Cómo el equipo de Instapage usa la plataforma para crear experiencias post-clic únicas para cada campaña
Publicado: 2019-05-30enlaces rápidos
- Personalización
- AMPERIO
- Instablocks™ y bloques globales
- Colaboración
- Formularios de varios pasos
- Mejores prácticas de diseño
- Eliminando la navegación
- Formularios de suscripción de dos pasos
- Diseño de espacio en blanco y patrón z
- Prueba social
- Experimente con contenido y diseños
- Demostración de Instapage Enterprise
A menudo, los clientes potenciales y los clientes le preguntan a nuestro equipo cómo usamos Instapage para nuestras propias campañas. Desde la personalización, AMP, la gestión de actualizaciones masivas de páginas, formularios de varios pasos y más, no faltan las formas en que aprovechamos al máximo la plataforma.
El artículo de hoy detalla varios ejemplos y las mejores prácticas de diseño de nuestro equipo de expertos para crear páginas de destino posteriores al clic para cada campaña.
Personalización: página de destino del anuncio al post-clic
Si alguna vez se ha encontrado con un anuncio de búsqueda, visualización o retargeting pagado de Instapage, sabrá que, después del clic en el anuncio, llegó a una página única conectada a ese anuncio. Enviar clics en anuncios a una página de destino posterior al clic dedicada es una práctica recomendada que les decimos a todos.
Generar los mejores resultados (conversiones) no se trata solo de usar páginas independientes únicas para cada anuncio en línea respectivo. Se trata más de personalizar la experiencia para cada cliente potencial con el que entramos en contacto. Solo entonces podemos esperar los mejores resultados de nuestros esfuerzos de publicidad digital. Veamos algunos ejemplos.
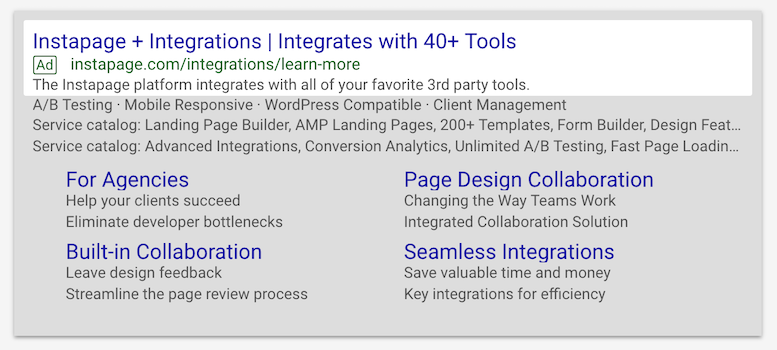
Al hacer clic en este anuncio de Google:

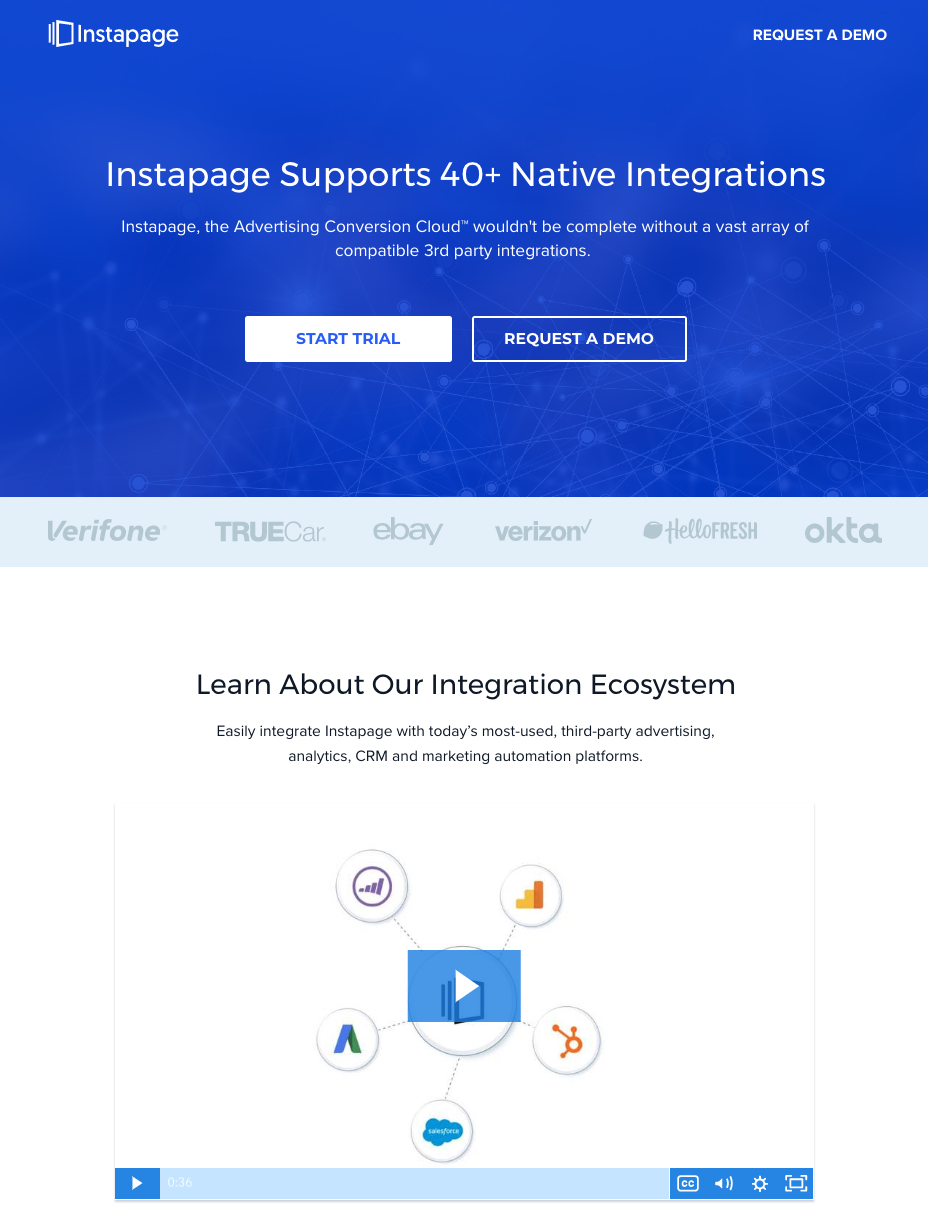
Va a esta página de destino posterior al clic:

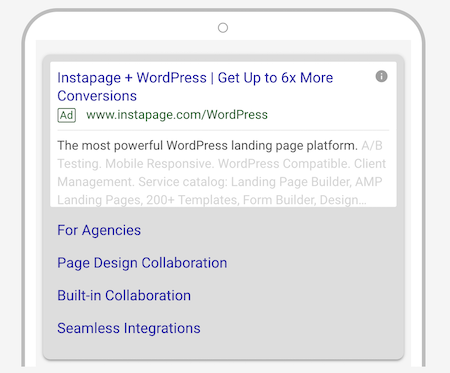
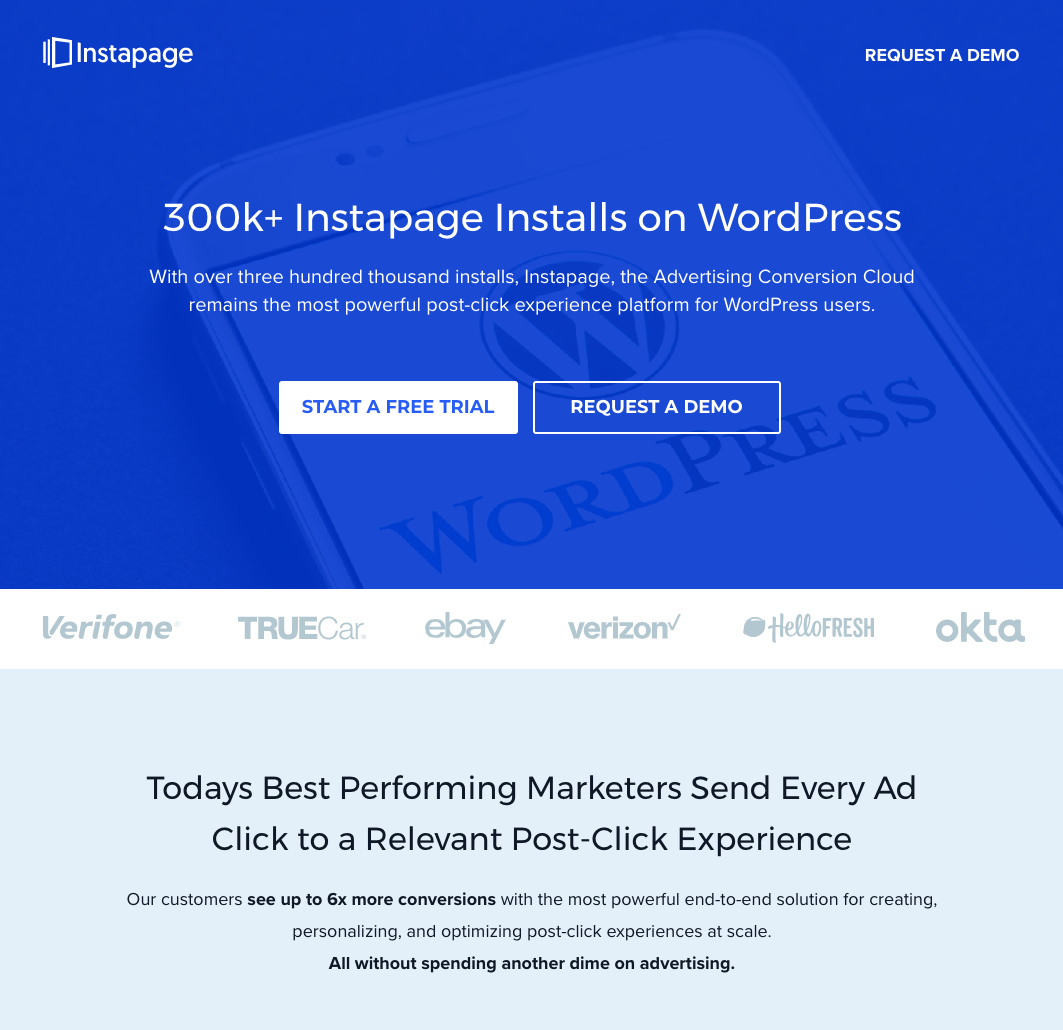
Compare eso con este ejemplo donde hacer clic en este anuncio lo envía a esta nueva experiencia:


Ambas experiencias usan exactamente la misma URL, excepto el último parámetro UTM:


Puede que no parezca mucho en el front-end para el ojo inexperto, pero esa personalización no sería posible sin la orientación dinámica de la audiencia del lado del servidor. Efectivamente, lo que está sucediendo es que heredamos la orientación sofisticada integrada en las plataformas publicitarias con parámetros UTM.
El CEO y fundador Tyson Quick explica:

“Usamos páginas de destino personalizadas posteriores al clic para aumentar las conversiones porque ser relevante para los clientes potenciales cuando eligen interactuar con un anuncio es fundamental para el éxito o el fracaso no solo de ese anuncio, sino también de su capacidad para adquirirlos. Al no enviar su campaña/grupo de anuncios/tráfico de anuncios a una página de destino posterior al clic altamente relevante, básicamente le está diciendo a sus clientes potenciales que no los comprende o que ni siquiera se preocupa por ellos.
La personalización posterior al clic es lo más importante que puede hacer en la parte superior y media del embudo”.
Utilizamos la experimentación del lado del servidor para proporcionar experiencias únicas sin sacrificar las velocidades de carga de la página para los usuarios (donde el lado del cliente se queda corto). Para obtener más detalles sobre las diferencias entre la personalización del lado del servidor y del lado del cliente, lea este artículo.
En qué se diferencia la personalización de las pruebas divididas A/B
Con las pruebas A/B, establece la división del tráfico en Analytics en cualquier combinación que desee (50/50, 75/25, etc.). La personalización no implica divisiones de tráfico. Para aclarar más:
- Las pruebas A/B sirven experiencias de página al azar para su audiencia
- La personalización muestra la variación exacta que desea para el público objetivo que elija
Por lo tanto, siempre que configure sus parámetros UTM correctamente, si su anuncio habla de integraciones, la página de destino posterior al clic solo presentará contenido de integraciones. Por el contrario, si el anuncio promociona la publicación en WordPress, solo eso aparece en la página.
Para obtener más detalles, vaya aquí para ver por qué la personalización es mejor con las pruebas A/B.
AMP: para las páginas que cargan más rápido
Probablemente sepa que el uso de dispositivos móviles ha superado durante mucho tiempo el uso de computadoras de escritorio en todo el mundo. Sabiendo eso, y deseando brindar la mejor experiencia para los usuarios de dispositivos móviles, nuestro equipo ha creado varias páginas posteriores al clic de AMP para las audiencias de dispositivos móviles.
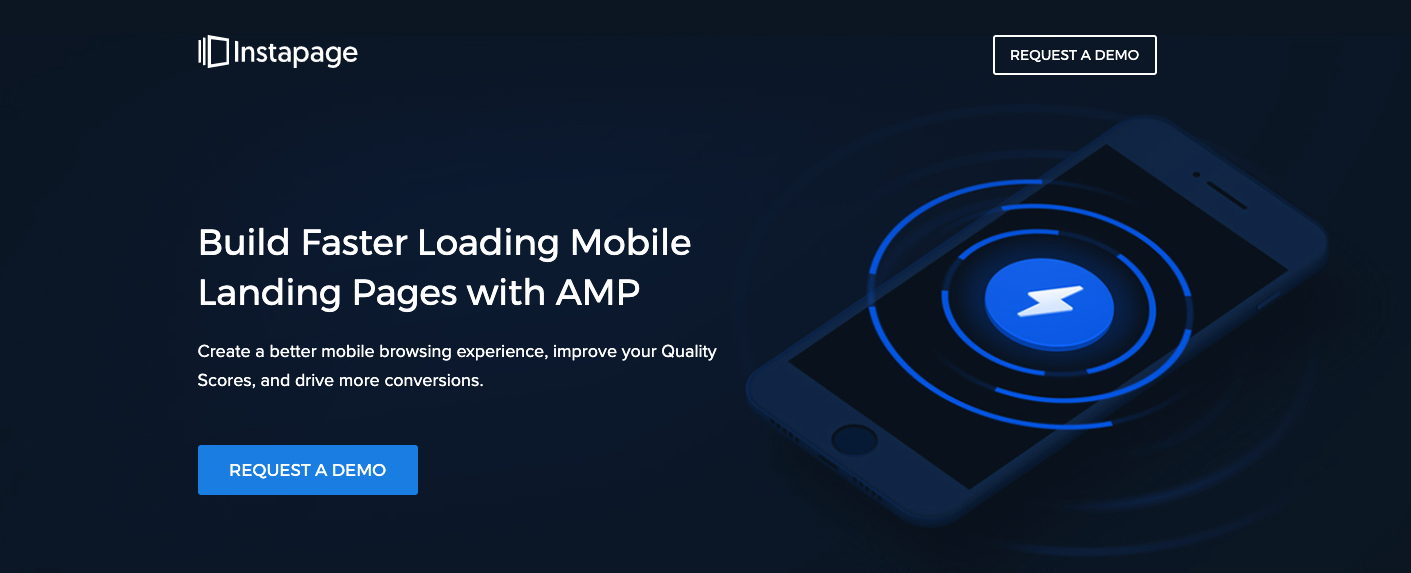
Por ejemplo, si estuviera en un dispositivo móvil y viera este anuncio gráfico:

Al hacer clic, se muestra esta experiencia en la que puede solicitar una demostración de AMP:

No solo la consistencia de coincidencia de mensajes es idéntica, sino que la página se carga casi instantáneamente, lo que crea la mejor experiencia posible para cualquier persona que acceda a la página desde un dispositivo móvil.
Instablocks™ y Global Blocks: para escalar y administrar actualizaciones masivas
A otros programas les gusta jactarse de que tienen capacidades para escalar la producción de la página de destino y administrar las actualizaciones de la página promocionando funciones como plantillas optimizadas. Las plantillas son excelentes para publicar páginas con relativa rapidez, pero solo lo llevan hasta cierto punto. Pero qué pasa si necesita actualizar:
- ¿Su marca corporativa y necesita reflejar esos cambios en todas las páginas de destino posteriores al clic?
- ¿El año de los derechos de autor en cada página? O…
- ¿Todas las capturas de pantalla de sus productos en todas partes?
Las plantillas no le servirán de nada para administrar esos cambios y actualizaciones.
Global Blocks puede ahorrarle mucho tiempo y dolores de cabeza por esos cambios de diseño. Vea cómo crear un Bloque global en el primer video a continuación y observe cómo los cambios surten efecto en varias páginas con un solo clic (segundo video):
Ejemplo: cómo crear un bloque global
Ejemplo: Actualización de la marca
Para ver 15 casos de uso adicionales sobre cuándo usar Global Blocks, vaya aquí.
(*Ningún otro software post-clic ofrece esta función).
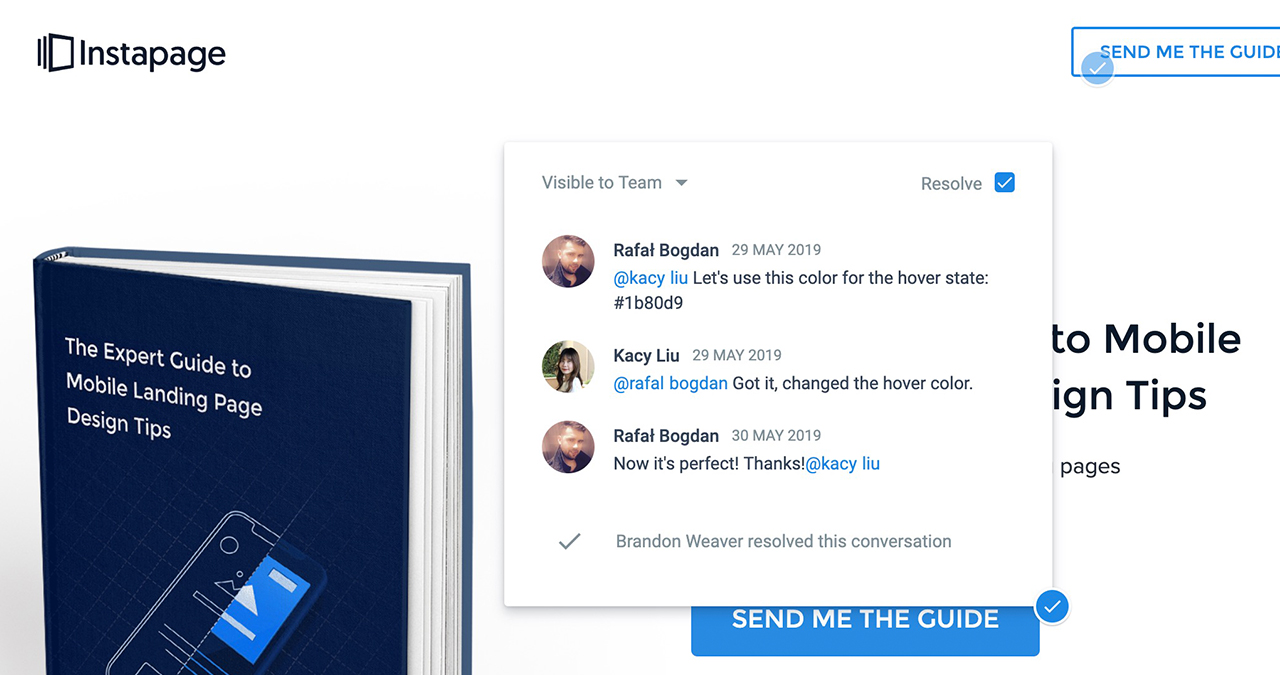
Colaboración: para flujos de trabajo eficientes y comentarios sobre el diseño
Diseñar páginas de destino posteriores al clic solía ser un verdadero dolor de cabeza. El flujo de trabajo de comunicación estaba disperso en correos electrónicos, capturas de pantalla simuladas con cambios de diseño, mensajes de Slack y reuniones cara a cara. Ahora, no tiene que ser con la colaboración de equipo integrada porque todo su equipo puede comunicarse, proporcionar comentarios y resolver cualquier problema en una ubicación centralizada: el creador de Instapage:


El Gerente de Diseño Gráfico, Rafal Bogdan, elabora:

“Es difícil para mí imaginar cómo se vería nuestro constructor ahora sin esta función. La colaboración es una de mis funciones favoritas en nuestro creador porque me permite compartir rápidamente mis ideas y mantener informados a todos los miembros del equipo, ahorrando mucho tiempo y evitando confusiones durante el proceso de revisión”.
(*Ningún otro software post-clic ofrece esta función).
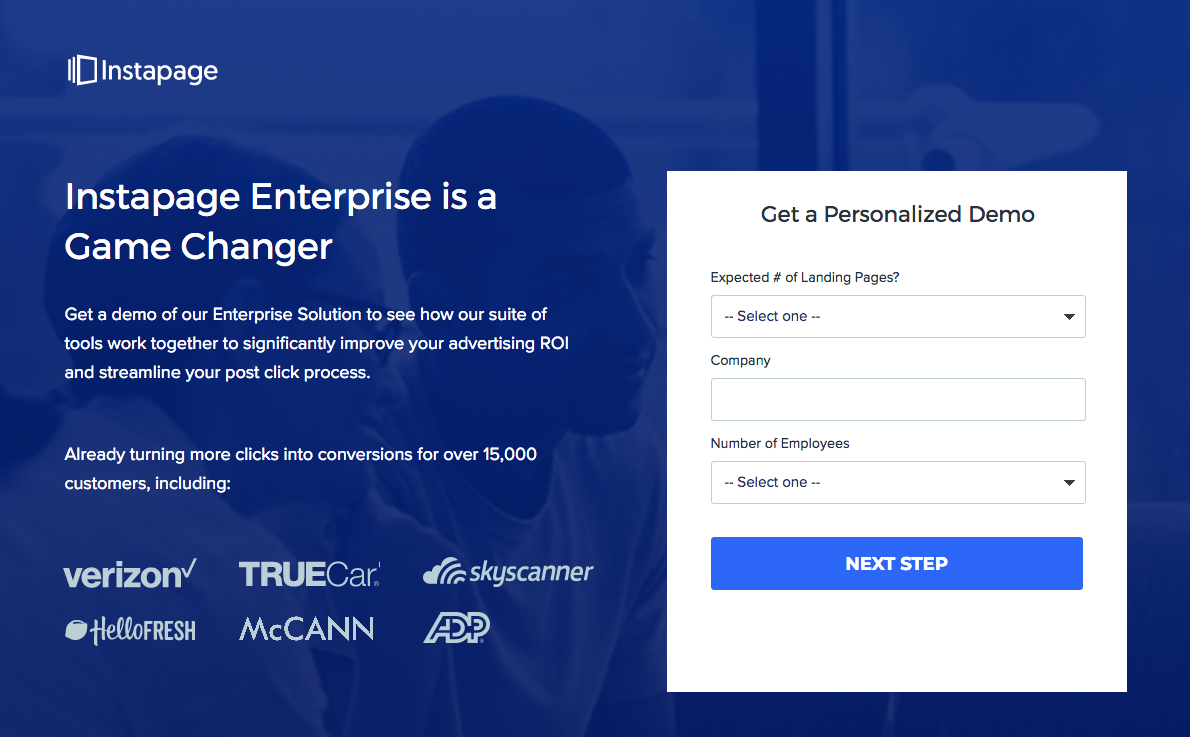
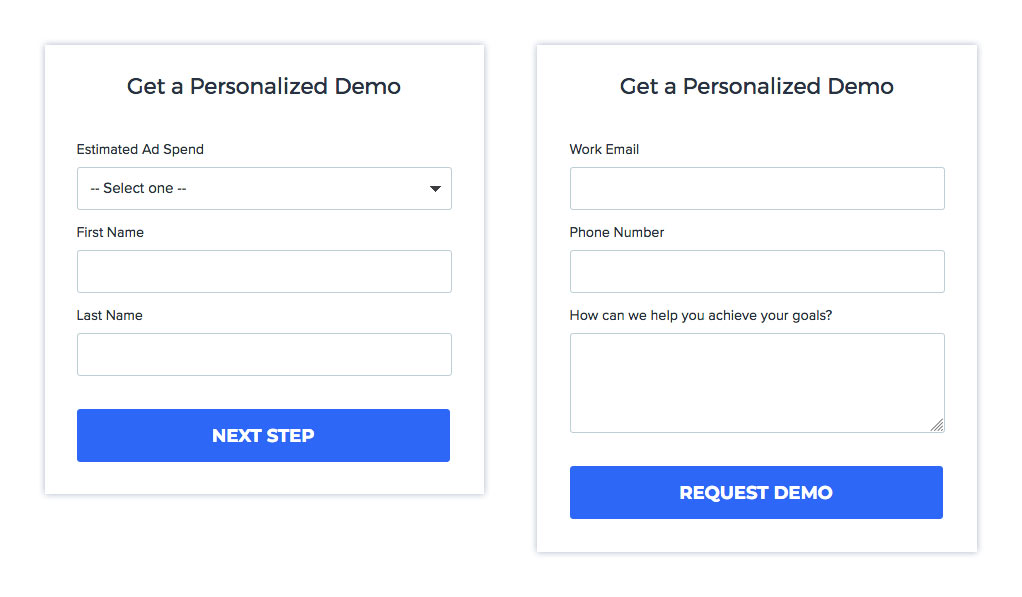
Formularios de varios pasos: para una mejor calificación de prospectos
Nuestro equipo de conversión realiza muchas pruebas A/B a lo largo de cada campaña: anuncios, páginas de destino, correos electrónicos, etc. Para algunas páginas en particular, como nuestra página de demostración empresarial, necesitamos calificar a los prospectos que envían el formulario solicitando más información más allá de solo el nombre típico, correo electrónico y número de teléfono. Mientras tanto, no queremos abrumar a la gente con un formulario largo.
El Director de Marca, Jonathan Pantani, explica:

“Sabemos que los consumidores tienen que superar una pequeña barrera psicológica en términos de compromiso al revelar su información personal como nombre, correo electrónico o número de teléfono. Entonces, al solicitar menos información personal, como qué problema buscan resolver, los llevamos a un flujo en el que es un poco menos probable que abandonen porque se han comprometido con el proceso”.
Para lograr el mejor equilibrio, utilizamos formularios de varios pasos que nos permiten recopilar la información necesaria sin asustar a la gente de una demostración. Vea cómo lo hacemos, aquí, con tres pasos:


Cuando probamos A/B esa secuencia de formulario de tres partes, vimos un aumento del 18% en las conversiones.
Mejores prácticas de diseño del equipo de Instapage
Ahora, revisemos algunas mejores prácticas específicas que siempre incluimos para maximizar la participación de los usuarios, las conversiones y mostrar los beneficios.
Sin navegación de encabezado: para mantener a las personas enfocadas en la página
Este consejo suele ser lo primero que sugerimos a los especialistas en marketing digital nuevos en el concepto de página de destino posterior al clic. Este es el por qué:
- Las páginas de destino posteriores al clic están diseñadas para generar conversiones
- Los sitios web están destinados a una experiencia de navegación .
Por lo tanto, tiene sentido que los sitios web tengan menús de navegación de encabezado y pie de página. Son experiencias que lo atrapan todo.
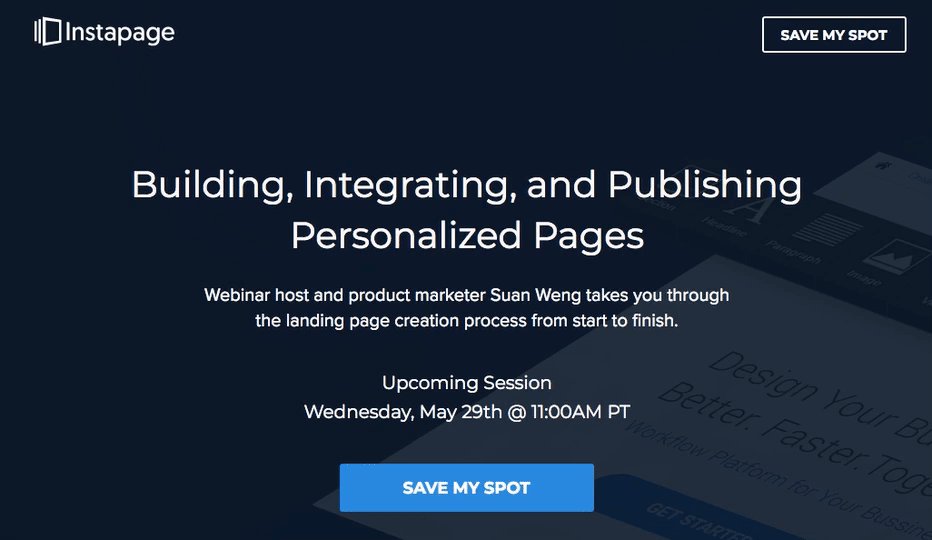
Cada página de destino posterior al clic que ha publicado Instapage tiene una cosa en común: no hay menús de navegación. Incluso el logotipo de Instapage está desvinculado porque queremos que las personas se concentren en esa página y solo en esa página. Eso significa que solo hay dos formas de salir de la página: mediante la conversión a través del formulario o haciendo clic en la X en la pestaña del navegador.
Aquí hay un ejemplo de página de destino posterior al clic sin navegación (compárela con nuestra página de inicio que tiene una lista de elementos de navegación):

Formularios de suscripción de dos pasos: para simplificar las páginas y aumentar el compromiso
De manera similar a los formularios de varios pasos, las suscripciones dobles le permiten mantener a los visitantes interesados sin asustar a las personas solicitando detalles personales. Con las suscripciones de dos pasos, el visitante solo ve el formulario después de haber realizado una acción al hacer clic en un botón de CTA:

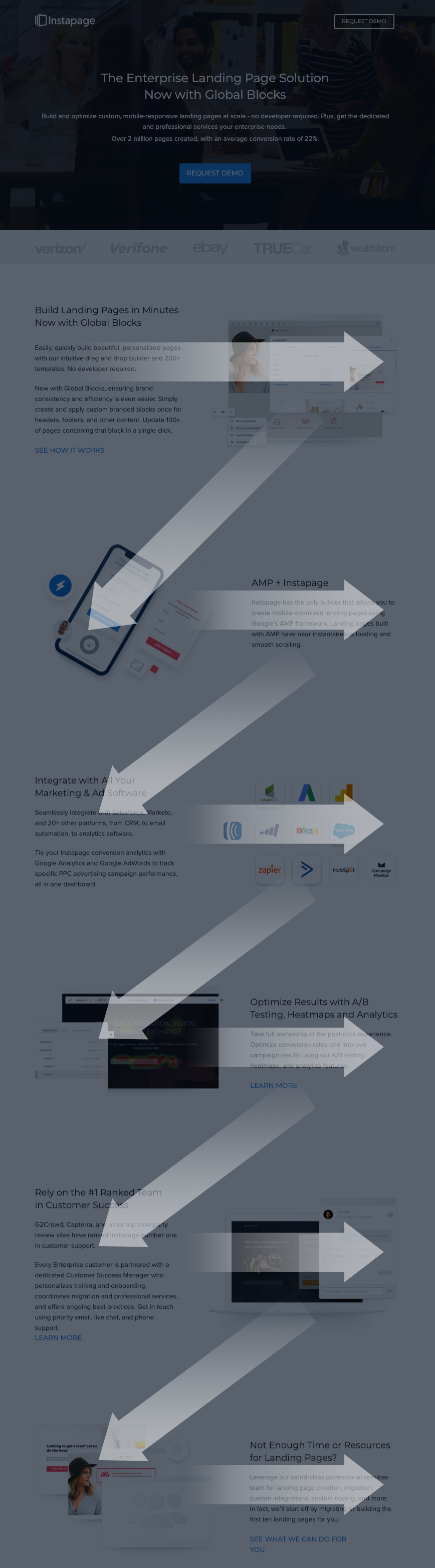
Diseño de espacio en blanco y patrón z: para una mejor experiencia del usuario y aumentar el compromiso
El diseño de la página de destino realmente es un arte porque si no comprende los principios de la experiencia del usuario, probablemente perderá mucho tiempo sin mucho que mostrar (clientes potenciales, conversiones, ventas).
Cuando alguien llega a cualquiera de sus páginas posteriores al clic, desea que las páginas se carguen casi al instante, se mantengan comprometidos y, en última instancia, se conviertan a través del formulario. El espacio en blanco y el diseño del patrón z contribuyen en gran medida a garantizar que las personas se mantengan involucradas porque no se verán abrumadas con la información.
Mira esta página. Debajo de los logotipos de la empresa, observe el patrón en zig-zag a medida que se desplaza hacia abajo. Cada sección se destaca con una copia visual y de apoyo relacionada. El patrón de visualización natural es de izquierda a derecha, de arriba a abajo, comenzando con la copia:

Diseñar la página de esa manera también le da más equilibrio. Si la página hubiera incluido todas las imágenes de la izquierda, por ejemplo, estaría desequilibrada. En cambio, ambos principios de diseño alientan al visitante a procesar la información más fácilmente y continuar desplazándose hacia abajo en la página.
Prueba social: para resaltar los resultados de los clientes y demostrar nuestro valor
Dado que Instapage se aplica mejor a las campañas de publicidad digital, y las páginas de destino posteriores al clic suelen ser la primera impresión que la gente ve de nosotros, debemos demostrar nuestro valor de inmediato a cada cliente potencial que llega a nuestras páginas.
Para hacer eso, siempre presentamos logotipos de clientes y testimonios de clientes valiosos. Si te diste cuenta, la mayoría de los ejemplos de páginas presentados en este artículo incluían una forma de prueba social. Aquí hay algunos más:

Experimenta con diferentes diseños
Este consejo final no debe pasarse por alto porque las pruebas A/B son una de las cosas más importantes que puede hacer con las páginas de destino posteriores al clic. No solo estamos hablando de cambiar los colores o el texto del botón CTA. Más bien, se trata de experimentar con el orden y el contenido del diseño de su página.
Por ejemplo, dependiendo de su audiencia y de lo que estén buscando, colocar testimonios más cerca de la parte superior de la página podría ser el empujón que necesitan para convencerlos de que su oferta es lo que están buscando. Combine eso con imágenes y textos que le hablen a su audiencia (¿provienen estos testimonios de personas con las que me identifico?), y tendrá un diseño de sección aún más sólido.
Pero quizás la mayor reserva de su audiencia no sea si otros están teniendo éxito con su producto, sino los pasos necesarios para lanzar la solución a través de una demostración o un lanzamiento completo de la solución. ¿Qué se necesitará para probar esta solución o para que mi empresa comience a ver el valor?
Otros aún pueden preferir ver su precio en la parte superior de su página, ya que el precio es su factor determinante más importante para avanzar. Realmente no puede saber las respuestas a estas preguntas sin probar diferentes diseños y contenido.
Aprovecha al máximo la plataforma Instapage
Estos son solo algunos ejemplos y las mejores prácticas de nuestro equipo para mostrarle cómo practicamos lo que predicamos. Hemos establecido un flujo de trabajo eficiente y continuamos utilizando una variedad de características del producto con cada diseño de página.
Obtenga una demostración de Instapage hoy y experimente el poder por sí mismo.
