Cómo crear formularios emergentes para su sitio web (2022 y gratis)
Publicado: 2022-06-27¿Está buscando la forma más fácil y que genera más conversiones para crear y agregar formularios emergentes a su sitio web? Entonces, estás en el lugar correcto.
Los formularios de registro emergentes o los formularios de contacto emergentes le permiten conectarse fácilmente con los visitantes de su sitio web.
Puede aumentar su audiencia, conectarse con ellos, generar más ventas y recopilar clientes potenciales, así como datos valiosos de los clientes para sus campañas de marketing.
Según una encuesta, el 74% de los encuestados informaron que usaban formularios en línea como herramienta de captura de clientes potenciales.
Los formularios emergentes son bastante efectivos cuando se trata de captar la atención de los visitantes pasivos e incitarlos a realizar la acción deseada. De hecho, hay varias formas de aprovechar los formularios emergentes en su sitio. Algunos de ellos incluyen:
- Recopilación de clientes potenciales por correo electrónico
- Facilitar que sus visitantes se comuniquen con usted con formularios de contacto
- Aumento de las tasas de conversión
- Aumentar las tasas de registro
- Animar a los clientes a dejar comentarios
Tenga en cuenta que ciertos incentivos, como libros electrónicos gratuitos y ofertas de descuento, suelen atraer más a los clientes. Aproveche las ofertas especiales para que los visitantes completen los formularios, especialmente si se trata de un formulario de correo electrónico emergente o un formulario emergente de comentarios .
En este tutorial, le mostraremos cómo crear formularios emergentes para su sitio web utilizando el generador de ventanas emergentes Popupsmart.
Nunca ha sido más simple y eficiente crear formularios emergentes atractivos, mostrarlos en páginas específicas, ajustar la configuración de orientación para orientar y convertir segmentos de sus visitantes.
Y la mejor parte es que puede crear su formulario emergente de forma gratuita y sin código .
Antes de sumergirnos en la parte del tutorial, pongamos todas las cartas sobre la mesa y veamos por qué usar formularios emergentes en su sitio web es una buena idea en primer lugar.
¿Por qué usar formularios emergentes en su sitio web?

1. Las ventanas emergentes funcionan
Las personas tienden a evitar el uso de ventanas emergentes debido a los diseños de ventanas emergentes tradicionales anticuados y la falta de orientación exitosa. Muchas de esas personas se quedaron con la idea de que las ventanas emergentes son molestas.
Si eres uno de ellos, déjame decirte algo. Las ventanas emergentes funcionan .
La tasa de conversión de las ventanas emergentes es de 3,09% en promedio. No se puede negar que cuando se personaliza para los visitantes de su sitio web y su marca, las POPUP CONVERTIR.
Por lo tanto, puede convertir a los visitantes en clientes, obtener nuevos clientes potenciales por correo electrónico y aumentar el compromiso al mostrar formularios emergentes modernos en su sitio web.
Es por eso que muchas empresas grandes y confiables utilizan ventanas emergentes en sus sitios web.
2. Fácilmente visible para sus visitantes

La mayoría de las veces, los visitantes prefieren completar un formulario de contacto emergente en lugar de navegar por todo su sitio web para encontrar su información de contacto. La siguiente mejor idea es chatear en vivo.
¿Interesado en herramientas gratuitas de chat en vivo? Descubra los mejores en nuestra publicación de blog de comparación .
Lo que le da una ventaja clave a las ventanas emergentes de formularios de contacto sobre las páginas de contacto estándar es una mayor visibilidad . Como sugiere el nombre, las ventanas emergentes aparecen en una página web y atraen a los visitantes.
En un escenario de cliente en el que un visitante no puede tomar la decisión final de compra pero no quiere molestarse en navegar por su sitio para contactarlo sobre el problema en cuestión, una ventana emergente de formulario de contacto sería todo lo que necesita para convertir a ese visitante.
3. Puede orientar URL específicas
En algunos casos, podría ser mejor mostrar la ventana emergente de su formulario solo en páginas específicas en lugar de todo el sitio web. O cuando desea dirigirse solo a un público en particular, las ventanas emergentes de formulario configuradas con la orientación de URL pueden ser mucho más ideales.
Por ejemplo, supongamos que tiene un formulario de registro emergente o un formulario de correo electrónico emergente que ofrece un libro electrónico gratuito a cambio de completar los campos del formulario, y desea mostrarlo solo en publicaciones de blog relacionadas. Puede hacerlo sin esfuerzo con la orientación de URL.
Le mostraremos cómo establecer la configuración de orientación de su ventana emergente con Popupsmart, pero tenga paciencia con nosotros para conocer otro beneficio de las ventanas emergentes de formulario.
4. Más visualmente atractivo

¿A quién le gusta ver formularios tradicionales con una docena de campos obligatorios en los sitios web? ¿Nadie? ¿Ni siquiera uno? A nosotros tampoco nos gustan.
De hecho, según SaleCycle, el 77% de los compradores en línea abandonan los formularios de pago.
Por lo tanto, incluso los campos del formulario de pago pueden parecer demasiado irritantes y una pérdida de tiempo para los visitantes si no están optimizados. Imagine cómo se sentirían con otros formularios en su sitio.
En lugar de perder todos los datos potenciales y las oportunidades de venta, puede probar el uso de formularios emergentes en su sitio web, incluidos;
- Publicaciones de blog
- Páginas de destino
- Páginas de inicio
- O cualquier página web en su sitio
Los formularios emergentes son más atractivos visualmente para los usuarios. Los diseños emergentes óptimos ya tienen un área limitada para los campos. Tener menos campos de formulario los hace más fáciles de completar y menos intimidantes que los formularios estándar.
Además, con la configuración de orientación avanzada de Popupsmart, puede mostrar su formulario emergente a los visitantes correctos en el momento correcto.
La orientación inteligente se asegura de que solo los visitantes que tienen la mayor probabilidad de interactuar con la ventana emergente la vean.
Por qué usar Popupsmart para crear formularios emergentes para su sitio web
Popupsmart es un software de creación de ventanas emergentes sin código increíblemente fácil de usar. Le permite crear campañas emergentes bellamente diseñadas y dirigirse a los visitantes de su sitio web como un profesional.
Está diseñado para ayudar a convertir más clientes potenciales y generar más ventas al permitir que los propietarios de negocios creen campañas emergentes personalizadas para cada sitio web y dirigidas a su audiencia específica.
Las campañas emergentes son mensajes que aparecen en un sitio cuando los visitantes están navegando. Vienen en diferentes formas, incluida la barra flotante, la ventana emergente de la barra lateral, la ventana emergente de pantalla completa y la ventana emergente de lightbox.
Popupsmart funciona con un código JavaScript de una línea en su sitio web. Entonces, si desea crear un formulario emergente de JavaScript , continúe y pruebe Popupsmart gratis hoy. Luego, ¡puedes crear tu primera ventana emergente!
Cómo crear un formulario emergente y agregarlo a su sitio web
Al usar Popupsmart, puede;
- Cree una ventana emergente de JavaScript personalizada,
- Formulario emergente de MailChimp / formulario de registro emergente de MailChimp
- Formulario emergente de Squarespace
- Formulario emergente de WordPress
- Formulario emergente de Hubspot
- Formulario emergente de Angularjs
- Formularios emergentes para cualquier sitio web que funcione con JavaScript
Descubra otras integraciones de servicios de CRM y marketing por correo electrónico y cómo integrar Popupsmart con ellas.

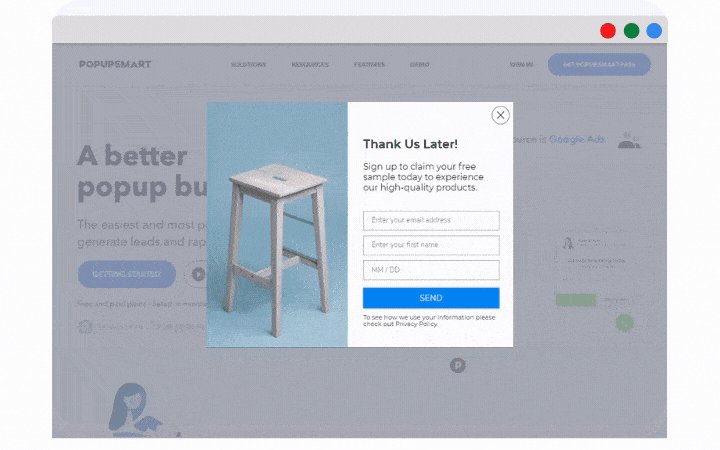
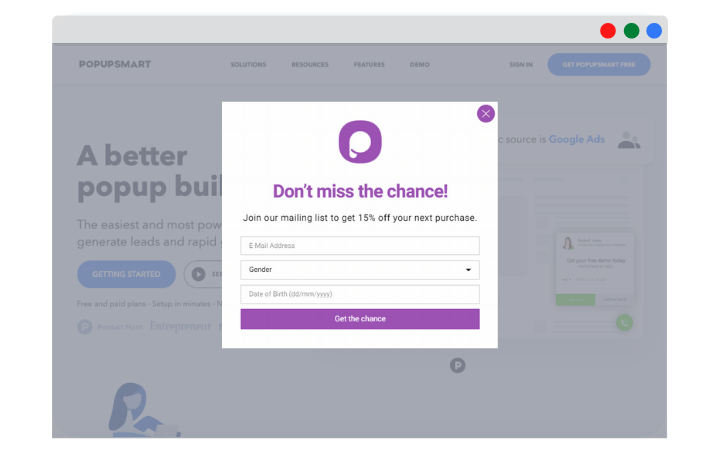
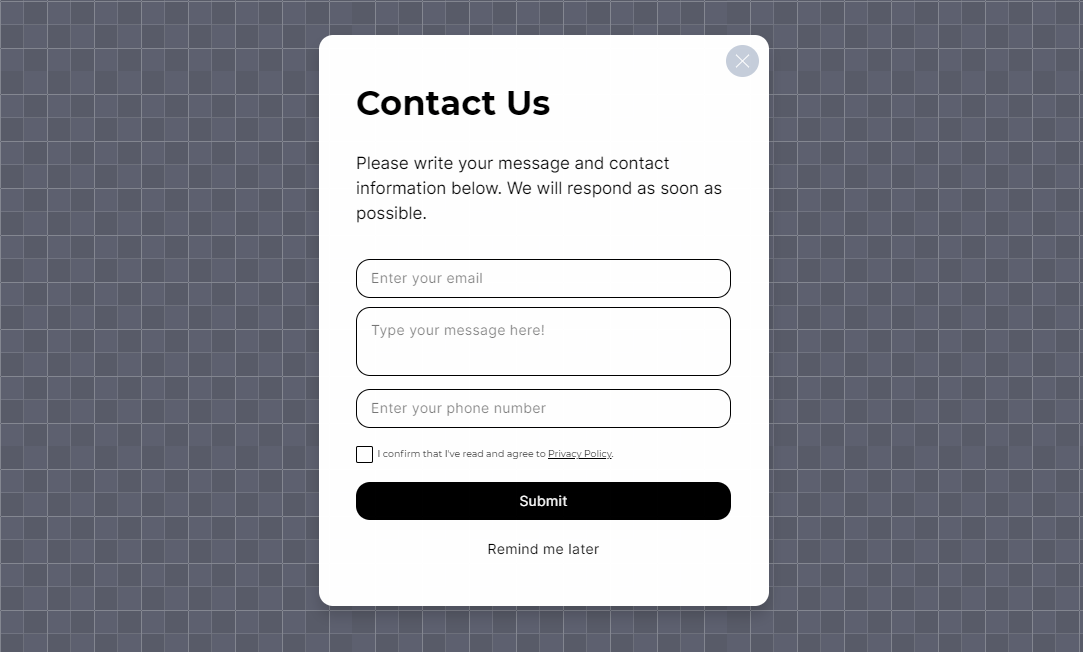
Hoy, crearemos el formulario de contacto emergente que verá a continuación por el bien de este tutorial.
Puede probar todas las opciones de personalización para crear el formulario emergente de JavaScript que mejor se adapte a su sitio web una vez que aprenda la forma sencilla de crear un formulario emergente para su sitio web .

Aquí hay un tutorial paso a paso para hacer exactamente eso:
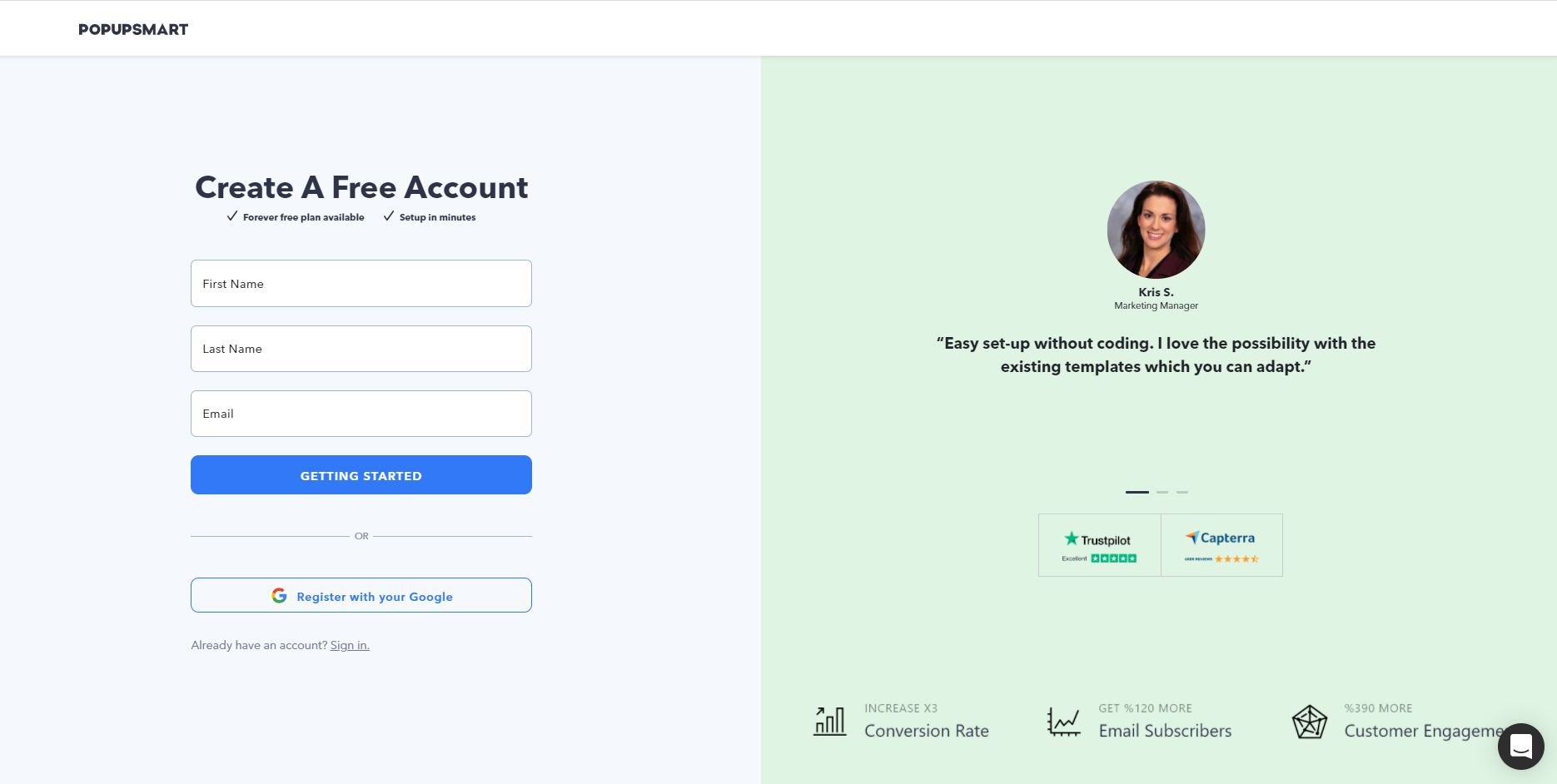
1. Regístrese o inicie sesión en Popupsmart

Lo primero es lo primero, comience su proceso de creación de formularios emergentes registrándose en Popupsmart de forma gratuita.
Si ya tiene una cuenta, vaya al siguiente paso.
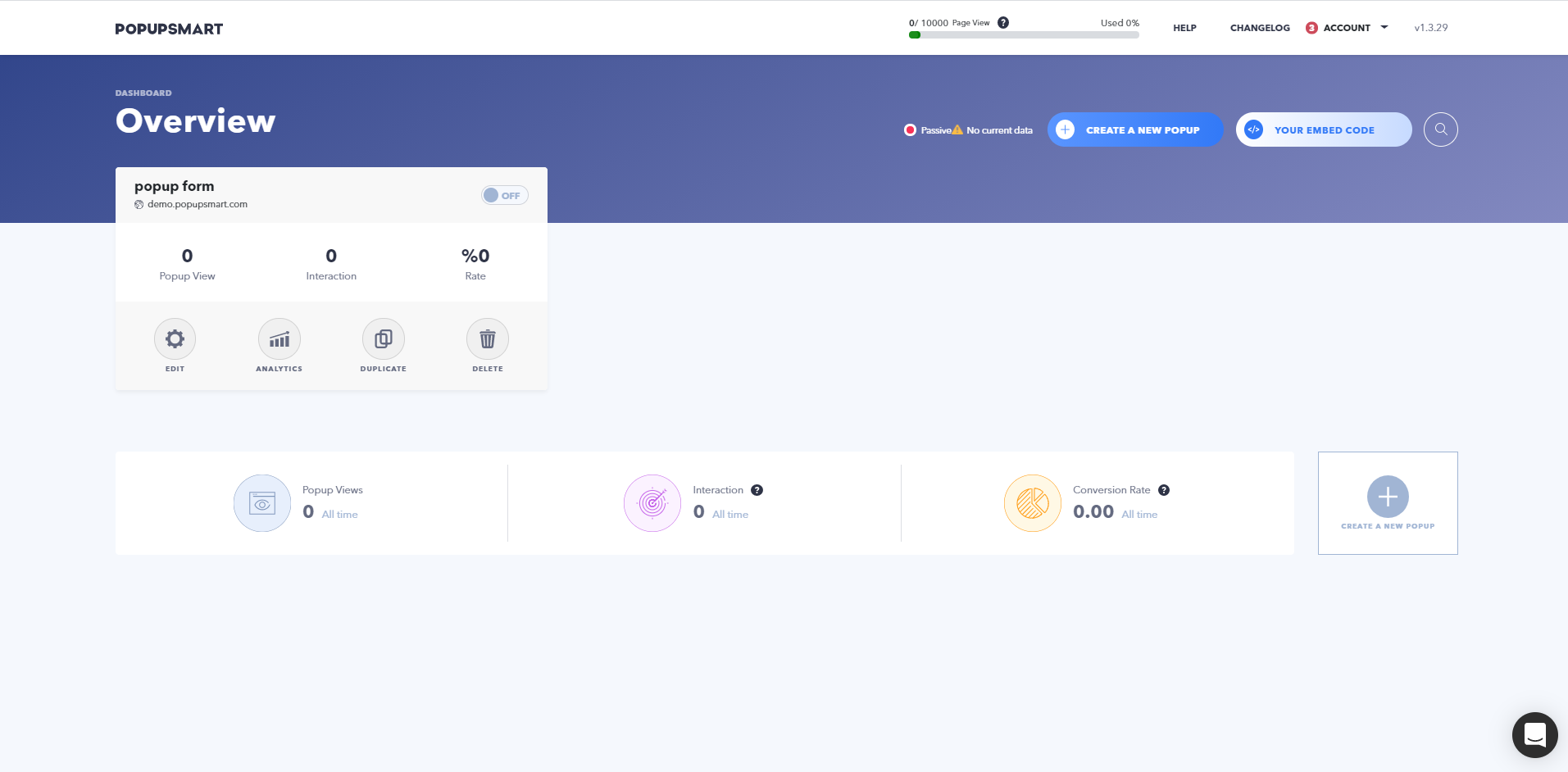
2. Vaya a su panel de Popupsmart

Una vez que se registre en Popupsmart, continúe e inicie sesión en su panel de Popupsmart.
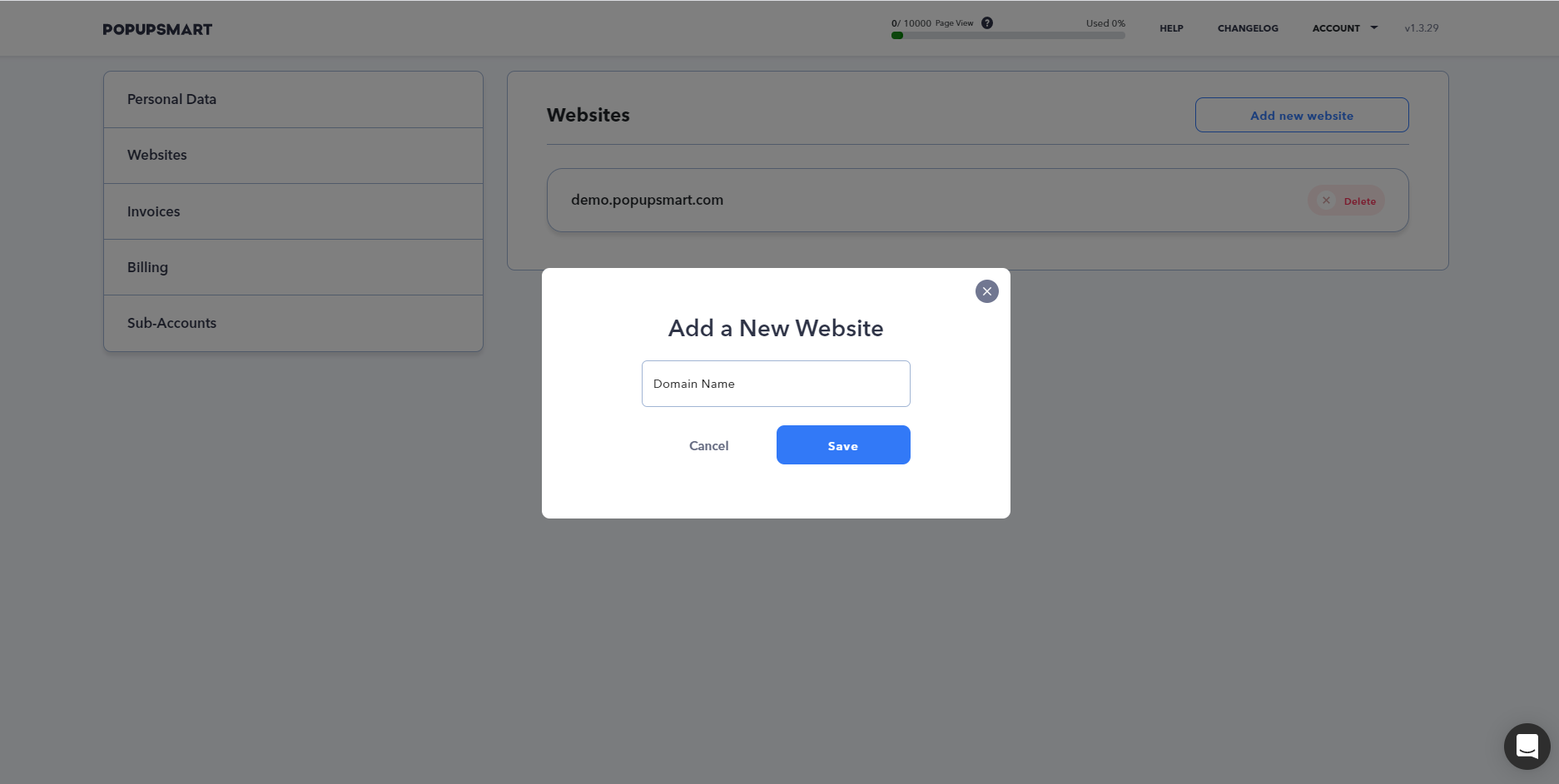
Si es nuevo, haga clic en "Cuenta" en la parte superior derecha y seleccione "Sitios web" en el menú desplegable para agregar el dominio para el que desea usar Popupsmart.

Agrega tu dominio y guárdalo. Puedes agregar múltiples dominios con el Plan Básico.
Siga las instrucciones para configurar Popupsmart en su sitio web en 5 minutos.
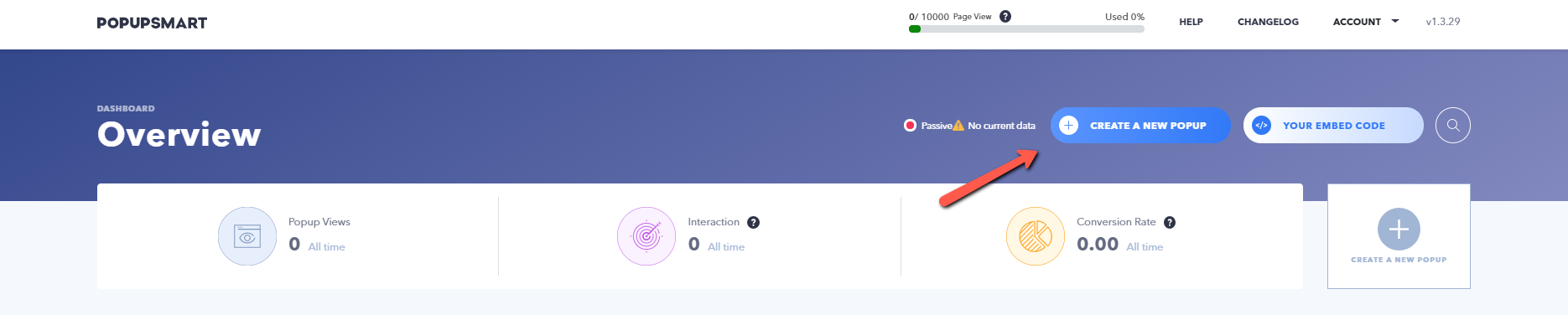
3. Crear una nueva ventana emergente

Haga clic en el botón "Crear una nueva ventana emergente" en la esquina superior derecha.
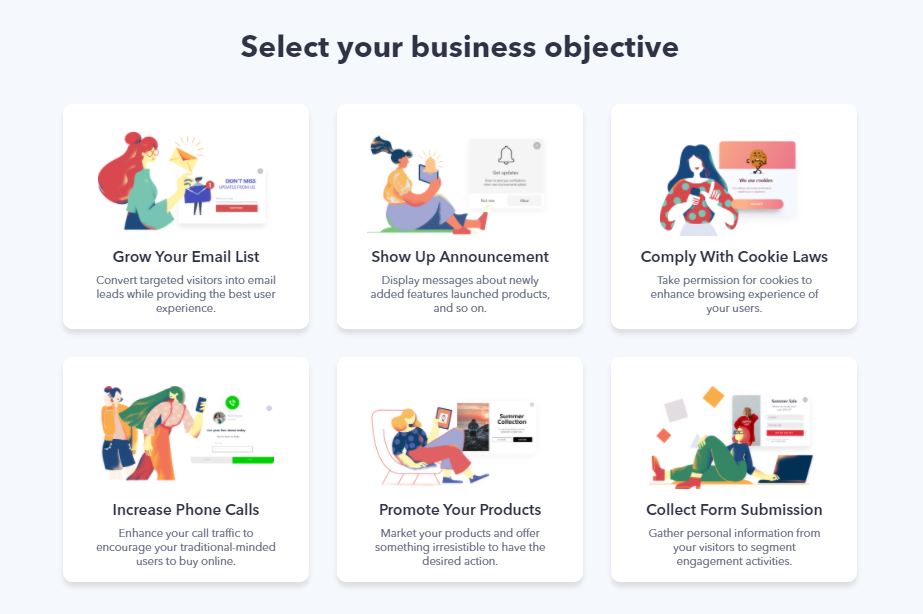
4. Seleccione un objetivo comercial y nombre su campaña

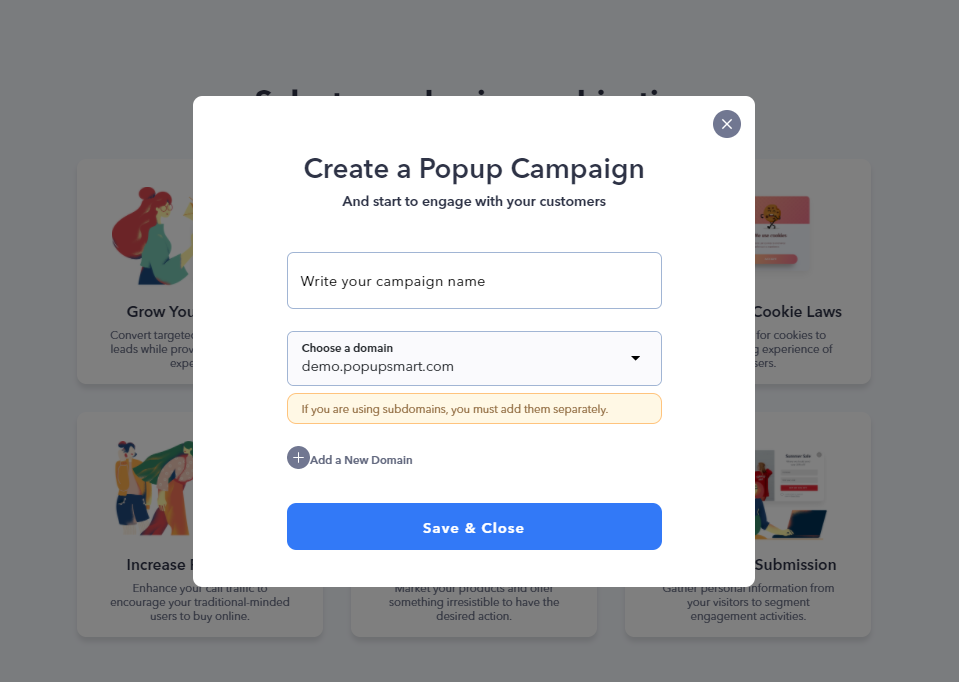
Una vez que haga clic en el botón "Crear una nueva ventana emergente", deberá seleccionar un objetivo comercial. También puede cambiar su selección en el generador de ventanas emergentes.

Asigne un nombre a su campaña y seleccione el dominio en el que desea mostrar su ventana emergente.
5. Elija una plantilla emergente de formulario

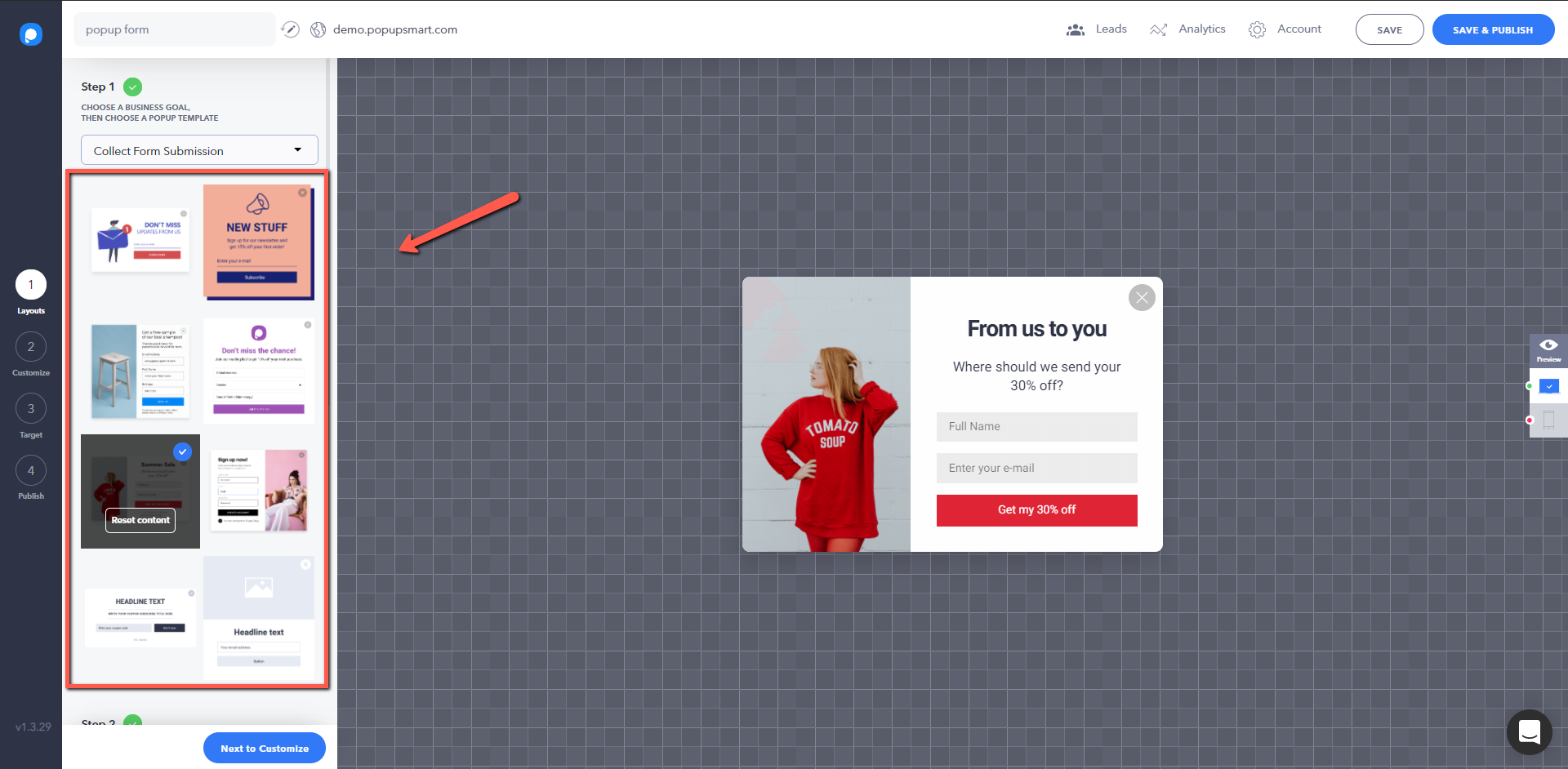
Elija una plantilla emergente en el primer paso del generador de ventanas emergentes.
Hay varias plantillas emergentes totalmente personalizables que puede usar.

Asegúrese de seleccionar una plantilla que sea óptima para agregar campos de formulario.
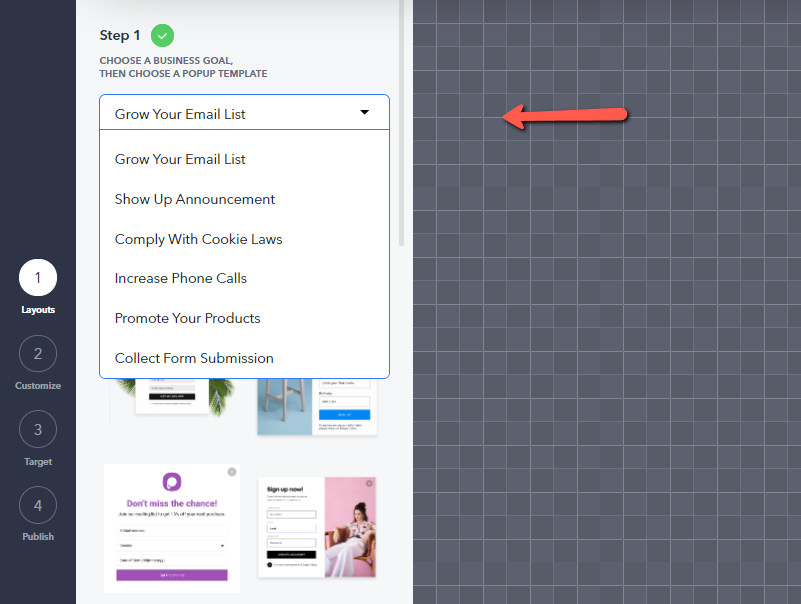
Consulte todas las plantillas emergentes cambiando el objetivo en el menú desplegable.
6. Personaliza tu formulario emergente

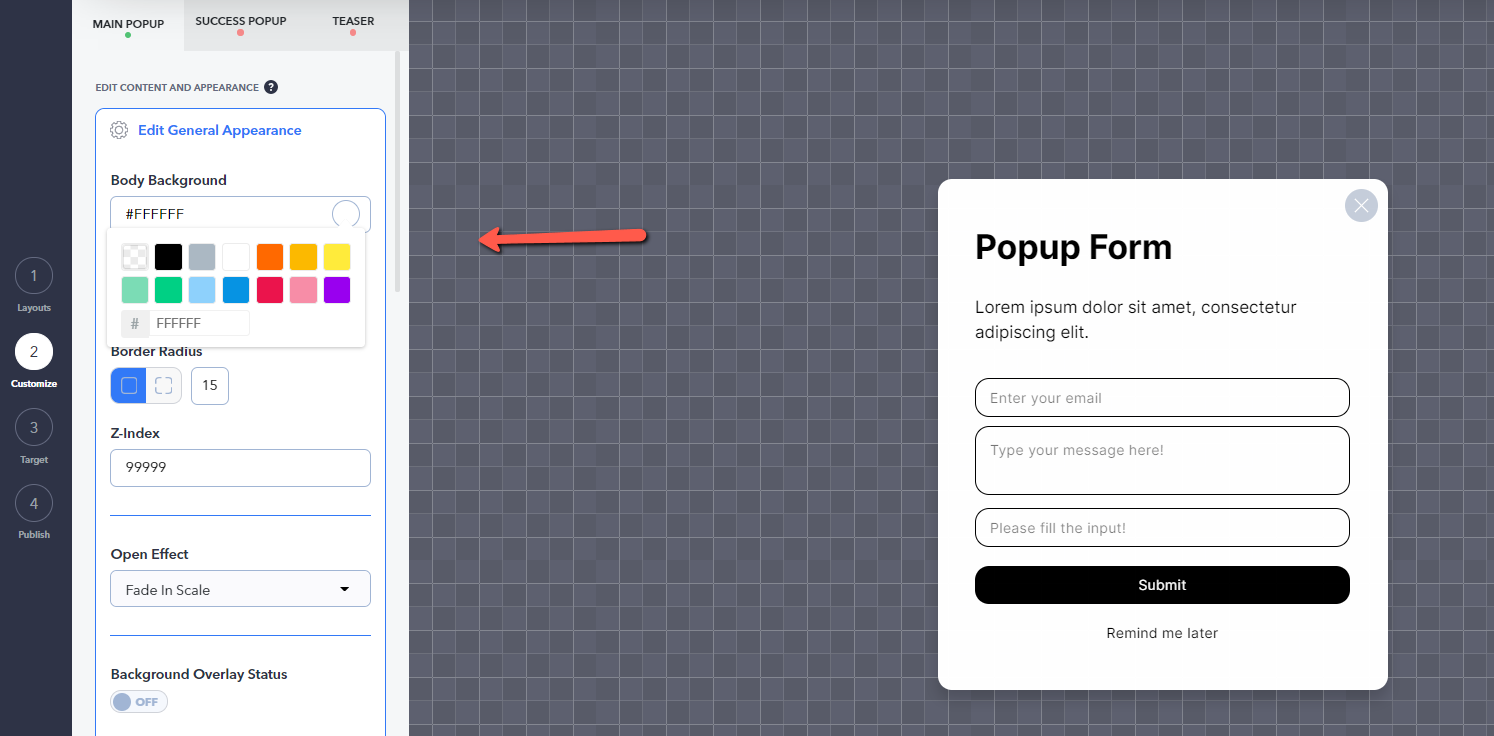
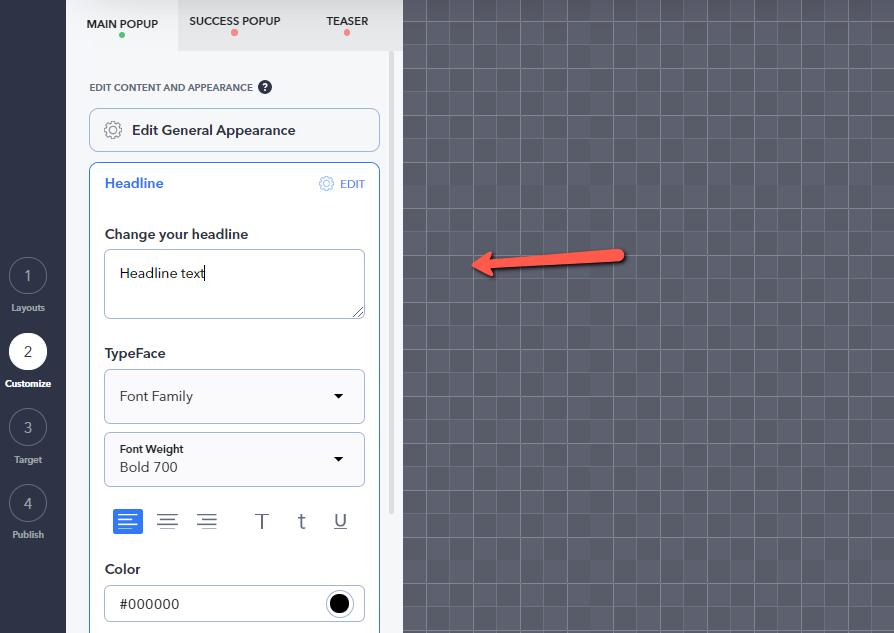
Las plantillas emergentes de Popupsmart no solo son elegantes sino también totalmente personalizables. Personalice la apariencia de su formulario emergente como desee, como el color, el color de los botones, los textos, el radio del borde y más desde " Editar apariencia general ".
- Consulte la documentación: Cómo personalizar mi ventana emergente para obtener más información sobre herramientas de personalización.

Cambia el título de tu ventana emergente y el texto del botón CTA. Trate de escribirlos claramente y al punto.

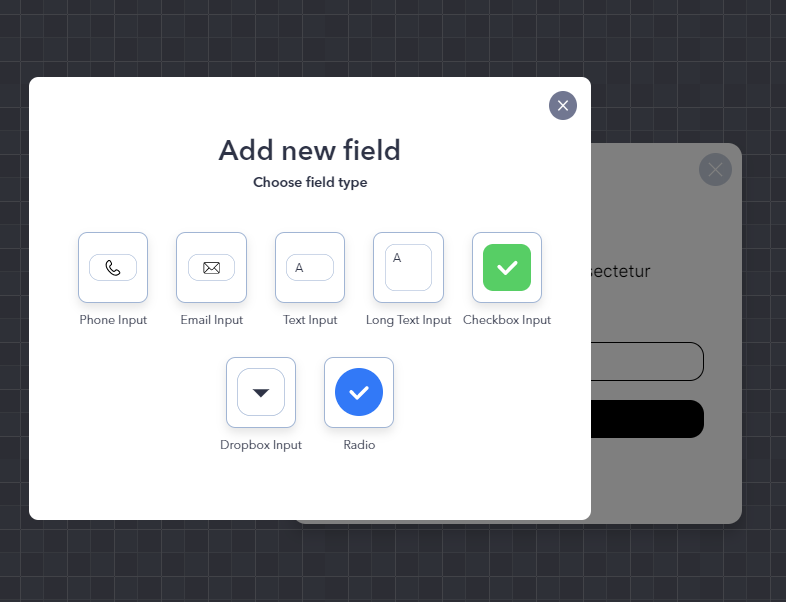
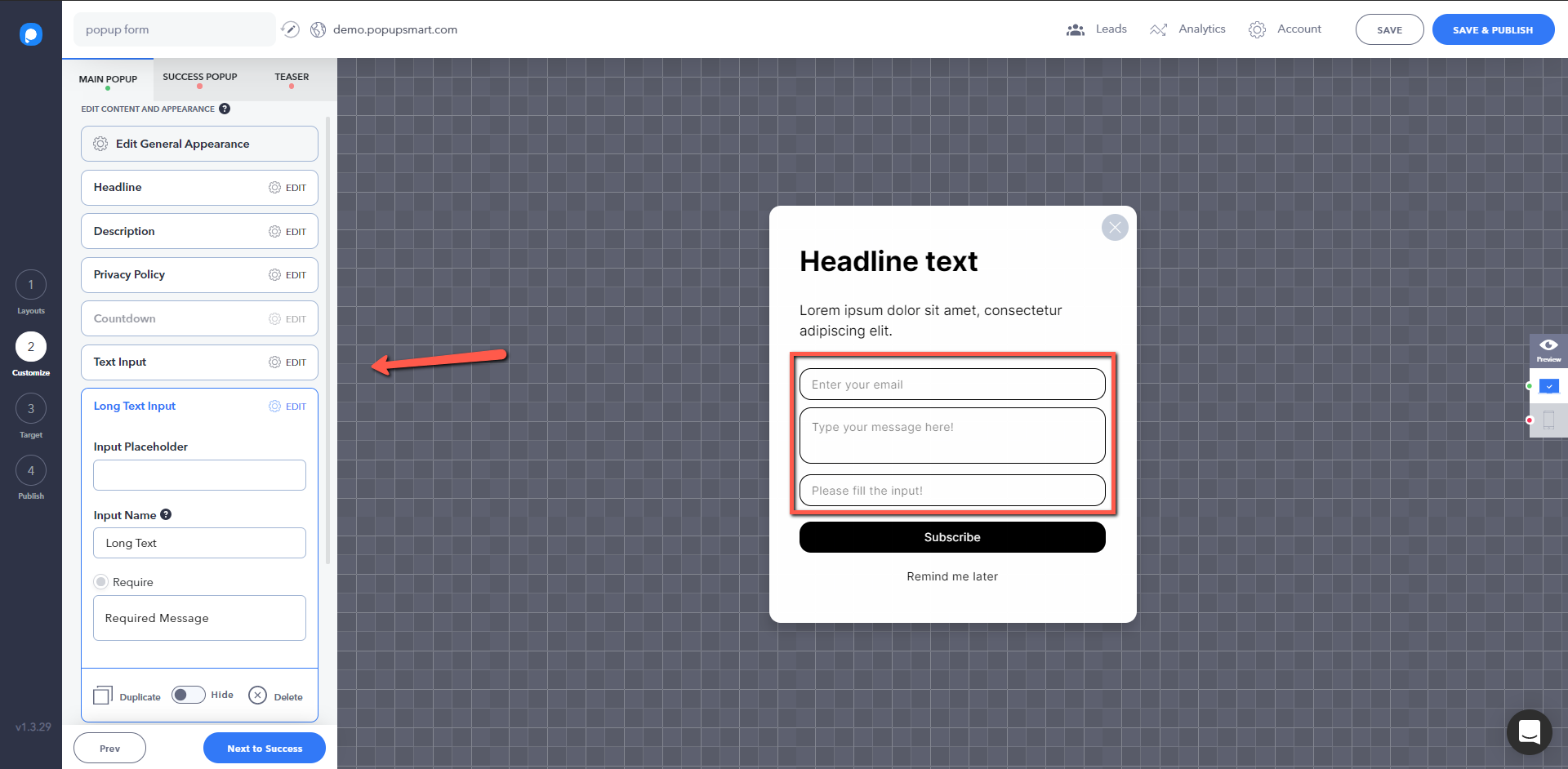
Ahora, este paso es la esencia de crear una ventana emergente de formulario. Debe agregar campos de formulario a su ventana emergente. Haga clic en "Agregar un nuevo campo de formulario" para seleccionar el tipo de campo de formulario que desea agregar, como;
- Entrada de teléfono
- Entrada de correo electrónico
- Entradas de texto corto y largo
- Entrada de Dropbox
- Botones de radio y casilla de verificación
También hay plantillas emergentes de formularios listas para usar.

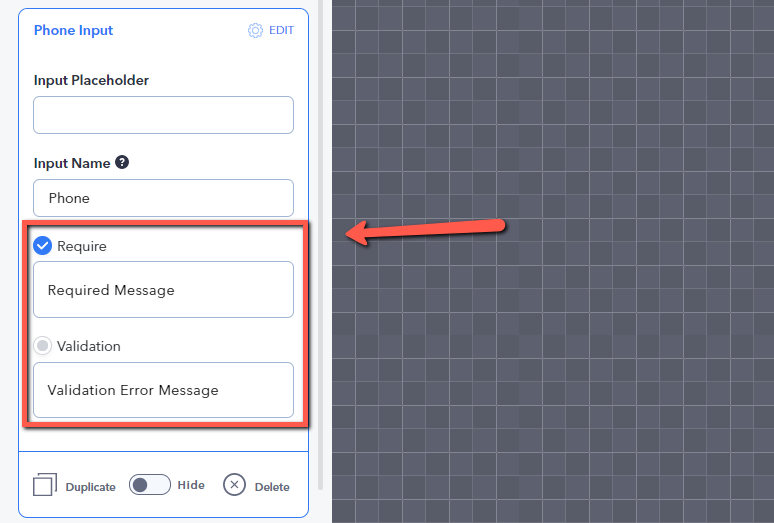
- Cambie el nombre de entrada y los marcadores de posición si es necesario.
- Marque "Requerir" para que campos específicos sean obligatorios.
- Ciertos campos, como la entrada del teléfono, tienen una opción para requerir validación. Marque el botón "validación" para que sea necesaria la validación de la información (es decir, si el número de teléfono escrito es válido o no).

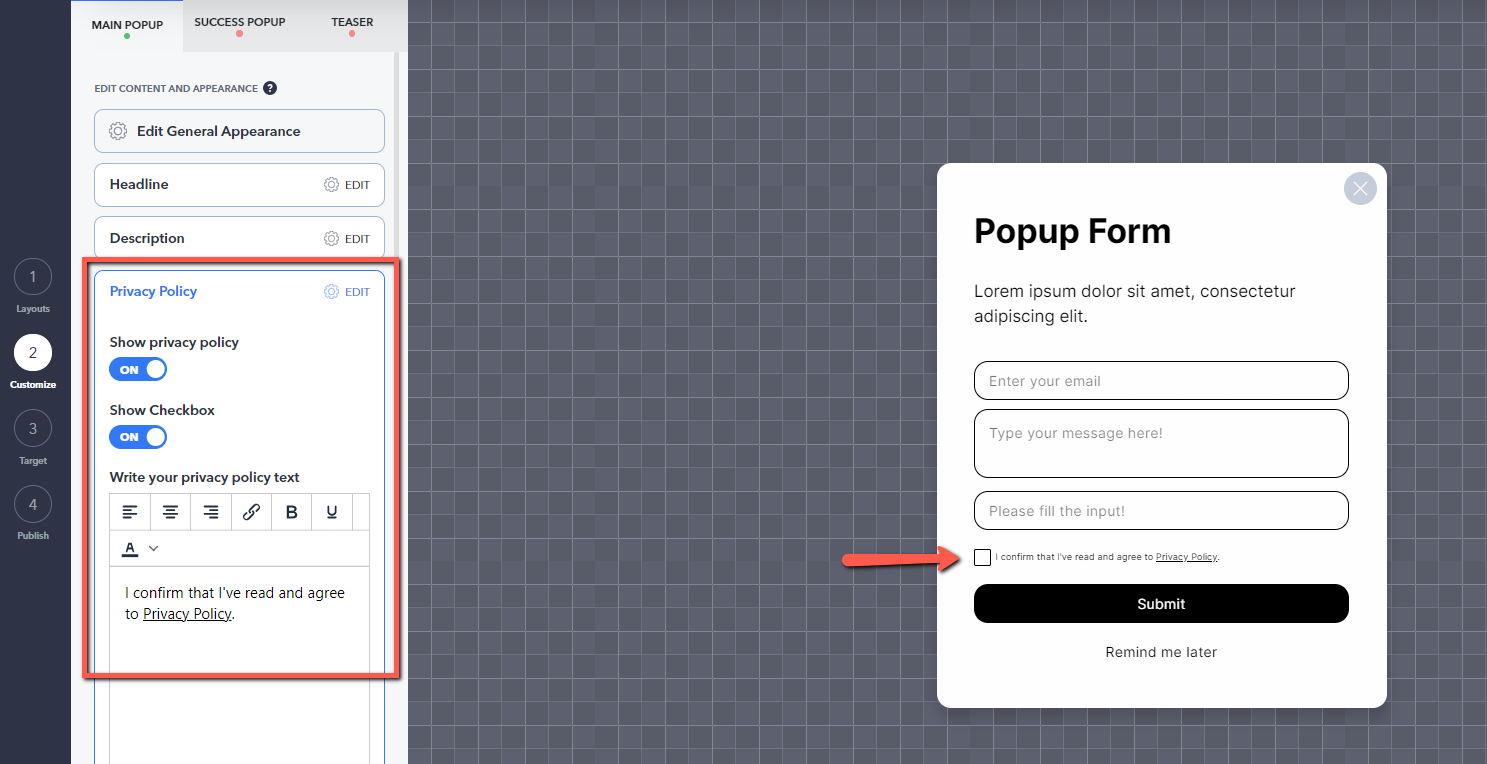
Puede mostrar un texto de política de privacidad y una casilla de verificación para que los clientes confirmen y acepten la política de privacidad de su empresa.

Para hacer eso, simplemente active la opción "Mostrar" u ocúltela como desee. Escriba el texto de su política de privacidad y habilite la casilla de verificación si es necesario.
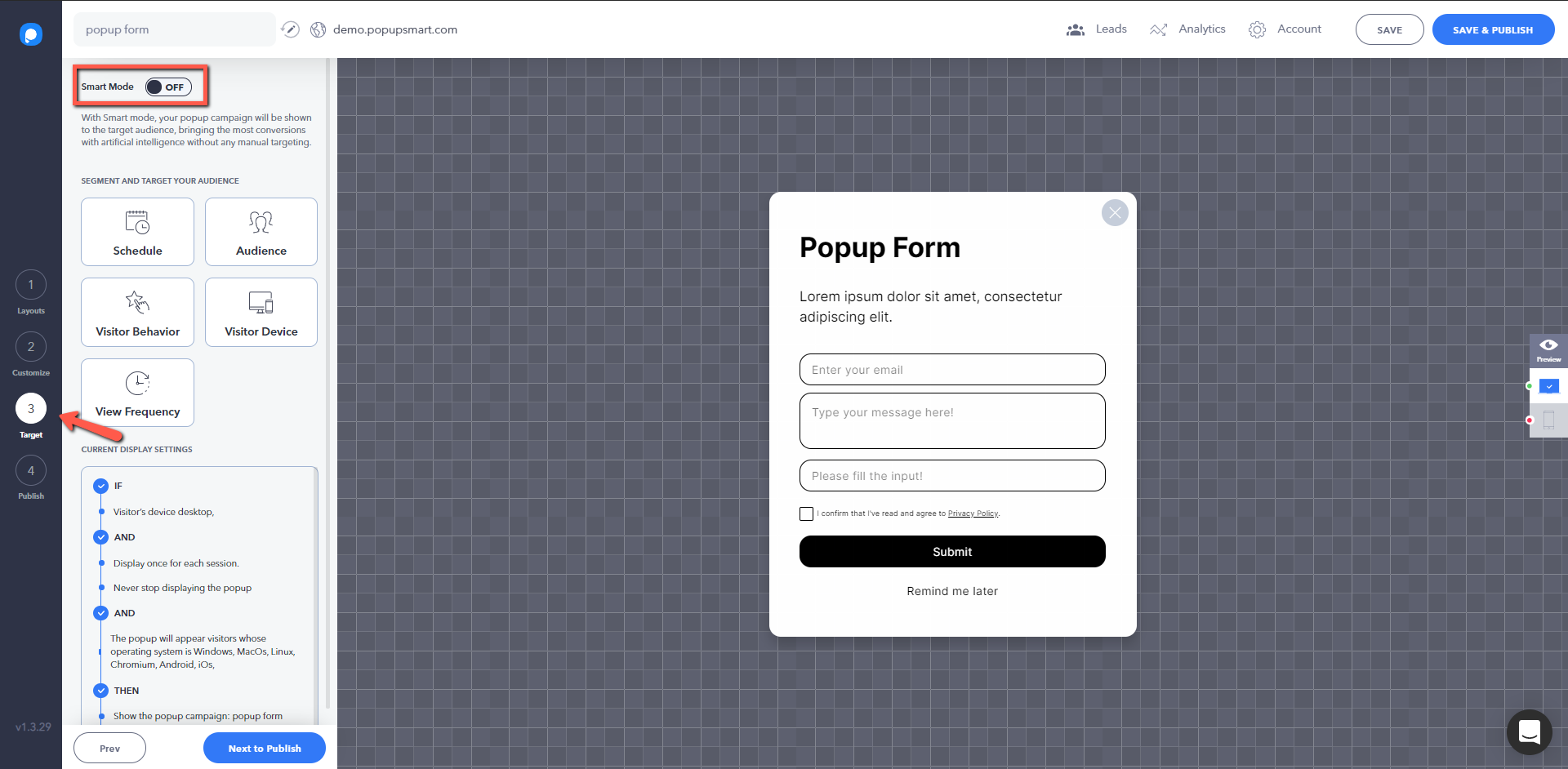
7. Configure la orientación para su ventana emergente de formulario

Vaya al paso Objetivo en el generador para configurar la configuración de visualización, el cronograma de la campaña, las atribuciones de orientación, el dispositivo del visitante y la frecuencia de visualización.
Consulte la documentación relacionada para obtener más información sobre la segmentación por audiencia.
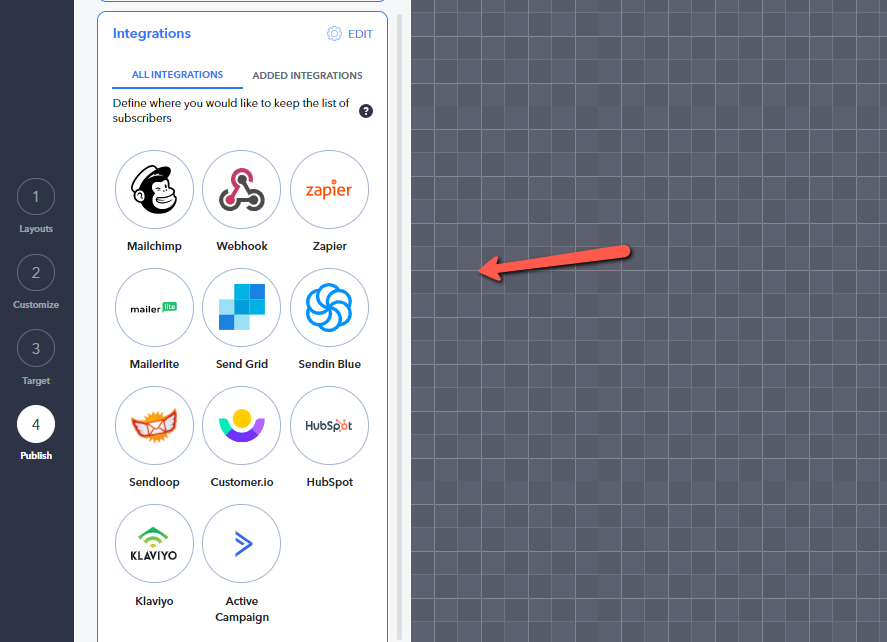
8. Integre con su servicio de automatización de correo electrónico (opcional)

El marketing por correo electrónico es la palabra de moda en el mundo de los negocios digitales.
Especialmente si planea recopilar clientes potenciales por correo electrónico con una ventana emergente de suscripción, este paso es esencial para sus esfuerzos de marketing por correo electrónico.
Haga clic en integraciones y agregue su proveedor de servicios de marketing por correo electrónico.
Agregue una notificación de cliente potencial por correo electrónico para recibir una notificación cuando recopile clientes potenciales.
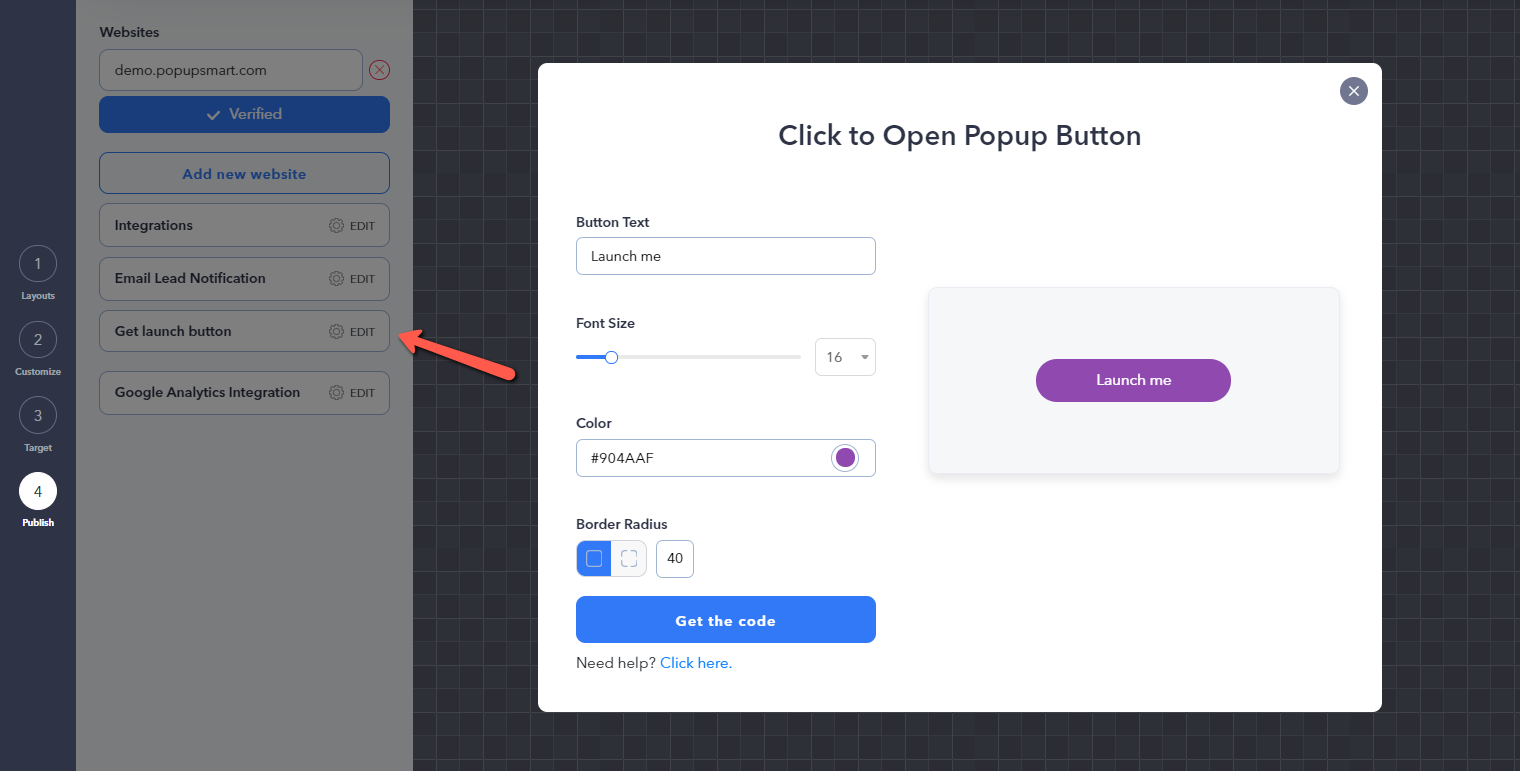
9. Haga que la ventana emergente se abra al hacer clic en el botón (opcional)

Popupsmart le permite crear un botón que abre la ventana emergente cuando los clientes hacen clic. Las ventanas emergentes con clic de botón son ideales para minimizar las distracciones en una página web.
Puede agregar el botón a una página web con una copia de solicitud para que los clientes interesados en completar el formulario puedan hacer clic para abrir el formulario emergente.
Por ejemplo, un botón emergente al hacer clic en una página de publicación de blog que ofrece un libro electrónico gratuito puede alentar a los clientes con una llamada a la acción de "Descargar libro electrónico gratuito".
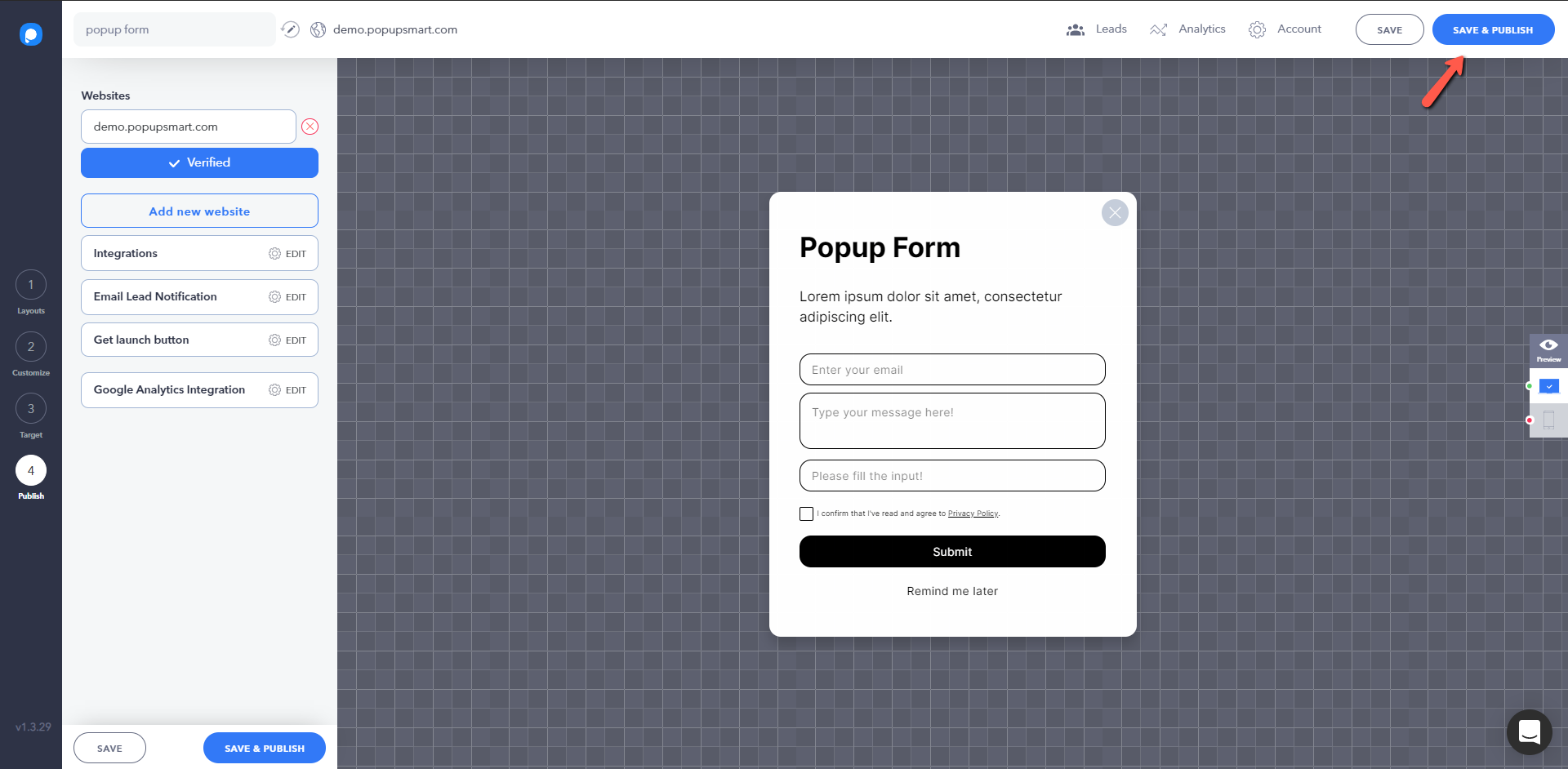
10. Guarde y publique su formulario emergente

¡Eso es todo, has llegado al paso final! Una vez que complete su ventana emergente, puede guardarla para publicarla más tarde o guardarla y publicarla al instante.
Puede realizar un seguimiento del rendimiento de su ventana emergente a partir de los análisis y ver cuánta conversión genera o integrar con Google Analytics.
No olvides probar diferentes variaciones de formularios emergentes para encontrar el que genere más conversiones.
Háganos saber si encuentra útil esta guía en los comentarios.
Siguiente en su lista de lectura: Las mejores herramientas de incorporación de usuarios para empresas SaaS
