Cómo hacer un sitio web con Webflow: una guía paso a paso
Publicado: 2022-06-20¿Es nuevo en Webflow y no sabe por dónde empezar? Esta guía paso a paso le mostrará cómo crear un sitio web con el creador de sitios Webflow, incluso si es un completo principiante.
Usar una plantilla o tema prediseñado con un CMS como WordPress es la forma más rápida de crear un sitio web profesional sin contratar a un diseñador web.
Pero si quieres un diseño 100% único, tienes una visión específica para tu sitio, o simplemente quieres la satisfacción de construir algo desde cero, hacer tu propio sitio es definitivamente el camino a seguir.
Afortunadamente, ya no es necesario pasar semanas aprendiendo HTML, CSS y Javascript antes de poder crear un sitio web básico. El auge del movimiento sin código significa que ahora hay docenas de herramientas que puede usar para ayudarlo a crear un sitio web impresionante sin necesidad de conocimientos de codificación.
Webflow es uno de los más potentes y flexibles de esta nueva generación de creadores de sitios web. La curva de aprendizaje es un poco más pronunciada que los constructores de arrastrar y soltar destinados a principiantes completos. Pero el esfuerzo definitivamente vale la pena si desea crear un sitio web único en su clase.
En esta guía, lo guiaremos a través del proceso de creación de un sitio web en Webflow, paso a paso. Al final, tendrá un hermoso sitio web que responde completamente y se ve muy bien en cualquier dispositivo.
¡Así que tómate un café, acomódate y empecemos!
1. Crear una cuenta de flujo web
Es completamente gratis comenzar con Webflow. Así que dirígete a webflow.com y presiona el botón "Probar Webflow" en la esquina superior derecha de la pantalla. Desde aquí, puede registrarse con su correo electrónico o iniciar sesión directamente con su cuenta de Google.

Empezarás con el plan Starter. Este es el plan de Webflow de prueba gratuito que puede usar para crear hasta dos sitios. Publicará sus sitios en webflow.io y tendrán una pequeña insignia de Webflow en la esquina inferior derecha.
Los sitios de inicio también están limitados a 2 páginas estáticas, 50 elementos de CMS y 500 visitas mensuales. Esto debería ser suficiente para que pueda familiarizarse con el generador de Webflow y decidir si es una buena opción para usted.
Si su sitio web está recibiendo más tráfico, o si desea agregar más páginas, puede actualizar. Los planes pagos comienzan desde $ 12 por mes y también le permiten conectarse a un dominio personalizado.
2. Cree su primer proyecto de sitio
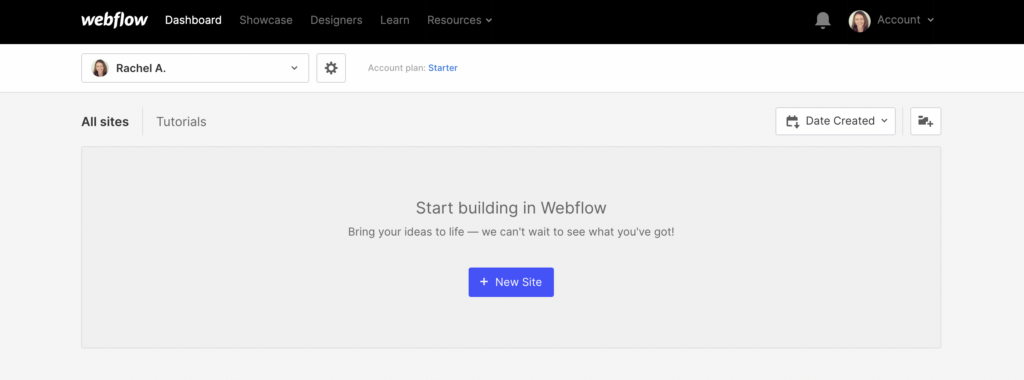
Una vez que se haya registrado en Webflow, verá su tablero, donde puede acceder a todos los sitios que ha creado. Puede crear hasta dos proyectos de sitio en el plan gratuito de Webflow.

Haga clic en el botón "Nuevo sitio" para comenzar.
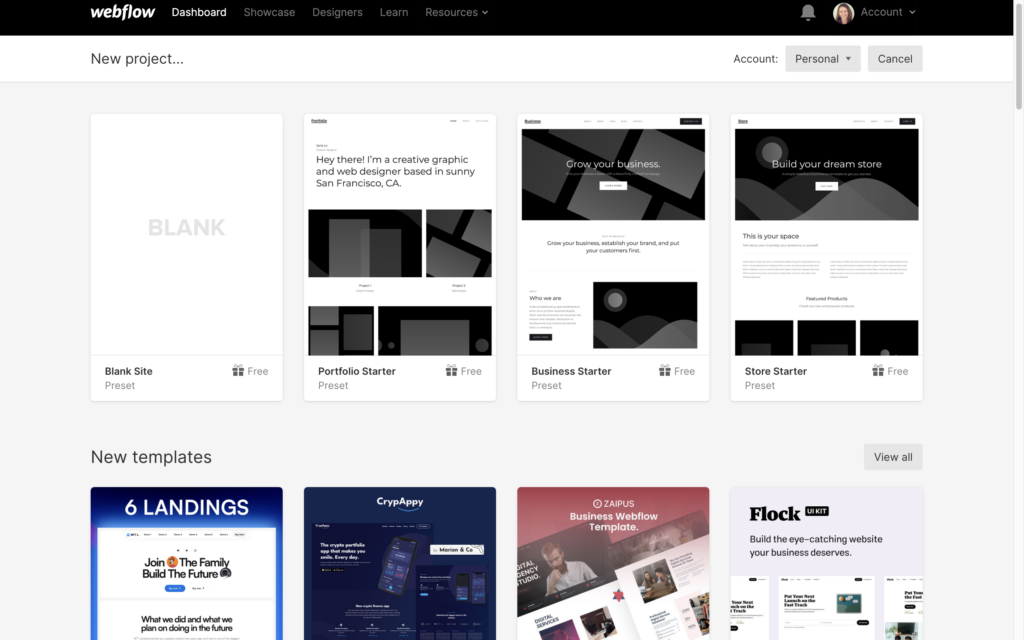
Desde aquí, tiene la opción de comenzar su sitio con un lienzo completamente en blanco. Alternativamente, puede seleccionar una plantilla de esqueleto sin estilo para comenzar o usar una plantilla prediseñada.

Si tiene prisa, elegir una plantilla prefabricada y personalizarla puede ahorrarle mucho tiempo. Ni siquiera necesita personalizarlo si no le importa tener el mismo diseño que otros sitios.
Prometí que te mostraría cómo hacer un sitio desde cero. Sin embargo, comenzar con un lienzo totalmente en blanco puede ser un poco intimidante para los principiantes. Este es especialmente el caso si ni siquiera tiene idea de cómo estructurar su sitio.
Por esta razón, usaré la plantilla "Business Starter" para este tutorial. Esta es una plantilla completamente sin estilo, pero la estructura básica está ahí, lo que nos ahorrará mucho tiempo y significa que no tiene que hacer otro curso completo sobre diseño de UX antes de comenzar.
Sin embargo, siéntete libre de intentar comenzar con una pizarra completamente en blanco una vez que te hayas familiarizado con los conceptos básicos.
Por ahora, continúe y presione el botón "Seleccionar" para comenzar.
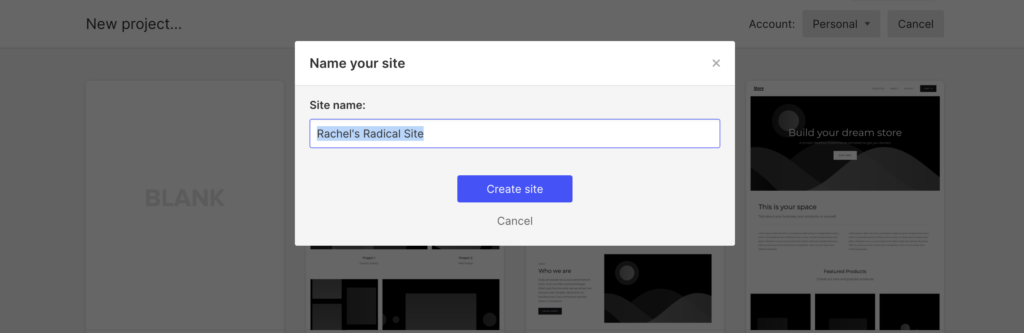
Escriba un nombre para su proyecto (o deje el generado automáticamente que sugiere Webflow y haga clic en el botón "Crear sitio".

Espere unos momentos para que Webflow haga lo suyo, y es hora de que comience la diversión.
3. Cómo orientarse en el editor de flujo web
El creador de sitios de Webflow se parece al software de edición de imágenes que puede haber usado antes, como Photoshop.

La mayor parte de la pantalla se ocupa con la vista previa del sitio. Como el creador de sitios es visual, puede ver todos los cambios de diseño que realiza en su sitio en tiempo real, por lo que no es necesario estar cambiando de una pestaña a otra del navegador.
Si pasa el cursor sobre cualquiera de los elementos en la vista previa de su sitio, el editor los resaltará automáticamente y podrá ver el nombre del elemento. Por ejemplo, arriba del pliegue con esta plantilla de sitio, podemos ver:
- Navegación
- Encabezado de introducción
- Rumbo gigante
- párrafo más grande
- Botón
- Bloque de texto
Haga clic en cualquiera de estos elementos para ver las opciones de estilo.
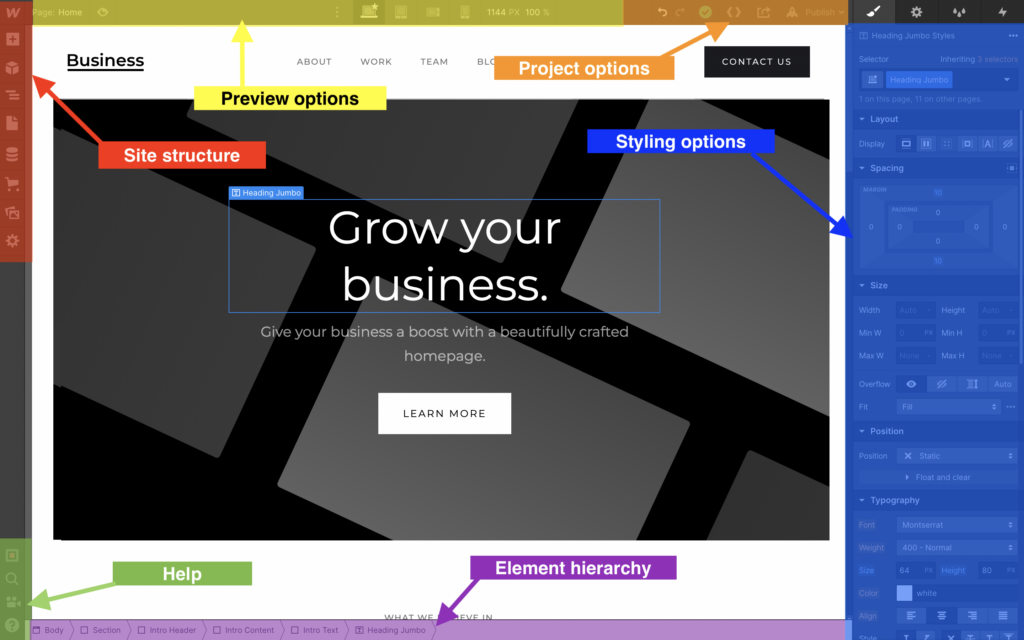
Eche un vistazo al diagrama codificado por colores a continuación para comenzar a orientarse en el creador de sitios visuales de Webflow:

Estructura del sitio (rojo)
Herramientas para editar el diseño y la estructura de su sitio. Desde aquí, puedes:
- Agregue cualquier elemento (secciones, botones, encabezados, imágenes, navegación, etc.) a una página que esté creando
- Ver y reorganizar las secciones principales de cada página
- Añadir nuevas páginas
- Conéctese al Webflow CMS
- Agregar funcionalidad de comercio electrónico
- Acceda a su biblioteca de activos (imágenes y videos)
- Cambia la configuración principal de tu sitio.
Opciones de vista previa (amarillo)
Cambie la página de la que está obteniendo una vista previa u obtenga una vista previa en un dispositivo o tamaño de pantalla diferente.
Opciones de proyecto (naranja)
Deshacer o rehacer cambios, exportar código (no disponible en el plan gratuito), compartir su proyecto con otros y publicar su sitio.
Opciones de estilo (azul)
Aquí es donde puede cambiar la apariencia visual de cada elemento de su sitio, incluida la posición, el tamaño, el espaciado, la tipografía, los colores e imágenes de fondo, los bordes, los efectos de animación y más.
Jerarquía de elementos (púrpura)
Webflow diseñó su constructor para crear sitios con un modelo de caja donde cada elemento del sitio encaja en una cuadrícula de cajas. Cada cuadro puede contener varios elementos y puede anidar elementos dentro de otros elementos. Este panel muestra dónde encaja el elemento que ha seleccionado dentro de la estructura general de su sitio.
Ayuda (verde)
Herramientas para ayudarte si te quedas atascado:
- Una auditoría del sitio para verificar automáticamente posibles problemas
- Una función de búsqueda para encontrar elementos o herramientas.
- Vídeo tutoriales y enlaces a la documentación.
- Un tutorial de todo el editor.
Vale la pena tomarse un tiempo para explorar el editor antes de comenzar. Si no comprende algunas de las herramientas, no se preocupe: todo se aclarará a medida que comience a crear su sitio.
También vale la pena recordar que Webflow es en realidad un creador web bastante poderoso, y no necesitará acceder a todas sus funciones a menos que sea un diseñador web profesional.
En este tutorial, solo veremos la superficie, pero si desea obtener más información, Webflow tiene una biblioteca de cursos llamada Webflow University que lo guía a través de todas las funciones avanzadas.
4. Comprender los elementos del flujo web
Si ya te estás asustando un poco y estás listo para rendirte, ¡no entres en pánico!
Como principiante, no necesitará entender todo sobre cómo funciona Webflow. Para construir un sitio web básico, todo lo que necesita hacer es agregar algunos elementos a una página.
Los elementos son los componentes básicos de un sitio Webflow. Puedes pensar en ellos como si fueran piezas de Lego que pegas para crear un producto terminado.
Hay todo tipo de elementos disponibles en Webflow, desde encabezados y párrafos hasta imágenes, botones, formularios e incluso videos incrustados.
Puede agregar elementos a una página arrastrándolos desde el panel izquierdo al escenario. Si pasa el cursor sobre un elemento en el panel lateral, verá un pequeño "?" icono en la esquina superior derecha. Al hacer clic en este, obtendrá una breve explicación de qué es exactamente el elemento y cómo puede usarlo.
Elementos básicos de flujo web
Echemos un vistazo a algunos de los elementos más comunes que necesitará para crear un sitio web.
- Secciones : los elementos de sección dividen bloques de contenido en su sitio. Ocupan todo el ancho de la pantalla.
- Contenedores : los elementos contenedores actúan como un envoltorio para otros elementos en su página. Puede usarlos para centrar y organizar su contenido.
- Cuadrícula : puede usar este elemento para crear un sistema de cuadrícula receptivo. Esta es la base que contiene su contenido con la cantidad de columnas y filas que elija.
- Bloque div: los bloques div son los bloques de construcción básicos de cada sitio de Webflow. Puede usar bloques Div para agrupar elementos o como espaciador entre otros elementos.
- Botón : puede usar botones para solicitar a los visitantes que realicen una acción en su sitio, como enviar un formulario o agregar artículos a un carrito de compras. Puede diseñar botones y agregar efectos de animación como desee.
- Bloque de enlace : rodee cualquier otro elemento, como una imagen o un bloque Div, para convertirlo en un enlace.
- Encabezado : use encabezados para agregar títulos y subtítulos a su contenido. Puede elegir entre una variedad de tamaños de encabezados y darles el formato que desee.
- Párrafo : use el elemento de párrafo para agregar una copia del cuerpo a su sitio. Agregará la mayor parte del texto de su sitio como un elemento de párrafo.
- Imagen : puede usar el elemento de imagen para agregar imágenes a su sitio que sean parte del contenido (es decir, no una imagen de fondo). Seleccionará imágenes de su biblioteca de activos.
- Video : inserte videos en su sitio alojados en sitios de videos de terceros como YouTube y Vimeo.
- Formulario : use el elemento de formulario para agregar un formulario de contacto, un formulario de registro o cualquier otro tipo de formulario a su sitio.
- Barra de navegación: use el elemento de la barra de navegación para crear una barra de navegación que se vincule a otras páginas de su sitio.
- Control deslizante : cree una presentación de diapositivas de imágenes, texto o videos.
Hay varios otros elementos disponibles, así que siéntase libre de explorar los elementos disponibles en su editor de Webflow y experimente agregándolos a la página en la que está trabajando.
5. Agregar elementos a su sitio
Como estamos trabajando con una plantilla básica, ya hay varios elementos agregados a la página. Si pasa el cursor sobre ellos, verá que el diseño existente se compone de varias secciones, encabezados, imágenes, botones y párrafos.
Puede agregar nuevos elementos a la página arrastrándolos desde el panel de la izquierda y soltándolos en el escenario.
Probemos a agregar un formulario de captura de clientes potenciales debajo de la sección del encabezado principal.
1. Agregue una nueva sección para su formulario
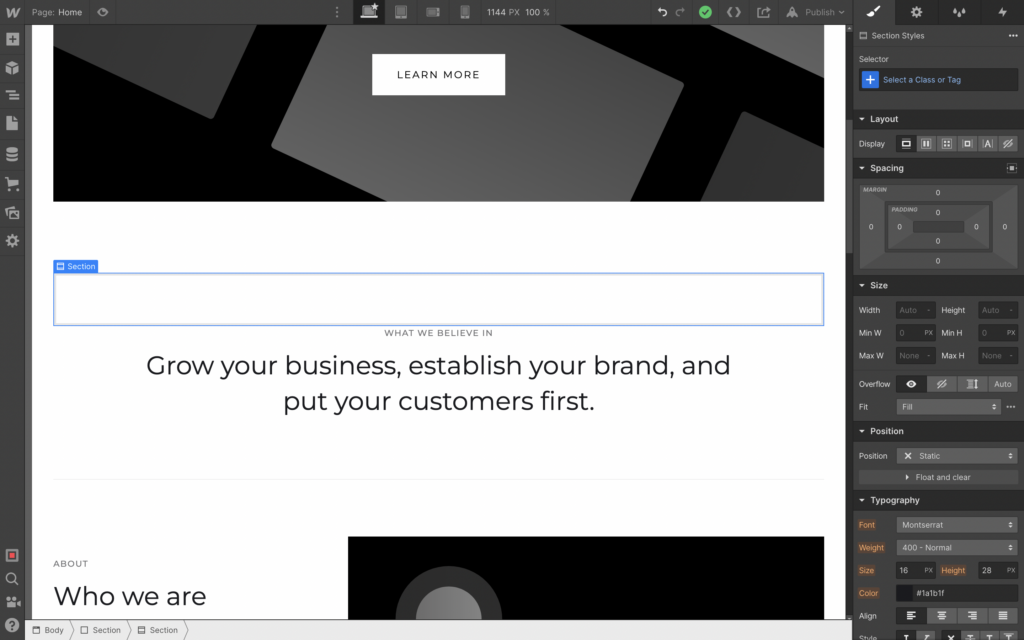
Haga clic en el ícono "+" para abrir el navegador de elementos, haga clic en "Sección" y arrástrelo y suéltelo debajo de la sección del encabezado.
Aquí está nuestra nueva sección:

2. Ajustar el espacio
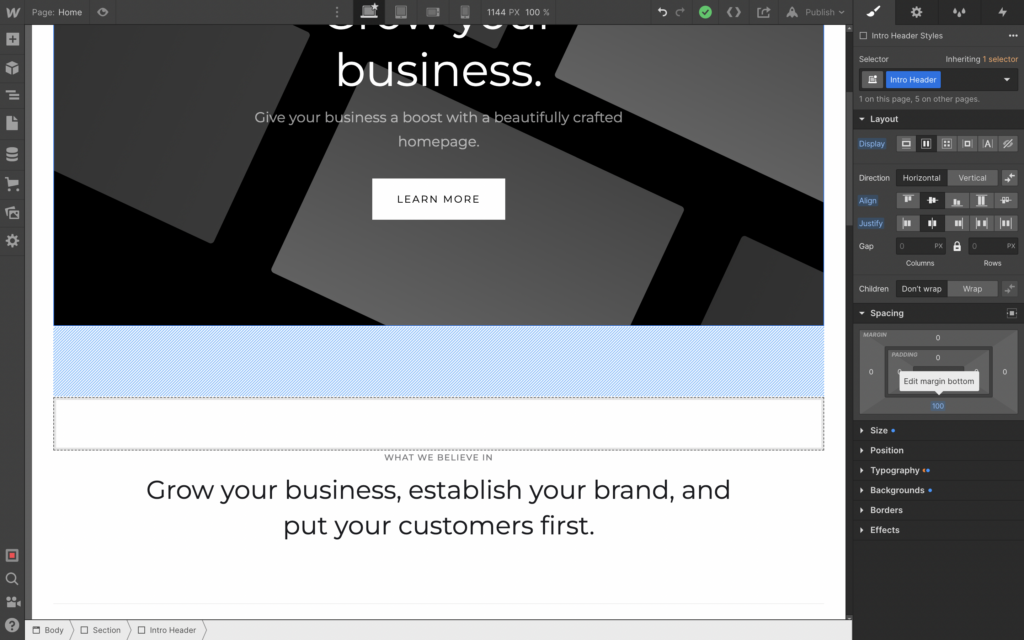
Ahora que hemos agregado un nuevo elemento, necesitamos reducir el espacio en blanco debajo del encabezado. Puede hacerlo haciendo clic en el elemento del encabezado y ajustando el margen inferior.
Los márgenes se encuentran en la sección "Espaciado" del panel de estilos de elementos a la derecha. Si pasa el cursor sobre el margen inferior (que actualmente está establecido en 100 px), verá el margen sombreado en azul en el panel de vista previa.

Luego puede hacer clic y arrastrar el margen en el panel de estilo, que lo cambiará en tiempo real en el panel de vista previa, o hacer clic y escribir el valor que desea establecer. Use el método que prefiera para cambiar el margen a alrededor de 50px.
Ahora necesitamos agregar un margen inferior a nuestra nueva sección, así que haga clic en él y repita los pasos para agregar un margen de 50 px en la parte inferior de la sección. Este debería ser el resultado:
3. Agregar el formulario
Ahora que todo está bien espaciado, podemos continuar y comenzar a trabajar en nuestro formulario.
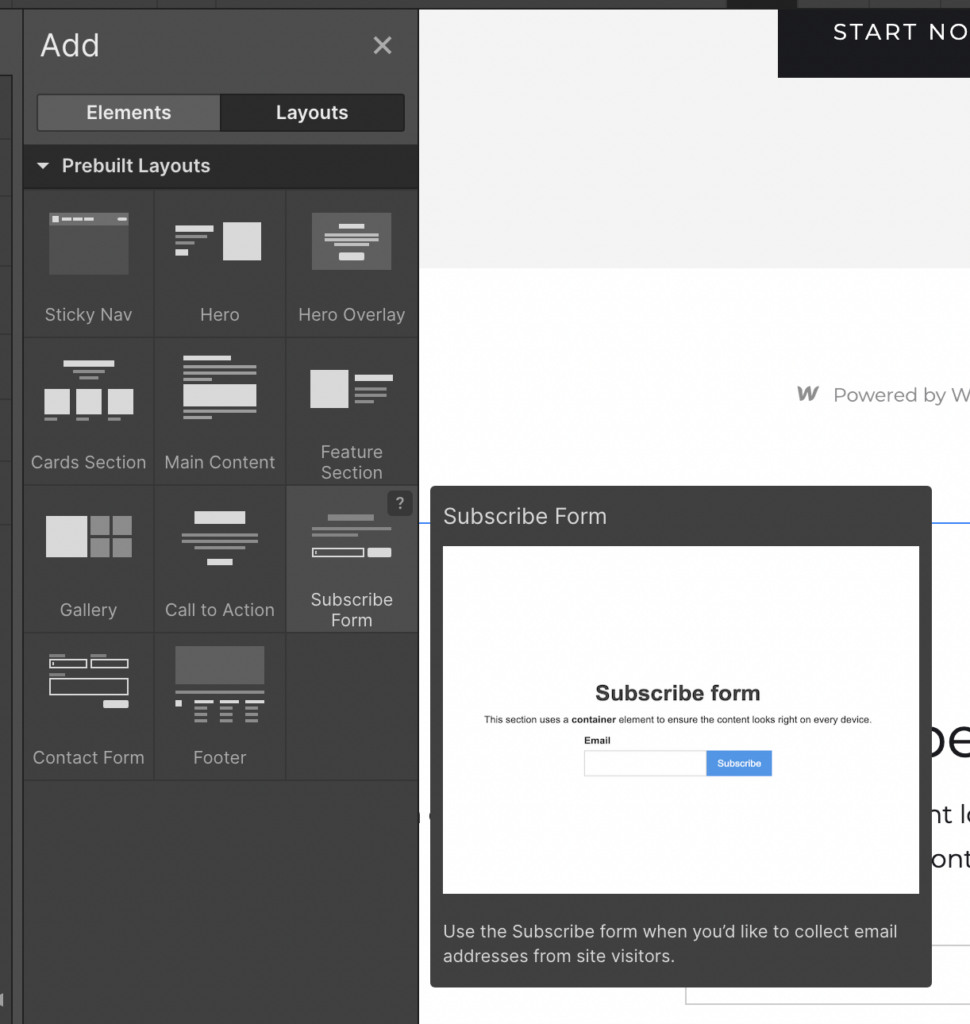
Nota al margen : Webflow en realidad proporciona un formulario de suscripción preconstruido junto con varias otras colecciones útiles de elementos preformateados para evitar que comience desde cero. Puede encontrarlos en "Diseños" en el panel Agregar elementos.

Así que siéntase libre de hacer uso de estos diseños prediseñados. Por ahora, avancemos y veamos cómo agregar nuestro propio formulario.
Adición de texto de formulario
Quiero mantener esto simple ya que está justo en la página de inicio, así que limitémonos a una sola línea de texto con un campo de formulario para el nombre y la dirección de correo electrónico y un botón de envío.

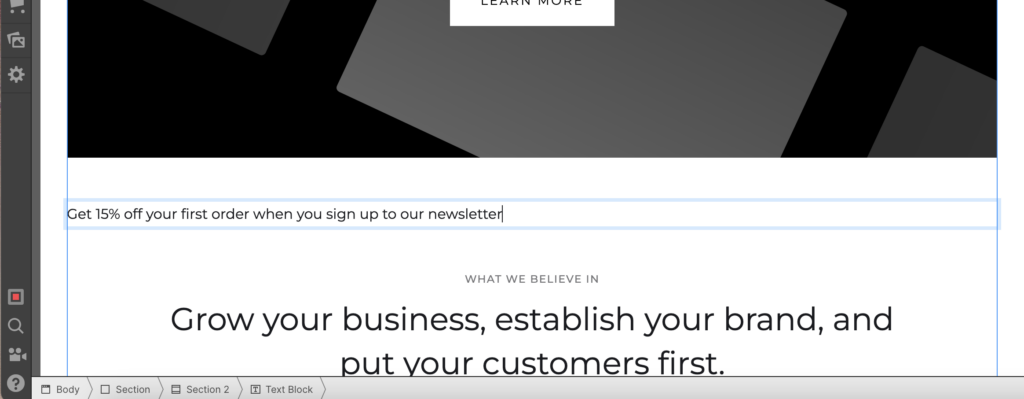
Comencemos agregando un bloque de texto. Este es un elemento genérico de Webflow destinado a texto que no es un encabezado, párrafo o enlace. Haga clic en el elemento Bloque de texto del panel Agregar elementos y arrástrelo y suéltelo en su nueva sección.
Ta-da! Ahora tiene un bloque de texto. Continúe y haga clic en el texto para editarlo y verifíquelo en una elegante copia de CTA.

Querremos darle un poco de estilo a ese texto, pero dejémoslo por ahora y sigamos y agreguemos los elementos del formulario.
Adición de elementos de formulario
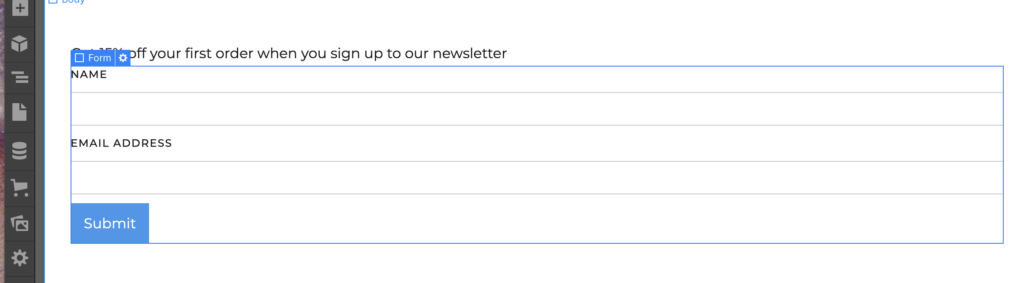
Haga clic en el elemento "Bloque de formulario" y arrástrelo y suéltelo debajo de su texto. El formulario básico ya está configurado con un cuadro de entrada para el nombre y la dirección de correo electrónico y un botón de envío, lo cual es útil porque eso es exactamente lo que queremos.

Sin embargo, quiero que este formulario se organice en una sola fila.
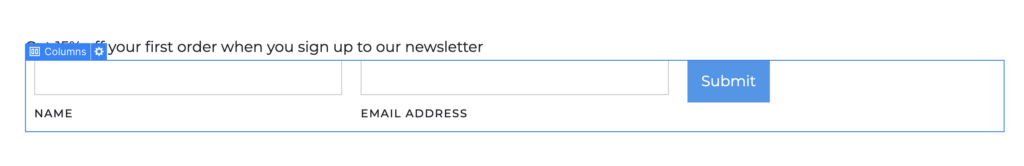
Creación de columnas para el diseño de formularios
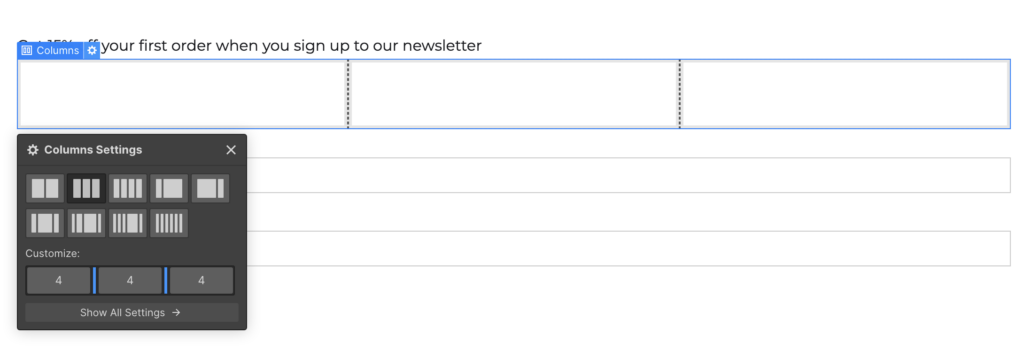
La forma más fácil de cambiar el diseño del formulario es arrastrar un elemento de columna sobre el formulario y cambiar la configuración a tres columnas.

Luego, simplemente arrastre cada uno de los elementos del formulario a las columnas.

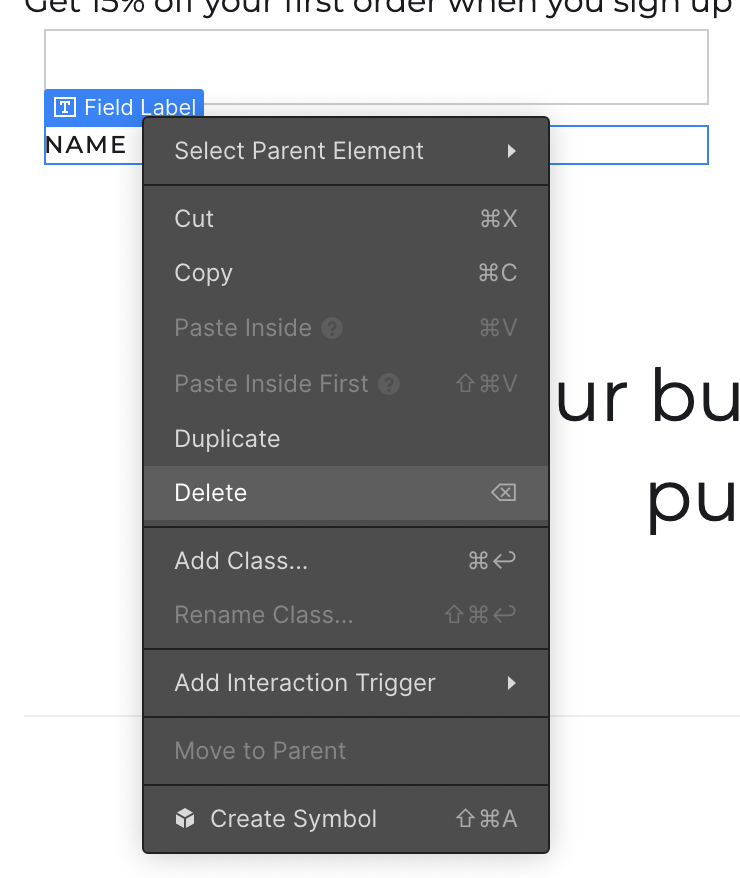
Voy a eliminar las etiquetas de los campos de formulario para una apariencia más limpia. Para eliminar elementos, haga clic en el elemento para seleccionarlo, haga clic con el botón derecho y elija "Eliminar" en el menú contextual.

Hemos agregado con éxito un formulario a nuestro nuevo sitio. Solo necesita un poco de estilo. ¡Pero también lo hace el resto de la página! Así que vamos a cubrir eso a continuación.
6. Elementos de estilo
Diseñar los elementos en su sitio de Webflow es tan simple como seleccionar el elemento y ajustar la configuración de estilo en el panel de la derecha. Ya hiciste esto para ajustar los márgenes.
Probémoslo con el nuevo formulario que acabamos de agregar.
Ajustar el tamaño de los elementos
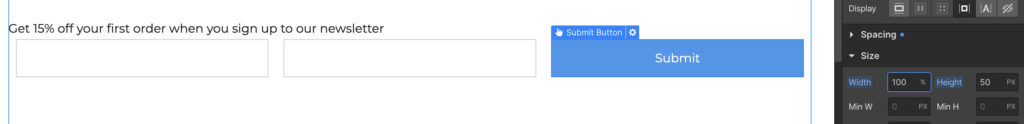
En primer lugar, necesitamos que los campos del formulario y el botón de envío tengan la misma altura.
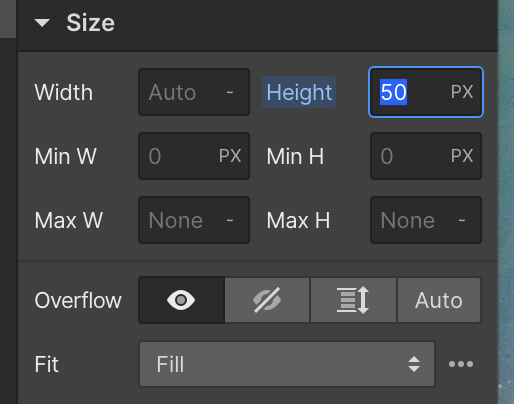
Si hace clic en uno de los campos de entrada y observa la configuración de "Tamaño" en el panel Estilo, verá que la altura está configurada en "automático". Cambiemos eso a "PX" para establecer un tamaño de píxel fijo para la altura y cambiarlo a 50px.

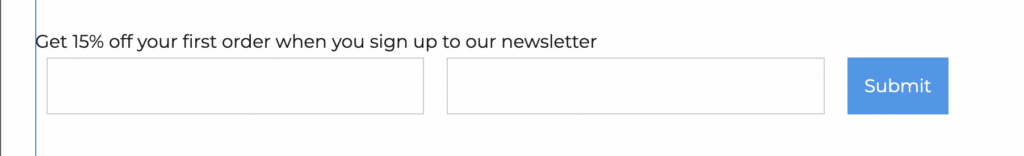
Puede repetir esto para el otro campo del formulario y el botón de enviar para que todos tengan la misma altura:

También queremos cambiar el ancho del botón Enviar, para que tenga el mismo tamaño que los campos de entrada. Simplemente cambie el ancho al 100%, para que ocupe toda la columna.

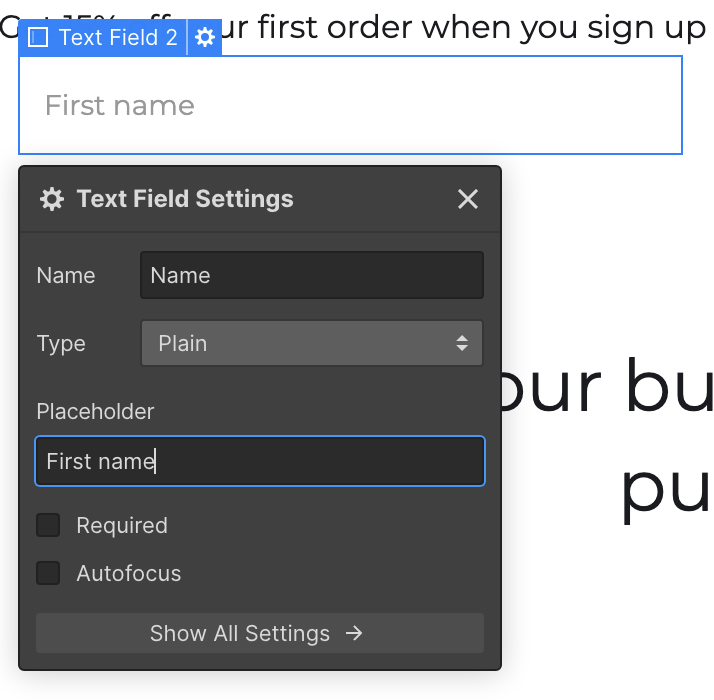
Agregar texto de relleno de formulario
Eliminamos las etiquetas de los formularios anteriormente, así que vamos a poner un poco de texto de relleno en los campos del formulario, para que quede claro lo que el usuario debe escribir. Haga clic en el elemento del formulario y haga clic en el pequeño icono de engranaje en la parte superior derecha para acceder a la configuración del elemento. . A continuación, puede agregar texto de relleno para su formulario.

Ajuste de estilos tipográficos
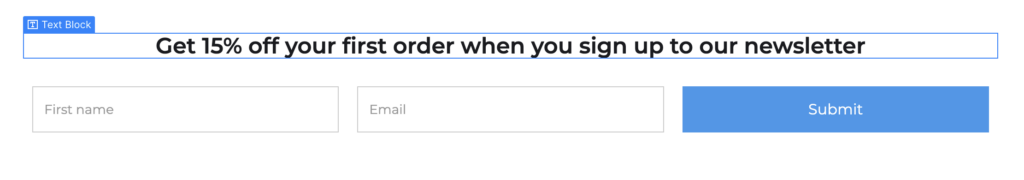
Volvamos al texto encima de nuestro formulario. Quiero centrarlo y hacerlo más grande.
Puede hacerlo fácilmente en la sección "Tipografía" de la configuración de estilo. Seleccione el bloque de texto y realice los cambios de estilo que desee. Aumenté el tamaño a 24 px, elegí la alineación central y cambié el grosor a seminegrita.
Mientras estamos en la configuración del estilo del bloque de texto, podríamos agregar algo de espacio entre el texto y los campos del formulario, así que continúe y agregue un poco de margen como lo hicimos antes. Aquí está el resultado final:

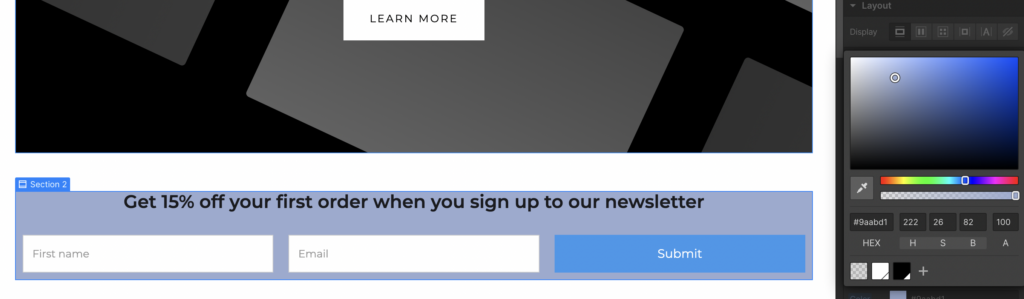
Cambiar los colores de fondo
Ahora quiero cambiar el color de fondo de nuestra sección de formulario para que se destaque más. Seleccione el elemento para nuestra nueva sección de formulario y busque la sección "Fondo" en la configuración de estilo. Aquí podemos establecer un color de fondo o seleccionar una imagen o degradado. Voy a ceñirme al color de fondo sólido.
Puede ingresar el código hexadecimal directamente o usar el selector de color. También puede elegir un color directamente desde el panel de vista previa de su diseño, que se complace en elegir colores complementarios para que coincidan con las imágenes de su sitio o simplemente para que coincidan rápidamente con el color de los botones y otros elementos. Sin embargo, deberá instalar la "Extensión Webflow Chrome" para que esto funcione (suponiendo que esté utilizando Chrome como su navegador).

Una vez que haya cambiado el color de fondo de la sección del formulario, deberá ajustar el color del texto, el color del botón y el relleno de la sección para que todo se vea bien. Aquí está el resultado final:

A estas alturas, debería tener una buena idea de cómo usar el editor para ajustar el estilo de los elementos en su página y hacer que todo se vea como lo desea.
Continúe y juegue con el estilo de los otros elementos. Intente cambiar la imagen de fondo del encabezado, ajuste el tamaño y las fuentes del encabezado y realice cualquier otro cambio de estilo que desee. Cuando esté satisfecho con los cambios, podemos pasar a activar el CMS para agregar un blog u otro contenido dinámico a su sitio.
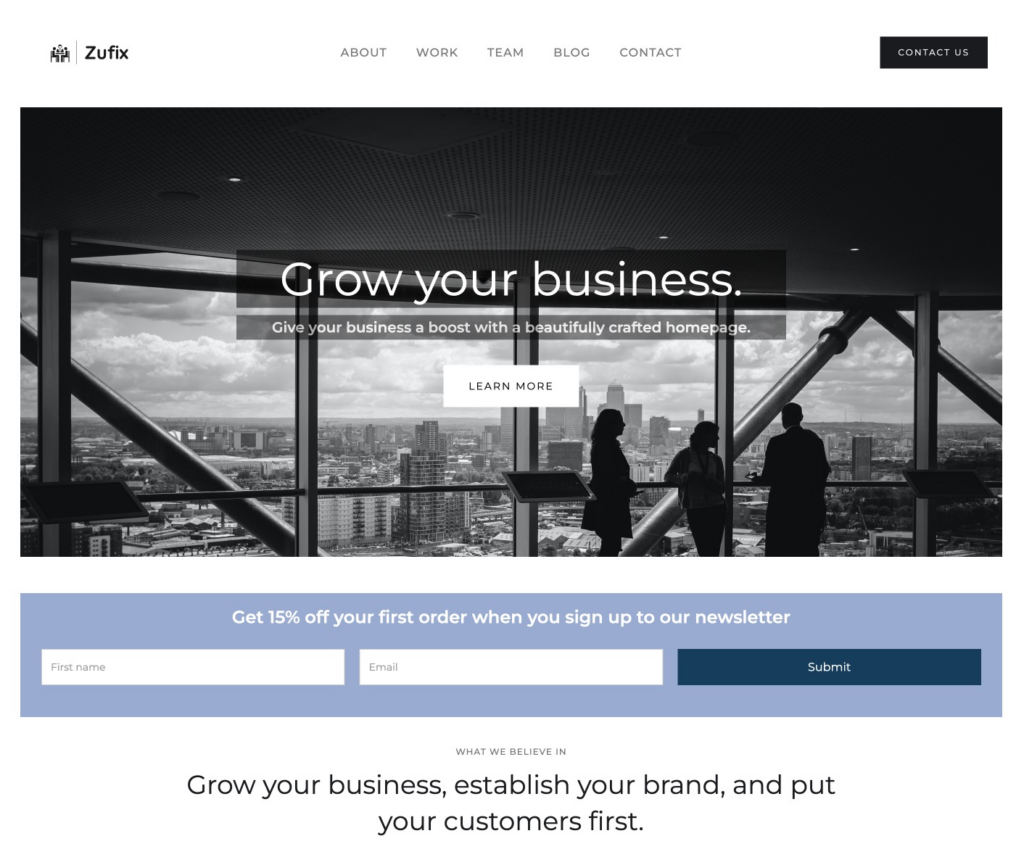
Aquí está mi sitio con algunos cambios de diseño menores. Como puede ver, es muy rápido y fácil personalizar las plantillas básicas para agregar sus propios elementos y ajustes para que su sitio se vea único.

7. Agregar nuevas páginas a su sitio
Hasta este momento, solo hemos estado trabajando en la página de inicio de nuestro nuevo sitio. Algunos sitios web son solo una página larga; sin embargo, la mayoría de los sitios se componen de varias páginas.
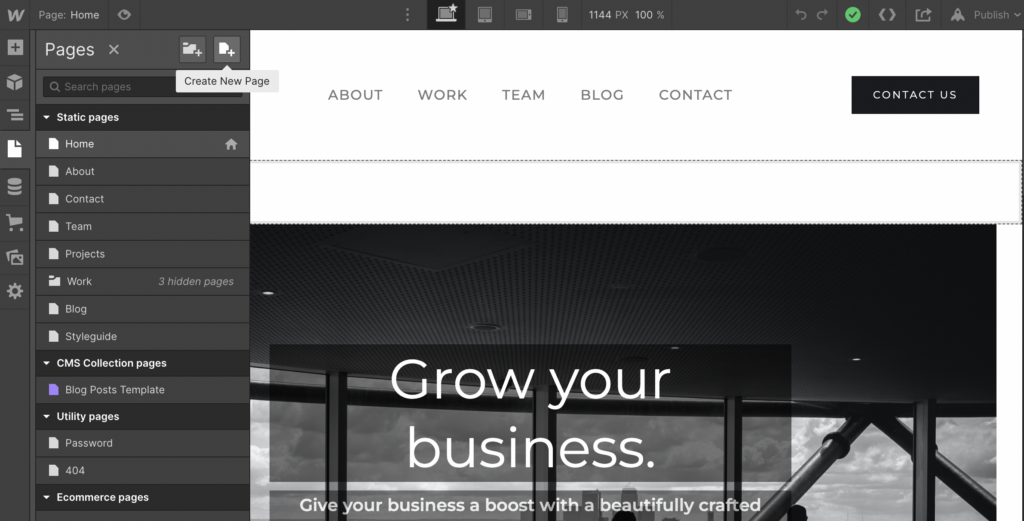
Para agregar nuevas páginas a su sitio, haga clic en la pestaña "Páginas" en el panel izquierdo. Aquí verá una lista de todas las páginas de su sitio. Como comenzamos con una plantilla, ya tenemos algunas páginas prefabricadas en nuestro sitio. Esta plantilla en particular tiene páginas para Acerca de, Contacto, Equipo, Proyectos, Blog y algunas otras.
Si estas páginas satisfacen sus necesidades, simplemente puede editar el diseño de las mismas como lo hizo con la página de inicio. Sin embargo, si desea agregar otra página, simplemente haga clic en el icono en la esquina superior derecha del panel de páginas.

Las páginas nuevas que agrega están completamente en blanco, por lo que deberá agregar su encabezado, pie de página y cualquier otra sección que sea estándar en su sitio.
Si está creando un sitio desde cero, debe guardar estas secciones como "Símbolos" para que pueda arrastrarlas y soltarlas en páginas nuevas sin tener que crearlas desde cero para cada página. Puede guardar cualquier colección de elementos como un símbolo haciendo clic con el botón derecho y seleccionando "Crear símbolo" en el menú contextual.
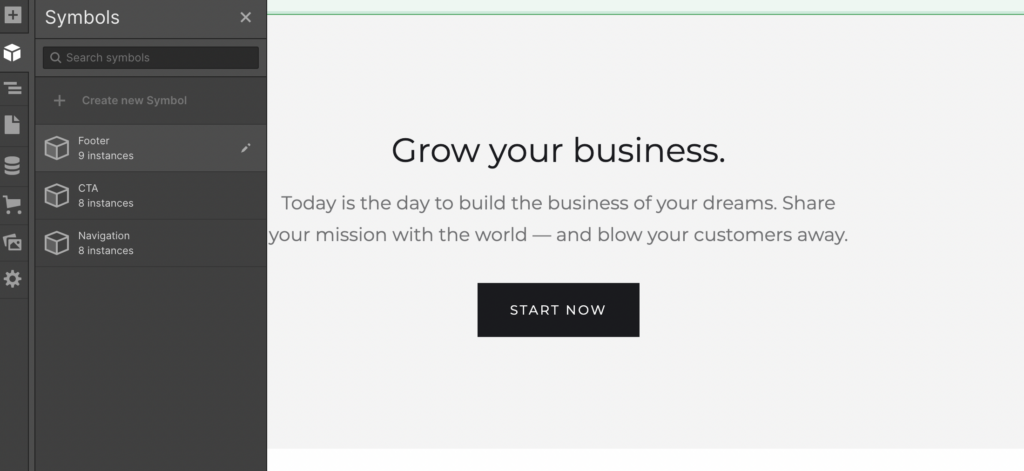
Para las plantillas prediseñadas, encontrará los Símbolos en su propio panel. Simplemente haga clic en el ícono que parece un cubo y arrastre el encabezado y el pie de página cuando cree una nueva página.

8. Agregar contenido dinámico a su sitio
Ahora tiene un sitio en pleno funcionamiento, pero es estático. Eso significa que cada vez que desee agregar una nueva página o cambiar algún contenido, deberá ingresar al editor y hacerlo manualmente.
Esto está bien si no necesita actualizar su sitio con mucha frecuencia, pero si planea agregar un blog u otro contenido actualizado con frecuencia, querrá usar el CMS (Sistema de administración de contenido) de Webflow.
El CMS le permite almacenar su contenido en una base de datos y luego incorporarlo dinámicamente a sus páginas. Entonces, por ejemplo, en lugar de crear una nueva página para cada nueva publicación de blog, puede escribir su publicación en el CMS y aparecerá automáticamente en la página de su blog.
El CMS de Webflow usa lo que llama "Colecciones" para almacenar diferentes tipos de contenido. Por ejemplo, puede tener una colección de publicaciones de blog, otra para productos y otra para proyectos.
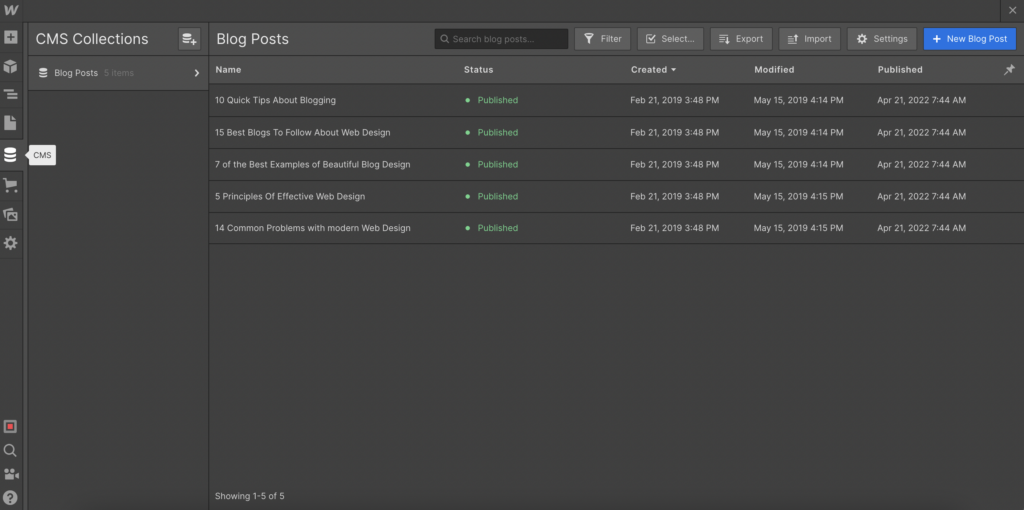
La plantilla que estamos usando ya tiene una Colección de publicaciones de blog, que puede ver al abrir el panel Colecciones de CMS.

Si está utilizando una plantilla que ya tiene colecciones configuradas de esta manera, puede presionar el botón azul "Nueva publicación de blog", que lo llevará a un formulario donde puede ingresar el título y el cuerpo de su publicación de blog y cargue imágenes, etc. tal como lo haría en cualquier plataforma de blogs.
Para agregar una nueva colección, simplemente haga clic en el icono en la parte superior derecha del panel Colecciones. Hay varias plantillas de colección listas para usar que puede usar (publicaciones de blog, elementos de menú, autores, recetas, eventos, etc.) que serán adecuadas para muchos tipos de sitios.
Si las plantillas no se ajustan a sus necesidades, puede agregar campos personalizados y crear su propio tipo de colección.
9. Vista previa y publicación de su sitio
Hay mucho más para crear sitios en Webflow, pero esto debería ser suficiente para comenzar. Una vez que haya creado sus páginas y agregado su contenido, es hora de obtener una vista previa de su sitio para ver cómo se ve en diferentes tamaños de pantalla.
Ya ha visto la vista previa en vivo del sitio mientras lo creaba, pero puede obtener una vista previa de cómo se ve en un teléfono móvil o tableta cambiando entre los diferentes botones de vista previa en la parte superior del panel.
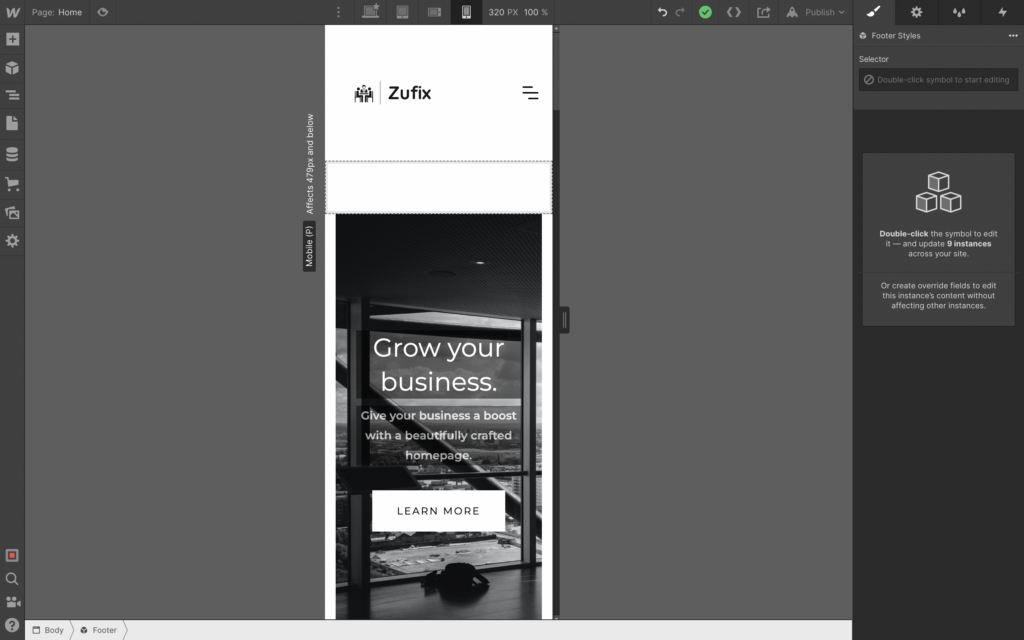
Por ejemplo, así es como se ve mi sitio en un dispositivo móvil en modo vertical.

Como puede ver, el logotipo y el menú ocupan demasiado espacio en la pantalla, por lo que nos gustaría ajustar eso antes de publicarlo.
Cuando esté satisfecho con el aspecto de su sitio, es hora de publicarlo. Simplemente presione el botón "Publicar" en la esquina superior derecha y elija si desea publicarlo en un subdominio de webflow.com o en su propio dominio personalizado.
10. Lecturas adicionales y recursos
En esta publicación, solo hemos examinado la superficie de lo que es posible con Webflow, pero esperamos que le haya dado una idea de lo que la plataforma es capaz de hacer.
Para obtener tutoriales más detallados, asegúrese de consultar Webflow University: tienen una excelente serie de tutoriales en video que lo guiarán a través de todo, desde configurar su primer sitio hasta funciones más avanzadas como el comercio electrónico. El curso acelerado de Webflow 101 es un excelente lugar para comenzar.
Si desea explorar algunos de los sitios que la gente ha creado con Webflow, diríjase a la sección Showcase donde puede filtrar por industria, estilo y otros criterios. También puede abrir algunos de estos sitios en el editor de Webflow y usarlos como punto de partida para su propio proyecto o simplemente echar un vistazo más de cerca a cómo se crearon. También hemos compilado una lista de algunos hermosos sitios Webflow para inspirarte.
Además de sitios completos en la sección Showcase, hay kits de interfaz de usuario , que son bloques de código reutilizables que se pueden importar a cualquier proyecto. El kit de interfaz de usuario de Prospero es bueno para comenzar, ya que incluye todos los elementos básicos que necesitará para armar un sitio simple, incluidos diseños de página, diseños de contenido, fuentes de productos y más.
Además, asegúrese de consultar el foro de Webflow donde puede hacer preguntas, dar su opinión y conectarse con otros usuarios de Webflow.
¡Y eso es! Ahora conoce los conceptos básicos de cómo hacer un sitio web con Webflow. Con un poco de práctica, podrá crear sitios que no solo sean hermosos sino también receptivos, interactivos y repletos de funciones.
La mejor manera de familiarizarse con Webflow es saltar y comenzar a construir. Así que adelante y pruébalo, te sorprenderá lo que puedes lograr.
