La guía definitiva de diseño web para principiantes
Publicado: 2021-08-16El diseño web es una hermosa profesión, llena de creatividad y originalidad. No solo hace que un sitio web se vea mejor, sino que también tiene el poder de influir en las opiniones y las emociones. Por lo tanto, tiene una gran demanda y si alguna vez ha querido aprender diseño web, ¡ahora es el momento!
Pero, el diseño web incluye muchas teorías, reglas, mejores prácticas y otros matices que debes conocer, y dentro de este mar de conocimiento, uno puede perderse fácilmente.
Es por eso que hemos creado una guía completa sobre diseño web para principiantes. Aquí encontrará todo lo que necesita saber para comenzar su carrera de diseño web. Empecemos.
Tabla de contenido
- ¿Qué es el diseño web?
- ¿Cuáles son los principios del diseño web?
- ¿Qué son los estándares web?
- ¿Cuáles son las habilidades más importantes para dominar?
- ¿Qué implica el proceso de diseño web?
- ¿Cuál es el mejor software de diseño web para principiantes?
- ¿Dónde puedes aprender diseño web?
¿Qué es el diseño web?
El diseño web es el proceso de creación de la interfaz visual de un sitio web. En otras palabras, los diseñadores web crean todo lo que vemos en línea. El diseño web no solo incluye la estética, también se refiere a la usabilidad de un sitio web o una aplicación móvil, así como a la estructura y el diseño general.
El diseño web es diferente del desarrollo web, que se refiere a la codificación real que hace que un sitio web funcione. Los diseñadores web se enfocan en los aspectos visuales y de front-end de un sitio, lo que influye en su usabilidad y UX en general.
Hay dos objetivos principales en el diseño web:
- Para que el sitio web se vea bien.
- Para ayudar a los visitantes a lograr fácilmente sus objetivos en el sitio.
Términos comunes de diseño web
Aquí es donde es útil comprender algunos términos de diseño web de uso común:
Interfaz de usuario (UI) | Lo que ven los visitantes cuando ingresan a un sitio web: el diseño, la navegación, las imágenes, el color, la tipografía, etc. |
Experiencia de usuario (UX) | Cómo se sienten los visitantes cuando se mueven e interactúan con la interfaz de un sitio web. |
usabilidad | Qué fácil es para los visitantes realizar tareas básicas. Cuando hay fricción en el diseño (desde gráficos mal elegidos hasta menús complicados), esto interrumpe la UX general. |
diseñador web | La persona que diseña la interfaz visual e interactiva de un sitio web. |
desarrollador web | La persona que escribe el código que convierte el diseño visual en un sitio web funcional. |
Como principiante, querrá tener un buen manejo de los conceptos básicos de UI y UX. En el futuro, si decide que está interesado en concentrarse en una de estas áreas, puede seguir una carrera como especialista en diseño y también aumentar su salario.
Por ahora, concentrémonos en clavar los conceptos básicos.
¿Cuáles son los principios del diseño web?

Los principios del diseño web prácticamente establecen las reglas del juego, por lo que esta debería ser su línea de base. Uno de los problemas de saltar a cualquier nueva carrera es la abrumadora cantidad de cosas que aprender. Entonces, ¿por dónde empiezas?
Cada sitio web en el que trabaje debe cumplir con lo siguiente:
Efecto de usabilidad estética: la gente asume que un sitio web bellamente diseñado es más fácil de usar que uno que no es atractivo o está desactualizado.
Ley de Jakob: La familiaridad genera confianza. Si hay coherencia en la forma en que se maneja un elemento de un sitio web a otro, no se desvíe de la norma.
Ley de Fitt: aumentar la interacción y diseñar objetivos táctiles para que:
- Son lo suficientemente grandes para encontrar.
- Son lo suficientemente grandes para hacer clic sin error.
- Se colocan en un área de fácil acceso.
- Hay un amplio espacio entre múltiples objetivos táctiles en un solo espacio.
Ley de Hick: reduzca el agobio y minimice la cantidad de pasos que dan los visitantes con:
- Menos opciones.
- Simplificación de tareas complejas en pasos más pequeños y manejables.
- Recomendaciones para la elección mejor/más popular/de mayor valor.
Ley de Pragnanz: use formas y elementos reconocibles para evitar que los visitantes se confundan o se frustren cuando se encuentran con algo demasiado complejo para comprender.
Ley de Miller: minimice la sobrecarga visual organizando el contenido en grupos (de cinco a nueve elementos).
Leyes del diseño de la Gestalt: el cerebro humano toma lo que ve e intenta darle sentido basándose en la lógica y el orden, por lo que su diseño debe cumplir con las siguientes reglas de estructura y patrones:
- Semejanza
- Continuación
- Cierre
- Proximidad
- figura/fondo
- simetría y orden
Efecto de posición en serie: coloque las partes más críticas en la parte superior o inferior de una página web. Estos son los lugares más memorables e interactuados.
Regla del punto máximo: la primera y la última impresión de un sitio web son las que más recuerdan los visitantes. Si bien toda la experiencia debe ser de primera categoría, la entrada a la página de inicio y el punto final de conversión deben ser impecables.
¿Quiere explorar más prácticas recomendadas de diseño web?
Esta guía desglosa los principios de diseño web y los 10 mandamientos de usabilidad que debes seguir.
¿Qué son los estándares web?
Los estándares web establecen las reglas para la web como un todo. En general, giran en torno a los aspectos técnicos de la creación de un sitio web, con el objetivo principal de hacer de la web un lugar al que todos puedan acceder y disfrutar por igual.
A diferencia de los principios de diseño web que a menudo se derivan de leyes y estudios psicológicos, los estándares web en realidad están establecidos y regulados por una serie de órganos rectores.
A la vanguardia de los estándares web se encuentra una organización llamada World Wide Web Consortium (W3C), que está dirigida por Tim Berners-Lee (el tipo que inventó la Web).
Estos son los principales objetivos del W3C:
- Web para todos : se logra mediante la creación de sitios web accesibles y compatibles con todo el mundo.
- Web on Everything : esto se refiere al diseño web receptivo: compatibilidad total entre navegadores y dispositivos para cada sitio web.
- Web para una interacción enriquecida : directrices sobre qué lenguajes y técnicas de programación deben utilizarse.
- Web de datos y servicios : se refiere a la gestión de datos dentro y entre sitios web.
- Web of Trust : la priorización de la seguridad y la privacidad en la web.
Hay mucha orientación aquí sobre lo que debe y no debe hacer al crear sitios web.
Dicho esto, es una buena idea dejar en suspenso la exploración de este tema hasta que haya dominado todo lo demás que necesita saber sobre el diseño web para principiantes. No es que esto sea menos importante que el resto. Es solo que hay mucho que ver con la gestión técnica de un sitio, que es una habilidad que no desarrollará hasta más adelante.
¿Cuáles son las habilidades más importantes para dominar?

Hablando de las habilidades que necesitas para convertirte en diseñador web, establezcamos algunas prioridades. Vamos a dividirlos en dos categorías: habilidades duras y blandas.
Habilidades duras que necesitan los diseñadores web
Las habilidades duras se refieren al conocimiento técnico y la técnica. Estos son los más importantes para dominar:
- Diseño de interfaz de usuario: cree una interfaz atractiva y moderna.
- Diseño de UX: Cree un recorrido por el sitio web y hágalo sin fricciones.
- Composición: Diseñe un sitio web para que sea atractivo y fácil de seguir.
- Tipografía: seleccione y empareje fuentes para establecer un estado de ánimo y crear una interfaz legible.
- Teoría del color: Desarrolle una paleta de colores que brinde la emoción y el ambiente correctos a un sitio web sin desequilibrar las cosas.
- Diseño web receptivo: diseñe un sitio web que no solo se vea bien en todos los dispositivos y navegadores, sino que brinde una experiencia consistente de una plataforma a otra.
- Edición y optimización de imágenes: administre la estética, el tamaño y el peso de las imágenes para mejorar la usabilidad.
- SEO: mejore la clasificación de un sitio web con mejoras técnicas, como compresión de imágenes, metadatos de búsqueda optimizados y diseño receptivo.
- HTML & CSS: Código con los lenguajes básicos de programación: HTML para manipular texto y CSS para cambiar el estilo de la página web.
- JavaScript: agregue interactividad a una página web con JavaScript.
- Herramientas de diseño web: cree estructuras alámbricas, maquetas y prototipos para un sitio web con un software de diseño profesional.
- Sistemas de administración de contenido: use un creador de sitios web que le permita crear sitios web de alto rendimiento para los clientes.
Habilidades blandas que necesitan los diseñadores web
Las habilidades blandas se refieren a los rasgos de personalidad que le permiten tener éxito como diseñador web. Estos son los más importantes en los que centrarse:
- Gestión de proyectos: planifique los trabajos del sitio web y manténgalos al día con un proceso bien documentado y una plataforma de gestión de proyectos.
- Disciplina: Comprométete al 100% con tu trabajo, con cada proyecto, con cada cliente y con todos los principios y estándares de diseño web que te han allanado el camino.
- Ingenio: sepa cómo salir de un aprieto y hacer que las cosas sucedan incluso cuando parece que hay obstáculos en todas partes.
- Atención a los detalles: coloque un punto en cada "i" y cruce cada "t" para que los clientes nunca tengan una razón para estar descontentos con usted.
- Empatía: no haga suposiciones sobre su cliente o su audiencia; tómese el tiempo para conocer a quién sirven para que pueda crear el mejor sitio web que pueda.
- Comunicación: aprenda a comunicarse con los clientes en un idioma que entiendan y que genere confianza.
- Servicio al cliente: brinde una experiencia superior al cliente haciéndose cargo el día 1 y prepárese para responder sus preguntas y tranquilizarlos en el camino.
Al dominar estas habilidades de diseño web duras y blandas, producirá un mejor trabajo y, como resultado, atraerá clientes que realmente valoran la calidad del trabajo que realiza.
sitio web de WP
Instantáneamente


¿Qué implica el proceso de diseño web?
Los diseñadores web generalmente siguen un proceso similar de un proyecto a otro. La duración de cada fase puede diferir al igual que la intensidad de lo que está involucrado, pero los pasos siguen siendo los mismos.
Esto es lo que incluirá su proceso de diseño web:
Paso 1: desarrollar las especificaciones del proyecto
Esta es la etapa en la que toma el negocio y las necesidades de la empresa y determina qué tipo de sitio necesitan (por ejemplo, blog, sitio web, comercio electrónico, etc.) y qué es exactamente lo que necesita desarrollar en términos de páginas y características. Por ejemplo:
- Un sitio web educativo de cinco páginas para una organización sin fines de lucro.
- Un sitio web de cartera para un fotógrafo profesional que permite a los clientes reservar sesiones con ellos.
- Un sitio web de gran empresa para una empresa de software que brinda a los clientes información sobre las características del producto, los precios, las preguntas frecuentes y más.
También hay otros detalles para desarrollar. En esta guía para escribir el resumen perfecto del sitio web, obtendrá consejos sobre cómo diseñarlo antes de que comience el proyecto.
Paso 2: programar el proyecto
Una vez que sepa lo que está diseñando, creará una línea de tiempo para ello. Esto no solo le permite equilibrar de manera más efectiva múltiples proyectos de sitios web a la vez, sino que esta información es muy útil para los clientes que tienen hitos tangibles que pueden esperar.
En cuanto a la creación del cronograma, realmente depende del alcance del trabajo y de su disponibilidad. Generalmente, sin embargo, cada paso del proyecto lleva más tiempo que el anterior.
Para determinar la cantidad correcta de tiempo para cada uno, use una herramienta de seguimiento de tiempo cada vez que diseñe un nuevo sitio web (incluso si es suyo o uno gratuito que está haciendo para un amigo o pariente). Esto le ayudará a calcular cuánto tiempo necesita programar para cada fase. Eso sí, no olvide que en los proyectos para clientes, también debe dejar tiempo para la retroalimentación.
Paso 3: Haga su investigación
El proceso de incorporación es fundamental para los diseñadores web. Si no hace las preguntas correctas desde el principio, es posible que tenga que hacer muchas revisiones más tarde (lo que puede conducir no solo a una fecha límite incumplida, sino también a un aumento del alcance y a la pérdida de ganancias).
Antes de comenzar su investigación, primero debe crear un cuestionario de diseño de sitio web para recopilar toda la información esencial, los archivos y los inicios de sesión de su cliente. Esto formará la base de su investigación.
Durante esta etapa, querrá investigar:
- El cliente y su marca (si tiene antecedentes)
- El público al que se dirigen
- La competencia
- La industria en su conjunto
Una vez que tenga una idea de a qué se enfrenta su cliente, puede formular un plan para el diseño y el enfoque del sitio web.
Paso 4: crea una guía de estilo
La guía de estilo de la marca es donde documentarás la estrategia visual de una marca y su sitio web.
Hay varias razones por las que una guía de estilo es útil:
- Le permite establecer una visión clara para el sitio web desde el principio.
- Le permite colaborar con otros diseñadores y no tener que preocuparse por producir un trabajo consistente.
- Es algo que puedes darle a tu cliente para asegurarte de que él (o su futuro diseñador) mantenga la identidad visual que creaste para él.
Para crear una guía de estilo, deberá reunir reglas para los elementos visuales clave del sitio (como tipografía, uso del logotipo, colores, etc.).

En lugar de intentar crearlo por su cuenta, descubra cómo crear una guía de estilo web completa para su proyecto de diseño.
Paso 5: crea el mapa del sitio
Como quiera llamarlo (arquitectura de la información, mapa del sitio, navegación o menú), este es el primer componente importante que establecerá para el sitio web.

El mapa del sitio no es solo una lista de páginas para incluir en el sitio web. Establece la jerarquía y las relaciones entre las páginas. Esto es importante ya que la forma en que conecta las páginas entre sí puede mejorar o erosionar la usabilidad de su sitio web.
Paso 6: Cree estructuras alámbricas, maquetas y prototipos para su sitio
Esta es en realidad una fase de tres pasos que le permite construir gradualmente un sitio web desde cero.

Estructuras alámbricas
Los wireframes son esqueletos de sus páginas. Usted esboza la composición, usa marcadores de posición para mostrar dónde va el contenido y determina cómo colocar y dimensionar cada bloque y elemento.

Puede crear wireframes con lápiz y papel a la antigua usanza, usar una herramienta de wireframing o construirlo directamente dentro de WordPress con Elementor.
Nota: si elige usar WordPress durante esta etapa y la siguiente, es mejor hacerlo en un sitio provisional en lugar de en el dominio en vivo del cliente. Aquí se explica cómo configurar un sitio de prueba para estos fines.
maquetas
Las maquetas son archivos de diseño estáticos. Se ven como una página web, excepto que no son interactivos.

Al diseñar maquetas, tiene la oportunidad de solucionar cualquier problema en el diseño, el diseño, los elementos, etc. antes de enviarlo todo a un prototipo funcional.

Debes diseñar tus maquetas usando una herramienta similar (si no la misma) a la que usaste para crear tu estructura alámbrica. Por ejemplo, si su estructura alámbrica está en WordPress, tiene mucho sentido crear su maqueta allí también.
prototipos
Los prototipos son la versión interactiva de las maquetas. En la creación de prototipos, crea conexiones entre las páginas y anima otros elementos interactivos en la página.
Esto le brinda a usted y a su cliente la oportunidad de ver sus diseños en acción.

De nuevo, la herramienta que usas para tus wireframes y maquetas debe usarse aquí (si es posible).
Obtenga más información sobre cómo llevar sus ideas de la estructura alámbrica al prototipo aquí.
Paso 7: Crea el sitio web
Si diseña sus wireframes, maquetas y prototipos en WordPress, no necesitará una etapa de desarrollo web real, ya que ya lo ha hecho.
Sin embargo, si diseñó todo con software de diseño web y otras herramientas, esto es lo que deberá hacer para convertir su prototipo en un sitio web de WordPress.
Paso 8: control de calidad del sitio
A lo largo del proceso de diseño web, querrá consultar con el cliente cuando alcance hitos clave. Al recopilar comentarios y aprobación a lo largo del trabajo, reducirá la necesidad de revisiones excesivas en esta etapa.
Una vez que el sitio esté en WordPress y listo para su revisión, deberá enviarlo a dos partes para que lo prueben:
- Su equipo de control de calidad interno (o miembro del equipo). Harán una revisión completa y se asegurarán de que no haya problemas, desde enlaces rotos hasta páginas que se cargan lentamente y todo lo demás. Si trabaja solo, puede hacerlo usted mismo.
- Tu cliente. Deben dar la aprobación final en el sitio web antes del lanzamiento. Esta etapa les permite hacerlo con un sitio web en funcionamiento y no solo con diseños que están en progreso.
Paso 9: lanzamiento
Con todas las aprobaciones necesarias en la mano, es hora de lanzar. A continuación, le mostramos cómo impulsar su sitio web de WordPress desde la puesta en escena al servidor de alojamiento web en vivo del cliente.
¿Cuál es el mejor software de diseño web para principiantes?
Cada diseñador web debe tomarse el tiempo para crear su propia caja de herramientas. En cuanto a las herramientas esenciales de diseño web que debe incluir, estas son las que debe usar para comenzar:
WordPress
Una de las formas de especializarse como diseñador web es elegir un sistema de administración de contenido (CMS) para crear sitios.
WordPress ha sido durante mucho tiempo el campeón reinante de CMS y mucho de eso se debe a que permite a los diseñadores web hacer más con un sitio web de lo que permiten otras herramientas de creación de sitios web.

Dicho esto, WordPress toma un tiempo para acostumbrarse. Pero la recompensa vale la pena, ya que puede crear sitios web mucho más potentes, más grandes y con más funciones para los clientes.
Temas de WordPress
Un tema de WordPress es una plantilla de sitio web prediseñada. Se requiere que cada sitio web tenga uno, incluso si decide usar un constructor como Elementor para diseñar.

Cuando se instala en WordPress, un tema no solo "aspecta" el sitio web con el diseño prefabricado, sino que también agrega contenido y páginas de marcador de posición. Esta es una excelente manera para que los diseñadores principiantes ahorren tiempo al construir los elementos básicos de un sitio.
Como diseñador web, querrá encontrar un puñado de temas con los que se sienta realmente cómodo y que funcionen bien para su nicho. De esa manera, no tendrá que preocuparse por aprender a manejar un tema con cada nuevo proyecto y podrá dedicar aún más tiempo a personalizar el diseño.
Obtenga más información sobre cómo elegir un tema de WordPress y cómo diseñar con uno aquí.
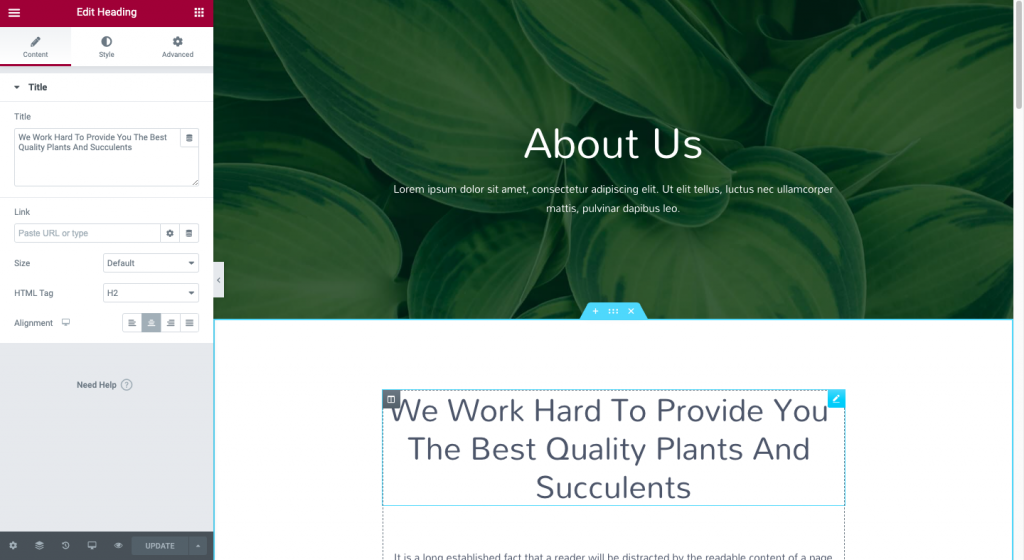
Elementor
Hay varias razones para usar un complemento de creación de páginas como Elementor además de su tema de WordPress:
- Es un editor visual de arrastrar y soltar que le permite diseñar en tiempo real.
- Convierte el editor de WordPress hostil en un editor de bloques amigable para el cliente.
- Tiene la flexibilidad de usar ajustes preestablecidos de diseño o codificar sus propios estilos personalizados.
- Puede diseñar una página web desde cero, o usar plantillas de WordPress de sección o de página completa para crearlas.
- El constructor también viene con kits de plantillas, que funcionan de manera similar a un tema y son totalmente compatibles con Elementor.

El complemento de creación de páginas de Elementor se adapta a usted y a su forma preferida de trabajar como diseñador web, lo que lo convierte en una herramienta de diseño web con la que puede crecer.
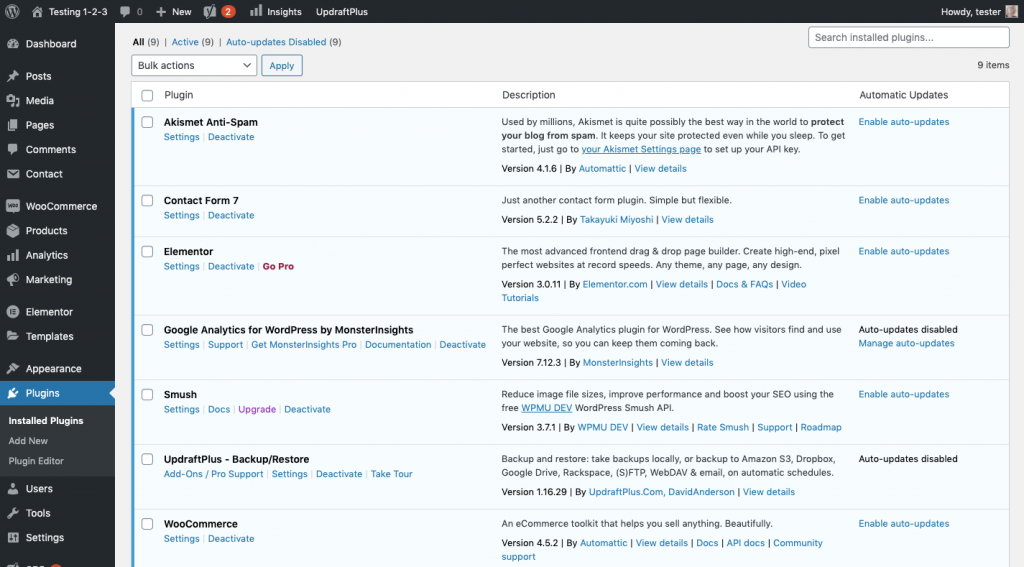
Complementos de WordPress
Los complementos de WordPress son extensiones que desarrollan las características y la funcionalidad de un sitio web. Los complementos pueden ayudarlo a hacer cosas como:
- Agregue características de seguridad.
- Diseñe y programe ventanas emergentes para diferentes páginas.
- Conecte el seguimiento de Google Analytics al sitio.
- Implemente el almacenamiento en caché y otras optimizaciones de velocidad.
- Comprime tus imágenes.
- Y mucho, mucho más.

Como diseñador web principiante (diablos, incluso como profesional), los complementos de WordPress le ahorran la molestia de tener que codificar cada centímetro de un sitio web.
Solo tenga en cuenta que los complementos pueden ocupar espacio en su servidor e introducir vulnerabilidades en su sitio web, así que elija sabiamente. Estos son algunos de los mejores complementos gratuitos de WordPress.
Nota : si decide realizar el trabajo inicial de planificación y diseño fuera de WordPress, necesitará un software de diseño web adicional para su caja de herramientas. Comenzando aquí:
GlooMaps/Slickplan
Antes de realizar cualquier trabajo de diseño, querrá ordenar la navegación de su sitio web. Puede usar una herramienta como GlooMaps o Slickplan para desarrollar sus mapas de sitio visuales.
Esta herramienta es útil para planificar la arquitectura de la información de su sitio web: qué sitios incluir en la navegación y cómo se relacionan entre sí.
Boceto/Photoshop
Si bien es más fácil diseñar estructuras alámbricas, maquetas y prototipos directamente desde WordPress, también puede usar software de diseño profesional como Sketch y Photoshop.
Estas herramientas de diseño se pueden utilizar para múltiples propósitos a lo largo del ciclo de vida de un trabajo:
- Diseño gráfico
- edición de fotos
- Diseño y planificación de sitios web
Por lo tanto, incluso si usa principalmente WordPress para crear sus sitios web, es posible que aún encuentre un uso para ellos.
Código de Atom/Visual Studio
Si bien es posible que no necesite un entorno de desarrollo integrado (IDE) cuando comience a diseñar sitios web, es posible que Atom o Visual Studio Code le resulten útiles en el futuro.
Los IDE son plataformas de escritura y edición de código. No solo facilitan la escritura de código en un entorno aislado, sino que también puede ejecutar y depurar su código aquí.
Local por volante/MAMP
Hay varias formas de crear un entorno local o de ensayo para sus proyectos de WordPress.
Puede utilizar su cuenta de alojamiento web para crear un servidor de ensayo. También puede usar una herramienta de desarrollo local de WordPress como Local by Flywheel o MAMP.
De cualquier manera, el objetivo es crear un sitio web de WordPress lejos de las miradas indiscretas de su cliente y, al mismo tiempo, mantenerlo alejado de los posibles visitantes y de los robots de indexación de Google mientras está en progreso.
Dicho esto, si realmente está tratando de mantener su proceso relegado a WordPress, siempre puede usar el modo de mantenimiento de WordPress para que los visitantes y Google sepan que el sitio aún no está listo para ser visitado.
sitio web de WP
Instantáneamente


¿Dónde puedes aprender diseño web?
Una de las preguntas más comunes que escuchamos en la comunidad de diseño web es: "¿Necesito un título para convertirme en diseñador web?"
La respuesta a eso es no, pero tampoco te hará daño.
La verdad es que, cuando se trata de aprender diseño web, la elección es tuya. Si siente que necesita un programa universitario reglamentado para convertirse en un diseñador magistral, entonces hágalo. Sin embargo, si prefieres la ruta autodidacta, hay toneladas de recursos que puedes utilizar.
Solo tenga en cuenta que tomará tiempo y práctica de cualquier manera.
Para aquellos de ustedes que prefieren el enfoque de bricolaje o simplemente desean fortalecer las habilidades de diseño que ya han adquirido, los siguientes recursos son el camino a seguir.
Libros para diseñadores web
Para obtener una educación verdaderamente completa sobre temas de diseño web para principiantes, comience con estos libros sobre diseño y desarrollo web. Cubren toda la gama de temas, que incluyen:
- Conceptos básicos de diseño web
- Introducción a la codificación con HTML y CSS
- Tutoriales de programación para JavaScript y PHP
- Diseñando con WordPress
- Consejos de estrategia y diseño de la experiencia del usuario
- Sistemas de diseño
- Y más
Como beneficio adicional, algunos de estos recursos vienen con libros de trabajo y áreas de juego para que pueda probar lo que ha aprendido a medida que avanza.
Cursos en línea para diseñadores web
Encontrará muchos cursos en línea que enseñan lo esencial del diseño web para principiantes.
Si desea acceder a una gran cantidad de recursos educativos, en una variedad de temas, un sitio de cursos de membresía es una buena opción. Hay una gran combinación de contenido gratuito y de pago, y esta publicación te indicará algunos de los mejores cursos en línea para diseñadores web.
Tenga en cuenta que su contenido de video no solo proviene de expertos en la materia. Algunos de estos sitios albergan cursos de algunas de las mejores universidades del mundo. Por lo tanto, puede completar un programa de capacitación formal: lo hará desde la comodidad de su hogar, oficina o cafetería en lugar de una sala de conferencias.
Canales de YouTube para diseñadores web
Si bien los libros y los cursos en línea son excelentes para brindarle una educación integral en un tema específico (como cómo codificar con HTML o los conceptos básicos de la teoría del color), los videos de YouTube son mejores para aprender nuevas habilidades sobre la marcha, así como mantenerse al día con las últimas tendencias de diseño web.
Al elegir un canal de YouTube para seguir, asegúrese de que el maestro sea un experto en diseño web y que publique contenido con frecuencia y que lo haya hecho recientemente. Quiere lecciones que lo ayuden a diseñar sitios web hoy, no hace dos años.
Aquí hay algunos canales que producen regularmente tutoriales actualizados al minuto sobre diseño web, WordPress y más:
- NNgroup: consejos rápidos y tutoriales sobre el diseño de la experiencia del usuario.
- Chris Coyier: tutoriales de diseño de CSS, así como consejos sobre cómo administrar los aspectos técnicos detrás de escena de un sitio web.
- Jesse Showalter: recorridos en vivo que demuestran cómo diseñar maquetas, prototipos y sitios web receptivos.
- Creador de sitios web de Elementor para WordPress: orientación sobre cómo aprovechar al máximo Elementor.
- Flux: Consejos para el lado comercial y de gestión de clientes de ser un diseñador web.
Blogs para diseñadores web
Para aquellos de ustedes a quienes les gusta obtener su capacitación a partir de tutoriales y guías escritos, los blogs son una excelente opción. Son una fuente inagotable de información sobre diseño web para principiantes, expertos experimentados y todos los demás.
Estos son algunos de los mejores blogs de diseño web para empezar:
- Webdesigner Depot: obtenga información rápida sobre lo que está sucediendo en el mundo del diseño junto con tutoriales breves pero útiles de diseño y codificación.
- Smashing Magazine: este blog publica guías prácticas para diseñadores y desarrolladores web, que a menudo presentan a los lectores enfoques y tendencias nuevos e innovadores.
- AprenderWP: Todo lo que podría querer hacer en un sitio web de WordPress ha sido cubierto en este blog con detalles claros y exhaustivos.
- Blog de Elementor: aprenda cómo comenzar como diseñador web, use WordPress al máximo y maximice los resultados con el creador de sitios web de Elementor.
- Blog de Awwwards: si bien puede aprender sobre el diseño de UX, la razón principal para seguir este blog es por los llamativos ejemplos de sitios web y la inspiración que contiene cada publicación.
Podcasts para diseñadores web
Cuando tiene poco tiempo, los podcasts le permiten tomar sus lecciones de diseño web donde quiera que vaya. Además, los podcasts te enseñan sobre diseño web de una manera diferente a como lo pueden hacer los blogs, los videos o los cursos. A menudo, estás aprendiendo de las experiencias personales de diseñadores reales.
Aquí hay algunos podcasts que están más orientados a los diseñadores web principiantes:
- Presentable: aprenda por qué los principios de diseño web y los estándares web son realmente cruciales para una experiencia de usuario positiva.
- The Boagworld UX Show: cada temporada está dedicada a un tema diferente: el proceso de diseño web, las habilidades de diseño esenciales, las mejores prácticas de UX y más.
- Kitchen Sink WP: este programa es una mezcolanza de contenido, que va desde consejos sobre cómo desarrollar procesos comerciales hasta administrar el backend de un sitio web.
- Diseñadores honestos: obtenga consejos y trucos útiles sobre cómo comenzar con fuerza en sus primeros días como diseñador web.
- Chats de pasillo: los miembros de la comunidad de WordPress comparten las dificultades y los éxitos que han experimentado al intentar trabajar en este espacio.
Da los primeros pasos para convertirte en un gran diseñador web
Cuando se trata de diseño web para principiantes, hay mucho que cubrir. Obviamente. Pero una vez que tenga una comprensión firme de lo que hace un buen diseño web y, lo que es más importante, por qué, puede concentrarse en conseguir su primer cliente y construir su primer sitio web.
Cuando esté listo para dar ese salto, esta guía le enseñará todo lo que necesita saber para comenzar su negocio de diseño web .
sitio web de WP
Instantáneamente


