Tutorial de Google Tag Manager: cómo puede usarlo para mejorar el análisis de su sitio web (sin tocar ningún código)
Publicado: 2022-05-06¿Recuerdas cuando decidiste conectar Google Analytics al sitio web de tu tienda online?
Probablemente pensó que todo iría sobre ruedas, hasta que se topó con un fragmento de código increíblemente largo y algo sobre la "cabeza" de su plantilla que le sonaba griego (a menos que tuviera alguna noción de diseño web).
Así que probablemente terminó llamando a un diseñador web externo que se tomó menos tiempo del que se necesita para tomar una taza de café (mientras aún le cobraba por la hora completa de trabajo).
Y luego sucedió lo mismo cuando agregó el código de Google Ads.
Y el píxel de Facebook o Snapchat.
Y así sucesivamente y así sucesivamente.
Asi que…
¿No sería mejor hacer el trabajo tú mismo y dejar de depender de otros cada vez que conectas una herramienta de analítica web a tu tienda de comercio electrónico?
Bueno, será posible si comienza a usar Google Tag Manager.
Y en este post te vamos a contar qué es y cómo usarlo paso a paso con un tutorial muy detallado.
De esta forma, puedes dejar de pagar las adicciones al café de tus desarrolladores.
Tabla de contenido
- Qué es Google Tag Manager y cómo funciona
- Términos básicos del Administrador de etiquetas de Google que debe conocer
- Tutorial: Cómo instalar y usar Google Tag Manager
- 1. Instalar el Administrador de etiquetas de Google en WordPress
- ️ A. Crear una cuenta
- ️ B. Instalación
- 2. Instalar un código de seguimiento
- ️ A. Google Analytics
- ️ B. Píxel de Facebook
- 1. Instalar el Administrador de etiquetas de Google en WordPress
- Ahora ya sabe cómo usar Google Tag Manager, pero ¿por qué se conformaría solo con herramientas externas?
Qué es Google Tag Manager y cómo funciona
Para entenderlo bien, imagina que tu sitio es un edificio y, para acceder a él, cada herramienta usa su propia puerta (su etiqueta o código de seguimiento).
Por lo tanto, cada vez que desee conectar una nueva herramienta, debe crear una puerta exclusiva para ella (es decir, debe acceder al código fuente del sitio web y editarlo).
Sin embargo, Google Tag Manager (GTM) le permite crear una "puerta universal" para dejar entrar todas las herramientas.
En otras palabras:
Google Tag Manager genera un fragmento de código único (llamado "contenedor") para conectar cualquier herramienta externa sin cambiar el código fuente del sitio.
De esta forma, siempre que quieras usar un píxel para SEM, un mapa de calor o cualquier otra cosa, podrás hacerlo tú mismo desde la interfaz de GTM.
Mucho más simple (y más barato).
Términos básicos del Administrador de etiquetas de Google que debe conocer
Es posible que ahora esté perdido si no sabe mucho sobre diseño web.
No hay problema.
Aquí hay algunos términos con los que puede familiarizarse para aprovechar al máximo este tutorial:
- Contenedor: el fragmento de código generado por Google Tag Manager, y el único que deberás insertar en tu sitio web. Este es el “código de la puerta” del que te hablamos antes.
- Etiqueta: las etiquetas son las referencias que utilizan otras herramientas para conectarse a su sitio. Google Analytics tiene su propia etiqueta; Google Ads tiene uno diferente, el píxel de Facebook otro. Es como la identificación que usan para atravesar la puerta.
- Variable: las variables son las instrucciones que reciben las etiquetas, como "recopilar datos de las cookies del usuario" . Te contaremos más sobre eso más adelante en esta publicación.
- Trigger: te dice el evento de activación de una etiqueta. Por ejemplo, la etiqueta comenzará a recopilar datos de las cookies de un usuario "cuando la página se haya cargado por completo".
Ahora que se han explicado todos estos términos, veamos cómo puede usar el Administrador de etiquetas de Google en su sitio.
Tutorial: Cómo instalar y usar Google Tag Manager
La primera parte es el único paso difícil del proceso, ya que deberá realizar algunos cambios en el código.
Todo será pan comido después de eso.
1. Instalar el Administrador de etiquetas de Google en WordPress
Para ponértelo todo más fácil, te vamos a enseñar a instalar GTM en WordPress.
Si utiliza PrestaShop, Magento o Shopify (o cualquier otro CMS de código abierto), no se preocupe, porque el proceso es básicamente el mismo.
️ A. Crear una cuenta
Como con la mayoría de las herramientas de Google, debe crear una cuenta de usuario para usarla.
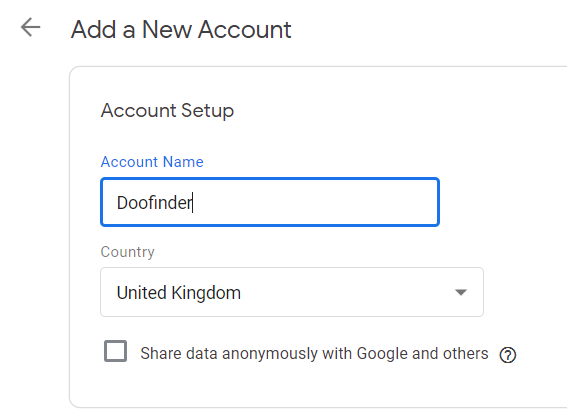
Para hacer eso, diríjase al sitio web de Google Tag Manager y complete la siguiente información:
- Información de la cuenta: nombre y país.

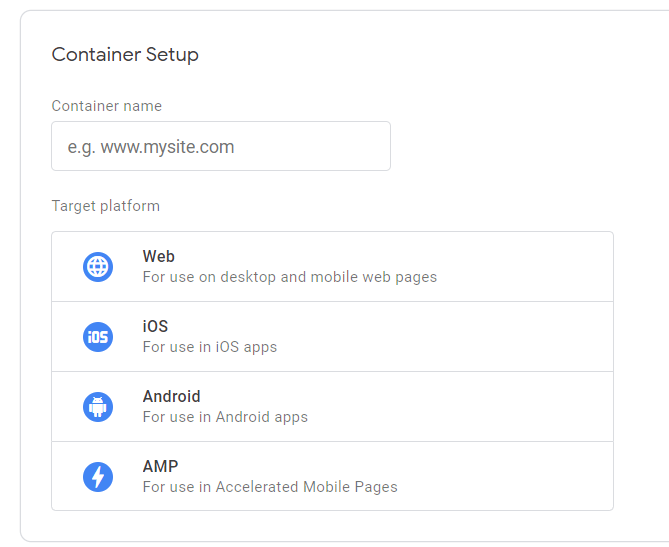
- Contenedor: aquí tienes que crear tu primer contenedor.
Solo hay que darle un nombre (para que pueda ser identificado posteriormente) e indicar su uso (normalmente “Sitio Web”).

Una vez que haya hecho clic en "Crear" y haya aceptado los términos y condiciones, accederá a la interfaz de Google Tag Manager.
️ B. Instalación
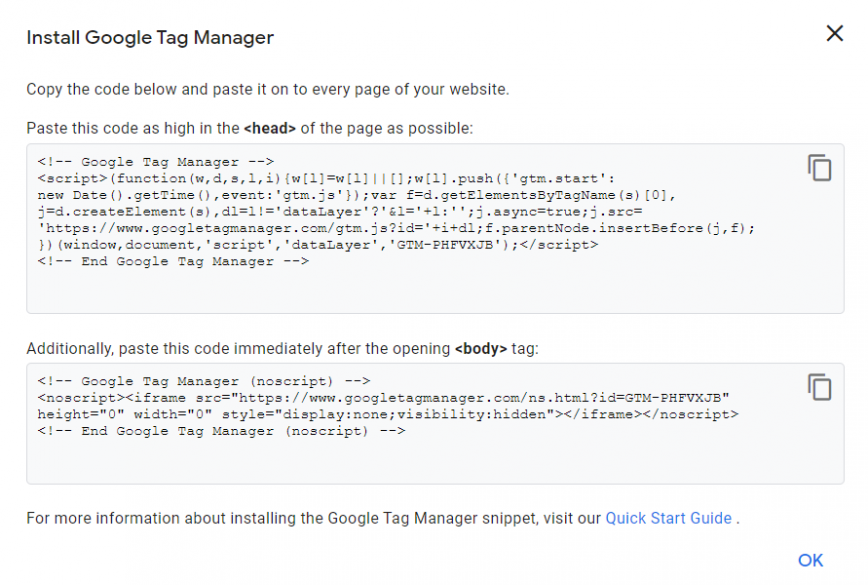
Cuando esté dentro, primero verá una ventana emergente con dos fragmentos de código, como este:

Estos son los únicos dos fragmentos de código que necesita insertar en su sitio web ; actuarán como contenedores para las etiquetas del resto de las herramientas.
Básicamente hay dos formas de hacerlo:
- Con el editor de WordPress: Esto implica acceder al archivo a través del código fuente de WordPress e insertar allí los fragmentos de código. Le desaconsejamos eso a menos que sepa exactamente cómo hacerlo (ya que podría eliminar algo importante).
- Con un complemento: la opción más fácil es insertar estos códigos a través de un complemento. Hay muchos de ellos con esta opción, pero también puedes usar el complemento del propio Google Tag Manager.
Si no está seguro, es mejor preguntar directamente al desarrollador (esta será la única vez que tendrá que hacerlo).

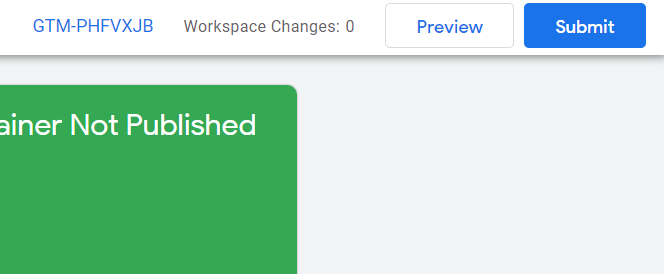
Una vez que haya instalado el código, haga clic en "Enviar" en la esquina superior derecha de la interfaz de GTM.

Te mostrará una ventana donde tendrás que escribir el nombre de esta versión. Cada vez que realice cambios en un contenedor (como conectar una herramienta, por ejemplo), el sistema creará una nueva versión de ese contenedor.
Finalmente, haz clic en “Publicar” para activarlo.
2. Instalar un código de seguimiento
Ahora llega el momento de aprender a conectar esas herramientas de análisis web de forma rápida y sencilla con Google Tag Manager.
Algunos de ellos, como Google Analytics, ya tienen una configuración predefinida, mientras que otros requieren una configuración manual.
Veamos un ejemplo de cada uno.
️ A. Google Analytics
Veamos primero el proceso de instalación de Google Analytics.
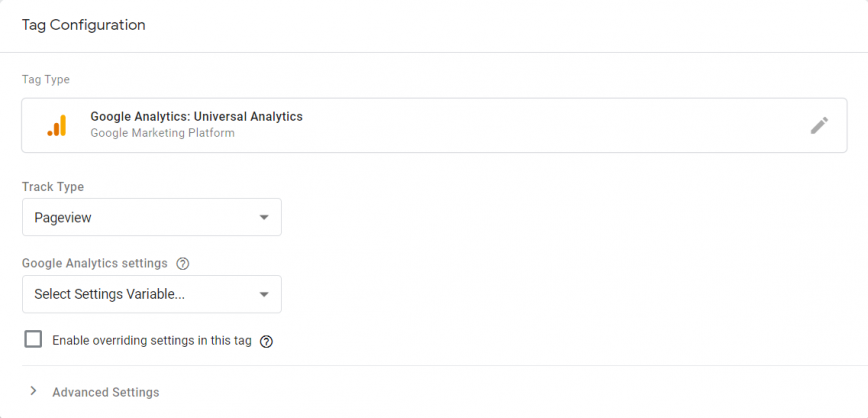
Haga clic en "Nueva etiqueta" en la interfaz del Administrador de etiquetas de Google. Verás una ventana donde debes seguir estos pasos:
- En primer lugar, asigne un nombre a la etiqueta (para que pueda identificarla si desea editarla más adelante).
- Después de hacer clic en "Administrador de etiquetas" , verá una lista con muchas opciones diferentes. Elija "Google Analytics".
- Para "Tipo de seguimiento" , seleccione "Vista de página" (generalmente la opción predeterminada).
Deje Google Tag Manager abierto e inicie sesión en Google Analytics.
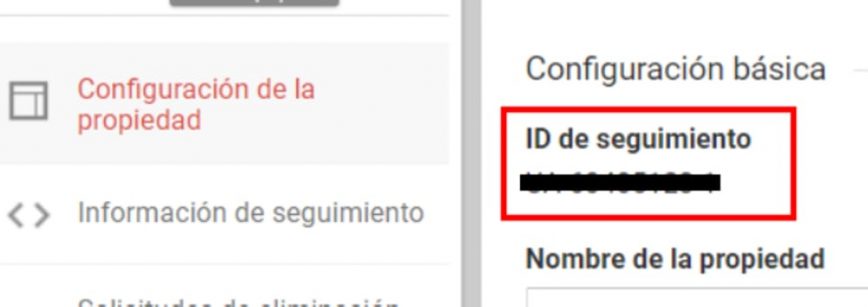
Vaya a Admin > Configuración de la propiedad y copie el número en "ID de seguimiento".

Vuelva a la pestaña Google Tag Manager y haga clic en "Configuración de variables" y luego en "Nueva variable".

Pegue el código de Google Analytics en "ID de seguimiento". Deje "cookieDomain" en automático.
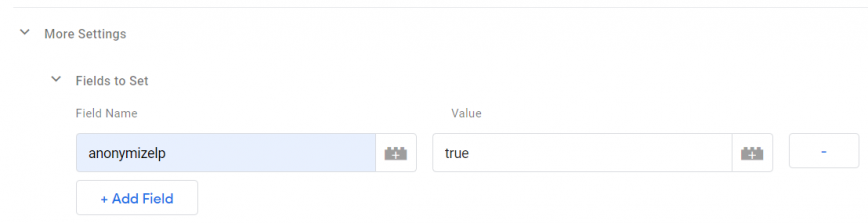
Ahora vamos a configurar el registro anónimo de cookies para cumplir con la LOPD. Para ello, en la misma ventana, haga clic en “Campos a configurar” y agregue los siguientes campos:

Una vez que haya terminado, haga clic en "Guardar".
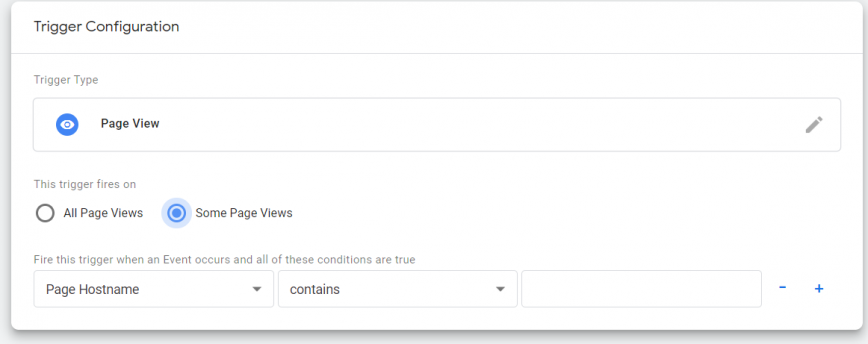
A continuación, diríjase a "Activación" para establecer cuándo lanzar la variable de la etiqueta.
De forma predeterminada, la etiqueta se activará en todas las páginas de su sitio web una vez que se haya cargado la ventana.
Pero también puede hacer clic en "Nuevo activador" (el signo "+" en la esquina superior derecha) para agregar un nuevo filtro para que se active solo en páginas específicas (por ejemplo, si solo desea medir el tráfico de un página de destino).

Nuestra recomendación es optar por la opción predeterminada. Una vez que haya hecho clic en guardar, su etiqueta de Google Analytics estará en funcionamiento.
Ahora veamos cómo instalar la etiqueta de seguimiento para una opción que no está en la lista.
️ B. Píxel de Facebook
Para este próximo ejemplo, vamos a usar el píxel de los anuncios de Facebook. Sin embargo, es el mismo proceso para cualquier otra etiqueta que desee agregar.
Primero, haga clic en "Nueva etiqueta" y luego elija "Etiqueta HTML personalizada" en las opciones de configuración.
Luego, verá un cuadro donde debe agregar el fragmento de código de su píxel (puede encontrarlo en la sección Administrador de anuncios de su cuenta publicitaria).
A continuación, haga clic en "Configuración avanzada" debajo del cuadro. Seleccione "Opciones de activación de etiquetas" y luego "Una vez por evento" . No necesitas cambiar nada más.
En "Activar" , puede elegir que su píxel se active en todas las páginas de su sitio web o solo en las seleccionadas.
Después de hacer clic en guardar, su píxel estará listo para registrar las visitas de su sitio web para que pueda lanzar campañas de retargeting.
Ahora ya sabe cómo usar Google Tag Manager, pero ¿por qué se conformaría solo con herramientas externas?
Hay otro aspecto de la analítica web que muchos de nuestros clientes no tienen en cuenta.
La mayoría de las veces, los datos más interesantes para ayudar a que su negocio crezca se pueden encontrar dentro de su propio sitio web.
Por ejemplo, las estadísticas generadas con un buscador inteligente como Doofinder.
¿Querer aprender más?
Entonces descarga este e-book donde te explicamos cómo puedes incrementar tus ventas en un 20% con un buscador inteligente .
Y si quieres probar Doofinder por ti mismo, puedes obtener una prueba gratuita de 30 días haciendo clic aquí.
¡Vaya! Y funciona como un complemento, así que no te preocupes por jugar con el código fuente.
