Hero Banner: 6 formas comprobadas de hacerlo impactante
Publicado: 2021-10-08Los banners de héroes deben ser una parte clave de su página de inicio. Las visualizaciones junto con contenido atractivo deben convertirse en los 3 segundos más importantes de la vida de un visitante.
Los banners pueden contener titulares poderosos, imágenes asombrosas, fragmentos tentadores y un llamado a la acción. Todo con el objetivo de encaminar al visitante a continuar. Forma parte de su campaña de marketing visual.
O… podrías saltarte el banner y no molestarte con el botón CTA. Eso es genial si quiere arriesgarse a que el espectador abandone su sitio en 0.001 segundos.

Obtener el banner correcto marca una gran diferencia a la hora de recompensar al visitante por su tiempo. Dales la seguridad de que tomaron la decisión correcta de visitar. Piense en el embalaje de un producto en una tienda. Si transmite lo que hay dentro irresistiblemente, entonces es más probable que lo captes. Enganchar interés es el quid de la pancarta.
Repasemos 5 consejos increíbles para un banner de héroe efectivo.
¿Cuál es el momento ideal para crear el estandarte de héroe?
Inmediatamente después de que el encabezado haya sido forjado en piedra, trabajaré en la pancarta. Pasar demasiado tiempo en esto no me molesta. Ayuda a definir los mensajes que se transmitirán en todo el sitio.

Si el banner le informa al espectador que usted es un arquitecto galardonado, es mejor que la siguiente sección lo respalde, en lugar de inundar la página con imágenes de una playa. ¿Volvería a comprar un producto si el contenido no se pareciera al empaque? El banner le permite establecer la ventana de lo que viene a continuación e influirá en las decisiones sobre el contenido y otras páginas.
El estandarte del héroe colgaba la zanahoria, ¡ahora sirve la comida!

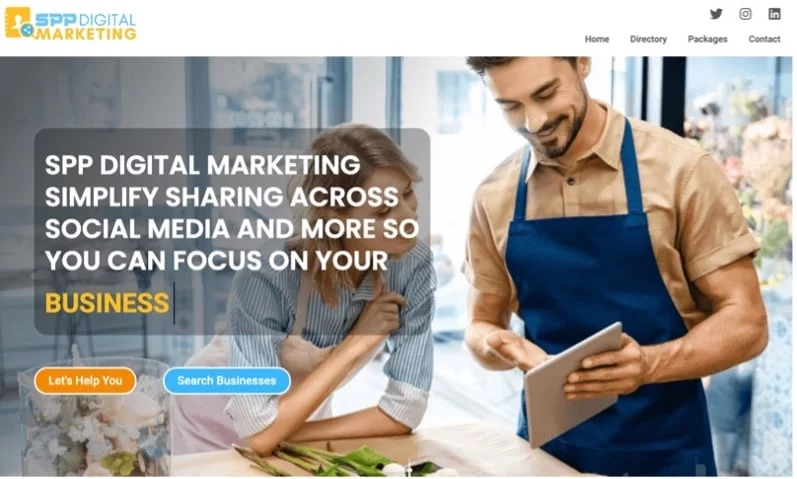
Este banner demostraba el uso de la tecnología digital por parte del cliente sin parecer complejo o en conflicto con el enfoque del titular en el marketing de redes sociales. En lugar de una imagen de alta tecnología, optamos por una empresa que utiliza equipos móviles para aumentar la relación.
¿Importa el tamaño de la imagen y la capacidad de respuesta?
Por supuesto, si te importa la experiencia del usuario. Dependiendo de la herramienta de imagen que elija, un diseño horizontal de al menos 1920 px x 1080 px debería ser el punto de partida. Busque la mejor resolución que pueda obtener con su cerebro bloqueado en el esquema de color del sitio. Si el tema de color del sitio web es rojo, aléjese de las imágenes con sugerencias azules. A menos que esté planeando un impacto de alto contraste. Y, por favor, no eluda la compresión de imágenes, convirtiendo PNG a JPG donde sea necesario, o el eventual formato WebP.

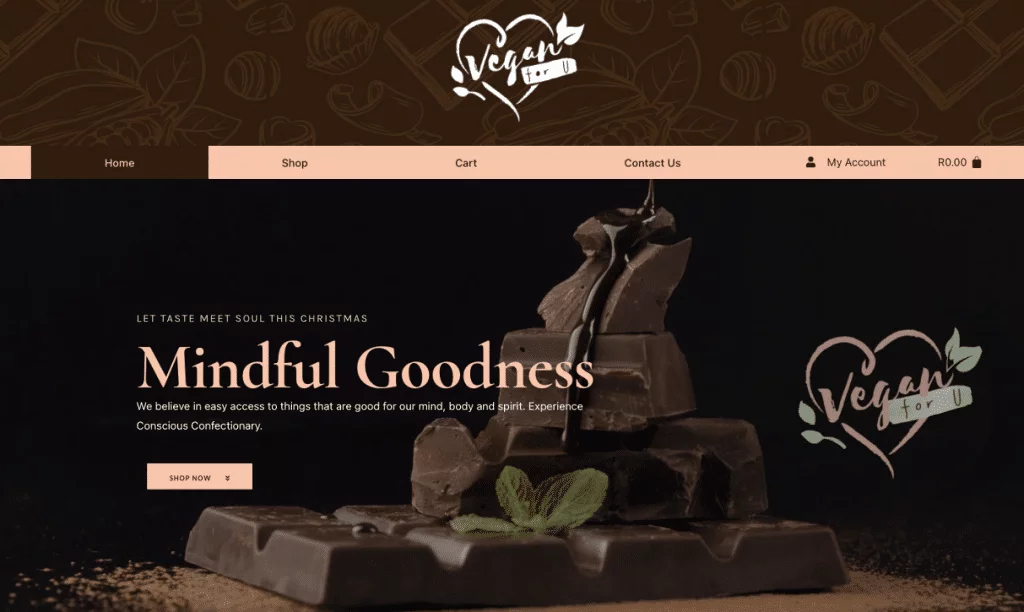
La imagen sublime resuena con la marca y debería tentar a los visitantes lo suficiente como para profundizar más. No importa cuán grande sea la pantalla, el chocolate se mantiene firme detrás de los titulares y no lucha por la atención. Cuanto más fuerte sea la conexión de la imagen con su marca, mayor será el impacto para su audiencia.
Debido a que funciona para el escritorio, es fácil encogerse de hombros cuando la imagen en la vista móvil pierde su efecto. ¡Calma! Mi creador de páginas favorito, Elementor, ofrece la posibilidad de agregar una imagen alternativa para el móvil. Esto te ahorra crear una sección separada para el móvil. Mi consejo rápido es agregar una copia de la imagen original y luego cambiar el tamaño con la escala y el recorte de WordPress para obtener el diseño de retrato.
La imagen de fondo para la vista móvil a continuación tiene un tamaño alternativo de 400 px x 700 px en comparación con la imagen de escritorio de 1920 px x 1080 px, lo que permite una mejor presentación con los titulares. La capacidad de respuesta siempre debe incluir también los tamaños de fuente. Y recomiendo usar REM en lugar de píxeles para dimensionar para que el contenido del banner sea más accesible. A continuación se muestra el resultado final basado en las imágenes alternativas.


Por qué los controles deslizantes/carruseles deben usarse debajo del pliegue en lugar de en el banner
[Redoble de tambores] Este argumento continúa, aunque creo firmemente que la era de los controles deslizantes, prominente hace una década, no se recomienda para el estandarte de héroe.
[Combate la embestida] Espera, los controles deslizantes aún se pueden aplicar en otras partes de la página de inicio, especialmente debajo del pliegue (esa es la parte inferior de la página antes de que te desplaces hacia abajo en tu dispositivo).
Los controles deslizantes provocan retrasos en la carga de su página, e incluso si se cargan muy rápido, es posible que el espectador tenga que mirar muchas diapositivas para captar el mensaje completo. Podrías perder su interés antes de que lleguen al clímax de asalto al granero. Y mucho menos, ¿tuvo suficientes frases e imágenes poderosas para mantener el impulso?

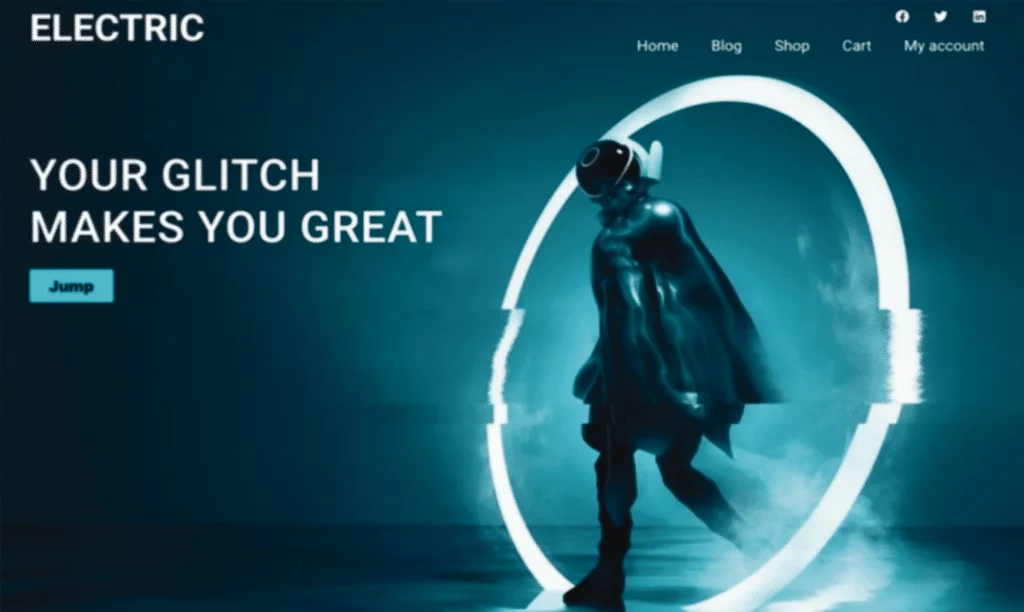
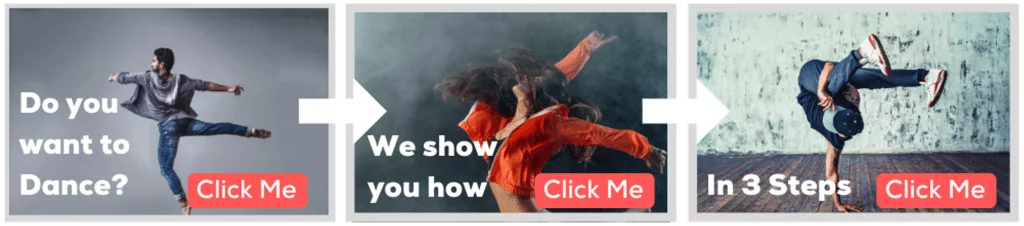
¿Necesitábamos 3 diapositivas para decir simplemente que 'Te mostraremos cómo bailar en 3 sencillos pasos'? E imagina al espectador viendo la Diapositiva 2 antes de la Diapositiva 1; bueno, en ese caso, el orden está todo desordenado.
Trabajamos en un sitio donde las imágenes eran tan variadas en color y calidad que las 12 diapositivas especificadas me volvían loco. El hecho de que otros veinte sitios lo hagan, no significa que sigas ese camino. Si la evidencia es sólida, entonces adelante, pero tenga en cuenta el retraso que aumentará la velocidad. Recuerde, un titular desgarrador no necesita una trilogía de pantallas.

Te desafío a que verifiques las puntuaciones con el control deslizante arriba y abajo del pliegue, y la diferencia será marcada. Lo mismo se aplica a los fondos de video o GIF animados donde se ha aplicado la carga diferida a todas las imágenes; verá caídas en el porcentaje de puntuación.
¿Cuál es la velocidad de página ideal y por qué es importante para la conversión de 3 segundos?
No optimizar las imágenes perjudica la carga de la página de inicio. Esto conduce a una caída en el puntaje de velocidad de la página y, en última instancia, si el visitante permanece en el sitio. Las páginas de inicio con un banner resistente, controles deslizantes en abundancia y varias familias de fuentes aumentan la probabilidad de infringir la regla de los 3 segundos.
Los comentarios ambiguos también afectan la conversión. Cuando el banner no se ajusta a la razón que llevó al visitante a su sitio, la ecuación de confianza desaparece. Elija su redacción con cuidado. Mantenlo al punto. Despierta su interés para ir más allá.

Google entiende la impaciencia humana, de ahí el surgimiento de Core Web Vitals. No puedo evitar probar los puntajes de las páginas regularmente mientras construyo secciones. Optimizar las imágenes, asegurarse de que las fuentes estén precargadas y no arrojar una tonelada de texto puede evitar que los visitantes abandonen el barco al llegar.
Una y otra vez, veré puñetazos en el aire porque los sitios están alcanzando más del 98 % en la puntuación de escritorio. Aunque quieras hacer todo lo que puedas para alcanzar el 90 % o más para el móvil. El 70% de los espectadores provienen de dichos dispositivos.
Lo que suceda en la parte superior de la página tendrá un impacto significativo en la puntuación, y es por eso que aconsejo que se desplieguen los controles deslizantes/carruseles debajo de la página. Si el título completo del banner requiere que el espectador se desplace hacia abajo, entonces está pidiendo mucho.

Para redondear la conversión, el botón de llamada a la acción a menudo se confunde simplemente con un enlace de "contactarme" o "ver más", cuando en realidad puede proporcionar un mensaje para convertir al espectador. En lugar de decir "ver más", gírelo para que sea una invitación más activa, como "Encuentre el mejor diseño para usted".
Implementación de palabras clave de SEO y cómo crear un título poderoso
Hacer que los titulares del banner sean relevantes para los motores de búsqueda y vincularlos a la base del sitio web es muy importante. Las palabras clave forman una parte importante del SEO. Los titulares sin palabras clave están a la par de un automóvil sin ruedas (lo cual está bien si lo ha convertido en un estudio de jardín único).
En los primeros 3 segundos vitales, los visitantes tomarán nota del titular. Las palabras impactantes y emotivas que demuestran una solución o empatizan con un problema pueden enganchar al espectador. Dependiendo del dominio o de la promesa hecha en el fragmento de Google, el título recompensa mejor a los visitantes por hacer clic para llegar a su sitio.

Existe el peligro de que los titulares se diluyan y pierdan impacto al forzar las palabras clave, por lo tanto, tenga cuidado con el texto que suena poco natural en la entrega. Dígalo en voz alta y revíselo si las palabras no lo están golpeando.
Un truco común es agregar palabras poderosas junto con números que conduzcan a una promesa que solo se puede cumplir si continúan leyendo. Las oraciones sueltas de menos de 10 palabras son más fuertes que un párrafo extenso. Grandes ejemplos son los sitios de noticias donde las tasas de conversión son altas.

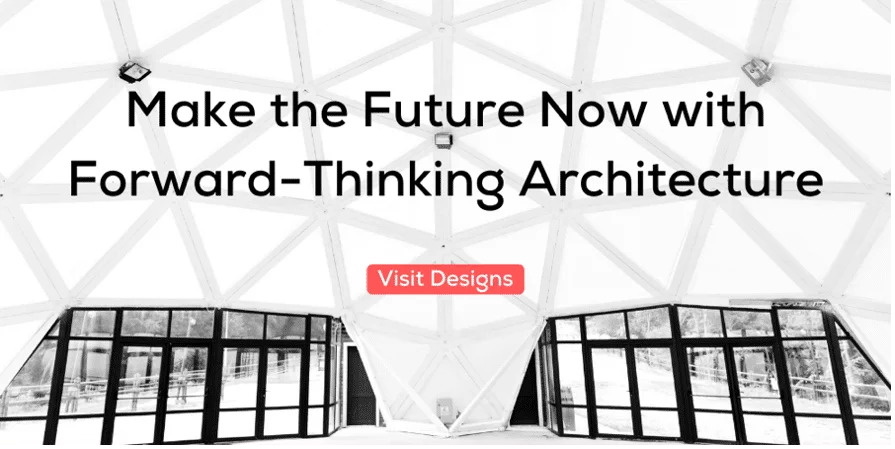
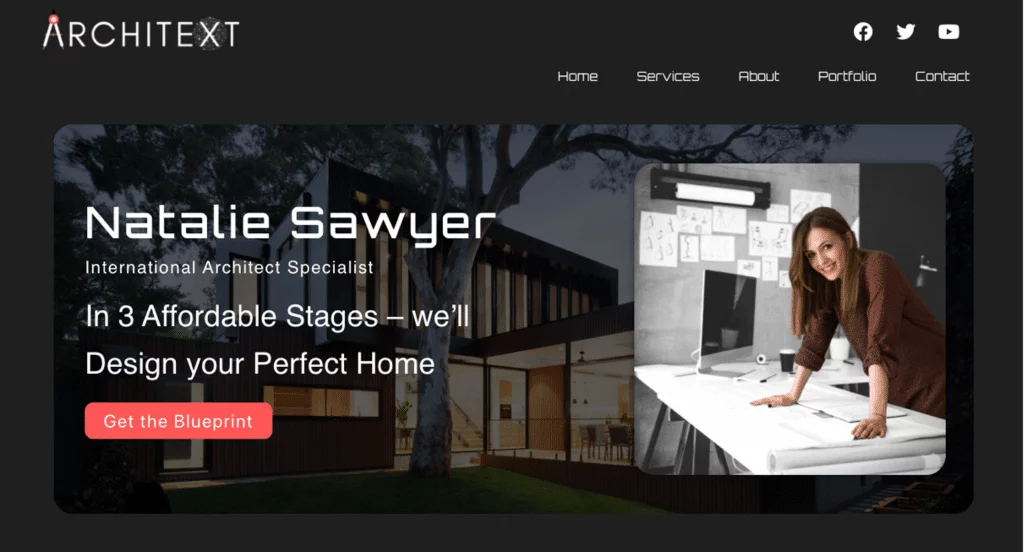
Aunque la palabra clave 'arquitecto' solo está presente en el subtítulo, el texto del título de 'En 3 etapas asequibles: diseñaremos su hogar perfecto', tenía como objetivo brindar una garantía atractiva de qué esperar al continuar.
Intenta definir qué te hace diferente de la competencia. Resista las palabras elegantes. Nadie quiere abrir un diccionario para entender el contexto. Y evite los lemas clichés que se usan en exceso.
La llamada a la acción de 'obtener el plano' debe incitar al espectador a hacer exactamente eso después de haber quedado enganchado con las palabras 'asequible' y 'hogar perfecto'. Toca las fibras del corazón sin sonar como un disco sobrereproducido.
Uso de fotografías de archivo para las pancartas
Cualquier tentación de usar imágenes tomadas en su teléfono inteligente o descubiertas en el ático debe dejarse bien alejada del banner de héroe, a menos que tengan una resolución de alta calidad, tengan una iluminación y un escenario perfectos, y cumplan todos los requisitos de la fotografía 101.
No dedicar tiempo a buscar imágenes que complementen los mensajes del sitio web dañará la marca. El estandarte del héroe debe encender una antorcha en todos los espectadores y no darles un estrabismo irritante.
La solución más simple es utilizar sitios web de fotografías de archivo donde las imágenes contendrán la habilidad del fotógrafo que hará que te detengas y tomes nota. La experiencia se nota en las imágenes. Imagina una bóveda de imágenes que cuentan una historia, continúan un tema o te brindan una gran variedad de posibilidades para bailar con el titular.

La clave es optar por usar fotos de archivo que sean auténticas y se parezcan a la vida real, en lugar de las tradicionales fotos de archivo escenificadas. Las imágenes auténticas superarán a las imágenes de baja calidad cualquier día, lo que hará que tu banner principal sea aún más impactante.
Conclusión
Cuando una pancarta de héroe posee suficiente imaginación y redacción reflexiva para evitar que el espectador cierre la ventana, entonces estás en el camino correcto. Manténgalos siempre simples y asegúrese de que el mensaje dirija claramente la acción futura. Y nunca tengas miedo de cambiarlos regularmente, al menos cada 2 meses, de lo contrario, las visitas repetidas perderán el tirón inicial. Seguramente a medida que cambia la base del sitio web, también debería cambiar el banner.
