Cómo poner imágenes de iconos en el pie de página de Shopify
Publicado: 2023-09-23Más de dos millones de comerciantes confían en Shopify para vender y comercializar sus productos. El sitio tiene todas las funciones y herramientas para lanzar un sitio de comercio electrónico funcional y en funcionamiento en minutos. Una de sus ingeniosas herramientas es su creador de sitios, donde puede personalizar su sitio web. Puede editar elementos simples como encabezados y páginas web. Aquellos sin experiencia en diseño web pueden tener dificultades para editar el sitio antes de lanzarlo. Un impedimento es agregar íconos en el pie de página de su sitio. ¡Aprende cómo poner imágenes de íconos en el pie de página en Shopify!
Cómo poner imágenes de iconos en el pie de página de Shopify
Shopify tiene dos formas de permitirte agregar imágenes a tu sección de pie de página. Uno no implica cargarlo, considerando que el código está integrado en un tema. Otra forma es agregar código para asegurarse de que sus imágenes preferidas se agreguen al pie de página. Vayamos primero por el camino fácil.
Cosas para recordar:
- Necesitas subir un logo. De esta manera, este proceso es perfecto.
- Necesita configurar métodos de pago. De esta manera, puedes agregar íconos de opciones de pago a tu pie de página.
1: Agregar íconos a tu página de pie de página de Shopify

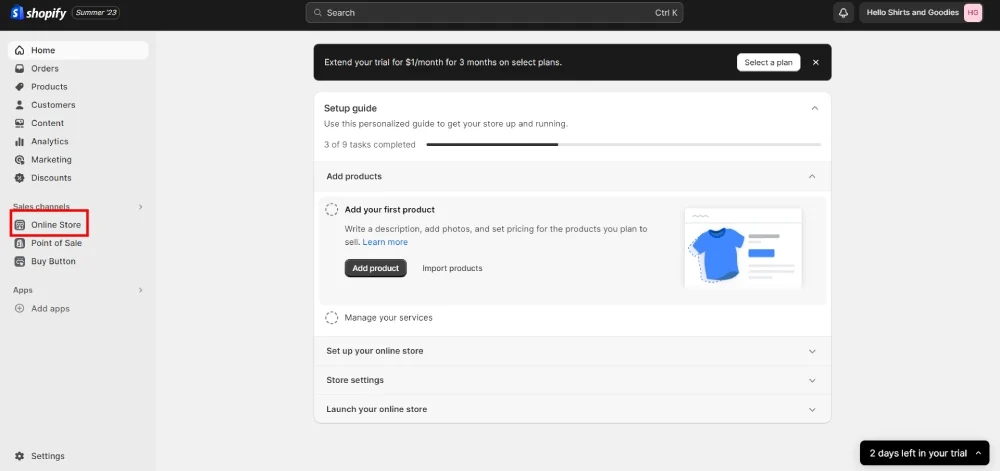
Paso 1: ve a tu panel de administración de Shopify. Una vez que esté allí, haga clic en Tienda en línea .

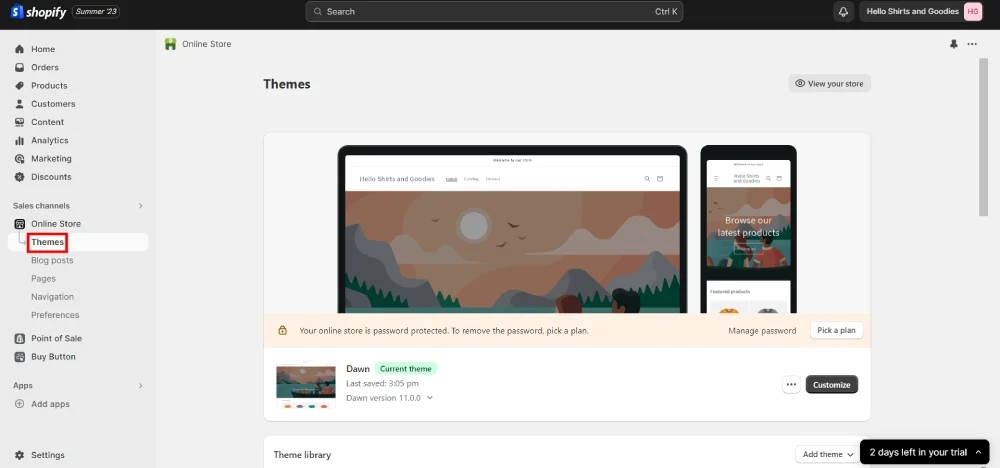
Esa sección debería ampliarse. Cuando lo veas, selecciona Temas .

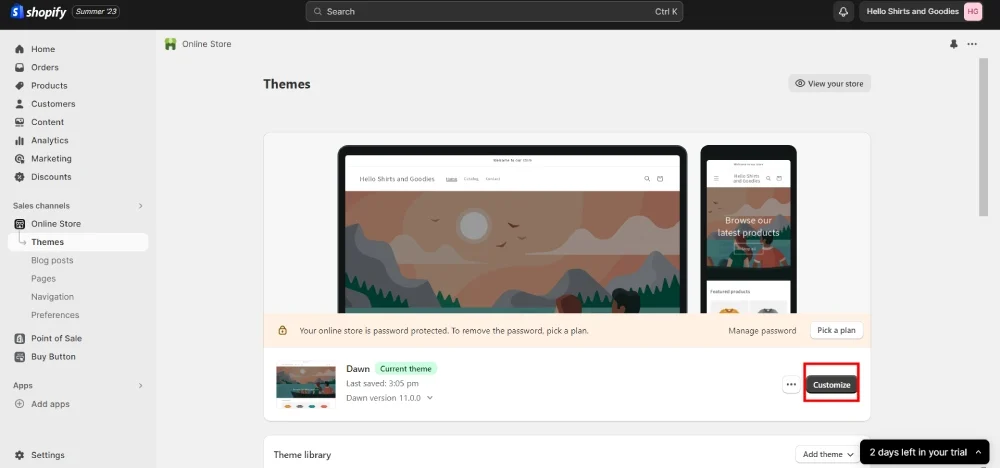
Paso 2: Haga clic en Personalizar y debería ver el editor de temas.

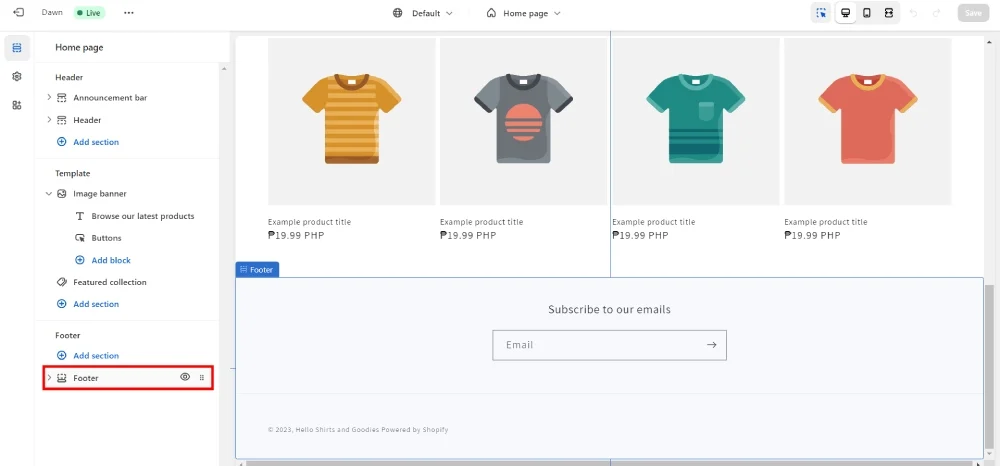
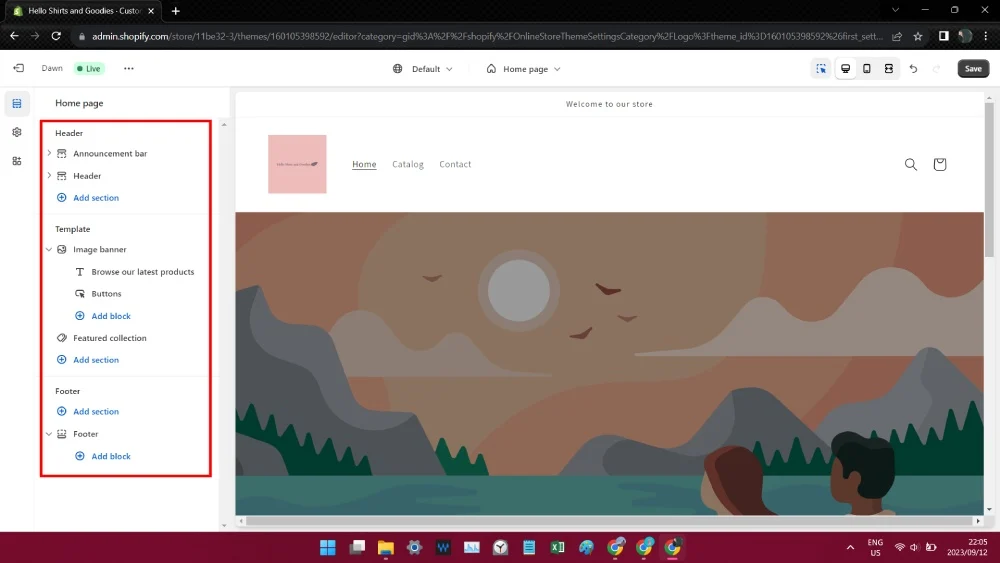
Paso 3: en el lado izquierdo de su sitio web, seleccione Pie de página . Puede colocar el cursor sobre él y lo dirigirá automáticamente a la sección Pie de página. Pero debes hacer clic en él para personalizar la página.

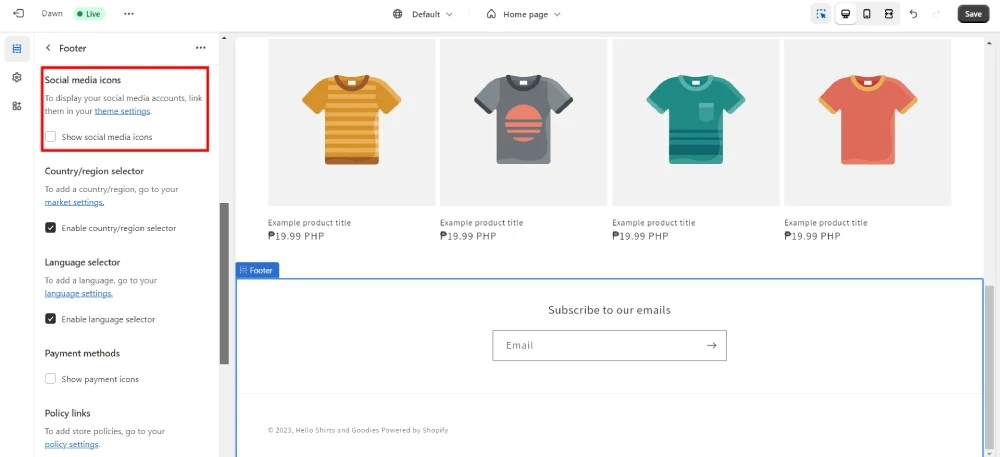
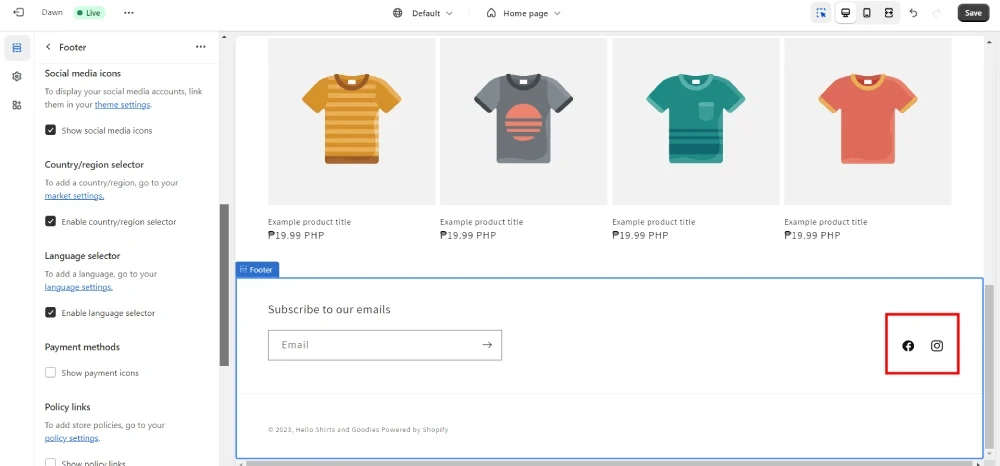
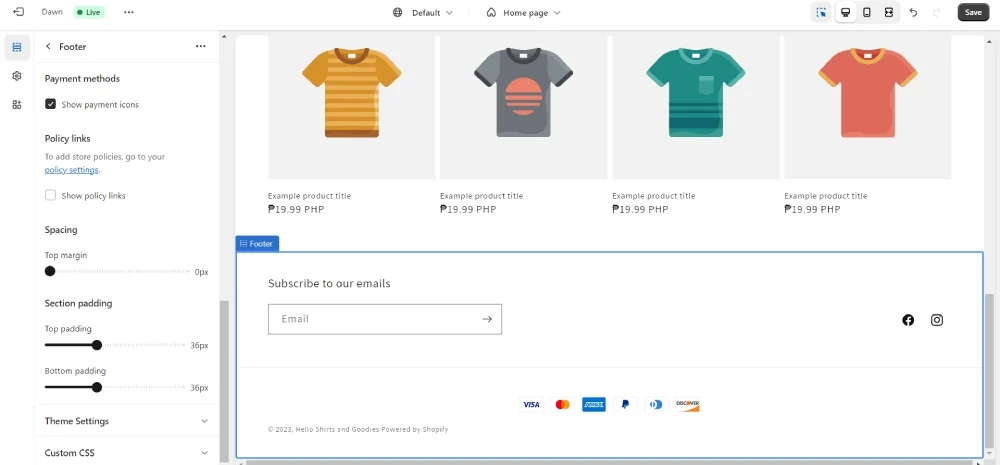
Paso 4: Después de esto, puedes personalizar el pie de página agregando íconos de redes sociales y opciones de pago. Puede hacer esto marcando la opción " Mostrar íconos de redes sociales ".

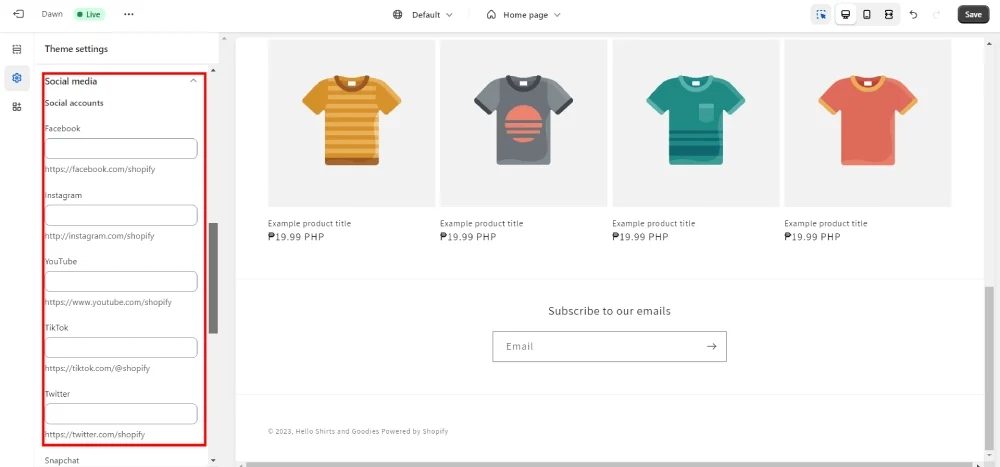
Desde allí, haga clic en " Configuración del tema " y podrá agregar sus sitios de redes sociales.

Luego, Shopify agrega automáticamente íconos por sitio.

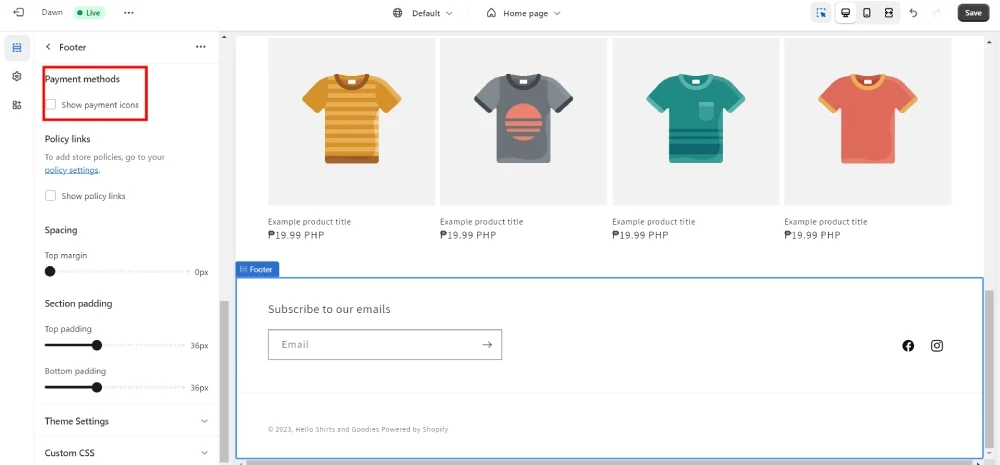
Finalmente, puede agregar la sección de opciones de pago marcando " Mostrar íconos de pago". "

Esto mostrará qué opciones de pago tendrás disponibles.

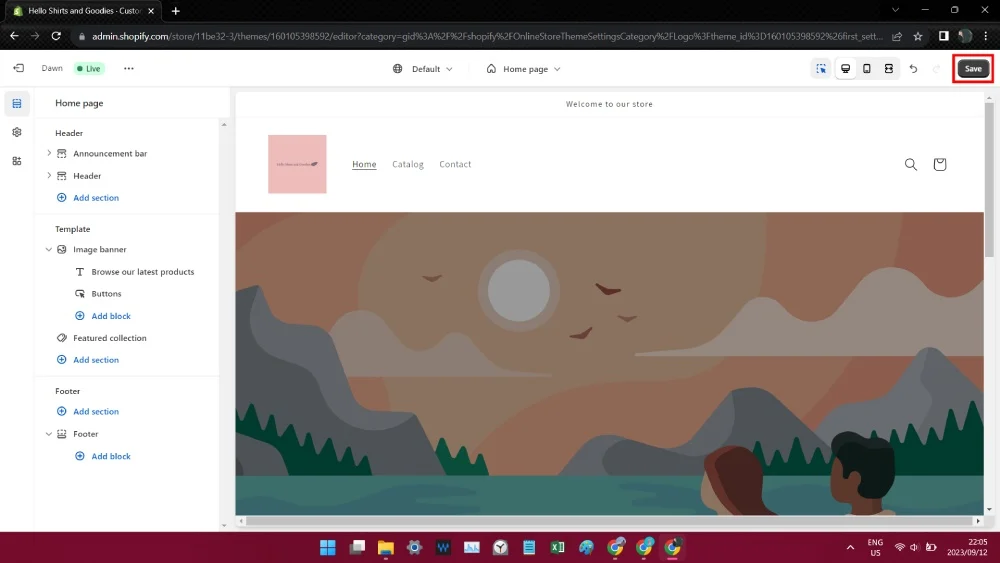
Paso 5: Una vez que haya terminado con esto, haga clic en el botón Guardar . ¡Y ya está todo listo!
2: Agregar códigos a tu página de Shopify
Esta parte es aplicable si necesita imágenes personalizadas o personalizar su sitio web Shopify. Puede hacerlo siguiendo el paso uno del tutorial del pie de página de los iconos.

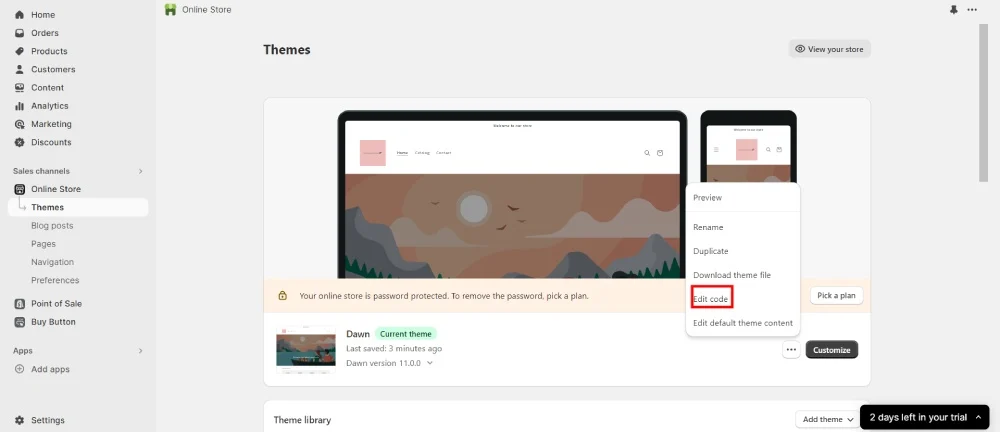
En lugar de hacer clic en el botón " Personalizar ", seleccione el botón de tres puntos. Desde allí, aparecerá un menú desplegable donde harás clic en “ Editar código ”.

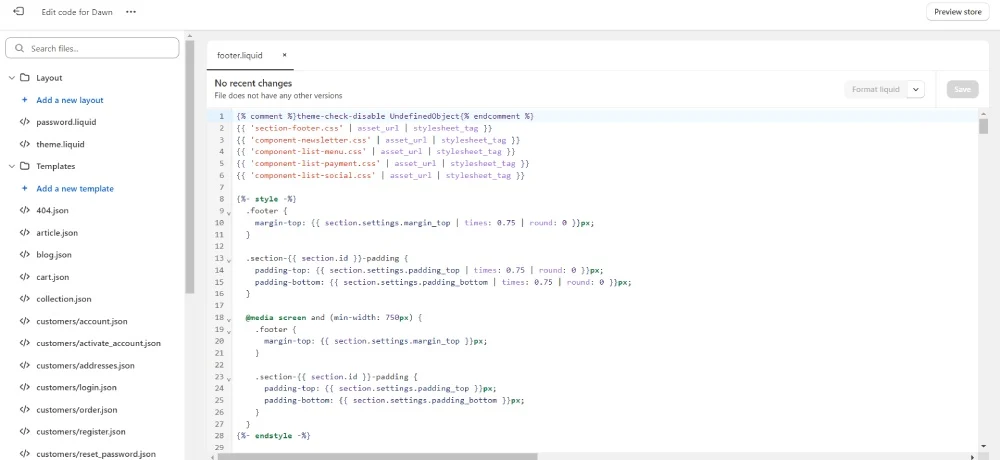
Después de eso, debes buscar dónde se debe agregar tu código, pero las secciones principales para agregarlo son "footer.liquid" o "base.css".

Algunos códigos requerirán que edites todo el código footer.liquid, mientras que otros solo requerirán un código <img src=”_”>. Si necesitas códigos para tu tema de Shopify, consíguelos aquí:
- pipiads
- Levántate conmigo
- Socios de Shopify
Preguntas frecuentes
¿Cómo personalizo el encabezado y el pie de página en Shopify?

Una forma de hacerlo es mediante el botón Personalizar . Esto le permite editar elementos de diseño web manualmente. Puedes agregar fotos, videos y texto.

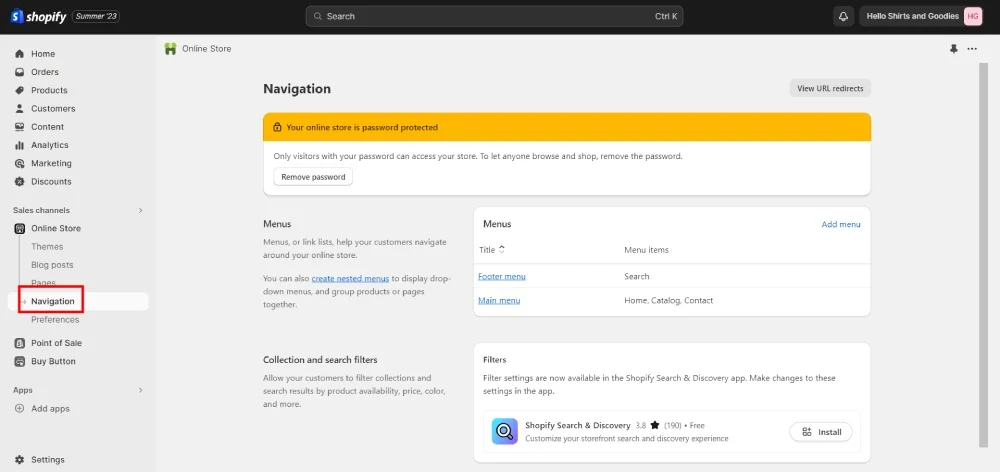
Otra forma de personalizar el encabezado y el pie de página es a través de la página de Navegación . Puede encontrarlo haciendo clic en " Tienda en línea " y luego seleccionando Navegación. Después de eso, elija las opciones de menú para incluir en su sitio.
¿Cómo cambio la imagen del pie de página en Shopify?

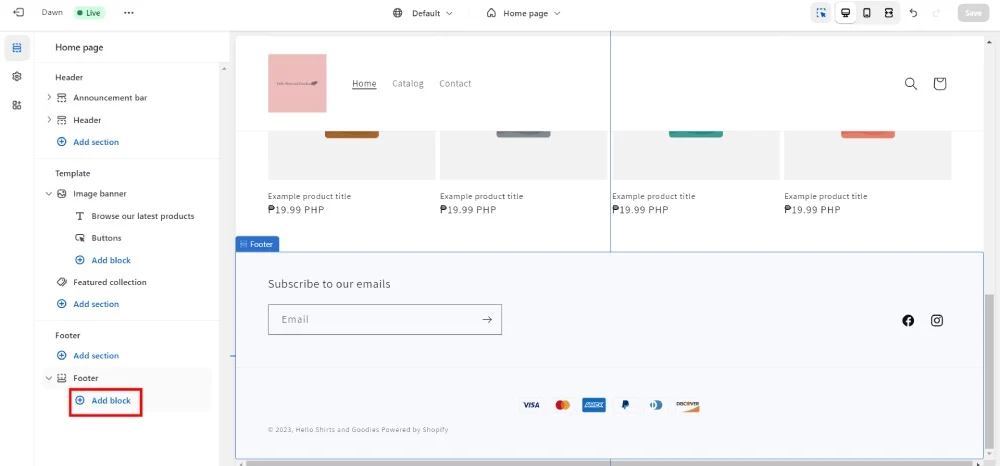
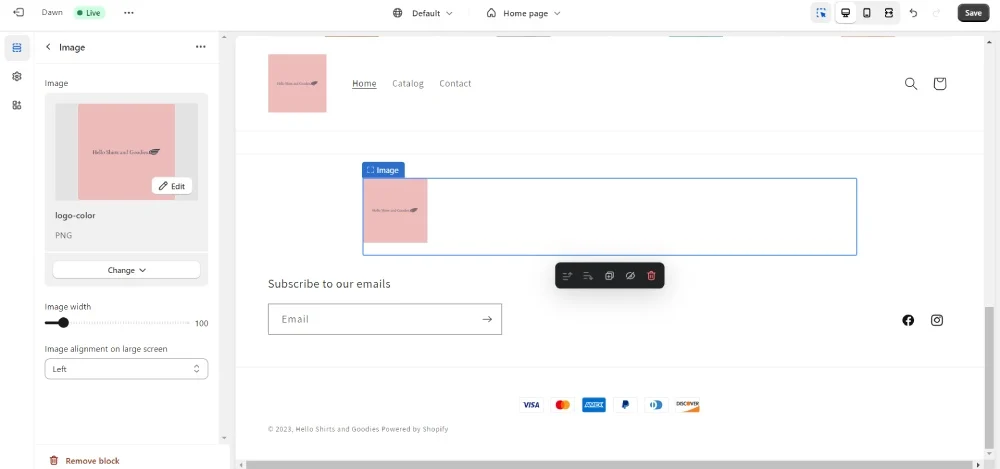
Siga los mismos pasos desde el primer proceso hasta el Paso 3. Después de eso, desplácese hacia abajo hasta " Configuración del tema ". Luego, haga clic en " Agregar bloque ".

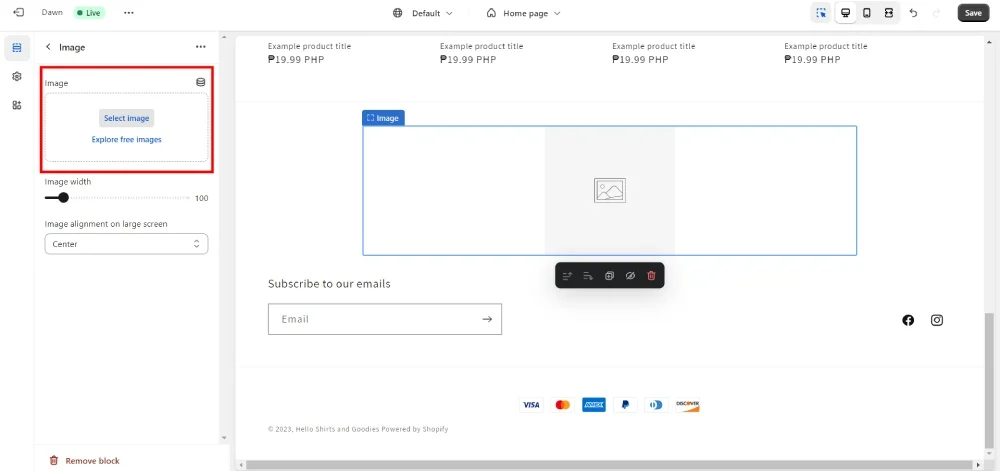
Haga clic en el bloque vacío y luego podrá cargar una imagen o elegirla de su biblioteca de recursos.

Puedes personalizar la alineación de la imagen y ¡listo!
¿Qué pones en el pie de página de Shopify?
Las imágenes no son el único contenido que puede agregar a su sección de pie de página. La mayoría de las secciones de pie de página tienen enlaces a las páginas de su sitio web, términos y condiciones y política de privacidad. Algunos pies de página incluirían una breve descripción de su empresa. Si desea establecer su credibilidad, las insignias son excelentes adiciones a su página de pie de página.
¿De qué otra manera puedes personalizar tu sitio Shopify?
Comprar temas de Shopify
Shopify tiene temas atractivos y responsivos para cualquier tienda de comercio electrónico. Pero si no eres fanático de sus temas, puedes descargarlos en otro lugar. Theme Forest y Creative Market son los mejores lugares para descargar tu nuevo tema de Shopify.
Puede hacerlo yendo a la página "Tienda en línea" y a la sección "Temas". Luego, vaya a "Biblioteca de temas" y haga clic en el botón desplegable "Agregar tema". Luego, sube el archivo zip de tu tema personalizado.
Instalar aplicaciones de Shopify
Otra forma de personalizar tu tienda Shopify es instalando aplicaciones de Shopify. Estas aplicaciones pueden llevar tu tienda al siguiente nivel. Las aplicaciones de diseño pueden ayudarle a atraer más visitantes a su sitio. Además, puedes integrar la marca en el diseño de tu tienda. ¡Los creadores de páginas de destino y las ventanas emergentes son las herramientas relacionadas con el diseño más populares para instalar! ¡Aquí están las mejores aplicaciones de diseño para instalar en Shopify!
- Creador de páginas de destino PageFly
- Creador de páginas de inicio de Shogun
- Creador de páginas de destino de EComposer
- Ventanas emergentes de Rivo: ventanas emergentes de correo electrónico
- Pop Convert: ventanas emergentes y pancartas
- Banner de barra de anuncios de Attrac
- Mega menú y navegación de Buda
Contratar profesionales
La última opción para personalizar tu tienda online es contratar desarrolladores y diseñadores. Al contratar profesionales, puede concentrarse en vender y promocionar sus productos para atraer más clientes.
Los desarrolladores saben qué códigos agregar a su sitio. Se aseguran de que tendrá un diseño de tienda atractivo y receptivo. Además, pueden personalizarlo para integrar su marca en cada sección y página del sitio web.
Mientras tanto, los diseñadores pueden ayudarle con un diseño de sitio de marca que sus competidores le envidiarán. Puede confiar en diseñadores web, gráficos, de marca y de redes sociales.
Shopify tiene un mercado profesional para contratar desarrolladores y diseñadores. Sin embargo, también puedes buscarlos en sitios web independientes. Pero si necesitas diseñadores, ¡deja que Penji te ayude a personalizar tus diseños! ¡Por una tarifa fija, puede obtener diseños web, diseños gráficos, ilustraciones, logotipos y mucho más! ¡Suscríbete aquí para obtener todos los diseños que necesitas para tu tienda online!
