¿Cómo crea un navegador una página web?
Publicado: 2020-03-18Como SEO técnico, es importante comprender cómo un navegador crea una página web. Esto puede ayudar, más adelante, a comprender la diferencia entre las interpretaciones de una página por parte de humanos y de bots de motores de búsqueda, o para diagnosticar problemas de velocidad de la página, entre otras cosas. Lo miraré con miras a mejorar la velocidad de la página.
Este es el primero de una serie de 4 artículos sobre las fases de los navegadores para crear una página y su reflejo en Pagespeed.
Para mostrar contenido, cada navegador debe completar los procesos DOM y CSSOM antes de crear el árbol de representación para crear una página web.
DOM o modelo de objeto de documento se construye a partir de marcado HTML. El DOM es una representación de datos de los elementos que componen la estructura y el contenido de la página web. Esta representación es utilizada por diferentes programas, como scripts de JavaScript, que pueden modificar la estructura, el contenido o ambos.
CSSOM es creado por CSS MarkUp, como animación, fotograma clave, consultas de medios junto con selectores, propiedades y valores semánticamente paralelos al DOM.

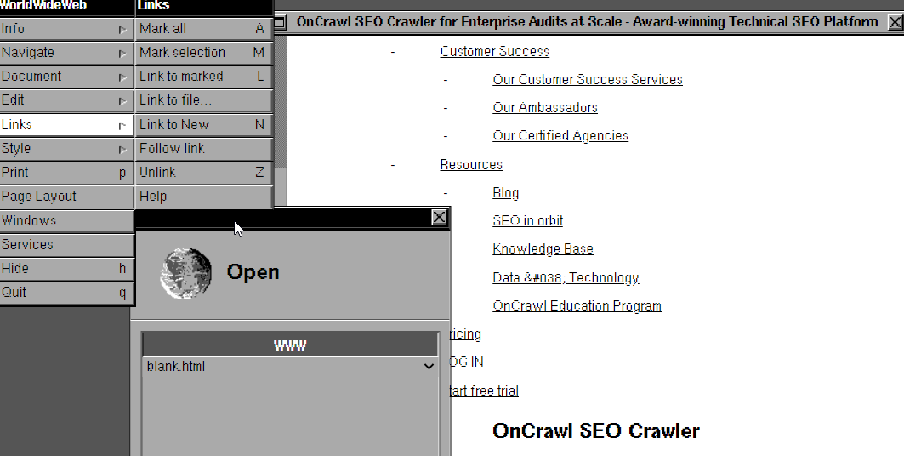
Esta es una captura de pantalla del primer navegador web de la historia. No puede procesar Javascript y no tiene muchas propiedades CSS. Tampoco puede usar reglas HTML modernas. Experimentar este tipo de navegadores web primitivos (como Lynx) puede ayudarlo a comprender los motores de los navegadores y su naturaleza en términos de rendimiento web. ¡Puedes visitar esta página!
¿Cómo se crea el DOM por un navegador?
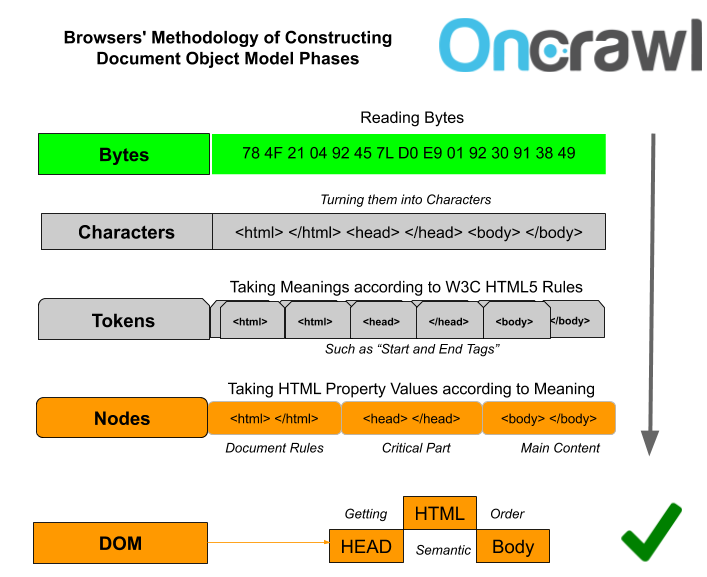
Ningún navegador ve el contenido o el código fuente en una página como lo hacen las personas. En primer lugar, verá todo en el preDOM en bytes. Luego convertirá los bytes en caracteres específicos y resolverá lo que significan para formar la estructura de la página como una jerarquía.
Nota: preDOM es la versión del DOM que aparece en el código fuente y aún no ha sido leído ni procesado por el navegador. El preDOM luego es leído e interpretado por el navegador:
- Usando el código 'charset' de su archivo, el navegador convertirá los bytes en caracteres.
- El proceso de 'tokenización' se inicia para crear comandos significativos para caracteres adyacentes.
- Los tokens generados se convierten en objetos y reciben reglas y propiedades de acuerdo con los estándares de HTML5. (En otras palabras, los convierte en nodos).
- Se inicia el proceso de construcción de DOM. Cada etiqueta HTML se coloca una dentro de otra, formando una jerarquía y creando la estructura de la página web.
Mejorar el rendimiento de DOM: ¿Por qué es tan importante?
Antes de darle algunos consejos, deberá comprender los tipos de eventos de carga DOM y su significado.
Estos son algunos de los tipos de eventos DOM en la creación de páginas web
- domLoading : Punto de partida del proceso DOM.
- domInteractive : Fin del proceso DOM.
- domContentLoaded : fin de los procesos DOM y CSSOM. En este punto, el navegador está listo para crear el árbol de representación. Además, la ejecución de JavaScript generalmente debería comenzar en este punto.
- domComplete : se completó la descarga de todos los recursos de la página.
- loadEvent : después de terminar de descargar los recursos y crear la estructura de la página, se activa cualquier evento JS "onload" existente.

Si solo desea calcular el tiempo de proceso de DOM, debe centrarse en el evento domInteractive. Sin embargo, este evento no se muestra en las herramientas de desarrollo de Chrome. Puede utilizar o consultar a su equipo de TI sobre la API PerformanceNavigationTiming, que puede calcular todos estos eventos, así como subeventos adicionales como domContentLoadedEventStart.
También puede consultar las preferencias de domInteractive en Google Analytics > Comportamiento > Velocidad del sitio > Tiempos de página > DOM. Sin embargo, la información aquí no es particularmente estable y confiable. Aún así, puede darle un lugar para comenzar.

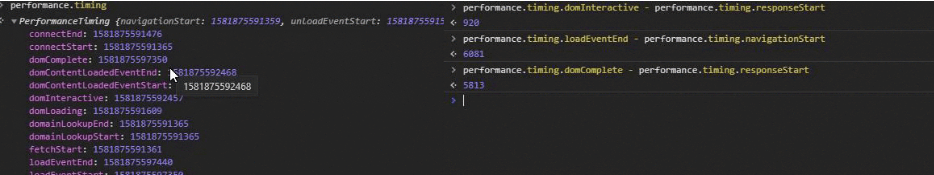
También puede calcular DOM Interactive Timing con DevTools pero solo con códigos de consola. Es un método un poco lento, pero puede probar la biblioteca de código "performance.timing". Arriba, verá en el lado izquierdo, performance.timing, que muestra la mayoría de las métricas de rendimiento. Solo los últimos tres o cuatro dígitos son importantes aquí. Si desea ver una métrica personalizada, por ejemplo, DOMInteractive, puede escribir performance.timing.domInteractive – performance.timing.responseStart. A la derecha, DOMInteractive, DOMComplete, Total Page Load Time se dan respectivamente.
El ejemplo es del mismo sitio de noticias.
En este artículo, el evento domContentLoaded y DevTools serán suficientes para nuestros propósitos.
Tenga en cuenta que cuando los recursos se organizan y cargan correctamente, los tiempos de domInteractive y domContentLoaded no son tan diferentes entre sí. Porque el verdadero desafío es separar los archivos JS y los archivos CSS sin interrumpir el análisis de HTML o crear un cuello de botella en el hilo principal. Si puede hacer esto con éxito, es probable que tanto el DOM como el CSSOM (domContentLoaded Event) se disparen de la manera más rápida.

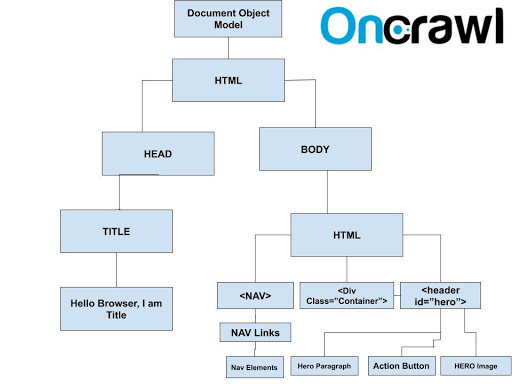
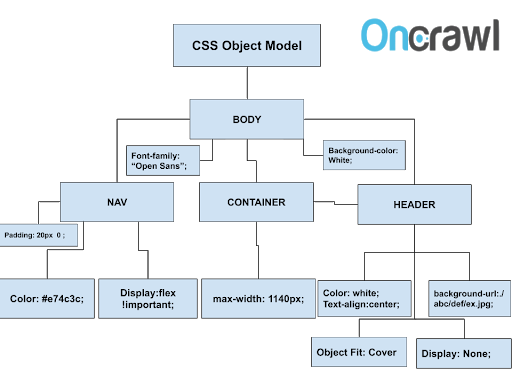
Un ejemplo de DOM de un documento HTML
Consejos y optimización de procesos DOM
Si estuviéramos en 2019 y antes, podría decir que, como experto técnico en SEO, no es necesario saber codificar.
Pero en 2020 y más allá, en realidad debes saber algo de codificación de nivel principiante. Para comprender cómo optimizar un modelo de objeto de documento o una estructura de nodo HTML, debe examinarlo con suficiente experiencia para crear una nueva estructura de código.
Estos son algunos consejos para optimizar el tamaño del DOM:
- Examine el árbol de nodos DOM existente e intente encontrar los nodos HTML innecesarios . Por ejemplo, si ve alguno o con una clase 'display: none', debe eliminarlos.
- Puede aconsejar a su equipo de TI que utilice más pseudoelementos ::antes y ::después en lugar de crear nuevos nodos HTML.
- Trate de concentrarse en elementos HTML principales grandes con muchos elementos secundarios. Controle sus clases CSS y sus efectos para crear nodos HTML más cortos mientras trabaja para unificar elementos HTML.
- Si llama a su estructura de nodos HTML con JavaScript, también puede usar o aconsejar a su equipo de TI que use los puntos de interrupción de cambio de DOM de modificación de subárbol para determinar qué nodos están cambiando qué iniciador.
- Si no puede reducir el tamaño del nodo HTML, puede considerar usar Shadow DOM o, de acuerdo con su biblioteca JS y las tecnologías de representación, puede estar interesado en Virtual DOM.
- También debe considerar las tecnologías de compresión gzip, brotli o deflate en el lado del servidor.
- Puede comprimir su documentación HTML eliminando espacios para una mejor y más rápida compatibilidad con la velocidad del navegador.

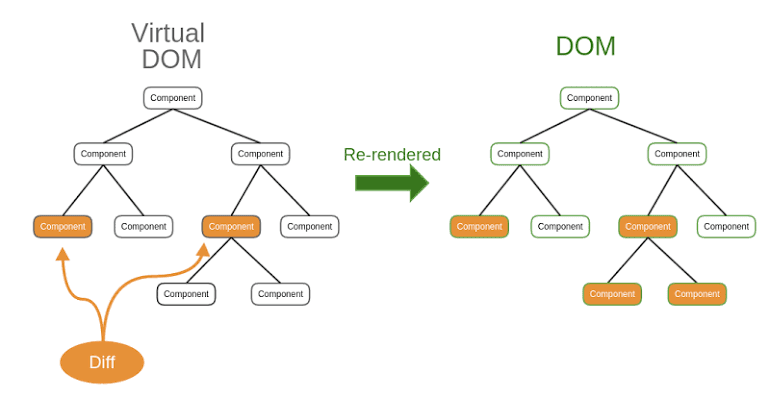
Uso de DOM virtual
Puede usar diferentes tipos de DOM para mejorar la velocidad de la página, la experiencia de usuario y el presupuesto de rastreo. Un ejemplo es el DOM virtual.
El DOM virtual carga solo las partes del DOM que cambian cuando se abre una página nueva, en lugar de recargar todos los elementos del DOM. Esto crea una presentación de página más rápida y ligera para el usuario o el robot del motor de búsqueda.
Virtual DOM funciona bien con las bibliotecas de JavaScript Vue o React.
¿Por qué es importante el rendimiento de DOM para el SEO técnico?
El tamaño del DOM está directamente relacionado con la velocidad de la página y con el contacto inicial con el usuario.
Si tiene un tamaño de DOM grande y no usa Shadow DOM o métodos preventivos similares para evitar cargar y diseñar todos los nodos HTML que no son visibles durante la carga de la página inicial, probablemente retrasará su índice de velocidad y velocidad de contacto inicial para usuario.

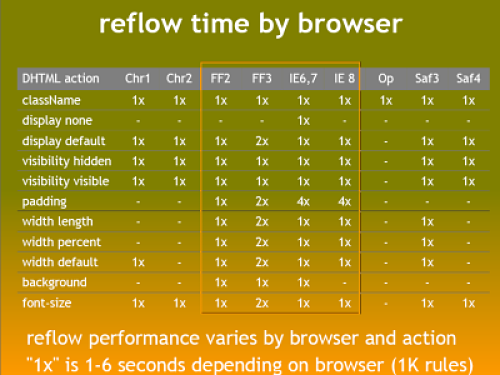
Una breve comparación entre navegadores para procesos de reflujo.
Si el tamaño de su DOM es grande, probablemente sufrirá un reflujo del navegador.

El reflujo se refiere al cambio de tamaño, estilo o pintura y posicionamiento de un elemento HTML en el proceso de renderizado. Si un elemento principal HTML cambia, los elementos secundarios también se ven afectados. La longitud y el recuento de este tipo de cadenas de elementos HTML pueden dañar la velocidad de su página.
Los bucles de reflujo pueden dañar su presupuesto de rastreo, aumentar la carga en el servidor y la red. En consecuencia, puede afectar la tasa de conversión e incluso las clasificaciones.
Google ha publicado un bonito y breve vídeo de presentación sobre este tema:
¿Cómo crea un navegador el CSSOM y el árbol de representación?
Los navegadores tienden a iniciar el proceso CSSOM después de completar el proceso DOM.
Dado que los navegadores modernos son conscientes de que el DOM no tendrá ningún sentido hasta que se complete el CSSOM, el navegador no muestra algunos elementos HTML hasta que haya leído los códigos de estilo. Un buen ejemplo de esto sería la imagen de fondo CSS.

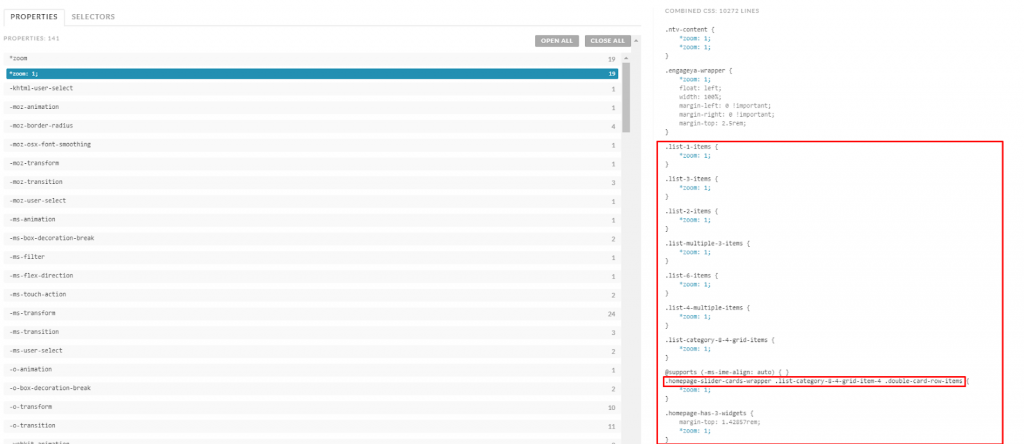
Arriba hay un ejemplo de un fragmento de código CSS que debe refactorizarse. La propiedad 'Zoom' se usa más de 19 veces para diferentes selectores. Se pueden unificar.
¿Cómo inician y completan el proceso CSSOM los navegadores modernos?
- El navegador sigue el bucle de bytes, caracteres, tokens y reglas estándar (nodos) que se genera cuando se crea el DOM.
- El navegador hace coincidir cada elemento DOM con el elemento CSS que lo afectará. Este proceso se llama "Estilo".
- Después del mapeo, el navegador determina las dimensiones de cada elemento DOM de acuerdo con las reglas CSS en una estructura jerárquica. Dado que el tamaño del elemento principal también afecta a los elementos secundarios, los archivos CSS codificados jerárquicamente son útiles para la velocidad de la página. Este proceso se llama "Diseño".
- Se inicia el proceso Visual DOM. Todas las imágenes, bordes y colores están pintados de acuerdo con las reglas de CSS. Este proceso se lleva a cabo en diferentes capas.
- El compuesto es la etapa final de CSSOM. El navegador combina todas las operaciones de pintura en diferentes capas.

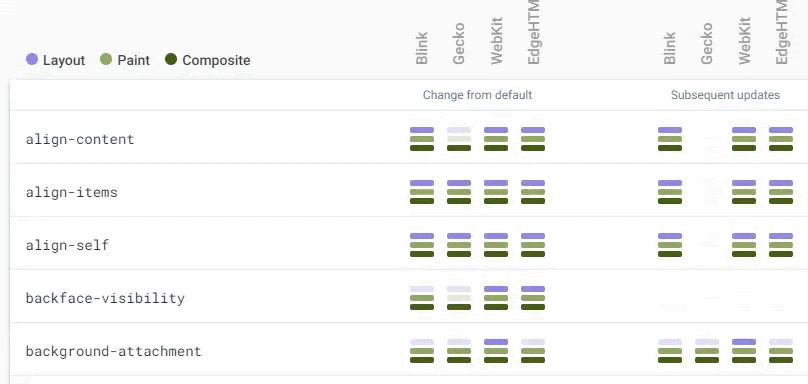
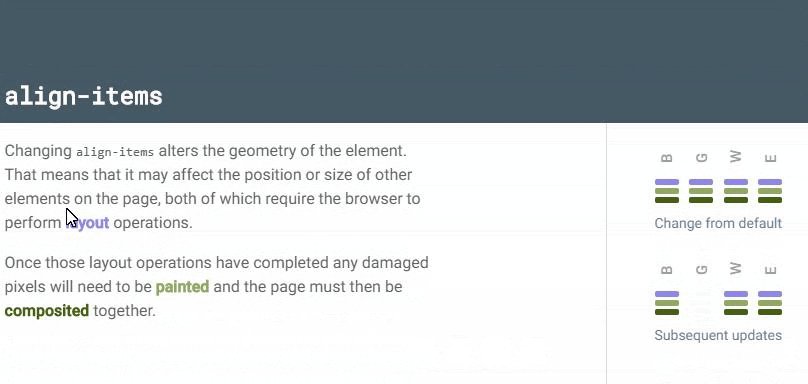
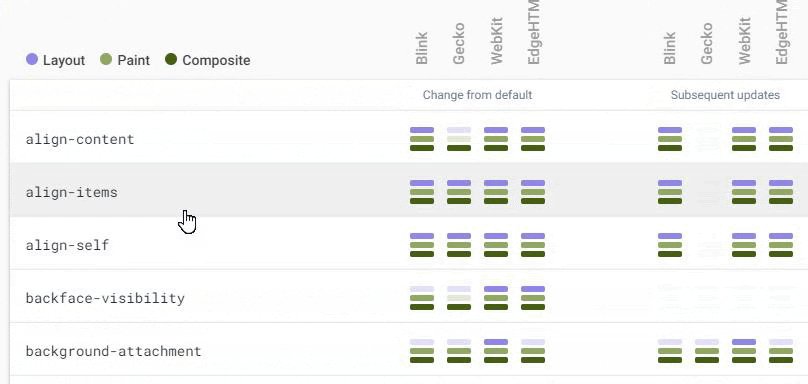
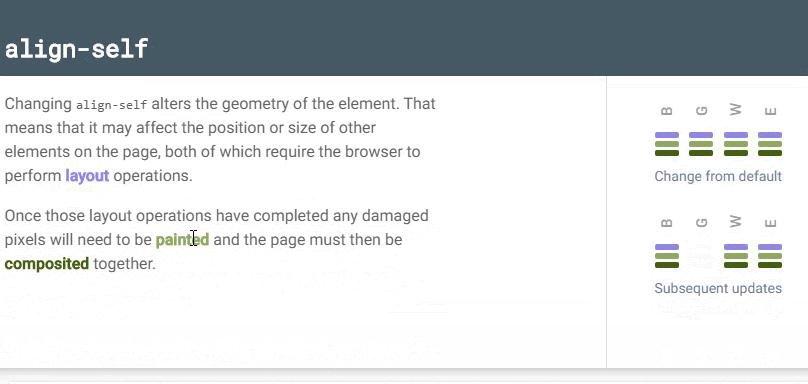
Puede verificar las propiedades de CSS y sus costos para el motor del navegador a través de CSS Triggers en términos de diferentes motores de navegador.
Cómo optimizar el proceso CSSOM
- Como SEO técnico, primero debe centrarse en los selectores de CSS complejos y las propiedades mutuas. En otras palabras, si un selector de CSS tiene más de 3 elementos secundarios, debe intentar acortarlo o informarlo a su equipo de TI para la refactorización de CSS. Las propiedades mutuas significan que su equipo de TI puede estar usando las mismas propiedades CSS en diferentes clases e ID. Debe intentar unificarlos para un tamaño de archivo CSS más pequeño.
- Averigüe si su equipo de TI comprime archivos CSS o no.
- Para cada una de las categorías y secciones de su sitio, intente encontrar el código CSS de uso común y el código CSS que no se usa comúnmente . Aconseje a su equipo de TI que divida los archivos CSS para una mejor eficiencia de los recursos.
- Busque códigos importantes en sus archivos CSS. Probablemente estén haciendo innecesario algún código posterior.
- Intente determinar si sus archivos CSS tienen una estructura jerárquica paralela con respecto a sus nodos HTML. Si son paralelos, su árbol de representación será más fácil de construir para los navegadores.
- Trate de reducir la cantidad de elementos HTML que necesitan ser rediseñados o redimensionados . Las imágenes son un buen ejemplo de esto.
- Puede aconsejar a su equipo de TI que utilice las características y propiedades 'Contener', 'Cambiará', 'Alcance CSS' para mejorar el rendimiento del navegador.
La propiedad 'Contener' determina el alcance del elemento HTML y los efectos CSS que recibirá. De esta manera no afectará al resto de DOM. La propiedad 'Cambiará' le dice al navegador qué elementos cambian y de qué manera para que el navegador pueda realizar optimizaciones incluso antes de que comience el proceso. - Intente alinear el código CSS crítico antes de procesar archivos CSS de bloqueo.
- Intente aconsejar al equipo de TI que no use códigos de estilo en las etiquetas HTML . Esto afecta tanto a los procesos DOM/CSSOM como al presupuesto de rastreo.
- No coloque las direcciones de origen de su imagen en los archivos CSS . Esto va en contra de las pautas de indexación de Google (Chrome DevSummit 2019, Cómo hacer que su contenido brille en la búsqueda de Google, Martin Splitt).
- No use la función @import en archivos CSS . Esto crea una segunda solicitud de CSS anidada.
- Intente usar menos archivos CSS externos para acortar CSSOM o intente agruparlos para disminuir la búsqueda de DNS y los tiempos de conexión de recursos.
- También puede consultar sus selectores largos y su especificidad. Si son demasiado largos, debe informarlos a su equipo de TI o puede intentar mejorarlos usted mismo como SEO técnico. Los selectores largos y las propiedades CSS innecesarias y repetitivas con los mismos valores son una carga pesada para los navegadores y las CPU de los teléfonos.

Recuerde, el CSSOM tiene un árbol jerárquico como el DOM. Aplica las reglas actuales al elemento más grande primero, y los elementos secundarios permanecen afectados hasta que el navegador lee el código escrito específicamente para ellos.

En CSSOM, todos los elementos de ID, Clase y Propiedades y Valor de CSS se enumeran de acuerdo con la estructura semántica de los elementos HTML DOM. CSSOM se toma del mismo documento HTML que el DOM. La razón principal por la que no he indicado los nodos HTML en CSSOM es para llamar la atención sobre la estructura jerárquica de los códigos CSS.
¿Cómo representan los navegadores una página?
Ejecutar el CSSOM no es lo mismo que renderizar. Cuando el DOM y el CSSOM se leen en la misma jerarquía, la representación es el proceso de unir estos dos árboles de código de arriba hacia abajo en la ventana gráfica.
Durante el renderizado, algunos fragmentos de código que existen durante el procesamiento de DOM y CSSOM pueden desactivarse. La razón principal de esto es que no son visibles o están deshabilitados por un código diferente. Por lo tanto, la optimización del código que no está incluido en el árbol de representación pero que aparece en el DOM y el CSSOM es útil para la velocidad de la página.

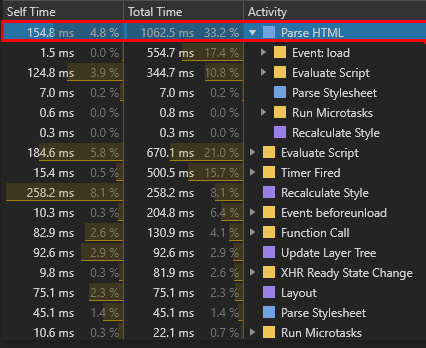
Arriba, los datos DOMContentLoaded en DevTools de Chrome muestran el tiempo que se tarda en cargar y analizar los documentos HTML y CSS.
Por lo tanto, la consistencia entre el subproceso principal de rendimiento y las secciones del árbol de llamadas producen resultados cercanos. Todos los ejemplos son del mismo sitio.
Si desea calcular solo DOM, debe verificar el tiempo domInteractive, que DevTools no muestra, pero se puede medir con la API de tiempo de navegación.
![]()
Después del evento DomContentLoaded, su navegador iniciará el árbol de representación y verá que los píxeles de sus pantallas están coloreados con información y diseño significativos. Durante este tiempo, la representación de Javascript también entrará en juego e instantáneamente dividirá, cambiará y volverá a pintar el árbol de representación.
¿Que sigue?
Un orden de recursos correctamente estructurado, el recuento de solicitudes de recursos y la relación de representación de árbol y Javascript reducen el costo en términos de velocidad de página.
El próximo artículo de esta serie analizará cómo se relaciona esto con las métricas avanzadas de velocidad de página y cómo Google percibe la velocidad de la página.
