Cómo crear diseños receptivos en React Native
Publicado: 2019-10-10Los desarrolladores de aplicaciones nativas siempre se esfuerzan mucho en crear aplicaciones hermosas con una interfaz de usuario rica y que sean estables en todos los dispositivos compatibles. Para iOS, esto significa solo unos pocos dispositivos. Para Android, podría ser más de una docena.
Cuando desarrolla una aplicación con React Native, puede sumar estos números y luego multiplicarlos por dos, ya que todos los dispositivos se pueden rotar. En este breve artículo, intentaré mostrarte algunas herramientas y trucos que pueden ayudarte a manejar la gran variedad de dispositivos sin volverte loco.
1. En primer lugar, FLEXBOX
Los componentes pueden controlar el diseño con un algoritmo flexbox. Está creado para mantener las proporciones y la consistencia del diseño en diferentes tamaños de pantalla.
Flexbox funciona de manera muy similar a CSS en la Web con solo algunas excepciones que son realmente fáciles de aprender. Cuando flex prop es un número positivo, los componentes se vuelven flexibles y se ajustarán a la pantalla correspondiente a su valor de flexión. Eso significa que flex equivale a flexGrow: [número], flexShrink: 1, flexBasis: 0.
Cuando flex: 0 — tiene el tamaño correspondiente a la altura y el ancho y es inflexible.
Si flex es un número negativo, también usa alto y ancho, pero si no hay suficiente espacio, se reducirá a su minHeight y minWidth.
Hay pocas propiedades principales proporcionadas por flexbox, ¡así que analicémoslas!
Flex describe cómo los elementos dividen el espacio entre ellos. Como se mencionó anteriormente, está limitado a números individuales.
Si todos los elementos tienen flex: 1 tendrán el mismo ancho.
En otros casos, se repartirán la suma del flex entre ellos
Dirección flexible: podemos elegir una fila o una columna (también puede establecer la inversa) para establecer su eje principal a lo largo del cual se colocará su contenido. De forma predeterminada, flexDirection se establece en una columna en lugar de una fila, lo que se debe a la naturaleza de la pantalla en los dispositivos móviles.
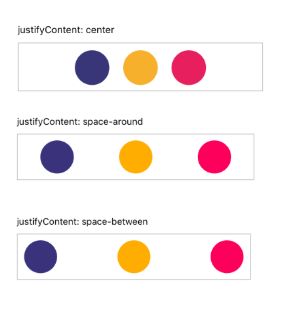
justifyContent: esta propiedad te ayuda a colocar el contenido dentro de un contenedor a lo largo del eje principal. Puede consultar algunas ubicaciones posibles a continuación:

Alinear elementos: funciona igual que JustifyContent pero alinea los elementos en el eje perpendicular al eje principal.
Flex prop hace un muy buen trabajo al mantener las proporciones entre los elementos. Independientemente del tamaño de la pantalla. FlexDirection y justifyContent mantienen el comportamiento del diseño consistente.
Hay muchos más accesorios flexbox. Toqué solo algunos para mostrar cómo pueden ser útiles.
2. Relación de aspecto
Otro accesorio interesante es la relación de aspecto (solo está disponible en React Native), que ayuda a mantener bajo control las proporciones de sus elementos. Si conoce solo una dimensión de su elemento (ancho o alto), mantiene la segunda dimensión en relación con la que ya conoce.
3. Dimensiones de la pantalla
Es genial cuando tus diseños son los mismos para ambas plataformas y todo tipo de dispositivos (móviles, tabletas, iPads). Sin embargo, a veces tenemos que lidiar con diferentes diseños para dimensiones de pantalla o tipos de dispositivos específicos.
Por defecto, React Native no proporciona propiedades que respondan claramente qué dispositivo o qué tamaño de pantalla es. Pero hay un remedio para esto.
Para saber cuáles son las dimensiones de la pantalla, podemos usar la API de dimensiones.
import { Dimensions } from 'react-native'; const {width, height} = Dimensions.get('window');Desde React Native 0.61 también puedes usar un gancho.
const {width, height} = useWindowDimensions();Una vez que obtengamos el ancho de los tamaños de pantalla de rango admitidos, puede elegir puntos de interrupción desde los cuales su diseño puede cambiar. Puede proporcionar diferentes estilos al componente u ocultar algunas partes de la pantalla. Este es un comportamiento similar a las consultas de medios utilizadas en CSS.
import { Text, View, Dimensions } from 'react-native'; class App extends PureComponent { constructor(props) { super(props); this.state = { width: Dimensions.get('window').width }; } render() { return ( <View> {this.state.width < 320 ? <Text>width of the past</Text> : <Text>how big is big enough?</Text>} </View> ); } }4. Detectar la plataforma
Además del tamaño de la pantalla, también puede cambiar el diseño según la aplicación de la plataforma que se inicie. Para lograr esto podemos usar el módulo Platform.

Hay muchos casos en los que se puede utilizar:
En la función de representación de componentes:
<View> {Platform.OS === 'ios' ? <Text>Hi Apple!</Text> : <Text>Hi Android!</Text>} </View>en estilos:
cube: { width: Platform.OS === 'ios' ? 200 : 300, aspectRatio: 1 }El módulo de plataforma proporciona un método de selección que puede aceptar cualquier tipo de argumentos. Con esta flexibilidad podemos lograr el mismo efecto que el anterior pero con un código más limpio:
const Logo = Platform.select({ ios: () => require('Apple'), android: () => require('Android'), })(); <Logo />;en estilos:
import {Platform, StyleSheet} from 'react-native'; const styles = StyleSheet.create({ container: { flex: 1, ...Platform.select({ ios: { backgroundColor: 'red', }, android: { backgroundColor: 'blue', }, }), }, });5. Rotación de dispositivos
Muchas aplicaciones pueden funcionar en modo vertical y horizontal. Si este es el caso de su aplicación, debe asegurarse de que el diseño no se rompa al cambiar la orientación. Como puede esperar, a veces el diseño puede cambiar drásticamente cuando voltea el dispositivo. Sus componentes pueden necesitar un estilo diferente dependiendo de la orientación. Desafortunadamente, por defecto, la rotación del dispositivo no activa una nueva representación. Es por eso que tiene que ser manejado manualmente. ¡Ya tenemos los conocimientos necesarios para construir el nuestro y es bastante fácil!
class RotateComponent extends PureComponent { constructor(props) { super(props); this.state = { orientation: '' }; } getOrientation = () => { if (Dimensions.get('window').width < Dimensions.get('window').height) { this.setState({ orientation: 'portrait' }); } else { this.setState({ orientation: 'landscape' }); } }; componentDidMount() { Dimensions.addEventListener('change', this.getOrientation); } render() { return ( <Text>{this.state.orientation}</Text> ); } }Si necesita admitir el cambio de orientación en la aplicación, es una buena idea usar HOC para inyectar orientación.
const HOC = WrappedComponent => class extends PureComponent { constructor(props) { super(props); este.estado = { orientación: ” }; } componentDidMount() { Dimensiones.addEventListener('cambiar', this.getOrientation); } getOrientation = () => { if (Dimensions.get('window').width ; } };¡Eso es todo! También puede pasar getOrientation a onLayout prop expuesto por el componente View. Se dispara en cada cambio de diseño, por lo que debe usarse con cuidado. ¡La decisión es tuya!
¿Tienes curiosidad por React Native?
Aprende másSi quieres aprovechar la orientación en tus estilos, recuerda que deben ser estilos en línea. Ya sabemos cómo activar una nueva representación del diseño cuando se gira el dispositivo, pero los estilos se cargan solo una vez. Es por eso que los estilos que afectan el diseño en la rotación deben colocarse en línea.
Como era de esperar, una gran comunidad de React Native ya ofrece paquetes que resuelven muchos de los problemas mencionados aquí. Puede consultarlo aquí o aquí, por nombrar solo algunos.
