Cómo conectar la capa de datos GTM con su herramienta de prueba A/B
Publicado: 2021-12-07
- ¿Qué es una capa de datos?
- ¿Qué información puedo almacenar en una capa de datos?
- 1. Elementos que son visibles en el sitio web
- 2. Datos disponibles en el código fuente
- 3. Datos de las cookies
- 4. Datos de la base de datos
- 5. Datos de seguimiento de comercio electrónico
- 6. Datos de aplicaciones de terceros
- ¿Por qué necesito una capa de datos?
- Recopila todos los datos del sitio web de manera consistente
- Se integra con otras herramientas para garantizar la integridad de los datos
- Ayuda a crear una política sólida de gestión de datos
- ¿Qué aspecto tiene una capa de datos?
- Google Analytics (GA)
- Adobe Analytics (AA)
- télio
- Administrador de etiquetas de Google (GTM)
- W3C
- Mejores prácticas de capa de datos
- ¿Qué variables de la capa de datos GTM son útiles en las pruebas A/B?
- Seguimiento de widgets
- Aplicaciones de una sola página (SPA)
- Seguimiento de formularios web
- Varias acciones de análisis personalizadas
- Cómo usar la capa de datos GTM con su herramienta de prueba A/B (y otras herramientas en su pila tecnológica)
- Empuje la conversión de datos de experiencias a la capa de datos de GTM
- Utilice la capa de datos de GTM para enviar datos de experiencias de conversión a Google Analytics
- Envíe la información de la capa de datos GTM a sus pruebas A/B de conversión
- 1. Configuración avanzada de objetivos
- 2. Área del sitio del experimento
- 3. Audiencia Experimental
- Conclusión
¿Qué es una capa de datos?
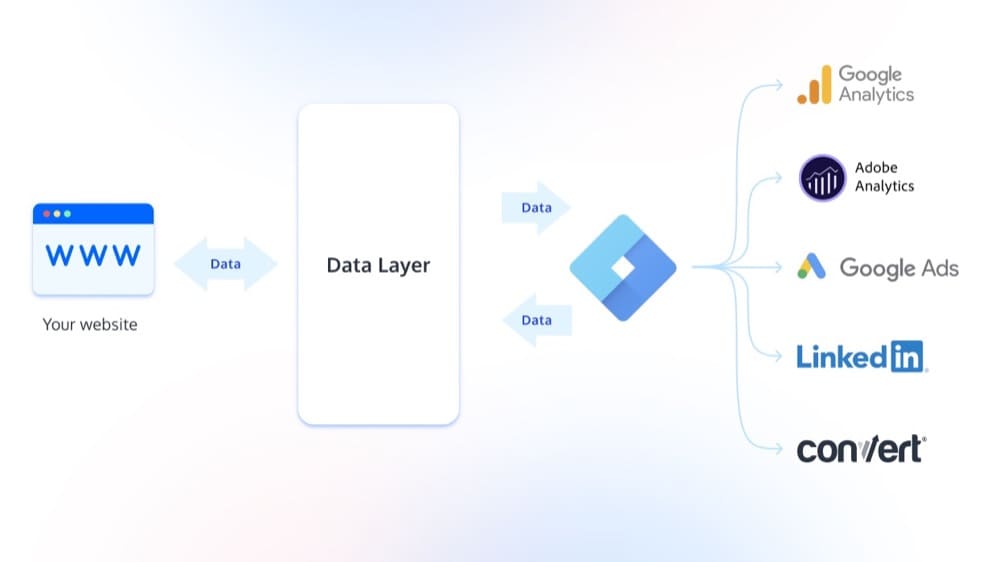
Una capa de datos es una capa intermedia entre su sitio web y su solución de administración de etiquetas (como Google Tag Manager o Tealium), donde puede almacenar, procesar e intercambiar datos .
Técnicamente hablando, es un objeto de JavaScript que debe insertarse entre las etiquetas HTML <script></script> en su sitio web.
Puede considerarlo como una capa en la que puede mantener accesibles todos los datos de su sitio web.
Cuando agrega datos a la capa de datos, un contenedor de administración de etiquetas los puede leer fácilmente, lo que lo hace perfecto para transferir a otras plataformas como análisis o herramientas de prueba A/B (piense en Google Analytics, Adobe Analytics, Google Ads, LinkedIn, Convert Experiencias, etc).
Los datos en su capa de datos también se pueden extraer de la manera opuesta, para usar en sitios web, para proporcionar contenido personalizado y experiencias de usuario más específicas (más sobre esto hacia el final del artículo).

Más datos en la capa de datos significa mejor marketing.
Con la información que recopila sobre el comportamiento de sus usuarios, es más fácil brindarles contenido relevante y experiencias personalizadas, lo que crea una situación en la que todos ganan:
mejor contenido = usuarios más comprometidos = ventas impulsadas.
¿Qué información puedo almacenar en una capa de datos?
Puede agregar una gran cantidad de atributos a su capa de datos, pero es clave ceñirse a los que son relevantes para su sitio web. Necesita atributos que sean significativos para que todo lo demás tenga contexto y esté organizado.
¿Cómo sabes qué datos son importantes en tu sitio web?
La respuesta a eso es simple: es lo que sea importante para su organización. Responder las siguientes preguntas es un gran lugar para comenzar:
- ¿Qué información puedo recopilar que me ayude a mí y a mi empresa a comprender la interacción entre mis visitantes, mi sitio web y mis productos?
- ¿Cómo puedo atraer visitantes a mi sitio web?
- ¿Cómo puedo ofrecer una experiencia de usuario realmente atractiva?
- ¿Cómo puedo presionar a los visitantes para que gasten más en los productos que quiero?
- ¿Cómo puedo asegurarme de que los visitantes regresen al sitio?
El punto de partida para implementar una capa de datos es, por lo tanto, una discusión comercial más amplia que incorpore una estrategia, requisitos comerciales y objetivos claramente definidos.
Los datos que agregará a la capa de datos dependen totalmente de usted y su equipo. Sin embargo, si tiene dificultades para comenzar, aquí hay una lista de tipos comunes de datos enviados a la capa de datos desde un sitio web.
1. Elementos que son visibles en el sitio web
Todos los datos que se pueden ver visualmente en su sitio web y con los que los visitantes pueden interactuar se pueden enviar a la capa de datos.
Esto significa que el contenido, como testimonios, logotipos, redes sociales, encabezados, llamadas a la acción e imágenes, puede estar disponible para que lo utilicen otras herramientas. Por lo general, estos datos se envían mediante el uso de elementos y clases, pero también se pueden hacer directamente desde el DOM.
2. Datos disponibles en el código fuente
La siguiente capa de datos del sitio web que puede enviar se puede encontrar en el código fuente. Esto se puede usar para mejorar el análisis del sitio web si usa variables personalizadas definidas en el código fuente o para permitir una mejor presentación del contenido.
3. Datos de las cookies
Otra categoría común de datos que se pueden enviar a una capa de datos son las cookies y sus valores asociados.
Por ejemplo, supongamos que desea mostrar un mensaje en la parte superior de su sitio web cuando se cambia el valor de la cookie "utag_env_mycompany_main". Luego, deberá agregar una propiedad a la capa de datos, utilizando el nombre de la cookie. Cuando su valor cambie, generará/rellenará correctamente su valor de capa de datos y mostrará el mensaje en su página web.
4. Datos de la base de datos
Los datos de una base de datos en la nube también se pueden enviar a la capa de datos. Esto puede incluir datos de usuario, detalles de transacciones y cualquier otra cosa que almacene en sus bases de datos.
Estos datos son inaccesibles para otras herramientas externas sin una capa de datos, por lo que al enviarlos allí, puede usarlos en campañas de marketing, análisis y procesos de optimización.
5. Datos de seguimiento de comercio electrónico
Otro uso muy común de la capa de datos es el seguimiento del comercio electrónico. El seguimiento de comercio electrónico contiene información útil sobre productos y pedidos, por lo que puede enviarla a su capa de datos y usarla más tarde en plataformas de análisis, por ejemplo, para ver el rendimiento de su sitio de comercio electrónico.
Algunos otros tipos de datos de comercio electrónico que puede enviar son:
- información del producto: id, nombre, precio, precio de venta, categoría, tamaño, color, etc.
- información del pedido: id, subtotal, impuestos, total, envío, descuentos, etc.
- información del usuario: id, ciudad, estado, país, preferencias, nombre/apellido, etc.
- información de la página: calendario, promociones visibles, productos visibles, categoría, región, moneda, etc.
- información de búsqueda: término, num resultados, términos sugeridos, etc.
- información del evento: nombre del evento, la etiqueta de un botón en el que se hizo clic, etc.
6. Datos de aplicaciones de terceros
Si está utilizando scripts de terceros, como módulos de chat en vivo o formularios incrustados, los datos de estos sistemas también se pueden enviar a la capa de datos. Por ejemplo, si alguien envía un formulario, puede enviar los datos de envío de este formulario y ponerlos a disposición para que los usen otras herramientas.
¿Por qué necesito una capa de datos?
En pocas palabras, la capa de datos es esencial para tomar decisiones comerciales informadas. Agrega datos importantes de diversas fuentes (como las que presentamos anteriormente) y los organiza de una manera que puede ayudarlo a monitorear tres áreas principales:
- su página web,
- tus herramientas,
- y su organización.
Ilustremos esto a través de un ejemplo. Imagina que eres el director de marketing de una startup con un sitio web recién lanzado. Desde el principio, sería importante que la recopilación y el uso de datos fueran coherentes en todas las plataformas. Para que eso suceda, deberá trabajar con su equipo de desarrollo para configurar una capa de datos que se llene con información que sea muy relevante para el crecimiento de su organización.
Entonces, ¿cómo afectará la capa de datos a su actividad en cada una de las tres áreas?
Vamos a repasarlos uno por uno.
Recopila todos los datos del sitio web de manera consistente
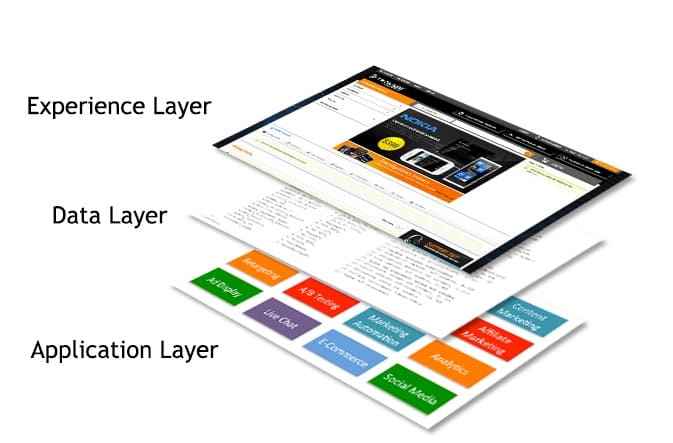
Todos los sitios web constan de tres capas distintas, cada una con un propósito diferente:
- La capa de experiencia/presentación es lo que ve el visitante. Está construido con HTML y CSS.
- La capa de datos, definida como un objeto Javascript, es la capa para recopilar y administrar los datos que se producen.
- La capa de aplicación se compone de todas las aplicaciones de terceros que conecta a su sitio web, como Google Analytics, Adwords, Facebook y más. Suelen ser scripts de JavaScript.

De las tres capas anteriores, solo se requiere una.
¿Puedes adivinar cuál? (Pista: no es la capa de la que hemos estado hablando hasta ahora y eso es un problema).
Bueno, cada sitio web necesita tener una capa de presentación; de lo contrario, realmente no tienes un sitio web.
Casi todos los sitios web tienen algún tipo de capa de aplicación, ya que hoy en día dependemos mucho de las aplicaciones de terceros.
Sin embargo, no todos los sitios tienen una capa de datos y, sin una, debe depender de las otras dos capas para obtener información vital.
Si confía en la capa de presentación para obtener información, cada vez que sus desarrolladores realicen un simple cambio de HTML/CSS, eso también afectará los datos que está recopilando y utilizando.
Si usa la capa de aplicación para ello, cada herramienta recopilará sus propios datos por separado y tendrá diferentes convenciones de nomenclatura y valores ligeramente diferentes, por lo que no le permitirá agregar los datos y verificar el rendimiento general de su sitio web.
Al utilizar la capa de datos, puede evitar estos problemas. Tendrá un punto central de recopilación de datos que contiene todos los datos que necesita. Estos datos no cambiarán con cada cambio de diseño simple y usarán la misma terminología en todas las diferentes aplicaciones que use.
Se integra con otras herramientas para garantizar la integridad de los datos
Al usar la capa de datos, se asegura de que cada herramienta que conecte a su sitio web tenga los datos correctos que necesita.
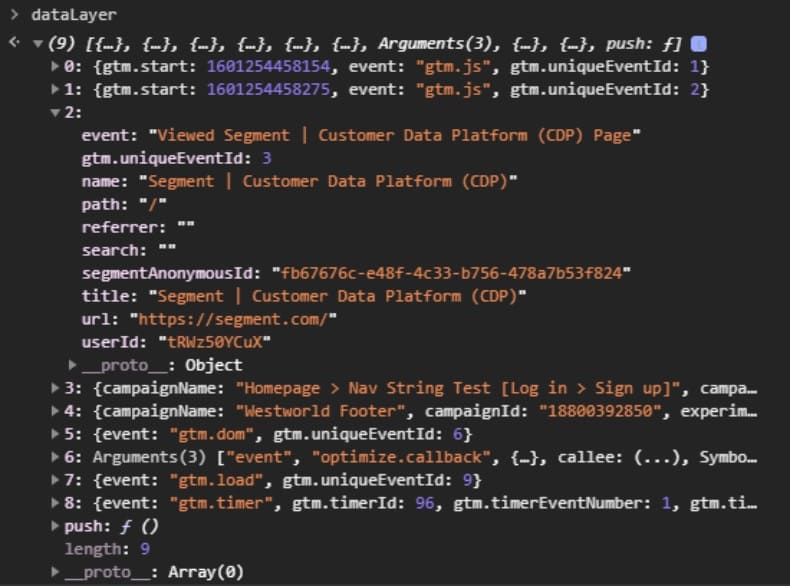
Echemos un vistazo a la capa de datos del segmento:

Aquí, la capa de datos comienza con "dataLayer" y enumera algunos eventos y sus valores. A todos estos valores se puede acceder mediante herramientas como GTM, Google Analytics, Facebook, Instagram, Convert Experiences, LinkedIn para su posterior análisis.
Todas las herramientas anteriores usarán el mismo nombre para los eventos definidos. Por ejemplo, todos sabrán que el tráfico llegó directamente a su sitio ya que el valor de referencia está vacío. Aunque la definición de la capa de datos puede volverse más compleja que eso (y es la razón por la que necesita desarrolladores especializados), al menos puede estar seguro de que envía datos consistentes a través de diferentes aplicaciones.
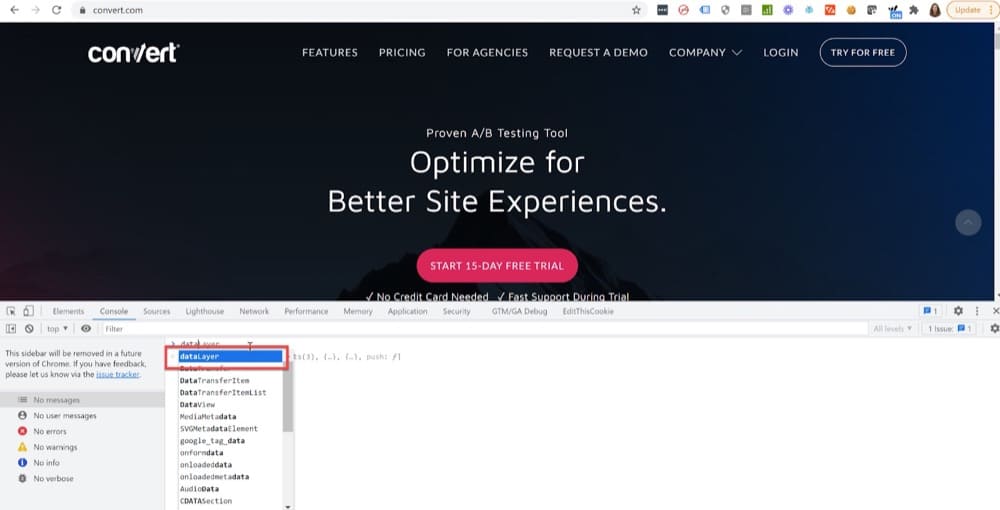
Para encontrar la capa de datos de cualquier sitio, simplemente abra la consola de Google Chrome, escriba "dataLayer" y presione enter.
Esto es lo que parece:

Ayuda a crear una política sólida de gestión de datos
Una capa de datos reúne a los especialistas en marketing y los desarrolladores. Cada una de las dos partes debe aportar su propia experiencia para configurarlo correctamente y usarlo de manera inteligente.
Los especialistas en marketing deben definir y establecer sus propias expectativas y objetivos, mientras que los desarrolladores deben tomar estos requisitos y convertirlos en atributos significativos en la capa de datos.
Juntos, estos equipos pueden crear una estrategia para recopilar datos de la que se pueda beneficiar toda la organización.
¿Qué aspecto tiene una capa de datos?
Entremos en el meollo del asunto. ¿Cómo es realmente la capa de datos?
Cada proveedor tiene un formato de capa de datos diferente, por lo que la respuesta no es tan sencilla. Hay muchas formas en las que podría verse. Pero para hacerlo más fácil, veamos un par de capas específicas de proveedores comunes, seguidas de algunas de administración de etiquetas comunes.
Google Analytics (GA)
gtag('config', 'GA_MEASUREMENT_ID', {
'page_title': 'página del producto',
'page_path': '/productos
});
gtag('evento', 'producto_visto', {
'nombre' : 'producto123',
'valor': 3549,
'event_category': 'Dependencias de JS',
'dimensión1': 'productos'
});Como puede ver, GA realiza cada punto de datos como una llamada de función con datos adjuntos. Debido a que todo está configurado de esta manera, cada página o acción es esencialmente un evento. La capa de datos de GA es muy específica solo para su etiqueta, por lo que usar sus datos con otros proveedores requiere una capa de datos separada o integraciones.
Adobe Analytics (AA)
s.pageName = "página del producto"; s.prop5 = "producto123"; s.eVar5 = "productos"; s.eventos = "evento1,evento1"; S t(); //o s.tl() para eventos
A diferencia de GA con parámetros en su mayoría con nombre, Adobe Analytics utiliza principalmente variables numeradas llamadas accesorios, eVars y eventos. También hay algunos nombres reservados, pero la mayoría se enumeran y luego se nombran dentro de la interfaz del producto AA.
Al igual que GA, la capa de datos de AA es muy específica solo para su etiqueta, por lo que usar sus datos junto con otros proveedores requiere una capa de datos separada o integraciones. Sin embargo, dado que todos los datos se adjuntan a una variable "s" global, cualquier otro proveedor puede acceder a ellos, siempre que no se eliminen después de una sesión.
télio
utag_datos = {
page_name: 'página de inicio',
tipo_pagina: 'inicio',
Moneda: USD',
};
// para eventos
utag.enlace({
...algunos datos como los de arriba
});El administrador de etiquetas de Tealium está diseñado para muchos proveedores, por lo que la capa de datos no es específica de ningún proveedor. Proporcionan dos capas de seguimiento planas separadas, una para la vista de página y otra para eventos.
Cualquier proveedor puede acceder al objeto utag_data en la página, pero la mayoría de los proveedores se implementarán a través del administrador de etiquetas, donde la capa de datos se puede complementar para cada proveedor específico según sea necesario.
Administrador de etiquetas de Google (GTM)
capa de datos = [{
nombre de la página: 'página de inicio',
tipo de página: 'inicio',
Moneda: USD',
}];
// para eventos
CapaDeDatos.push({
...algunos datos como los de arriba
});Al igual que en Tealium, las variables de GTM se pueden nombrar como desee y hay una vista de página y una configuración de eventos que son diferentes. Sin embargo, al igual que GA, la capa de datos de GTM se basa en eventos, por lo que no es necesario tener ningún código de vista de página y podría implementar todo con dataLayer.push().
W3C
datos digitales = {
pageInstanceID: "Producción de mi página de inicio",
página:{
información de la página: {
ID de página: "Página de inicio",
URL de destino: "http://mysite.com/index.html"
},
categoría:{
categoría primaria: "Páginas de preguntas frecuentes",
subCategoría1: "Información del producto",
Tipo de página: "Preguntas frecuentes"
},
atributos:{
país: "Estados Unidos",
idioma: "en-US"
}
}
};Al igual que Tealium y GTM, la capa de datos W3C puede usar todos sus propios nombres de variables personalizados y, en general, no es específica del proveedor. Sin embargo, este estándar está mucho más definido y cada sección de la capa de datos está agrupada en tipos.
Mejores prácticas de capa de datos
Como puede ver, el uso de Data Layer puede volverse bastante complejo bastante rápido. Así que mantenerlo lo más conciso posible le ahorrará mucho tiempo y problemas.
Aquí hay algunas mejores prácticas adicionales para que su capa de datos funcione para usted, no en su contra:
- Convención de nomenclatura : nombre todos sus eventos y atributos dentro de la capa de datos de una manera que sea única, pero también fácil de entender para todos en su empresa.
- Cree documentación : aunque puede parecer simple al principio, su capa de datos puede volverse compleja (¿y qué sucede si los equipos que trabajan en ella cambian?) Debe tener un lugar donde documente todas las variables utilizadas en la capa de datos.
- Planifique el trabajo de los desarrolladores : dado que la capa de datos es un esfuerzo conjunto entre los especialistas en marketing y los desarrolladores, planifique el tiempo de sus desarrolladores con anticipación. Organice todo lo que debe agregarse, luego estructure todos los demás cambios sobre la marcha en lotes para optimizar el tiempo de trabajo del desarrollador.
- Considere los cambios en el sitio web : cuando el equipo realice cambios en el sitio web, comparta con ellos qué cambios deben transferirse a la capa de datos. De esta manera ahorras tiempo y dinero y todos están contentos.
¿Qué variables de la capa de datos GTM son útiles en las pruebas A/B?
Ahora que hemos cubierto la parte teórica, vamos a enseñarte cómo hacerlo a través de algunos ejemplos prácticos.

Como se explicó anteriormente, cuando se usa correctamente, una capa de datos potencia sus capacidades de seguimiento de eventos.
Repasemos algunos casos de uso poderosos con sus variables de capa de datos GTM asociadas que se pueden usar en las pruebas A/B.
Seguimiento de widgets
Supongamos que desea realizar una prueba A/B de su widget de chat en vivo para ver qué tan comprometidos están los usuarios de su sitio web. No podrá hacerlo accediendo a las variables de su sistema de administración de etiquetas, porque el widget de chat es una parte externa del sitio web que se carga cuando un visitante ve una página.
Por lo tanto, deberá usar el método push de GTM para enviar todas las acciones del usuario relacionadas con el widget de chat a la capa de datos y luego usarlas en sus pruebas A/B.
Puede generar eventos de capa de datos automáticos, como los que se muestran a continuación, cuando los usuarios interactúan con el chat en vivo en su sitio web. Por ejemplo, recopile datos y/o genere conversiones cada vez que un usuario inicie un chat, envíe un mensaje, ingrese su correo electrónico o un agente de chat responda:
capa de datos = [{
'livechatStarted': cierto,
'livechatMessagefromAgent': Agent_A,
'Mensaje de chat en vivo del usuario': Maddie,
'livechatUserEnteredEmail: verdadero
}];Aplicaciones de una sola página (SPA)
Los SPA se comportan de manera diferente a los sitios normales porque reescriben el contenido en la misma URL de página en lugar de cargar URL de página completamente nuevas.
Es por eso que el seguimiento en aplicaciones de una sola página (SPA) requiere un trabajo adicional. Por defecto, requieren una implementación personalizada para rastrear todo correctamente.
Las pruebas A/B en SPA generalmente también deben manejarse de manera diferente a otros experimentos. Debido a que la URL en la que navegan los visitantes no cambia, no puede desencadenar experimentos utilizando métodos estándar.
Una forma de hacerlo es implementar manualmente todos sus eventos personalizados (una tarea que consume mucho tiempo). Otra forma es usar su capa de datos para desencadenar las experiencias.
Cuando se carga contenido nuevo en un sitio SPA, o cuando se realiza una acción del usuario en una página SPA, puede actualizar la capa de datos.
Aquí hay un ejemplo de capa de datos donde rastreamos el nombre de la página; cuando se cambia, activa la prueba A/B:
capa de datos = [{
pageInstanceID: "Lanzar sitio de demostración",
página:{
información de la página:{
ID de página: '2745374',
pageName: 'acs demo - página de listado de productos'
}
}];Seguimiento de formularios web
Otro caso de uso común para la capa de datos GTM en las pruebas A/B es la prueba de formularios web.
Cuando un usuario ingresa datos a través de un formulario, puede aprovechar la capa de datos para enviar información crítica del formulario a la capa de datos automáticamente. Por ejemplo, cada envío de formulario incluye el ID del formulario, la ubicación y ubicación del formulario, y todos los datos enviados por el usuario.
Luego puede usar los datos del formulario en sus pruebas A/B para personalizar el contenido en función de los valores ingresados por el usuario y aumentar sus tasas de ventas adicionales y cruzadas.
capa de datos = [{
formularioValoresautomáticos: {
ID de formulario: 3826,
valores de campo de formulario: {
Primer nombre: {
id: 'Nombre',
valor: 'prueba',
etiqueta: '*Nombre',
nombre, primer nombre',
teclee el texto'
}
}];Varias acciones de análisis personalizadas
Espero que los ejemplos anteriores le hayan dado una idea de dónde se puede usar la capa de datos.
Como puede ver, el alcance de una capa de datos es amplio.
Si bien puede ayudar con el seguimiento complejo, también puede aprovecharlo para activar casos menos complejos:
- eventos personalizados de cualquier tipo, como hacer clic en una CTA, seleccionar un campo de un menú desplegable, cambiar imágenes en un carrusel o
- valores de dimensión personalizados , como suscripciones de usuarios, compras de usuarios.
Cómo usar la capa de datos GTM con su herramienta de prueba A/B (y otras herramientas en su pila tecnológica)
Como hemos visto hasta ahora, la capa de datos se puede utilizar para todo tipo de cosas.
¡Veamos ahora cómo puede usarlo con su herramienta de prueba A/B para poner aún más poder detrás de sus pruebas! Repasaremos cada paso en profundidad y luego mostraremos algunos ejemplos de cómo se ve cuando se usa para pruebas A/B.
Cubriremos cada paso en Convertir experiencias, así que si ya es un usuario, exploremos juntos cada uno de los pasos a continuación. Si no lo está, regístrese para una prueba gratuita y pruébelo. (Deberá crear una cuenta, pero no se requiere tarjeta de crédito).
Empuje la conversión de datos de experiencias a la capa de datos de GTM
Una forma de usar la capa de datos con su cuenta de Convert es enviar datos de prueba A/B a su capa de datos y, desde allí, usarlos en otras herramientas.
Asegúrese de que tanto el código de seguimiento de Convert como el código GTM se agreguen a su página. Los experimentos de conversión activados en las páginas se insertarán en el objeto dataLayer predeterminado de GTM para su posterior procesamiento.
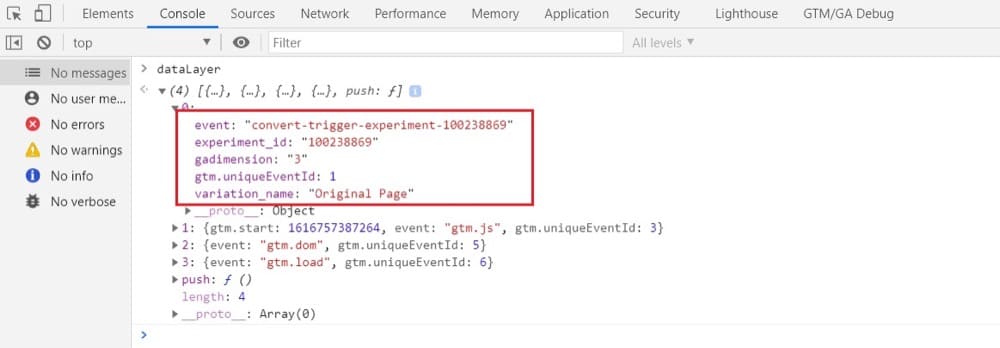
Aquí hay 4 elementos clave del objeto Convert empujado a la capa de datos GTM para tener en cuenta:
- “evento” : normalmente se verá así: “convertir-gatillo-experimento-{experimento_id}”
- “experiment_id” : contiene el ID del experimento que se activa en la aplicación Convert Experiences;
- “variation_name” : tiene el nombre de variación de valor de la variación seleccionada, como se encuentra dentro de la aplicación Convert Experiences
- “gadimension” : si se habilita una integración de Google Analytics y se elige una dimensión, esta contiene el valor de la dimensión establecida en la integración de GA.
Aquí hay un ejemplo de cómo se ve esto:
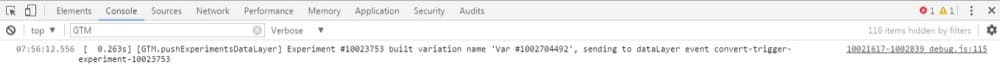
dataLayer.push({ "event":"convert-trigger-experiment-1234", "experiment_id":"1234", "variation_name":"test change", "gadimension":"1" });Y si usa la consola Google Chrome con la extensión Convert Debugger para depurar posibles problemas, esto es lo que parece cuando Convert envía datos a la capa de datos GTM:


Utilice la capa de datos de GTM para enviar datos de experiencias de conversión a Google Analytics
Sus datos valiosos no deberían vivir solo dentro del Administrador de etiquetas de Google, así que le mostraremos cómo enviarlos a otras herramientas que pueda tener en su pila.
Comenzaremos con Google Analytics.
Entonces, ¿cómo se usan las capas de datos en Google Analytics?
Primero, analicemos cómo enviar la variación activada a Google Analytics (Universal Analytics analytics.js o Global Site Tag gtag.js) a través de una dimensión personalizada . Para enviar datos a Google Analytics, utilizaremos un evento personalizado .
Cada vez que cree un experimento, deberá asignarle una Dimensión personalizada en GA (¡y asegúrese de que se haya creado antes de iniciar el experimento!).
1. Crear una dimensión personalizada en GA
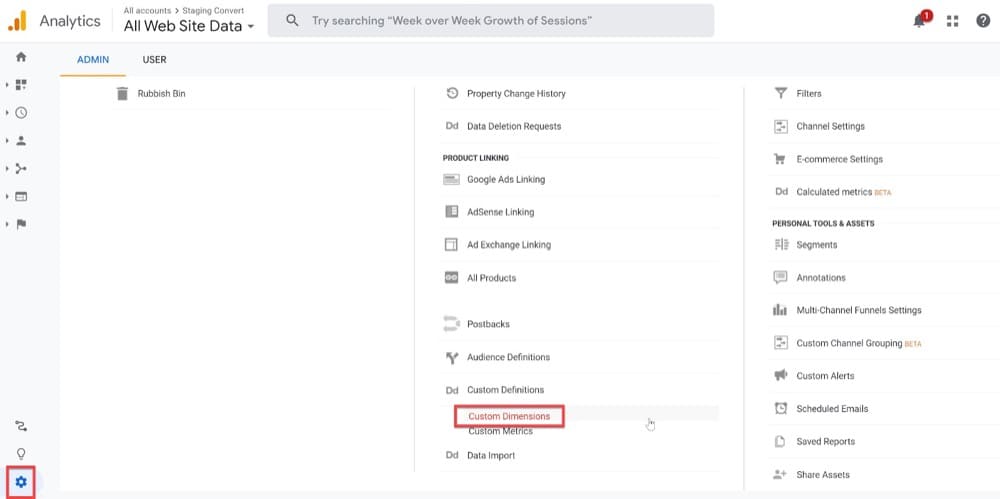
Primero, vaya a la sección Administrador en GA y busque Dimensiones personalizadas:

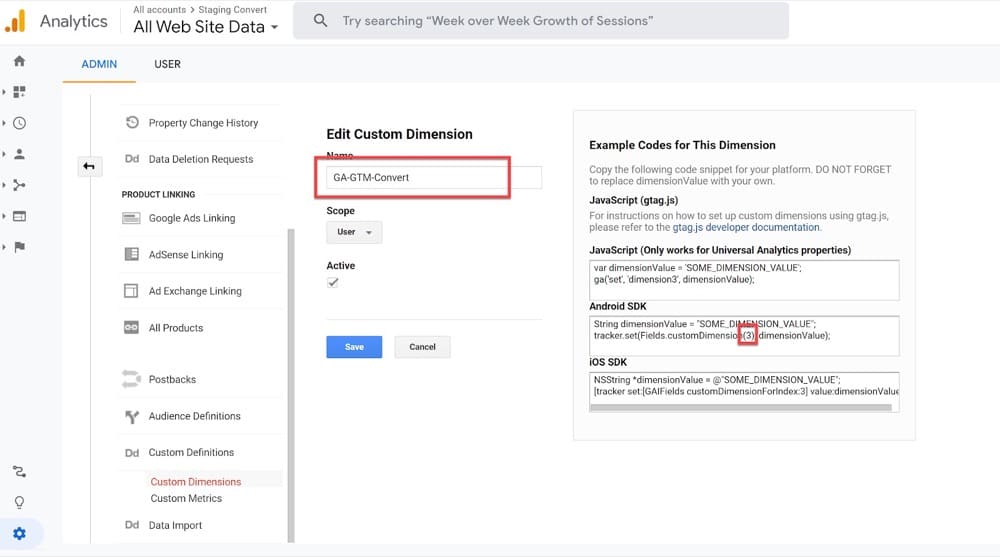
Luego, cree una nueva dimensión personalizada del alcance del usuario y recuerde el valor del índice:

2. Habilite la integración de GA
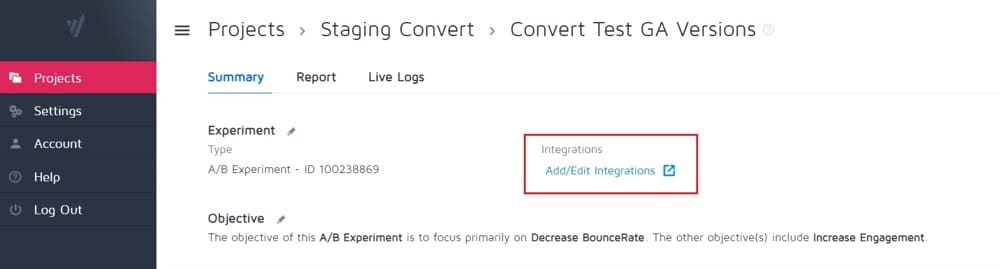
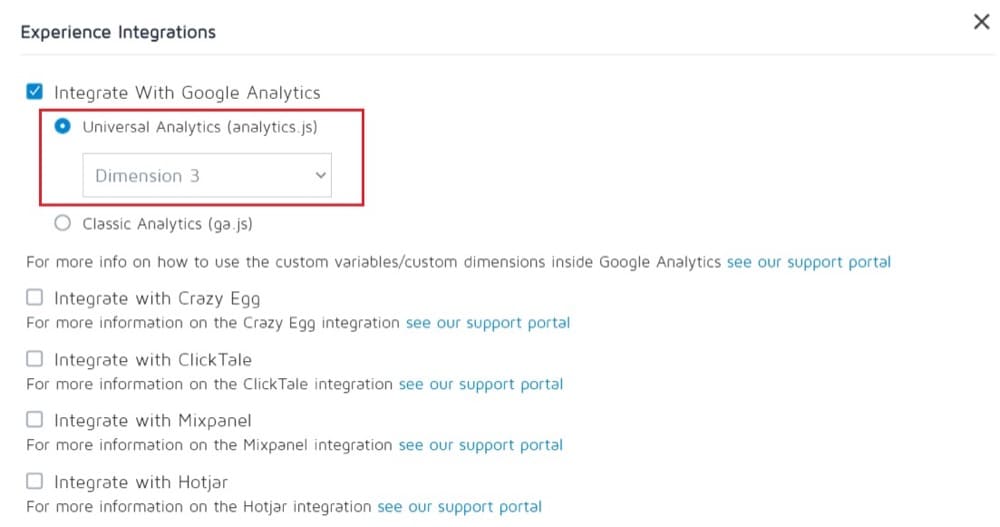
En Convert Experiences, vaya a la página de resumen de la prueba A/B y, desde Agregar/Editar integraciones, habilite la integración de GA:


3. Cree la variable Capa de datos de ID de experimento en su cuenta de GTM
La variable de capa de datos de ID de experimento almacenará los valores de Convert experiment_id .
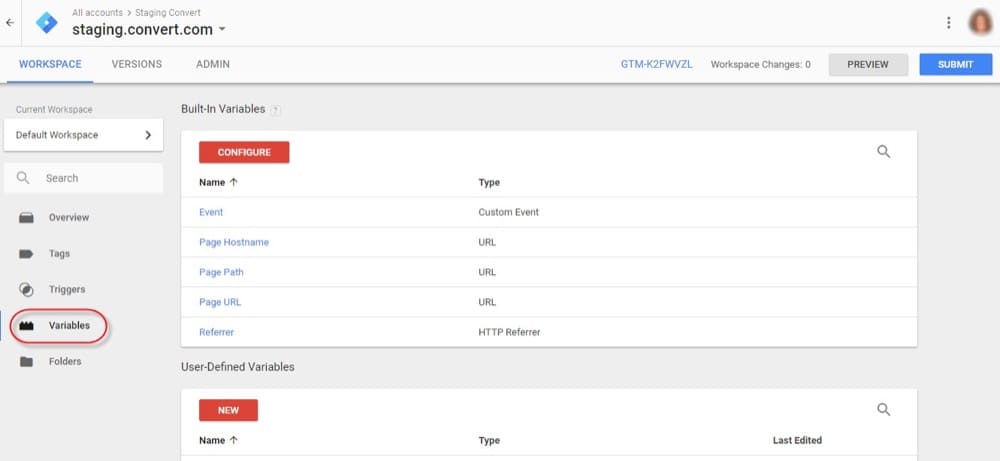
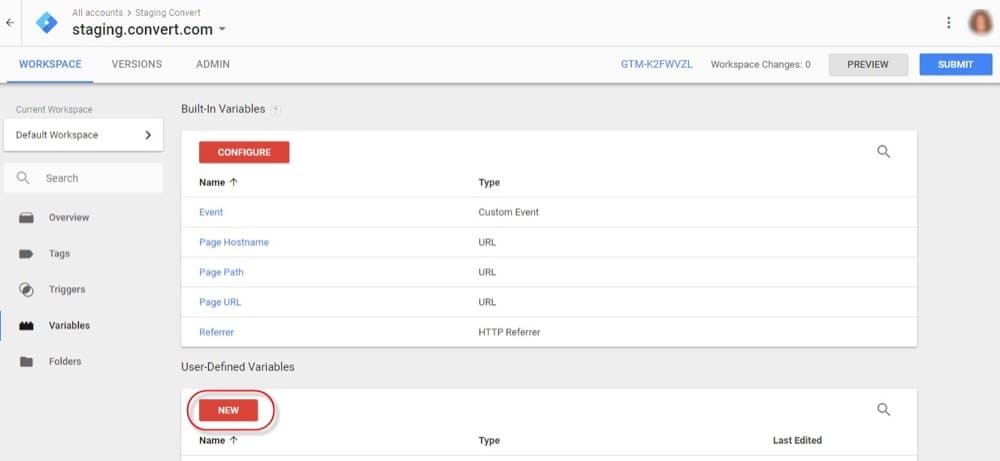
Para crear la variable, abra Google Tag Manager y vaya a Variables:


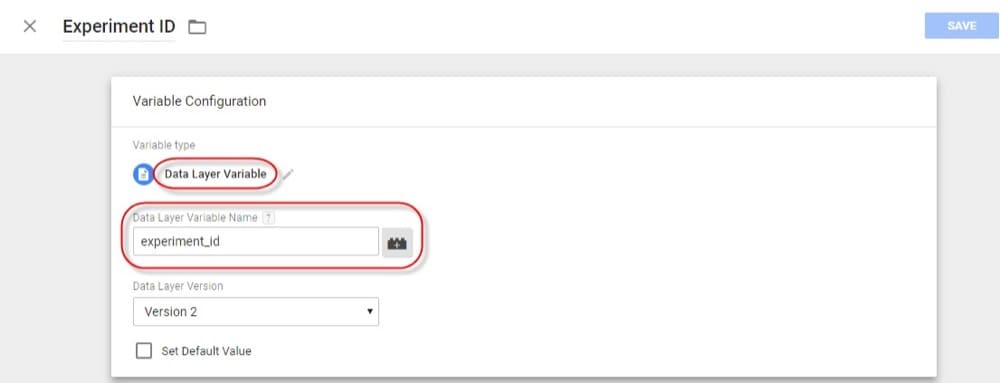
Déle un nombre descriptivo, asígnele el tipo Variable de capa de datos y complete experiment_id en el campo Nombre de variable de capa de datos:

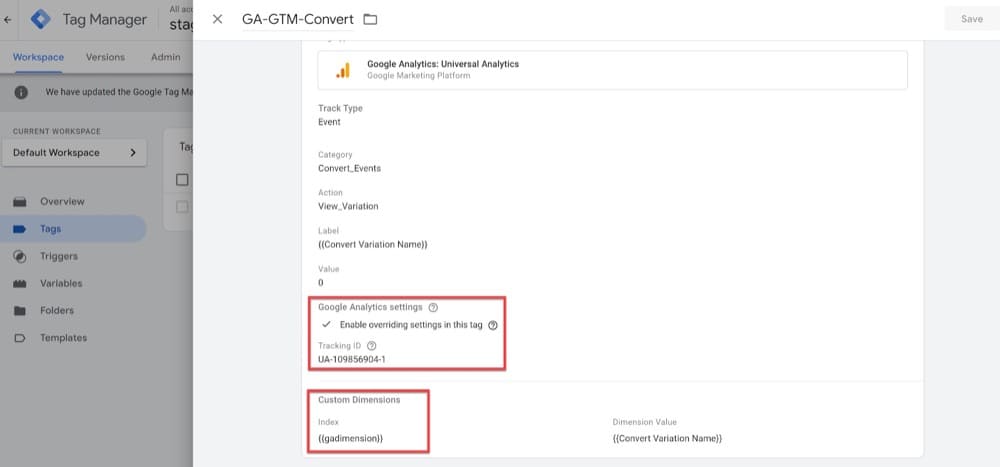
4. Cree la variable Capa de datos de dimensión en GTM
La variable de capa de datos de dimensión de GTM almacenará los valores de conversión de gadimensión .
Para configurarlo, igual que antes, vaya a Variables y cree una nueva Variable definida por el usuario.
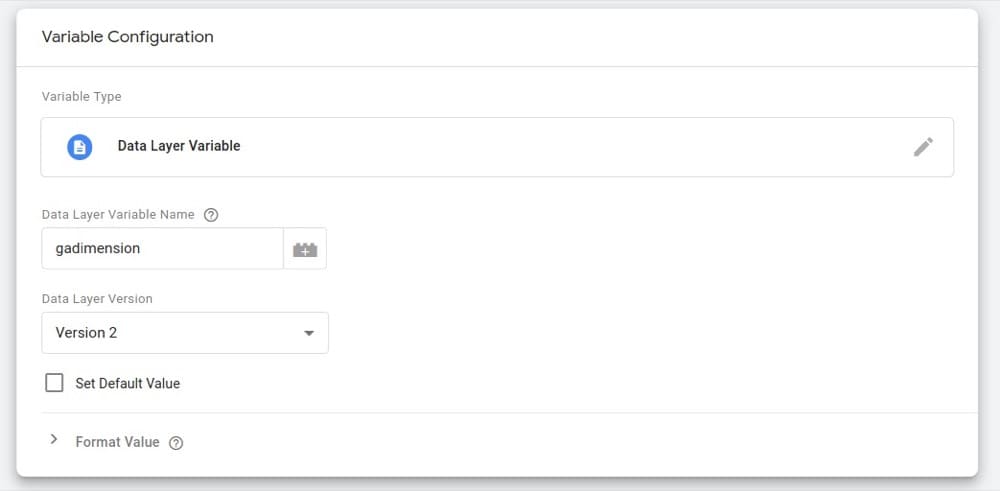
Déle un nombre descriptivo y elija la Variable de capa de datos en Tipo de variable. Luego, presione Guardar:

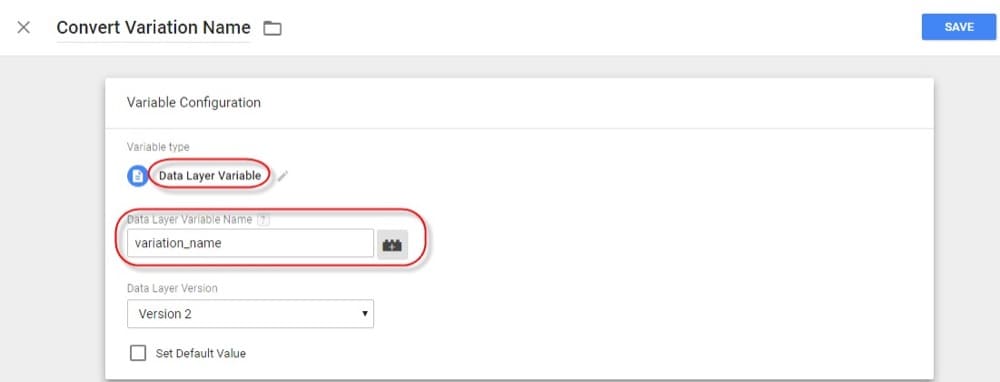
5. Cree la variable Capa de datos de nombre de variación en GTM
La variable de la capa de datos del nombre de la variación almacenará los valores de conversión de nombre_variación.
Para crearlo, una vez más, vaya a variables y cree una nueva variable definida por el usuario. Asígnele un nombre y asígnelo como Variable de capa de datos. No olvides presionar Guardar:

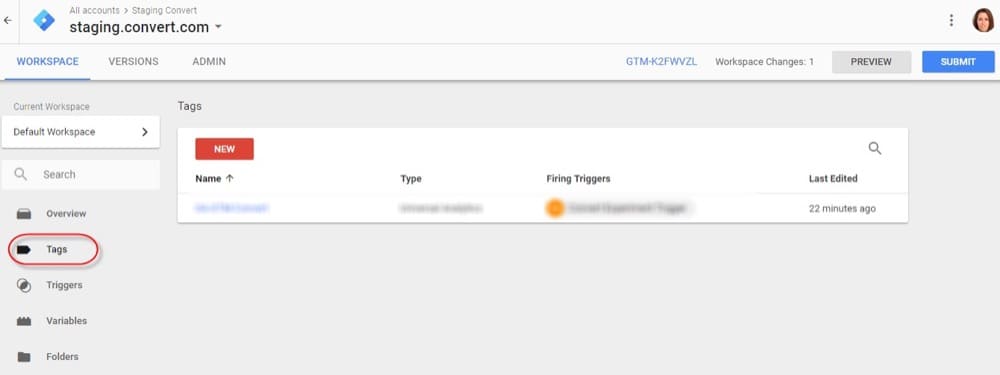
6. Cree una nueva etiqueta GTM
En GTM, busque Etiquetas, luego Nuevo:

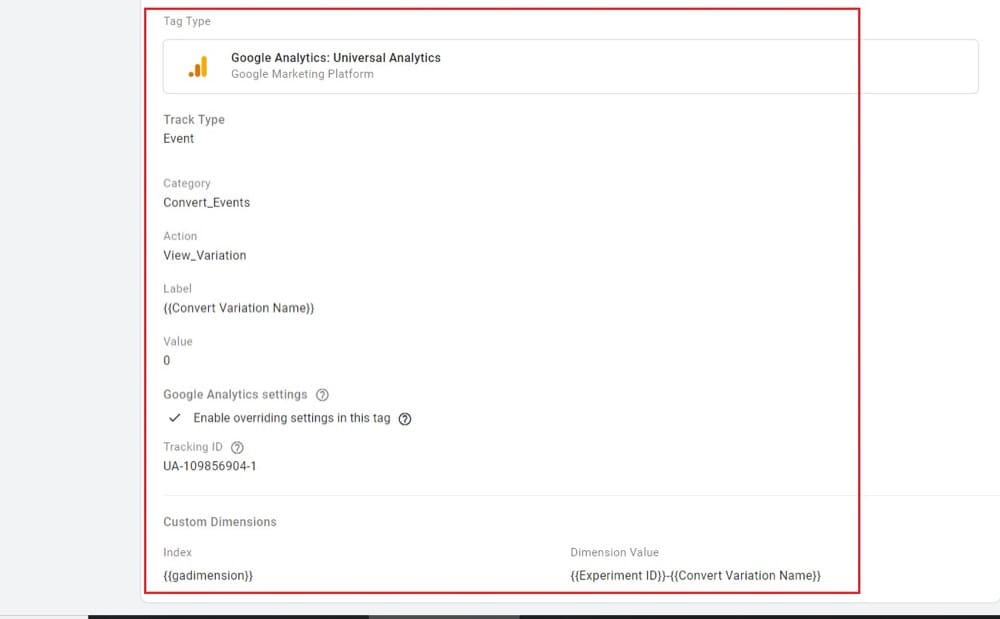
Dale un nombre a tu etiqueta. Elija Tipo Universal Analytics como Tipo de etiqueta y Tipo Evento como Tipo de pista. Complete todos los demás campos, como se muestra en el siguiente ejemplo:

No olvide seleccionar su cuenta de GA en este paso. Agregue la Dimensión personalizada de la que hablamos anteriormente, luego simplemente use la Variable GTM de GA Dimension que creamos anteriormente:

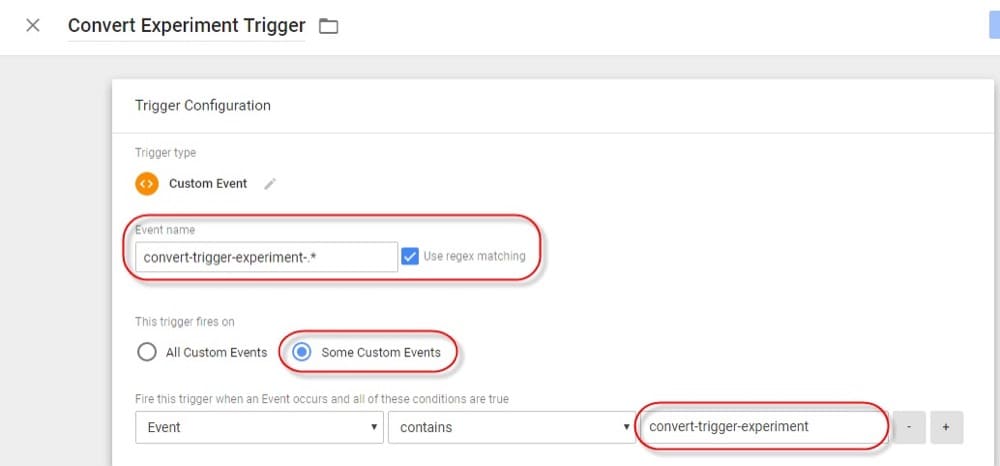
Seleccione la regla de activación para activar la etiqueta. Para crear un nuevo disparador, haga clic en Configuración del disparador, asigne un nombre a su disparador y luego seleccione Algunos eventos personalizados:

Esta regla activará la etiqueta cada vez que se active un experimento.
7. Cree un informe personalizado en GA
Las pruebas A/B son una parte esencial del marketing, pero no basta con ejecutar pruebas. Necesita los conocimientos generados a partir de estos experimentos para que sean efectivos. Así que veamos cómo puedes analizar tus resultados en Google Analytics.
En GA, vaya a "Personalización", luego cree un nuevo "Informe personalizado". Seleccione la dimensión detallada en Dimensiones personalizadas. Configure los filtros que pueda necesitar y presione Guardar.
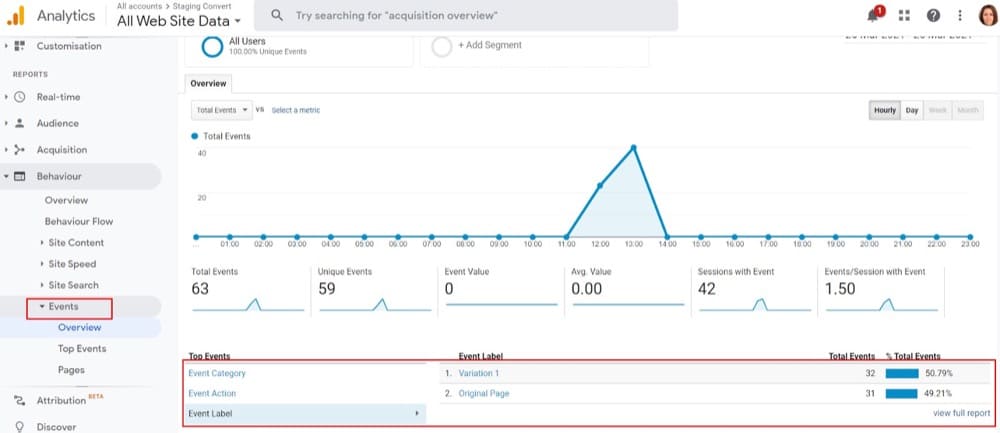
8. Ver datos en su informe de eventos de GA
En su informe de Eventos, también encontrará los datos de Conversión que enviamos como un evento en Comportamiento-Eventos, con este aspecto:

Envíe la información de la capa de datos GTM a sus pruebas A/B de conversión
Hasta ahora, hemos cubierto cómo agregar datos de Convert Experiences a su capa de datos GTM. Pero no pensaste que eso era todo, ¿verdad?
Con estas dos poderosas plataformas, hay más cosas geniales que puedes hacer.
Los datos que se agregan a la capa de datos se pueden enviar a Convert Experiences para que se utilicen para agrupar a los visitantes en sus experiencias y personalizaciones.
Actualmente, puede usar la orientación de la capa de datos con Convert Experiences de tres maneras:
1. Configuración avanzada de objetivos
Si ya realiza un seguimiento de las conversiones a través de GTM utilizando eventos de dataLayer, le espera una sorpresa.
Puede usar estos eventos de conversión para activar objetivos en Convert Experiences. Algunos de los eventos que se pueden usar para desencadenar un objetivo de conversión son:
- Clics en diferentes botones
- Clics en el número de teléfono
- Clics en el botón de WhatsApp
- Página de destino de agradecimiento (después de un pedido)
- Botones de añadir al carrito
- Quitar del carrito botones/enlaces
- Proceso de pago / embudo
- Descargas de PDF
- Carga de página
- Vídeo de YouTube visto
- Profundidad de desplazamiento
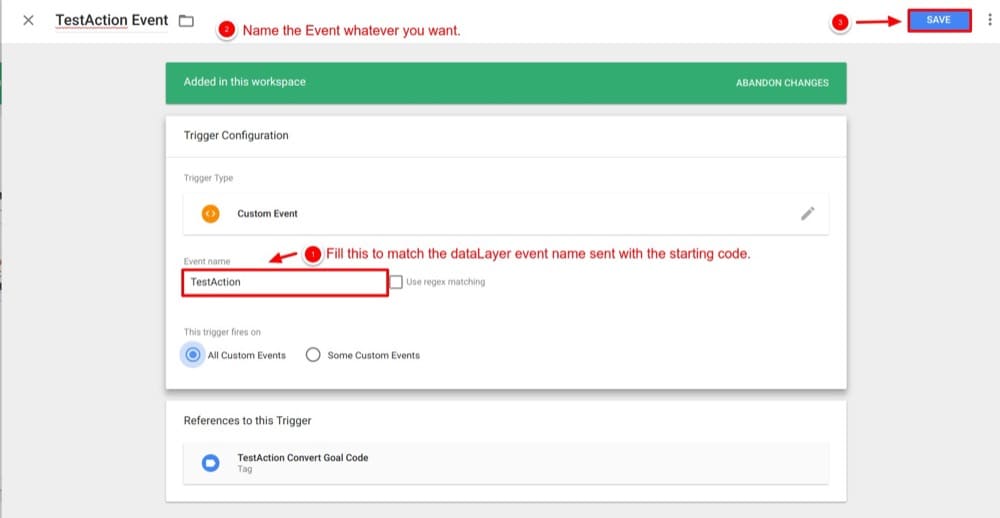
Para configurarlo, necesitaremos implementar una etiqueta GTM con un código Convertir objetivo activado por JavaScript que se usará para activar el evento GTM dataLayer que queremos rastrear.
Primero, supongamos que crea un evento llamado "TestAction" (por ejemplo, para uno de los eventos anteriores) que se inserta en GTM dataLayer de la siguiente manera:
ventana.dataLayer = ventana.dataLayer || []
ventana.dataLayer.push({
evento: 'Acción de prueba'
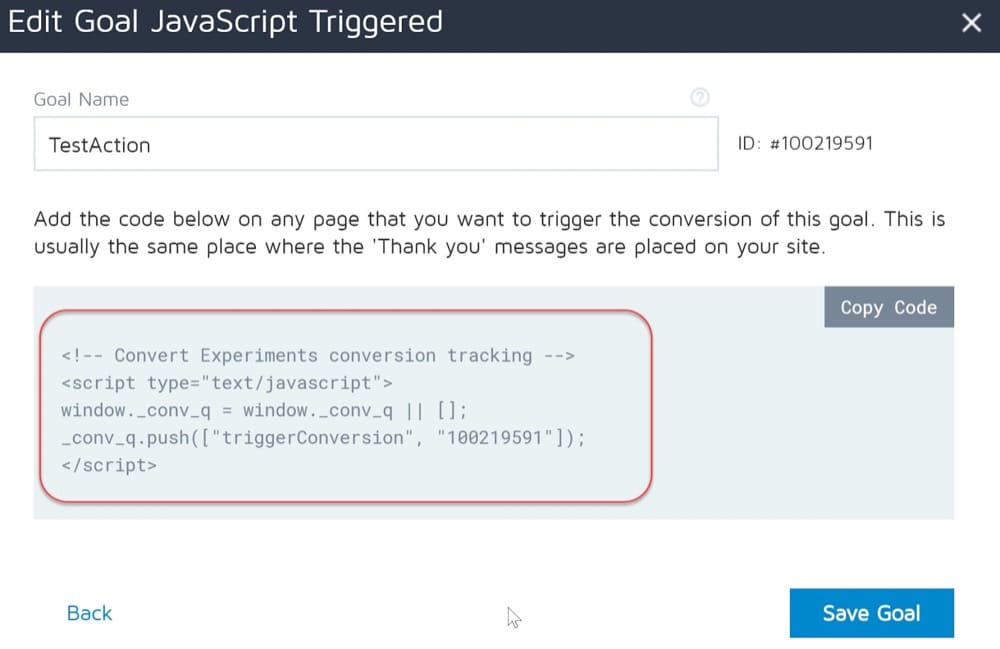
});A continuación, puede crear un objetivo activado por Javascript en su experiencia Convert:

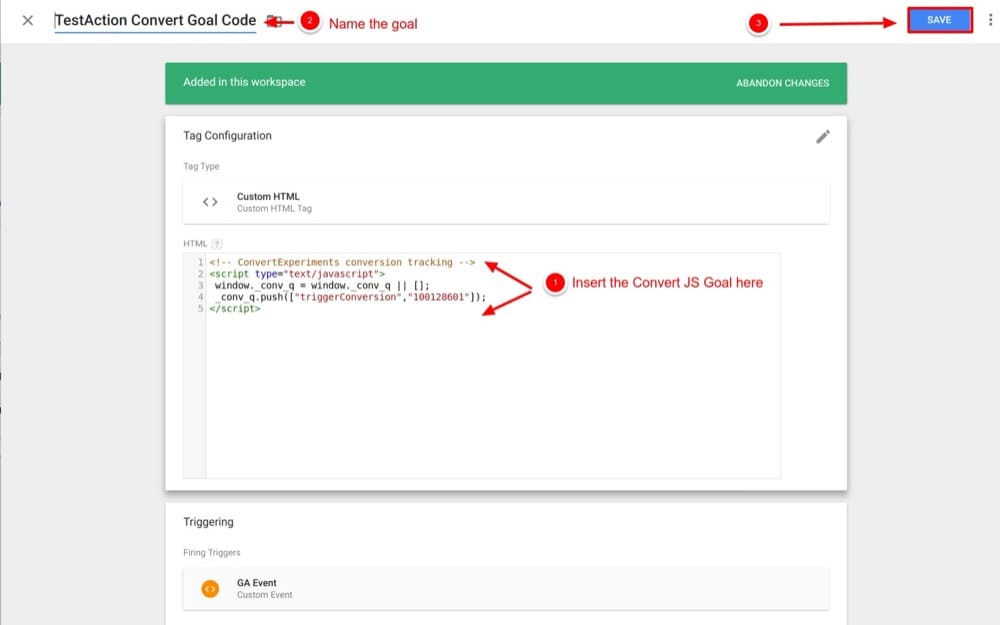
Y use el código que se genera dentro de la etiqueta GTM y específicamente en la etiqueta HTML personalizada:

Como disparador de esta etiqueta, podría usar el evento personalizado "TestAction":

De esta forma, siempre que ocurra una acción en su sitio web, puede activar un objetivo de conversión y medir su éxito.
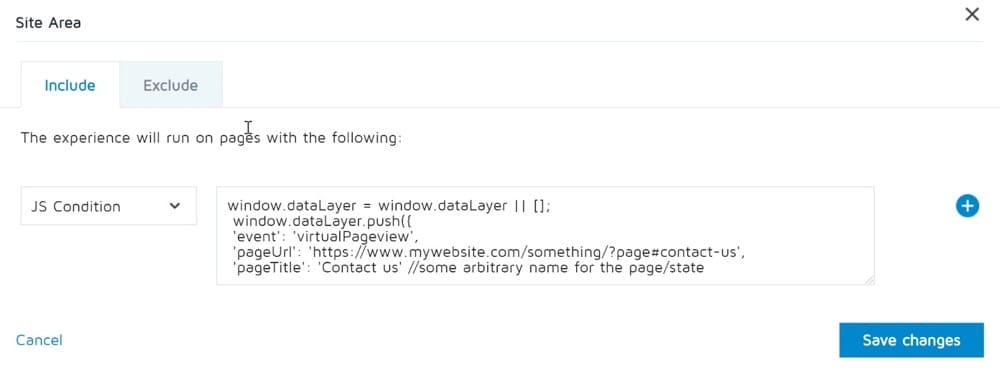
2. Área del sitio del experimento
También puede ejecutar un experimento en páginas específicas en función de un atributo de capa de datos.
Esta función es muy práctica para los usuarios que emplean eventos de capa de datos para realizar un seguimiento del estado del sitio web en aplicaciones de una sola página (SPA) .
Estos eventos de capa de datos se pueden usar para desencadenar experimentos con sondeo. La forma en que esto funciona es configurando GTM para activar el código de sondeo o el código de activación del experimento manual cuando se envía un evento a la capa de datos.
Por ejemplo, puede activar un código dataLayer.push y una experiencia Convert cada vez que un usuario navega entre páginas web/estados de un sitio web/aplicación web.
Aquí hay un fragmento de código de muestra que su equipo de desarrollo podría usar:
ventana.dataLayer = ventana.dataLayer || [];
ventana.dataLayer.push({
'evento': 'vista de página virtual',
'pageUrl': 'https://www.mywebsite.com/something/?page#contact-us',
'pageTitle': 'Contáctenos' // algún nombre arbitrario para la página/estado
}); 
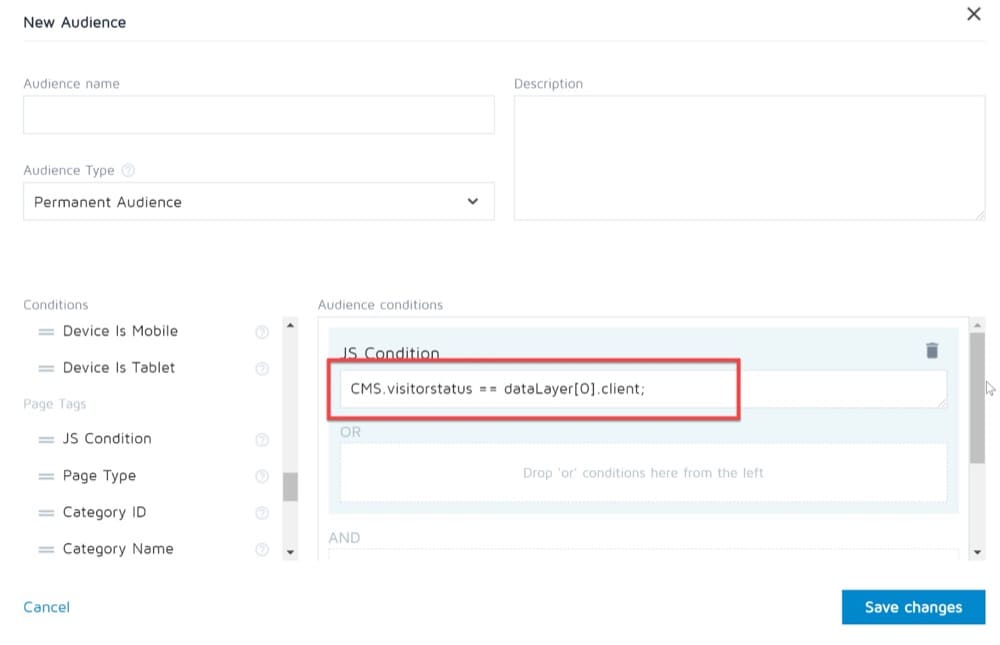
3. Audiencia Experimental
Finalmente, puede ejecutar un experimento en un grupo particular de visitantes como se define en su capa de datos.
Por ejemplo, si configuró una variable de capa de datos definida por el estado del visitante (cliente o anónimo), podría usarla para ejecutar un experimento en un segmento definido, como clientes:

Como puede ver, hay datos en todas partes. Mientras los usuarios interactúen con su sitio web, habrá datos que describan esa relación.
Organizar estos datos y evaluar su impacto es clave para maximizar su éxito. Con la capa de datos, puede estructurar la información de su organización correctamente para analizar cómo los usuarios interactúan con las diferentes partes de un sitio web (por ejemplo, qué páginas visitan una y otra vez) y utilizar esta información para optimizar su experiencia en el futuro.
Conclusión
En última instancia, la capa de datos es una herramienta poderosa que puede brindarle información inigualable sobre su base de clientes. Desde su amplio alcance y capacidades de seguimiento detalladas, podrá aprovecharlo en sus pruebas A/B y más allá para aumentar las tasas de conversión y potenciar sus métricas.