móvil de un correo electrónico, también puede intentarlo.
9. Mantén la imagen de fondo simple

Si desea utilizar una imagen de fondo en su correo electrónico HTML, trate de mantenerlo simple. Usar un diseño de cuadrícula simple es el mejor enfoque, y no debe incluir gráficos complicados que puedan distraer a los lectores de la copia en la parte superior.
Dado que las imágenes de fondo no se pueden mostrar cuando los usuarios desactivan las imágenes de los correos electrónicos, no permita que incluyan información importante relacionada con el objetivo de su mensaje. Recuerde escribir un texto alternativo que proporcione contexto si sus imágenes están bloqueadas. Además, use un color de fondo de respaldo complementario para mostrar las imágenes.
10. Realice pruebas de sus correos electrónicos HTML
Finalmente, debe probar sus correos electrónicos HTML en cada etapa de desarrollo para asegurarse de que funcionen en diferentes clientes de correo electrónico, tipos de dispositivos y sistemas operativos. No espere hasta el día en que presione el botón de enviar para probar su correo electrónico: probar mientras trabaja es la mejor manera de identificar inconsistencias entre diferentes clientes de correo electrónico y garantizar la experiencia más consistente posible para sus suscriptores.
AVADA Email Marketing ofrece pruebas en la aplicación y pruebas de envío dentro del generador de correo electrónico para que su proceso sea lo más sencillo posible. Si está creando sus correos electrónicos desde cero, puede usar una herramienta como HTML Email Check o PreviewMyEmail para tener una mejor idea de cómo aparecerá su correo electrónico HTML en diferentes clientes y dispositivos de correo electrónico.
Cree correos electrónicos HTML gratuitos hoy
Los correos electrónicos HTML son una forma atractiva y eficiente de compartir los mensajes de su empresa y hacer que los suscriptores regresen por más. Con la introducción y las mejores prácticas de este artículo, está bien encaminado para crear hermosos correos electrónicos HTML sin necesidad de escribir una sola línea de código.
AVADA Email Marketing puede ser su comienzo perfecto, ya que ofrece una selección de plantillas de correo electrónico HTML gratuitas que pueden proporcionar una experiencia de usuario fluida y receptiva. Puede agregar fácilmente imágenes, texto y botones en un generador de correo electrónico intuitivo de arrastrar y soltar, y puede estar completamente seguro de que sus diseños HTML se mostrarán completamente en cualquier dispositivo.
¡Pruebe AVADA Email Marketing haciendo clic en la imagen a continuación!
