Cómo crear wireframes en 6 sencillos pasos
Publicado: 2022-05-07Ya sea que sea un novato o un aficionado, ¡estos seis pasos fáciles de seguir para diseñar estructuras alámbricas serán útiles!

Si ha estado en la profesión de diseño de experiencia de usuario (UX) aunque sea por un tiempo, probablemente haya oído hablar de wireframing en algún momento. En un escenario ideal de diseño web, el wireframing sería el primer paso que daría para representar visualmente cómo se verá finalmente una página web.
Sin embargo, si no está bien versado en el diseño de wireframes o si es la primera vez que diseña uno, es posible que tenga problemas con algunas cosas. Quizás se pregunte cómo encaja el wireframe en el proceso de diseño más amplio, cuáles son los pasos necesarios para crear un wireframe y si debe crear un wireframe con lápiz o papel o si necesita una herramienta especializada para ello.
Si bien puede crear una estructura alámbrica con lápiz y papel, así como una herramienta de estructura alámbrica (según sus necesidades y conveniencia), las respuestas a las otras preguntas son un poco más complicadas. La buena noticia es que responderemos a estas y otras preguntas que pueda tener en este artículo mientras hablamos sobre cómo crear wireframes.

Pero antes de sumergirnos, ¿qué es exactamente un wireframe?
¿Qué es una estructura alámbrica?
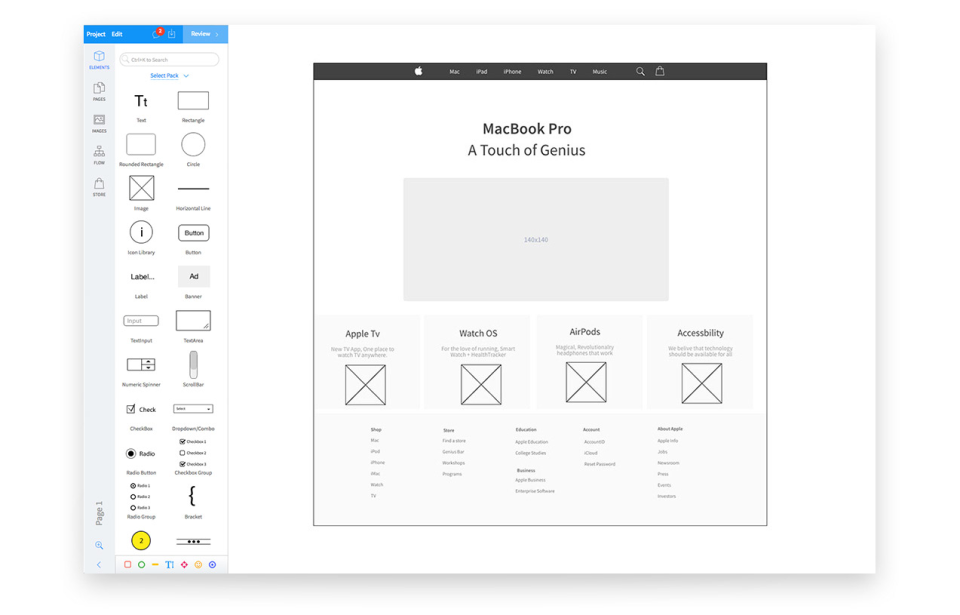
Una estructura alámbrica es una maqueta o una representación de la estructura general o el diseño de una página web o de una aplicación. Muestra cómo se colocarán varios componentes, como secciones, pestañas, productos, información y llamadas a la acción, y cómo se utilizará el espacio. Dado que la estructura alámbrica representa el diseño inicial de una página web, los colores, el contenido multimedia, las fuentes y otros elementos estilísticos suelen mantenerse al mínimo.

Estructura alámbrica de muestra que se está diseñando en MockFlow WireframePro (Fuente)
Con eso cubierto, veamos los pasos involucrados en la creación de una estructura alámbrica.
Realizar investigaciones para obtener claridad y dirección.
Puede ser tentador comenzar a verter sus ideas de wireframe de inmediato, pero antes de hacerlo, piense en el objetivo más amplio: diseñar una interfaz de usuario (UI) convincente. Y para hacer eso, deberá medir los requisitos de su proyecto de diseño y las expectativas de sus partes interesadas y usuarios finales.
Su diseño no solo debe ayudar a la empresa a entregar su mensaje o productos a los clientes, sino que, lo que es más importante, facilitar a los clientes navegar por la página y encontrar lo que necesitan sin mucho trabajo.
Así es como puedes hacer este paso:
- Consulte con las partes interesadas para comprender las necesidades clave del proyecto. Obtener esta claridad es fundamental para el diseño de estructura alámbrica.
- Investigue sobre los usuarios finales, sus preferencias y comportamientos de compra para que pueda abordar sus necesidades con el wireframe.
- En función de su investigación del usuario final, defina casos de uso comunes para comprender mejor los escenarios para los que está diseñando.
- Realice estudios de mercado y análisis de la competencia para identificar tendencias de diseño y mejores prácticas.
Facilite la consulta de los datos de investigación
Recopilará una gran cantidad de datos, incluidos casos de uso, perfiles de compradores, datos de investigación de mercado y requisitos del proyecto, durante su investigación. En varios puntos de su proceso de estructuración, deberá volver a esta investigación.
Por lo tanto, antes de sumergirse, asegúrese de documentar y organizar toda la información de su investigación de manera que no pierda demasiado tiempo y esfuerzo accediendo a ella. Esto asegurará que el arduo trabajo que pone en su investigación se refleje en su estructura y no se desperdicie.
Aquí hay algunas formas rápidas de hacer esto:
- Asegúrese de documentar toda la información clave que encuentre.
- Organice la investigación en base a categorías macro y micro, utilizando carpetas y subcarpetas.
- Cree hojas de trucos para capturar conceptos clave, como casos de uso de compradores, comportamientos de compra o cualquier comentario intrigante de los usuarios que pueda haber encontrado en su investigación.
Asignar flujos de usuarios para abordar las necesidades de los usuarios
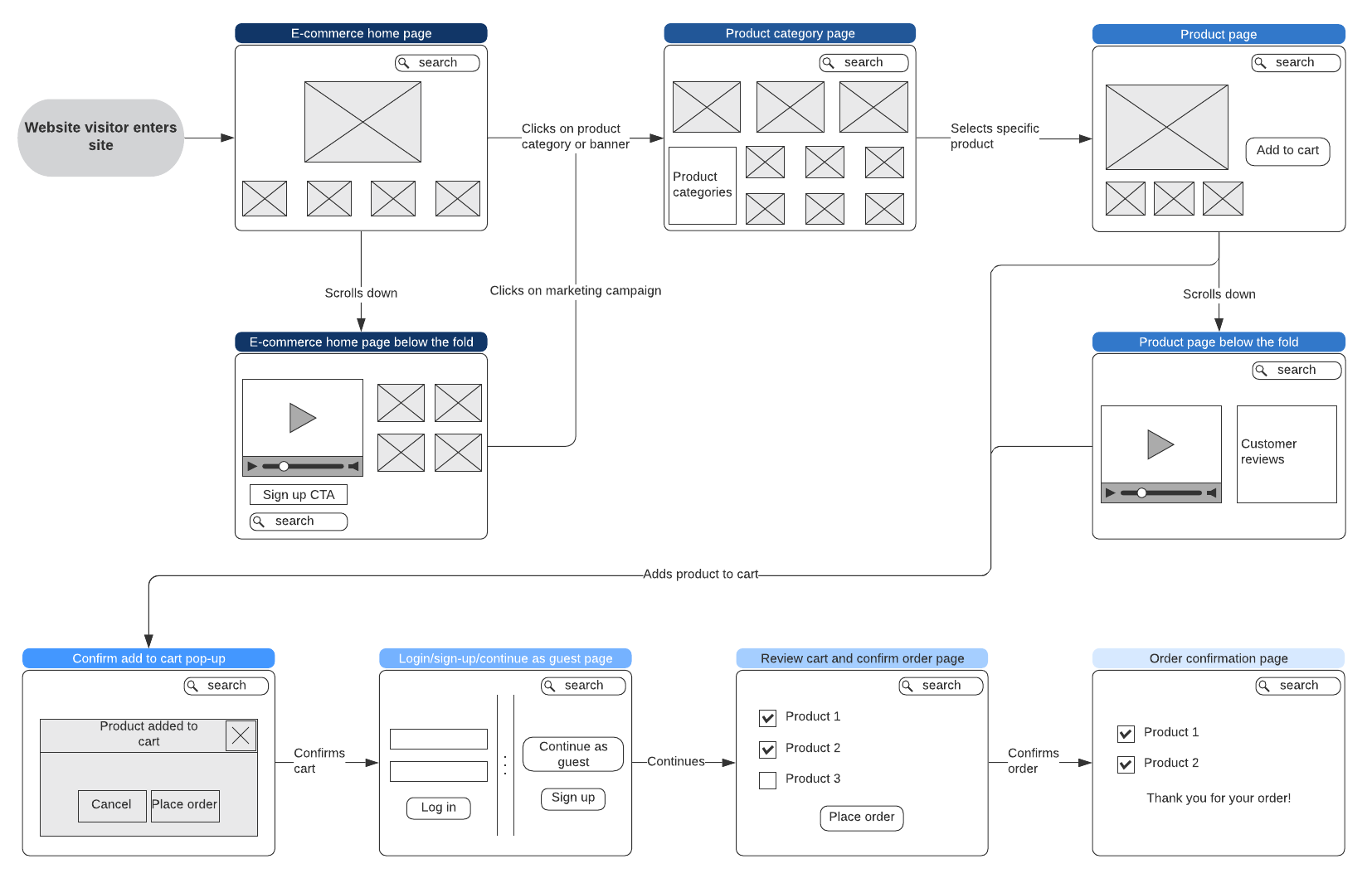
El flujo de usuarios se refiere a la ruta o viaje de un usuario durante una sesión de sitio web o aplicación. Este recorrido incluye el punto en el que ingresaron a su sitio web/aplicación, todos los puntos en los que interactuaron con el sitio web/aplicación (como las páginas que visitaron y los botones en los que hicieron clic hasta la transacción final) y por dónde salieron del sitio web/aplicación .
Un ejemplo simple de un flujo de usuarios podría ser: un usuario ingresa a su sitio web de comercio electrónico después de hacer clic en un anuncio sobre, por ejemplo, zapatos derby grises. Después de aterrizar en su sitio web, la persona puede querer filtrar los zapatos por precio, tamaño, marca, etc.; es posible que desee ampliar uno o más de los zapatos, verificar sus especificaciones, agregar uno de los artículos al carrito y, finalmente, realizar el pago y completar la transacción.
Estos son los tipos de interacciones dentro de su sitio web/aplicación que, en conjunto, conforman el flujo de usuarios.

Flujo de usuario de muestra para un visitante del sitio web de comercio electrónico ( Fuente )
Este viaje debe mapearse en un flujo de usuario para que no se pierda elementos de diseño cruciales, como el carrito de compras, el filtro de precios o la lista de verificación de especificaciones. La falta de estos elementos podría confundir a los visitantes del sitio web/aplicación, lo que les obligaría a ponerse en contacto con el servicio de atención al cliente para buscar ayuda incluso con la navegación básica.
El impacto inmediato en tal caso sería clientes insatisfechos o frustrados, lo que también significaría una reducción de las conversiones y un aumento de los abandonos.
Los flujos de usuario son la base de su estructura metálica, así que asegúrese de dedicar algo de tiempo a esto. Así es como puedes hacer esto bien:
- Haga un mapa de las necesidades de los usuarios preguntándose: ¿Qué objetivo intentan alcanzar los visitantes del sitio web/aplicación? ¿Qué características están buscando? ¿Qué preguntas iniciales podrían tener? ¿Qué información podrían necesitar para navegar sin problemas?
- Cree un esquema de flujo que incluya el punto de entrada de un usuario al sitio web/aplicación y todos los pasos que puede seguir hasta la transacción final.
- Asegúrese de mantener el flujo de usuarios lógico e incluir todas las posibles necesidades de un usuario mientras navega.
Crear un diseño minimalista para la estructura alámbrica
Es ahora cuando necesita poner lápiz sobre papel y comenzar a verter sus ideas de diseño. En esta etapa, deberá crear una estructura básica que resalte qué elementos estarán en la página, qué elemento de la interfaz de usuario irá dónde, qué pestañas se incluirán, dónde irán los cuadros de texto y dónde se colocarán los elementos multimedia. .

La idea es crear una estructura esquelética básica de la página web de una manera que aborde todas las necesidades comerciales y del usuario.
Además, mientras diseña la estructura, resista la tentación de agregar demasiados detalles; menos es más en esta etapa. Olvídese de las fuentes y los colores, solo concéntrese en crear un diseño indicativo, no lo final.
Aquí hay algunas preguntas que puede responder para dar este paso correctamente:
- ¿Cómo puedo organizar mejor los componentes de la interfaz de usuario para respaldar el objetivo final de un visitante?
- ¿Qué debe ver el usuario tan pronto como llegue a la página?
- ¿Dónde debo colocar el mensaje principal de la página?
- ¿Qué información debe mostrarse de forma más destacada?
- ¿Qué botones necesitará el usuario para navegar por el sitio web o el diseño de la aplicación?
Una vez que la estructura básica esté lista, muéstrasela a tus colegas o a tu gerente y obtén algunos comentarios iniciales sobre ella. Modifique el diseño en consecuencia, si es necesario, para aumentar la facilidad de uso.
Decide el nivel de fidelidad y completa los detalles
Ahora que tiene suficiente claridad sobre la dirección del proyecto, el flujo de usuarios, el diseño básico de estructura alámbrica (también llamado maqueta) y las mejoras necesarias, puede continuar y comenzar a completar algunos detalles.
En este punto, deberá decidir el nivel de fidelidad de su estructura alámbrica, en otras palabras, la cantidad de detalles presentes en su estructura alámbrica. Aquí hay una instantánea rápida de las diferencias clave entre los tres niveles de uso común.
| Fidelidad | Características | Para ser utilizado |
|---|---|---|
| Bajo |
|
|
| Medio |
|
|
| Alto |
|
|
Una vez que haya decidido el nivel de fidelidad, así es como puede completar los detalles en el esquema:
- Agregue detalles progresivamente de arriba a abajo y de izquierda a derecha.
- Agregue los detalles básicos de usabilidad, como la barra de navegación y la barra de búsqueda en la parte superior derecha o izquierda.
- Agregue elementos que crea que harán que sea conveniente para los clientes usar la página y vea dónde puede ubicarlos mejor.
¡Hazte la prueba!
Con los detalles completos, su estructura alámbrica está lista para demostrar su valía. Deberá probar la estructura alámbrica para ver qué tan utilizable es, es decir, si están presentes todos los elementos de diseño que un usuario podría necesitar.
Las pruebas también ayudarán a identificar cualquier elemento esencial que pueda faltar o cualquier requisito adicional que deba abordarse. Por ejemplo, en lugar de dos campos en la página de inicio de sesión (uno para el nombre de usuario y otro para la contraseña), su estructura metálica solo tiene uno. O tal vez no haya una barra de navegación en la página de inicio cuando lógicamente debería haber una. Dichos errores deben corregirse antes de que la estructura alámbrica avance más en el proceso de diseño.
Puede tomar la ayuda de sus colegas en esto o hacer que los usuarios reales prueben el producto final. Si necesita un análisis más profundo del wireframe, también puede considerar involucrar a expertos en la materia.

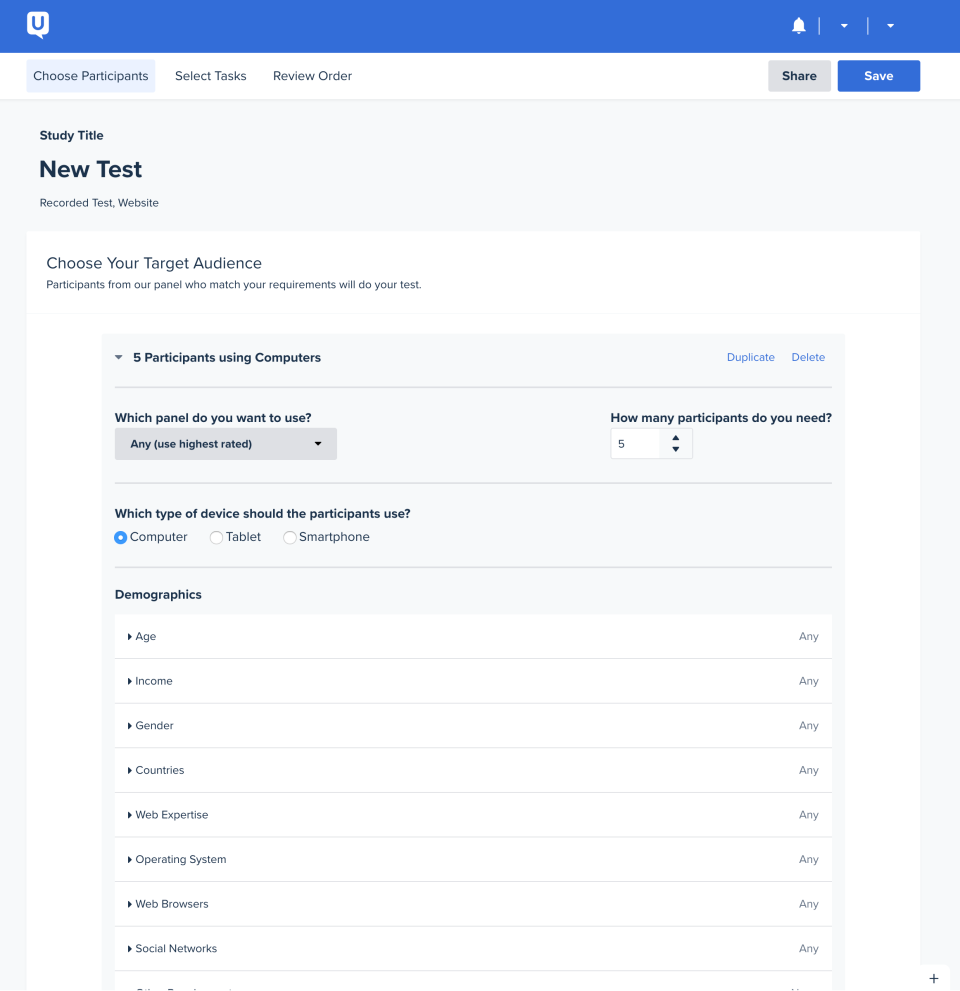
Definición de los criterios para una nueva prueba en UserTesting ( Fuente )
Así es como puede probar su estructura alámbrica:
- Imprima sus wireframes en papel o cree wireframes digitales y preséntelos a los revisores.
- Haz a los revisores una serie de preguntas para evaluar su experiencia y registrar los comentarios. Algunas herramientas de prueba de estructura alámbrica pueden permitir pruebas de estructura alámbrica más interactivas y capturar comentarios automáticamente.
- Pruebe las pruebas de usuario: un servicio que le permite publicar un enlace de la estructura alámbrica que los usuarios pueden probar. Una vez evaluados, pueden compartir un video de su pantalla mientras realizan la prueba y comentarios de audio o escritos.
Una vez que haya terminado con las pruebas y haya recopilado los comentarios, realice las mejoras que considere necesarias.
¿Listo para una guerra relámpago de wireframing? ¡No tan pronto!
Antes de lanzarse a la acción, hay algo que debe considerar. La creación de esquemas con lápiz y papel es excelente, ya que no necesita realizar ninguna instalación de software, pagar ninguna herramienta, encender una computadora o no importa si está conectado a Internet. Pero el uso de una herramienta de wireframing tiene algunas ventajas innegables sobre los bocetos.
Una herramienta de estructura alámbrica puede ayudarlo a reducir drásticamente el tiempo que lleva diseñar una estructura alámbrica. Simplemente puede usar elementos de marcador de posición de arrastrar y soltar y plantillas de estructura alámbrica listas para usar. Una herramienta también facilita la colaboración con miembros del equipo o clientes y recibe comentarios en tiempo real. Además, puede integrarse con aplicaciones como Adobe Creative Cloud o Jira para crear wireframes de alta calidad.
Si tiene un presupuesto ajustado, puede consultar esta lista de herramientas gratuitas y de código abierto.
