Optimice una página de destino móvil para campañas de rendimiento
Publicado: 2022-02-06Un lander, o una página de destino, es una parte crucial de cualquier campaña de marketing de resultados. No importa si ejecuta campañas de generación de leads, campañas de marketing de afiliación o un blog antiguo que desea impulsar, una página de destino bien diseñada es imprescindible.
Pero con más usuarios de la web que se aferran a sus teléfonos móviles, sus páginas de destino deben optimizarse para dispositivos móviles si desea ver un buen ROI.
Pero, ¿qué son las páginas de destino móviles y cómo debe optimizar sus páginas de destino para dispositivos móviles?
Cubriremos todo eso y más hoy.
¿Qué son las páginas de destino móviles?
Técnicamente, una página de destino es una página a la que alguien llega (o aterriza) en su sitio web. Pero usando esta descripción, una página de inicio es una página de destino. En términos prácticos, las páginas de destino generalmente se refieren a algo ligeramente diferente.
Unbounce describe una página de aterrizaje como
“ una página web independiente creada específicamente con fines de marketing o publicidad ”.
Esa es una descripción bastante buena, pero agreguemos un par de tendencias comunes aquí.
- las páginas de destino reciben tráfico dirigido (pago, directo, correo electrónico, otro)
- las páginas de destino desean una determinada acción (una venta, una suscripción)
- Las páginas de destino no brindan una variedad de opciones o contenido para explorar.
Con la primera descripción, cada página de inicio o artículo del sitio web podría incluirse fácilmente. Pero con la segunda descripción ese no es el caso.
Cuando hablamos de páginas de destino móviles, nos referimos a páginas de destino para tráfico móvil, que generalmente son teléfonos inteligentes, pero también pueden incluir tabletas.
Debido a las diferencias en estos dispositivos, existen diferentes necesidades y requisitos en estas páginas de destino.
Beneficios de las landing pages en campañas de performance
Las páginas de destino son perfectas para campañas de generación de leads o promociones de productos de comercio electrónico, ya que están diseñadas para generar una acción, como:
- Compra
- Dejar información de contacto
- Regístrese para recibir un boletín
- Ir a la tienda de aplicaciones para descargar una aplicación
- Regístrese para una demostración de la plataforma
Aparte de eso, las páginas de destino se utilizan para calentar el tráfico frío. ¿Crees que alguien compra un producto desconocido solo por un anuncio? No. Necesitan conocer los beneficios del producto, las especificaciones técnicas, así como su política de devolución y otras cosas.
Pero para digerir toda esta información, una página de destino móvil debe estar bien diseñada.
Las páginas de destino móviles aún deben seguir los principios de las buenas páginas de destino
Muchos artículos que ofrecen consejos sobre la optimización de la página de destino para dispositivos móviles analizarán muchos consejos que son igualmente válidos para las páginas de destino de escritorio (por ejemplo, use un llamado a la acción convincente).
Si bien estos principios son ciertos, me voy a centrar en lo que realmente importa para los dispositivos móviles. También puede y debe investigar estos principios, pero no voy a hacerle perder el tiempo repitiendo puntos generales como.
- utilizar buenos principios de diseño
- use un certificado SSL y HTTPS en su módulo de aterrizaje
- use una copia efectiva en su página de destino
- Realiza pruebas A/B en tus campañas.
En cambio, este artículo se enfoca solo en consejos específicos para dispositivos móviles.
Los 7 pecados mortales de la página de destino: qué NO hacer
Veamos primero el panorama general. Hay algunos errores clásicos que conducen a páginas de destino móviles de bajo rendimiento. Muchos de estos pueden aplicarse igualmente a las páginas de destino de escritorio, pero a menudo son peores en las páginas de destino móviles.
Saber cuáles son estos pecados puede ayudarlo a apegarse a lo recto y estrecho e identificar qué técnica de optimización tendrá el mejor resultado en su página de destino móvil.
¿Necesita expiar alguno de estos pecados de la página de destino móvil?
- copia ineficaz (verdadero de la mayoría de las páginas de destino)
- demasiada copia (la pantalla del teléfono no es buena para leer grandes fragmentos de texto)
- demasiadas opciones (más de 3 botones vistos a la vez en una pantalla de 6 pulgadas es demasiado)
- sin imágenes (mil palabras…)
- copia que no se relaciona con el anuncio o el contenido que atrajo al visitante a la página (nuestra capacidad de atención en dispositivos móviles es incluso menor que en un dispositivo de escritorio)
- obstaculizar las conversiones (formularios de relleno largo)
- páginas de carga lenta (aún peor en las páginas de destino móviles)
- diseñado sin tener en cuenta los diseños móviles (desplazamiento lateral en el móvil, ¿en serio?)
11 formas de optimizar su página de destino móvil
1. Acelera tu tiempo de carga
Una de las cosas más importantes que puede hacer en una página de destino móvil es acelerar su tiempo de carga. Mientras que una página web de carga lenta es castigada por los usuarios de escritorio, es un pecado imperdonable para alguien en su teléfono.
Un paso simple para mejorar el rendimiento de su página de destino móvil es acelerar su página de destino móvil.
Dependiendo de la tecnología que use y si tiene un problema específico con su página de destino, es posible que deba seguir ciertos pasos (como usar un servidor más rápido), pero hay algunos principios generales que ayudarán a la mayoría de las personas.
- Utilice soluciones bien codificadas
- Optimice sus imágenes (consejos más específicos a continuación)
- Usa un CDN (revisa la sección de herramientas)
- No sobrecargue su sitio web con contenido

A. Use soluciones bien codificadas
Los sitios web mal codificados y las herramientas para sitios web ejecutan procesos adicionales y son más pesados en el motor de renderizado de un navegador web. Javascript tarda más en cargarse que HTML y CSS, y Javascript mal escrito tarda aún más en cargarse.
Si obtiene una solución (como un tema de WordPress, un complemento o un motor de sitio web) que no sigue las mejores prácticas de codificación, será mucho más lento de procesar.
B. Optimiza tus imágenes
Las imágenes contribuyen mucho al tiempo de carga de su sitio web. Ocupan mucho más espacio que el texto e incluso pueden tardar más en cargarse que un video inicialmente, siempre que el video no se reproduzca automáticamente ni ocupe toda la página.
El primer paso para la optimización es ser selectivo en la elección de imágenes.
Si tiene cinco imágenes en una página, tardará más en cargarse que una. Considere si realmente necesita esas imágenes adicionales.
El segundo paso es reducir el tamaño de tu imagen .
Un buen CMS cambiará el tamaño de su imagen para que sea más adecuada para el sitio web (incluso si carga uno gigante de 4000 x 3000 px en primer lugar), pero es mejor cargar una imagen reducida para garantizar que se cargue un archivo más pequeño y no No necesita ser redimensionado por el dispositivo.
Puede tener imágenes que tengan el mismo número de píxeles y, sin embargo, una ocupa mucho menos espacio que otra. Esto se debe a una variedad de información de imagen que podría ocupar un artículo por sí sola.
La conclusión clave es utilizar una herramienta de optimización de imagen que le permitirá ahorrar espacio manteniendo la calidad de imagen.
Finalmente, usar un CDN también ayudará a acelerar la entrega de imágenes y ahorrar tiempo de carga. Y puede ayudar con el resto de su página web.
C. Usar una CDN
CDN significa Red de distribución de contenido . En lugar de servir un sitio web desde un servidor en una ubicación, distribuye su contenido en todo el mundo.
Esto significa que tiene menos presión sobre un servidor o ubicación y su contenido será de una ubicación más cercana a la solicitud. Esto ayuda a entregar su contenido más rápido.
Puede usar un CDN para toda la página web, o puede usarse para elementos en la página web, como la imagen o los videos.
D. No sobrecargue su página de destino móvil con contenido
Cuanto más contenido tengas, más tardará en cargarse. Esto no se aplica al texto, pero más a las imágenes, videos y elementos animados. Dado que uno de los buenos principios de una página de destino es ir al grano y presentar su caso de manera clara y rápida, este principio es un recordatorio útil para no agregar más de lo que necesita.
Si encuentra que su página de destino se carga lentamente, mire cuántas imágenes, videos o elementos animados que requieren secuencias de comandos complejas tiene en la página. Intente eliminar uno o más de ellos.
2. Usa columnas individuales

El diseño de una sola columna se ha vuelto más común en las páginas de escritorio para artículos, pero las columnas múltiples siguen siendo comunes en las páginas de destino, especialmente cuando se destacan características clave, beneficios o tablas de precios.
En un sitio web móvil, estas columnas se comprimen y son difíciles de leer y presionar.
El diseño web receptivo generalmente cambia estos bloques para que se coloquen en cascada uno encima del otro. Mientras esto funciona, asegúrese de que estos elementos estén en el orden correcto en una página móvil o use una página de destino móvil separada.
Alternativamente, cree una página de destino móvil que tenga una sola columna.
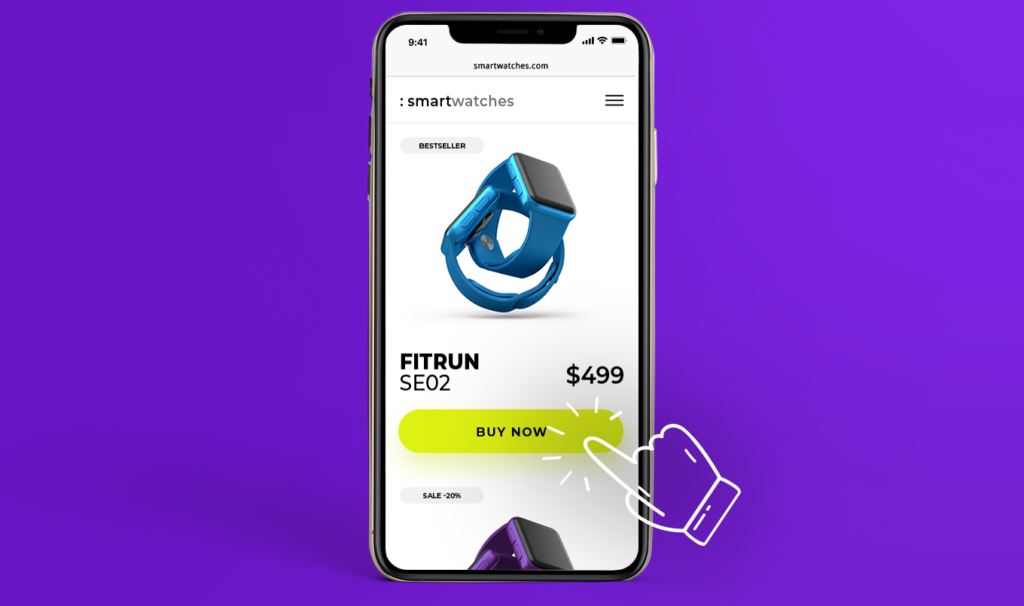
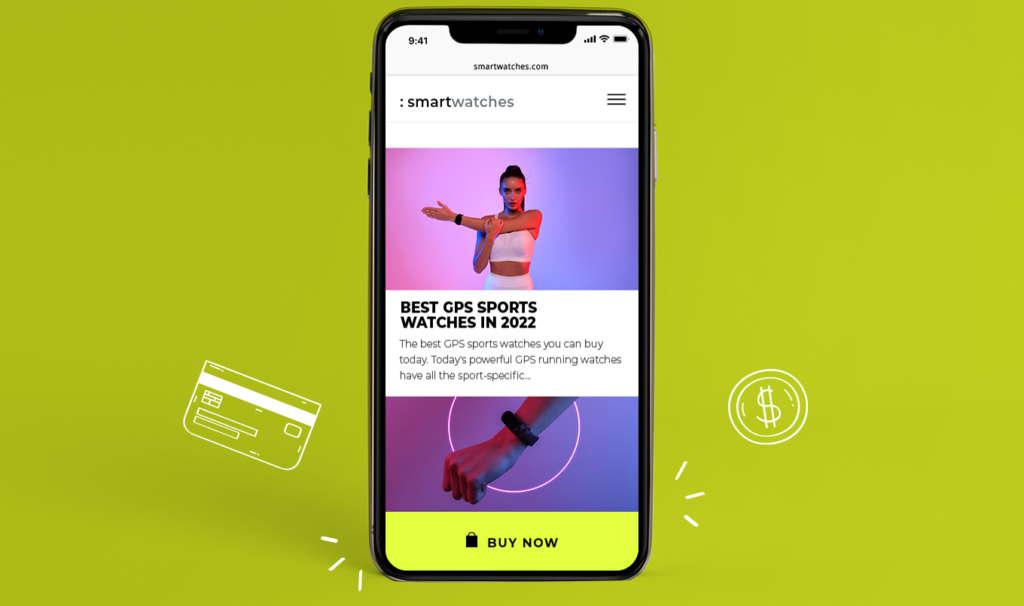
3. Usa botones CTA grandes

A diferencia del puntero del mouse, los pulgares y los dedos no son instrumentos precisos. No es tan fácil presionar con precisión un botón en un dispositivo móvil.

Si no hace que sus botones de llamada a la acción sean lo suficientemente grandes como para presionarlos fácilmente, corre el riesgo de frustrar a sus usuarios.
Eso puede provocar una caída en las tasas de conversión y un aumento en el abandono del carrito cuando alguien, finalmente, hace clic en un botón.

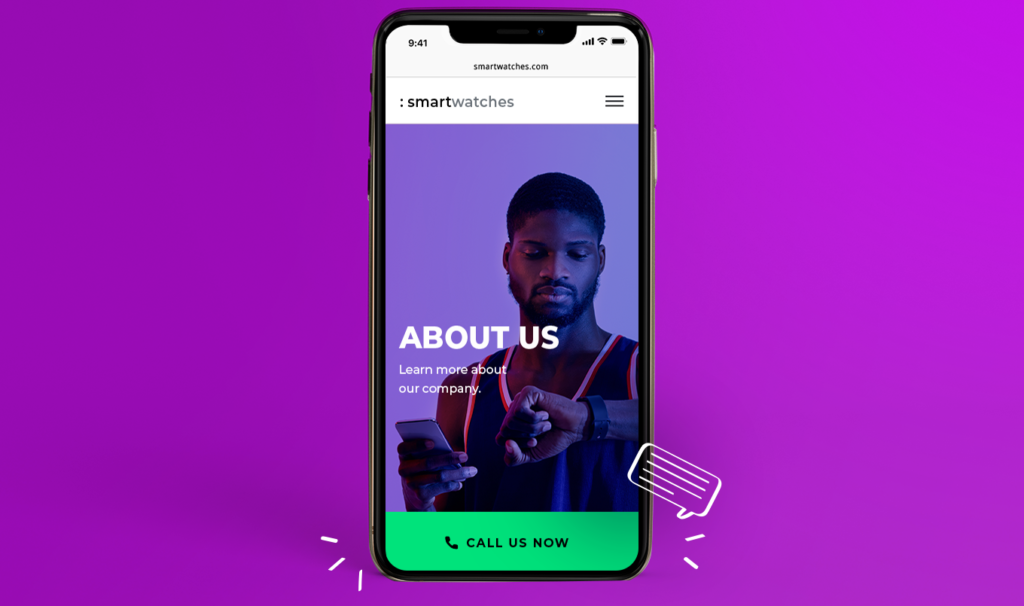
4. Recuerda, los teléfonos están hechos para llamar

Sé que esto puede ser difícil de creer, pero hubo un tiempo en que la función de teléfono era el elemento más utilizado en un teléfono móvil. Sí, ahora algunas personas nunca usarán la aplicación del teléfono, pero todavía está ahí y también está profundamente integrada. Cuando una página web marca un número correctamente, está a un toque de distancia de una llamada telefónica.
No ignore la opción de hacer que alguien se comunique con un número de teléfono para completar una conversión. Algunas ofertas se basan en el costo por llamada, por lo que una campaña enfocada en dispositivos móviles con ofertas y páginas de destino de tráfico móvil tiene mucho sentido.

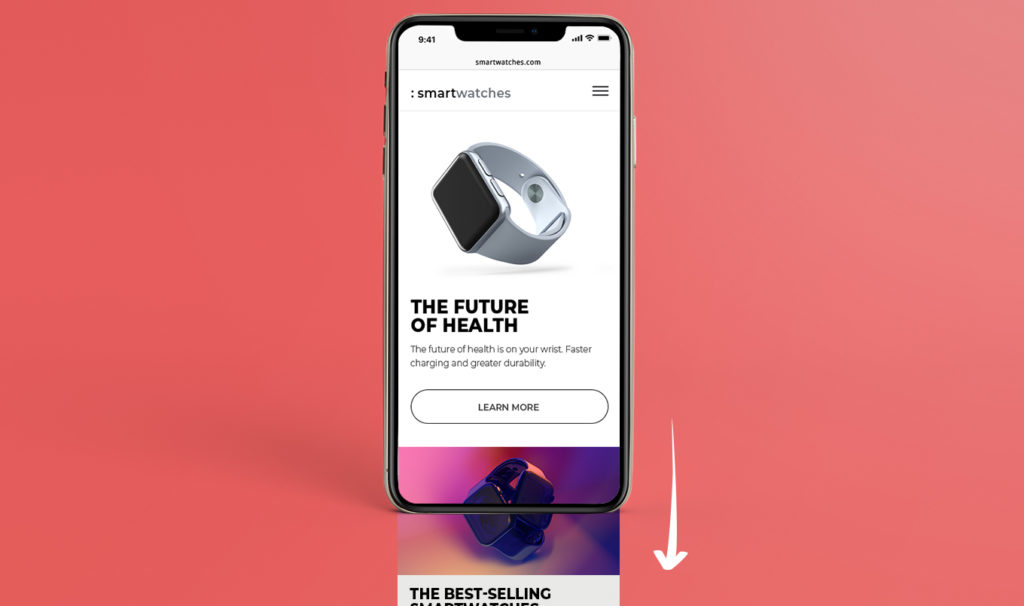
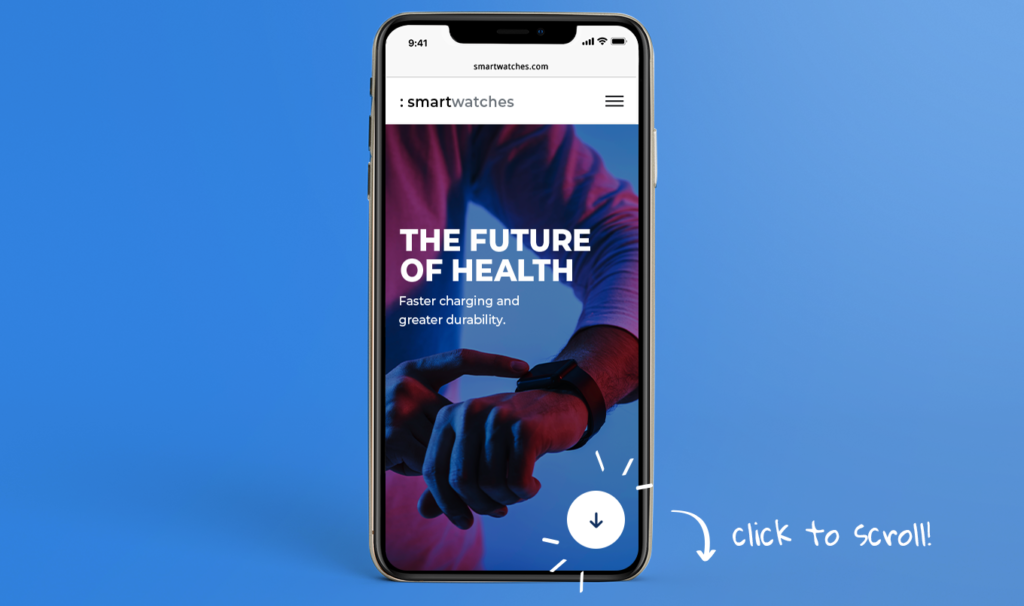
5. Haga clic para desplazarse

Aunque los usuarios están más acostumbrados a desplazarse en sus dispositivos inteligentes, el viejo adagio de " arriba de la página " sigue siendo cierto. Si no es obvio que puede o debe desplazarse, es posible que no lo haga. Una opción para evitar este problema es tener una opción de "hacer clic para desplazarse" ( nota: esto no tiene que decir clic para desplazarse ).
En esencia, desea mostrar que puede encontrar más información presionando este botón. Podría comenzar a desplazar a un usuario hacia abajo en la página o llevarlo a una página con más información.
Incluso si elige no usar esta opción, asegúrese de que haya una señal visual de que hay más contenido o puede desplazarse.
6. Encabezados (y pies de página) adhesivos

Un encabezado fijo es cuando la parte superior de su página siempre está visible incluso mientras se desplaza. Esto le permite mostrar constantemente una llamada a la acción a un visitante de la página de destino a medida que se desplaza por más información.
Un encabezado fijo proporciona una manera fácil para que un visitante se convierta una vez que se ha convencido.
Esto es importante para los navegadores móviles, ya que volver a la ubicación de un botón de llamada a la acción puede ser problemático.
7. Utilice la orientación geográfica
La ubicación es aún más importante con la navegación y los dispositivos móviles, ya que es más probable que los usuarios estén en movimiento y valoren más la información local.
Las páginas de destino móviles pueden tener elementos dinámicos que se adaptarán a la ubicación del usuario.
Esto podría ser tan simple como cambiar el título para incluir el pueblo o ciudad local del visitante, para mostrar la tienda más cercana al usuario.
Esto puede ayudar a los usuarios a confiar en un sitio, ya que es más identificable con ellos y puede proporcionar conversiones más fáciles. Puede estar más feliz de comprar un artículo si cree que se entregará rápidamente. Si ves que es de otro país, puedes seguir buscando.
8. No todos los tamaños de pantalla son iguales
El hecho de que alguien esté en un dispositivo móvil no significa que el tamaño de su pantalla sea el mismo. La diferencia entre una pantalla de iPhone antigua y una pantalla de Android de ultra alta definición de 4k es enorme.
Si optimiza para lo último y no verifica lo primero, es posible que su diseño no sea efectivo o incluso utilizable.
9. No uses formularios demasiado largos
Es un hecho que en cualquier página de destino, móvil o de escritorio, si aumentas la cantidad de campos de formulario que debes completar, la conversión cae (con muy pocas excepciones). Pero con el móvil, el resultado es mucho más pronunciado.

Es mucho más difícil completar formularios en un teléfono móvil, ya que el teclado es menos fácil de usar y es más difícil moverse entre campos.
Si necesita una mayor cantidad de datos, hay dos trucos que puede usar para evitar una reducción en las conversiones.
A. Ayuda con el autocompletado
Si configura una página web correctamente marcando correctamente sus campos, entonces un usuario tendrá opciones de autocompletar. Esto ahorra tiempo y esfuerzo para el usuario y es posible que ni siquiera tenga que escribir nada. Simplemente dejan que su dispositivo llene todo.
B. Suscripción en dos etapas
Es posible que pueda dividir su formulario de suscripción en dos etapas. El primero debe contener la información absolutamente vital que necesita, el segundo puede solicitar más información. Una vez que comenzamos un embudo, creamos la sensación de que debemos terminar (ya hemos "votado" con nuestras acciones que vale la pena hacerlo).
Al dividir los pasos, puede hacer que todo el proceso se sienta menos abrumador ya que cada paso es pequeño. Y si un usuario no completa el segundo paso, tendrá sus datos de contacto para realizar un seguimiento y obtener esa conversión.
Si combina estos dos trucos, los campos de formulario múltiples son mucho menos amenazantes.
10. Usa viñetas en lugar de oraciones largas
Si tiene un grupo de criterios, características o beneficios, debería considerar usar viñetas.
- Ahorran espacio
- Son fáciles de desnatar
- llaman la atencion
11. O acordeones para ahorrar espacio valioso
Los acordeones son secciones expandibles en una página web que se condensan de forma predeterminada. Estos pueden ser muy efectivos para proporcionar más información sin hacer que la página web parezca abrumadoramente grande.
Una forma de usar acordeones es para las preguntas frecuentes. El acordeón puede mostrar la pregunta y, con un toque, se expande para revelar una respuesta. Muy útil para superar objeciones.

Herramientas para optimizar su página de destino móvil
Existen algunas herramientas excelentes en el mercado que pueden ayudarlo a optimizar sus páginas de destino móviles. Estos van desde herramientas todo en uno que lo ayudan a crear una página de destino completa y optimizada hasta aquellas que lo ayudan con un aspecto específico de la optimización de su página de destino.
1. Creadores de páginas de destino móviles
Como se mencionó anteriormente, hay una selección de plataformas de creación de páginas de destino que ayudan en la construcción de páginas de destino efectivas tanto para dispositivos móviles como para computadoras de escritorio.
Estos servicios generalmente brindan plantillas y alojamiento para sus páginas, pero también pueden integrarse con servicios de correo electrónico, CDN (más adelante), servicios de fotos de archivo y ofrecen características únicas para mejorar sus páginas de destino.
Algunos ejemplos de servicios incluyen
- Páginas principales
- Rebote
- Estanque de deseos
- Instapágina
- Aterrizajei
2. Herramientas para reducir el tamaño de las imágenes
Reducir el tamaño de sus imágenes puede ayudar a acelerar su página de destino. Puede encontrar estas herramientas en una variedad de formas según sus necesidades.
- aplicaciones independientes
- complementos para photoshop
- complementos para WordPress y otros CMSes
- sitio web y servicios API
Dependiendo de qué otras herramientas use (y sus preocupaciones de privacidad), puede elegir una sobre otra.
Tiny PNG ofrece un complemento de servicio en línea, Photoshop y WordPress, así como una API que lo convierte en una excelente opción para considerar sin importar cuáles sean sus necesidades exactas.
3. CDN
Una red de entrega de contenido es una colección de servidores en todo el mundo, cada uno de los cuales almacena una copia de una página web o archivos individuales. Al proporcionar una entrega distribuida de recursos, el contenido se puede mostrar más rápido y con un menor riesgo de saturar sus servidores.
- AWS
- Llamarada de nube
- espacio en rack
- ruta de pila
- encapsular
4. Probadores de velocidad de la página de destino
Debe realizar pruebas para asegurarse de que su página de destino móvil se esté ejecutando y se cargue rápidamente.
Una buena herramienta le mostrará no solo la velocidad de carga, sino también lo que hace que se cargue lentamente.
Pingdom ofrece una excelente herramienta de prueba de velocidad gratuita que le permitirá ver qué está ralentizando su página de destino (y también funciona en las páginas de escritorio).
5. Probadores de contenido de la página de destino
Varvy.com ofrece una prueba de SEO móvil. Esto verifica el rendimiento de su página en una variedad de factores que incluyen la velocidad de carga, pero también incluye la legibilidad y el análisis de los objetivos de toque. Esta es una gran herramienta para ejecutar su sitio y asegurarse de que se haya optimizado correctamente.
Póngase a trabajar optimizando su página de destino móvil
Con todo eso cubierto, es hora de ponerse a trabajar y aumentar sus tasas de conversión móvil. Identifique las áreas que podrían mejorar más sus páginas de destino móviles y comience a hacer cambios. Recuerda probar y usar Voluum para asegurarte de que tus mejoras den sus frutos.
