Lista de códigos HTML: guía de referencia esencial
Publicado: 2023-09-25¿Estás listo para llevar tus habilidades de desarrollo web al siguiente nivel? Este blog le ayuda a comprender los conceptos básicos de los códigos HTML, desde comprender sus funciones hasta distinguir entre etiquetas, atributos y elementos. También hemos incluido una lista de códigos HTML comunes y sus funciones.
Este blog también puede resultar útil si está buscando consejos para utilizar códigos HTML de forma eficaz y comprobar el uso que hace su sitio. Al final de este blog, habrá adquirido conocimientos sobre códigos HTML y estará en camino de mejorar sus habilidades de desarrollo web. Entonces, ¡buceemos!
Introducción a los códigos HTML
Los códigos HTML, abreviatura de códigos de lenguaje de marcado de hipertexto, sirven como columna vertebral del desarrollo web y permiten la creación de sitios web y contenido en línea. Los códigos HTML son esencialmente instrucciones sobre cómo estructurar y formatear páginas web. A través de una serie de etiquetas y elementos, HTML permite a los desarrolladores estructurar y diseñar páginas web, lo que lo convierte en un lenguaje esencial para cualquiera que busque construir una presencia digital. Comprender su función es esencial para utilizar HTML de forma eficaz.
Los códigos HTML definen el contenido y la estructura de las páginas web. Por ejemplo, la etiqueta <p> hace referencia a un párrafo. Esta es una indicación para que los navegadores agreguen una sola línea antes y después de cada elemento <p>. La etiqueta <img> se utiliza para incrustar una imagen en una página HTML. La etiqueta crea un espacio de retención para la imagen a la que se hace referencia.
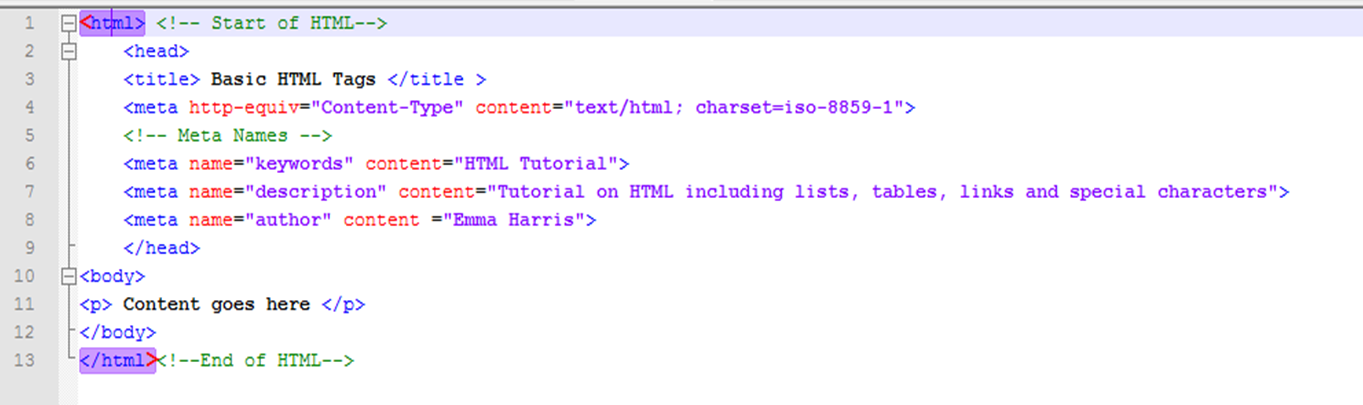
Aquí hay una imagen simple de cómo se ven las etiquetas HTML:

Con un buen conocimiento de los códigos HTML, podrá crear sitios web visualmente atractivos y fáciles de usar. Dominar los códigos HTML es clave para mejorar sus habilidades de desarrollo web y crear páginas web impresionantes.
Etiquetas, atributos y elementos HTML: ¿cuál es la diferencia?
Etiquetas HTML: definición de la estructura
Las etiquetas HTML son los componentes básicos de una página web, responsables de definir la estructura y organizar el contenido. Las etiquetas están encerradas entre corchetes angulares (< >) y se utilizan en pares: una etiqueta de apertura y una etiqueta de cierre. La etiqueta de apertura <p> denota el comienzo de un elemento, mientras que la etiqueta de cierre </p> significa su final.
Ejemplo de una etiqueta HTML:
<p>Esta es una etiqueta de párrafo.</p>
Explicación:
En el ejemplo anterior, la etiqueta <p> representa un elemento de párrafo. El contenido "Esta es una etiqueta de párrafo". es el texto real que aparece en la página web y está incluido dentro del elemento de párrafo utilizando las etiquetas <p> de apertura y cierre.
Atributos HTML: proporcionar información adicional
Los atributos HTML proporcionan información adicional sobre los elementos HTML y se aplican dentro de la etiqueta de apertura. Los atributos ayudan a modificar el comportamiento o la apariencia de un elemento, convirtiéndolos en una poderosa herramienta para personalizar el contenido.
Ejemplo de un atributo HTML:
<a href="https://www.example.com">Visita el sitio web de ejemplo</a>
Explicación:
En el ejemplo anterior, la etiqueta <a> representa un elemento ancla que normalmente se utiliza para crear hipervínculos. El atributo href se agrega a la etiqueta de anclaje de apertura y especifica la URL (https://www.example.com) a la que navegará el hipervínculo cuando se haga clic.
Elementos HTML: combinación de etiquetas y atributos
Los elementos HTML están formados por la combinación de etiquetas y atributos HTML. Un elemento HTML puede constar de una etiqueta de apertura, atributos opcionales, contenido y una etiqueta de cierre. Los elementos son el contenido de la página que define el significado semántico y la funcionalidad del contenido que encierran.
Ejemplo de un elemento HTML:
<img src="image.jpg" alt="Un hermoso paisaje">
Explicación:
En el ejemplo anterior, la etiqueta <img> representa un elemento de imagen. El atributo src proporciona la URL del archivo de imagen (imagen.jpg), mientras que el atributo alt proporciona el texto alternativo que se mostrará si la imagen no se carga. Juntos, estos atributos y la etiqueta crean el elemento de imagen en la página web.
¿Cómo utilizar códigos HTML de forma eficaz?
Para aprovechar el poder de los códigos HTML, es fundamental utilizarlos de forma eficaz. A continuación se presentan algunas estrategias que le ayudarán a aprovechar al máximo los códigos HTML sin ningún problema.
Organización del Código para una Mejor Gestión:
Al trabajar con HTML, la organización de su código juega un papel crucial para garantizar la legibilidad, el mantenimiento y la eficiencia de sus proyectos de desarrollo web. Una estructura HTML bien organizada garantiza que el contenido del blog se presente de forma lógica y jerárquica, haciéndolo más fácil de usar y accesible.
Eche un vistazo a los dos ejemplos de sangría.
Sangría incorrecta:
Un código mal sangrado puede convertir rápidamente su archivo HTML en un desastre ilegible. Cuando los elementos y sus etiquetas correspondientes no están alineados correctamente, resulta difícil identificar las relaciones entre diferentes elementos, y esto puede provocar errores y dificultades en la depuración. Considere el siguiente ejemplo:
<!DOCTYPE html><html><head><title>Mi sitio web</title><link rel="stylesheet" href="styles.css"></head><body><header><h1>Bienvenido a Mi sitio web</h1></header><nav><ul><li><a href="index.html">Inicio</a></li><li><a href="about.html" >Acerca de</a></li><li><a href="contact.html">Contacto</a></li></ul></nav><section><h2>Introducción</h2 ><p>Bienvenido a mi sitio web. Es un lugar donde comparto mis pensamientos e ideas.</p></section><section><h2>Acerca de mí</h2><p>Soy un desarrollador web apasionado y me encanta el código limpio.</p </section><footer><p> 2023 Mi sitio web. Todos los derechos reservados.</p></footer></body></html>
Como puede ver, todas las etiquetas están apiñadas, lo que dificulta comprender la estructura HTML de un vistazo.
Sangría adecuada:
El código con sangría adecuada aporta claridad a su archivo HTML, lo que lo hace mucho más fácil de leer y administrar. La sangría implica alinear elementos y etiquetas relacionados para representar visualmente su relación jerárquica. Eche un vistazo al mismo código después de la sangría adecuada:
<!DOCTYPE html>
<html>
<cabeza>
<título>Mi sitio web</título>
<enlace rel="hoja de estilo" href="estilos.css">
</cabeza>
<cuerpo>
<encabezado>
<h1>Bienvenido a mi sitio web</h1>
</encabezado>
<nav>
<ul>
<li><a href="index.html">Inicio</a></li>
<li><a href="about.html">Acerca de</a></li>
<li><a href="contact.html">Contacto</a></li>
</ul>
</nav>
<sección>
<h2>Introducción</h2>
<p>Bienvenido a mi sitio web. Es un lugar donde comparto mis pensamientos e ideas.</p>
</sección>
<sección>
<h2>Acerca de mí</h2>
<p>Soy un desarrollador web apasionado y me encanta el código limpio.</p>
</sección>
<pie de página>
<p> 2023 Mi sitio web. Todos los derechos reservados.</p>
</pie de página>
</cuerpo>
</html>
Con una sangría adecuada, la estructura del código es más evidente y puede identificar rápidamente el anidamiento de elementos, lo que promueve una mejor comprensión y mantenibilidad del código.
El papel de los comentarios: equilibrio entre código y claridad
Los comentarios son adiciones valiosas a su código HTML ya que brindan explicaciones o notas sobre secciones específicas. Cuando se usan apropiadamente, los comentarios pueden mejorar la colaboración y el mantenimiento del código. Por ejemplo:
<!-- Sección de encabezado -->
<encabezado>
<h1>Bienvenido a mi sitio web</h1>
</encabezado>
<!-- Sección de navegación -->
<nav>
<ul>
<li><a href="index.html">Inicio</a></li>
<li><a href="about.html">Acerca de</a></li>
<li><a href="contact.html">Contacto</a></li>
</ul>
</nav>
Al utilizar comentarios, puede ayudar a otros desarrolladores a comprender el propósito de las diferentes secciones y facilitar la modificación o solución de problemas del código en el futuro.
Adoptando los espacios en blanco:
Los espacios en blanco se refieren a los espacios, tabulaciones y saltos de línea utilizados en el código para crear una separación visual entre elementos. Si bien pueden parecer insignificantes, el uso adecuado de los espacios en blanco puede mejorar significativamente la legibilidad del código.
Considere este ejemplo:
Sin espacios en blanco:
<p>Esta es una oración muy larga sin espacios para hacerla más difícil de leer y comprender.</p>
Con espacios en blanco:
<p>Esta es una oración muy larga sin espacios para que sea más difícil de leer y comprender.</p>
La incorporación de espacios en blanco hace que el contenido sea más legible, lo cual es crucial tanto para los desarrolladores como para los visitantes de su sitio web.
Una base de código organizada le permite localizar y modificar secciones específicas sin esfuerzo, lo que en última instancia le ahorra tiempo y esfuerzo.
Optimización del rendimiento para mejorar la experiencia del usuario:
El rendimiento del sitio web es primordial cuando se trata de la satisfacción del usuario y la clasificación en los motores de búsqueda. Para mejorar el rendimiento de su sitio, considere minimizar el uso de códigos HTML innecesarios, ya que pueden afectar el tiempo de carga. Evite el uso excesivo de etiquetas y el anidamiento, ya que pueden afectar negativamente a la velocidad de su sitio.
Además, explore técnicas avanzadas como la minificación y la compresión para reducir el tamaño general de los archivos de sus documentos HTML. Al optimizar sus códigos HTML, puede aumentar significativamente la velocidad y el rendimiento general de su sitio.
Lista de códigos HTML básicos
Aquí hay una lista de códigos HTML básicos que forman la base del desarrollo web:
Etiqueta
Tipo
Función
<html>
Envase
Indica el principio y el final de un documento HTML.
<cabeza>
Envase
Contiene metainformación sobre el documento HTML.
<h1> a <h6>
Texto
Representa los niveles de encabezado del 1 al 6, siendo <h1> el nivel más alto y <h6> el más bajo.
<p>
Texto
Define un párrafo
<a>
Texto/en línea
Crea un hipervínculo para vincular a otras páginas web o recursos.
<fuente>... </fuente>
Texto/en línea
Especifica el tipo de fuente, el tamaño y el color del texto.
<cuerpo>
Envase
Define el contenido principal del documento HTML.
<dl>, <dt>, <dd>
Contenedor/Texto
Definir una lista de descripción
<img>
De cierre automático
Inserta una imagen en el documento HTML.
<br>
De cierre automático
Usado para un salto de una sola línea
<marco flotante>
Envase
Incrusta o muestra una página web dentro de otra página web
<plantilla>
Envase
Define contenido reutilizable que se puede utilizar en múltiples ubicaciones dentro de un documento.
<tabla>
Envase
Define los datos de la tabla en filas y columnas.
<u>
Texto/en línea
Crea un efecto de subrayado en el texto dentro de una página web.
<q>
Texto/en línea
Se utiliza para citas en línea dentro de un documento.
<ul> y <li>
Contenedor/Texto
Crear una lista desordenada
<ol> y <li>
Contenedor/Texto
Crear una lista ordenada
<salida>
En línea
Representa el resultado de un cálculo o acción del usuario.
<marquesina>
Contenedor/Texto
Permite agregar texto o imágenes desplazables horizontal o verticalmente en una página web
Veamos estos códigos HTML en detalle.
<html>
La etiqueta a la que te refieres es la etiqueta. Representa el elemento raíz de un documento HTML y sirve como contenedor para todos los demás elementos HTML. La etiqueta de apertura se coloca al principio del documento, mientras que la etiqueta de cierre se coloca al final.
<head> Etiqueta de encabezado
Se utiliza para definir la sección principal de una página web, que contiene metadatos, enlaces a archivos externos y otra información importante que normalmente no se muestra en la página web real.
<h1> Etiqueta de encabezado </h6>
Se utilizan para definir los títulos y subtítulos de una página web. Ayudan a estructurar y organizar el contenido de una página, además de ayudar a los motores de búsqueda a comprender la estructura jerárquica de un documento.
Hay seis etiquetas de encabezado en HTML, numeradas del H1 al H6, siendo H1 el nivel más alto y H6 el más bajo.
Se recomienda utilizar solo una etiqueta H1 por página y organizar las etiquetas de encabezado posteriores en un orden lógico.
<p> Etiqueta de párrafo </p>
Define un párrafo. Es un elemento a nivel de bloque que representa una única unidad de texto. Cuando envuelve su texto dentro de las etiquetas de apertura y cierre, le dice al navegador que trate el contenido adjunto como un párrafo separado.
La etiqueta de párrafo ayuda a mejorar la accesibilidad y legibilidad del contenido de su sitio web, facilitando tanto a los usuarios como a los motores de búsqueda comprender la estructura de su texto.
<a> Etiqueta de enlace
La etiqueta de enlace, también conocida como etiqueta de anclaje o etiqueta, es un elemento HTML que se utiliza para crear hipervínculos en páginas web. Se utiliza principalmente para vincular una página web a otra, pero también se puede utilizar para vincular a una sección específica dentro de la misma página web o a recursos externos como imágenes, documentos o vídeos.

A continuación se muestra un ejemplo de cómo utilizar la etiqueta Enlace:
Haga clic aquí para visitar ejemplo.com
En este ejemplo, el texto "Haga clic aquí para visitar example.com" se muestra como un enlace en el que se puede hacer clic. Cuando el usuario hace clic en el enlace, será dirigido a la URL especificada en el atributo href, que en este caso es "https://www.example.com".
<fuente>... </fuente>
La fuente es un elemento importante en la codificación HTML, ya que le permite definir la apariencia del texto en una página web. Con HTML, puedes especificar diferentes estilos, tamaños y colores de fuente para personalizar el aspecto de tu contenido.
La etiqueta de fuente se usaba comúnmente en versiones anteriores de HTML para definir estos atributos, pero ahora se considera obsoleta y se debe usar CSS en su lugar.
<CUERPO> </CUERPO>
La etiqueta en HTML se utiliza para definir el contenido principal de una página web. Representa el contenido visible que ven los usuarios cuando visitan un sitio web. La etiqueta es un contenedor para todo el contenido, como texto, imágenes, videos, audio, encabezados, párrafos, enlaces, formularios y más.
<dl>, <dt> y <dd>
Una lista de descripción o lista de definiciones es un elemento HTML que se utiliza para crear una lista de términos con sus correspondientes descripciones. Consta de tres etiquetas: <dl> define la lista de descripción, <dt> define el término (nombre) y <dd> describe cada término.
Esta característica se utiliza comúnmente al proporcionar definiciones o explicaciones de términos o conceptos específicos. La etiqueta <dl> se puede combinar con otros elementos HTML para crear contenido informativo y organizado.
<IMG>
La etiqueta HTML de imagen se utiliza para mostrar imágenes en una página web. Es uno de los elementos fundamentales de HTML y permite incrustar imágenes desde un directorio local o alojado remotamente en Internet.
<br>
<br> es una etiqueta HTML simple que se utiliza para crear un salto de línea única dentro de un párrafo o bloque de texto. Cuando se inserta esta etiqueta, obliga a que el contenido posterior aparezca en una nueva línea, como presionar la tecla Intro o Retorno en un teclado para comenzar una nueva línea en un documento de procesamiento de texto.
Por ejemplo, si tiene un párrafo de texto y desea agregar un salto de línea horizontal simple entre dos oraciones, puede insertar <br> en la ubicación deseada. He aquí un ejemplo:
Esta es la primera frase.
Esta es la segunda frase.
Cuando se representa en un navegador web, el código anterior se mostraría como:
Esta es la primera frase.
Esta es la segunda frase.
<marco flotante>
La etiqueta iframe en HTML se utiliza para definir una región rectangular dentro del documento donde el navegador puede mostrar un documento separado. Le permite incrustar otra página web o documento dentro de su documento HTML actual.
Esto es útil para mostrar contenido de otras fuentes, como videos, mapas o feeds de redes sociales, en su sitio web. Al utilizar la etiqueta iframe y especificar la fuente del contenido, puede incorporar fácilmente contenido externo a su página web.
<plantilla> Contenidos </plantilla>
Una etiqueta de plantilla en HTML se utiliza para almacenar fragmentos de código HTML, que pueden clonarse e insertarse en un documento HTML.
La etiqueta de plantilla en sí no muestra ningún contenido en la página; en cambio, sirve como marcador de posición para el contenido definido en él. Puedes considerarlo como un modelo para crear contenido dinámico.
Para utilizar una plantilla, normalmente define su contenido dentro de un elemento de secuencia de comandos con un atributo de tipo establecido en "texto/plantilla" o "texto/x-plantilla".
<tabla>
La etiqueta de tabla es una de las etiquetas HTML fundamentales que se utilizan para estructurar datos en formato tabular en una página web. Le permite crear filas y columnas para organizar y mostrar datos. Consta de tres secciones principales: el encabezado de la tabla, el cuerpo de la tabla y el pie de página.
El encabezado de la tabla contiene los encabezados de las columnas de su tabla.
El cuerpo de la tabla contiene el contenido principal de la tabla, que consta de tabla, filas y columnas.
El pie de página de la tabla es opcional y normalmente contiene información resumida o detalles adicionales de la tabla.
A continuación se muestra un ejemplo de una tabla simple con dos filas y tres columnas:
Columna 1 Columna 2 Columna 3
Fila 1, Celda 1 Fila 1, Celda 2 Fila 1, Celda 3
Fila 2, Celda 1 Fila 2, Celda 2 Fila 2, Celda 3
Esta es sólo una descripción básica de la etiqueta de la tabla. Hay muchos más atributos y opciones que puede utilizar para personalizar tablas, como colspan, rowspan, títulos de tablas, estilos con CSS y más.
<u> Etiqueta subrayada</u>
La etiqueta de subrayado en HTML se utiliza para crear un efecto de subrayado en el texto dentro de una página web. Está representado por la etiqueta. Cuando esta etiqueta se aplica a una sección de texto, agrega una línea debajo de ese texto.
He aquí un ejemplo:
HTML
Este es un texto de muestra con la palabra subrayada.
En el fragmento de código anterior, la palabra "muestra" aparecerá subrayada cuando se muestre en un navegador.
<q>
La etiqueta de cita en línea, también conocida como etiqueta "cita" o etiqueta "q", es un elemento HTML que se utiliza para marcar citas en línea dentro de un documento. Normalmente se utiliza para indicar texto citado de otra fuente.
Para utilizar la etiqueta de cita en línea, debe incluir el texto citado dentro de la etiqueta "q". Aquí hay un ejemplo:
Albert Einstein dijo una vez: La imaginación es más importante que el conocimiento.
En el ejemplo anterior, el texto citado "La imaginación es más importante que el conocimiento" está encerrado entre las etiquetas "q". Las etiquetas "p" que rodean a las etiquetas "q" se utilizan para definir un párrafo, pero no son estrictamente necesarias para utilizar la etiqueta de cita en línea.
<ul> y <li>
Estas etiquetas se utilizan para crear una lista desordenada. La etiqueta <ul> representa el contenedor de la lista y las etiquetas <li> representan el elemento de la lista.
Ejemplo:
<ul>
<li>Artículo 1</li>
<li>Artículo 2</li>
<li>Artículo 3</li>
</ul>
<ol> y <li>
Estas etiquetas se utilizan para crear una lista ordenada (numerada). La etiqueta <ol> representa el contenedor de la lista y las etiquetas <li> representan el elemento de la lista.
Ejemplo:
<ol>
<li>Primer elemento</li>
<li>Segundo elemento</li>
<li>Tercer elemento</li>
</ol>
<salida> Resultados… </salida>
En HTML, la etiqueta <output> se utiliza para representar el resultado de un cálculo realizado por scripts del lado del cliente como JavaScript. Se utiliza para mostrar el resultado de un cálculo en una página web.
Esta etiqueta se usa comúnmente en formularios y aplicaciones web interactivas donde se realizan cálculos en función de la entrada del usuario. A la etiqueta <output> se le puede aplicar estilo usando CSS para personalizar su apariencia y hacerla más atractiva visualmente.
<marquee>Contenido</marquee>
La etiqueta de marquesina es un código HTML popular que se utiliza para crear texto o imágenes desplazables en una página web. Permite que el contenido se desplace horizontal o verticalmente, agregando movimiento dinámico e interés visual a la página.
La etiqueta de marquesina se puede utilizar para resaltar partes específicas del texto en un párrafo o para crear pancartas que llamen la atención. En general, es una herramienta versátil que añade interactividad y mejora la experiencia del usuario en los sitios web.
Cómo comprobar las etiquetas HTML de su sitio
Como desarrollador web o propietario de un sitio web, comprender la estructura HTML de su sitio es esencial para garantizar su correcto funcionamiento, accesibilidad y optimización de motores de búsqueda. Al verificar las etiquetas HTML de su sitio, puede identificar problemas potenciales, optimizar su código y mejorar la experiencia general del usuario.
A continuación se muestra un proceso paso a paso para inspeccionar y evaluar las etiquetas HTML de su sitio web, lo que le permitirá tomar decisiones informadas y realizar mejoras.
Paso 1: acceder al código HTML
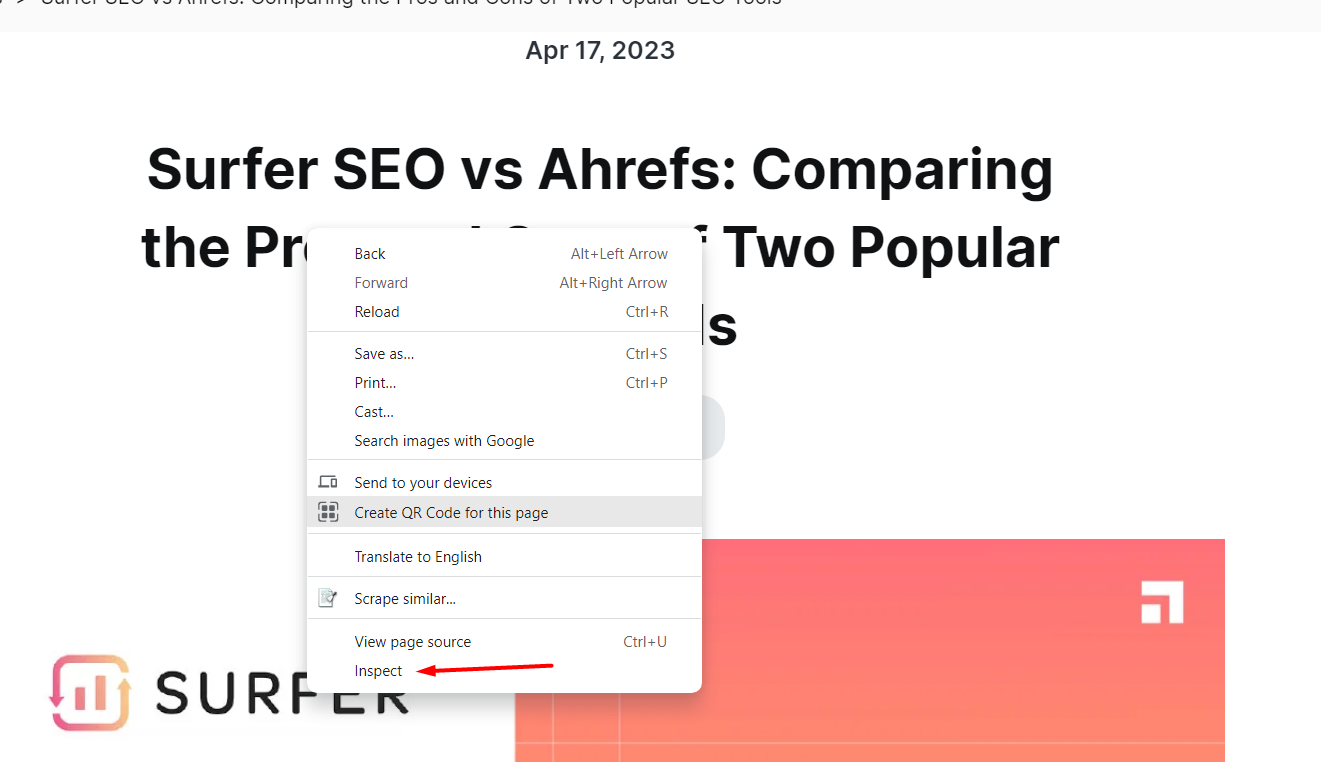
Para comenzar, abra su sitio web en un navegador web. Haga clic derecho en cualquier parte de la página web y, en el menú contextual que aparece, seleccione "Inspeccionar" o "Inspeccionar elemento".

Esta acción abrirá las Herramientas de desarrollo del navegador, que le permiten ver y analizar el código HTML y CSS subyacente de la página.
Paso 2: comprender la estructura HTML
En la ventana Herramientas de desarrollador, verá el código HTML de su página web. Tómese un momento para familiarizarse con la estructura. El código HTML consta de varias etiquetas, elementos y atributos, cada uno de los cuales desempeña un papel específico en la configuración de la apariencia y funcionalidad de su sitio.
Paso 3: Identificar etiquetas esenciales
Al inspeccionar el HTML, preste especial atención a algunas etiquetas fundamentales como <html>, <head>, <body>, <h1> a <h6>, <p> y <a> porque estas etiquetas ayudan a crear bien páginas web estructuradas, accesibles y mantenibles.
Paso 4: comprobar etiquetas semánticas
Las etiquetas HTML semánticas desempeñan un papel crucial a la hora de transmitir el significado y la estructura de su contenido. Asegúrese de haber utilizado etiquetas adecuadas como <header>, <nav>, <main>, <section>, <article>, <aside> y <footer> para mejorar el valor semántico de su sitio web.
Paso 5: Validar HTML
Un código HTML válido es esencial para la compatibilidad entre navegadores y una representación adecuada. Considere la posibilidad de utilizar herramientas de validación de HTML en línea para comprobar si hay errores de sintaxis o elementos faltantes.
Paso 6: verificación de accesibilidad
Verifique que su código HTML cumpla con las pautas de accesibilidad. Asegúrese de haber incluido atributos alt para las imágenes, etiquetas de etiquetas adecuadas para los elementos del formulario y marcado semántico para lectores de pantalla y tecnologías de asistencia.
Paso 7: Optimización para SEO
Examine el uso de etiquetas de encabezado, etiquetas de título y meta descripciones. Asegúrese de que sean relevantes, descriptivos y contengan palabras clave esenciales para mejorar la clasificación de su sitio en los motores de búsqueda.
Paso 8: Capacidad de respuesta móvil
Compruebe si su código HTML es responsivo y compatible con dispositivos móviles. Asegúrese de que su sitio web se adapte bien a diferentes tamaños de pantalla y dispositivos.
Paso 9: Limpiar el código no utilizado
Revise periódicamente su código HTML y elimine los elementos, estilos y secuencias de comandos redundantes o no utilizados para mejorar la velocidad de carga de la página y el rendimiento general.
Paso 10: Prueba en todos los navegadores
Finalmente, pruebe su sitio web en diferentes navegadores para garantizar una representación y funcionalidad consistentes.
Mantener su código HTML ordenado y eficiente es un aspecto crucial para un desarrollo web exitoso y para mantener una presencia en línea de alta calidad.
Conclusión
Una buena comprensión de los códigos HTML le permitirá crear y diseñar sitios web, solucionar problemas y colaborar eficazmente con otros. Es un elemento crucial del desarrollo y diseño web. Con un sólido conocimiento de los códigos HTML y su utilización eficaz, puede llevar sus habilidades de desarrollo web al siguiente nivel y ejecutar con éxito proyectos web personalizados.
Preguntas frecuentes sobre la lista de códigos HTML:
¿Existe alguna restricción en el uso de códigos HTML?
Si bien los códigos HTML brindan flexibilidad, existen ciertas mejores prácticas y restricciones para garantizar una representación y compatibilidad adecuadas entre los navegadores. Por ejemplo, las etiquetas anidadas deben cerrarse correctamente en el orden correcto, los valores de los atributos deben estar entre comillas y algunas etiquetas pueden requerir atributos o contenido específicos. Es importante consultar las especificaciones y pautas de HTML para garantizar un código válido y sólido.
¿Puedo crear mis propios códigos HTML personalizados?
El HTML en sí no permite la creación de etiquetas personalizadas, ya que sigue un conjunto predefinido de etiquetas estandarizadas. Sin embargo, puede definir sus propios nombres de clase o ID dentro de etiquetas existentes para agregar estilos personalizados usando CSS. Esto permite flexibilidad y personalización sin dejar de cumplir con los estándares HTML.
¿Puedo cambiar el estilo de numeración predeterminado de una lista ordenada?
Sí, puedes cambiar el estilo de numeración predeterminado usando CSS. Podrás elegir entre varios tipos de numeración, como decimales, números romanos, letras minúsculas, etc.
¿Existe alguna herramienta o software disponible para ayudar con el uso de códigos HTML?
Sí, existen varias herramientas y software disponibles para ayudar con la codificación HTML, desde simples editores de texto hasta entornos de desarrollo integrados (IDE) más avanzados. Algunas opciones populares incluyen Visual Studio Code, Sublime Text, Atom y Adobe Dreamweaver. Además, los editores HTML en línea como CodePen y JSFiddle ofrecen vistas previas en tiempo real y funciones de colaboración.
Acerca de la escama
Scalenut es una plataforma de marketing de contenidos y SEO impulsada por IA que ayuda a descubrir y crear contenido relevante para sus clientes. Ya sea pensando en una estrategia de contenido, creando resúmenes completos, generando el contenido u optimizándolo según las mejores prácticas de SEO, Scalenut ha hecho que el proceso sea extremadamente fácil. Haga clic aquí para crear una cuenta gratuita y explorar las numerosas funciones de esta herramienta.
