Cómo crear una aplicación móvil de visión artificial en Flutter
Publicado: 2020-04-22Las funciones de aprendizaje automático se han convertido en imprescindibles en las aplicaciones actuales. Pueden mejorar la satisfacción y brindarle a su audiencia la experiencia de aplicación extraordinaria que desean. Gracias a las recientes optimizaciones de hardware y software, la ejecución de modelos de Machine Learning se está trasladando de la nube a los propios dispositivos móviles.
Esto tiene un gran impacto en la experiencia del usuario, al eliminar la latencia de respuesta y abordar los problemas de privacidad. Cuando decidimos crear Planter, una aplicación que ayudaba a los usuarios a cuidar sus plantas domésticas, sabíamos que lo que podía hacer que se destacara en el mercado de aplicaciones era la IA.
Nuestra idea era agregar la funcionalidad para reconocer el tipo de planta de interior a partir de una imagen, utilizando técnicas de visión por computadora. Gracias a las optimizaciones de TensorFlow Lite del rendimiento en el dispositivo, la aplicación puede ejecutar nuestro modelo de clasificación únicamente en el dispositivo del usuario. En este artículo, explicaré cómo preparar rápidamente un modelo de clasificación de imágenes e implementarlo en una aplicación desarrollada con Flutter.
Construcción del módulo de aprendizaje automático en Flutter: paso a paso
Lidiar con un problema de datos pequeños
El primer paso en la construcción de un modelo de aprendizaje automático es la recopilación de datos. Para crear un conjunto de datos de entrenamiento, usamos Google Images Downloader que nos permitió descargar imágenes de plantas de una búsqueda de Google, con derechos etiquetados para reutilización comercial, con el siguiente script breve:
$ googleimagesdownload --keywords "Zamioculcas zamiifolia" --usage_rights etiquetado para su reutilización
Nuestro conjunto de datos final constaba de unas 70-170 imágenes por especie. Habría sido muy difícil preparar un modelo de clasificación de imágenes de buen rendimiento desde cero con tan pocos datos.
Afortunadamente, existen algunas poderosas redes neuronales artificiales preentrenadas disponibles públicamente que se pueden usar para construir un clasificador de imágenes de alta precisión, incluso si su conjunto de datos consta de solo alrededor de cien ejemplos para cada clase. Esta técnica de usar y modificar un modelo previamente entrenado para un caso de uso específico se llama aprendizaje de transferencia.
Aumento de datos
Para aprovechar al máximo nuestro conjunto de datos, utilizamos el paquete de preprocesamiento ImageDataGenerator de Keras, que genera lotes de imágenes de tensor y las aumenta sobre la marcha. Usamos las siguientes transformaciones:
- Voltear entradas horizontalmente: horizontal_flip = True
- Establecer un valor de cambio de brillo desde el rango: bright_range = (0.75, 1.25)
- Cizallamiento con la intensidad proporcionada: shear_range = 15
- Reescala, multiplicando por un valor específico: rescale=1./255
- Acercar y alejar: zoom_range=0.4
- Desplazamiento en cualquier dirección: width_shift_range = 0.1, height_shift_range = 0.15
tren_datagen_augment =
ImageDataGenerator(rango_de_rotación = 30,
flip_horizontal = Verdadero,
rango_brillo = (0.75,1.25),
cortante_rango = 15,
reescalar=1./255,
zoom_rango=0.4,
ancho_cambio_rango = 0.1,
rango_desplazamiento_altura = 0.15)Capacitación
Usamos NASNet-Mobile, una red neuronal convolucional entrenada en más de un millón de imágenes del conjunto de datos de ImageNet. La arquitectura de NasNetMobile consiste en un conjunto de bloques construidos con celdas de redes neuronales.
Block es un módulo operativo que incluye transformaciones conocidas de las redes neuronales de clasificación de imágenes, que incluyen: convoluciones normales, convoluciones separables, agrupación máxima, agrupación promedio, mapeo de identidad, etc. La red había sido entrenada para asignar a una imagen 1 de cada 1000 categorías que incluyen animales, flores y muebles. Como resultado, la red ha "aprendido" ricas representaciones de características para una amplia gama de imágenes.
Creamos nuestro modelo completando los siguientes pasos:
- Eliminar la última capa de la red preentrenada
- Agregar un modelo convolucional al final de la red
- Congele todas las capas en la red combinada excepto las que provienen del modelo agregado
- Entrene el modelo hasta que la precisión deje de mejorar
- Descongele todas las capas en el último bloque convolucional congelado del modelo preentrenado
- Entrene el modelo hasta que la precisión deje de mejorar
- Repita los puntos 5 y 6 cinco veces
- Descongele todo el modelo y entrénelo hasta que la precisión deje de mejorar
Evaluación del modelo
El modelo de clasificación de Planter intenta asignar un tipo de planta a una planta de interior, en función de su foto. El modelo devuelve tres tipos a los que asignó las probabilidades más altas, de los cuales el usuario puede elegir uno. Durante la evaluación del modelo, utilizamos las siguientes dos métricas:
- precisión_categorial,
- top_k_categorical_accuracy (con k=3).
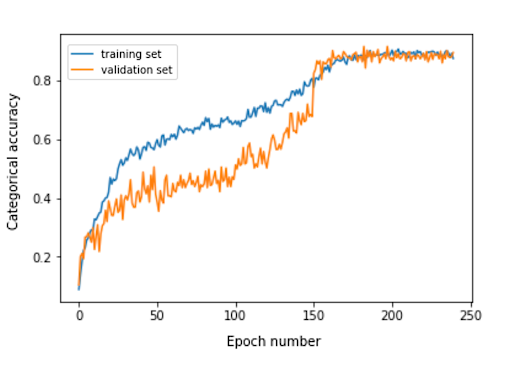
El siguiente gráfico presenta la precisión categórica para cada época de entrenamiento de nuestro modelo.

La precisión categórica final para el conjunto de evaluación es 0,870, y la precisión categórica de los 3 principales es 0,916. Estos resultados fueron muy satisfactorios, teniendo en cuenta el pequeño tamaño del conjunto de datos de entrenamiento utilizado.
Conversión de modelo
Si queremos que un modelo de keras se use en una aplicación móvil, debe convertirse en un objeto FlatBuffer de TensorFlow Lite. Esto se puede hacer con el código que se muestra en el siguiente ejemplo.
importar tensorflow.lite como lite keras_model_path = "modelo/keras_modelo" tflite_model_path = "modelo/modelo.tflite" modelo.guardar(keras_modelo_ruta) convertidor = lite.TFLiteConverter.from_keras_model_file(keras_model_path) tflite_model = convertidor.convertir() abrir(tflite_model_path, "wb").write(tflite_model)

Ahora que teníamos el modelo optimizado almacenado en la ruta model/model.tflite, podíamos usarlo fácilmente en las aplicaciones móviles nativas, usando:
- Core ML: para aplicaciones de iOS
- Biblioteca de soporte de TensorFlow Lite para Android: para aplicaciones de Android
Ahora te mostraré, según nuestra experiencia con Planter, cómo usar ese modelo con Flutter.
¿Por qué aleteo?
Flutter es un conjunto de herramientas de interfaz de usuario propiedad de Google. Fue creado para crear aplicaciones compiladas de forma nativa para dispositivos móviles, web y de escritorio a partir de una única base de código. Si te preguntas si deberías usar Flutter, te recomiendo leer este artículo, que es un caso de estudio de Topline de Abbey Road Studios desarrollado en Flutter por Miquido.
Podemos utilizar nuestro modelo con la biblioteca tflite. Es un complemento de Flutter para acceder a la API de TensorFlow Lite. Admite clasificación de imágenes, detección de objetos, Pix2Pix, Deeplab y PoseNet en plataformas iOS y Android.
¿Tienes curiosidad por el desarrollo de Flutter?
Aprende másEn nuestro proceso de desarrollo de aplicaciones, tuvimos que completar los siguientes pasos:
- Agregue tflite como una dependencia en nuestro archivo pubspec.yaml
- Cree una carpeta de activos y coloque un archivo de etiqueta y un archivo de modelo en ella.
- En pubspec.yaml, agregue:
activos: - activos/etiquetas.txt - activos/mobilenet_v1_1.0_224.tflite
- Importar la biblioteca tflite:
importar 'paquete: tflite/tflite.dart';
- Cargue el modelo y las etiquetas:
String res = esperar Tflite.loadModel( modelo: "activos/modelo.tflite", etiquetas: "activos/etiquetas.txt", numThreads: 1 // por defecto es 1 );
- Ejecute el modelo en una imagen (haga una predicción):
var reconocimientos = esperar Tflite.runModelOnImage(
ruta: tfImagenRedimensionada.ruta,
estándar de imagen: 255.0,
numResultados: 3,
umbral: 0.00001,
asíncrono: verdadero
);El resultado de la predicción tiene el formato que se muestra en el siguiente ejemplo:
[{confianza: 0.03441339731216431, índice: 46, etiqueta: Vriesea splendens}, {confianza: 2.086162567138672e-7, índice: 7, etiqueta: Aphelandra squarrosa}, {confianza: 1.4901161193847656e-7, índice: 19, etiqueta: Fern arum }]- Liberar recursos:
espera Tflite.close();
Resultados finales
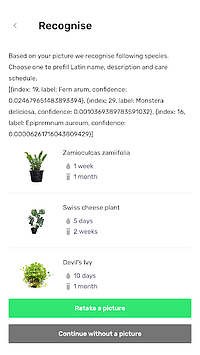
Planter le permite agregar una planta con una imagen a su biblioteca. Puede obtener la imagen tomando una foto de su planta o eligiendo una de la galería del teléfono. El modelo de clasificación de plantas de interior incluido devuelve tres especies reconocidas con la mayor probabilidad y las presenta en una lista.
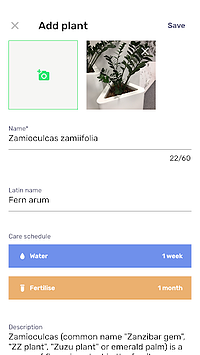
Al hacer clic en una especie, accederá a la vista de resumen de la planta, que contiene un formulario prellenado con calendarios sugeridos de riego y fertilización, y alguna información adicional sobre la planta. En el siguiente flujo, puede ver un ejemplo en el que se reconoce una Zamioculcas zamiifolia en una imagen tomada con la cámara de un teléfono.



¡Mueva su aprendizaje automático a dispositivos móviles!
En este artículo, quería convencerlo de que agregar funciones de IA agradables para el usuario en su aplicación móvil puede ser simple y rápido. Además, mover la ejecución del modelo a dispositivos móviles brinda a sus usuarios una experiencia de usuario agradable al eliminar las latencias de respuesta de la API. También ayuda a garantizar la seguridad de los datos, ya que no es necesario enviar datos a la nube.
Puede beneficiarse enormemente del uso de Flutter y su capacidad para compilar código para aplicaciones nativas de iOS y Android al mismo tiempo. Con poco esfuerzo, puede hacer que su aplicación se destaque en el mercado y maximizar la retención de la audiencia de su aplicación.
¿Listo para tu próximo proyecto? ¡No lo dudes y ponte en contacto con nosotros!
