Cómo utilizar las últimas tendencias de diseño de 2021 en sus páginas de destino
Publicado: 2021-07-13Solo tiene una oportunidad de causar una primera impresión: si no logra causar una buena, establece un mal tono para toda la relación. En marketing, esta primera impresión se reduce al diseño de la página de destino.
Lo primero que un visitante ve después de hacer clic en un anuncio es su página de destino, y antes de que sus ojos se concentren en la copia, ven el diseño de la página. Desde los colores hasta la tipografía y la imagen del héroe, todo debe ser visualmente atractivo, brindar una experiencia de usuario perfecta y hacer que los visitantes quieran desplazarse y, finalmente, hacer clic en el botón CTA.
Aquí es donde entran las tendencias de diseño.
Las tendencias de cada año lo ayudan a ver qué funciona y qué no, para que pueda diseñar una página que se vea bien, se sienta relevante y atraiga a los visitantes.
Tendencias de diseño de páginas de destino en 2021
Durante años, las tendencias de diseño web se han adentrado cada vez más en el universo de la ciencia ficción. Sin embargo, las tendencias de diseño de 2021 son todo lo contrario. Las tendencias de diseño web de este año comparten un tema común: el realismo.
Las tendencias actuales combinan aspectos digitales y de la vida real para mostrar cómo los sitios web estándar se han convertido en la vida cotidiana. Seleccionamos cuatro tendencias de diseño de páginas de destino que agregarán un atractivo visual a su página, establecerán una conexión con los visitantes y ayudarán con las conversiones.
Tendencia de diseño n.º 1: animación de paralaje
Las animaciones de paralaje crean una ilusión óptica, por lo que los objetos en primer plano parecen moverse más rápido que los que están más lejos. El efecto es similar a mirar el paisaje que pasa mientras se conduce. Cuando se usa en páginas de destino, el impacto de la animación se presenta como real y surrealista a la vez.
Con la animación de paralaje, los diseñadores crean profundidad utilizando el primer plano, el fondo y la inmersión, transformando la pantalla de la computadora en algo parecido al escenario de un teatro. A medida que un visitante navega por la página, las animaciones aparentemente fluidas lo atraen.
Así es como se ve el diseño en acción:

Cómo utilizar la animación de paralaje en su página de destino
En lugar de usar íconos genéricos para explicar por qué su producto o servicio es perfecto para los visitantes, cree animaciones de paralaje para mostrar las características del producto y los beneficios para el usuario en sus páginas de destino. Es más probable que la magia de las animaciones atraiga a los visitantes y haga que presten atención.
Tendencia #2: Colores relajantes
Con el uso cada vez mayor de la tecnología digital en nuestras vidas, la mayoría de los usuarios pasan la mayor parte de su tiempo mirando las pantallas. Debido a esto, la fatiga visual es una preocupación frecuente. Las tendencias de diseño de página de este año giran en torno a esquemas de color que ponen menos estrés en los ojos.
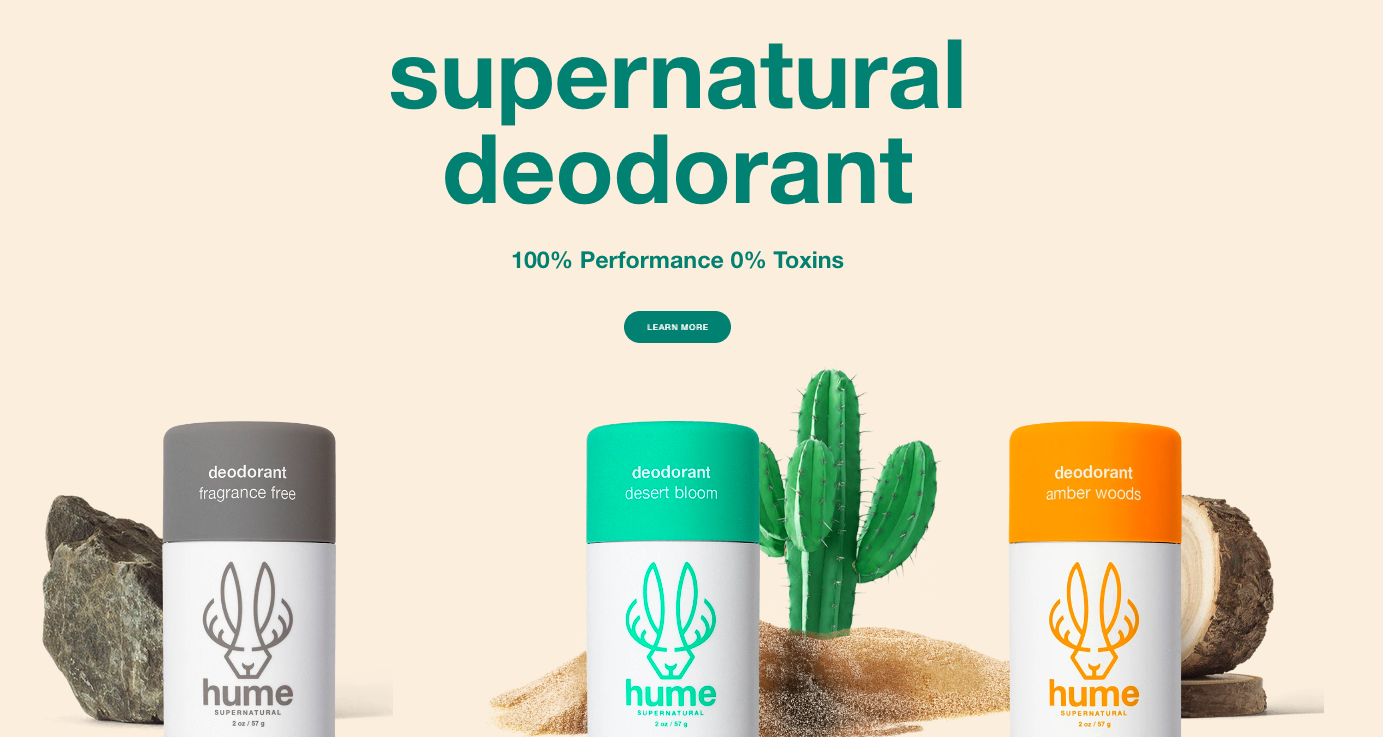
Los colores relajantes están a un paso de los dos extremos de la oscuridad y la luz. Las paletas de colores suaves, como verdes tenues, azules pastel, marrones cálidos y rosas claros, están de moda este año. Estos colores apagados y atractivos no solo hacen que los sitios web y las páginas de destino sean menos discordantes que el blanco o el negro, sino que también inducen naturalmente a la calma y la relajación.
La página de inicio de desodorantes de Hume es el ejemplo perfecto de colores relajantes:

Cómo usar colores relajantes en tu página de destino
El diseño de su página de destino en un esquema de color tranquilo y relajante hace que sea más cómodo para los visitantes ver su página y hacer clic en el botón de llamada a la acción. Para elegir el color correcto para su página, revise esta guía completa sobre cómo elegir el color perfecto.
Recuerde, todos experimentan los colores de manera diferente, por lo que no existe una sola forma de incorporar los principios de la psicología del color para todos en el mundo. Los sentimientos evocados por tonos específicos se relacionan con significados profundamente arraigados en cada cultura, y usted conoce a su audiencia mejor que nadie.
Tendencia # 3: garabatos
Probablemente ya sepa qué es un garabato: muchos de nosotros llenamos los márgenes de los cuadernos escolares con garabatos, ya sea que crecimos para ser diseñadores o no. Google presenta con frecuencia garabatos para conmemorar eventos y personalidades significativos en su página de inicio.

Si bien los garabatos a menudo permanecen ocultos en el cuaderno de bocetos de un diseñador, a veces nunca cobran vida en el diseño terminado, este elemento dibujado a mano a menudo puede inyectar la cantidad perfecta de creatividad en las interfaces y diseños de página.
Este estilo de diseño también agrega personalidad a la página y le da una sensación de originalidad que no se puede obtener solo con animaciones y efectos digitales. Y aunque los garabatos no son una nueva tendencia per se, están regresando enfáticamente este año.
La empresa de cuidado de la piel Paloroma combina garabatos con fotografías para atraer a los usuarios. Los dibujos atraen la atención de los visitantes hacia las imágenes del producto. La marca también utiliza garabatos animados más abajo en la página para que la gama de productos cobre vida.

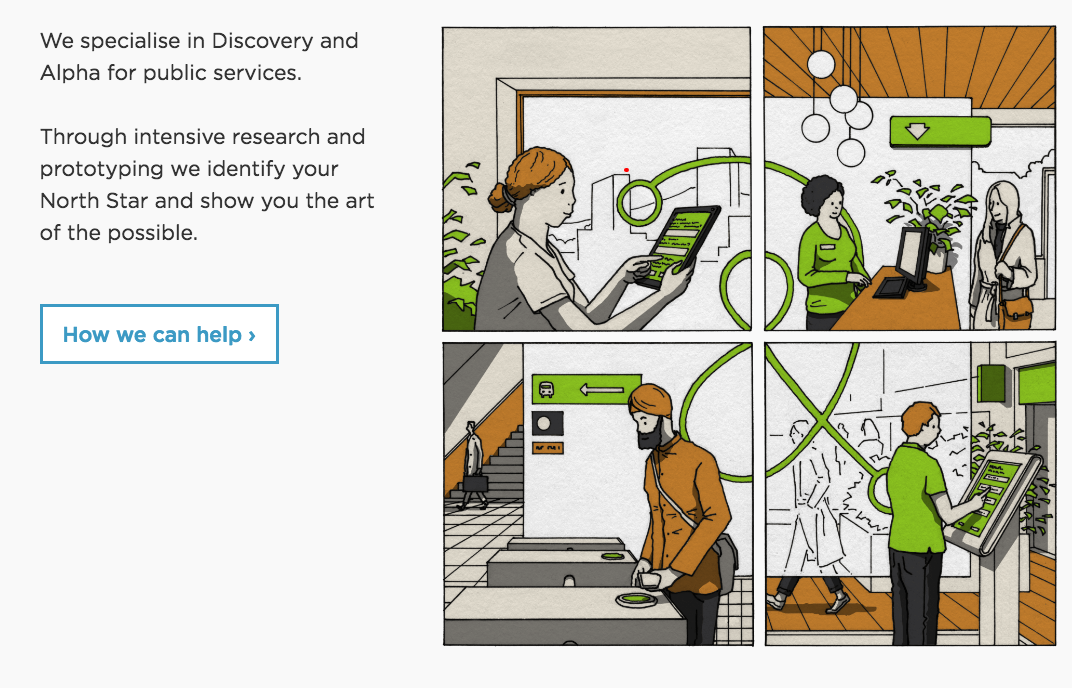
Mace & Menter, un estudio de investigación y diseño, utiliza una tira cómica dibujada a mano para explicar cómo funciona su servicio:

Cómo usar garabatos en tu página de destino
Los garabatos hacen que el diseño de su página esté más centrado en el ser humano y sea más accesible, por lo que agregar algunos elementos en su página que parezcan dibujados a mano ayuda a los visitantes a relacionarse con su marca y da vida a su producto o servicio.
Si bien los garabatos agregan un toque simplista al aspecto general de su página de destino, que puede no funcionar para todas las marcas, eso no es todo lo que pueden hacer. Cuando se utilizan como señales visuales, los garabatos simples pueden hacer que los visitantes presten atención a elementos específicos de la página, como el formulario de captura de clientes potenciales o el botón de llamada a la acción.
Tendencia #4: Neumorfismo
El neumorfismo ha ido ganando terreno lentamente desde el año pasado. En 2021, promete llevar sus páginas a la era paradójica del realismo minimalista.
El estilo es un sucesor del skeuomorphism, un enfoque de diseño que incorpora representaciones de materiales familiares y obsoletos en diseños actuales. Aunque el estilo se relaciona con el esqueuomorfismo, el neumorfismo se enfoca en la paleta de colores más que en el contraste o la similitud entre el mundo real y el digital.
Esta tendencia de diseño utiliza el color de toda la pantalla, superponiendo elementos desde el fondo hasta la interfaz de usuario y los botones para ofrecer una experiencia de usuario única. Las características distintivas del neumorfismo incluyen diseño minimalista, colores sólidos, bajo contraste, sombras y toques de color.
El concepto web VespaJoy de la diseñadora Sara Salehi es un hermoso ejemplo de cómo se ve el neumorfismo en acción:

Cómo utilizar el neumorfismo en su página de destino
Debido a que el neumorfismo convierte imágenes planas o íconos en objetos 3D realistas, puede usar la técnica de diseño para hacer que las imágenes de su producto y la interfaz de usuario destaquen. Por ejemplo, pruebe este enfoque actualizado para aplicar sombras en los elementos de texto que desea resaltar, como el botón de llamada a la acción.
Comience a crear páginas de destino de moda
¿Qué tendencias de diseño quieres probar en tus páginas de destino? Si se siente inspirado, también puede encontrar más tendencias de diseño de páginas de destino y ejemplos para 2021 en nuestro libro electrónico completo.
Sabemos que puede ser un desafío probar e implementar nuevos elementos de diseño a escala, por lo que estamos aquí para ayudarlo a crear páginas más sólidas sin problemas con Instapage. Regístrese para una demostración de Instapage hoy y obtenga acceso a plantillas 100% personalizables, Instablocks™ y mucho más. Instapage le permite escalar la producción de su página de destino más rápido que nunca.
