Cómo optimizar la ejecución de JavaScript y mejorar la velocidad de su sitio
Publicado: 2022-06-07En el mundo del SEO técnico, Core Web Vitals puede ser una de las métricas más difíciles de mejorar, especialmente si su sitio web utiliza una gran cantidad de JavaScript.
JavaScript se usa en toda la web para crear contenido interactivo y dinámico y se estima que hasta el 97% de todos los sitios web usan JavaScript de alguna forma. El problema es que JavaScript puede requerir muchos recursos para cargar, lo que aumenta la primera pintura con contenido (FCP), la pintura con contenido más grande (LCP) y el tiempo total de bloqueo (TBT).
Al final de este tutorial, podrá identificar qué archivos JavaScript tienen un impacto significativo en los tiempos de carga y cómo optimizar su ejecución es una de las formas más efectivas de mejorar el rendimiento y apaciguar el informe Core Web Vitals.
Una breve introducción a JavaScript y el impacto que tiene en los tiempos de carga
JavaScript es un lenguaje de programación versátil que se puede usar en una variedad de aplicaciones diferentes, ya que es nativo de un navegador web, JavaScript es más conocido como un lenguaje basado en la web que los navegadores web pueden entender de forma natural.
Los desarrolladores suelen utilizar JavaScript para crear aplicaciones y juegos complejos basados en la web, así como sitios web dinámicos e interactivos. Debido a su versatilidad, JavaScript se ha convertido en el lenguaje de programación más popular del mundo.
Antes de JavaScript, los sitios web solo se podían crear con HTML y CSS estáticos, lo que significaba que no podían ser dinámicos. Ahora, casi todos los sitios web en Internet se crean utilizando al menos algunos elementos de JavaScript para ofrecer contenido dinámico como;
- Menús desplegables de 'hamburguesa', mostrando u ocultando cierta información
- Elementos de carrusel y desplazamiento horizontal
- Efectos de mouse-over y hover
- Reproducir videos y audio en una página web
- Creación de animaciones, elementos de paralaje y más
¿Qué impacto tiene JavaScript en el SEO?
Depender en gran medida de JavaScript puede dificultar que los motores de búsqueda lean y comprendan su página. Aunque los motores de búsqueda más populares han realizado mejoras drásticas en la indexación de JavaScript en los últimos años, no está claro si pueden representar JS por completo.
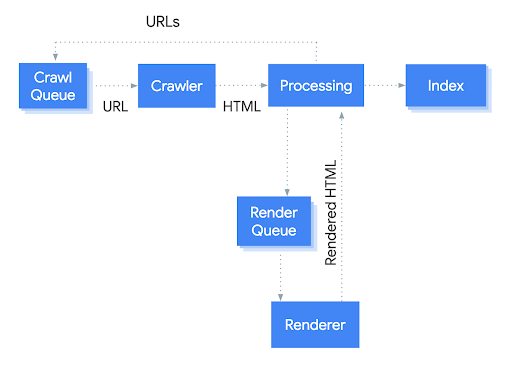
Para entender cómo JS afecta el SEO, es importante comprender qué hace Googlebot cuando rastrea una página web. Los 3 pasos que toma son; rastrear, renderizar e indexar.
En primer lugar, Googlebot tiene una lista de URL en una cola. Rastrea estas páginas una por una y el rastreador realiza una solicitud GET al servidor, que envía el documento HTML.
A continuación, Google determina qué recursos se necesitan para representar el contenido de la página; por lo general, esto solo necesita que se rastree el HTML estático, no ningún CSS o JS vinculado. Esto ayuda a reducir la cantidad de recursos que necesita Google, ¡ya que hay cientos de billones de páginas web!
La representación de JavaScript a esta escala puede resultar costosa debido a la cantidad de potencia informática necesaria. Esta es la razón exacta por la que Google dejará el renderizado de JavaScript hasta más adelante, cuando lo procesen los servicios de renderizado web de Google.
Finalmente, después de que se haya procesado al menos parte del JS, la página se puede indexar.

Proceso de rastreo de Googlebot
JavaScript puede afectar la capacidad de rastreo de los enlaces, dentro de sus pautas, Google recomienda vincular páginas usando enlaces de anclaje HTML, con texto de anclaje descriptivo. A pesar de esto, los estudios han sugerido que Googlebot puede rastrear enlaces de JavaScript. Sin embargo, definitivamente es una buena práctica ceñirse a los enlaces HTML.
Muchos SEO técnicos creen que es una buena práctica usar JavaScript con moderación y no inyectar contenido escrito, imágenes o enlaces usando JS, ya que existe la posibilidad de que no se rastree, o al menos, no con tanta frecuencia, porque si una página ya está dentro Entonces, lo más probable es que el índice de Google muestre su JavaScript con mucha menos frecuencia que una página nueva.
Cómo inspeccionar los tiempos de carga de JS en su sitio
Para verificar el impacto que tiene JavaScript en sus tiempos de carga, puede iniciar PageSpeed Insights para obtener una vista de nivel superior.
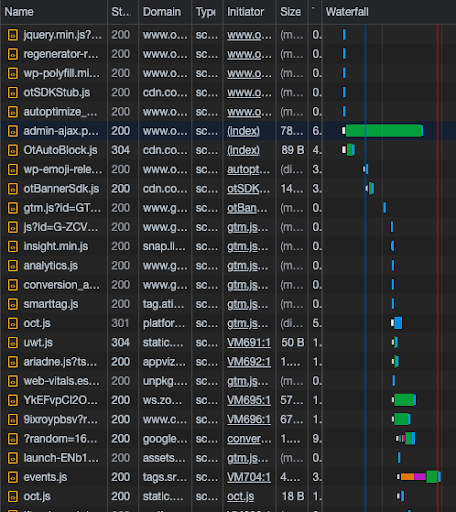
Pero, para identificar los detalles y qué elementos tienen un impacto directo en los tiempos de carga, debe usar un gráfico de cascada, como el informe de red en Google Dev Tools.

Informe de la red de herramientas de desarrollo de Google
Puede filtrar el informe para mostrar solo JavaScript haciendo clic en el botón de filtro 'JS', el gráfico resultante muestra una indicación clara de qué archivos tardan más en cargarse en su sitio web.
A partir de aquí, sabe qué elementos deben examinarse y, según el propósito del script, ya sea de primera/tercera parte o de la mitad superior de la página, puede tomar la acción adecuada para optimizar el JS y acelerar su rendimiento.
Los diferentes métodos para mejorar los tiempos de carga de JavaScript
Si alguna vez ejecutó un sitio web a través de PageSpeed Insights de Google, es probable que haya visto al menos una recomendación con respecto a JavaScript.
Dependiendo de cuánto dependa su sitio web de JavaScript, puede verificarlo deshabilitándolo en su navegador y viendo qué tan diferente se ve su sitio web. Si nota que una gran cantidad de JavaScript, como el contenido y las imágenes, se sirve dinámicamente y ya no es visible cuando JS está deshabilitado, entonces debería considerar servir esto usando HTML y CSS.
Hay varias consideraciones a tener en cuenta, ya que los motores de búsqueda no siempre procesan JavaScript cuando rastrean sitios web, por lo que es probable que gran parte de su contenido no se rastree con tanta frecuencia y, por lo tanto, vea una indexación más lenta de su contenido.
Dicho esto, cada sitio web necesita usar al menos algunos elementos de JS, y hay varias formas de acelerar sus tiempos de carga.
[Estudio de caso] Optimice los enlaces para mejorar las páginas con el mayor ROI
Aplazar JavaScript
El valor diferido se puede agregar a los scripts JS para que se ejecute después de que se haya analizado el documento; sin embargo, esto solo funciona con scripts externos, cuando el atributo src se indica en la etiqueta <script>.

Esto declara a los navegadores web que el script no creará contenido, por lo que puede analizar el resto de la página. Esto significa que cuando se utiliza el atributo de aplazamiento, el archivo JS no bloquea el procesamiento del resto de la página.
Si se usa aplazar JavaScript, le dice al navegador que no espere a que se cargue el script. Esto significa que los scripts externos, que pueden tardar un poco en cargarse, solo se procesarán una vez que se haya cargado todo el documento de antemano. Esto permite que el procesamiento de HTML continúe sin tener que esperar a JS, lo que aumenta el rendimiento de la página.
El atributo diferido solo se puede usar en scripts externos y no se puede aplicar al código en línea, esto se debe a que el atributo diferido es similar a un proceso asincrónico, por lo que los navegadores web pueden pasar a otra tarea incluso cuando la primera no se ha completado.
Minimizar JavaScript
La minificación del código JS es el proceso de eliminar caracteres innecesarios del código, sin afectar su función. Esto implica eliminar cualquier comentario, punto y coma y espacios en blanco, así como usar nombres más cortos para funciones y variables.
Minimizar JavaScript da como resultado un tamaño de archivo más compacto, lo que aumenta la velocidad a la que se puede cargar.
Sin embargo, la minificación de cualquier código, incluido JavaScript, puede provocar que se rompan scripts complicados. Esto se debe a variables comunes o en todo el sitio que pueden generar errores difíciles de resolver. Al probar la minificación de JS, es fundamental realizar pruebas minuciosas en un entorno de prueba para comprobar y solucionar cualquier problema que aparezca.
Eliminar JavaScript no utilizado
Dos tipos principales de JavaScript no utilizado pueden causar bloqueo de renderizado en su sitio web; JS no crítico y JS muerto.
JavaScript no crítico hace referencia a elementos que no son necesarios para el contenido de la mitad superior de la página, pero que se utilizan en otras partes de la página, por ejemplo, un mapa incrustado en la parte inferior del contenido de una página.
JavaScript muerto se refiere al código que ya no se usa en la página. Estos podrían ser elementos de una versión anterior del sitio web.
Puede identificar dónde se está cargando JavaScript no utilizado en su sitio web utilizando un gráfico de cascada, como la pestaña de cobertura en las herramientas de desarrollo. Esto le permitirá notar qué archivos están causando el bloqueo de procesamiento, si no son necesarios y pueden eliminarse de su sitio web.
Retrasar la ejecución de JavaScript
Una de las formas más fáciles y efectivas de mejorar los tiempos de carga es usar la función de retraso de JavaScript.
Con esta función, puede evitar que JavaScript se cargue hasta que el usuario interactúe con su página, esto podría ser un desplazamiento o un clic. Una vez que el usuario interactúa, todo el JS se carga en línea.
Retrasar la ejecución de JS es una excelente manera de mejorar Core Web Vitals, como LCP, FCP y TBT. Sin embargo, solo debe usarse si no se produce ningún cambio en el diseño de su página cuando JavaScript se carga tras la interacción, ya que esto podría causar cambios en el diseño y una experiencia de usuario deficiente.
Seguimiento de JavaScript
¡La mejor manera de reducir el tiempo de carga de JavaScript es usar lo menos posible!
Ciertos elementos de terceros, como el software de seguimiento visual, pueden tener un aumento significativo en los tiempos de carga, y si esos datos ya no son necesarios, ¡elimine el código de seguimiento!
Cuando usted o los desarrolladores están realizando un cambio de diseño significativo en el sitio web (como un mapa interactivo), le ahorrará innumerables horas para considerar los tiempos de carga de antemano y hacer que el elemento se cargue lo más rápido posible antes de implementarlo en el sitio web.
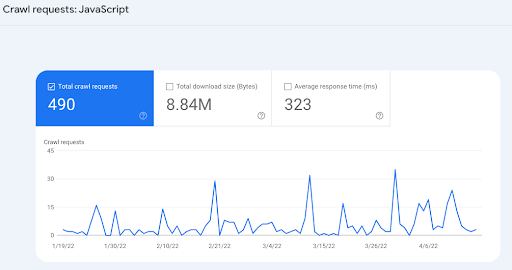
Para controlar cuánto Googlebot rastrea JavaScript en su sitio web, puede navegar al informe de estadísticas de rastreo en Google Search Console, donde mostrará cuántas solicitudes de rastreo, el tamaño total de descarga y el tiempo de respuesta promedio.
Este informe es muy útil, especialmente si ha estado optimizando JS para ver el impacto real que está teniendo en Googlebot.

Solicitudes de rastreo JS
Conclusiones clave
- Si no necesita un determinado archivo JS en su sitio, ¡elimínelo!
- Si puede, diferir JS de terceros tanto como sea posible.
- Minimice y retrase la ejecución de JS propio sin interrumpir la funcionalidad.
- ¡Pruebe todo primero en un sitio provisional!
Al comprender el impacto que JavaScript tiene en los tiempos de carga, puede abordarlo (con suerte) sin romper el sitio web. Es vital recordar que la experiencia del usuario es lo primero, y si está dañando la tasa de conversión del sitio web al eliminar un determinado archivo JS, solo para aumentar los tiempos de carga en 0,2 segundos, entonces debe evaluar el impacto más amplio que tiene.
¡Pero salga, use un sitio de prueba y vea qué puede hacer para que esos molestos archivos JS se carguen más rápido!
