Cómo mejorar su puntaje de Google PageSpeed Insights
Publicado: 2017-04-11Cuál puede ser la forma más fácil de aumentar la tasa de conversión de las estadísticas de la velocidad de la página no tiene nada que ver con mejorar el título o cambiar el color del botón CTA. En cambio, se trata de ofrecer una experiencia de usuario más rápida.
La investigación de Google ha descubierto una conexión entre la tasa de conversión y el tiempo de carga. También revela que puede estar perdiendo la mitad de sus prospectos debido a una página de destino posterior al clic retrasada. Afortunadamente, hay una herramienta que puede usar para determinar qué lo está ralentizando.
Investigación de Google sobre la velocidad de la página
Después de hacer clic en 900.000 anuncios, los investigadores de Google descubrieron que la página de destino promedio posterior al clic en dispositivos móviles se carga en unos vergonzosos 22 segundos. Eso es más de 7 veces más de lo que la mayoría de los usuarios de Internet impacientes esperarán antes de abandonar una página: 53% para ser exactos.

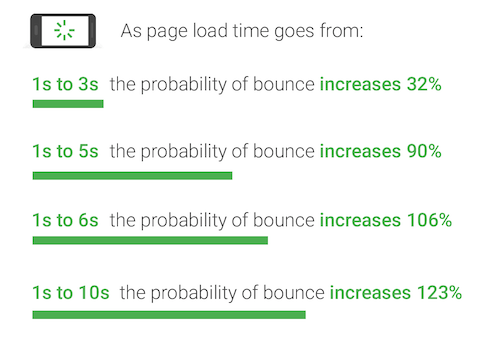
Si su página tarda más de 3 segundos en cargarse, más de la mitad de sus prospectos se están yendo antes de que siquiera la vean. Como si eso no fuera lo suficientemente malo, el estudio encontró que con cada segundo que pasa una página no se carga, incluso más visitantes rebotan:

Con la ayuda de la tecnología de aprendizaje automático de SOASTA, los investigadores encontraron una correlación entre el tiempo de carga, el peso de la página (tamaño en los datos) y la tasa de conversión. Básicamente, "más pesado" significa más lento. Específicamente, cuando la cantidad de elementos (texto, imágenes, etc.) en una página aumenta de 400 a 6,000, sus posibilidades de convertir a un visitante disminuyen en un 95%.
Haz clic para twittear
Sin embargo, si su página se carga lentamente, identificar el problema no siempre es fácil. Si bien la cantidad de texto y la cantidad de imágenes se notan de un vistazo, los problemas como JavaScript excesivo y demasiados redireccionamientos no lo son.
Afortunadamente, existe una herramienta gratuita que puede utilizar para averiguar exactamente qué está ralentizando el tiempo de carga de su página.
¿Qué es Google PageSpeed Insights?
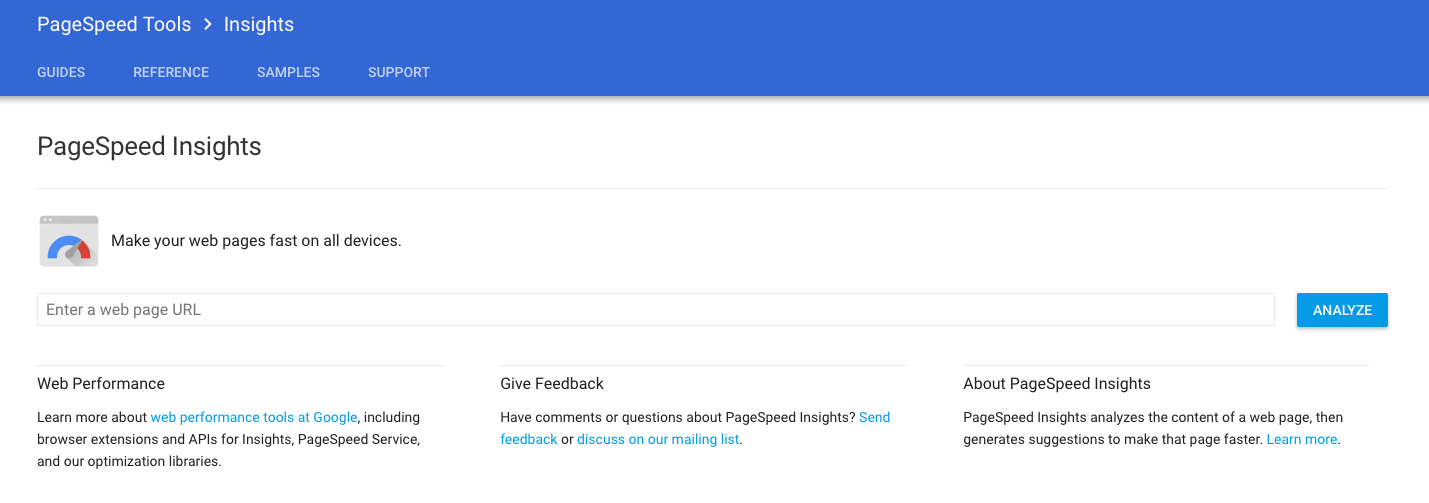
Google PageSpeed Insights es una herramienta que te permite probar de forma rápida y sencilla la velocidad de una página web.

Al ingresar una URL y presionar "Analizar", obtendrá rápidamente un informe detallado de lo que está ralentizando esa página web en función de dos parámetros, completo con recomendaciones sobre cómo solucionarlo.
- Parámetro 1: Tiempo hasta la carga de la mitad superior de la página. Esta es la cantidad de tiempo que tarda la página en mostrar el contenido en la mitad superior de la página después de que un usuario solicita una nueva página.
- Parámetro 2: Tiempo para cargar la página completa. Esta es la cantidad de tiempo que tarda un navegador en mostrar completamente una página después de que un usuario la solicita.
Funciona, según Google, así:
Page Speed Insights mide el rendimiento de una página para dispositivos móviles y dispositivos de escritorio. Obtiene la URL dos veces, una con un agente de usuario móvil y otra con un agente de usuario de escritorio.
La puntuación de PageSpeed Insights varía de 0 a 100 puntos. Una puntuación más alta es mejor y una puntuación de 85 o más indica que la página está funcionando bien.
Pero, ¿es lo suficientemente bueno cuando la gente espera que una página se cargue en un instante? No cuando cada segundo cuenta. Para obtener la mayor puntuación posible, esto es lo que deberá hacer...
Lograr una puntuación alta en Google PageSpeed Insights
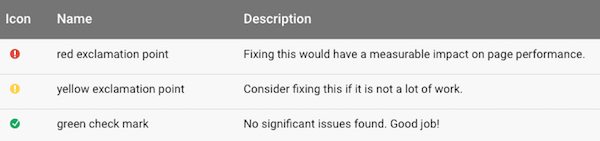
Si ve mucho rojo y amarillo en su informe, es porque su página tiene algunos problemas de carga evidentes.

La herramienta le notificará sobre esos problemas, pero los mensajes de error pueden ser un poco difíciles de entender. Esto es lo que puede esperar ver y cómo solucionarlo:
1. Evite los redireccionamientos a la página de destino posteriores al clic
Si su página no se ha diseñado de manera receptiva, el resultado podría ser una serie de redireccionamientos a páginas optimizadas para diferentes dispositivos. Algunos patrones de redirección comunes, según Google:
- example.com utiliza un diseño web receptivo, no se necesitan redireccionamientos: ¡rápido y óptimo!
- example.com → m.example.com/home: penalización de varios viajes de ida y vuelta para usuarios móviles.
- ejemplo.com → www.ejemplo.com → m.ejemplo.com: experiencia móvil muy lenta.
Cada vez que se debe redirigir a un usuario, el procesamiento de la página se detiene, lo que agrega valiosos segundos al tiempo de carga de su página. Evite los redireccionamientos por completo creando sus páginas con un diseño receptivo, un método que garantiza una experiencia de usuario de calidad sin importar el dispositivo en el que se encuentre su cliente potencial.
(Todas las plantillas de Instapage responden, por lo que su usuario nunca tendrá que pellizcar para hacer zoom).
2. Habilitar la compresión
Los navegadores actuales son capaces de ofrecer una versión alternativa más pequeña de una página a los usuarios de Internet. Con el compresor gzip habilitado, esas páginas pueden reducir su tamaño en un 90%.
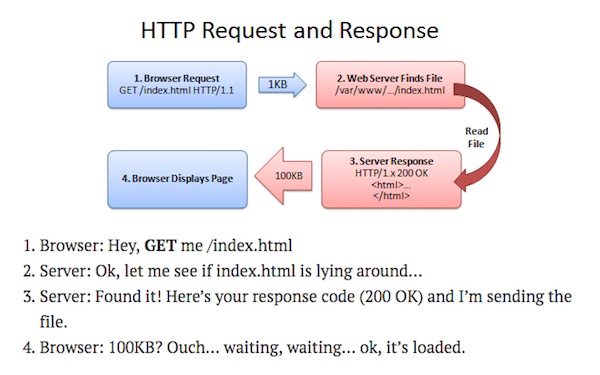
En su sitio web, Mejor explicado, Khalid Azad hace un gran trabajo al describir cómo gzip optimiza el proceso de solicitud y respuesta HTTP:

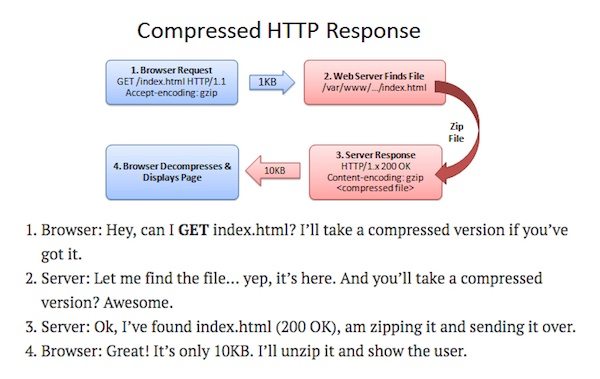
Sin embargo, cuando la compresión está habilitada, el proceso se parece más a esto:

En lugar de mostrar al usuario la página completa, el navegador puede obtener una versión comprimida exponencialmente más pequeña que se carga en una fracción del tiempo. Obtén más información sobre cómo optimizar con gzip aquí.
3. Minificar CSS, HTML, JavaScript
“Minimizar” se refiere a eliminar datos innecesarios o redundantes sin afectar la forma en que el navegador procesa la página. La codificación deficiente puede ser la causa de este problema y se puede solucionar de diferentes maneras.
Además de inspeccionar el código fuente de su página manualmente, Google recomienda probar los siguientes recursos:

- El minificador de HTML para minificar HTML.
- CSSNano y csso para minificar CSS.
- UglifyJS2 y Closure Compiler para minimizar JavaScript.
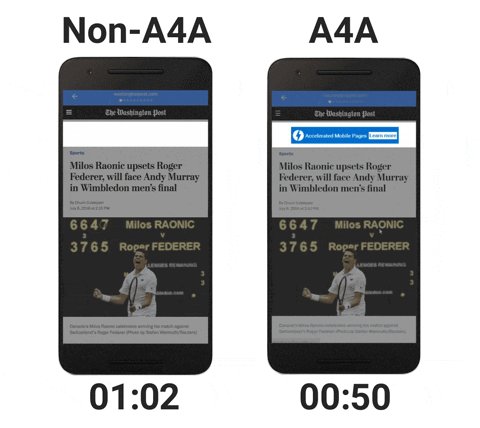
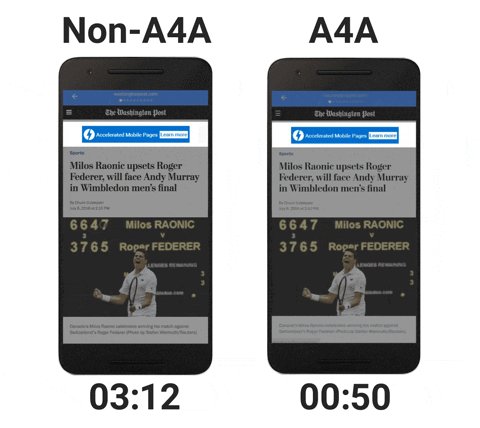
Otra opción es, por supuesto, aprovechar los marcos AMP y AMP para anuncios de Google. Ambos programas permiten a los desarrolladores crear páginas con una versión simplificada de HTML, CSS y JavaScript. El resultado son páginas y anuncios que se cargan en una fracción de segundo.

4. Prioriza el contenido de la mitad superior de la página
Por extraño que parezca, el tiempo de carga de la página no se trata únicamente de la rapidez con la que se carga la página. También se trata de "rendimiento percibido". Brian Jackson de KeyCDN explica:
El rendimiento percibido se puede describir simplemente como "¿qué tan rápido se siente su sitio web cuando se carga?" Esto puede ser ligeramente diferente de la velocidad de carga real de su sitio web. El rendimiento percibido es todo desde la perspectiva del usuario, no desde una herramienta de prueba de velocidad del sitio web.
Para aumentar el rendimiento percibido, es fundamental priorizar la carga de contenido importante para el usuario. Por ejemplo, el texto de una página en la mitad superior de la página debería cargarse antes que los widgets de terceros.
Sin embargo, cuando el código está estructurado incorrectamente, el resultado puede ser una disminución del rendimiento percibido en la mente del usuario. Si los últimos elementos de su página que se cargan son los que el usuario hizo clic para ver, la página se sentirá como si se cargara por más tiempo.
5. Acelere el tiempo de respuesta del servidor
El tiempo de respuesta del servidor, el tiempo que tarda su servidor en comenzar a cargar el contenido de una página para un usuario, puede ralentizarse por una serie de factores según Google:
- consultas de base de datos
- Enrutamiento lento
- Marcos
- bibliotecas
- Inanición de CPU de recursos
- Hambruna de memoria
Para el sitio web de Raelene Morey, el alojamiento deficiente era un gran asesino de la velocidad. Ella advierte a los lectores:
Un servidor web económico que ofrece planes mensuales por $3.95 completos con vistas de página ilimitadas y espacio ilimitado puede parecer una ganga, pero la compensación suele ser velocidades lentas del sitio y tiempo de inactividad frecuente durante los períodos de alto tráfico.
Si desea que su sitio sea ultrarrápido y asegurarse de que su sitio funcione bien, debe invertir en un servidor web decente. Si realmente desea que su sitio sea rápido, es posible que desee buscar paquetes de alojamiento que no estén en un servidor compartido.
Probó numerosos hosts antes de decidirse por WP Engine, lo que la ayudó a llegar al tiempo de respuesta del servidor de menos de 200 ms que recomienda Google. Considere hacer lo mismo o actualizar su paquete de alojamiento web actual a un plan más capaz.
6. Elimina el JavaScript que bloquea el renderizado
Entre otras cosas, JavaScript habilita algunas poderosas herramientas de terceros y elementos de página interactivos. El problema es que también detiene el análisis del código HTML.
Cuando ve un mensaje de error que dice "eliminar JavaScript que bloquea la visualización", significa que hay un fragmento de código JavaScript que está deteniendo el proceso de carga de la parte superior de su página. Es probable que los scripts de terceros en particular sean los culpables de este problema. Enfréntalo de tres maneras:
- Las secuencias de comandos que no son cruciales para el proceso de carga deben retrasarse deliberadamente: recuperarse y ejecutarse después de que la página se haya renderizado por completo.
- Las secuencias de comandos que se cargan de forma asíncrona deben usarse sobre las que se cargan de forma síncrona. Los scripts síncronos pausan el proceso de representación de la página, mientras que los asíncronos permiten que un navegador cargue otros elementos al mismo tiempo.
- Considere incorporar la secuencia de comandos (insertar pequeños recursos de JavaScript externos directamente en su documento HTML) para reducir la cantidad de solicitudes que debe realizar su navegador.
7. Aproveche el almacenamiento en caché del navegador
Puede tomar varias solicitudes entre un servidor y un navegador antes de que una página se cargue por completo para un usuario. En cuanto al tiempo, cada uno suma.
El almacenamiento en caché le permite a su navegador, en cierto modo, "recordar" ciertos elementos que se han cargado recientemente: encabezado, navegación, logotipo, etc. Cuantos más elementos pueda almacenar en caché el navegador, menos elementos tendrá que cargar en el momento en que el usuario realice una búsqueda. solicitud y, en última instancia, más rápido se cargará una página.
Google recomienda una política de almacenamiento en caché mínima de una semana, y para los elementos que prácticamente no cambian, es preferible un año.
8. Optimizar imágenes
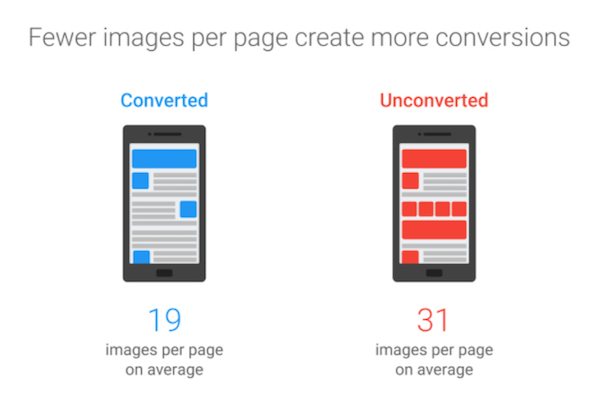
En una publicación de blog, los evaluadores de Google advirtieron específicamente sobre la amenaza que representan las imágenes para la velocidad de la página. “Los elementos gráficos como favicons, logotipos e imágenes de productos pueden comprender fácilmente hasta dos tercios del peso total de una página”, dijeron.
Cuando eso sucede, el efecto en el tiempo de carga de la página, y específicamente en la tasa de conversión, es enorme. Según el estudio, las páginas que convirtieron visitantes contenían un 38 % menos de imágenes que las que no:

Afortunadamente, optimizar imágenes es fácil. El reemplazo de un PNG con un archivo de imagen JPEG puede ahorrar fácilmente el tamaño de la página y el tiempo de carga. También lo pueden hacer compresores de imágenes como Guetzli y Zopfli de Google.
Haz clic para twittear
Pero antes de usarlas, pregúntese si realmente necesita todas las imágenes que ha incluido en su página. ¿Realmente agregan valor, o podría prescindir de ellos? Si la respuesta es la última, deséchelos por completo para ahorrar datos y tiempo.
Vea dónde se encuentra con Google PageSpeed Insights
¿Cuál es tu puntuación de Google PageSpeed Insights? ¿Has alcanzado el 85+ recomendado?
Para alcanzar ese umbral, le recomendamos que consulte nuestra guía para optimizar la experiencia de la página de destino posterior al clic:

Luego, comience a ofrecer una mejor experiencia de usuario y mejore la página de destino posterior al clic.
Regístrese para una demostración de Instapage Enterprise hoy.
