Cómo agregar una fuente personalizada a Shopify
Publicado: 2023-10-17Una imagen de marca coherente e impactante puede impulsar el crecimiento de empresas de cualquier tamaño y tipo. Es necesaria una identidad de marca coherente si posee un negocio de comercio electrónico como Shopify. El uso de una fuente coherente y personalizada puede hacer que su sitio web se destaque del resto. Desde la tipografía hasta el color, hay suficiente espacio para que brilles y crees una tienda online visualmente atractiva. ¿Te preguntas cómo agregar una fuente personalizada a Shopify? En esta guía, veremos la importancia de las fuentes y cómo agregar y cambiar fuentes tradicionales y personalizadas en Shopify.
Hacer una copia de seguridad de tu tema de Shopify
Antes de comenzar el proceso de personalización de fuentes, asegúrese de tener una copia de seguridad de su tema actual de Shopify. Si tiene algún problema, puede revertir rápidamente el tema si tiene un archivo de respaldo. He aquí cómo hacerlo:

Agrega los archivos de fuentes a tu tienda
Una vez que haya terminado de guardar el archivo de copia de seguridad, estará listo para agregar las fuentes a la tienda Shopify. Luego, lo usas en tu tema a través de un conjunto de códigos.
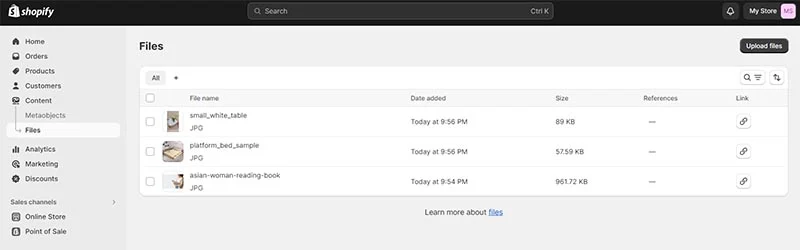
- Desde tu panel de administración de Shopify, ve a Contenido > Archivos > Cargar archivos.

- Haga clic en Cargar archivos en la opción superior derecha de la página y cargue sus archivos de fuentes preferidos. Los archivos de fuentes web son aquellos con las siguientes extensiones : .tff, .woff, .woff2, .eot, .svg o .otf.

Fuente: efzycode.com
- Lo mejor es cargar todos los archivos de fuentes en la carpeta .zip, o al menos los archivos que más desee.
- Una vez que haya subido los archivos de fuentes, agregue algo de código para leerlos.
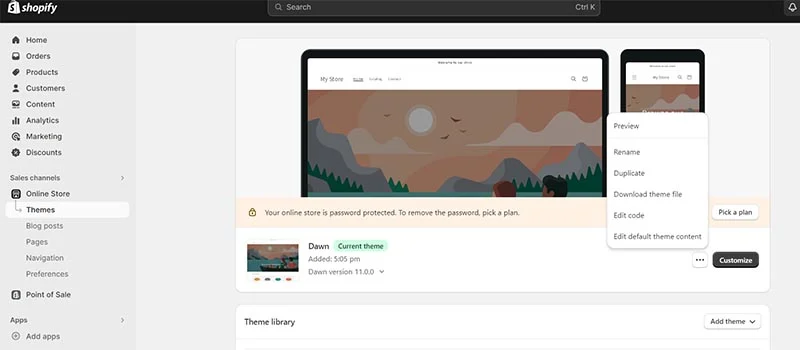
- Regresa a tu administrador de Shopify y navega a Tienda en línea > Temas > Acciones > Editar código.
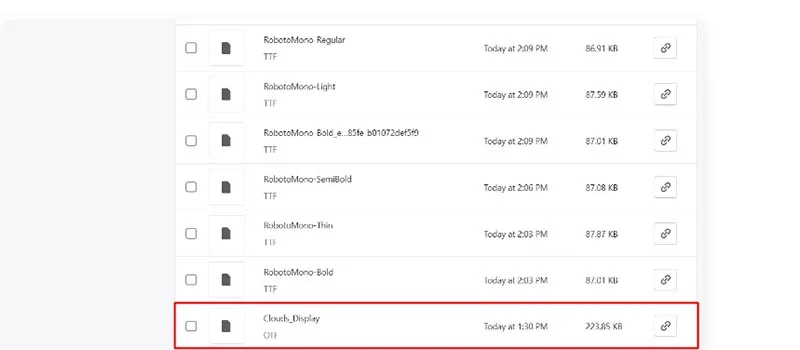
- Continúe desplazándose hacia abajo hasta encontrar la carpeta Activos. Luego presione la opción Agregar un nuevo activo. Elija el archivo de fuente deseado y haga clic en Cargar recurso.
- Después de eso, instala la nueva fuente en tu tema de Shopify. Abra el archivo CSS principal de su tema en la carpeta Activos. Desplácese hasta el final de este archivo y luego pegue el nuevo código.
- Agregue este código “@font-face {font-family: “Font name”;src: url({{ “Filename” | active_url }}) format(“Format”);”
- Cambie el nombre de la fuente con el nombre de la fuente que ha elegido. Si el nombre consta de más de una palabra, asegúrese de agregar comillas.
- Luego, cambie el nombre del archivo con el nuevo archivo cargado, incluido el código de extensión, por ejemplo, verdana_bold.ttf.
- Finalmente, reemplace el Formato con el de su fuente. Por ejemplo, Athena.ttf sería "TrueType".
Cómo cambiar fuentes en Shopify

Si estás satisfecho con las fuentes disponibles en Shopify, cambiar las fuentes es más fácil. Dado que Shopify ofrece muchas fuentes atractivas, esta puede ser una excelente oportunidad para aquellos que aún necesitan construir una identidad de marca. A continuación se detallan los pasos para cambiar las fuentes en tu tema de Shopify.
- Ve a Tienda en línea > Temas en tu panel de administración de Shopify.
- Para suministrar, seleccione Personalizar y luego Configuración del tema > Tipografía .
- Lo mejor es saber que para cada tipo de texto, debes hacer clic en Modificar para usar el selector de fuente. Esto le permite utilizar múltiples fuentes.
- Si no ha elegido una fuente, explore sus opciones en el campo de búsqueda o haga clic en la opción Cargar más.
- A continuación, haga clic en el nombre de la fuente que prefiera. Si desea reemplazar la fuente con un estilo diferente, simplemente seleccione el nombre del estilo de fuente actual y luego elija uno nuevo en el menú desplegable.
- Luego, presione Seleccionar y Guardar. Puede hacer clic en Vista previa si desea comprobar si su selección funcionó.
- En este punto, deberías ver tus fuentes y tipografía tal como quieres que aparezcan. Si no está satisfecho, experimente con más combinaciones para probar diferentes opciones, tamaños, colores y ubicaciones.
Cómo agregar una fuente personalizada a los elementos específicos de Shopify

Si desea utilizar su fuente personalizada solo para elementos particulares, puede utilizar los "selectores CSS" y agregar su selector allí. A continuación se detallan los pasos sobre cómo encontrar el selector de CSS de su sitio web.
- Mientras esté en la página que contiene el elemento cuya fuente desea cambiar, presione CRTL + shift + c para abrir las herramientas de desarrollo de su navegador en modo de inspección. Si estás usando una Mac, es CMD + shift + c.
- Busque el texto cuya fuente desea cambiar y haga clic en él. Hacer este paso le permite resaltar el elemento en el HTML.
- A continuación, haga clic derecho en el elemento en HTLM, vaya a "Copiar" y haga clic en "Selector de copia". Esto copiará un selector CSS destinado a apuntar a este elemento exacto.
- Una vez que tenga su selector de CSS, cópielo y péguelo en la parte inferior, en "Selectores de CSS".
Recuerde que esta es una técnica codificada dedicada a seleccionar un solo elemento. Los cambios en el código HTML de su tienda, especialmente en partes donde se modificó la fuente, pueden hacer que deje de funcionar.

Si sucede algo así, puedes volver a codificar esta parte de los tutoriales o usar un selector CSS más amplio. Puedes hacerlo tantas veces como quieras para elementos específicos.
Por qué son importantes las fuentes en Shopify y otros sitios web de comercio electrónico
Las fuentes son esenciales en el diseño y mejora de la experiencia del usuario de Shopify y otros sitios web de comercio electrónico. Elegir las fuentes adecuadas puede animar a las personas a leer su contenido y aprovechar sus productos o servicios.
Usar una fuente atractiva tiene varios beneficios, incluidos los siguientes:
- Legibilidad: la elección de fuente correcta garantiza que las descripciones de productos, reseñas y otro contenido esencial se lean fácilmente. Afecta directamente la capacidad del usuario para interactuar con su sitio.
- Estética: las fuentes contribuyen al atractivo visual general del sitio web. Las fuentes bien elegidas pueden hacer que el sitio parezca más moderno, profesional o incluso divertido, según los objetivos de la marca.
- Experiencia del usuario: diferentes fuentes transmiten diferentes emociones y pueden afectar la experiencia del usuario. Por ejemplo, una fuente elegante y minimalista puede crear una sensación diferente a una divertida y decorativa.
- Jerarquía y énfasis: puede utilizar fuentes de diferentes tamaños y estilos para guiar la atención del usuario. Los nombres de productos, precios y llamados a la acción se pueden enfatizar mediante la elección de fuentes.
- Capacidad de respuesta móvil: las fuentes deben elegirse cuidadosamente para que se muestren bien en dispositivos móviles con espacio limitado. Las fuentes responsivas pueden mejorar la experiencia de compra móvil.
- Velocidad de carga: la elección de las fuentes puede afectar los tiempos de carga de la página. Las fuentes más complejas o demasiados estilos de fuente pueden impedir que su sitio sea manejable, lo que afecta la experiencia del usuario.
- Optimización de motores de búsqueda: si bien no es un factor directo, el uso de fuentes puede influir indirectamente en el SEO. Las fuentes bien optimizadas contribuyen a una mejor experiencia del usuario, lo que, a su vez, puede tener un impacto positivo en la clasificación de su sitio en los motores de búsqueda.
Preguntas frecuentes
1. ¿Puedo agregar mi fuente a Shopify?
Sí. Para comenzar, debes cargar la fuente en la carpeta de activos del tema. Luego, desplácese hacia abajo hasta encontrar la carpeta Activos, haga clic en Agregar un nuevo activo, seleccione el archivo de fuente y haga clic en Cargar recurso.
2. ¿Cómo importo fuentes personalizadas a Shopify?
Para importar fuentes personalizadas a Shopify:
- Descargue los archivos de fuentes.
- Si los archivos de fuentes están en una carpeta .zip, descomprímalos haciendo clic derecho y luego presionando Extraer.
- Haga clic derecho en las fuentes que pueda y haga clic en Instalar.
3. ¿Existe un límite en la cantidad de fuentes en una tienda Shopify?
Usa hasta tres fuentes en tu tienda Shopify. Lo mejor es limitarse a dos o tres fuentes y ceñirse a ellas en todo el diseño. El uso de más de tres tipos de letra puede distraer o crear confusión entre los lectores. También puede reducir las posibilidades de convertirlos en clientes.
4. ¿Cuál es la mejor combinación de fuentes?
Si bien no existen reglas claras sobre la mejor combinación de fuentes para un sitio web, es mejor ceñirse a un solo estilo de fuente. Al combinar fuentes, busque aquellas que se complementen y que funcionen juntas sin volverse aburridas.
5. ¿Cómo encuentras la combinación de fuentes perfecta?
La forma más sencilla de encontrar la combinación de fuentes perfecta es utilizar diferentes fuentes dentro de la misma familia de fuentes. Por ejemplo, una familia de fuentes es algo así como Helvetica y sus fuentes tienen algunas variaciones. Las fuentes de la misma familia ya son una variedad de pesos y estilos que funcionan bien juntos.
6. Nunca antes había trabajado con fuentes. Por favor, dame una pista sobre cómo trabajar con la personalización de fuentes.
Si nunca ha trabajado con fuentes, aquí hay algunos estilos o textos básicos disponibles.
- Serif: esta familia de fuentes incluye Times New Roman y Georgia, que tienen pequeños pies en cada letra.
- Sans serif: estos tipos de letra no tienen pies pequeños como Arial y Helvetica.
- Guión: La fuente bajo este estilo incluye cualquier cosa que parezca caligrafía o escritura a mano.
- Monoespacio: las fuentes de esta categoría tienen letras igualmente espaciadas y son las que normalmente se ven en el código de computadora. Un buen ejemplo es Roboto Mono.
Conclusión
Las fuentes personalizadas son excelentes. Si las fuentes se usan correctamente, pueden guiar la vista de una sección a otra en tu sitio web de Shopify. Asimismo, los títulos y banners promocionales con fuentes llamativas pueden llamar la atención sobre lo que desea promocionar.
Por otro lado, su fuente no debe estar en desacuerdo con el resto de su sitio web ni de ninguna manera ser vulgar o llamar demasiado la atención. Podría llamar la atención sobre aspectos no tan importantes de su sitio web Shopify. Si necesita ayuda para equilibrar la apariencia de su sitio, considere comunicarse con nuestro equipo de diseño en Penji.
