¿Cómo usar ventanas emergentes para sitios web sin fines de lucro? 8 consejos prácticos
Publicado: 2022-07-06Los aman o los odian, las ventanas emergentes se convierten y, si se hacen bien, pueden cambiar las reglas del juego para su sitio web sin fines de lucro.

¿Le gustaría aumentar la tasa de participación de su sitio web sin fines de lucro, generar donaciones y cultivar listas de correo electrónico que puedan generar relaciones a largo plazo con posibles activistas o donantes?
Casi seguro que responderá que sí.
Sin embargo, te preguntarás, ¿cómo? Se trata de una ventana emergente bien ejecutada, amigo mío.
Las ventanas emergentes pueden hacer todo eso y más, pero saber cómo crearlas y ejecutarlas de una manera atractiva y no intrusiva es un arte en sí mismo.
En este artículo, compartiré con usted algunas razones más por las que debería considerar el uso de ventanas emergentes para su sitio web sin fines de lucro, así como algunos consejos simples y prácticos para comenzar.
¿Por qué debería usar ventanas emergentes para sitios web sin fines de lucro?
No es casualidad que muchas de las marcas más exitosas y conocidas todavía usen ventanas emergentes en su sitio web.
Esto se debe a que las ventanas emergentes aún funcionan y debería considerar usarlas también si desea generar más donaciones para su organización sin fines de lucro.
A continuación se mencionan algunas de las razones más importantes por las que necesita usar ventanas emergentes para su sitio web sin fines de lucro.
En otras palabras, si planea lanzar una campaña de recaudación de fondos o desea utilizar el tráfico de su sitio web para recaudar dinero, siga leyendo.
Las ventanas emergentes le permiten ser más personalizado
Al utilizar la segmentación geográfica, puede crear ventanas emergentes basadas en la ubicación de sus usuarios y proporcionar promociones específicas más relevantes para los donantes y seguidores actuales y/o potenciales.

Si es una organización internacional o multicultural, esta función le permite dirigirse a los visitantes en función de su idioma y personalizar sus campañas multilingües.
Las ventanas emergentes lo ayudan a retener a su audiencia
El uso de ventanas emergentes de intención de salida es un excelente método para evitar que los usuarios de su sitio web se vayan.
La mayoría de los especialistas en marketing utilizan las ventanas emergentes de intención de salida para salvar los carritos abandonados y aumentar sus ingresos hasta en un 30 por ciento .
Entonces, ¿por qué no usarlos en su sitio web sin fines de lucro para que los visitantes estén motivados a tomar medidas y participar en una buena acción antes de irse?
Puede echar un vistazo a algunos de los mejores ejemplos emergentes de intención de salida para inspirarse y crear su propio diseño que brinde un mayor valor para sus visitantes y los involucre más.
Las ventanas emergentes crean una excelente lista de correo electrónico de posibles voluntarios

La creación de ventanas emergentes dinámicas y personalizables y formularios de suscripción que se pueden incrustar en el sitio de su organización sin fines de lucro es una excelente manera de comenzar su viaje de creación de una lista de correo electrónico.
Encuentre más ejemplos interesantes de boletines por correo electrónico para aumentar su tasa de apertura
Tener una lista de tus posibles colaboradores te ayuda mucho en tus campañas de email marketing.
Puede utilizar la segmentación de marketing por correo electrónico para dirigirse a grupos de usuarios más relevantes y mantenerlos informados sobre sus misiones enviándoles boletines.
¡Haga crecer su lista de correo electrónico con Popupsmart!
8 consejos sobre cómo usar ventanas emergentes para sitios web sin fines de lucro
Es posible que sepa cuán efectivas son las ventanas emergentes para su sitio web, pero aún se pregunta cómo puede aumentar las donaciones con ventanas emergentes y promover campañas de recaudación de fondos.
Bueno, esta lista de mejores prácticas puede ayudarlo a aprovechar al máximo sus ventanas emergentes y desarrollar planes actualizados de recaudación de fondos para su sitio web sin fines de lucro.
Entonces, vamos a sumergirnos, ¿de acuerdo?
1. Use palabras desencadenantes y gráficos relacionados
Haz uso del poder de las palabras y capta la atención de tus visitantes con palabras desencadenantes emocionales que provoquen una reacción psicológica.
Simplemente ponga palabras e imágenes interesantes juntas y boom, el usuario queda enganchado.
Una de las mejores prácticas de diseño de ventanas emergentes es aprovechar al máximo el espacio que tiene agregando imágenes y estilos relevantes en sus ventanas emergentes.

Intente utilizar elementos visuales relacionados con sus misiones y adapte el diseño de su ventana emergente al estilo general de su sitio web.
De hecho, cuanto más única sea su ventana emergente, más probable será que se destaque.
Trate de personalizar sus ventanas emergentes con palabras e imágenes desencadenantes emocionales relacionadas con su misión, pero recuerde no sonar agresivo o manipulador.
Puede usar capturas de pantalla de testimonios de colaboradores anteriores o mostrar la causa de la recaudación de fondos.
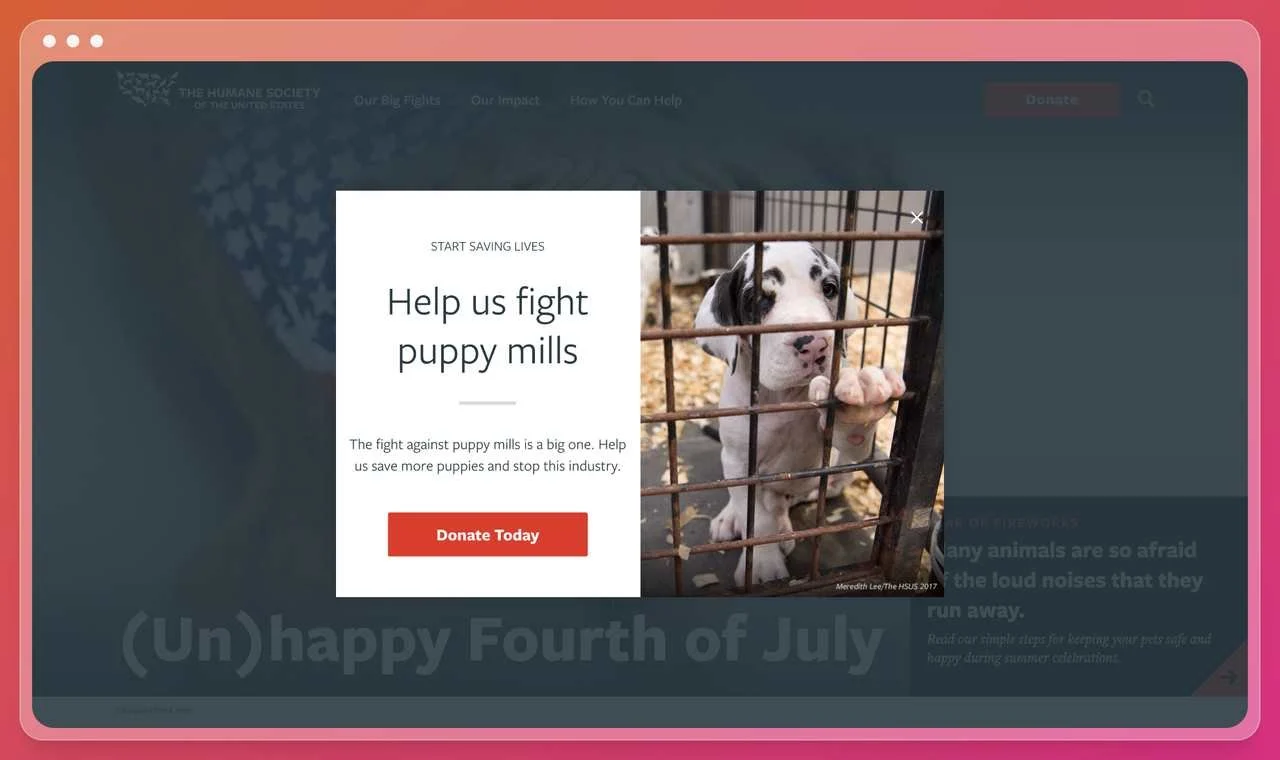
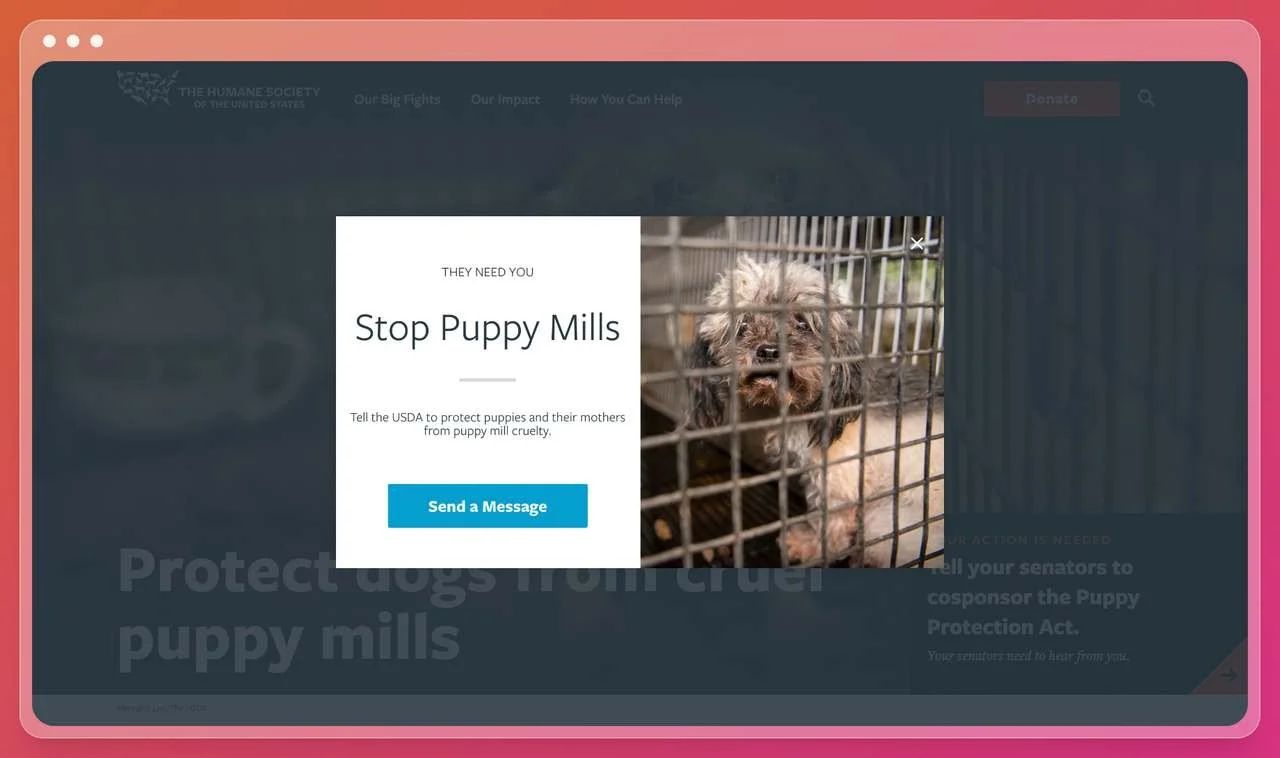
Aquí puede ver otro gran ejemplo emergente de The Humane Society of the United States , una organización sin fines de lucro que promueve el bienestar animal y se opone a la crueldad hacia los animales.

Su uso de imágenes relevantes para despertar las emociones de los espectadores y sus llamadas a la acción cortas y directas para persuadirlos de que actúen es impresionante.
2. Elija el momento adecuado para mostrar sus ventanas emergentes
Yogi Berra, un jugador de béisbol profesional, dijo una vez: “No tienes que hacer un swing fuerte para conectar un jonrón. Si tienes el tiempo, se irá ”.
También hay una regla similar que se aplica a las ventanas emergentes.
El tiempo es otro elemento clave que debe tener en cuenta al promocionar su campaña de recaudación de fondos y tratar de aumentar las donaciones con ventanas emergentes.
No es bueno que aparezca una ventana emergente tan pronto como el usuario abra un sitio web, así que trate de posicionarlo bien cuando el usuario abra su sitio web.

La mejor manera de mostrar sus ventanas emergentes en el momento y lugar adecuados es usar un generador de ventanas emergentes fácil de usar que le brinde funciones como orientar el comportamiento de sus visitantes.
La función le permite mostrar su ventana emergente una vez que un visitante ve el contenido de su sitio web después de un cierto período de tiempo o después de un cierto porcentaje de actividad de desplazamiento en sus páginas de destino.
De esta manera , puede personalizar su ventana emergente para que no sea intrusiva y elegir el mejor momento para capturar a sus visitantes.
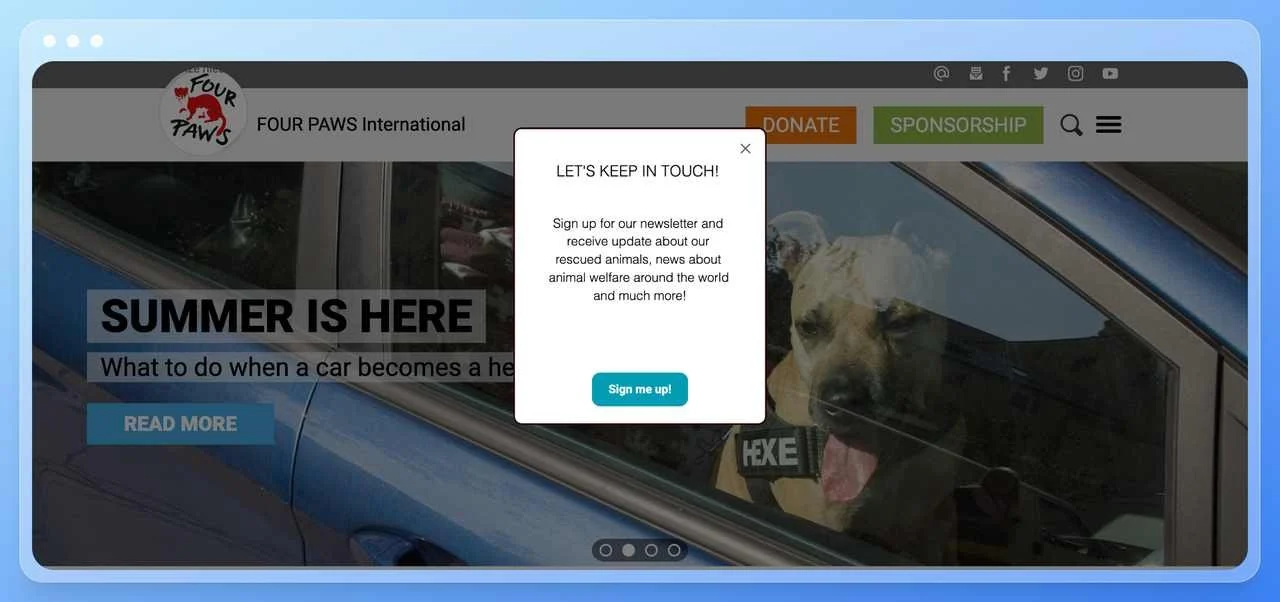
Vea cómo Four Paws, una organización mundial de bienestar animal, utiliza una ventana emergente de boletín de intención de salida para mantenerse en contacto con los visitantes y hacer crecer su lista de correo electrónico

Además, tenga en cuenta que si está utilizando una superposición emergente de pantalla completa, facilite a los visitantes cerrarla y continuar usando el sitio web.
Tenga en cuenta la libertad de elección de sus usuarios y vea cómo puede generar más donaciones y contribuciones.
3. Utilice una llamada a la acción llamativa
Una gran llamada a la acción comienza persuadiendo al lector y termina con la acción.
¡Sí, así de poderosa puede ser una llamada a la acción!
No utilices solo CTA genéricos que ves en todas partes, sé creativo y usa una palabra o frase que se alinee con el siguiente paso que quieres que dé el lector.
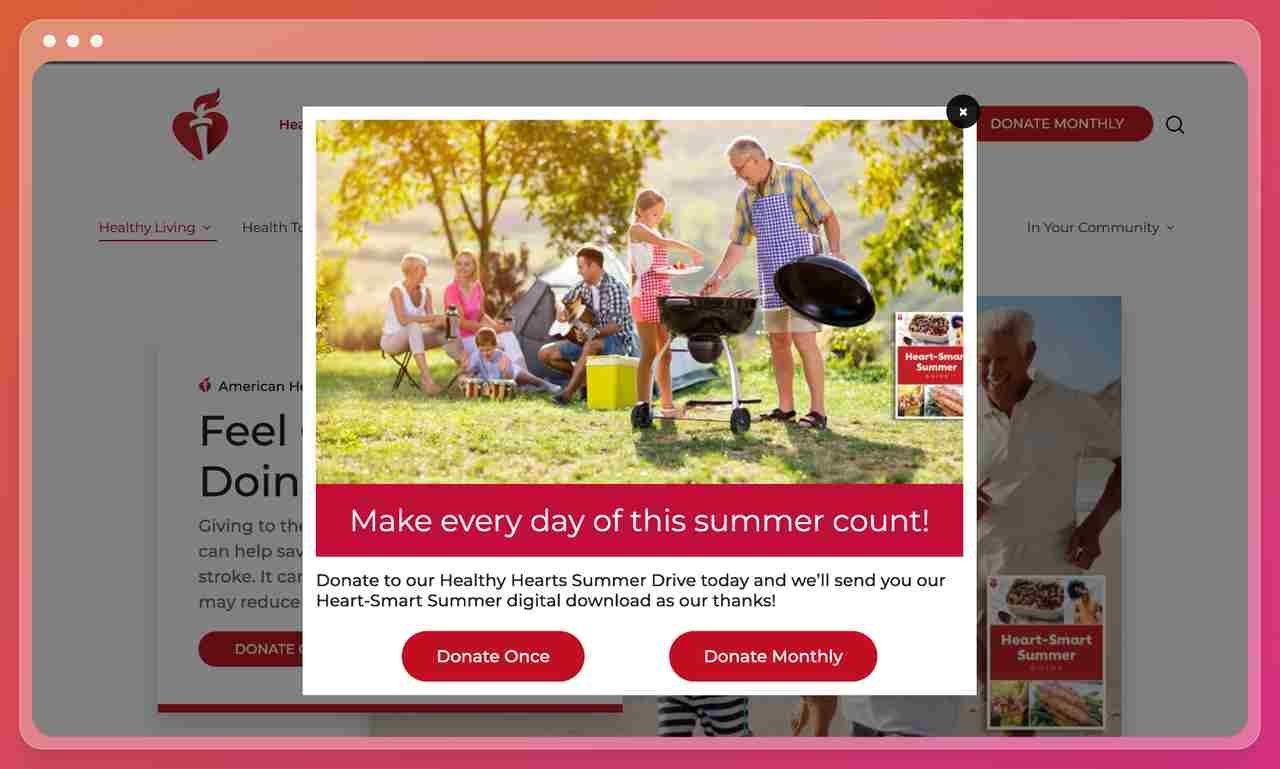
En este ejemplo, puede ver una ventana emergente de la Asociación Americana del Corazón sin fines de lucro con dos llamadas a la acción que están alineadas con el siguiente paso del proceso.

La ventana emergente ofrece dos llamadas a la acción diferentes con un objetivo claro y directo. Puede elegir "Donar una vez" o "Donar mensualmente" .
Usar imágenes relevantes con llamadas a la acción llamativas y dirigidas y mostrarlas en el momento y el lugar correctos es la clave para que esta ventana emergente se destaque.
Es posible que desee echar un vistazo a los mejores ejemplos de CTA para inspirarse y escribir un llamado a la acción efectivo que aumente las donaciones para su organización sin fines de lucro.
4. Facilite la participación de los espectadores
Si está utilizando una ventana emergente para interactuar con su audiencia, entonces su misión debe ser facilitarles la acción.
El uso de CTA como herramienta de navegación lo ayudará a dirigir a los usuarios a la página de donaciones, que es donde desea que participen en su campaña.
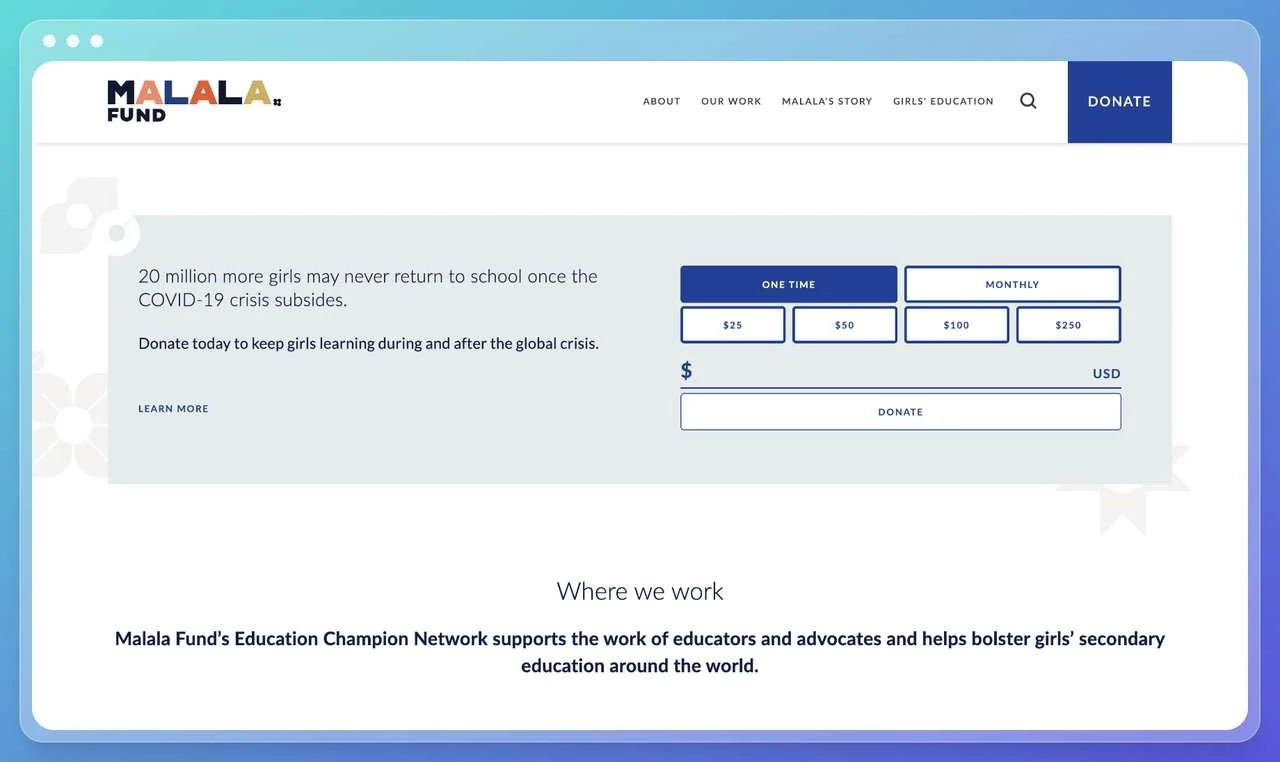
Además, si está solicitando donaciones en su ventana emergente, es una buena práctica ofrecer niveles en los que especifique la cantidad (por ejemplo, $10, $15, $50).

Para aumentar las donaciones, las organizaciones sin fines de lucro deben hacer que sea lo más fácil posible para sus usuarios comprometerse con su misión , por lo que brindarles una breve lista de niveles de donación es una forma efectiva de hacerlo.
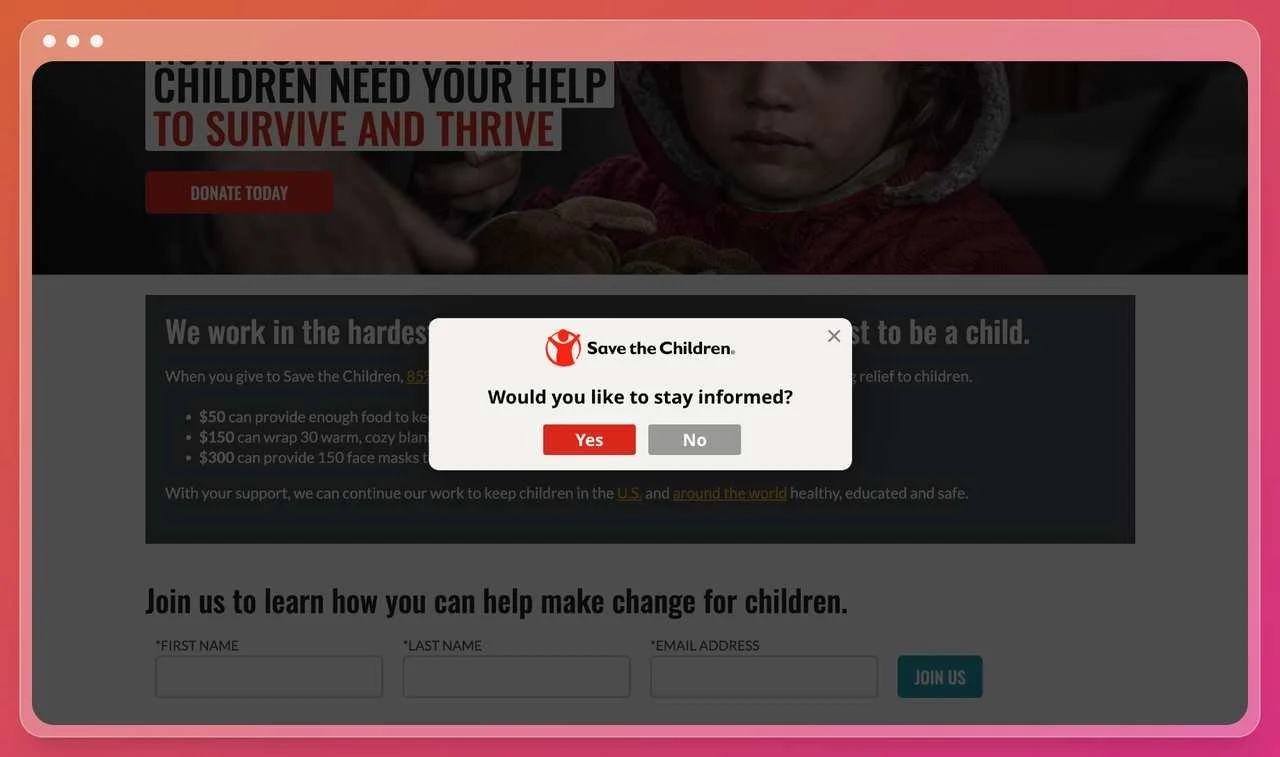
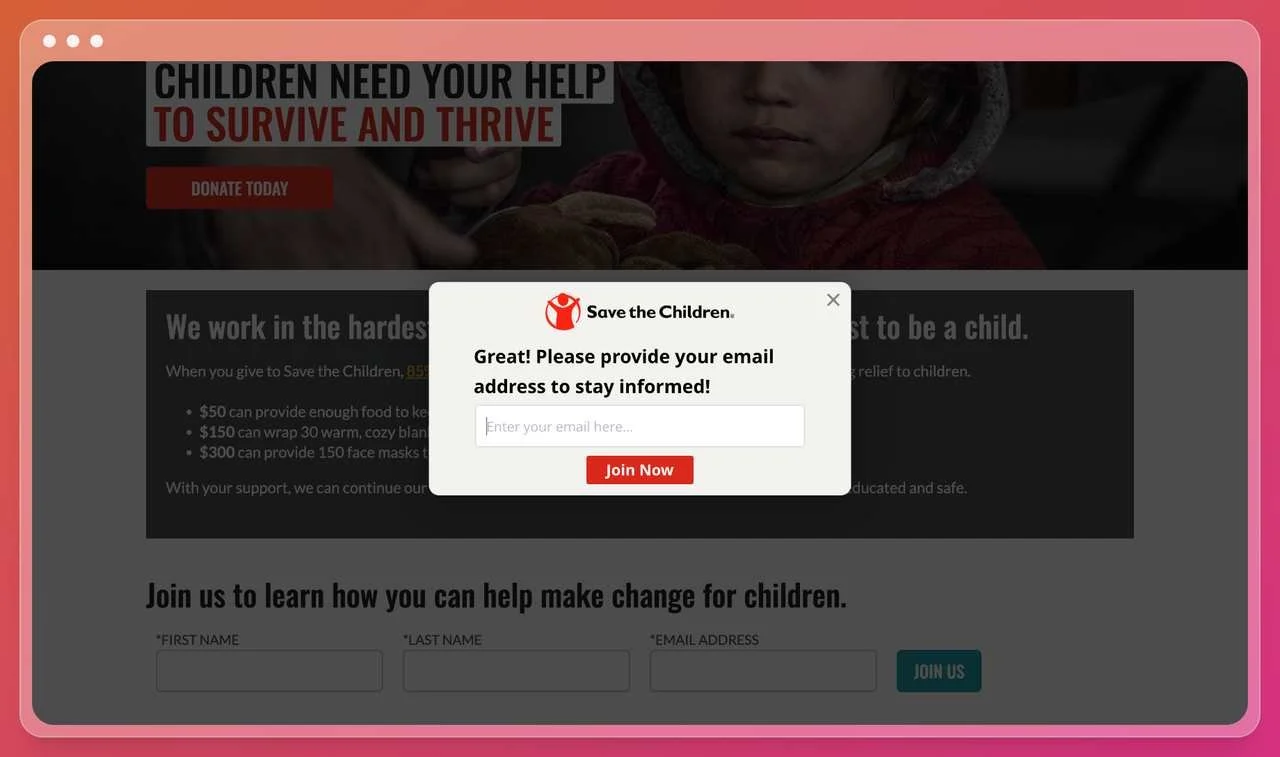
Si está utilizando diferentes campos como el ejemplo emergente a continuación, es mejor usar la función de formulario de prellenado y facilitar que su visitante participe en su campaña.

Como resultado, es más probable que donen lo que les das en lugar de pensar por sí mismos en cuánto pueden contribuir.
5. Informe a los usuarios de la misión de su organización
Además de ser una gran herramienta para establecer una conexión rápida con su usuario, las ventanas emergentes le permiten decirle exactamente lo que puede hacer para contribuir a su misión con sus propias palabras.
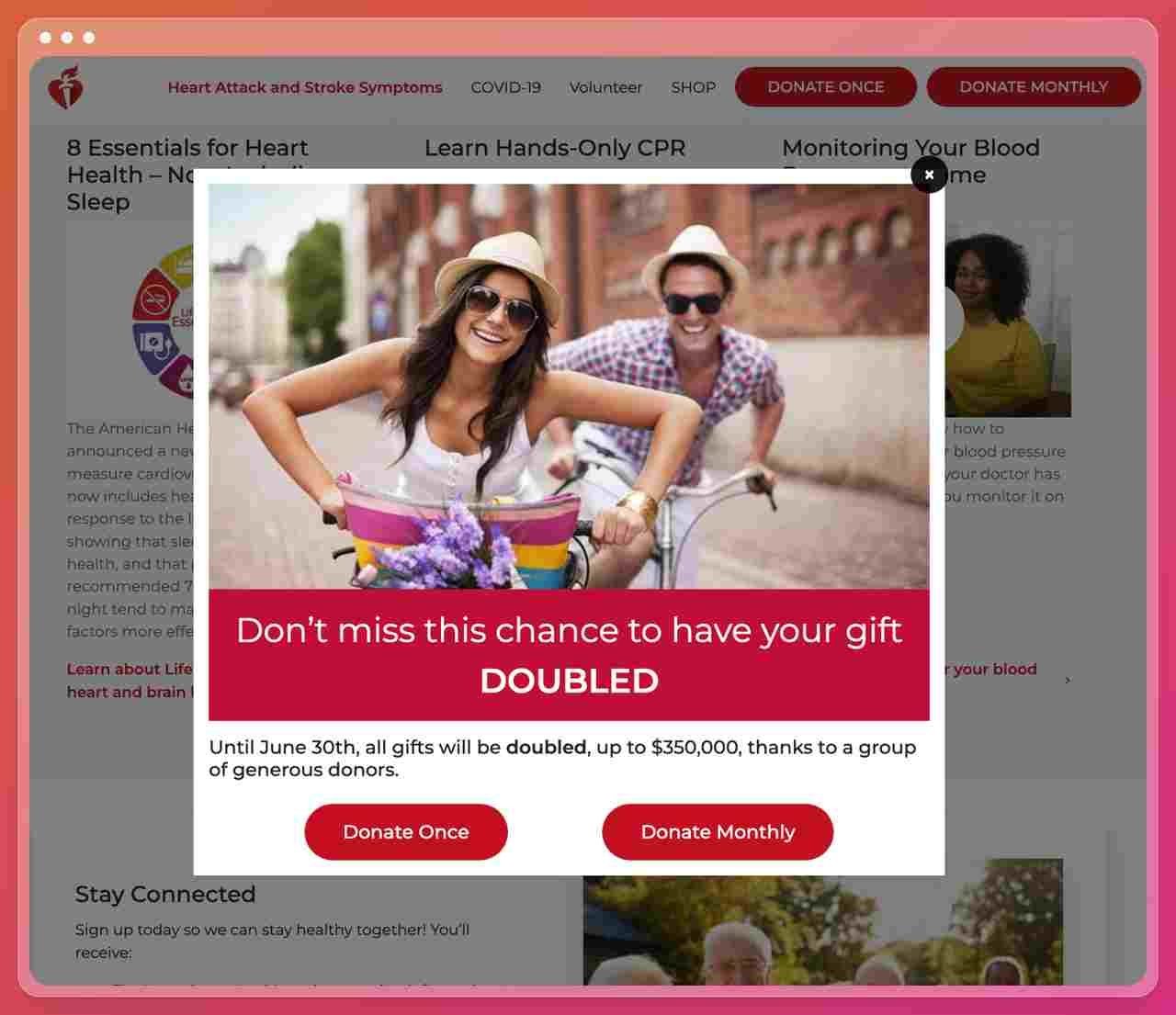
Proporcione datos sobre su misión y, si ya ha iniciado el proceso, muéstrelo con imágenes y estadísticas, y pida ayuda a los usuarios para terminar lo que ha comenzado.

El objetivo debe ser proporcionar un compromiso constituyente con sus usuarios y mostrarles para qué están donando.
En lugar de tomarse el tiempo solo para crear una ventana emergente visualmente atractiva, concéntrese en su propuesta de valor de por qué desea o necesita que el usuario realice la acción que desea.
Puede usar muchos "ganchos" diferentes para atraer a los usuarios a tomar medidas.
Las organizaciones sin fines de lucro tienen el poder de tocar los corazones de las personas con su misión, que es un buen punto de partida.
Trate de explicar por qué incluso unos pocos dólares pueden marcar una gran diferencia o la razón por la que los usuarios necesitan saber qué está haciendo su organización.
6. Haga crecer su lista de correo electrónico y mantenga actualizados a sus usuarios
Su lista de correo electrónico es su tesoro de información para construir una relación personalizada con sus colaboradores.
Trate de mantener su diseño y texto lo más simple posible una vez que solicite las direcciones de correo electrónico de los usuarios.

Piénsalo en términos de segundos: si tu propuesta de valor no es clara para el usuario en dos segundos (¡o menos!), no la estás definiendo con suficiente claridad.

Cuando todo lo que necesita para contactar a un usuario es su correo electrónico, ¿por qué molestarlo con tantos campos?
A menudo, existe una fuerte correlación entre una mejor experiencia de usuario y una mayor participación cuando se reduce la cantidad de campos de entrada en un formulario emergente.
Siguiendo estos consejos, puede crear una larga lista de clientes potenciales de alta calidad a los que puede hacer un seguimiento a través de campañas de marketing por correo electrónico y actualizarlos en su misión.
7. Asegúrese de que su ventana emergente sea compatible con dispositivos móviles
No se puede negar que el tráfico móvil es cada vez más importante, y si su sitio web no está optimizado para dispositivos móviles, entonces está perdiendo muchos suscriptores y financiación potencial.
Según el informe de estadísticas de fuentes sin fines de lucro, la mitad del tráfico del sitio web sin fines de lucro provino de usuarios de dispositivos móviles y tabletas, donde los dispositivos móviles representaron el 40 % de todos los visitantes , las tabletas el 10 % y los usuarios de computadoras de escritorio el 50 %.
Ahora es más importante que nunca que las organizaciones sin fines de lucro implementen la recaudación de fondos móvil y hagan que sus páginas de donación y ventanas emergentes sean compatibles con dispositivos móviles.
Intente personalizar y optimizar las versiones emergentes de escritorio y móvil con diferentes configuraciones para la mejor experiencia de usuario.
Con Popupsmart, puede cambiar fácilmente entre las vistas de escritorio y móvil para realizar cambios en los elementos de la manera más fluida y rápida posible.
8. Ayude a los usuarios a navegar fácilmente con ventanas emergentes
En última instancia, debe usar la ventana emergente para asegurarse de que sus usuarios puedan encontrar lo que están buscando.
Utilice los datos de las cookies para optimizar la experiencia de los visitantes del sitio web y brindarles una experiencia más personalizada.
Ayúdelos a navegar a su página de recaudación de fondos o diríjalos al informe de su misión reciente en su sitio web.
Algunas ventanas emergentes pueden considerarse molestas, pero utilícelas correctamente y pueden ser la mejor herramienta para dirigir el tráfico a ciertas páginas.
Solo asegúrese de que no haya demasiados pasos que el usuario deba completar para llegar a la página de destino.
Cómo crear ventanas emergentes para sitios web sin fines de lucro con Popupsmart
Al seguir estos consejos, puede crear una experiencia atractiva para los visitantes de su sitio web sin fines de lucro y aumentar sus clientes potenciales de calidad.
Teniendo estos principios en mente, será más probable que su ventana emergente se convierta y, en última instancia, lo ayude a alcanzar sus objetivos de donación.
Además, seguir estas prácticas y usar una herramienta fácil de usar puede ayudarte mucho en la estrategia general de tu organización.
Con Popupsmart, los usuarios pueden crear ventanas emergentes que aumentan las conversiones y una mejor participación del usuario sin tener que saber cómo codificar con php o python.
Ahora, si aún no está convencido, aquí hay una guía fácil paso a paso para crear una ventana emergente con Popupsmart para que vea lo simple que es.
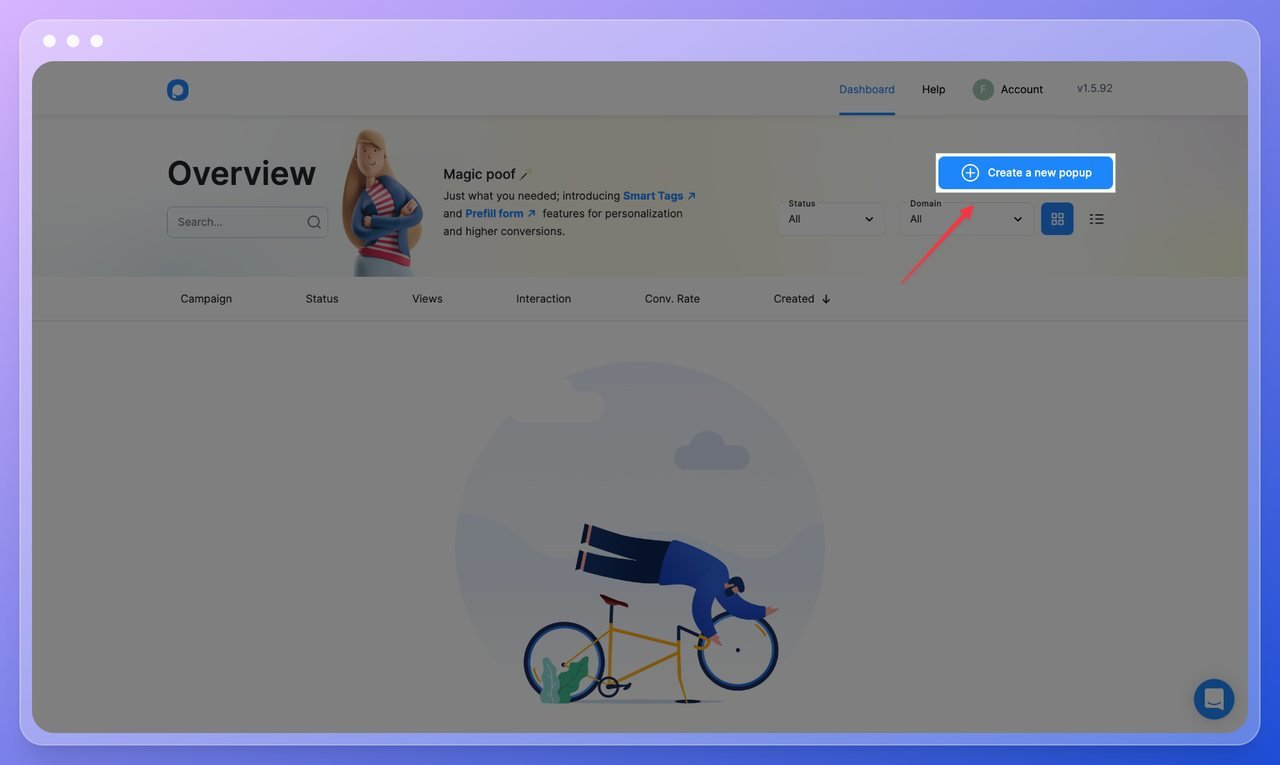
Lo primero es lo primero, cree una cuenta de Popupsmart si aún no tiene una. Una vez que inicie sesión en su cuenta, accederá a un panel donde puede ver las diferentes secciones a las que puede acceder.
A continuación, simplemente haga clic en "Crear una nueva ventana emergente" en el tablero para crear la primera ventana emergente para su sitio web sin fines de lucro.

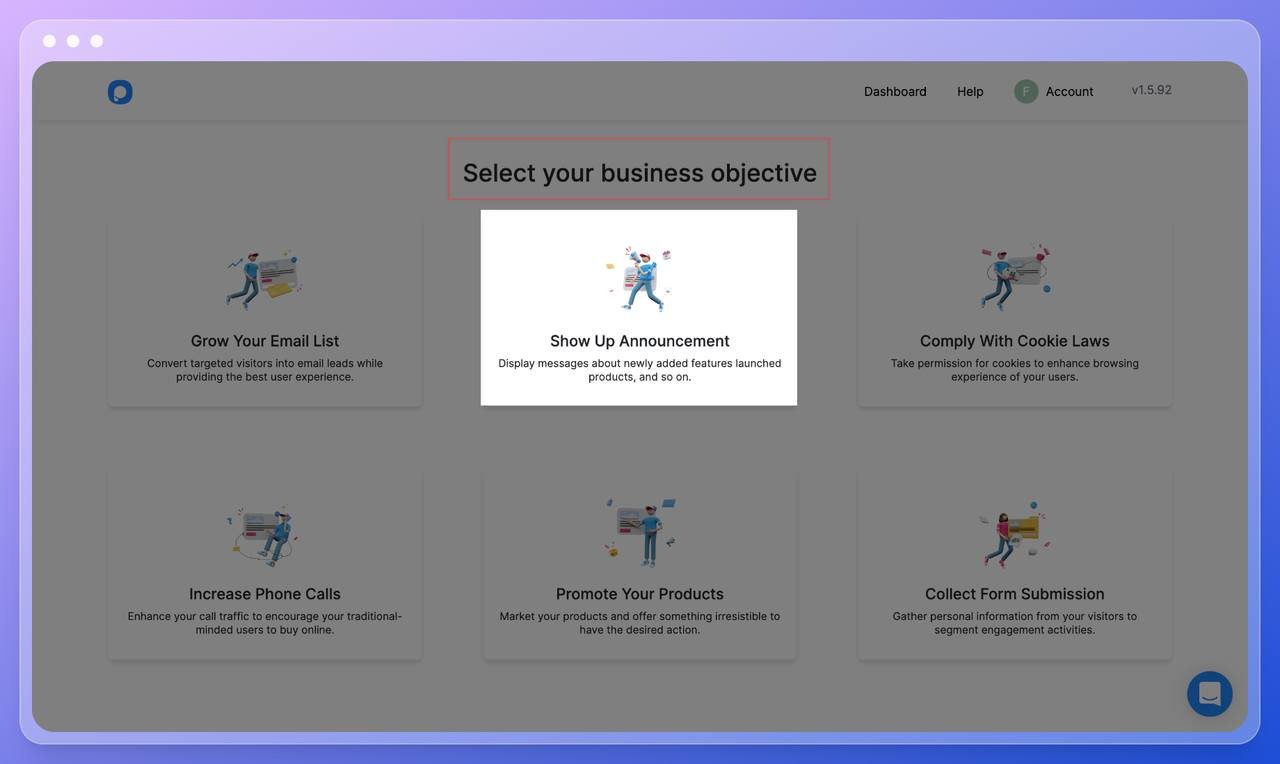
Después de eso, debe seleccionar su objetivo comercial . Hay seis objetivos comerciales diferentes diseñados para satisfacer diferentes necesidades organizacionales.
Elijamos "Anuncio de presentación" para esta guía.

Más tarde, si lo desea, puede intentar crear una ventana emergente para hacer crecer su lista de correo electrónico, mostrar anuncios, cumplir con las leyes de cookies o recopilar envíos de formularios para su sitio web.
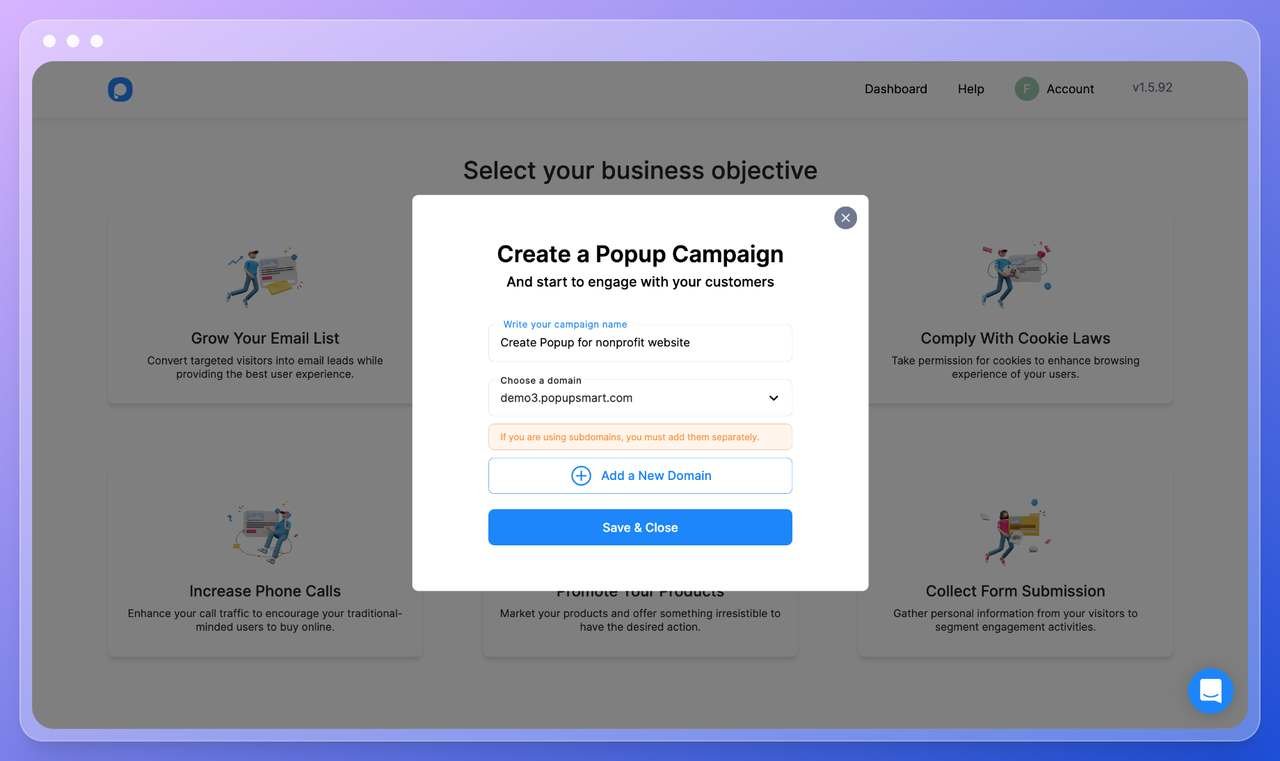
Después de elegir su objetivo, aparecerá una ventana que le pedirá que "Cree una campaña emergente" .

Aquí debe elegir un nombre para sus campañas emergentes y agregar el dominio de su sitio web. Una vez que los haya agregado, haga clic en "Guardar y cerrar" para iniciar el proceso de diseño.

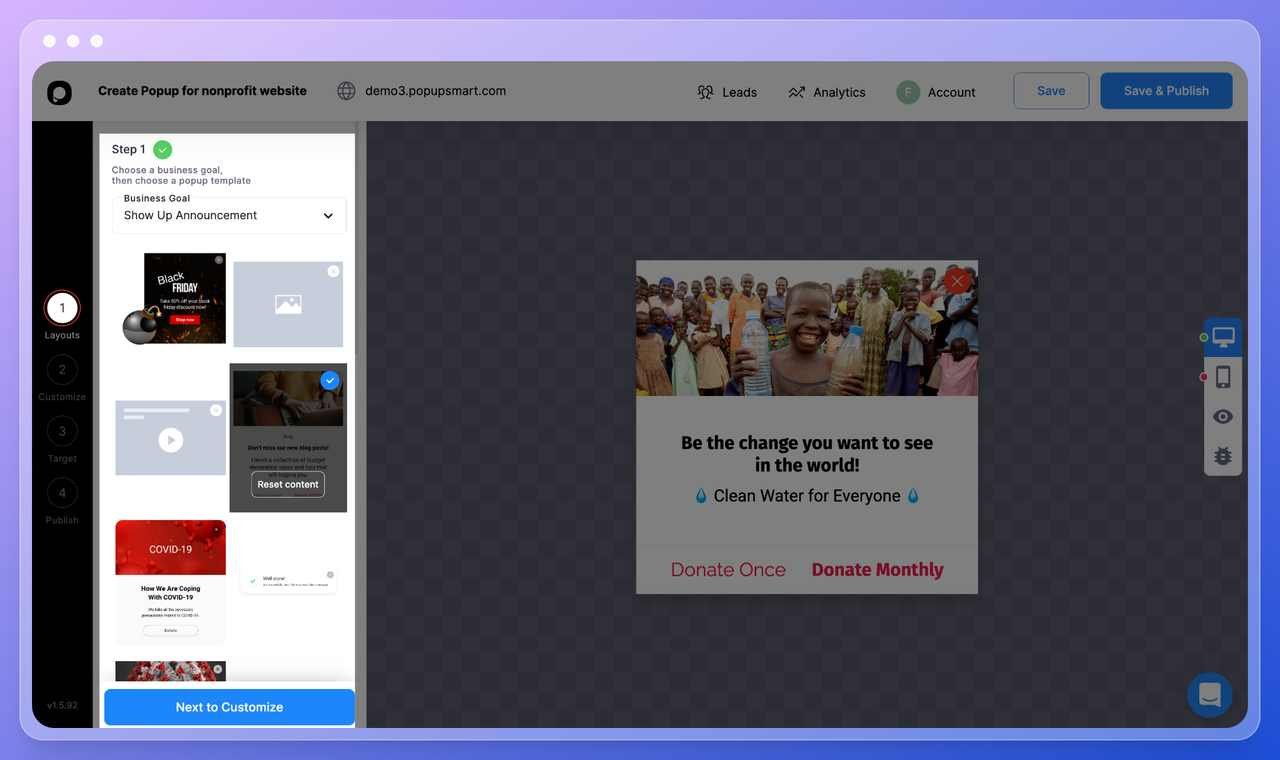
Puede ver diferentes plantillas emergentes listas para usar en la página "Diseños" ; haga clic para elegir un diseño que se adapte al estilo y las necesidades de su empresa.
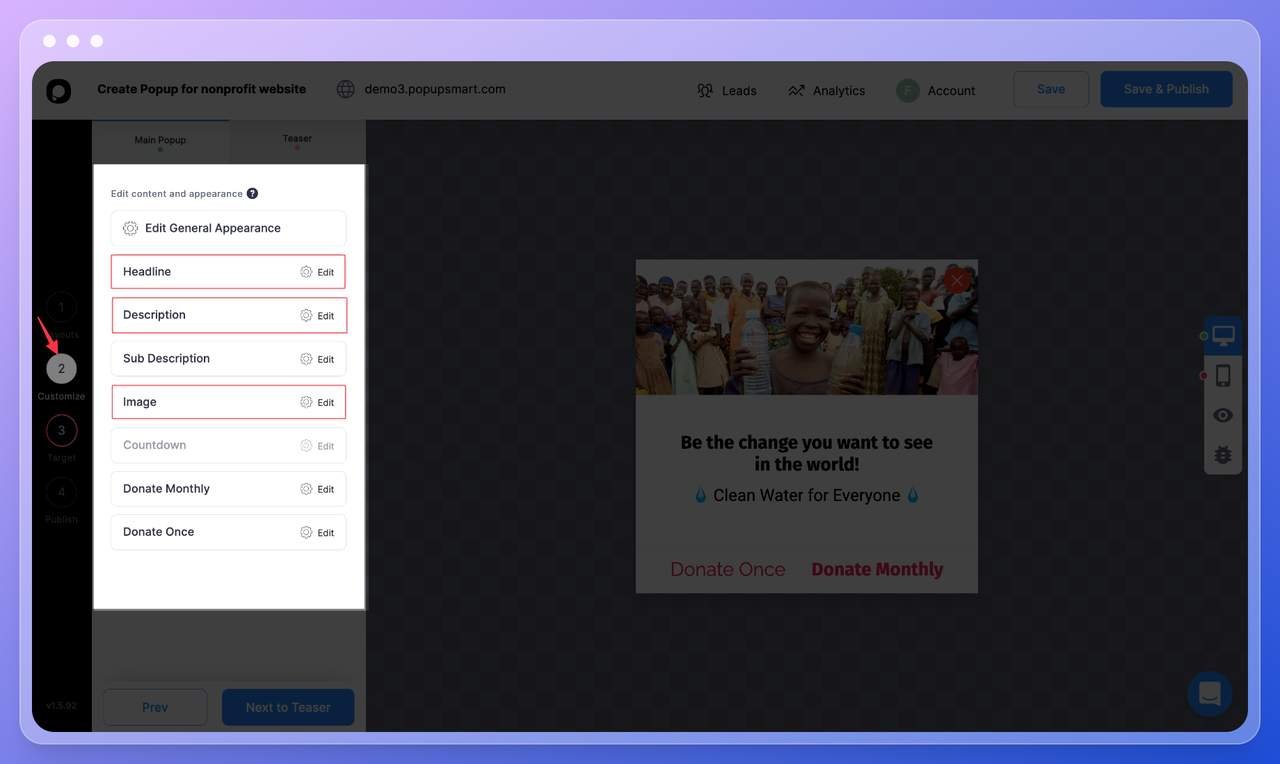
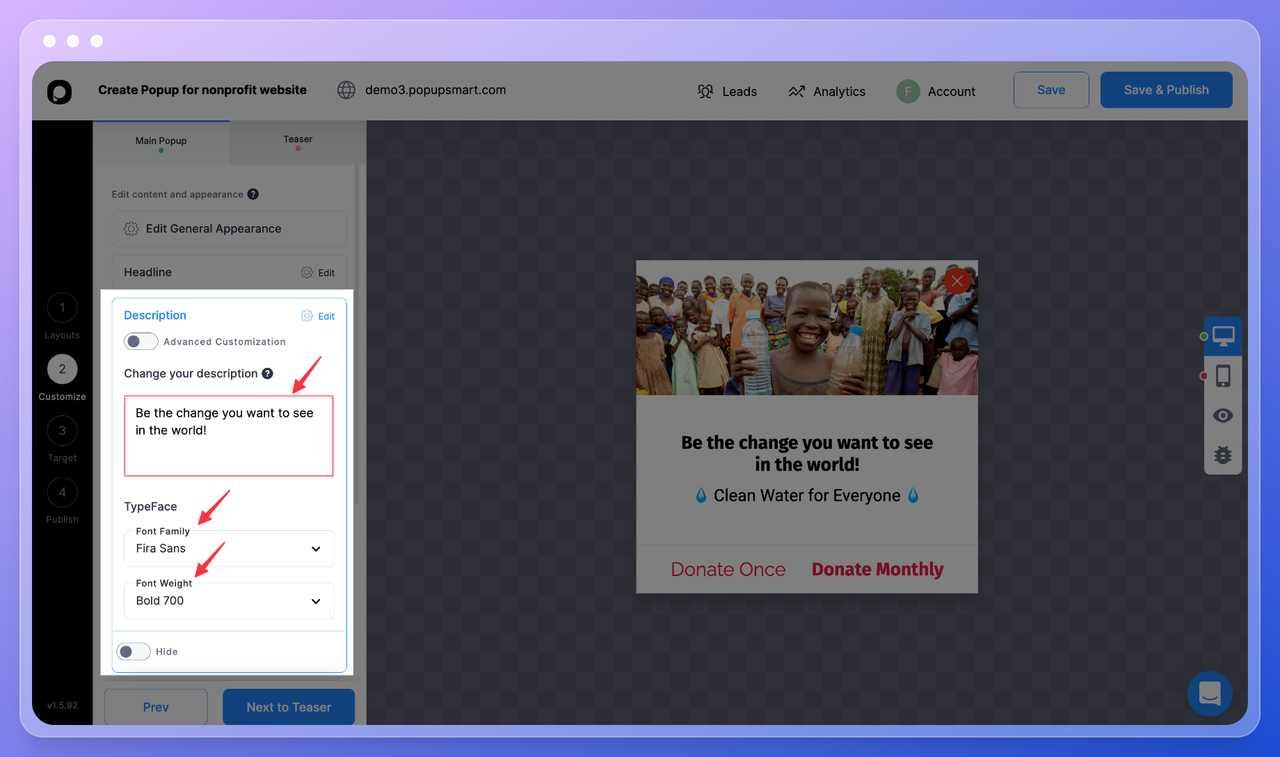
Siguiente paso, haga clic en el botón "Siguiente para personalizar" . Aquí es donde puede personalizar su ventana emergente para alinearla con su misión y la identidad y estilo general de la marca.

Puede editar el título, la descripción y las partes del botón de su diseño teniendo en cuenta los objetivos de la ventana emergente de su anuncio.

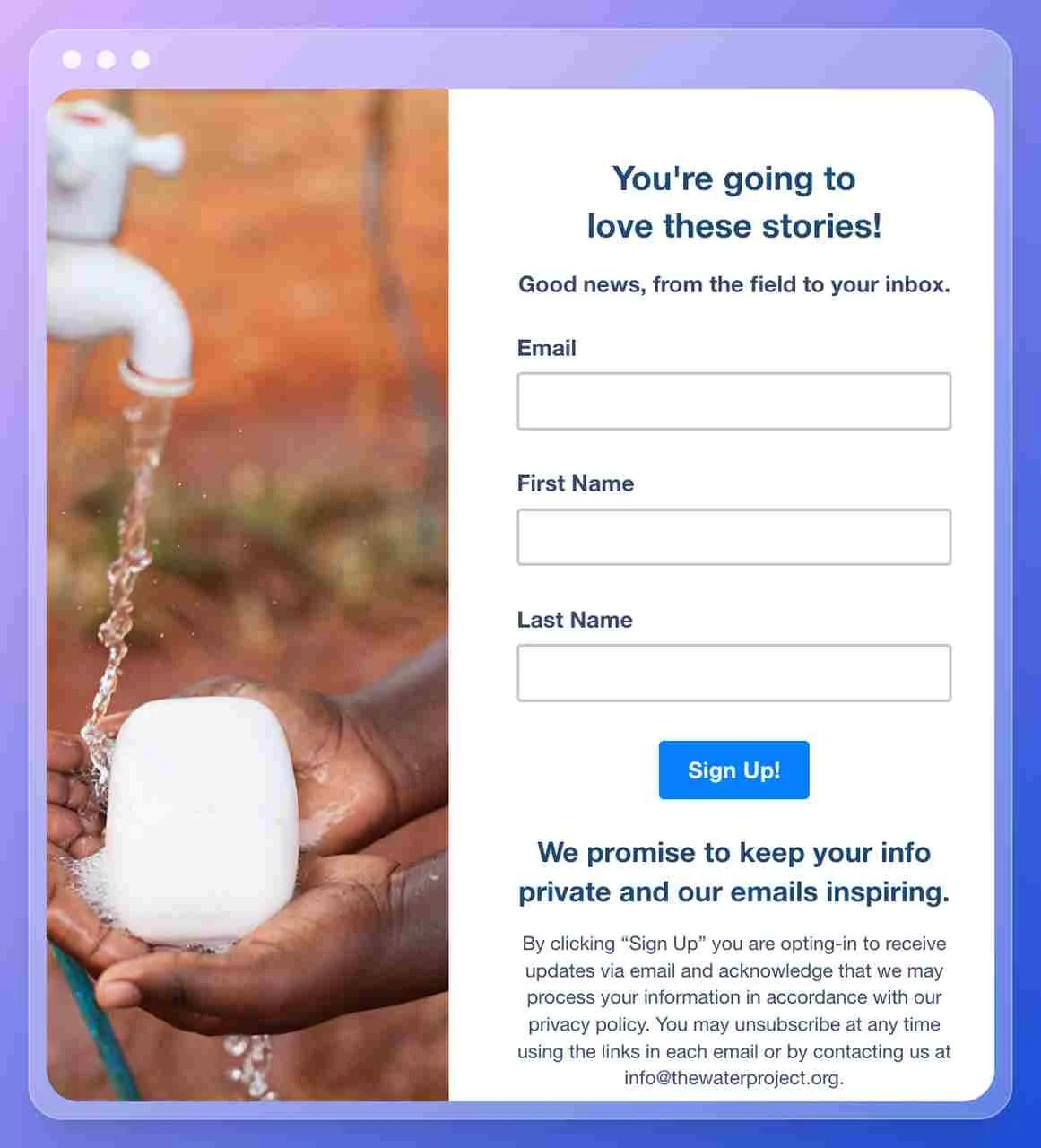
Con este diseño, utilizamos una famosa cita de Mahatma Gandi para evocar emociones en los visitantes e incitarlos a donar agua limpia a las personas que la necesitan.
Además, puede agregar una imagen y editarla libremente aquí.
Utilizamos una imagen relacionada con la misión y mostramos cómo la donación podría cambiar la vida de otras personas.
Para permitir que el usuario done de la manera que prefiera, le dimos dos CTA diferentes con diferentes intenciones ; La donación puede hacerse una vez o mensualmente.

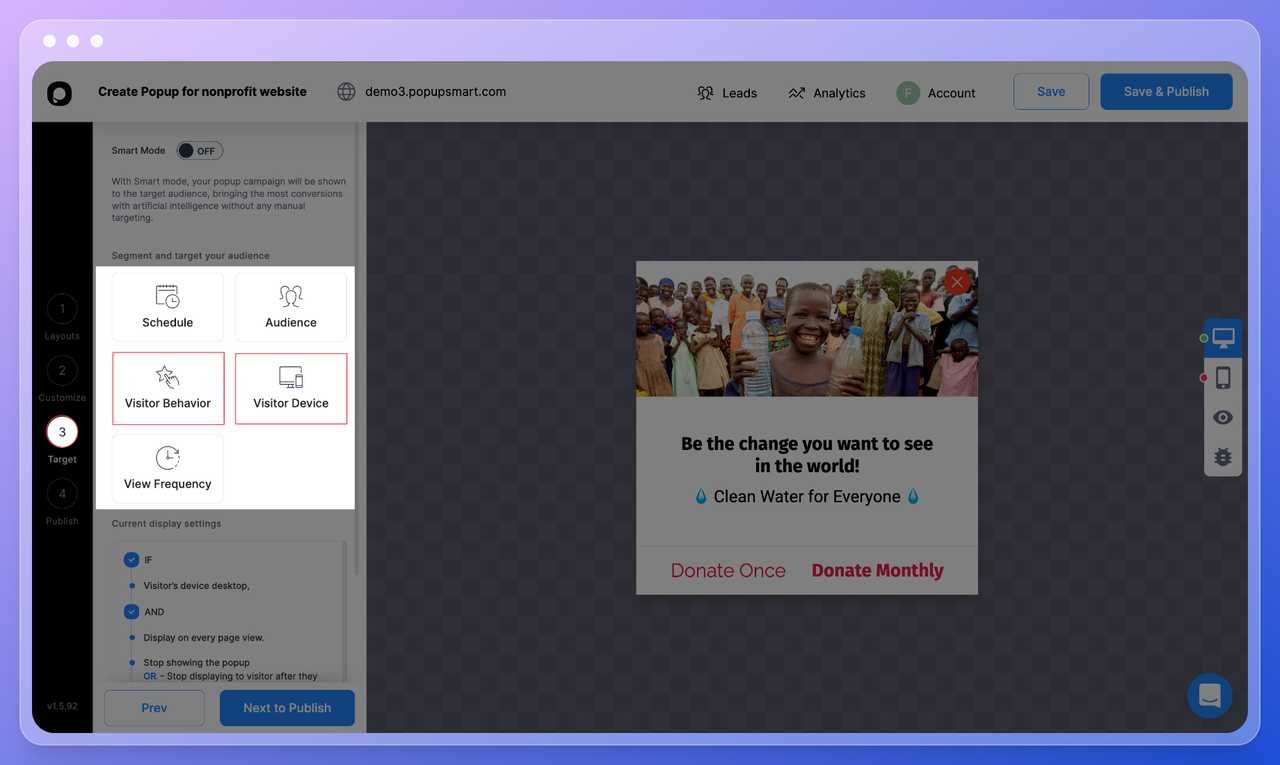
Una vez que haya terminado de personalizar su ventana emergente, debe ir al siguiente paso y hacer clic en el botón "Objetivo" .

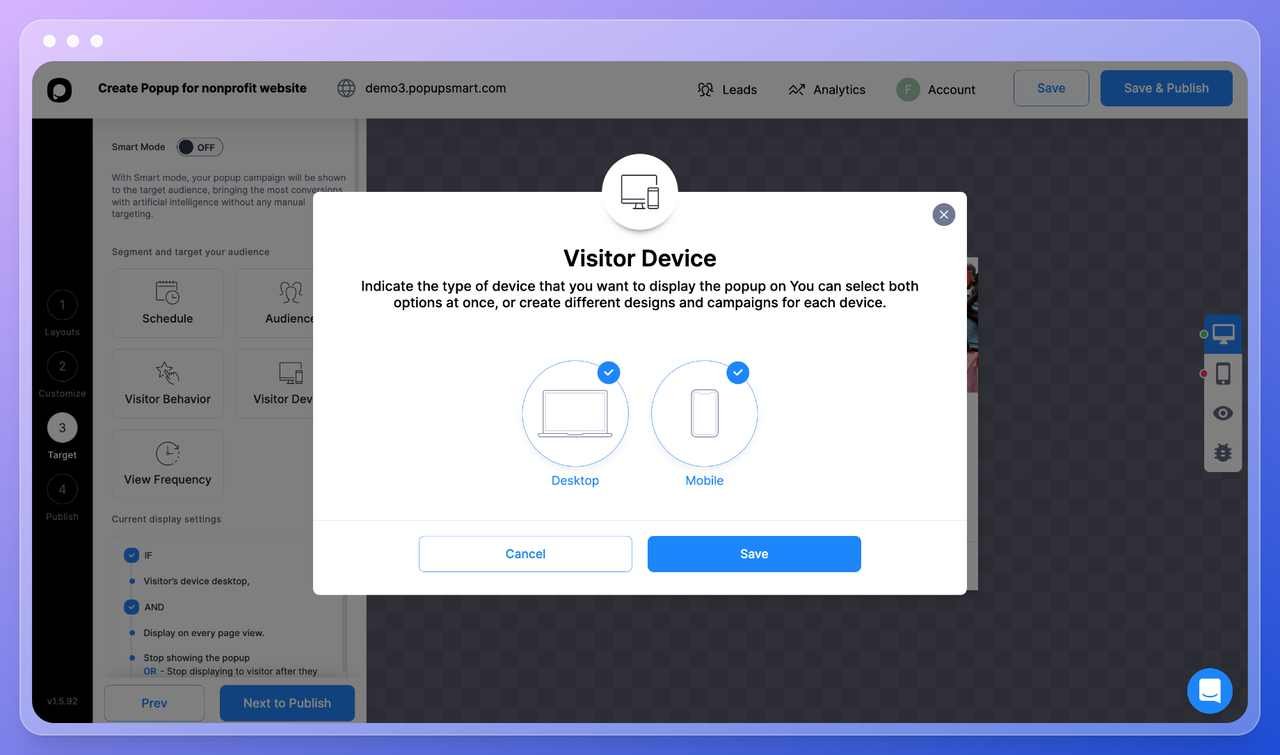
Aquí es donde puede elegir varias opciones de orientación, como seleccionar el comportamiento de sus visitantes o sus dispositivos.

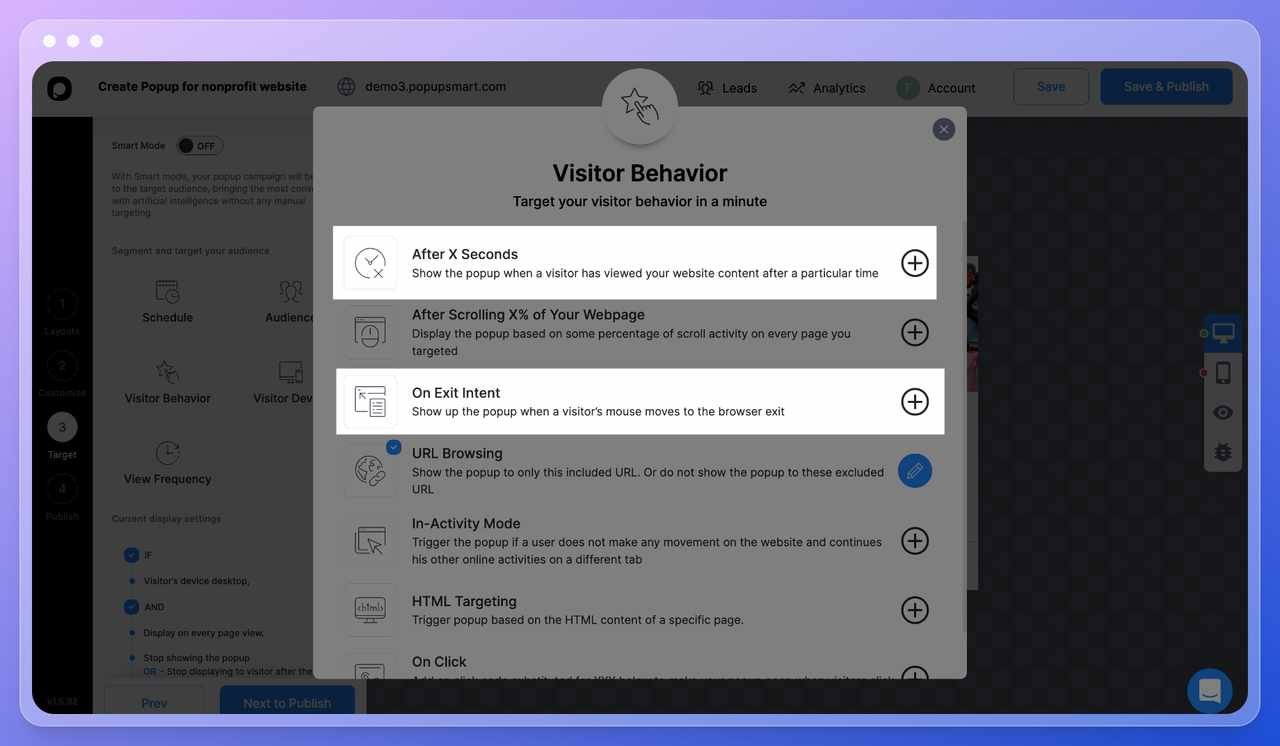
La sección "Comportamiento del visitante" le permite mostrar su ventana emergente después de que el visitante haya estado en su sitio web durante un cierto período de tiempo o configurar una ventana emergente con intención de salida.
Además, en la sección "Público" , también puede optimizar la orientación de su ventana emergente de acuerdo con "Sistema operativo", "Visitantes nuevos o visitantes recurrentes", "Idioma del navegador", "Fuente de tráfico" y "Ubicación geográfica".
Para mejorar el compromiso, también puede crear mensajes de marketing personalizados en el sitio con una etiqueta inteligente dinámica .

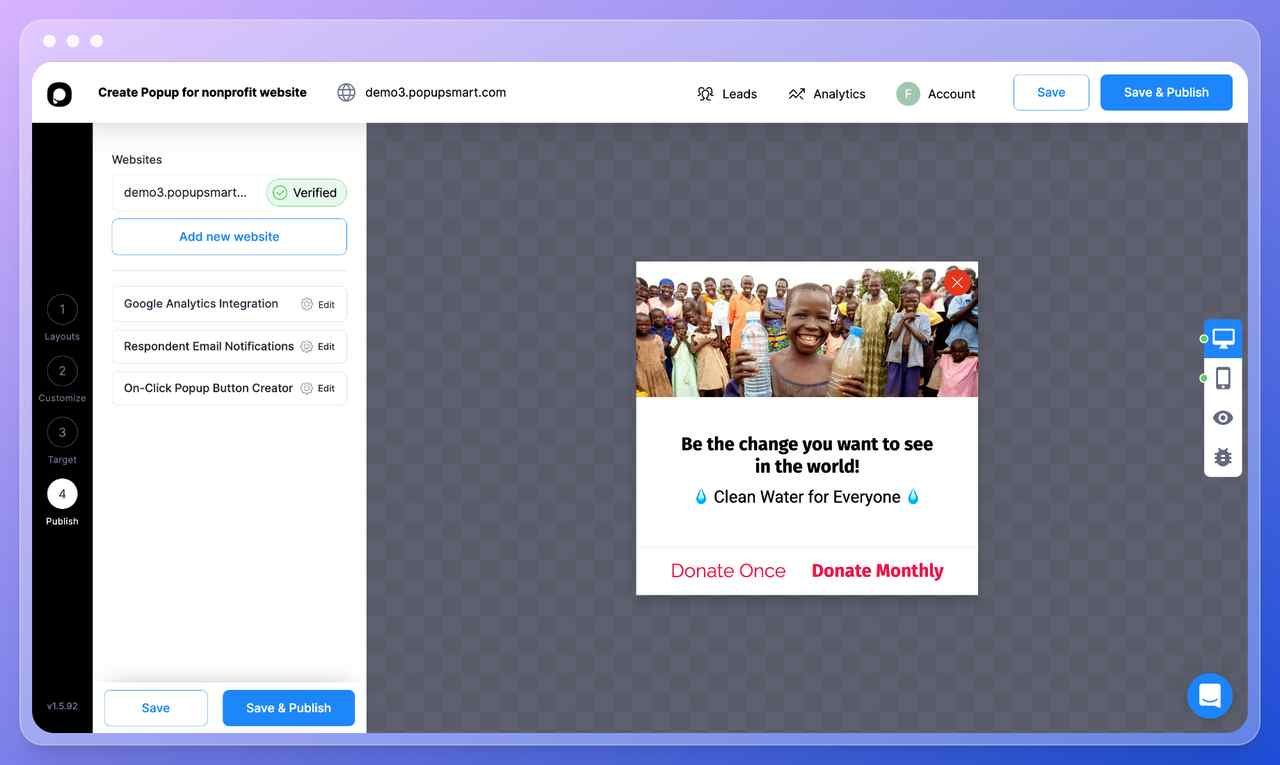
Una vez que haya terminado de configurar su orientación, haga clic en el botón "Siguiente para publicar" y configure sus opciones de publicación.
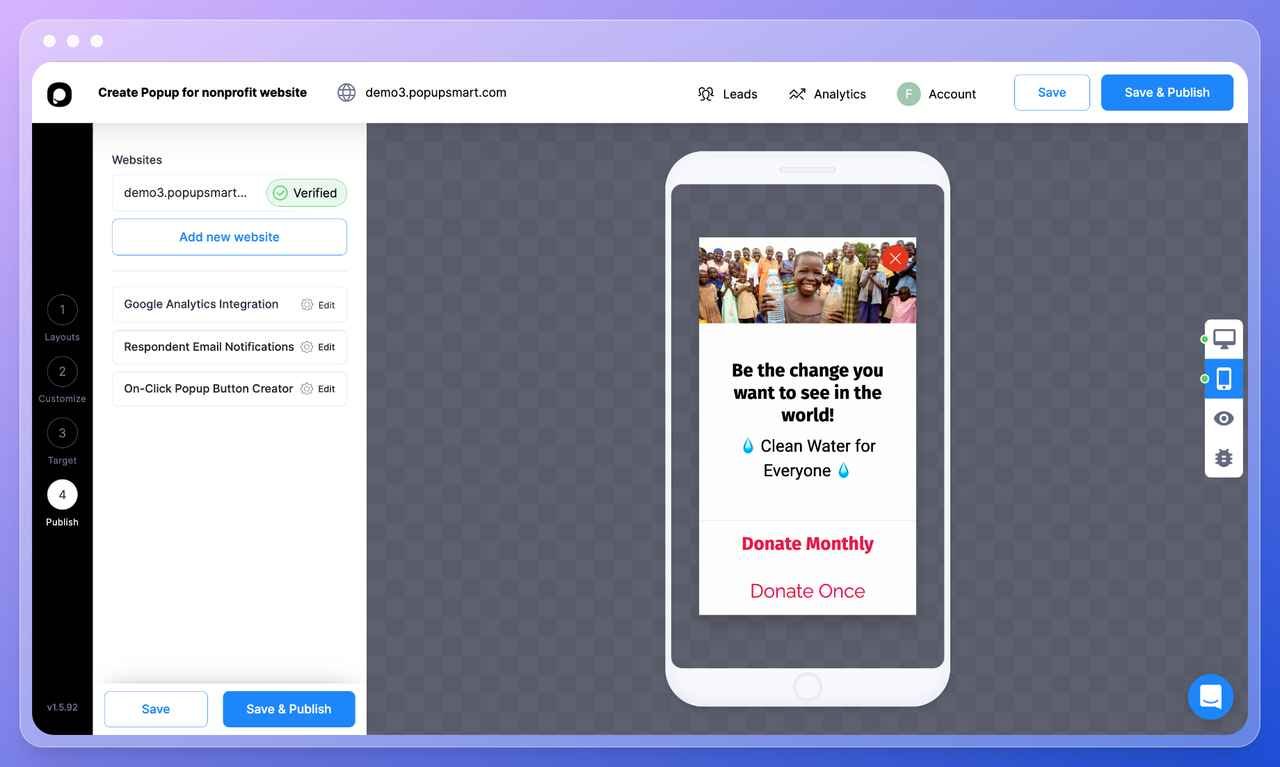
Puede obtener una vista previa de cómo se verá su ventana emergente en los dispositivos móviles y optimizarla para obtener la mejor experiencia de usuario.

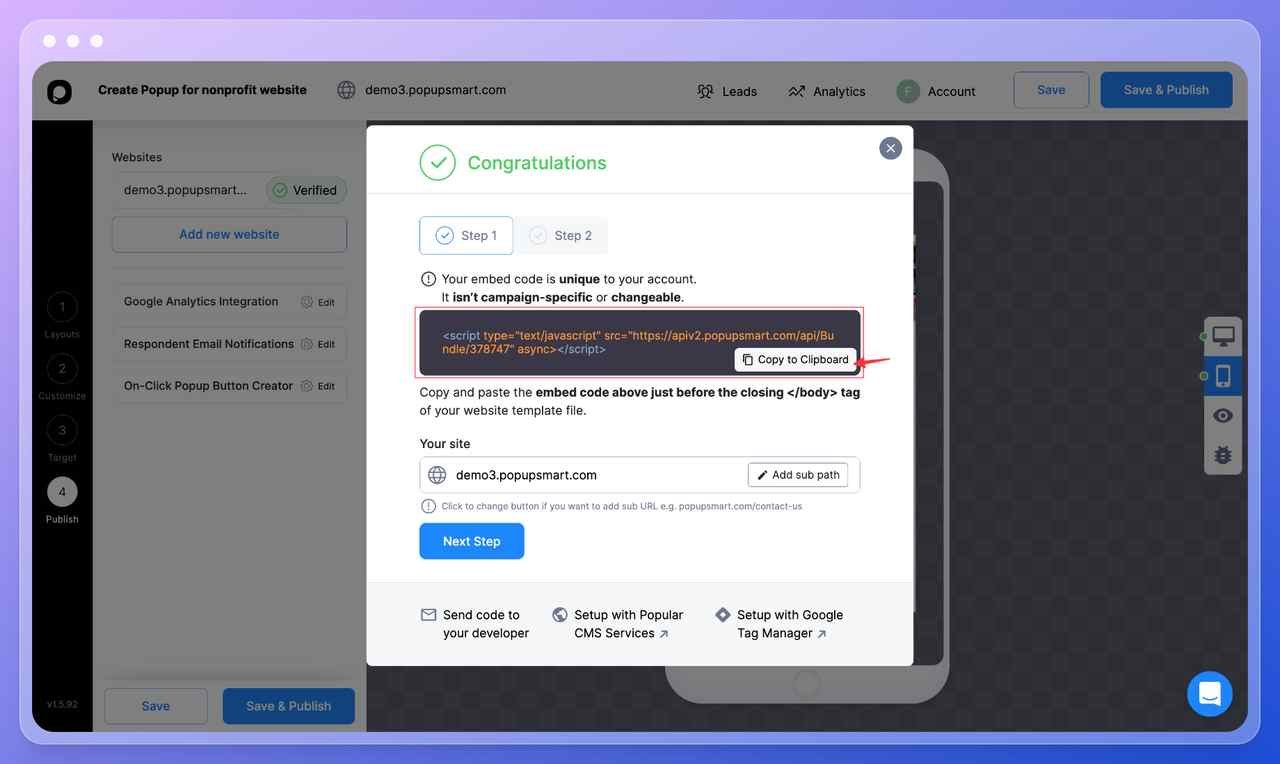
Ahora, si hace clic en el dominio de su sitio web, puede ver el código emergente que puede agregar a su sitio web.

Haga clic en "Copiar al portapapeles" para copiar su código y péguelo antes de la etiqueta de cierre < /body > en el panel de control de su sitio web.
Asegúrese de verificar su sitio web; de lo contrario, no se podría hacer clic en el botón de publicación.
Cuando marca la sección "Publicar", también puede optar por integrarse con Google Analytics .
Además, en el último paso, puede personalizar las "Notificaciones por correo electrónico del encuestado" y el "Creador de botón emergente al hacer clic" en esta sección.
En última instancia, publique su ventana emergente haciendo clic en el botón "Guardar y publicar" .
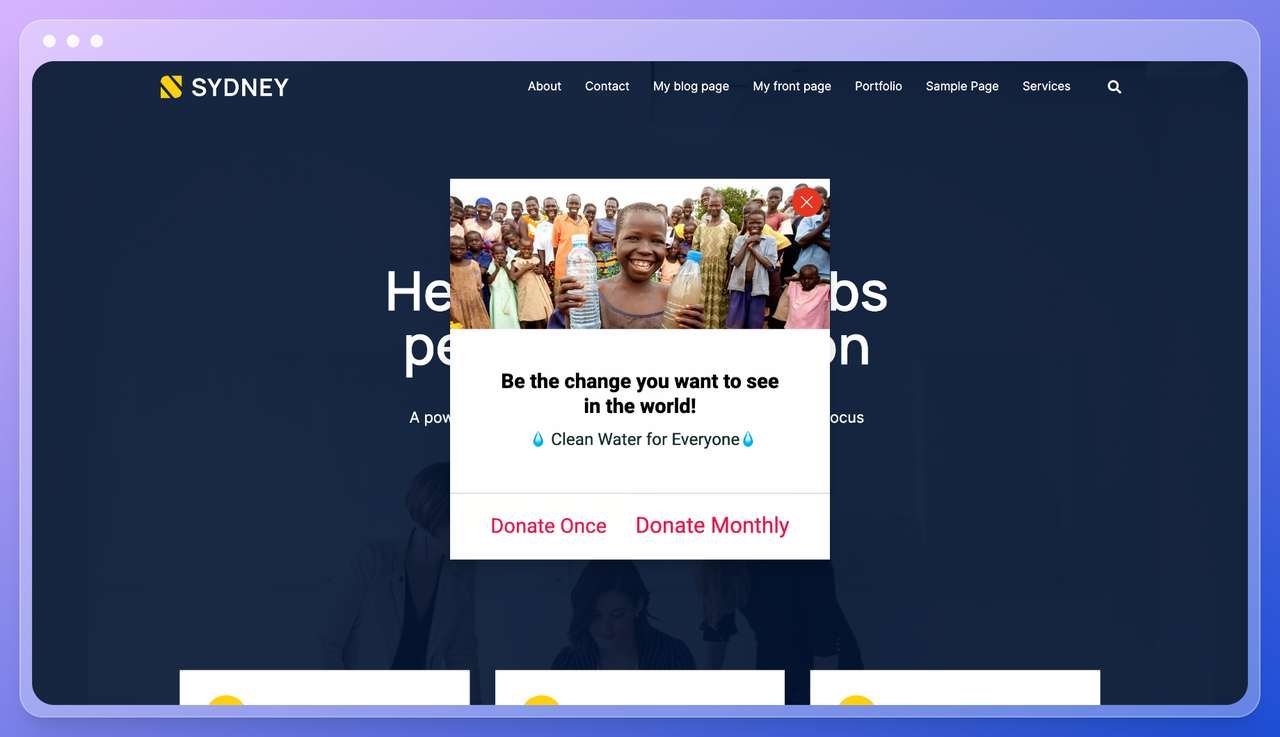
Este es el aspecto final de la ventana emergente que hemos creado juntos en esta guía:

Así de simple, puede crear una ventana emergente atractiva y de gran potencial para promocionar sus campañas de recaudación de fondos.
Como nota final
Ahora que sabe cómo crear un CTA de donación que llame la atención, es hora de tomar medidas y poner este conocimiento en práctica.
Continúe y agregue una o dos ventanas emergentes a su sitio web y comience a rastrear su rendimiento utilizando informes de estadísticas.
También puede mejorar sus resultados y alentar a más personas a apoyar su causa ejecutando una prueba dividida A/B una vez que recopile algunos datos.
Puede usar Popupsmart para crear la primera ventana emergente en su sitio web sin fines de lucro y combinar todos los consejos anteriores.
No sea tímido, siga adelante y cree su primera ventana emergente y háganos saber si tiene alguna pregunta.
¡Comience con Popupsmart y cree la primera ventana emergente de su sitio web sin fines de lucro hoy!
preguntas frecuentes
¿Pueden las organizaciones sin fines de lucro usar anuncios?
La respuesta corta es sí. Las organizaciones sin fines de lucro pueden usar anuncios para atraer más tráfico a su sitio web. También pueden usar ventanas emergentes para dar la bienvenida a sus nuevos usuarios y capturar su información para otros fines de marketing.
¿Se pueden usar ventanas emergentes para reclutar voluntarios?
Definitivamente sí. Las ventanas emergentes son una excelente manera de captar la atención de los usuarios . Usando la ventana emergente dirigida correcta, puede atraer grupos específicos de personas interesadas en ser voluntarias para su organización sin fines de lucro.
También puede consultar estos temas relacionados:
- Cómo dirigirse a una audiencia personalizada con Popupsmart
- Cómo crear ventanas emergentes modales de Vue
