Cómo usar el widget de carrito de Elementor WooCommerce
Publicado: 2021-12-29¿Alguna vez ha deseado poder crear y personalizar la página del carrito de WooCommerce usando la interfaz visual de Elementor?
¡Tenemos buenas noticias! En el lanzamiento de Elementor Pro 3.5 en noviembre de 2021, ampliamos Elementor WooCommerce Builder con nuevas características que incluyen widgets dedicados para el carrito de compras, el pago y las páginas de mi cuenta de su tienda.
Mientras que antes necesitaba confiar en su tema de WooCommerce para controlar estas páginas clave, ahora podrá controlar el diseño, el diseño y el contenido de estos elementos directamente desde Elementor.
En este tutorial, nos centraremos en cómo usar un elemento específico: el nuevo widget del carrito. Más específicamente, aprenderá a usar el nuevo widget de carrito de Elementor Pro para controlar y optimizar la página del carrito de su tienda sin salir de Elementor.
Si desea ver este tutorial en formato de video, puede ver el video de arriba. De lo contrario, siga leyendo para ver el tutorial completo basado en texto que sigue junto con el video.
¿Cómo funciona el widget de carrito de Elementor?
El carrito de compras de su tienda es una parte esencial de la experiencia del usuario de su sitio web de comercio electrónico. Los carritos de compras simplifican el proceso de pago para sus clientes y facilitan que los compradores guarden los productos que les interesan.
Con el nuevo widget de carrito de Elementor, puede usar la interfaz de diseño visual de Elementor para personalizar completamente la página de su carrito para asegurarse de que coincida con el resto de la marca de su tienda y esté configurada para optimizar las ventas.
Estos son algunos ejemplos de los tipos de personalizaciones que podrá realizar con el widget del carrito:
- Elija diferentes diseños de carro, como un diseño de una o dos columnas.
- Personaliza todos los colores y la tipografía de cada elemento de tu carrito.
- Configure el diseño y el espaciado de cada elemento en un nivel granular, como ajustar el espacio entre filas entre cierta información del carro.
- Edite las etiquetas de las áreas clave de la página de su carrito, junto con el texto de varios botones.
- Personalice los formularios de su carrito, como el formulario de cupón y la calculadora de tarifas de envío.
Al igual que con todos sus diseños de Elementor, también obtendrá opciones especiales para personalizar la apariencia de su carrito en diferentes dispositivos, lo que le permite asegurarse de que cada comprador tenga una excelente experiencia, ya sea que naveguen en una computadora de escritorio, tableta o dispositivo móvil. dispositivo.
Cómo usar el widget del carrito en Elementor
Ahora, veamos la guía paso a paso sobre cómo puede comenzar a usar el widget Elementor Cart en su tienda WooCommerce.
1. Edite la página de carrito predeterminada de su tienda en Elementor
Cuando crea una tienda WooCommerce, WooCommerce creará automáticamente una página de carrito para su tienda que utiliza el código abreviado del carrito de WooCommerce.
Para este tutorial, utilizará esta página existente para su diseño. Pero en lugar de seguir con el estilo predeterminado de su tema, editará esta página con Elementor para acceder a todas las opciones de diseño de Elementor.
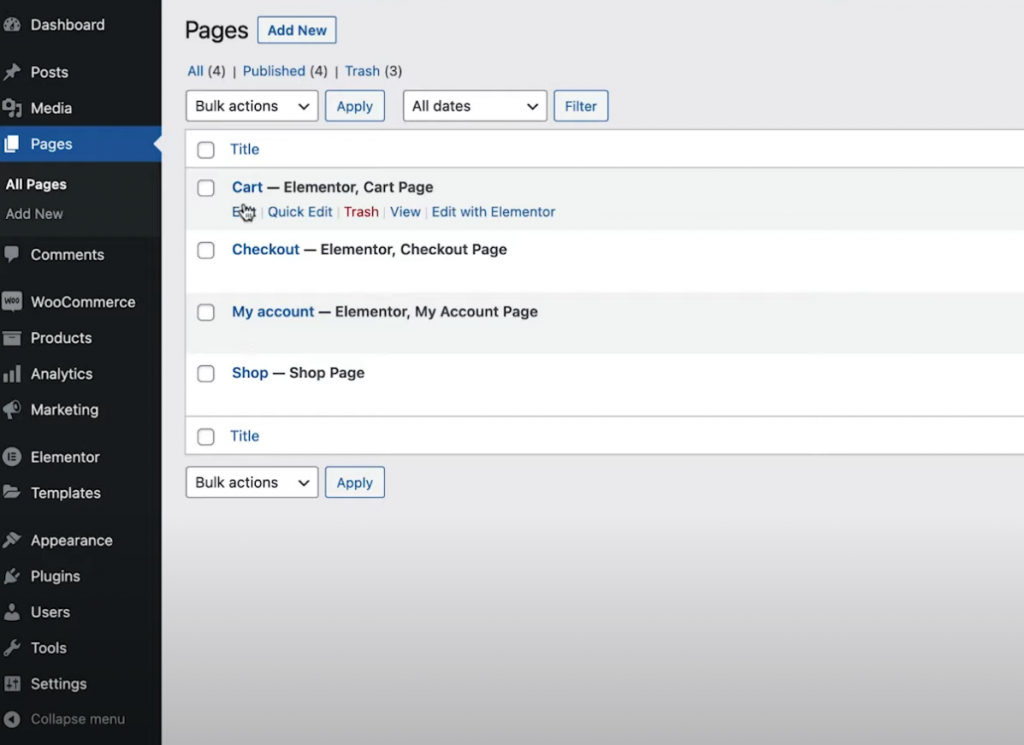
Para comenzar, vaya a la lista de páginas en su tablero y busque la página del carrito. Debe estar marcado como "Página del carrito".

Una vez que lo encuentre, haga clic en el botón Editar para abrir el editor de WordPress. Luego, dentro del editor, haga clic en la opción Editar con Elementor para iniciar la interfaz de Elementor.
2. Reemplace el código abreviado del carrito de WooCommerce con el widget del carrito de Elementor
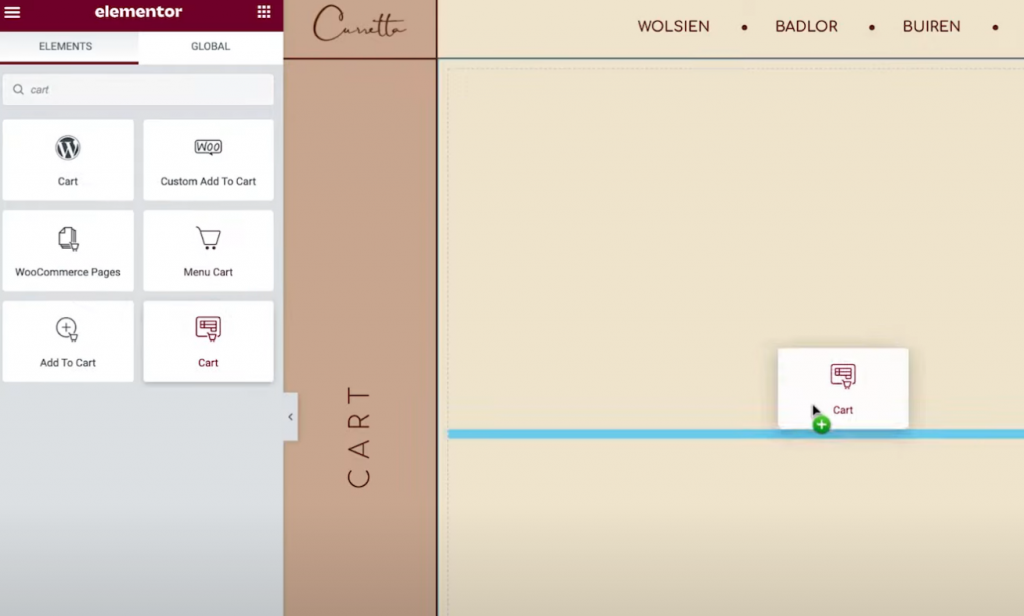
Cuando abra por primera vez la página del carrito existente de su tienda en Elementor, verá el código abreviado [woocommerce_cart] en un widget de Editor de texto de Elementor.
Para comenzar su diseño, querrá eliminar este widget/código abreviado existente y reemplazarlo con el nuevo widget de carrito dedicado de Elementor:

Ahora, está listo para comenzar a personalizar el diseño de su página de carrito.
Nota : recomendamos agregar algunos artículos a su carrito de compras para que pueda ver cómo se ve un carrito "lleno" mientras trabaja en su diseño. De lo contrario, verá su carrito en su estado vacío cuando esté trabajando en Elementor.
Puede hacer esto yendo a la interfaz de su tienda, agregando algunos artículos a su carrito y luego recargando la interfaz de Elementor. Una vez que vuelva a cargar Elementor, esos artículos deberían aparecer en su carrito mientras trabaja en su diseño.
Si alguna vez desea volver a obtener una vista previa de cómo se ve un carrito "vacío", puede eliminar esos elementos de su carrito en la interfaz de su sitio y luego volver a cargar la interfaz de Elementor.
3. Configure el diseño de su carrito
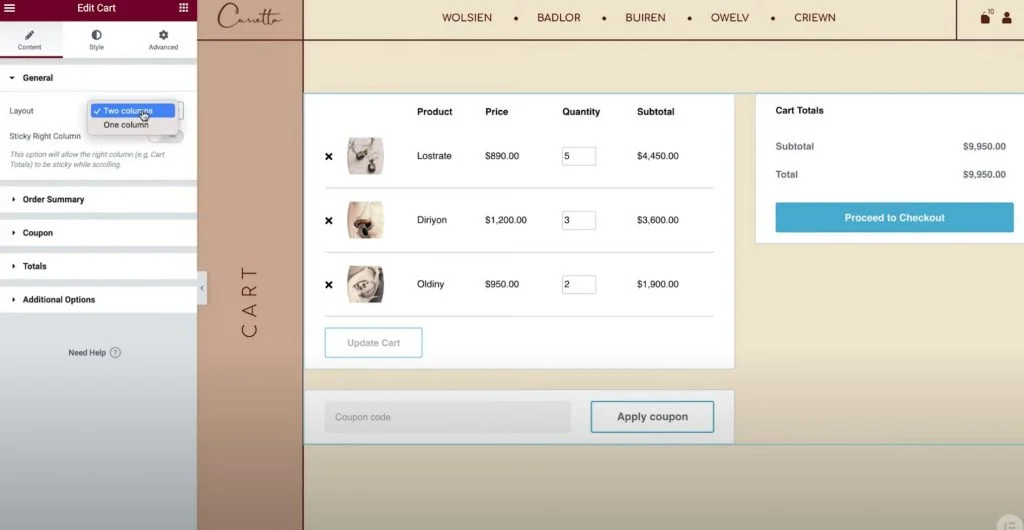
Para controlar el diseño, el diseño y otros comportamientos de su carrito, puede abrir su configuración en la barra lateral al igual que editaría cualquier otro widget de Elementor.
Para comenzar, puede elegir entre usar un diseño de una o dos columnas en el menú desplegable Diseño de la configuración General . Usar un diseño de dos columnas es bueno porque trae los totales del carrito arriba, lo que hace que los totales del carrito sean más visibles cuando se navega en dispositivos más grandes.
También puede hacer que la columna de totales del carrito sea fija en el desplazamiento habilitando la opción Columna derecha fija. Es posible que también desee agregar un desplazamiento para asegurarse de que esto no se superponga con otro contenido.

A continuación, puede usar la configuración del Resumen del pedido para ajustar el texto del botón "Actualizar carrito" si es necesario.

En la configuración de Totales , obtendrá opciones similares para ajustar las etiquetas y la alineación de varios elementos del carrito, como el texto del botón "Ir al pago".
Si ha habilitado la función de calculadora de envío de WooCommerce, también puede configurarla en la configuración del widget. Puede habilitar la calculadora de envío en la configuración de WooCommerce yendo a WooCommerce → Configuración → Envío → Opciones de envío y marcando la casilla para habilitar la calculadora de envío en la página del carrito.
Finalmente, la configuración de Opciones adicionales le permite alternar para habilitar las actualizaciones automáticas del carrito. En lugar de pedir a los compradores que hagan clic en el botón Actualizar para aplicar sus cambios; habilitar esta función actualizará el carrito automáticamente sin recargar la página.
4. Ajusta el estilo de tu carrito
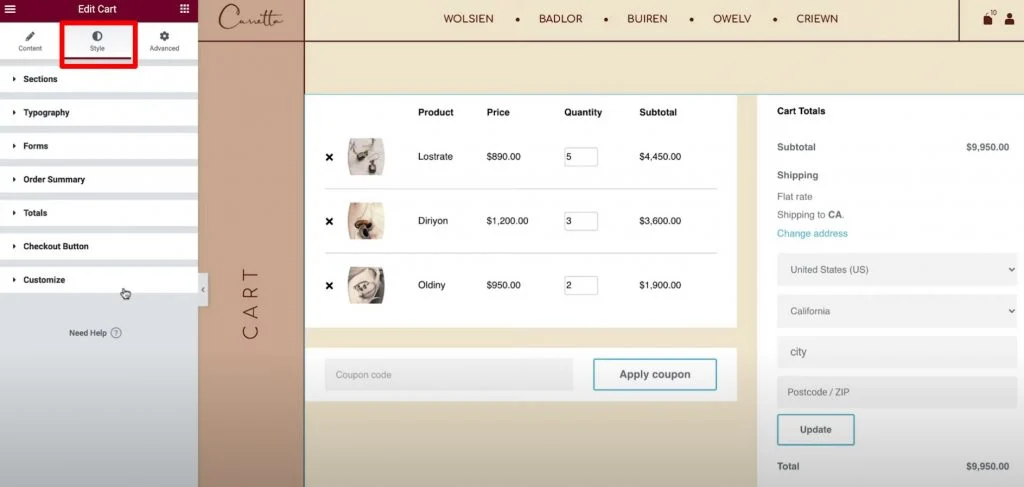
Ahora, puede configurar el estilo y el diseño de su carrito yendo a la pestaña Estilo en la configuración del widget. Aquí, verá varias áreas de configuración diferentes, incluidas Secciones , Tipografía , Formularios y más.

Estas son las opciones generales de estilo que encontrarás en cada área:
- Secciones : puede controlar el estilo general de las tres partes del widget del carrito. Por ejemplo, puede aplicar un fondo a todo el carrito o agregar una sombra de cuadro.
- Tipografía : puede controlar la tipografía general y los colores de las etiquetas clave, como los títulos, las descripciones, los enlaces, etc.
- Formularios : puede controlar el estilo del formulario de campo de cupón y el formulario de campos de envío (si ha habilitado la calculadora de envío en la página del carrito). Por ejemplo, puede usar la configuración Espacio entre filas para crear espacio entre los campos del formulario.
- Botones : puede diseñar los botones Aplicar cupón y Actualizar con todas las opciones de diseño de botones de Elementor con las que está familiarizado.
- Resumen del pedido : puede controlar el estilo de los productos en el carrito y el resumen del pedido.
- Totales : puede controlar el diseño de la sección "Totales del carrito", que es lo que enumera el costo total del pedido del comprador.
- Botón de pago : puede controlar el diseño del botón de pago. Querrá que sea llamativo para asegurarse de que los compradores no se lo pierdan, ya que esta es la acción que desea que realicen.
- Personalizar : puede obtener un control más granular sobre el resumen del pedido, el cupón y los totales. Si agrega estas opciones, obtendrá configuraciones adicionales enfocadas en esas áreas. Por ejemplo, puede usar esto para hacer que su sección de "totales" se destaque del resto de su carrito con un color de fondo, una sombra de cuadro, un borde, etc.
5. Personaliza la versión móvil de tu carrito
Cuando utiliza el widget Elementor Cart, su carrito responderá a dispositivos móviles de forma predeterminada. Sin embargo, al igual que con otros widgets y diseños de Elementor, también puede ingresar y ajustar manualmente cómo debe verse su carrito en diferentes dispositivos para crear la mejor experiencia para cada comprador.
Para hacer esto, abra el modo de edición sensible de Elementor y luego verá íconos de dispositivos junto a las configuraciones que puede modificar para diferentes dispositivos.
Por ejemplo, puede cambiar el espacio entre filas dependiendo de si alguien está usando una computadora de escritorio o un dispositivo móvil o ajustar el tamaño de fuente de diferentes elementos.
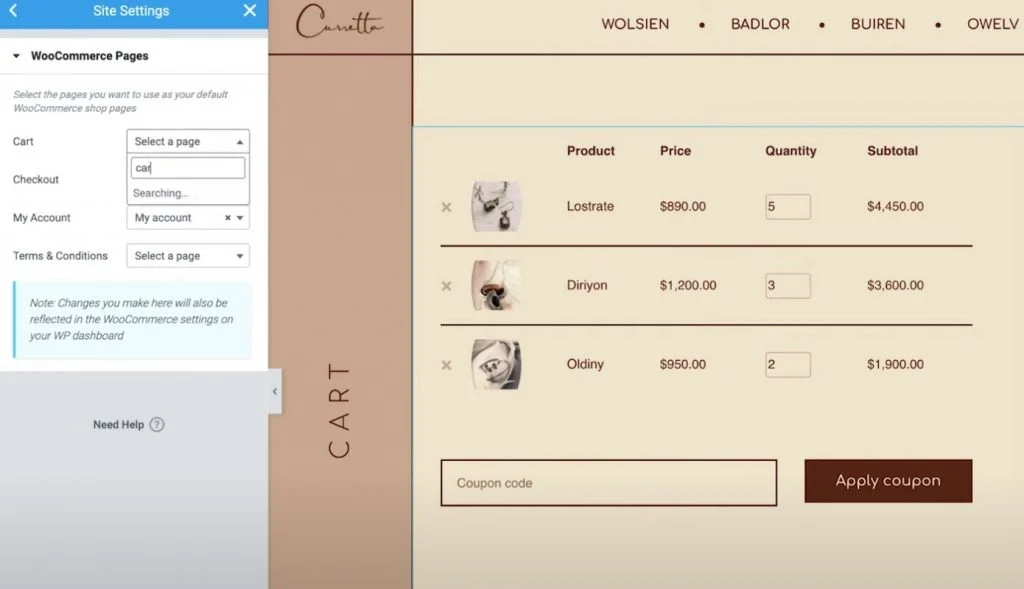
6. Ajuste la configuración de WooCommerce en la configuración del sitio si es necesario
Este último paso es opcional, pero vale la pena señalar que también puede controlar las asignaciones de páginas clave de WooCommerce desde el área de Configuración del sitio de Elementor.
Por ejemplo, si creó una nueva página para su carrito con Elementor en lugar de editar la página del carrito de WooCommerce existente, podría decirle a WooCommerce que use su nueva página desde la Configuración del sitio de Elementor.
Puede acceder a estas opciones desde la pestaña WooCommerce del área normal de Configuración del sitio. La opción WooCommerce aparecerá debajo del encabezado Configuración .

Crea y personaliza tu página de carrito sin salir de Elementor
Con el nuevo widget WooCommerce Cart en Elementor Pro, ahora puede crear y personalizar su página de carrito sin salir de Elementor.
Usando la configuración de Elementor, podrá personalizar el diseño de cada elemento, elegir entre diferentes diseños, cambiar las etiquetas y más. Tener este control adicional sobre la página de su carrito le dará el poder de garantizar un diseño cohesivo con el resto de su tienda y optimizar su página de carrito para aumentar las ventas.
Además, Elementor Pro también tiene nuevos widgets para otras áreas clave de su tienda, como la página de pago y la página Mi cuenta. Estos widgets eliminan la necesidad de usar códigos cortos de WooCommerce y le brindan más control que nunca sobre su tienda.
Todos estos nuevos widgets se basan en las funciones existentes que tenía en WooCommerce Builder, como la capacidad de personalizar la página de un solo producto de WooCommerce.
Si ya está utilizando Elementor Pro y WooCommerce Builder, puede comenzar con el widget del carrito hoy mismo siguiendo este tutorial. Si aún no usa Elementor Pro, actualice hoy para acceder al nuevo widget de carrito, WooCommerce Builder y todas las demás excelentes funciones de Elementor Pro.
¿Todavía tiene alguna pregunta sobre cómo usar el widget WooCommerce Cart en Elementor Pro 3.5? ¡Cuéntanos en los comentarios!
