¿Cómo medir la velocidad de carga?
Publicado: 2021-12-21Si bien no hay debate sobre el efecto positivo de la velocidad de carga en UX y conversiones, hay mucha discusión sobre SEO, especialmente desde el anuncio de Page Experience Update y Core Web Vitals.
La calidad y la relevancia del contenido siguen siendo los criterios que prevalecen para posicionar una página en la SERP, y la velocidad puede usarse como desempate para decidir la clasificación entre dos páginas equivalentes.
También es una cualidad muy apreciada por los robots de Google, que favorecen la indexación de páginas rápidas. Hemos estado observando este fenómeno durante varios años, por ejemplo en Rue Du Commerce, que ha visto aumentar la cantidad de páginas rastreadas después de optimizar su interfaz; o en TUI, que ha optimizado su presupuesto de rastreo mejorando la velocidad de visualización de sus páginas.
Tanto para tus visitantes como para tu SEO, la necesidad y el impacto de las páginas rápidas son innegables. Pero para comenzar con las herramientas adecuadas, debe saber qué desea medir, por qué y cómo. Aquí hay algunas claves.
¿Qué métricas para la velocidad de la página?
Definir un presupuesto de rendimiento es un paso importante que le permitirá especificar sus objetivos de rendimiento y establecer límites. Estos pueden ser objetivos en términos de peso de página que no se debe exceder, indicadores o puntajes webperf que se deben alcanzar...
Verá, o puede que ya lo haya notado, que hay muchas métricas y puntuaciones de rendimiento. Entre las métricas más conocidas “históricamente”, encontramos por ejemplo:
- el índice de velocidad, que evalúa la velocidad de carga de los elementos en la ventana gráfica;
- el Time To First Byte, que indica el tiempo de respuesta del servidor, muy conocido en SEO ya que Google ya lo tenía en cuenta antes de Page Experience Update;
- Inicie Render y First Contentful Paint, el momento en que el navegador muestra los primeros elementos en la página;
- Time To Interactive, que evalúa el tiempo que tarda una página en volverse interactiva de forma sostenible y sin latencia…
Las métricas están evolucionando, aparecen nuevas regularmente para medir mejor la experiencia del usuario (por ejemplo, actualmente se está estudiando una métrica para evaluar la fluidez).
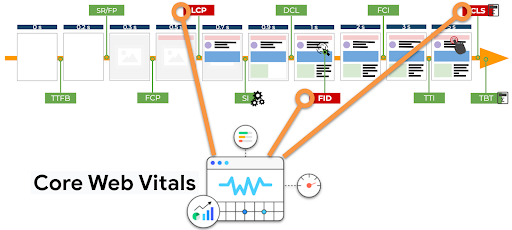
Google ha puesto 3 métricas webperf en el centro de atención con Core Web Vitals, para evaluar la calidad de la UX:

- la pintura con contenido más grande, para medir la velocidad de visualización del elemento más grande en la página,
- el Retraso de la primera entrada, para medir la reactividad de una página después de una interacción del usuario,
- Cambio de diseño acumulativo, para medir la estabilidad visual .
LCP y FID se calculan en milisegundos, mientras que CLS es una puntuación.
Hay muchas métricas (e incluso puede introducir sus propias métricas orientadas al negocio, relacionadas con características específicas de su página, utilizando Métricas personalizadas), por lo que antes de comenzar, debe determinar:
- lo que quieres medir,
- desde donde estas empezando,
- lo que quieres lograr.
Cuidado con las métricas que eliges y los objetivos que te marcas: ¡no cedas a la tentación de las métricas vanidosas!
Al igual que en SEO, primero desea mejorar la experiencia de su sitio y la velocidad de carga para sus usuarios , no solo para llenar los paneles con números y puntajes.
Aquí hay un primer paso para ayudarlo a enmarcar sus objetivos en términos comerciales: puede probar el ROI de las páginas más rápidas con Test My Site de Google.
Esta herramienta gratuita le muestra cuántos ingresos adicionales podría generar acelerando sus páginas. Incluso si los datos son una estimación, es significativo y útil para establecer una primera meta.
¿Qué herramientas para medir la velocidad de carga?
Después de haber visto algunas de las métricas esenciales de webperf que debe conocer, aquí hay algunas sugerencias de herramientas para recopilarlas.
WebPageTest, una herramienta de referencia gratuita para la comunidad webperf, le permite visualizar las etapas de carga de cada elemento de la página probada a lo largo del tiempo.
Dareboost, GTMetrix, Pingdom, SpeedCurve o Quanta son herramientas de pago que también te permiten evaluar la velocidad de carga y el rendimiento de tu sitio.
Google también ofrece herramientas gratuitas, algunas de las cuales probablemente ya use o haya oído hablar.
Mencionemos en particular PageSpeed Insights y Lighthouse que indican puntajes de rendimiento y que le permiten evaluar su Core Web Vitals (para comprender cómo funcionan y los resultados, encontrará explicaciones detalladas aquí para PageSpeed y aquí para Lighthouse).
Vayamos más allá sobre Core Web Vitals con esta lista de herramientas para medirlos, desde las menos técnicas hasta las más expertas: Chrome, Test My Site, Google Analytics, Google Search Console, PageSpeed Insights, Lighthouse y CrUX/BigQuery.

Como puede imaginar, sus KPI deben monitorearse a largo plazo para medir el impacto de las optimizaciones que implementa y también para detectar cualquier regresión.
Sí, otro paralelismo entre SEO y webperf: es un trabajo a largo plazo (buenas noticias: la optimización de frontend se puede automatizar y, por lo tanto, mejorar continuamente de una manera que sea sostenible para los equipos técnicos).

Para poder reaccionar rápidamente en caso de problemas, puede configurar un sistema de alerta y detectar anomalías en tiempo real, por ejemplo, utilizando herramientas como SpeedCurve o Dareboost.
Estas regresiones pueden ocurrir como resultado de un error, la implementación de una nueva función, la evolución del sitio... Cualquier cambio puede tener un impacto en su velocidad de carga, por lo que webperf requiere una atención constante de todos los equipos .
En caso de caída del rendimiento, o incluso indisponibilidad de tus páginas en el peor de los casos, las consecuencias para tu facturación pueden ser desastrosas, especialmente en periodos como Rebajas, Semana Cibernética, Navidad… Tomemos el ejemplo de Amazon, que sufrió un pérdida de $99M en 2018, debido a una indisponibilidad de 63 minutos durante el “Prime day”. Obviamente, no quiere que eso le suceda a usted, por lo que el seguimiento y la mejora continua de su rendimiento web es crucial.
Después de las métricas y herramientas que te permiten evaluar tu desempeño, veamos un último punto importante para definir y comprender adecuadamente tus KPI: las condiciones de prueba.
Comprender las condiciones de prueba: un requisito previo para comprender los KPI de rendimiento web
Así como no todos los usuarios de Google tienen exactamente los mismos resultados de búsqueda para la misma consulta, no todos sus usuarios tienen la misma experiencia en su sitio.
Hemos visto que puedes medir la velocidad desde diferentes ángulos (pantalla, interactividad, estabilidad visual, tiempo de respuesta del servidor…), y también es importante saber que todos estos aspectos de la velocidad de carga están influenciados por diferentes factores: la potencia y la calidad de la red, la potencia del dispositivo del visitante… Además, la visualización del contenido varía según el tamaño de la pantalla.
CQFD: no existe un único indicador que refleje la velocidad de carga de tus páginas para todos tus usuarios.
Esta es una noción esencial a tener en cuenta, porque te ayudará a poner en perspectiva las métricas que recopilas y definir las condiciones bajo las cuales prueba la velocidad de tus páginas.
Para empezar, debes saber que existen 2 métodos para medir la velocidad de carga:
- Monitorización Sintética , que consiste en definir las condiciones de prueba (dispositivo, red, navegador…) para recoger datos en un entorno de laboratorio.
Así llama Google Lab data en sus herramientas, y es también con este tipo de datos con los que calcula la puntuación de PageSpeed Insights, al simular una navegación en un móvil de gama media en “Slow 4G”. Comprenderá por qué estos puntajes pueden no representar la experiencia de navegación de la mayoría de sus usuarios, ya que pueden tener móviles con mejor rendimiento y mejor calidad de red. - Real User Monitoring (RUM) , que recopila datos de campo de usuarios reales. Este es el método que usa Google para entregar lo que llama datos de campo, según su panel de usuario "CrUX" (Informe de experiencia de usuario de Chrome).
Si está utilizando PageSpeed Insights, probablemente habrá notado una diferencia entre los datos de campo y los datos de laboratorio, y ahora comprende por qué: no se recopilan en las mismas condiciones.
También puede haber notado que algunos datos están disponibles en una de las categorías y no en la otra. ¿Por qué es esto? Simplemente porque algunos de ellos requieren la navegación de un usuario real. Tomemos el ejemplo del FID en Core Web Vitals: es un dato solo disponible en Datos de campo, porque requiere la interacción del usuario. Para los datos de laboratorio (y para el cálculo de las puntuaciones de Lighthouse y PageSpeed), FID se reemplaza por una métrica equivalente: Tiempo total de bloqueo.
Pero entonces, Sintético o RON, Campo o Laboratorio, ¿cómo elegir?
Elija datos de Monitoreo de usuarios reales (o datos de campo) para priorizar sus esfuerzos de optimización de front-end. Reflejan la experiencia de los usuarios de su sitio en condiciones reales.
En cuanto a los datos de laboratorio, le ayudarán a identificar las mejoras que aún se necesitan para sus páginas y a probar su rendimiento definiendo usted mismo las condiciones de navegación. También son útiles para seguir la evolución de su rendimiento a lo largo del tiempo en estas condiciones y compararse con la competencia en su mercado.
En resumen, las herramientas para medir la velocidad de carga son numerosas y de fácil acceso, ¡depende de usted definir el curso y las apuestas!
Además, antes de comenzar su proyecto webperf, se deben hacer algunas preguntas estratégicas. Por ejemplo: más allá de saber si es realista, ¿es deseable tener una puntuación de 100 en PageSpeed Insights o Lighthouse? ¿Cuál es su objetivo detrás de querer tener los 3 Core Web Vitals verdes?
Finalmente, el conocimiento de las diferentes métricas, pero también la comprensión de los métodos de medición y las puntuaciones, son esenciales para monitorear efectivamente su desempeño. Más allá de los KPI y los informes, depende de usted convertirlos en herramientas de apoyo a la decisión relevantes, de acuerdo con sus objetivos técnicos y comerciales.
¡No dude en dejar que los expertos de webperf lo guíen para eliminar cualquier duda y elegir las herramientas y métricas adecuadas!
