Recapitulando el seminario web de Google AMP: acabando con 5 mitos comunes
Publicado: 2018-12-20enlaces rápidos
- Resumen del seminario web
- Mito 1
- mito 2
- mito 3
- Mito 4
- Mito 5
- Mira la repetición
Si es nuevo en el concepto de AMP, hay algunas cosas básicas que debe saber. Primero, el proyecto AMP fue encabezado por Google para permitir velocidades de carga de página más rápidas, porque el tiempo de carga de la página es uno de los factores más fuertes para el rebote de la página. En segundo lugar, optimizar la velocidad de su página móvil y, a su vez, mejorar la experiencia general de navegación móvil es particularmente importante para las tasas de conversión móvil:
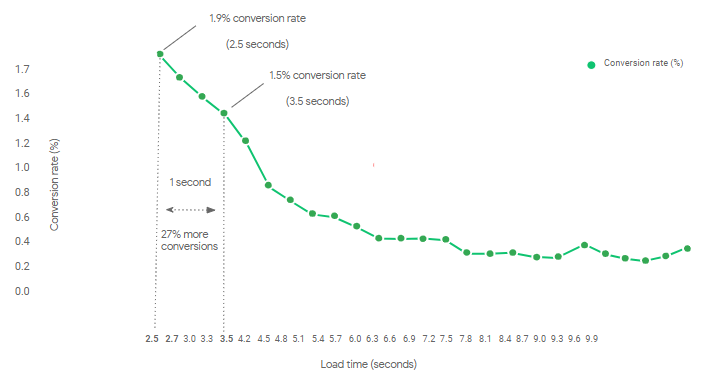
- El 40% de los consumidores abandonará una página que tarde más de tres segundos en cargarse
- Las conversiones caen un 20% por cada segundo adicional que tarda en cargarse un sitio web
- Es poco probable que el 61% de los usuarios regresen a un sitio móvil al que tuvieron problemas para acceder, y el 40% va a un competidor
Para demostrar la importancia de AMP y separar la realidad de la ficción en torno a sus casos de uso, beneficios y limitaciones, organizamos un seminario web de Google AMP:

5 mitos desmentidos en el webinar de Google AMP
MITO 1: La velocidad de carga no es tan importante para las conversiones y el compromiso
Dado que el beneficio principal de AMP es su velocidad, muchos estudios de casos e investigaciones independientes muestran cómo la velocidad de carga de la página tiene un impacto significativo tanto en el compromiso como en las conversiones.
En una variedad de industrias y verticales (publicación de noticias, comercio electrónico, generación de clientes potenciales, etc.), Google ha visto:
- 10% de aumento en el tráfico
- 50% menos tasa de rebote
- 20% de aumento en las conversiones de ventas
Por supuesto, una página que experimenta una velocidad de carga de 10 segundos a 1 segundo vería un cambio mucho mayor en el compromiso que una página que pasa de 1 segundo a medio segundo. Pero no importa la diferencia, el resultado es casi siempre positivo.
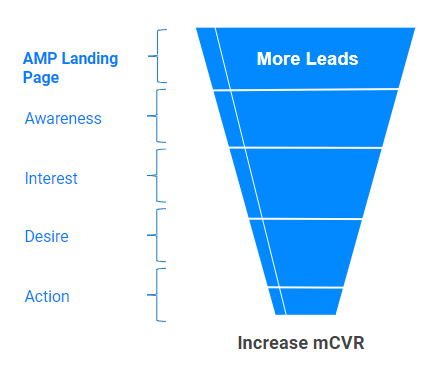
Hay aún más razones para AMPlificar sus páginas de destino posteriores al clic. Cuanto más rápido lleguen los usuarios a su página de destino posterior al clic; más visitantes podrán ver su mensaje. Por lo tanto, las páginas de destino posteriores al clic más rápidas significan un embudo de conversión más grande:

Lo que luego conduce a un aumento en la tasa de conversión móvil y los ingresos:

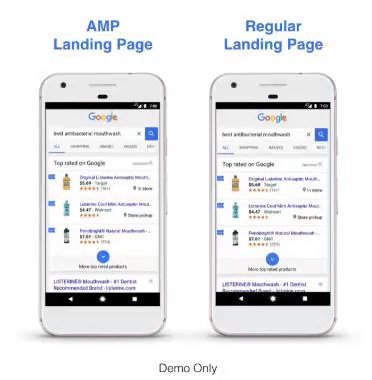
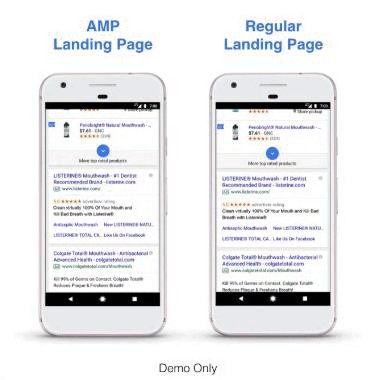
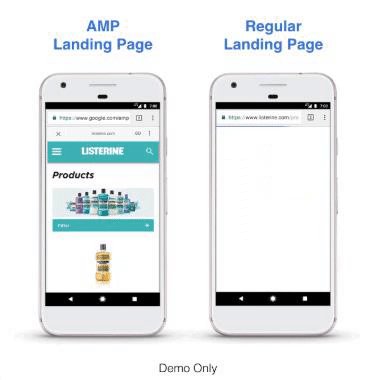
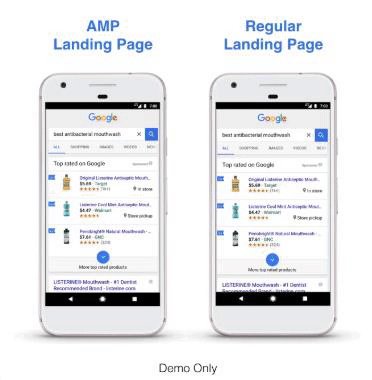
Compruebe la diferencia en la velocidad de carga entre esta página de destino posterior al clic de AMP y la versión idéntica que no es de AMP:

AMP es rápido por diseño. Es simplemente un marco con funciones receptivas. Entonces, si una página es AMP, significa que está trabajando en una página normal usando diferentes tecnologías para lograr una velocidad rápida (un tiempo de ejecución bien optimizado, caché perimetral ampliamente distribuido y representación previa), y no puede retroceder para volverse más lento nuevamente.
Esto nos lleva a la conexión entre AMP y Quality Score. Si bien uno podría pensar que Google es partidario de las páginas AMP para calificarlas más alto, eso no es cierto. Esas páginas obtienen una puntuación más alta porque la velocidad en sí misma es un factor importante en QS, y las páginas AMP son inherentemente rápidas. Entonces, AMP en sí no es lo que aumenta QS; es la velocidad más rápida y la mejor experiencia de usuario lo que lo hace.
Ali Ghassemi, ingeniero de software sénior de Google, explica:
Casi todas las páginas de destino posteriores al clic de AMP obtienen un 10, y eso no se debe a que sean AMP. La herramienta Quality Score es independiente de la tecnología. No ve AMP ni lo trata de manera diferente a una página HTML normal. Pero, las páginas AMP son súper rápidas y, por lo tanto, obtienen la puntuación perfecta.
MITO 2: Las páginas de AMP no se ven tan bien como las páginas móviles normales
Si bien puede parecer así, la realidad es que en realidad es más fácil crear páginas hermosas y ricas en UX en AMP. Hay dos razones para esto…
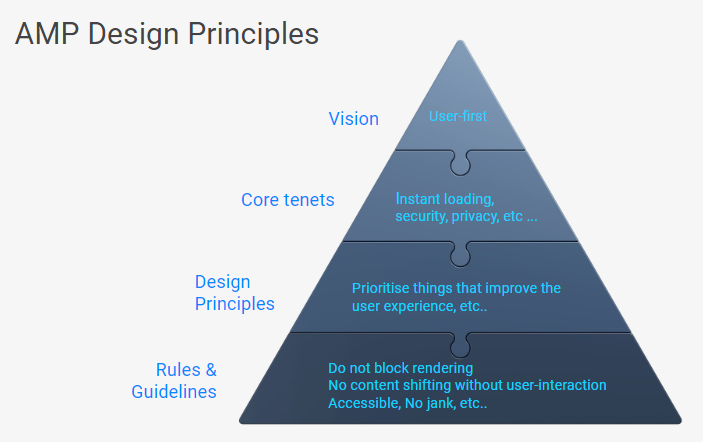
En primer lugar, AMP sigue una visión centrada en el usuario con capas de principios básicos, principios de diseño y reglas que guían las decisiones al crear cualquier cosa en AMP:

Estos principios de diseño están integrados en AMP, por lo que incluso si una página AMP está diseñada e implementada exactamente como su contraparte que no es AMP, aún tendría una mejor experiencia de usuario, incluso dejando de lado la velocidad de carga de la página.
Además, al igual que la tecnología web normal, usted controla el marcado y el CSS de las páginas AMP, para que pueda diseñar su marca y experimentar exactamente como lo desea.

Todo esto significa que las experiencias de usuario deficientes (piense en el contenido que salta mientras una página web se carga lenta y esporádicamente) son intrínsecamente imposibles de crear en AMP, incluso accidentalmente.
En segundo lugar, AMP tiene un gran conjunto de componentes de alta calidad con todas las funciones que permiten que las páginas de AMP superen fácilmente la paridad con las páginas que no son de AMP:
- Carruseles deslizables con reproducción automática y bucle
- Barras laterales entre navegadores
- Galerías de imágenes de caja de luz con transiciones, zoom, panorámica, vista en miniatura, etc.
- Imagen en imagen a nivel de documento para videos
- Paralaje, desvanecimiento, deslizamiento y otras animaciones basadas en el tiempo y en el desplazamiento
- modelado 3D
Estos componentes a menudo son solo unas pocas líneas de código agregadas a una página, pero están repletos de funciones diseñadas para UX, para navegadores cruzados, sin bloqueos y más.
Nota: a pesar de su nombre, AMP funciona muy bien tanto en dispositivos móviles como de escritorio, con muchas funciones receptivas en cada uno. Dado que un enfoque de AMP primero funciona en computadoras de escritorio y dispositivos móviles, solo necesita mantener una versión de su sitio.
MITO 3: AMP tiene soporte limitado para contenido interactivo y dinámico
Esto fue cierto en 2016, pero ahora es posible crear una experiencia de comercio electrónico completa con AMP, completa con todas las funciones que esperaría de un sitio web de compras típico.
AMP ha ampliado su conjunto de funciones para incluir un modelo de programación con muchos componentes interactivos nuevos para manejar varios casos de uso, como:
- Filtrar y ordenar
- Selecciones de productos
- Buscar y autocompletar
- Añadir a la cesta
- Formularios y entrada
- Validación del lado del cliente y del lado del servidor
AMP también admite y se enfoca en la personalización basada en datos de usuario nuevos y dinámicos obtenidos de sus servidores para crear una mejor experiencia. Esto habilita funciones como "productos recomendados" y retargeting.
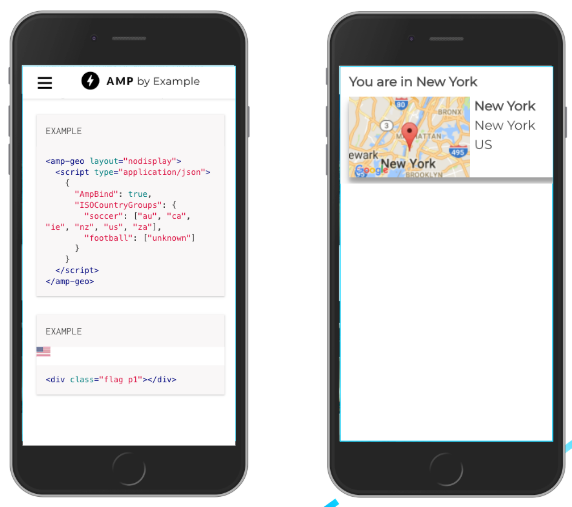
La ubicación geográfica y la agrupación geográfica también son compatibles con AMP, lo que cambia automáticamente el contenido según el país o el continente:

Es posible una detección de ubicación aún más precisa en función de la dirección IP en sus propios servidores, utilizando la misma infraestructura que se utiliza para obtener datos dinámicos personalizados para las páginas de AMP.
MITO 4: AMP admite plataformas de análisis limitadas
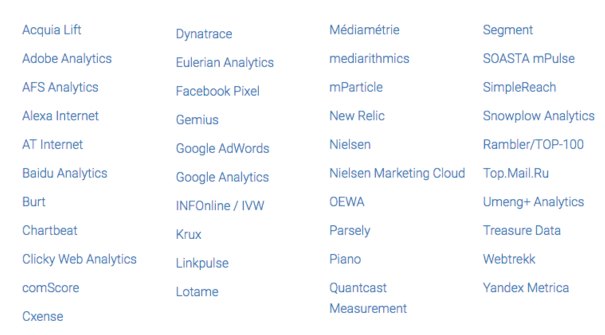
Este es otro que puede haber sido cierto hace dos años, según su definición de "limitado". Sin embargo, AMP actualmente admite 55 proveedores de análisis listos para usar, todos los cuales se abstraen a través del componente fácil de configurar. Aquí hay una lista de algunos de ellos:

Más proveedores de análisis se agregan regularmente a medida que más proveedores se integran con AMP. Además, es extremadamente fácil para los proveedores agregarse a AMP, por lo que si usa un proveedor que aún no es compatible con AMP, probablemente le convendría simplemente pedirles que se integren.
Además de los proveedores de análisis integrados, AMP es compatible con cualquier solución de análisis interna, siempre que tenga una URL para hacer ping. También se admiten varios mecanismos de transporte (como píxel, xhr o baliza) y la configuración de los parámetros analíticos puede ser estática y en línea, o remota y dinámica. Y dado que hará ping a sus servidores, incluso se pueden personalizar.
MITO 5: No puedes realizar pruebas A/B en las páginas de AMP
Las pruebas A/B en todas las páginas de destino posteriores al clic son fundamentales, por lo que AMP es totalmente compatible con los experimentos de campaña y las variaciones de anuncios para las páginas de AMP. También se admiten las divisiones basadas en búsquedas y en cookies.
El generador Instapage AMP proporciona una manera simple y fácil de realizar pruebas A/B de sus páginas AMP. AMP-framework en sí también tiene una extensión para pruebas A/B, llamada AMP-experiment, que se puede usar para mostrar diferentes UI a diferentes usuarios. Este componente funciona para todas las páginas de AMP, independientemente de si son una página de destino posterior al clic o no.
Nota: si desea realizar una prueba A/B de una versión AMP y no AMP de su página para evaluar los beneficios por sí mismo, es importante asegurarse de que ambas versiones sean idénticas, visual y funcionalmente. Incluso los detalles más pequeños pueden marcar una gran diferencia.

Vea el seminario web completo de Google AMP
Aunque cada estrategia de marketing varía, no hay duda de que necesita AMP para acelerar los tiempos de carga de la página, reducir las tasas de rebote, mejorar la experiencia general de navegación móvil y aumentar las tasas de conversión.
Si aún no está 100% convencido, mire la repetición del seminario web de Google AMP para obtener más información sobre cómo el marco puede beneficiar significativamente sus campañas.
