Información actualizada para la actualización de la experiencia de la página de Google
Publicado: 2021-04-01Google anunció el año pasado que actualizaría los factores principales de clasificación de los sitios web. Aunque Google actualiza constantemente su algoritmo para brindar un mejor servicio a los usuarios, no es frecuente que Google anuncie un cambio en los factores de clasificación o establezca explícitamente los factores de clasificación.

Con esto en mente, permítanme darles un resumen rápido de los factores de clasificación actuales, qué cambiará con la actualización de mayo y cómo prepararse para esta actualización.
Factores de clasificación de la experiencia actual
Actualmente hay cuatro factores de clasificación de experiencia explícitamente declarados:
- compatibilidad con dispositivos móviles
- navegación segura
- HTTPS seguro
- Sin intersticiales intrusivos.
Estos factores afectan la clasificación de un sitio web y crean una experiencia de usuario más segura. Cada página de un sitio web debe ser compatible con dispositivos móviles y usarse de manera eficiente en todos los dispositivos. Deben tener una conexión segura (HTTPS) y no perjudicar al usuario que interactúa con el sitio web (navegación segura). El último factor, sin intersticiales intrusivos, se refiere a ventanas emergentes molestas y, a menudo, dañinas.
Tal como están actualmente, los factores de clasificación anteriores se centran en la funcionalidad y la seguridad de un sitio web. Sin embargo, hay más en la interacción de un usuario con los sitios web que solo la función. Google ha tenido esto en cuenta con la nueva actualización que lanzarán en mayo.
Actualización de Page Speed Experience disponible en mayo de 2021
La actualización de mayo se centrará en la experiencia del usuario con un sitio web, junto con la funcionalidad de las páginas. Hay tres Core Web Vitals (CWV) que se agregarán a los factores de clasificación conocidos: carga, interactividad y estabilidad visual.

- Carga : esto se medirá por la pintura con contenido más grande (LCP), o cuando el elemento visual más grande de una página se carga en la página.
- Interactividad : esto se medirá por el Retraso de la primera entrada (FIP), o cuánto tiempo de retraso hay entre la interacción de un usuario (es decir, hacer clic en un botón) y la respuesta del navegador a la acción.
- Estabilidad visual : esto se medirá por el cambio de diseño acumulativo (CLS), o qué tan estables son los elementos de una página cuando el usuario se desplaza.
Cada uno de estos factores mide la experiencia que tiene un usuario al navegar por un sitio web. Si la página no se carga rápidamente, los usuarios pueden irse antes de leer el contenido, incluso si el contenido es excelente. Si un usuario no puede hacer clic en los botones o interactuar con la página lo suficientemente rápido, crea fricción en la experiencia del usuario y su capacidad para completar la tarea deseada (es decir, comprar un artículo). Por último, si un usuario intenta interactuar con la página pero se mueve cuando hace clic en el botón, puede causar una experiencia frustrante. Un excelente ejemplo de esto se puede ver aquí.
Actualmente, no existen métricas claramente definidas que intenten medir la experiencia que tiene un usuario con un sitio web y esto es lo que Google está tratando de cambiar. Es extremadamente importante tener en cuenta la experiencia del usuario al optimizar un sitio web, y hay más que considerar que solo la velocidad. Crear la experiencia óptima para los usuarios los alentará a regresar a su sitio web, así como también les brindará el contenido que están buscando más rápido.
John Mueller ha declarado que Core Web Vitals utilizará datos de campo a nivel de dominio (o con agrupaciones de páginas web) para establecer la clasificación. Los datos de campo significan que las clasificaciones se basarán en interacciones reales del sitio en lugar de interacciones simuladas, como con los datos de laboratorio, y el algoritmo observará todas las páginas con las que interactúan los usuarios (ocasionalmente, incluidas las páginas no indexadas). Mirar el CWV a nivel de dominio significa que Google analizará el sitio web como un todo, en lugar de página por página. Esto se debe a que algunas páginas no tienen suficientes puntos de datos para que Google realice una clasificación precisa.
Si bien Google se está enfocando más en la experiencia del usuario, esto no significa que se ignorarán el contenido u otras métricas. Todos los factores de clasificación, los nuevos Core Web Vitals, los enlaces y el contenido serán considerados por el algoritmo de Google al clasificar las páginas.
Además, Google está abierto a recibir comentarios sobre la métrica CLS. Puede leer más sobre los planes de los desarrolladores para la métrica y proporcionar comentarios sobre sus soluciones para penalizar potencialmente las páginas atractivas. Dos de los problemas que están investigando son las páginas de desplazamiento infinito que cambian el contenido o las páginas de una sola aplicación.
[Estudio de caso] Narración de SEO para vender sus proyectos de SEO
Cómo preparar
Google ha anunciado que lanzará esta actualización en mayo de 2021; esto nos proporciona un poco más de dos meses para preparar y optimizar los sitios web. Hay una variedad de herramientas y problemas comunes que podemos analizar para asegurarnos de que los sitios web estén listos para la actualización.
Instrumentos
Las siguientes herramientas se enumeran por simplicidad y facilidad de uso, desde la más fácil primero hasta las herramientas más pensadas para desarrolladores al final:
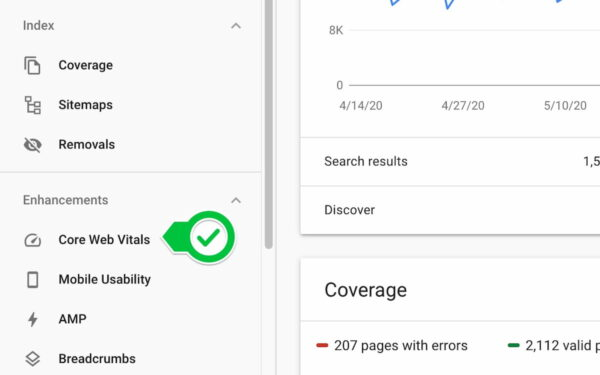
- El nuevo informe Core Web Vitals de Search Console está integrado en GSC para obtener un resumen del rendimiento de su sitio. Se puede encontrar en el menú de la izquierda.

- Extensión de Chrome Web Vitals para un acceso rápido a las métricas de la experiencia del usuario desde el navegador.
- PageSpeed Insights analiza la velocidad de una página web e incorporará las nuevas métricas para la experiencia.
- Lighthouse en DevTools le permite ejecutar un informe en cualquier página y muestra la calidad de accesibilidad, seguridad, velocidad y experiencia de la página, SEO y más.

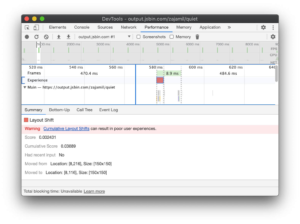
- La sección Experiencia en el panel Rendimiento de DevTools puede brindar una descripción más exacta de dónde ocurre un CLS.

- La nueva API de informes de experiencia de usuario de Chrome le permite acceder a hasta 28 días de datos históricos de experiencia para sus URL.
Comportamiento
A continuación, se incluyen algunas sugerencias sobre dónde comenzar cuando se prepara para la actualización de mayo de 2021. Se agruparán por preparaciones técnicas y de contenido.

preparaciones tecnicas
- Especifique espacio para imágenes y otros elementos : esta optimización está directamente relacionada con el CLS y la experiencia del usuario de una página. Es frustrante tratar de hacer clic en un botón solo para que la página se mueva y, en su lugar, aparece un anuncio de carga. Para evitar esta experiencia, puede especificar una imagen y agregar dimensiones en el CSS. Esto le dice al navegador que hay algo que se cargará más tarde y reducirá los "saltos" de la página.
- Acelere su servidor : cuanto más rápido responda su servidor a las solicitudes, más rápido se cargará la página. Lo mejor es evaluar su plataforma de alojamiento, cómo se configuró el servidor y cómo funcionan las bases de datos. Las plataformas de alojamiento deberían funcionar bien a un precio decente y los servidores deberían configurarse con una versión reciente de PHP. Comprender cómo funciona su base de datos y cómo responde el servidor a las solicitudes puede revelar oportunidades para mejorar la velocidad. También es importante tener en cuenta las CDN, como Cloudflare, y el tiempo hasta el primer byte (TTFB). Cloudflare tiene mecanismos integrados que ayudan a acelerar un sitio web, como que el servidor esté más cerca y la minificación y compresión automáticas de los activos almacenados. Esto puede ser útil para sitios web con pilas de tecnología más antiguas.
- CSS crítico : para reducir la cantidad de tiempo que tarda un servidor en responder a cada solicitud, puede consultar el CSS crítico. Los archivos CSS tienden a ser grandes y el navegador tarda un tiempo en leer, procesar y mostrar la página, lo que significa que el usuario tarda más en ver la página. Agregar el CSS dedicado al contenido de la mitad superior de la página en el HTML y cargar el archivo más grande más tarde puede ayudar a mejorar el LCP. Al detallar los elementos críticos de su página con CSS e incluirlos en su código, puede parecer que la página se carga más rápido, lo que mejora la experiencia del usuario.
- Carga de secuencias de comandos de terceros : la velocidad de la página también puede verse afectada por fuentes externas, como secuencias de comandos de anuncios de terceros. Si usa secuencias de comandos de anuncios, asegúrese de que realmente desea usar esa secuencia de comandos de anuncios y considere cargar las secuencias de comandos de forma asincrónica. Esto permite que el navegador construya la página antes de solicitar la información externa. También puede agregar un atributo asíncrono o diferido a las etiquetas del
scriptpara ayudar con la carga, lo que le indica al navegador que continúe procesando otros elementos mientras carga el script en segundo plano. Otra opción es probar páginas con y sin scripts para ver qué scripts tienen un fuerte impacto en LCP y CLS. - Revise las páginas no indexadas : debido a la declaración de Mueller sobre el análisis de sitios web a nivel de dominio o con agrupación de páginas para CWV, es importante revisar las páginas no indexadas para determinar el rendimiento de la velocidad. Aunque Google no clasificará estas páginas en los resultados de búsqueda, los usuarios interactúan con páginas no indexadas y en eso se centra la actualización: la interacción del usuario. Esto será especialmente importante para los sitios web más pequeños que no tienen muchas páginas para que Google recopile puntos de datos página por página. Los sitios más grandes pueden evitar problemas con páginas lentas y no indexadas, pero deben tener en cuenta que existe la posibilidad de que Google los use en la información de clasificación de WCV.
[Estudio de caso] Narración de SEO para vender sus proyectos de SEO
preparaciones de contenido
- Imágenes : las imágenes de una página web pueden afectar a cada uno de los Core Web Vitals. Es importante cargar correctamente las imágenes en el tamaño necesario y comprimirlas bien. Las imágenes tienden a afectar más al LCP y la optimización de las imágenes puede tener un gran impacto en la primera impresión y experiencia de los usuarios de una página. También es valioso analizar la definición del tamaño de píxel a través del atributo srcset para responder al tamaño de un navegador, la función rel=preload y el uso del formato WebP.
Función Ejemplo atributo srcset img src="small.jpg" alt="…"/rel=precarga link rel="preload" as="image" href="important.png"Formato WebP Descargue la herramienta de conversión de cwebp precompilada para Linux, Windows o Mac OS X. El uso conjunto de estas funciones puede aumentar significativamente la velocidad de carga de la página.
Características a tener en cuenta
Junto con los factores de clasificación de CWV y las nuevas herramientas, Google también ha declarado que los sitios web de excelente rendimiento pueden aparecer en las principales historias, independientemente de la configuración de AMP. Será importante recordar esto para cualquier sitio web relacionado con noticias o para aquellos que intentan ganar visibilidad a través de artículos.
Además, existe la posibilidad de que Google destaque sitios web con un rendimiento excepcional en los resultados de búsqueda que se pueden monitorear en Google Search Console. El nuevo icono se verá así: 
Captura de pantalla de Peyman Khalili
Esto es algo a tener en cuenta al revisar los fragmentos destacados y la cantidad de SERP que controla su sitio web para una consulta determinada.
Google no ha anunciado la fecha exacta del lanzamiento ni el impacto que tendrá en los sitios web. Sin embargo, con este aviso anticipado y el anuncio de nuevos factores de clasificación, podemos preparar los sitios web para que funcionen al máximo de su capacidad.
