El secreto para crear etiquetas H1 para lograr el máximo impacto en SEO
Publicado: 2023-04-07Cuando se trata de optimizar su sitio web para la clasificación de los motores de búsqueda, las etiquetas H1 son un componente esencial que la mayoría de los especialistas en marketing pasan por alto. Las etiquetas H1 se utilizan para informar a los motores de búsqueda sobre el tema principal de sus páginas web. No solo ayudan con el SEO, sino que también tienen un impacto en la experiencia del usuario.
En esta publicación de blog, discutiremos el secreto para crear etiquetas H1 que tendrán un impacto máximo en sus esfuerzos de SEO. Le explicaremos cómo estructurar sus etiquetas H1 para que sean concisas e informativas, y le brindaremos algunos consejos sobre cómo usarlas de una manera natural y atractiva para los lectores.
Entonces, profundicemos y comencemos a optimizar esas etiquetas H1.
¿Qué es una etiqueta H1?
Una etiqueta H1 es una etiqueta de encabezados de lenguaje de marcado de hipertexto (HTML) que se utiliza para indicar el encabezado principal de una página web.
Por lo general, es el texto más grande y destacado de la página y ayuda a los usuarios y a los motores de búsqueda a comprender el tema principal del contenido de la página.
Los motores de búsqueda utilizan etiquetas H1 para determinar la relevancia de una página web para la consulta de búsqueda de un usuario, lo que la convierte en un elemento importante para la optimización de motores de búsqueda. El uso adecuado de las etiquetas H1 puede ayudar a mejorar la visibilidad de sus páginas web y mejorar su clasificación en los resultados de los motores de búsqueda.
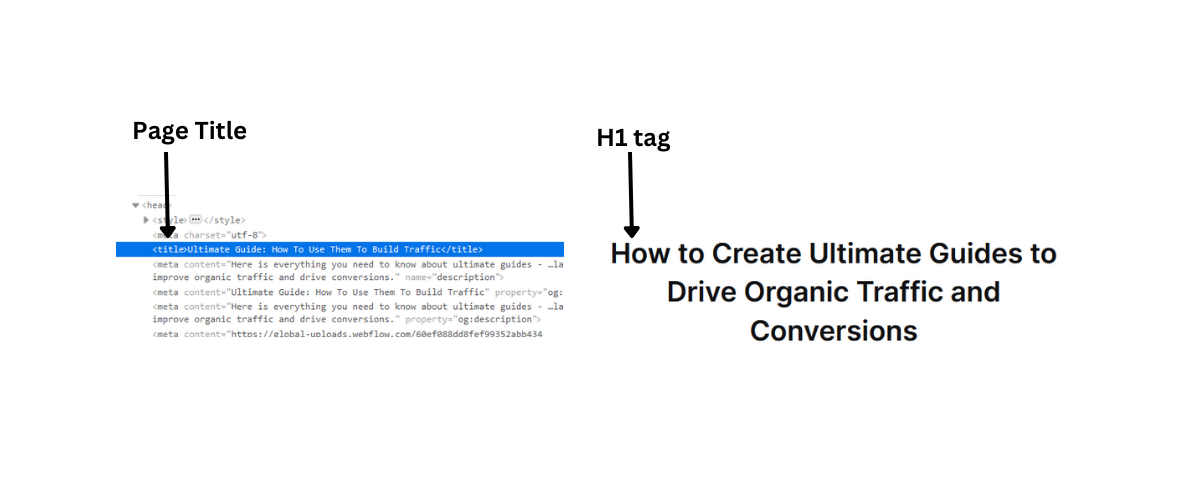
Título de la página vs. Etiquetas H1
Si bien tanto el título de la página como las etiquetas H1 tienen un propósito similar al transmitir el tema principal de una página web, son dos elementos distintos en términos de código fuente HTML. El título de la página se encuentra en la sección de encabezado de una página web, mientras que la etiqueta H1 se usa dentro del cuerpo de la página.

Además, el título de la página aparece en la página de resultados del motor de búsqueda como el enlace en el que se puede hacer clic a la página web, mientras que la etiqueta H1 se ve en la página web real. Es importante usar tanto el título de la página como las etiquetas H1 de manera efectiva para mejorar el SEO de una página web.
Ejemplos de etiquetas H1
Echemos un vistazo a algunos ejemplos de etiquetas H1.
- Lanzamiento de Ace Your Product Hunt: una guía para convertirse en el número 1

El primer ejemplo es uno de los nuestros. Este blog es una guía definitiva para los especialistas en marketing que buscan triunfar en el lanzamiento de su búsqueda de productos. La etiqueta H1 del blog hace un gran trabajo al describir lo que los lectores encontrarán en su interior.
- 5 extensiones de Chrome que me ayudan a hacer más cosas

Aquí hay otro del blog de Google. Este es un blog informativo que enumera algunas extensiones increíbles de Chrome que ahorran tiempo y esfuerzo. La etiqueta H1 de este blog explica con éxito qué información obtendrán los lectores.
- Acercamiento a la actualización de marzo de Google: lo que necesita saber

Aquí hay otro de Scalenut. Todos los meses publicamos un blog de actualizaciones de Google que brinda a los lectores una descripción general de las últimas actualizaciones de Google. Y por tanto, la etiqueta H1 informa a los lectores sobre el mes que estamos cubriendo con el blog.
¿Qué pasa con las etiquetas H2, H3 y H4?
Las etiquetas H2, H3 y H4 son etiquetas de encabezado que definen la estructura del blog o la página web. Actúan como una tabla de contenido y organizan sus páginas web en secciones y subsecciones. H2 es el segundo encabezado más importante después de H1, seguido de H2, H3 y H4.
Al igual que las etiquetas H1, el uso de palabras clave relevantes en las etiquetas H2, H3 y H4 también puede ayudar a mejorar el SEO y aumentar el tráfico orgánico. El uso excesivo o incorrecto de las etiquetas de encabezado HTML puede afectar negativamente el SEO y la experiencia del usuario de una página web. Por lo tanto, es importante tener un sitio web bien estructurado con encabezados óptimos que se utilicen correctamente para garantizar una alta visibilidad y clasificación en los resultados de los motores de búsqueda.
¿Por qué es importante una etiqueta H1 para SEO?
Una etiqueta H1 juega un papel importante en la optimización de sus páginas web y blogs para obtener la máxima visibilidad en los SERP. Le dice a los motores de búsqueda cuál es el tema principal de su contenido y, cuando se usa junto con el título de la página y otras etiquetas de encabezado, ayuda a los rastreadores de los motores de búsqueda a determinar la relevancia de su contenido.
El uso de la palabra clave principal en su etiqueta H1 también puede facilitar que los motores de búsqueda y los usuarios comprendan el propósito de su página o publicación de blog. Además, tener etiquetas H1 claras y concisas también puede mejorar la experiencia del usuario de su sitio web, haciéndolo más fácil de usar y atractivo para los visitantes potenciales. En general, el uso efectivo de las etiquetas H1 puede tener un impacto significativo en el tráfico de búsqueda de su sitio web.
1. Las etiquetas H 1 ayudan a los motores de búsqueda a rastrear contenido
Las etiquetas H1 son cruciales para optimizar la visibilidad del motor de búsqueda de su sitio web. Brindan una indicación clara a los rastreadores de motores de búsqueda sobre el tema principal de su página web o publicación de blog, lo que les facilita indexar y clasificar su contenido en SERP.
2. Las etiquetas H1 brindan una mejor experiencia al cliente
Además de mejorar la visibilidad del motor de búsqueda, las etiquetas H1 también desempeñan un papel vital para brindar una mejor experiencia de usuario a los visitantes de su sitio web. Las etiquetas H1 claras y concisas facilitan que los usuarios identifiquen el tema principal de su página web o publicación de blog, lo que les permite comprender rápidamente de qué se trata el contenido.
3. Las etiquetas H1 optimizadas para SEO lo ayudan a obtener un lugar de fragmento destacado
Uno de los objetivos finales del SEO es ganar el lugar del fragmento destacado, también conocido como posición cero, en la página de resultados del motor de búsqueda. Las etiquetas H1, cuando se usan estratégicamente con palabras clave relevantes, pueden ayudarlo a lograr esto.
Al proporcionar encabezados claros y concisos, es más probable que su contenido se presente como un fragmento en los resultados de búsqueda, lo que lo convierte en lo primero que ven los visitantes cuando buscan consultas relevantes.
4. Las etiquetas H1 mejoran la accesibilidad
Además de los beneficios de SEO, el uso de etiquetas H1 también mejora la accesibilidad de su sitio web. Los encabezados claros y descriptivos ayudan a los usuarios con discapacidades a navegar por su sitio web con lectores de pantalla y comprender su contenido más fácilmente. Esto puede marcar una gran diferencia en la creación de un sitio web inclusivo que atienda a una gama más amplia de usuarios.
¿Cómo agregar una etiqueta H1 a la página de su sitio web?
Agregar una etiqueta H1 a su sitio web depende de si su sitio web está codificado de forma personalizada o desarrollado utilizando un CMS como WordPress, Wix, Squarespace o WebFlow. Si su sitio web tiene un código personalizado, puede agregar una etiqueta H1 editando su código HTML y colocando la etiqueta alrededor de su encabezado principal. Por otro lado, si está utilizando un CMS, la mayoría de las plataformas tienen una opción integrada para agregar etiquetas H1 a su contenido, generalmente ubicada en la barra de herramientas de opciones de formato.
Agregar una etiqueta H1 en WordPress
De forma predeterminada, el título de su publicación de WordPress también es el H1 de esa página. Si desea establecer un texto diferente como su H1 en WordPress, primero navegue a la página o publicación que desea editar.
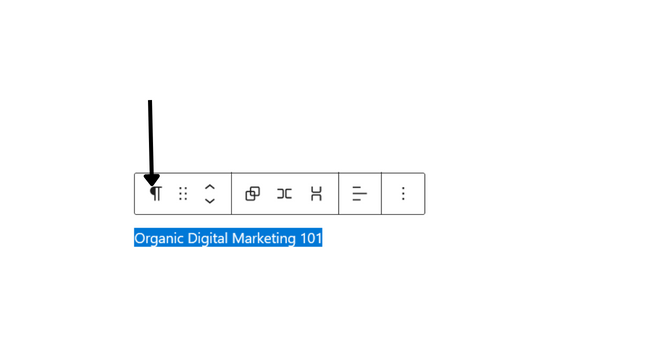
Luego, resalte el texto que desea usar como encabezado principal y seleccione la opción "Título" en la esquina izquierda de la ventana emergente de formato.

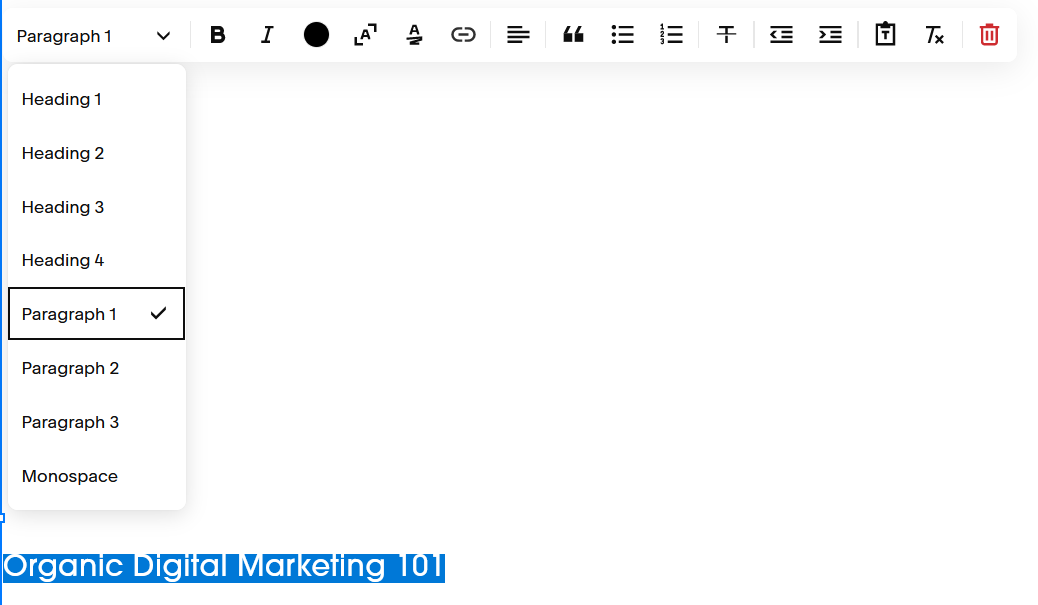
Alternativamente, puede hacer clic en el menú desplegable "Párrafo" y seleccionar "Título" desde allí. Recuerde usar solo una etiqueta H1 por página y asegúrese de que su encabezado sea claro y descriptivo tanto para los usuarios como para los motores de búsqueda.
Agrega una etiqueta H1 en Wix
Para publicaciones de blog, Wix usa el título de tu publicación como H1. Cuando comience a crear una nueva publicación, ingrese su H1 en el espacio "Agregar un título pegadizo".

Para agregar una etiqueta H1 en cualquier otra página de Wix, primero, seleccione el texto que desea usar como encabezado principal. Haga clic en la opción 'párrafo' en el primer menú desplegable y seleccione "título 1".

Recuerde usar solo una etiqueta H1 por página y asegúrese de que su encabezado sea descriptivo y relevante para su contenido. La implementación de etiquetas H1 adecuadas en su sitio web puede mejorar su SEO y la experiencia del usuario.
Agregar una etiqueta H1 en Squarespace
Para agregar una etiqueta H1 en Squarespace, comience por ir a la página o publicación que desea editar. Luego, resalte el texto que desea usar como encabezado y seleccione la opción "Encabezado 1" del menú desplegable en la barra de herramientas de opciones de formato.

Recuerde usar solo una etiqueta H1 por página y asegúrese de que su encabezado refleje con precisión el contenido de la página. El uso de etiquetas H1 adecuadas puede mejorar el SEO y la accesibilidad de su sitio web.
Cómo agregar una etiqueta H1 en HTML
Para agregar una etiqueta H1 en HTML, simplemente escriba "<h1>" al comienzo de la línea donde desea que aparezca su encabezado y "</h1>" al final de la línea.


Asegúrese de colocar el texto de su encabezado entre las etiquetas y recuerde usar solo una etiqueta H1 por página. El uso adecuado de etiquetas H1 en HTML puede mejorar el SEO de su sitio web y ayudar a organizar su contenido para los usuarios.
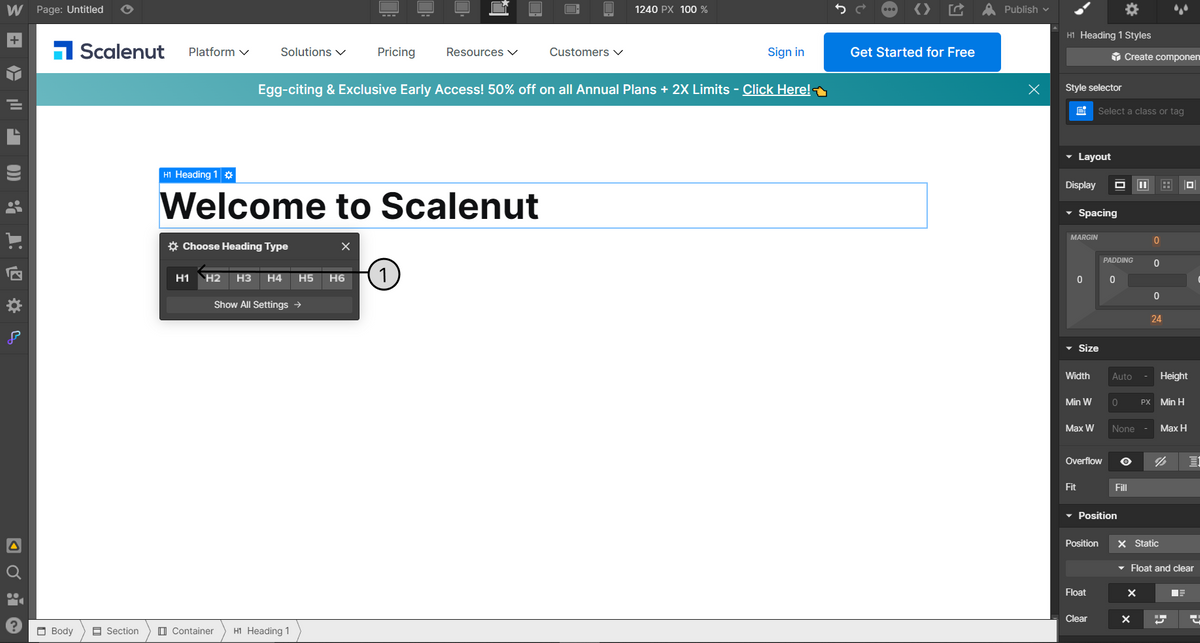
Cómo agregar una etiqueta H1 en Weblow
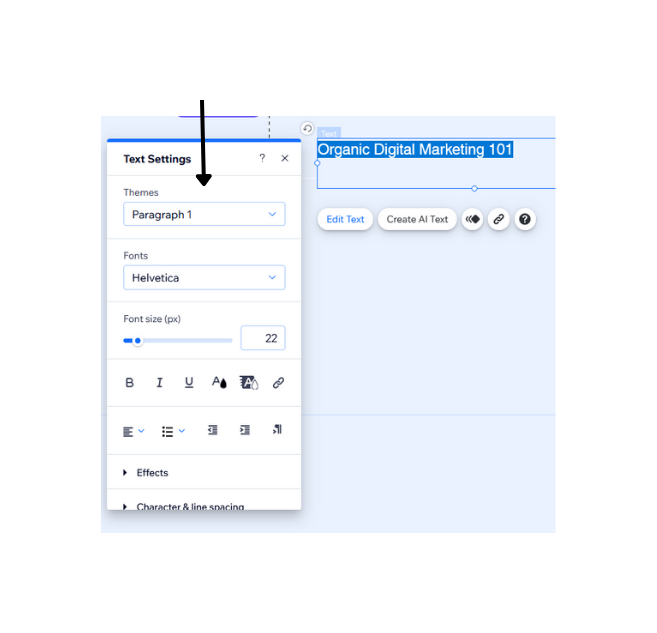
Para agregar una etiqueta H1 en Weblow, seleccione el texto que desea usar como encabezado principal y haga clic en la pestaña "Texto" en el menú de la izquierda. Luego, seleccione la opción "H1" en el menú desplegable "Tipografía".

Recuerde usar solo una etiqueta H1 por página y asegúrese de que su encabezado sea claro y descriptivo tanto para los usuarios como para los motores de búsqueda. El uso adecuado de las etiquetas H1 en Weblow puede mejorar el SEO de su sitio web y la experiencia del usuario.
Prácticas recomendadas para la etiqueta H1 a seguir
Las etiquetas H1 son un elemento importante del SEO en la página, ya que brindan a los motores de búsqueda información valiosa sobre el contenido de su página. Pero con tantas prácticas diferentes, ¿cómo saber cuáles seguir?
Exploremos algunas de las mejores prácticas para las etiquetas H1 y por qué son esenciales para el éxito de SEO de su sitio web.
Haga coincidir las etiquetas H1 con las etiquetas de título
Asegúrese de que la etiqueta H1 refleje con precisión el tema principal o la palabra clave de la página, además de ser descriptiva y atractiva para los usuarios. La etiqueta del título también debe reflejar la misma palabra clave o tema, pero en un formato conciso y en el que se pueda hacer clic que aparezca en la página de resultados del motor de búsqueda. Hacer coincidir la etiqueta H1 con la etiqueta del título ayuda a establecer la coherencia y la relevancia tanto para los motores de búsqueda como para los usuarios.
Lea también: Metaetiquetas para SEO: una guía completa para principiantes
Las etiquetas H1 deben coincidir con la intención del usuario
Hacer coincidir las etiquetas H1 con la intención de búsqueda del usuario es crucial porque garantiza que el contenido de su página cumpla con precisión la consulta de búsqueda del usuario. Los motores de búsqueda se esfuerzan por ofrecer los resultados más relevantes a sus usuarios, por lo que hacer coincidir su etiqueta H1 con la intención del usuario aumenta sus posibilidades de obtener una clasificación más alta para las palabras clave relevantes.
Asegúrese de que su etiqueta H1 esté visible y no oculta
Es importante asegurarse de que su etiqueta H1 sea visible y no esté oculta para los usuarios porque ayuda a los motores de búsqueda y a los usuarios a comprender el tema principal o el enfoque de la página. Ocultar etiquetas H1 o usar trucos de CSS para hacerlas invisibles puede verse como una técnica de manipulación por parte de los motores de búsqueda y puede resultar en penalizaciones o clasificaciones de búsqueda más bajas.
Además, ocultar las etiquetas H1 a los usuarios puede generar confusión y frustración si no pueden determinar rápidamente la relevancia de la página para su consulta de búsqueda. Es mejor mantener las etiquetas H1 visibles y claramente destacadas en la página para que las lean tanto los motores de búsqueda como los usuarios.
Incluir la palabra clave objetivo en las etiquetas H1 es importante
Incluir palabras clave de destino en las etiquetas H1 es importante porque ayuda a los motores de búsqueda y a los usuarios a comprender el tema principal o el enfoque de la página. Las palabras clave de destino son las frases o los términos que buscan los usuarios, e incluirlos en sus etiquetas H1 puede aumentar sus posibilidades de obtener una clasificación más alta para esas palabras clave.
Ver las palabras clave de destino en la etiqueta H1 puede asegurar a los usuarios que han llegado a una página relevante y puede aumentar su probabilidad de permanecer en su sitio e interactuar con su contenido. Sin embargo, es importante evitar el relleno de palabras clave y asegurarse de que la etiqueta H1 refleje con precisión el contenido de la página.
Siga los encabezados de estilo para la jerarquía
Al usar etiquetas H1, es importante seguir los encabezados de estilo para la jerarquía. Esto significa usar H2, H3, etc., para subtítulos dentro de su contenido. Esto no solo ayuda a los motores de búsqueda a comprender la estructura de su contenido, sino que también facilita a los usuarios hojear y navegar por su página.
Mantenga las etiquetas H1 cortas
A veces, Google también muestra la etiqueta H1 de la página como título en las SERP. Las etiquetas H1 deben ser breves y concisas, preferiblemente de menos de 60 caracteres. Esto te ayudará a evitar que tu H1 se trunque si el motor de búsqueda de Google decide mostrar tu H1 como el título de la página en las SERP.
Use solo un H1 por página
Recuerde usar solo una etiqueta H1 por página. Esta etiqueta H1 debe coincidir con la intención del usuario y ser visible para los usuarios. Incluya su palabra clave objetivo y manténgala breve y descriptiva, preferiblemente de menos de 60 caracteres. Siga los encabezados de estilo para la jerarquía para que su contenido sea fácil de navegar.
Use la etiqueta H1 en cada página
No es necesario usar una etiqueta H1 en cada página. De hecho, es una buena práctica usar solo una etiqueta H1 por página y que sea clara y descriptiva, incluida la palabra clave de destino. El uso de encabezados coherentes y organizados para la jerarquía puede mejorar la experiencia del usuario y el SEO.
Usar mayúsculas y minúsculas para H1
Al usar etiquetas H1, es importante usar las mayúsculas adecuadas. Use mayúsculas y minúsculas para sus H1, lo que significa poner en mayúscula la primera letra de cada palabra (excepto artículos, conjunciones y preposiciones) para que sus títulos se vean más profesionales y pulidos. Esto también puede hacer que su contenido sea más atractivo para los usuarios y los motores de búsqueda.
Use etiquetas H1 para títulos de página
Si bien las etiquetas H1 se pueden usar para los títulos de las páginas, no siempre es necesario o recomendado. Los títulos de las páginas deben ser concisos y describir con precisión el contenido de la página. Sin embargo, el uso de etiquetas H1 para encabezados dentro del contenido puede mejorar la experiencia del usuario y el SEO. Recuerde mantener las etiquetas H1 cortas, use solo una por página y utilice las mayúsculas adecuadas.
Cómo te ayuda Scalenut con el SEO en la página
Scalenut es una poderosa herramienta que puede ayudarlo a optimizar el SEO en la página de su sitio web. Una de las características clave es la capacidad de Scalenut Content Optimizer para analizar sus etiquetas H1 y sugerir mejoras para hacerlas más efectivas.
Con Scalenut, puede verificar fácilmente para asegurarse de que está usando solo una etiqueta H1 por página e incluyendo sus palabras clave de destino. Ofrece información sobre cómo mejorar su jerarquía general de encabezados para que su contenido sea más fácil de navegar y más atractivo para los usuarios y los motores de búsqueda.
Además, Scalenut también tiene un generador de meta descripción SEO que puede ayudarlo a optimizar sus páginas web para obtener la máxima visibilidad en los motores de búsqueda.
Para obtener más información sobre el SEO en la página y cómo prepararse para obtener los mejores resultados, consulte este blog detallado de Scalenut "SEO en la página: una guía para principiantes del motor de búsqueda".
Pensamientos finales
En conclusión, el uso correcto de las etiquetas H1 es crucial para mejorar la experiencia de usuario y el SEO de su sitio web. Recuerda usar siempre las mayúsculas adecuadas y mantener tus etiquetas H1 breves y concisas. Scalenut es una excelente herramienta que puede ayudarlo a optimizar su SEO en la página, incluidas sus etiquetas H1, así que pruébelo hoy y lleve su sitio web al siguiente nivel.
Para una inmersión profunda en todo el SEO en la página, descargue nuestra última lista de verificación de SEO en la página y comience su viaje de optimización de contenido.
Acerca de Scalenut
Scalenut es una plataforma de marketing de contenido y SEO todo en uno impulsada por IA y permite a los especialistas en marketing de todo el mundo crear contenido competitivo y de alta calidad a escala. Desde la planificación, la investigación y los esquemas hasta garantizar la calidad, Scalenut lo ayuda a lograr lo mejor en todo.
Potencie sus campañas de marketing de contenido con IA. Regístrese en Scalenut y comience a crear contenido hoy.
Preguntas frecuentes sobre etiquetas H1
¿Cómo funcionan las etiquetas H1?
Las etiquetas H1 son un tipo de etiqueta HTML que se utiliza para designar el encabezado más importante de una página web. Indican a los motores de búsqueda y a los usuarios cuál es el tema principal de la página. Las etiquetas H1 deben usarse de manera juiciosa y efectiva para un mejor SEO en la página.
¿Es un problema para el SEO si no hay una etiqueta H1 en una página de inicio?
Sí, potencialmente puede ser un problema para el SEO si no hay una etiqueta H1 en una página de inicio. La etiqueta H1 sirve como una señal para los motores de búsqueda sobre el tema principal de la página y, sin ella, los motores de búsqueda pueden tener dificultades para indexar y clasificar correctamente la página. Es importante utilizar una etiqueta H1, incluso en la página de inicio, para mejorar el SEO del sitio web.
¿Las etiquetas H1 múltiples son buenas o malas para el SEO?
El uso de varias etiquetas H1 en una sola página generalmente no se recomienda para SEO. Puede confundir a los motores de búsqueda sobre el tema principal de la página, lo que lleva a una indexación y clasificación deficientes. Es mejor ceñirse a usar solo una etiqueta H1 por página y usar otras etiquetas de encabezado (H2, H3, etc.) para organizar los subtemas.
¿Son las etiquetas H1 un factor de clasificación de Google? - Consejos y herramientas de SEO
Las etiquetas H1 son consideradas un factor de clasificación por Google y otros motores de búsqueda. El uso adecuado de las etiquetas H1 puede ayudar a mejorar la relevancia y la autoridad de una página web, lo que lleva a una mejor clasificación en los motores de búsqueda. Sin embargo, es importante usar las etiquetas H1 de manera juiciosa y efectiva, manteniéndolas breves, concisas y relevantes para el tema principal de la página. El uso de relleno de palabras clave u otras tácticas de SEO de sombrero negro en realidad puede dañar la clasificación de su sitio web.
¿Es bueno tener solo un H1 por página para SEO?
Sí, generalmente se recomienda tener solo una etiqueta H1 por página para fines de SEO. Esto ayuda a indicar claramente el tema principal de la página para los motores de búsqueda y los usuarios, mejorando la relevancia y autoridad de la página. El uso de etiquetas de encabezado adicionales (H2, H3, etc.) puede ayudar a organizar mejor el contenido de la página.
