Cómo ir sin cabeza con Shopify
Publicado: 2022-02-23La mayoría de los sitios web de comercio electrónico se basan en plataformas que impulsan simultáneamente el back-end y el front-end. Esta es una solución sencilla que permite un mantenimiento del sitio web rentable y que ahorra tiempo, así como actualizaciones sencillas.
Sin embargo, un número cada vez mayor de empresas de comercio electrónico requieren un rendimiento excelente y optan por el enfoque sin cabeza. Sin cabeza significa desacoplar el extremo frontal de la plataforma del extremo posterior. Es decir, el front-end está a cargo de la experiencia del usuario, el contenido y el diseño. Un enfoque sin cabeza libera no solo al equipo de diseño, sino también al equipo de marketing, que ya no está limitado por las capacidades de la plataforma.
Si posee una tienda Shopify, no puede darse el lujo de perder las sólidas capacidades de comercio electrónico de Shopify (procesamiento de pagos, gestión de inventario, cumplimiento de PCI, etc.), pero es posible que desee adoptar tecnología que aumente significativamente la velocidad de su sitio, o puede tiene requisitos avanzados de administración de contenido, un catálogo de productos complejo o simplemente desea liberarse de los límites de su tema y crear una experiencia de sitio única.
En este artículo de How to go headless with Shopify , analizamos los cómo y por qué de hacerlo con Shopify y las marcas que lo han hecho de manera efectiva, cómo lo hicieron y los beneficios que vieron como resultado.
¿Qué es Shopify sin cabeza?

Shopify administra tanto el frontend como el backend del sitio de forma predeterminada. Es una excelente opción para las empresas que exigen solo la funcionalidad más básica para sus tiendas.
Debido a que Headless Commerce desacopla la interfaz de la tienda (o "cabeza") de su funcionalidad de backend (por ejemplo, gestión de inventario, gestión de contenido y capacidades de cumplimiento), Shopify se puede usar junto con una variedad de diferentes sistemas de gestión de contenido (CMS) para servir a la contenido de la tienda.
A medida que crece su negocio, es posible que descubra que ciertas características o posibilidades de diseño se vuelven cada vez más inflexibles. La estrategia de talla única puede funcionar hasta cierto punto, pero a medida que su negocio crece, es posible que descubra que necesita una funcionalidad adicional más allá de lo que ofrece Shopify Storefront. Con frecuencia, las marcas optan por Shopify headless para lograr lo siguiente:
- Cree un sitio que cargue más rápido con una carga rápida de página a página.
- Aumente el control sobre la presentación visual de sus productos.
- Cree una gestión de contenido más flexible y sencilla.
- Tenga una estructura de URL que sea completamente personalizable.
Afortunadamente, no hay necesidad de una renovación completa o de que construyas una nueva plataforma de comercio electrónico desde cero. Shopify se diseñó teniendo en cuenta la separación y, a medida que crece su negocio, puede adaptar fácilmente una interfaz que satisfaga mejor las necesidades de su empresa. Ahí es donde su API para escaparates es útil.
¿Es Shopify un CMS sin cabeza?
Vale la pena señalar que Shopify tiene un CMS sin cabeza. Los servicios integrados de Shopify son los que lo convierten en una herramienta tan poderosa para las marcas de comercio electrónico. El sistema de administración de contenido incorporado de Shopify, Theme Layer and Editor , con el que quizás ya estés familiarizado, se integra a la perfección con el resto de sus funciones de comercio electrónico.
Sin embargo, estas funciones están diseñadas para trabajar independientemente unas de otras si es necesario. Por lo tanto, si necesita más flexibilidad en la forma en que organiza el contenido en su CMS (Shopify solo admite cuatro tipos de contenido predefinidos), puede usar un CMS de terceros más versátil, como Contentful o Prismic, definir sus datos como desee y luego conéctelo a Shopify a través de una API usando headless.
Shopify y otros proveedores han desarrollado un sólido conjunto de herramientas que simplifica el proceso mucho más de lo que crees. Si es un pequeño minorista en línea, el CMS de Shopify puede ser suficiente, pero si está escalando o tiene un modelo de negocio móvil primero que prioriza la velocidad, las experiencias del cliente y la presentación, la relativa simplicidad del comercio sin cabeza de Shopify y un La opción de CMS bien puede justificar la búsqueda de una compilación de PWA. Puede buscar esta opción con una plataforma de experiencia o un proveedor de interfaz como servicio que incluya un CMS compatible con Shopify.
Pros y contras de quedarse sin cabeza con Shopify
Ventajas de Shopify sin cabeza
- Un mayor grado de control sobre la experiencia del consumidor : tendrá muchas más posibilidades de personalización y personalización con una arquitectura sin cabeza que con Shopify plug-and-play. Puedes superar los límites de las funciones y los temas nativos de Shopify y crear una experiencia de merchandising visual única. Además, obtendrá un mayor control sobre la administración del sitio sin necesidad de codificación adicional ni sacrificar la personalización.
- Velocidad más rápida : la velocidad significa más ventas, especialmente en dispositivos móviles, por lo que cualquier cosa que pueda hacer para optimizar su base de código lo ayudará a convertir. Al quedarse sin cabeza, puede usar una técnica de entrega de frontend más eficiente. Mediante el uso de un diseño de PWA sin cabeza, su navegador carga un sitio creado estáticamente sin realizar ninguna solicitud de base de datos dinámica, que a menudo es bastante lenta.
- URL personalizables para mejorar el SEO : la estructura de sus URL es fundamental para dirigir a los clientes a su sitio. Shopify es bastante rígido en lo que respecta a la modificación de URL. El uso de una arquitectura sin cabeza para crear sus páginas web le brinda un control completo sobre la estructura de su URL, lo que le permite maximizar sus resultados de SEO.
- Menor tiempo de comercialización : con una interfaz personalizada conectada a su tienda Shopify, su equipo de marketing puede conceptualizar y diseñar campañas más rápidamente, experimentando con el estilo del sitio y la ubicación del producto sin afectar los procedimientos de backend, lo que resulta en un tiempo más corto desde el concepto hasta la ejecución. Además, obtendrá un control preciso sobre la apariencia de su marca.
Contras de Shopify sin cabeza
- Desaparición del soporte de aplicaciones/servicios : cuando deja de utilizar los temas integrados de Shopify, ciertas aplicaciones dejarán de funcionar. Si elige un proveedor de interfaz como servicio, le ofrecerán integraciones que puede seleccionar y haber reintegrado. Sin embargo, supongamos que su negocio está personalizando la interfaz de su tienda Shopify con una agencia (o seleccionando componentes específicos de su arquitectura). En ese caso, deberá implementar un código único para permitir que las API de Shopify identifiquen sus aplicaciones de terceros.
- Complejidad añadida : al agregar otra capa a su pila de comercio electrónico, aumenta automáticamente la complejidad de su operación. Si elige un front-end dedicado, será responsable de administrar (al menos) dos plataformas para que su sitio funcione bien. Si desea escalar, necesitará un equipo de desarrollo interno que esté familiarizado con React o querrá asociarse con un proveedor de interfaz como servicio y/o una agencia.
- Consideraciones para el socio de implementación : Tener un socio que pueda manejar los requisitos técnicos de trabajar sin cabeza, liberándolos a usted y a su personal de comercio electrónico para concentrarse en las ventas y el marketing, es un avance positivo. Sin embargo, debe tener cuidado en este caso.
Cómo ir sin cabeza con Shopify
Paso 1: seleccione la tecnología adecuada para su escaparate
Se deben considerar numerosos factores al elegir una tecnología para su interfaz de usuario. Como mínimo, debe considerar el conjunto de habilidades de su equipo de desarrollo y la capacidad de esta tecnología específica para coincidir con los objetivos técnicos y de diseño de su proyecto.
- El equipo de Shopify desarrolló aplicaciones de escaparate personalizadas de demostración que aprovechan la API de Shopify Storefront. Debido a que la mayoría de los ejemplos se crearon con React.js y Ember, debería considerar adoptar una de esas tecnologías.
- Debería considerar utilizar un marco generador de sitios estáticos como GatsbyJS o Next.js. La representación del lado del servidor (SSR) puede ayudarlo a mejorar la optimización de su motor de búsqueda y reducir su TTI (Tiempo de interacción).
- Además, considere utilizar un CMS autónomo como Prismic o Contentful para reducir el tiempo de desarrollo y aumentar el rendimiento.
Paso 2: generar un token de acceso
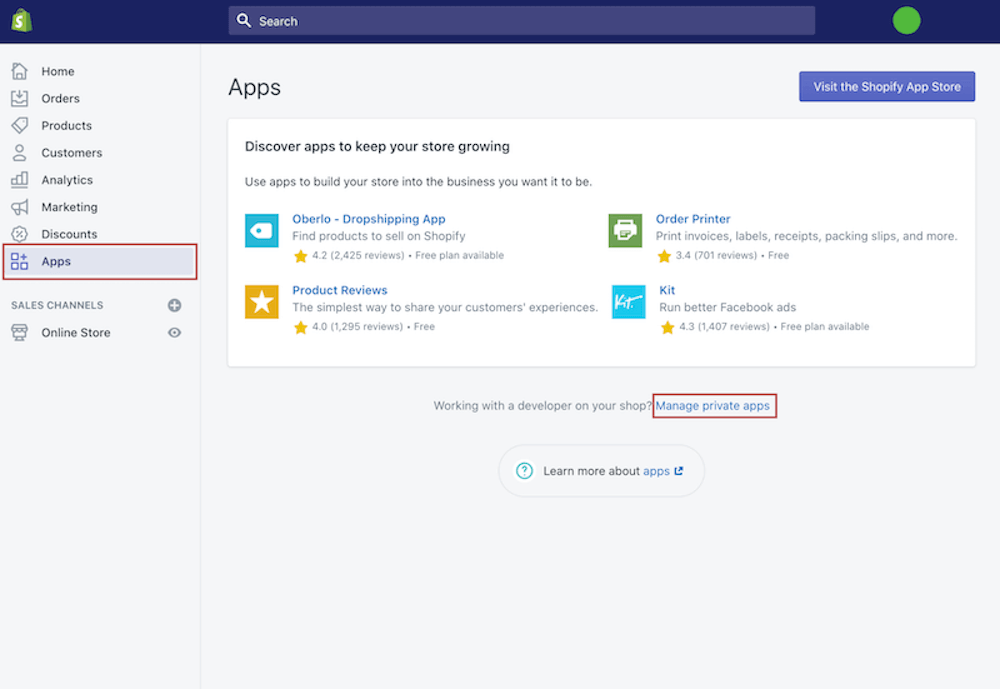
Navega al área de aplicaciones de tu administrador de Shopify, luego selecciona Administrar aplicaciones privadas . 

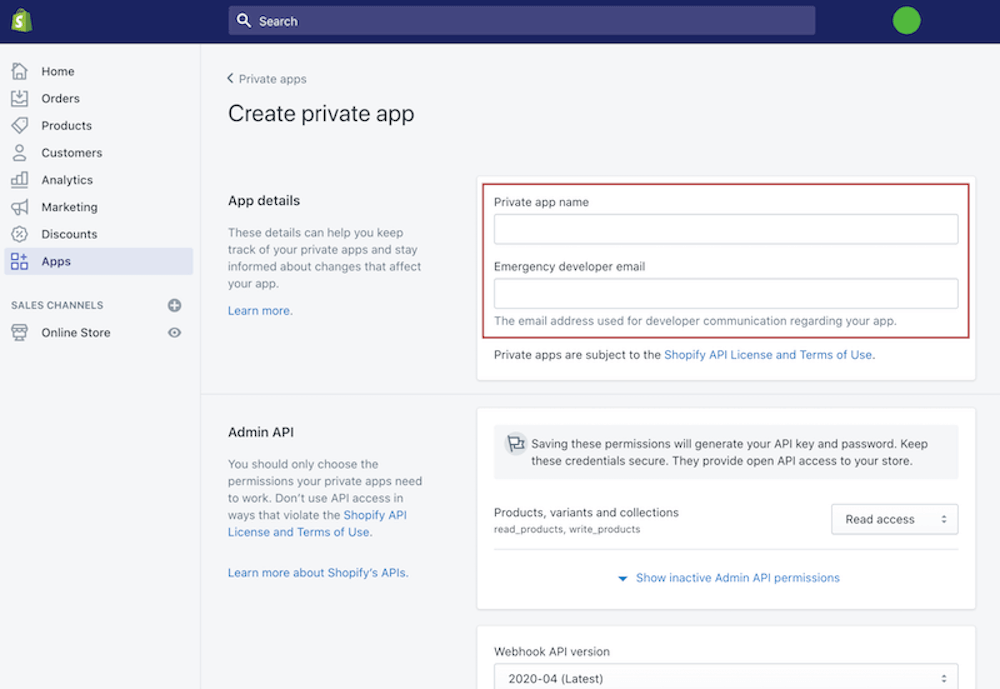
Seleccione Crear una nueva aplicación privada . Introduzca el nombre y la dirección de correo electrónico. 
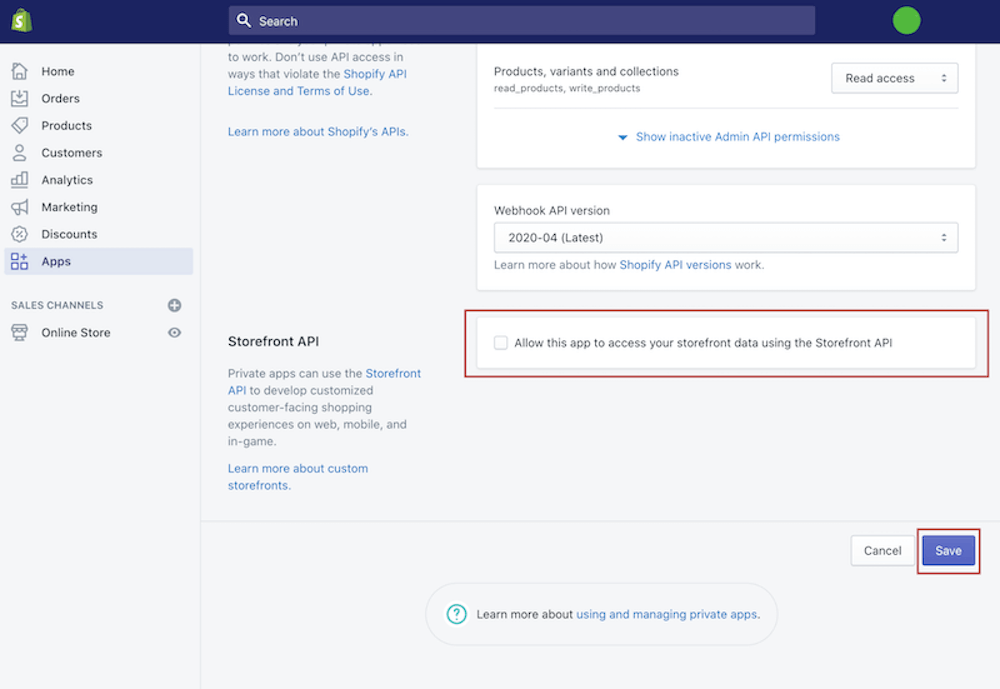
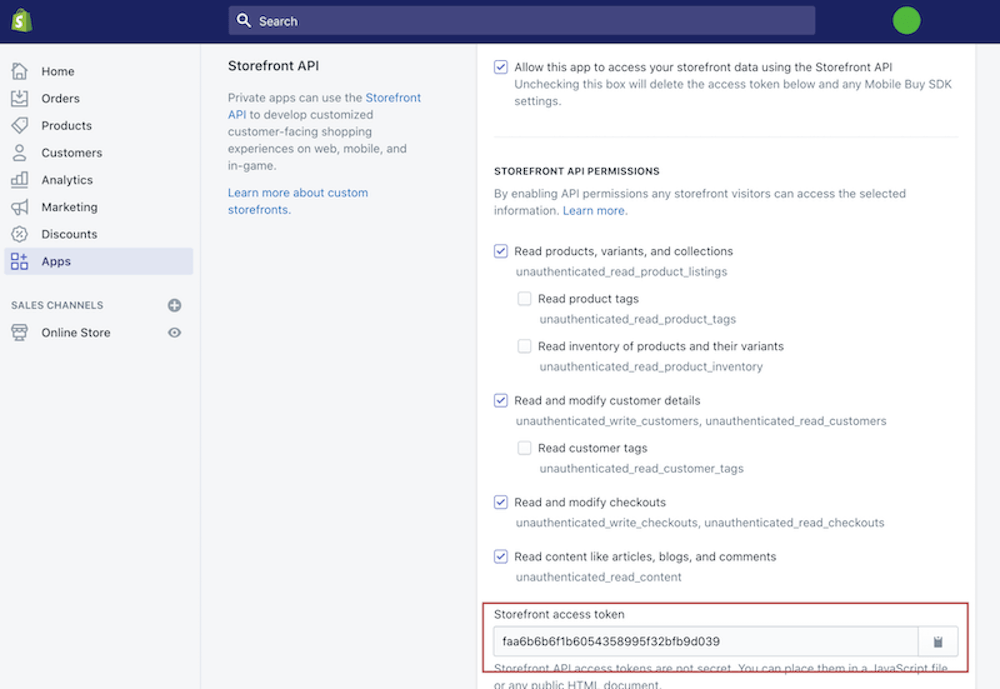
Elija Permitir que esta aplicación acceda a los datos de su escaparate mediante la API de Storefront en la sección API de Storefront. Defina los tipos de datos que desea poner a disposición de su aplicación. Haga clic en el botón Guardar . 
Después de guardar la aplicación, el token de acceso de escaparate generado se puede encontrar en la parte inferior de la página en el área API de escaparate. 
Paso 3: crea una tienda única
Es una buena idea comenzar por familiarizarse con una de las aplicaciones de demostración de escaparate personalizado de Shopify. Si ha decidido usar React.js para su proyecto, puede explorar el repositorio de react-js-buy.
El siguiente paso es comenzar a desarrollar su escaparate personalizado. Para integrar su aplicación React.js con la API de Shopify Storefront, siga estos pasos:
Instale el módulo Javascript Buy SDK usando NPM: npm install --save shopify-buy o, si le gusta Yarn, elija yarn add shopify-buy .
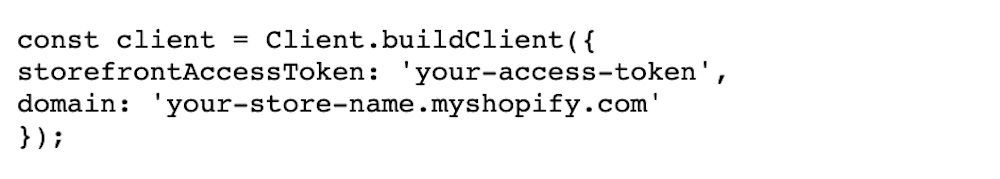
Importación de cliente desde Javascript Buy SDK para incluirlo en su cliente desde 'shopify-buy' ; y proporcione a su aplicación el siguiente objeto de cliente:

- Una vez que se haya establecido el Cliente , puede comenzar a realizar solicitudes a Storefront API .
¿Cuáles son las opciones sin cabeza entre las que puede elegir?
Si ha determinado que su tienda Shopify requiere una interfaz nueva y mejorada, existen tres enfoques principales. Cualquiera que sea la opción que elija, estará determinada por sus requisitos comerciales únicos:
1. Hágalo usted mismo
Al desarrollar su propia arquitectura sin cabeza sobre Shopify Plus, obtiene la propiedad de todas las funciones de comercio electrónico, lo que puede aumentar su flexibilidad. Esto significa que no está sujeto al sistema de nadie más y puede tomar la iniciativa en el desarrollo y la codificación.
Sin embargo, construir una arquitectura sin cabeza desde el principio implica un esfuerzo significativo de desarrollo y codificación. Por ejemplo, los temas de Shopify utilizan el lenguaje de plantillas Liquid. Debido a que Liquid no se puede utilizar sin cabeza, si desea crear un escaparate personalizado accesible a través de la API de Shopify Storefront, necesitará un equipo familiarizado con marcos como React.js y Ember. Alternativamente, si está creando un sitio estático, deberán estar familiarizados con marcos como Next.js o Gatsby.
2. Desarrollar con una agencia
Si elige su agencia correctamente, trabajará con alguien que tenga una amplia experiencia en el desarrollo de sitios sin cabeza que interactúen con el backend de Shopify y esté bien versado en todos los peligros potenciales, ¡y cómo prevenirlos! Además, una agencia puede ayudarlo a quedarse sin cabeza con su tienda ya sea a medida (si esa es la mejor opción para usted) o asociándose con un proveedor de interfaz como servicio para completar su desarrollo con software.
Una agencia podrá asistirlo y asesorarlo durante la etapa de diseño y poseerá el conocimiento necesario para convertir su gran nueva visión en una realidad. Podrán brindar recomendaciones sobre qué características, diseño y navegación funcionan mejor con un backend de Shopify, lo que lo ayudará a optimizar su sitio.
Por otro lado, seguirá siendo responsable de administrar su tienda sin cabeza por su cuenta. Una vez que el diseño inicial y la construcción estén completos, depende de usted y su personal técnico mantener la operación completa funcionando sin problemas, lo cual no es poca cosa cuando se trata de las numerosas piezas móviles de su pila tecnológica. Esto se puede lograr a través de un acuerdo de retención con su agencia asociada.
3. Utilice un proveedor de interfaz como servicio
Si no está interesado en investigar, diseñar, desarrollar, probar e implementar un mosaico de plataformas y API personalizadas, un proveedor de front-end puede manejar esto por usted. Lo que obtiene es una solución perfecta que incluye todo lo que necesita para operar su tienda, sin dejar de ser completamente personalizable para sus necesidades específicas.
En lugar de navegar por muchas capas de la pila de tecnología, sus equipos podrán administrar todos los problemas de comercio electrónico y marketing a través de un Administrador de experiencia intuitivo, eliminando una gran cantidad de dolores de cabeza técnicos asociados con la administración diaria del sitio.
El uso de una plataforma de experiencia no lo excluye de trabajar con un estudio de diseño web para reconstruir su sitio. Numerosos proveedores frontend tienen empresas asociadas que son creadores de sitios web especializados, lo que significa que no solo recibirá asistencia calificada con el funcionamiento eficiente de su tienda, ¡sino que también recibirá un sitio web completamente nuevo!
Sin embargo, perderá el control directo sobre algunos de los componentes más internos de su pila tecnológica. No podrá simplemente ingresar al código y hacer algunos cambios cuando lo desee; deberá discutir ciertos cambios técnicos detrás de escena con su proveedor de interfaz.
Ejemplos de Shopify Headless Stores
1. La alimentación

Ben Kennedy, socio de thefeed.com, inicialmente tenía dudas acerca de las mejoras en la velocidad y la experiencia del usuario que se podrían obtener al quedarse sin cabeza con su sitio Shopify, por lo que decidió realizar algunos experimentos. Después de desarrollar dos versiones idénticas de su sitio, una sin cabeza y otra con Shopify Liquid, descubrieron que la versión sin cabeza superaba a la versión de Shopify Liquid, con una tasa de conversión un 5,24 % más alta y un ingreso por visitante un 10,28 % más alto .
Además de los números en bruto, a Ben le impresionó la facilidad con la que se podía implementar Shogun Frontend, sin necesidad de que su equipo se comprometiera con el código subyacente.
2.Faye.co

Este negocio de joyería alemán fue otro proyecto de Shopify sin cabeza para We Make Websites. Alex describe los beneficios que los sitios como este pueden brindar a las marcas: "Shopify Checkout siempre ha sido un producto excepcional que combina la mejor UX de su clase (compatible con dispositivos móviles, soporte para métodos de pago alternativos como Apple Pay y una interfaz de usuario limpia) con una plataforma segura y escalable." Conservas los beneficios, así como la capacidad de mantener tu catálogo de productos en Shopify".
Además, afirmó que "usar un producto como Shogun es un buen paso: replica algunos de los elementos plug and play de Shopify mientras evita el esfuerzo de desarrollo masivo asociado con la creación de una aplicación JAMstack, pero con los beneficios de headless (es decir, un separación de preocupaciones y una arquitectura donde cada componente está especializado)" y que estos sitios son "seguros y más rápidos debido a las construcciones estáticas".
3. Pablo Valentín

El glamoroso joyero y relojero se asoció con la agencia We Make Websites para revisar su sitio web para usuarios sin cabeza. Al igual que muchas otras empresas que están considerando la transferencia, a Paul Valentine le preocupaba la pérdida de facilidad y la falta de control sobre el mantenimiento del sitio que podría implicar la migración de Shopify de "conectar y usar" puro.
Sin embargo, según Alex O'Byrne de We Make Websites, las compensaciones han valido la pena. "Para headless, necesitará un personal más intensivo en desarrollo, al menos durante la construcción del sitio web".
Conclusión
Quedarse sin cabeza es lo que mantiene despiertos a los comerciantes en línea por la noche. Ha pasado años haciendo crecer su negocio en una plataforma de comercio electrónico de buena reputación solo para descubrir que cuando su empresa escaló, superó sus capacidades originales.
Al crear un escaparate de comercio electrónico sin cabeza de Shopify, los usuarios pueden navegar, buscar y seleccionar productos sin visitar su tienda Shopify. Aparte de eso, le permite mantener su propia base de código y plantillas.
Si eres una marca en crecimiento que utiliza Shopify pero crees que ha llegado el momento de ganar libertad, quedarte sin cabeza con tu sitio de Shopify no tiene por qué ser un problema de desarrollo importante.
