Cómo mejorar su sitio web: 10 formas de arreglar su sitio inmediatamente
Publicado: 2019-10-15Cuando alguien te dice que tienes que mejorar ciertos aspectos de tu sitio web para que se convierta mejor, esto puede sonar como una absoluta pesadilla. ¡Después de todo, ya ha invertido una parte considerable de su tiempo y dinero para diseñarlo y desarrollarlo en primer lugar!
Aunque su ansiedad es comprensible, debe aceptar que su sitio web necesitará mejoras de vez en cuando para adaptarse y beneficiarse de las tendencias actuales, así como para brindar un mejor servicio.
Y eso es lo que vamos a discutir hoy; 10 maneras de mejorar inmediatamente su sitio web.
1. Agregue una propuesta de valor única que haga que las personas sientan curiosidad por su negocio
Una propuesta de valor para su negocio le dice a su público objetivo 3 cosas:
- Qué problema resuelve tu producto/servicio
- Cómo se beneficiarán sus clientes de su solución
- Qué te diferencia de tus rivales
Ahora viene la parte complicada.
La información crucial anterior debe transmitirse a través de un texto simple que invite a la reflexión. Ahí está tu oportunidad para la creatividad y la inteligencia UX.

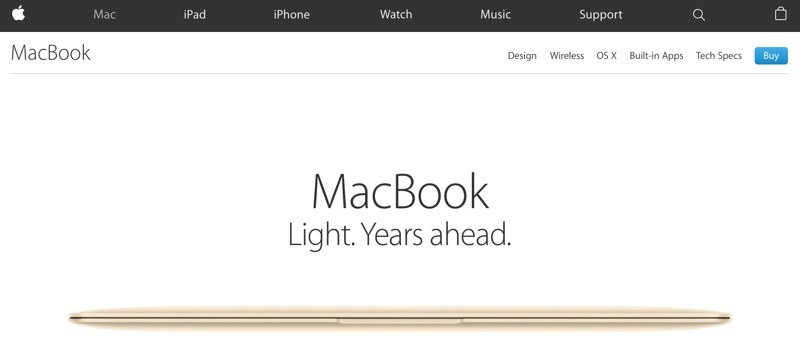
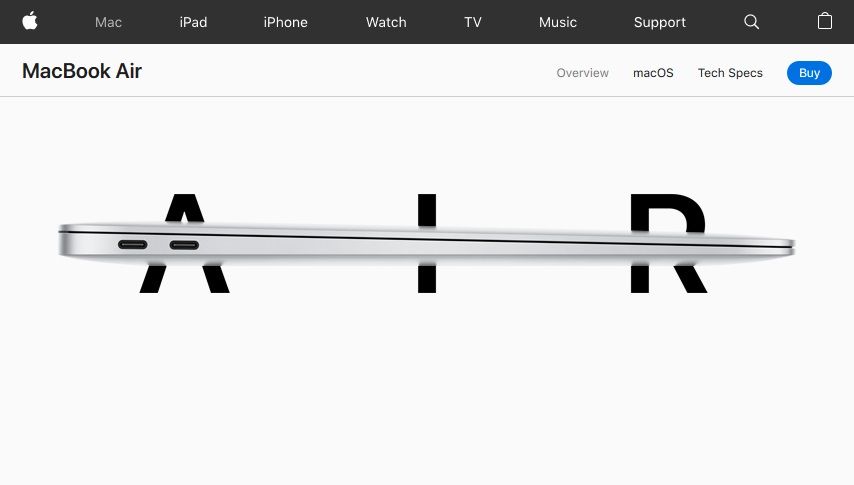
Echa un vistazo a la USP del Apple MacBook.
Como veis, el texto grita sencillez. Al mismo tiempo, transmite la idea de que el MacBook es un dispositivo liviano que es mucho más avanzado que sus competidores en el mercado.
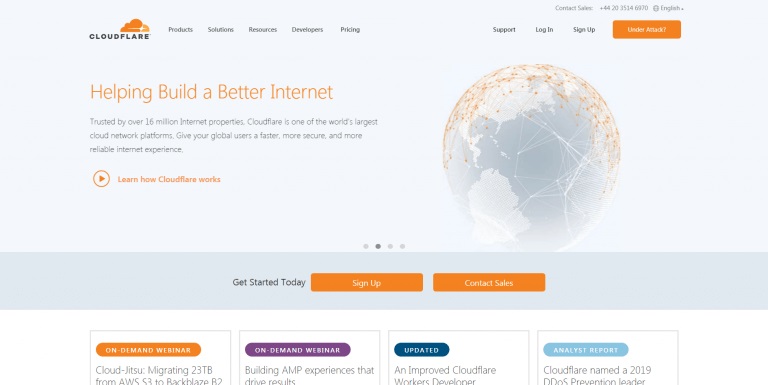
Ahora echemos un vistazo a una USP que NO es tan efectiva como la de MacBook.

Fuente de imagen
No está claro exactamente cómo esta empresa pretende construir un "internet mejor". Tampoco te dice el beneficio preciso que recibirías de este “mejor internet”. Además, la imagen no aumenta ni define el servicio de la empresa de una manera fácilmente comprensible.
En este punto, lo más probable es que se pregunte cómo puede crear una propuesta de valor única para su negocio.
No es una ciencia exacta, pero hemos reunido algunos consejos que puede implementar de inmediato:
- Mantenga su texto UVP simple y fácil de entender para su audiencia deseada.
- Evite exageraciones como "nunca antes visto" o "el mejor del mundo" junto con cualquier jerga comercial o tecnológica.
- Dile a la gente exactamente cómo eres mejor que tus competidores.
- Asegúrese de que no tarde más de 5 segundos en leer y comprender.
- Asegúrese de poner más texto en su UVP que sus rivales. La investigación realizada por CXL Institute muestra que los usuarios localizan la UVP más rápidamente cuando hay más texto.

2. Texto y colores del botón CTA
Los botones CTA son el medio a través del cual diriges a los visitantes de tu sitio web para que realicen las acciones deseadas. Esta acción podría ser registrarse, descargar un contenido que haya producido, registrarse para su evento, etc.
Es muy importante que tenga en cuenta que el texto, el color e incluso la forma de los botones de CTA en su sitio web hacen que los usuarios se sientan de cierta manera. Es posible que haya notado esto mientras navegaba por un sitio web.
Dado que desea que los visitantes de su sitio se sientan alentados, o incluso obligados, a realizar la acción deseada, los aspectos de su botón CTA deben reflejar estos sentimientos.
Entonces, ¿qué colores desencadenan emociones y asociaciones en nuestras mentes? Esto es lo que hemos descubierto:
- Rojo: pasión, amor, poder, ira, peligro.
- Azul —Calma, paz, confianza
- Verde : fresco, crecimiento, salud, vida.
- Amarillo : felicidad, brillante, alegre, juvenil, cálido, creativo, terrenal, sol.
- Púrpura : real, elegante, fresco, divertido, vibrante, lujoso
- Naranja : creativo, cálido, afrutado, atardecer.
- Rosa : femenino, suave, bonito, dulce.
- Verde azulado : pacífico, tranquilo, divertido, océano.
Al elegir los colores para su logotipo, es imperativo que tenga en cuenta la personalidad de su marca.
Hablemos del texto del botón CTA.
¿Cuántas personas leen la copia de CTA de tu sitio?
Unbounce descubrió que 9 de cada 10 personas que leen el título de su sitio lo leerán, por lo que no hay forma de que pueda dejar esto como una ocurrencia tardía.
A diferencia del texto y los colores, no existe una regla o datos exactos sobre qué formas de CTA convierten más.

La tendencia actual es una forma rectangular con esquinas suavizadas (como se muestra arriba). Recomendamos este como un buen lugar para comenzar.
Estos son algunos consejos que puede seguir al diseñar los CTA de su sitio:
- Mantenga la copia del botón relevante para el texto/contenido que lo rodea.

- Coloque solo una CTA en cualquier lugar específico de su sitio web. De esta manera, sus visitantes no tendrán que decidir qué acción deben tomar.
- Si necesita colocar más de 1 CTA muy cerca, asegúrese de mantener la jerarquía visual.

El botón azul, debido a su color más brillante, atrae más la atención de los visitantes del sitio que el botón "Iniciar sesión".
- Intente agregar una línea de texto (alrededor de 10 palabras como máximo) cerca de su CTA para enfatizar la importancia/beneficio de la acción.
- Anima tus botones CTA.
La moción debe usarse con moderación y de acuerdo con la personalidad de su marca. Por ejemplo, si su sitio cae en un nicho de moda juvenil, sin embargo, puede usar un ritmo de vibración ligeramente más rápido.
Alternativamente, si su marca se enfoca en la ropa formal o la espiritualidad, una forma sutil de vibración reflejaría mejor la personalidad de la marca.
- El color de tu botón CTA debe destacarse de su entorno.
- El botón debe ser lo suficientemente grande como para que se note, pero sin ocupar demasiado espacio en su sitio web.
- Puede agregar un elemento como una flecha que apunte a la CTA cerca del botón para dirigir el máximo enfoque del usuario. Sin embargo, esto no debe abusarse.

- El botón debe colocarse en la esquina superior derecha, al final de un subtítulo o en el medio de la región debajo de una oración que describa su producto/servicio con detalles vívidos.


3. Enlace interno
El propósito de los enlaces internos es dar a sus visitantes la opción de ir a un contenido relevante o a otra página dentro de su sitio web. Esto no solo agrega valor para el usuario, sino que también grita profesionalismo.
Además, esto le da confianza a su negocio al tiempo que brinda una experiencia de usuario agradable y sin problemas. Estos son algunos de los muchos valores de los enlaces internos, ¡pero no se deje engañar pensando que eso es todo!
Los enlaces internos ayudan a:
- Los rastreadores de los motores de búsqueda navegan más a fondo por su sitio. Esto mejora las posibilidades de que su sitio tenga una clasificación alta en SERP y atraiga más tráfico orgánico.
- Muestre la autoridad que tiene su sitio en la industria en todo el sitio web.
- Defina la arquitectura de su sitio.
4. Usa espacios en blanco
Los espacios en blanco, también conocidos como espacios vacíos o negativos, marcan una gran diferencia en la forma en que se percibe el contenido de un sitio web con gran cantidad de texto. Muy poco y sus visitantes se sentirán abrumados. Demasiado y las piezas individuales se sienten aisladas.



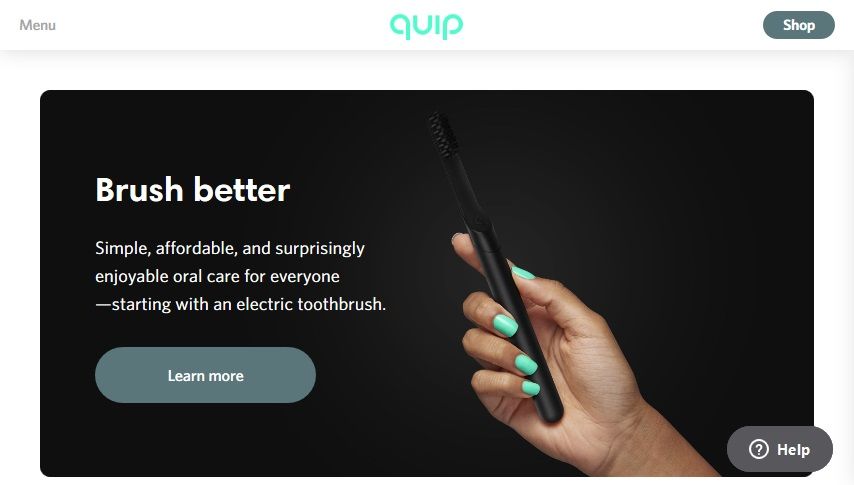
Como puede ver arriba, Apple y Quip son dos de las muchas marcas que han hecho un uso óptimo del espacio en blanco. Esto les ha ayudado a ofrecer un aspecto nítido y profesional que los visitantes definitivamente encuentran agradable. Lo que es más importante, el espacio en blanco en sus sitios ayuda a dirigir la máxima atención del usuario a sus productos y botones de CTA.
5. Optimiza la velocidad de tu página
Según este estudio, un retraso de 1 segundo en el tiempo de carga de su sitio web disminuye la satisfacción del cliente en un 16%. ¡Dieciséis por ciento! Cuando se combina con nuestra disminución de la capacidad de atención, esto lleva a que una parte significativa de los visitantes abandonen su sitio. Como ya habrá adivinado, esto significa pérdida de clientes potenciales e ingresos; la peor pesadilla del dueño de un negocio.
Pero, ¿cómo mejorar la velocidad de su sitio? Necesita saber qué elementos están ralentizando su sitio. Solo así podrás manejarlos. Una de las herramientas más utilizadas para este fin es GTmetrix.
Con esta herramienta, podrá averiguar exactamente qué está causando que su sitio se cargue lentamente. Armado con ese conocimiento, puede investigar un poco y resolver los problemas de velocidad de su sitio usted mismo, ya que hay muchos recursos disponibles en línea. Alternativamente, puede contratar a un experto en diseño de sitios web para que lo haga por usted.
Aquí hay algunos pasos simples que puede seguir para mejorar la velocidad de carga del sitio web:
- Comprime todas las imágenes de tu sitio web.
- Minificar todos los códigos JavaScript.
- Implemente la carga diferida en su sitio.
- Elimina imágenes innecesarias y elementos redundantes.
- Mantenga las diapositivas de la página de inicio en 2 o 3, en lugar de 5.
6. Utilice la diferenciación de hipervínculos
Los hipervínculos en el cuerpo de texto de su sitio web que no se distinguen no serán seleccionados por sus usuarios.
¿Qué significa eso para su sitio web? No podrá dirigir suficiente volumen de tráfico a las páginas deseadas.

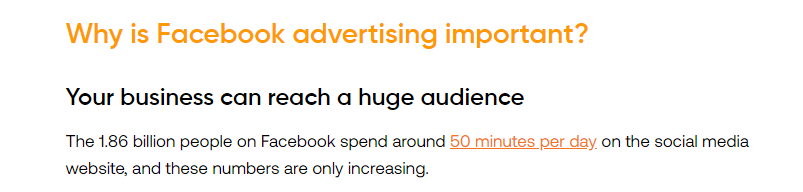
Como puede ver en las capturas de pantalla, los hipervínculos de color azul y naranja harán que los usuarios hagan clic en ellos, o al menos les informarán que hay más recursos disponibles para consultar.
Los hipervínculos fácilmente visibles ayudan a su sitio a proyectar el comportamiento de un sitio web rico en contenido. Esto convence a las personas de que sabes lo que dices y que has realizado un gran trabajo. Como propietario de un sitio, ¡esa impresión es invaluable!
A la hora de diferenciar hipervínculos en su sitio web, le recomendamos que siga estos consejos:
- El texto de anclaje (el fragmento de texto en el que los visitantes podrán hacer clic) debe despertar la curiosidad. No debe seleccionarse al azar.
- Ningún cuerpo de texto debe estar lleno de hipervínculos. Esto distraerá e irritará al usuario.
- La ubicación de estos hipervínculos debe ser estratégica. En la captura de pantalla a continuación, puede ver que no hay hipervínculo en el primer párrafo. Dado que contiene datos estadísticos importantes, un hipervínculo solo causaría distracciones.

Si desea que sus visitantes lean un artículo completo, es mejor no colocar ningún hipervínculo allí.
7. Consigue tus propias imágenes
Esta es la era de las imágenes de archivo. Los estamos viendo por todas partes.
Si bien las imágenes de archivo son convenientes, también dan la impresión de que no está completamente comprometido con su sitio web, y es posible que sus visitantes no lo tomen en serio. ¿La consecuencia? Rebotarán más rápido de lo que llegaron.
Nuestra recomendación es invertir algo de tiempo y dinero y tomar fotografías reales de sus productos y servicios. La originalidad es siempre fresca y altamente efectiva para involucrar a las personas.

Harrington Movers, con sede en Nueva Jersey y la ciudad de Nueva York, ha presentado imágenes reales de sus empresas de mudanzas en lugar de fotos de archivo. Esto llevó a un aumento en las conversiones. ¡Lo mismo te puede pasar a ti!

8. Los titulares deben estar enfocados en el usuario
Los titulares son lo primero que ven y leen los visitantes del sitio. Los rastreadores de los motores de búsqueda también les dan más peso, por lo que es imperativo que piense mucho en los títulos de su sitio.
La elaboración de titulares que sus usuarios encuentren relacionados y atractivos requiere:
- Investigación de palabras clave.
Descubra qué palabras clave utilizan las personas para buscar sus productos o servicios. Cuando estas palabras clave se colocan en los titulares, los visitantes sabrán exactamente lo que se ofrece.
- Consistencia del lenguaje, tipo de letra y tono.
El texto, el formato y el tono de su título deben sincronizarse con el resto de su contenido. Esta coherencia ofrece una experiencia perfecta a sus visitantes.
9. Las páginas 404 deberían ser utilizables
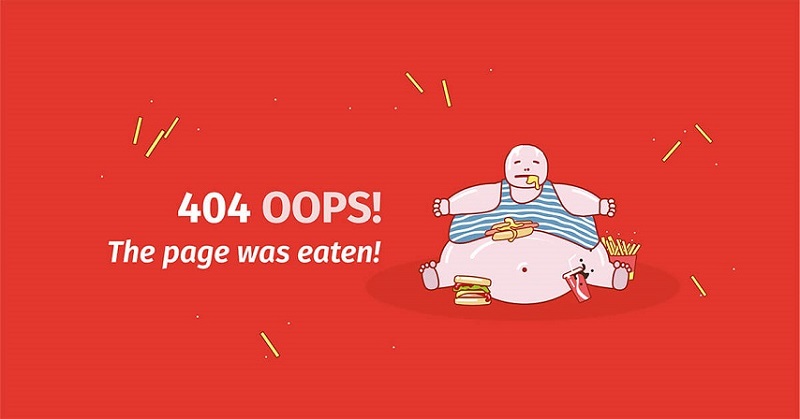
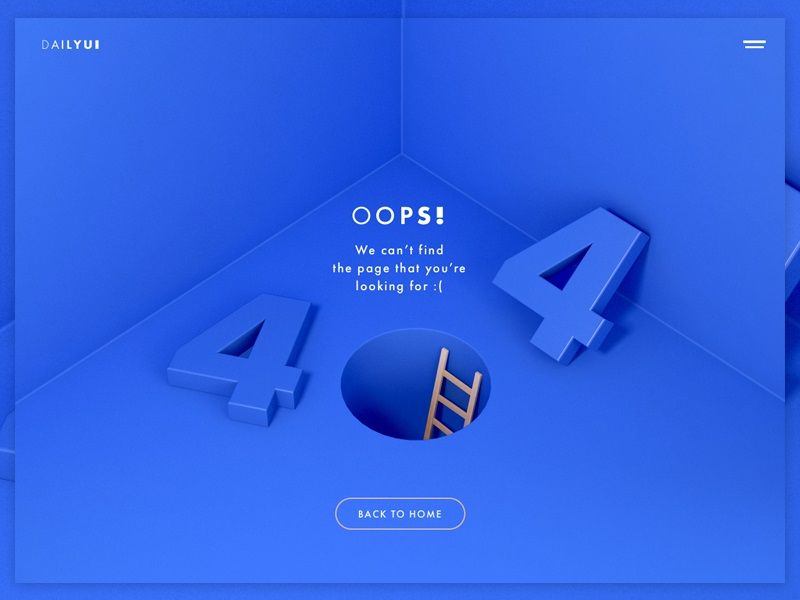
Es posible que haya puesto las páginas 404 de su sitio web en un segundo plano, pero estas pueden volverse sorprendentemente útiles para sus visitantes. En lugar del común "Esta página no se encuentra", puede introducir un toque más creativo y humano en estas páginas como se muestra a continuación.


Como puede ver, los colores, la fuente y el texto en estas páginas 404 se sincronizan perfectamente con la personalidad de la marca respectiva. ¡Esto les dice a los visitantes que todavía están en su sitio!
Otra técnica para impulsar la usabilidad un nivel más alto es colocar enlaces al contenido que a los visitantes de su sitio les pueda interesar. ¡Esto también ayuda a garantizar que los visitantes permanezcan en su sitio por más tiempo y se sientan positivos al respecto!

10. Revise los análisis del sitio para encontrar áreas de mejora
El análisis de su sitio web es una mina de oro de información que puede utilizar para mejorar su sitio web, tanto a corto como a largo plazo. Los análisis de su sitio le brindan una vista panorámica de todo su sitio.
¿Qué páginas están funcionando bien? ¿Cuál se enfrenta a una alta tasa de rebote? ¿En qué CTA hacen clic los usuarios de qué datos demográficos? ¡Estos son solo algunos ejemplos de la información que contienen los análisis!
Hay varias herramientas disponibles para proporcionar análisis para su sitio. Google Analytics es una herramienta robusta ( y gratuita ), que también es bastante fácil de configurar. Le recomendamos que revise periódicamente los datos proporcionados por GA y, si es necesario, consulte a un experto.
Una vez más
Repasemos todos los puntos que hemos discutido.
- Añade una propuesta de valor
- Texto y colores de CTA
- Enlace interno
- Uso de espacios en blanco
- Optimiza la velocidad de tu página
- Usar diferenciación de hipervínculos
- Usa las imágenes sabiamente
- Los titulares deben estar enfocados en el usuario
- Los 404 también deberían ser utilizables
- Ir a través de análisis para encontrar posibles áreas de mejora y establecer objetivos
Menciones dignas
Una gran mejora que puede hacer para la percepción de su sitio es colocar su logotipo en cualquier lugar y lugar donde sea relevante. Esto incluye sus páginas de pago, copia de correo electrónico y formularios de suscripción.
Incluso sus publicaciones en las redes sociales deben resaltar los colores de su logotipo. De esta manera, las personas formarán una conexión mental con tu marca a nivel subconsciente. Esto aumentará la confiabilidad de su marca y promoverá la lealtad a largo plazo.
Su viaje a un sitio mejor comienza...
Con el tiempo, su sitio se encontrará con muchos obstáculos, lo que significa que deberá mantenerse actualizado sobre formas más nuevas y efectivas de mejorar su sitio a largo plazo. Sin embargo, si trata cada obstáculo como una oportunidad, ¡estará en el camino hacia una mejor usabilidad y una tasa de conversión mejorada!
Una sugerencia final: implemente la mayor cantidad posible de los consejos mencionados anteriormente. Pero no deje que esto le impida explorar más mejoras.