Cómo abordar miniaturas de imágenes irrelevantes en SERP
Publicado: 2022-08-16Una miniatura de imagen SERP de Google es una característica importante, ya que puede resultar en una mayor tasa de clics (CTR). Sin embargo, hay casos en los que se muestra una imagen en miniatura irrelevante en los resultados de búsqueda y esto puede provocar una disminución en el CTR. Algunas instancias de este problema incluyen:
- Cuando busca un producto específico y se encuentra con un resultado de búsqueda con una imagen en miniatura de un producto totalmente diferente.
- Cuando busca una consulta asociada con ancianos y ve un fragmento de búsqueda con una imagen en miniatura de un bebé.
Estos ejemplos aclaran por qué la presencia de una vista previa de imagen irrelevante en SERP es en realidad un problema que debe abordarse.

En este artículo, primero proporcionaré un ejemplo del mundo real del problema; luego explicaré bajo qué condiciones puede aparecer una miniatura de imagen inapropiada en SERP. Finalmente, explicaré cómo puede abordar completamente el problema.
Un ejemplo del mundo real
Creo que siempre es mejor proporcionar un ejemplo real para ilustrar el problema, por lo que he agregado uno a este artículo. Para encontrar un ejemplo apropiado, seguí estos pasos:
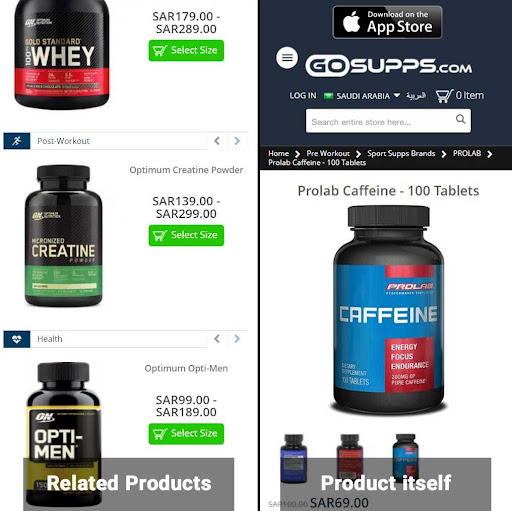
- Busqué un producto llamado "Cafeína Prolab".
- Examiné el SERP y encontré un resultado de búsqueda con una miniatura irrelevante.

- Después de hacer clic en el resultado, me di cuenta de que se muestra una imagen de un producto relacionado en lugar del producto real:

Uno podría pensar que la presencia de una vista previa de imagen no relacionada en SERP es un problema común, pero no siempre es así. Después de buscar "Cafeína Prolab", examiné los resultados de búsqueda hasta la página cinco y el único resultado problemático que encontré fue el que compartí anteriormente.
Sin embargo, me he encontrado con este problema en mi proyecto de SEO de comercio electrónico y en muchos otros sitios web. Este podría ser el caso de algunas de sus páginas también. Por lo tanto, creo que vale la pena abordar el problema, independientemente de la frecuencia con la que ocurra.
Ahora que hemos visto un ejemplo real del problema y sabemos con qué frecuencia ocurre, es hora de explicar qué factores pueden contribuir a una imagen en miniatura inapropiada en los resultados de búsqueda.
¿Qué causa una vista previa de imagen irrelevante en SERP?
La respuesta corta es que este problema se atribuye principalmente a las imágenes del contenido complementario (SC), que no siempre son relevantes para el contenido principal (MC). Mientras que MC es la parte de la página que es única y se enfoca en servir a la intención del usuario, SC es básicamente idéntico en cada página o subdirectorio de un sitio web. Por ejemplo, en las páginas de productos, SC puede ser la sección de "productos relacionados" y en las publicaciones de blog, puede ser el contenido de la barra lateral que sugiere "artículos relacionados" o "artículos recientes". Si desea obtener más información sobre el contenido complementario y el contenido principal, no dude en consultar este artículo.
Ahora, la pregunta es ¿qué factores pueden aumentar la probabilidad de que una imagen del SC aparezca en SERP en lugar de una imagen del MC?
Dado que Google no tiene documentos oficiales relacionados con el problema, no hay una respuesta definitiva a esta pregunta. Sin embargo, presumiblemente hay dos factores que deben tenerse en cuenta cuando se trata de miniaturas irrelevantes.
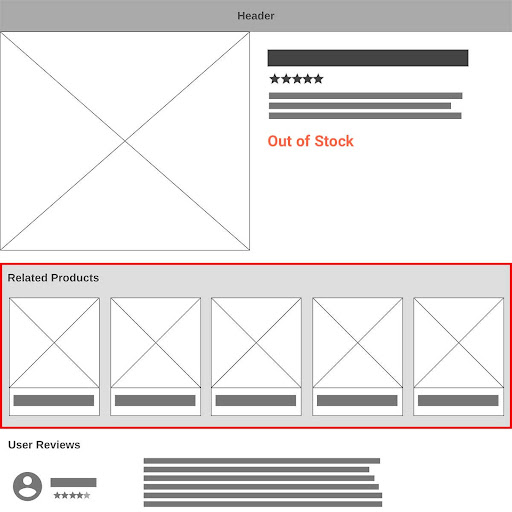
La posición del SC
En las mejores prácticas de Google Imágenes, se recomienda colocar las imágenes más importantes cerca de la parte superior de la página. Por lo tanto, si el SC se coloca más alto en una página web, es más probable que se considere importante y, en consecuencia, que aparezca en la vista previa de la imagen SERP.
Con respecto a los sitios web de comercio electrónico, es una práctica común mostrar productos relacionados en una posición más alta en las páginas de productos agotados para aumentar la conversión. Según la explicación anterior, estas páginas de productos agotados deben analizarse más detenidamente en busca de miniaturas de imágenes inapropiadas.

El número de imágenes en el MC
Cuantas más imágenes tenga en el MC, mayor será la probabilidad de que Google elija una de ellas como la miniatura relacionada para mostrar en el SERP.
Por ejemplo, en las páginas de productos, a menudo ve más imágenes en el MC porque hay varias fotos de un producto. Puedes ver un ejemplo de lo que me refiero a continuación.

Ahora que sabemos qué factores pueden aumentar la probabilidad de que se muestren imágenes irrelevantes en los resultados de búsqueda, es hora de explicar cómo se puede resolver este problema.
[Estudio de caso] Impulsar el crecimiento en nuevos mercados con SEO en la página
¿Cuál es la solución definitiva para una miniatura de imagen SERP no relacionada?
Cuando me di cuenta de que algunas de las páginas de mis productos tenían este problema, le hice esta pregunta a John Mueller en Twitter:

Estimado @JohnMu,
Tengo una pregunta. Tengo un carrusel de productos relacionados en mis páginas de productos. A veces, la imagen de uno de estos productos relacionados aparece como una miniatura de vista previa de imagen en SERP en lugar de la imagen del producto en sí. ¿Cómo puedo abordar este problema?
Y aquí está la respuesta de John Mueller:
“Si aloja los archivos de 'imágenes relacionadas' en un directorio separado, puede usar robots.txt para impedir que se rastreen. Solo asegúrate de no estar bloqueando tus imágenes principales también :)”
Agradezco la respuesta de John Mueller ya que fue muy útil. Sin embargo, implementar esta solución no es tan sencillo como parece. Para ser más específicos, estas son las complicaciones que deben tenerse en cuenta:
- En la mayoría de los sitios web, como los que usan WordPress, todas las imágenes se encuentran en un subdirectorio específico. Por lo tanto, si deshabilita esta subcarpeta, deshabilitará todas las imágenes en su sitio web y no solo las cargadas en el SC.
- Además, no es factible crear un nuevo subdirectorio, no permitirlo y cargar imágenes en el SC desde esa subcarpeta. Esto se debe a que deberá cargar imágenes en dos ubicaciones diferentes: la subcarpeta predeterminada y la nueva subsección que ha creado. Este proceso llevará mucho tiempo y, por lo tanto, no se recomienda. Alternativamente, puede pedirle a un desarrollador que automatice el proceso mencionado anteriormente, pero aún no es la mejor manera de manejar el problema.
Para evitar estas complicaciones y deshabilitar fácilmente las imágenes de productos relacionados, recomiendo lo siguiente:
1. En cPanel, cree un subdominio llamado "cdn.example.com" y establezca la raíz del documento en la subcarpeta donde se encuentran todas las imágenes de su sitio web. Si está utilizando WordPress, establezca la raíz del documento en "public_html/wp-content/uploads", como se muestra en la imagen a continuación:

Al hacerlo, todas las imágenes de su sitio web también serán accesibles a través del nuevo subdominio.
Por ejemplo, se podrá acceder a 'https://example.com/wp-content/uploads/2022/01/example-image.jpg' a través de la URL 'https://cdn.example.com/2022/01/example -imagen.jpg' también.
2. Cree un archivo robots.txt con el siguiente contenido:
Agente de usuario: *
No permitir: /
Ahora, suba este archivo a la raíz del documento.
Tenga en cuenta que los motores de búsqueda solo consideran el archivo robots.txt ubicado en la raíz del sitio web. Por lo tanto, este archivo solo se aplicará al subdominio cdn y no al dominio en sí.
3. Cargue las imágenes en el SC desde el subdominio cdn.
4. Para asegurarse de que todo funcione correctamente, puede utilizar esta herramienta de búsqueda y renderización para rastrear y renderizar una de sus páginas. En la página renderizada, las imágenes en el MC deberían cargarse correctamente, pero las del SC no deberían cargarse (esto significa que están correctamente bloqueadas por robots.txt). Solo asegúrese de elegir el teléfono inteligente Googlebot como agente de usuario y marque las opciones "obedecer robots.txt" y "renderizar".
¿Qué prácticas no son soluciones recomendadas para este problema?
En la sección anterior, expliqué cuál considero que es la mejor solución para manejar el problema de las miniaturas irrelevantes. Sin embargo, existen soluciones alternativas. No necesariamente los encuentro muy efectivos, pero creo que es importante explorarlos y por qué no son efectivos.
Uso del atributo HTML data-nosnippet
Según Google, el atributo data-nosnippet solo se puede usar para ocultar "partes textuales de una página HTML" para que no aparezcan en el fragmento SERP. Eso significa que puede, por ejemplo, usar este atributo para ocultar los nombres de los productos o artículos relacionados para que no aparezcan en la meta descripción. Sin embargo, este enfoque no es útil para evitar que ciertas imágenes aparezcan en la miniatura de la imagen SERP.
Uso de la etiqueta HTML <aside> para SC
Como se explica en este artículo de Mozilla, la etiqueta aparte es un elemento HTML que representa una sección de la página indirectamente relacionada con el contenido principal y se usa con frecuencia para marcar las casillas de llamada y la barra lateral (o contenido complementario en general).
Marcar SC con una etiqueta <aside> sería útil para evitar que las imágenes de esta sección aparezcan en la miniatura de la imagen SERP si Google usa esta etiqueta para diferenciar SC de MC. Sin embargo, en 2016, John Mueller confirmó que Google trata el contenido de la etiqueta <aside> de forma similar al resto del contenido de la página.
Como eso fue hace mucho tiempo, decidí hacerle esta pregunta nuevamente:
Estimado @JohnMu,
Tengo una pregunta. En 2016, afirmó que el contenido de una etiqueta aparte se trata de manera similar al contenido principal. ¿Sigue siendo cierto?
Después de una breve discusión, John Mueller declaró en un hilo:
“MDN sugiere que también se usan para llamadas, lo que suena más como una señal de contenido importante.
Como... aparte... el uso de HTML evoluciona con el tiempo, y una vez que los motores de búsqueda pueden obtener una señal clara sobre lo que significa algo, cuando es lo suficientemente común y útil como para separarlo, entonces pueden optar por comenzar a usarlo de manera más explícita.
Hay más razones para usar HTML que solo para los motores de búsqueda, por lo que si encuentra algún tipo de marcado útil para transmitir mejor un significado, simplemente lo haría. Sé el cambio que quieres ver en la web”.
En otras palabras, aunque Google actualmente no diferencia el contenido de la etiqueta <aside> del contenido principal, esto podría cambiar en el futuro. Por lo tanto, marcar SC con una etiqueta <aside> no mitiga el problema de las miniaturas de imágenes irrelevantes ahora , pero esto puede cambiar en el futuro.
Espero que este artículo te haya sido útil y que te vayas con una mejor comprensión de cómo erradicar este problema en cualquier sitio web. Si tiene alguna pregunta, no dude en preguntar en la sección de comentarios a continuación.
