Cómo implementar AMP (si realmente debe hacerlo): una guía de inicio rápido para páginas móviles aceleradas
Publicado: 2022-06-12
Tanto los buscadores como los motores de búsqueda quieren que las páginas web sean ultrarrápidas. Por lo tanto, no sorprende que la velocidad de la página sea un factor de clasificación en el algoritmo de búsqueda de Google.
Múltiples estudios han demostrado que el tiempo de carga de la página también tiene un gran impacto en el resultado final de un sitio: conversión e ingresos.
El uso de páginas móviles aceleradas (AMP) es una forma de acelerar sus páginas web para las personas que usan dispositivos móviles.
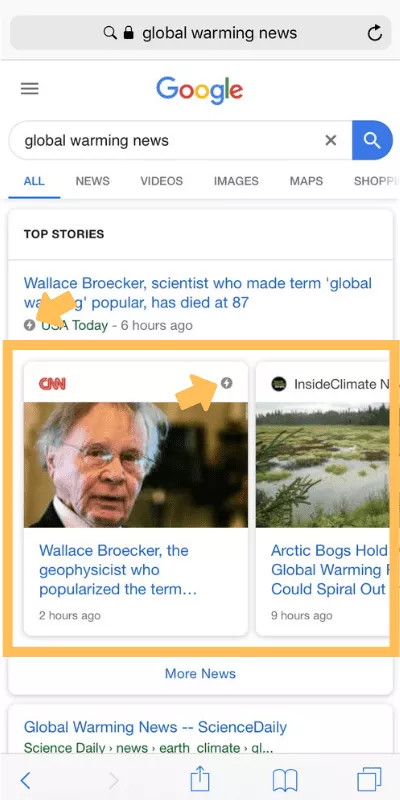
AMP puede presentar beneficios adicionales: aparecer en el carrusel de AMP en la búsqueda de Google y ofrecer una mejor experiencia a los buscadores.

¿Es AMP adecuado para su sitio?
Originalmente, la solución AMP estaba pensada para sitios de medios. Google quería ayudar a que las noticias aparecieran casi instantáneamente en los resultados de búsqueda.
Con el tiempo, AMP se ha extendido a otros tipos de sitios, en particular a anunciantes, plataformas de tecnología publicitaria y sitios de comercio electrónico, así como a editores.

Hoy en día, algunos sitios web se benefician de la implementación de AMP. Los minoristas y muchos otros usan AMP para publicar páginas de destino rápidamente. Y los anuncios en este formato tienen más posibilidades de ser vistos.
Si está buscando una manera de hacer que sus páginas web sean más rápidas, entonces AMP puede ser adecuado para usted.
No necesita AMP en absoluto para las páginas web que ya son receptivas y lo suficientemente rápidas. Gary Illyes de Google ha dicho esto públicamente. Y te explico por qué en este videoclip.
¿Cuáles son las alternativas a la implementación de AMP?
- Red de entrega de contenido . Las CDN funcionan acercando los archivos de recursos más pesados de un sitio al usuario final. Menos distancia para viajar significa una entrega más rápida, por lo que sus páginas se muestran más rápidamente en un dispositivo móvil.
- HTTP/2 completamente implementado . El protocolo HTTP/2 acelera el transporte de datos en la web. Entonces, si su mercado tiene velocidades de Internet 4G o 5G y su sitio web está habilitado para HTTP/2, entonces probablemente no necesite AMP en absoluto.
- Tecnología de aplicaciones web progresivas . Los PWA pueden hacer que su sitio web se comporte como una aplicación móvil nativa. Hemos escrito sobre esto antes (ver Qué es una aplicación web progresiva).
Aquí hay una historia para ilustrar esa declaración HTTP/2.
Uno de nuestros clientes de consultoría, una empresa estadounidense, convirtió varios miles de sus páginas web a AMP. Cuatro miembros del personal trabajaron durante cinco semanas para completar el proyecto.
¿El resultado? Sus páginas AMP se mostraban un poco más rápido para los buscadores móviles. Pero las clasificaciones y el tráfico del sitio web no se vieron afectados. En retrospectiva, su tiempo y esfuerzo se habrían invertido mejor en la creación de contenido nuevo .
La solución AMP tiene más sentido en países o regiones con velocidades de red lentas. Por ejemplo, nuestra oficina de Bruce Clay India ayudó a implementar AMP para algunos clientes con buenos resultados.
No necesita AMP en absoluto para las páginas web que ya son receptivas y lo suficientemente rápidas. Haz clic para twittearSi cree que AMP es adecuado para usted y está listo para comenzar, describiré los primeros pasos básicos.
Cómo implementar páginas móviles aceleradas
Para implementar páginas móviles aceleradas para su sitio web y realizar un seguimiento de los resultados, hay tres pasos básicos:
- Cree la plantilla de página de AMP.
- Despliegue las páginas de AMP.
- Seguimiento con análisis.
Veremos cada paso en detalle a continuación, y también vincularé a la documentación de AMP para obtener más información.
Una vez que haya decidido qué partes de su sitio deben ser AMP, estos son los pasos básicos para crear, publicar y rastrear páginas AMP.
1. Cree la plantilla de página de AMP
El primer paso para implementar AMP es crear una plantilla de página web.
AMP se integra con muchas plataformas de publicación diferentes. Puede ver la lista en la guía de inicio rápido de AMP y elegir su sistema de administración de contenido para obtener más detalles.
Puede crear plantillas de AMP desde cero. O bien, puede convertir páginas HTML existentes en formato AMP. La documentación proporciona información sobre todas las opciones.
Consejos para crear una plantilla AMP:
- Al crear una plantilla de página para AMP, asegúrese de que cumpla con las especificaciones de AMP. Puede encontrar orientación sobre el formato HTML y más en la página de especificaciones de AMP.
- Al diseñar la página, no tendrá JavaScript a su disposición. Incluye tantas etiquetas <amp*> personalizadas como necesites para que el diseño se vea bien. Eso incluye el uso de imágenes, videos y audio receptivos (ver reemplazos de AMP para más detalles).
- Mantenlo simple. Después de todo, el objetivo de AMP es tener una página web limpia y simplificada.
- Incluya algún tipo de navegación a su dominio en cada página. Puede vincular desde un logotipo, imagen o texto. Debido a que las páginas de AMP se sirven desde un caché de Google, es esencial brindarles a los buscadores un enlace para tratar de mantenerlos en su sitio web.
- Si necesita mantener los anuncios en sus páginas web, debe migrarlos. Utilice el componente amp-ad. Si no puede usar <amp-ad>, no incluya anuncios en sus plantillas de AMP. (Puede leer más sobre anuncios en AMP aquí).
- Finalmente, valide la página AMP. Solo un error o advertencia mantendrá la página fuera del caché de AMP. Así que la validación es un paso crucial. Consulte esta página para ver los errores de validación comunes.
Este video producido por el Proyecto AMP explica cómo validar páginas:

2. Implemente las páginas AMP
Me gusta la idea de probar primero uno o dos tipos de páginas de su sitio web en AMP. Idealmente, incluya algunas páginas que se clasifiquen para que pueda ver si Google está publicando la versión AMP en los resultados de búsqueda móviles.
Dependiendo de la frecuencia de rastreo de su sitio, pueden pasar un par de días antes de que Google encuentre, verifique e indexe la versión AMP de la página.
Deje que la implementación se ejecute durante al menos un mes (más tiempo si puede hacerlo). Siempre que sus páginas reciban tráfico, generará suficientes datos para garantizar que valga la pena implementar AMP en todo el sitio.
3. Rastree con Analytics
Querrá realizar un seguimiento del rendimiento de sus páginas AMP. Dado que el análisis de AMP será diferente del análisis normal de Google, lea esta guía para comprender cómo funciona.
Puede realizar un seguimiento de las páginas a través de análisis internos o de terceros. Muchos proveedores de análisis tienen configuraciones integradas para amp-analytics.
Puede usar amp-pixel para un seguimiento simple y amp-analytics para todo lo demás.
Recomendaciones técnicas mientras configura el seguimiento:
- Asegúrate de usar la URL canónica y otras variables para definir qué se debe registrar. Esto es esencial para comprender cualquier aumento o disminución del tráfico debido a AMP.
- Use el atributo extraUrlParams en amp‐analytics para agregar un parámetro de cadena de consulta a la URL canónica como "type=amp" o algo similar. Esto facilitará la diferenciación de las páginas AMP de las páginas web normales en análisis, o la creación de un segmento personalizado si es necesario. De esta forma, puede comparar el tráfico total en las páginas antes y después del lanzamiento de AMP.
Nota al margen: cómo funcionan las páginas móviles aceleradas
Si se pregunta cómo es posible que las páginas AMP parezcan cargarse instantáneamente, es porque están optimizadas de manera diferente a una página web normal.
A continuación, resumí las optimizaciones que realiza AMP para reducir la cantidad de trabajo que debe realizar un navegador para mostrar una página. (Consulte la lista completa en el sitio del Proyecto AMP).
Esto es lo que puede hacer el proceso AMP:
- Ejecute solo JavaScript asincrónico: no espera a que se carguen archivos grandes.
- Dimensione los recursos (como imágenes, anuncios e iframes) de forma estática: el navegador sabe exactamente cómo se distribuirá la página desde el principio.
- No deje que las extensiones bloqueen el renderizado: la página no tiene que esperar incluso si hay extensiones por venir.
- Mantenga el JavaScript de terceros fuera de la ruta crítica: cosas como los anuncios están restringidos a iframes de espacio aislado.
- Permitir solo CSS en línea: los archivos CSS inflados no retrasan la página.
- Sin solicitudes HTTP hasta que las fuentes comiencen a descargarse: mantiene las fuentes eficientes.
- Minimice los recálculos de estilo: todas las lecturas de DOM se realizan por adelantado para diseñar la página.
- Ejecute solo animaciones aceleradas por GPU: la unidad de procesamiento de gráficos maneja animaciones visuales (transformación y opacidad), lo que reduce la tensión en la CPU.
- Priorizar la carga de recursos: los recursos más importantes (en la parte superior de la página) se descargan primero.
- Cargue páginas a través de contenido renderizado previamente: el contenido de la mitad superior de la página puede estar disponible incluso antes de que el usuario lo seleccione, por lo que aparece instantáneamente al hacer clic.
Este video explica cómo AMP acelera las páginas web:
Pensamientos concluyentes
AMP es una forma de acelerar sus páginas web y ofrecer una mejor experiencia a los usuarios de dispositivos móviles.
Si está listo para ampliar sus páginas web, siga los pasos básicos de este artículo y la documentación de AMP para comenzar. Incluso es posible que pueda asistir a uno de los talleres de AMP Roadshow de Google (consulte el calendario mundial aquí).
Pero mi consejo para la mayoría de los sitios es: reconsiderarlo.
A menos que sea crítico para su negocio, no implemente AMP.
El tiempo que invierte en convertir sus páginas web a un formato diferente podría emplearse mejor creando buen contenido que sirva a todos sus usuarios.
Si está interesado en obtener más información sobre las prácticas de optimización móvil, ¡asegúrese de echar un vistazo a estos servicios de SEO móvil disponibles para usted!
Te invito a compartir esta publicación. Suscríbase a nuestro blog para recibir futuras publicaciones nuevas de forma gratuita en su bandeja de entrada.
