Integración de Vue.js Storefront con Magento 2: enfoque de comercio electrónico sin cabeza
Publicado: 2020-02-10Los consumidores de hoy exigen un control total sobre su decisión de compra. Entrar en un sitio web a través del escritorio y comprar productos se está quedando obsoleto. Ahora la gente quiere comprar sobre la marcha a través de sus teléfonos inteligentes o mediante cualquier dispositivo IoT controlado por voz, etc. Sea cual sea la fuente, la moda de usar plataformas de comercio electrónico no se ha reducido.
- Según la encuesta de Statista, se espera que el valor total del comercio electrónico global alcance los 3,75 billones de dólares en 2020.
- Alrededor del 80% de los usuarios de Internet han realizado al menos una compra en línea.
Entonces, en la era del comercio electrónico, nos hemos enfrentado a muchas técnicas para construir una tienda digital. La última técnica es el enfoque de comercio electrónico desacoplado o headless.
¿Qué es el enfoque de desacoplamiento o comercio electrónico sin cabeza ?
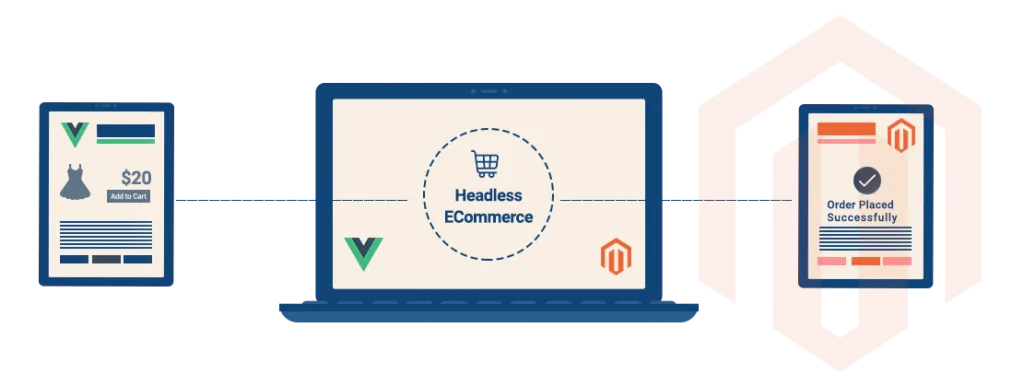
El enfoque en el que el front-end y el back-end del sitio web de comercio electrónico están desacoplados, lo que significa que las tiendas CMS administran y entregan contenido sin la capa de entrega del front-end. En la mayoría de los casos, el front-end sería una plantilla o un tema y esto se elimina dejando solo el back-end. Ahora los desarrolladores pueden usar las API para procesar la entrega de productos, publicaciones en blogs y mucho más. Para ser claros, la arquitectura de comercio electrónico sin cabeza del comercio electrónico está diseñada principalmente para la era de IoT.
La necesidad real de desacoplamiento o enfoque de comercio electrónico sin cabeza para Magento 2

Aunque Magento es una solución de comercio electrónico de código abierto rica en funciones, todavía le faltan muchas cosas que hacen que las tiendas sean difíciles de competir con otras. Ofrece el tema estático que se usa como interfaz y restringe el rendimiento de la tienda en línea. La interfaz de usuario también tiene muchos problemas de rendimiento que dan como resultado una mayor tasa de rebote del sitio. La única solución para estos problemas es reemplazar el front-end con una alternativa eficiente. Aquí surge la necesidad de un enfoque de comercio electrónico sin cabeza.
Al usar este enfoque de comercio electrónico sin cabeza, podemos separar fácilmente la funcionalidad de Magento de la funcionalidad de front-end por separado. Ahora puede acceder a las funciones de back-end de Magento hasta el núcleo. Con la ayuda del enfoque desacoplado de Magento, podemos permitir que las tecnologías front-end funcionen de forma independiente.
Para hacer que el front-end sea más efectivo, tenemos muchos marcos como Angular, React.js, Gatsby, Vue.js y muchos más. Fuera de todos los marcos, Magento siempre combina bien con Vue.js.
Magento 2 con Vue.js: una combinación perfecta
Hay muchas razones valiosas para tener Vue.js como front-end mientras que Majento es el back-end. Analicemos más sobre Veu.js y también sobre sus características sobresalientes.
Veu.js es el framework front-end de JavaScript actualmente en tendencia que supera a todos los demás frameworks front-end con un margen justo.
- Curva de aprendizaje suave
Esto atrae la atención de todos los principiantes y desarrolladores avanzados. Con solo leer la guía oficial, uno puede comenzar a trabajar con Vue.js sin tener ningún conocimiento previo de ninguna otra plataforma.
- Entorno de desarrollo modular
Vue.js brinda mucha flexibilidad y adaptabilidad según las necesidades del proyecto. Se puede reutilizar el código ya que los componentes de un solo archivo están poco acoplados y reduce razonablemente el tiempo de desarrollo. Teniendo en cuenta el escalado futuro, esto es ideal para crear aplicaciones.
- Desarrollo sin complicaciones
El desarrollador obtiene el verdadero placer de desarrollar con Vue.js principalmente por la libertad que tiene para estructurar el código. Por lo tanto, clasificar la base del código es totalmente sencillo.
- Rico ecosistema y versatilidad
Los desarrolladores obtienen acceso completo a la rica colección de bibliotecas y todos los demás conjuntos de herramientas. Vue posee un conjunto de DevsTools que viene en forma de extensión de navegador. La depuración y la verificación del estado de la jerarquía se simplifican con DevsTools. Con esto, puede editar su aplicación en vivo y también puede rastrear eventos personalizados.
- Comunidad vibrante
Vue tiene la comunidad más floreciente y activa que contribuye activamente al equipo de desarrollo para usar la plataforma de manera efectiva para la aplicación.
La fusión de Veu.js con Magento 2
La aplicación web de una sola página ha desarrollado efectivamente el HTML mejorado por veu.js. El patrón de trabajo veu.js con Magento 2 es muy simple, ya que veu.js será una página de índice para el navegador y accederá a los datos de la plantilla mediante la API de Magento. La forma de implementar veu.js en Magento 2 será que vue.js administrará las operaciones de front-end. Para una representación más rápida en el lado del servidor, se puede usar Nodejs. Y finalmente, para comunicarse entre los puntos finales de Magento, se pueden usar API personalizadas. Así es como puedes fusionar veu.js con Magento 2.
Solo para satisfacer las demandas de interfaz de usuario de la nueva era de IoT, se ha diseñado el escaparate de Vue. Vue.js es liviano y de buen rendimiento, puede satisfacer las demandas de personalización de los clientes. También está claro que Vue.js está precargado con API que admiten que Magento 2 desacoplado se implemente de manera simple.
Correlación de datos
Todos los datos como productos, categorías, productos a categorías, atributos, revisiones y más sincronizados usando magento2 desacoplado y vue storefront. También admite la correlación de los carros de la compra que inicialmente no se realizan en el enfoque convencional.

Los beneficios reales de fusionar Magento2 con Vue.js
Los resultados de fusionar Magento2 con Vue.js son increíblemente beneficiosos para todos los usuarios de la plataforma.
- Fácil de personalizar
El beneficio clave de ingresar al enfoque de comercio electrónico sin cabeza de la plataforma de comercio electrónico es que podemos personalizar la tienda, ya que el escaparate de Vue es el marco más flexible para escribir plantillas. Los desarrolladores front-end tendrán total libertad para personalizar la tienda según la demanda de los clientes.
- Rendimiento mejorado
El rendimiento está altamente garantizado con Vue.js como front-end. Es capaz de manejar una gran cantidad de tráfico de usuarios. También permite almacenar los componentes buscados en el caché y funcionará de manera efectiva sin conexión sin descargarlo del servidor cada vez que buscaron.
- Altamente adaptable
El front-end diseñado con Vue.js es altamente compatible con todos los dispositivos. Y las personas pueden usar la plataforma de manera efectiva y sin complicaciones.
aplicaciones web progresivas
PWA es el acrónimo de aplicación web progresiva y es un sitio web que puede dar la apariencia de una aplicación móvil para usuarios móviles. Evolution ha creado en la web móvil por PWA. Se pueden desarrollar aplicaciones móviles y web a la vez utilizando la tecnología PWA. Uno puede obtener toda la experiencia de estilo de aplicación con la ayuda de PWA. Por lo tanto, los sitios web de PWA son rápidos, seguros y altamente receptivos y pueden funcionar sin conexión.
¿Por qué Magento PWA?
PWA posee muchas características únicas que la hicieron destacar entre la multitud. Magento PWA proporciona una metodología confiable que puede funcionar incluso sin conexión. Un enfoque más rápido es otra herramienta clave para atraer a más clientes, ya que odian visitar una página que tarda demasiado tiempo en cargarse. La rica sensación del sitio web hará que el cliente se involucre con el sitio.
Magento2 se está convirtiendo en una plataforma de aplicaciones web progresiva. Hay una gran respuesta de los usuarios de Magento. Debe comprender la razón principal para convertir su sitio web a Magento PWA.
- Experiencia de usuario mejorada : el usuario puede tener la sensación perfecta de usar una aplicación móvil mientras usa Magento PWA. Uno puede obtener una carga instantánea y disfrutar de un tiempo de respuesta más rápido. Los usuarios también pueden usar la aplicación incluso en modo fuera de línea.
- Bajo costo para el desarrollo : si está desarrollando una aplicación nativa, debe tener dos codificaciones separadas, una para Android y otra para IOS. Pero con PWA puede tener un solo código que se puede operar independientemente del sistema operativo.
- Sin instalación : con la tienda Magento2 PWA, no es necesario instalar ninguna aplicación nativa. Todo lo que necesita es guardar el icono en su pantalla de inicio. Cuando se hizo clic en el icono, se abrió la página en el navegador. Por lo tanto, la tienda se sintió como una aplicación nativa y una tienda móvil al mismo tiempo.
- Modo de pantalla completa : el sitio web de Magento PWA nunca tendrá una URL de navegador o incluso una herramienta de navegación en el extremo inferior de la página. Podemos obtener una vista móvil de pantalla completa que nos permitirá obtener una experiencia de uso de una aplicación nativa móvil perfecta. Incluso aplicaciones populares como Whatsapp y Twitter utilizan la misma función.
- Tecnología futurista : PWA será la tecnología futurista que todas las tiendas de Magento tendrán. Esto se debe principalmente a la satisfacción obtenida por los usuarios móviles.
Tienda Vue Magento2
Vue storefront Magento 2 se ocupa del marco más flexible y las tecnologías de tendencia para desarrollar tiendas más rápidas en menos tiempo. Como el escaparate de Vue es independiente de la plataforma junto con Magento2, se puede usar con cualquier otra plataforma. La producción de proyectos puede acelerarse. Cada sitio web de Magento Vue Storefront poseerá todas las características de comercio electrónico mencionadas a continuación.
- Proceso de compra, pago y envío más inteligente.
- Optimización SEO sencilla
- Informes y análisis de Google
- Marketing y promociones más fáciles
- Gestión clara de pedidos
- Servicios al cliente de confianza
- Gestión de inventario a tiempo
- Perfecta integración con todo el software de terceros.
Optimización de imágenes de Magento
Las imágenes son una pieza pesada de contenido. La razón principal del problema de carga de cualquier sitio web es la mala optimización de la imagen. Una encuesta reciente ha demostrado que la mayoría de los usuarios de dispositivos móviles abandonan la página del sitio web si tarda más de 3 segundos en cargarse. Para reducir la tasa de rebote, uno debe concentrarse en la velocidad de la página y el rendimiento del sitio web. Las imágenes optimizadas se agregan como complemento a todos sus esfuerzos de SEO. Revisemos los métodos y procedimientos para la optimización de imágenes de Magento.
Comprimir imágenes
Cuando las imágenes se descomprimen, crean una gran sobrecarga para su sitio web. Usando cualquiera de las herramientas de optimización de imágenes que necesita para comprimir la imagen o incluso puede usar la red de entrega de contenido (CDN) y reducir el tamaño de la imagen sin afectar la calidad de la imagen. Por lo tanto, puede mejorar la velocidad de carga del sitio web.
Cambie a compresión moderna y formatos de archivo
Hay muchos formatos de imagen nuevos y eficientes, como WebP, que pueden reducir el tamaño de la imagen y respaldar el rendimiento del sitio web. WebP puede ahorrar hasta un 30% en todas las imágenes JPEG sin pérdida de calidad de imagen.
Usar imágenes vectoriales
Las imágenes vectoriales ofrecen una buena calidad de imagen, un tamaño de archivo mínimo y una mejor escala. Cualquier tienda de Magento se beneficiará enormemente al usar imágenes vectoriales principalmente para sus íconos y otros elementos pequeños de la interfaz de usuario.
Use imágenes de varias versiones según el tamaño de la pantalla
El verdadero desafío para cualquier desarrollador de Magento es proporcionar un diseño receptivo. Por ejemplo, estrechar la pantalla de 960 píxeles a 240 píxeles obligará al servidor a convertir la imagen más ancha en una estrecha. Magento puede proporcionarle la versión de las imágenes que se adaptará a la pantalla de su dispositivo.
A estas alturas, todos tenemos muy claro que el futuro del comercio electrónico será puramente un enfoque de comercio electrónico sin cabeza. Puede optar por una personalización infinita y obtener una interfaz de usuario enriquecida. Por lo tanto, es hora de cambiar su plataforma de comercio electrónico a un enfoque de comercio electrónico sin cabeza y mantenerse al día con la actualización tecnológica.