9 principios del buen diseño de sitios web
Publicado: 2019-05-13Adivina cuántos sitios web existen en el mundo en este momento. Cualquiera que sea su respuesta, podemos asegurarle que el número llegó a más de 2 mil millones. ¡Eso es un dos seguido de nueve ceros!
Sin embargo, puede que le sorprenda descubrir que 9 de cada 10 sitios están inactivos. Lo que significa que no se actualizan constantemente, tienen poco o ningún tráfico de usuarios y, por supuesto, no convierten a las personas en su negocio.
Tenga cuidado; es extremadamente fácil terminar en ese 90%, ¡es por eso que hemos creado este fantástico artículo para ti! A continuación, hablaremos sobre nueve grandes valores (o principios) de diseño que cada sitio web necesita para clasificarse en el 10% superior y, lo que es más importante, ¡convertir!
1. Alinee el atractivo visual con su objetivo comercial
Al navegar por la web, es probable que haya encontrado una buena cantidad de sitios mal diseñados. ¡El tipo de sitios que te dejan confundido, frustrado, infeliz o simplemente aburrido!
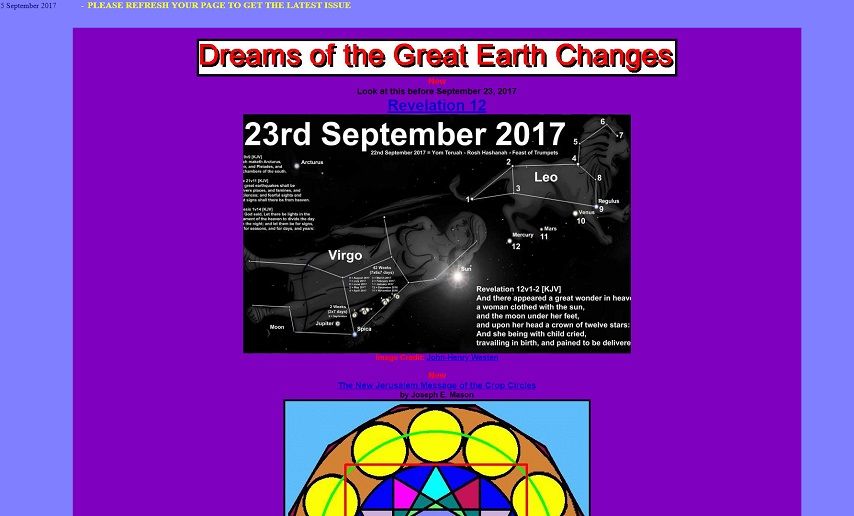
Por ejemplo, vea los siguientes ejemplos:


El primer sitio cuenta con demasiados colores brillantes y dominantes. El púrpura, el rojo y el azul contrastan y restan valor al contenido real de los sitios. En general, este diseño es incómodo a la vista y demuestra una falta de profesionalismo.
¡Muestra una falta de conocimiento sobre sus usuarios y daría como resultado que los visitantes descontentos no quieran regresar!
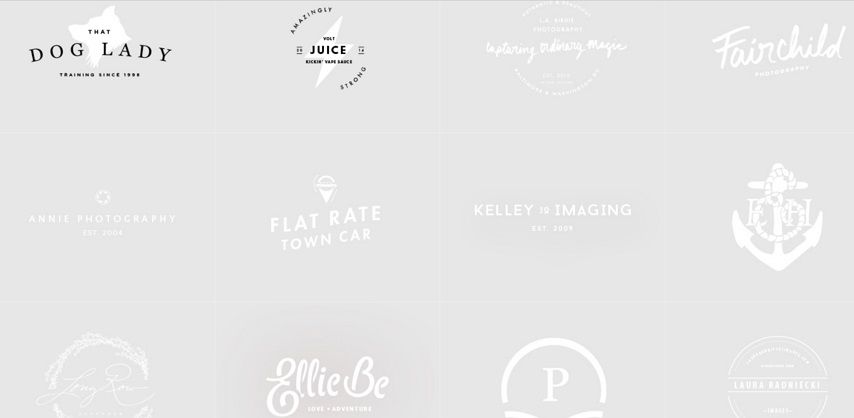
Al comparar el diseño anterior con el siguiente sitio, ¡las imágenes son completamente diferentes! El sitio web carece de color o tamaño, lo que no proporciona una jerarquía visual para el espectador.
No hay ninguna indicación en cuanto a qué contenido debe ser el foco. Este diseño da la impresión de que el sitio web está en proceso de renovación y es probable que deje al usuario aburrido y confundido.
Entonces, ¿cómo se puede diseñar su sitio web para evitar esto?
La respuesta se puede resumir en los siguientes pasos:
- Escriba el objetivo de su sitio web. Puede ser la generación de clientes potenciales, el aumento de las ventas o un mayor compromiso, por nombrar algunos.
- Escriba el nicho de su sitio. Por ejemplo, pueden ser deportes, moda y belleza, salud, mascotas o productos de comercio electrónico digital.
- Elija los colores de su logotipo, fondo, botones, banner y texto en consecuencia. Para los sitios de moda/belleza, los colores más suaves como el azul claro y el rosa suelen ser más efectivos para el logotipo, el banner y el fondo.
- Para alimentos y bebidas, el rojo y el amarillo son los más adecuados (McDonald's y Hungry Jacks son excelentes ejemplos de esto)
- Por último, pero no menos importante, organice los contenidos de su sitio web en relación con su objetivo comercial.
Estos pasos son la estructura que facilita el diseño visual de tu sitio. No son absolutos, pero son pautas útiles a seguir al construir su sitio web. Siempre siéntase libre de experimentar con diferentes colores y estilos, siempre y cuando estén en línea con su objetivo comercial.
Cuando se trata de diseño, presentación, su contenido puede ser bastante complicado. Para ayudar, hemos presentado algunas leyes esenciales sobre la percepción humana que lo ayudarán a crear su sitio web.
A. Jerarquía visual
Esta ley establece que cuanto mayor sea el tamaño de un objeto en un sitio web (o un banner, un festón, un póster, una hoja), más importante se percibe y, por lo tanto, más atención atrae. Y viceversa.
Lo mismo ocurre con los colores brillantes. Cuanto más brillante aparece un objeto en un sitio web, más enfoque ejerce. Lo mismo se puede lograr utilizando colores oscuros sobre un fondo claro y liso.
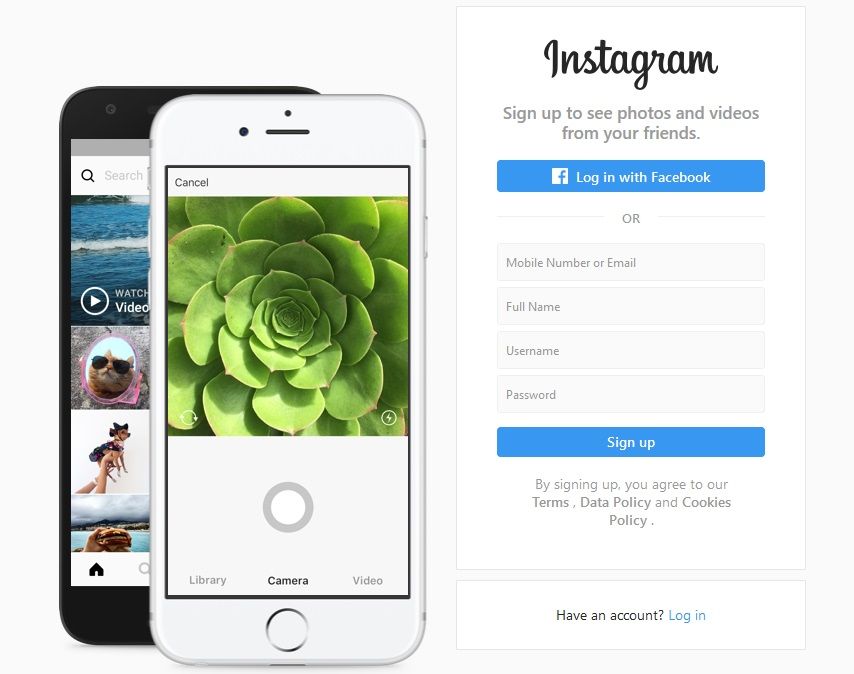
Instagram ha implementado esta ley perfectamente en su sitio web.

Lo primero que llamaría su atención es el nombre de la marca "Instagram" en una fuente negra y elegante sobre un fondo blanco liso. Esto también te dice que esta marca tiene que ver con la creatividad.
El siguiente elemento que llama su atención es la imagen grande del iPhone a la izquierda. Por su tamaño y color verde, no solo llama la atención sino que también te tranquiliza.
El siguiente elemento que llamará su atención es el botón azul que tiene escrito "Iniciar sesión con Facebook". Podrían haber puesto fácilmente el botón "Registrarse" allí, pero no lo hicieron.
Esto se debe a que si sabe que no tiene que completar un formulario e iniciar sesión directamente con sus credenciales de Facebook, eso también sería un alivio para su mente ocupada e inquieta.
Al igual que Instagram, puedes usar esta ley para dimensionar los contenidos de tu sitio web según su importancia. De esa manera, los visitantes se enfocarían en una llamada a la acción en particular o en una pieza de información que tú quieras que vean. ¡Y mejora tu conversión de esa manera!
B. Proporción áurea
¡La proporción áurea es una técnica de diseño fundada en la antigüedad y que los diseñadores modernos siguen utilizando hasta el día de hoy! Este principio ha sido probado por el tiempo y es una regla confiable a seguir.
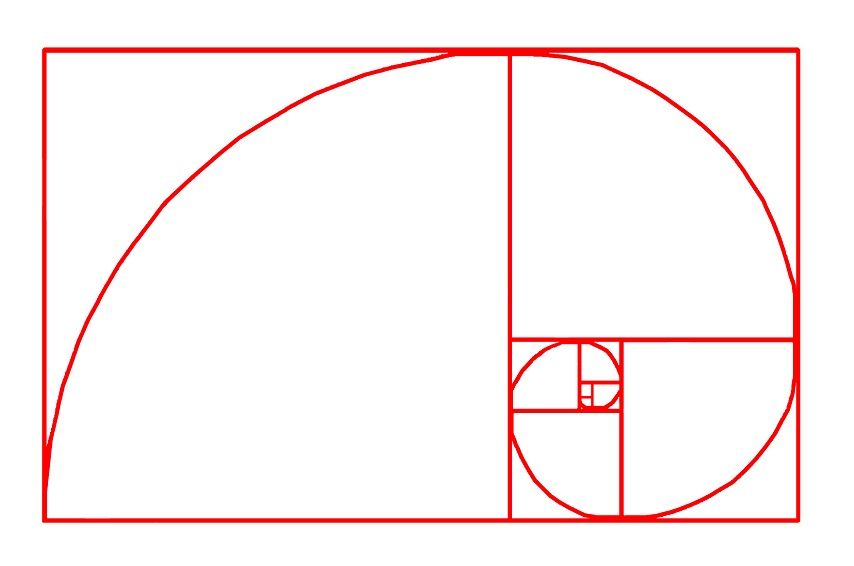
Usando algunas matemáticas complicadas, en las que no entraremos, llegamos a la siguiente imagen de la proporción áurea:

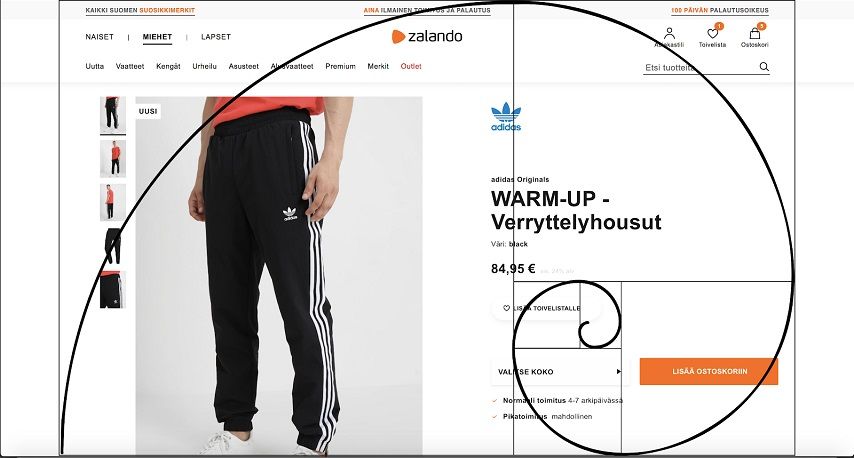
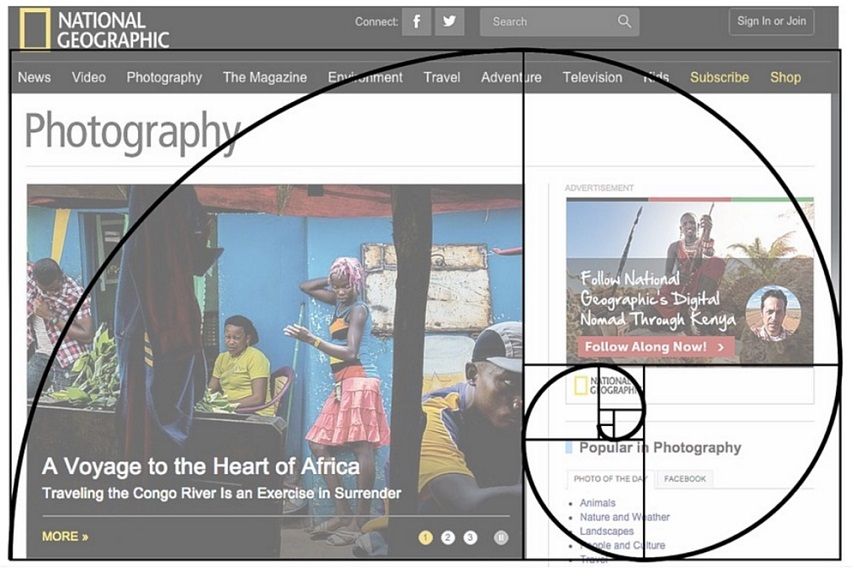
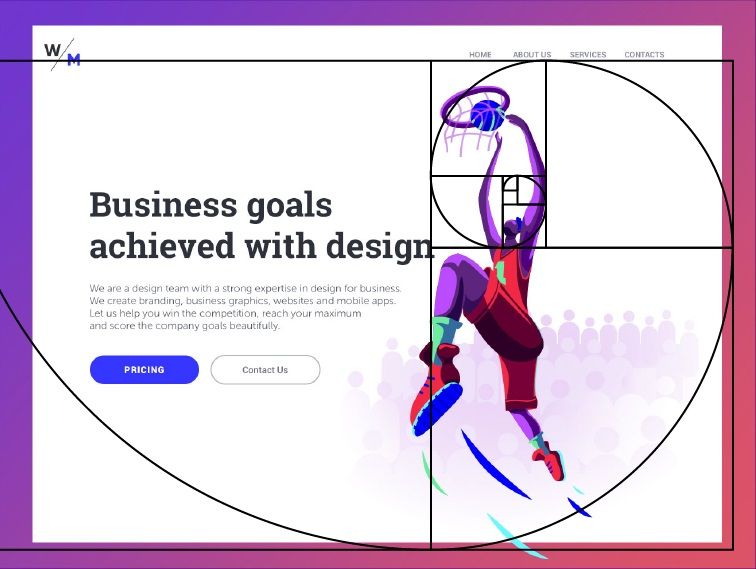
Probablemente haya visto esta imagen antes y se pregunte por qué es relevante para el diseño y la disposición de su sitio web. A continuación, hemos superpuesto la proporción áurea en algunos sitios bien diseñados.



Como habrás notado, estos sitios están todos ordenados de acuerdo con la proporción áurea (o espiral). ¿Ansioso por saber por qué? Bueno, resulta que este patrón puede ocurrir naturalmente en helechos, flores, conchas marinas, ¡incluso en huracanes!

Psicólogos y arquitectos creen que cualquier cosa diseñada siguiendo este patrón agrada a nuestro cerebro.

Por lo tanto, cuando trabaje en el desarrollo del esquema de su sitio web, puede seguir este método para lograr el mismo efecto visual.
C. Regla de los tercios
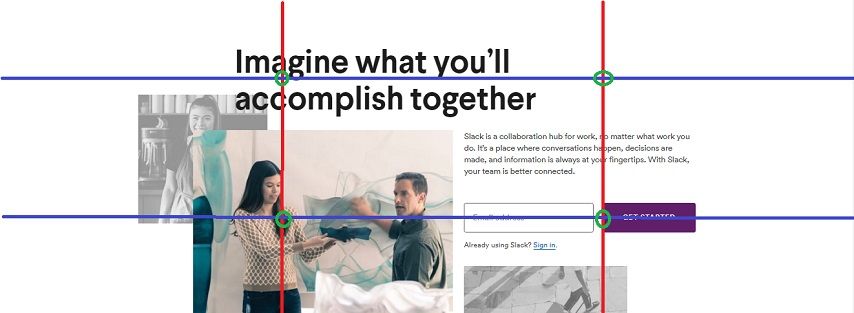
Cuando se trata de agregar imágenes en su sitio, este es un principio que se muestra más fácilmente en acción. El siguiente ejemplo muestra que cuando se trata de elegir las fotografías para su sitio web, la imagen debe encajar a lo largo de las líneas que se cruzan, ya que es donde es más probable que mire el ojo.
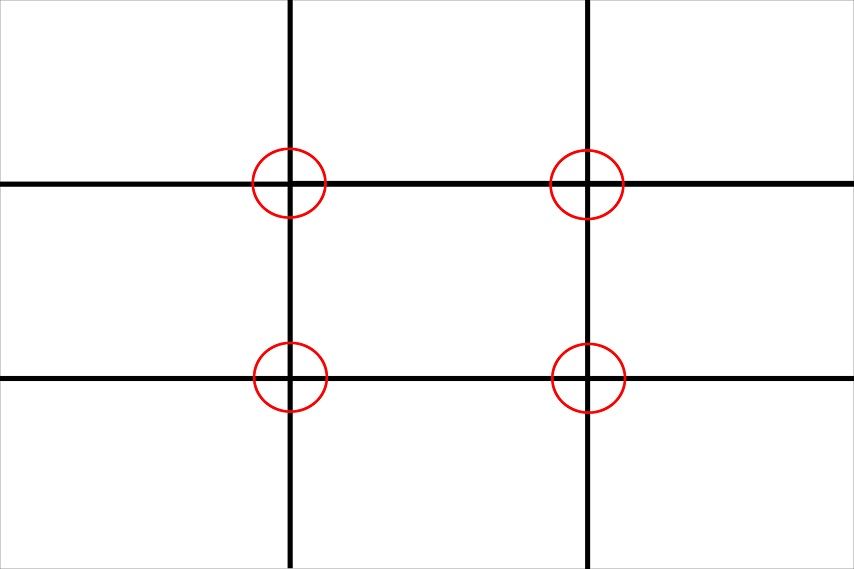
Para asegurarse de que su imagen siga la regla de los tercios, coloque dos líneas horizontales y verticales paralelas a lo largo del panel, formando una cuadrícula de nueve cuadrados sobre su imagen.
Usando esta cuadrícula como guía, edite su imagen para que las partes más atractivas de la fotografía se alineen con las líneas de intersección (marcadas por los círculos rojos en la imagen a continuación).

También puede poner sus números de contacto o palabras clave en las intersecciones. Al agregar imágenes a su sitio, recuerde siempre que menos es más.
Asegúrese de que haya suficientes imágenes para atraer a sus usuarios y mostrar sus servicios, pero no sobrecargue la página. Como dijo Bill Bass: “La simplicidad es el alma de la elegancia moderna”.


D. Ley de similitud
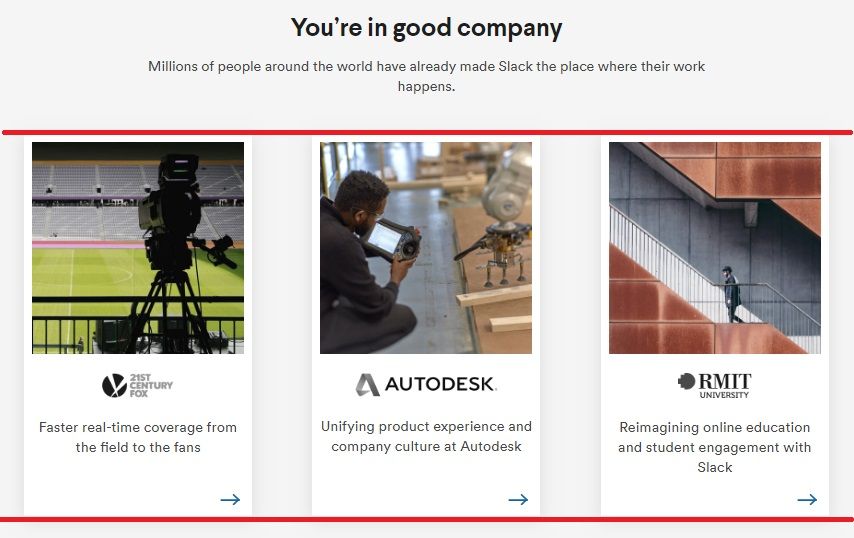
Incluso si nunca ha oído hablar del término, es un principio del que su mente subconsciente es muy consciente, ya que nuestros cerebros están conectados para agrupar objetos similares. Así es como el desarrollador de software Slack ha implementado la ley:

Resaltadas por las líneas horizontales rojas, hay tres marcas de Slacks. Como puede ver, todos se han colocado juntos en la misma caja de tamaño y están alineados y espaciados de manera uniforme.
Al agrupar estos elementos, Slack ha facilitado que los usuarios entiendan que este contenido es un bloque de cartera y asegura que no haya confusión entre los otros elementos de su sitio.
2. Haz que tu sitio web cargue más rápido
Como sugiere el título, su contenido debe cargarse rápido para mantener a los visitantes en su sitio. Un sitio de carga rápida debe ser el estándar para cualquier dispositivo, ya sea de escritorio, teléfono o tableta.
Para ser específicos, su contenido "en la mitad superior de la página" (antes de desplazarse) debe cargarse en 3 segundos (máximo) al hacer clic en él o escribirlo en el navegador.
Según Unbounce:
- Si su sitio web tarda unos 100 milisegundos más en cargarse de lo normal, su tasa de conversión podría sufrir una disminución del 7%.
- Las páginas con un tiempo de carga de 5 s tienen aproximadamente cinco veces la tasa de rebote en comparación con aquellas con un tiempo de carga de 2 s.
- El 73% de los usuarios móviles han experimentado sitios web que tardan demasiado en cargarse.
HostingTribunal, una empresa que se especializa en la evaluación de hospedaje de redes, también intervino, informando que para una tienda en línea que genera $100,000 en ingresos diarios, una demora de 1 segundo puede generar potencialmente $2.5 millones en ingresos perdidos anualmente.

¡Vale la pena ser rápido! Entonces, si está sentado preguntándose "¿cómo puedo hacer que mi sitio web sea más rápido?"; para ser honesto, ese es un tema que requiere un artículo completamente diferente.
A medida que la conexión a Internet y las telecomunicaciones continúan mejorando, la capacidad de atención y la paciencia de los visitantes de su sitio web disminuyen. Como se mencionó anteriormente, si su sitio web no puede mantenerse al día, ¡sus ganancias se desplomarán!
3. Haz que tu sitio web sea fácil de localizar
Si bien no está tan directamente relacionado con el contenido de su sitio como ya habrá adivinado, su sitio web debe ser localizable mediante Google (o cualquier otro motor de búsqueda).
Entonces, supongamos que tiene un sitio web que vende o promociona motocicletas, cuando una persona busca en Google "motocicleta" o cualquier cosa relacionada con la consulta, su página debe clasificarse entre los 5 primeros de SERP (páginas de resultados del motor de búsqueda).
Esto permite que las personas encuentren fácilmente su sitio y desarrollen una impresión favorable siempre que esté diseñado teniendo en cuenta nuestros consejos y sea fácil de usar. Dejar una buena impresión en los visitantes puede generar una reseña positiva en las redes sociales o una recomendación para un familiar o amigo.
La buena prensa generará un aumento en el tráfico orgánico, más ganancias y más tiempo dedicado a su sitio web.
Un paralelo perfecto, en este caso, sería una tienda física. Si está buscando reparaciones, es poco probable que vaya más allá de la primera página de resultados del motor de búsqueda.
Cuando se trata del tipo de contenido que aumenta la visibilidad de su sitio web, es imprescindible encontrar enlaces fáciles a las redes sociales.
Las redes sociales pueden incluir páginas de Facebook, Twitter, LinkedIn e Instagram, ya que los usuarios actuales de las redes sociales han alcanzado hasta 3.500 millones a partir de 2019.
Eso significa que su negocio o contenido debe tener cuentas activas en las redes sociales, ya que muchos de sus posibles clientes potenciales lo encontrarán allí. Entonces, si su sitio web se vincula a sus redes sociales y viceversa, solo generará más visitantes (y más clientes potenciales).
Si desea obtener información sobre técnicas para clasificar su sitio web entre los primeros en Google, lea este artículo y, si eso no satisface su deseo, pruebe este artículo de HootSuite.
4. Cumplimiento de lineamientos formales, regulaciones de privacidad y Seguridad Cibernética
Prepárense para algunas noticias bastante escalofriantes... según un hallazgo reciente de Cybint:
- En promedio, hay un ataque de piratas informáticos cada 39 segundos.
- Las pequeñas empresas experimentan aproximadamente el 43 % de todos los ciberataques.
- Las empresas pagarán una cantidad superior a los 2 billones de dólares por delitos cibernéticos en 2019.
- Desde 2013, se han robado aproximadamente 4 millones de registros por filtraciones de datos todos los días.
Para defender su negocio y los datos de sus clientes de tales ataques, los gobiernos de todo el mundo han implementado pautas y regulaciones formales. Entre ellos, se encuentra el RGPD (Reglamento General de Protección de Datos) y se refiere a la protección de datos y la privacidad de todas las personas.
Si bien no explicaremos toda la regulación en este artículo, la conclusión aquí es que si su sitio web requiere que los clientes compartan datos personales como detalles de contacto, nombres o detalles de tarjetas de crédito, entonces tiene que ser seguro.
Si se pregunta si su sitio actual cumple con el RGPD, puede verificarlo fácilmente. ¡Después de todo, es mejor tener cuidado que lamentar!
Una forma popular y accesible de asegurar su seguridad es invertir en un certificado SSL. SSL significa Secure Sockets Layer y es un equivalente de guardaespaldas para cualquier conexión de red entre los navegadores y el servidor que aloja su sitio web.
Quieren lo que tienes. ¡No se lo des ni dejes que se lo lleven!
5. Agregue pruebas sociales como testimonios
Lo que comenzó como una innovación de contenido web, ahora se ha convertido en un estándar de la industria. Para diferenciarse de la competencia y demostrar que su sitio es confiable, debe asegurarse de incluir testimonios confiables en su sitio web.
La mejor manera de mostrar sus testimonios de clientes valiosos es de manera atractiva y fácil de navegar. Si bien esto puede significar pedirle a alguien que diseñe un bloque de testimonios para usted, es una excelente manera de generar confianza y asegurar a sus visitantes la autenticidad y calidad de su sitio y servicio.
Quiero decir, incluso antes de ser una nueva funda para teléfono, ¡es probable que tengas un desplazamiento rápido por las reseñas!
6. Garantizar la accesibilidad
Mientras desarrolla su sitio web, puede tener la tentación de tener botones parpadeantes o intermitentes o incluso emplear un esquema de color de alto contraste para dirigir la atención de las personas al elemento deseado.
Sin embargo, tenga cuidado, ya que es probable que esta característica le dé un verdadero dolor de cabeza a las vistas y que no pueda ver a nadie que sufra convulsiones o fotofobia.
Aproximadamente 1 de cada 7 personas en todo el mundo sufre de migrañas.
-Fideicomiso de migraña
Eso equivale a alrededor de 1.030 millones de personas (aproximadamente) y, según informa la Academia Estadounidense de Oftalmología, ¡alrededor del 80% de quienes sufren de migrañas son fotofóbicos!
Ese es el 80% de las personas a las que su sitio podría desanimar a primera vista. Entonces, si bien esas características brillantes pueden llamar la atención de las personas que no padecen esta afección, ¡puede ser muy doloroso para quienes sí la padecen!
Así que sea inteligente y use esas funciones de color intenso con moderación cuando desarrolle su sitio web.
7. Centrarse en la usabilidad
El término anterior se refiere a qué tan fácil de usar es un sitio web y se refiere a elementos tales como: qué tan fácilmente los visitantes del sitio web pueden navegar por su sitio, qué tan visibles son sus consultas o botones de llamada a la acción (CTA) y qué tan rápido los usuarios pueden encontrar la información o consultas requeridas. .
La facilidad de uso de un sitio varía entre el contenido que proporciona y su objetivo comercial general. Por ejemplo, un blog variaría en usabilidad para decir una tienda en línea.
Para obtener una descripción general de la usabilidad, aquí hay algunos factores que debe considerar:
- ¿Es receptivo? (se reorganiza en la pantalla de un teléfono y una tableta para que su visitante no haga clic al instante)
- ¿Se puede distinguir su información esencial?
- ¿La navegación es intuitiva? (¿Sus usuarios se desplazan sin cesar por el contenido? Alternativamente, ¿está disponible con un solo clic)
- ¿El diseño mantiene solo un elemento en el rango de enfoque del usuario? (una característica útil)
- ¿Hay una opción de "chat en vivo"?
- ¿La barra de búsqueda está visible en todo momento?
- ¿Se adapta a otras monedas? (para comercio electrónico)
- ¿Los colores son naturales a la vista?
- ¿El contenido es explícito y fácil de entender?
- ¿Hace un buen uso de los espacios en blanco?
- ¿Tiene imágenes relevantes y de alta calidad?
Si bien todos estos puntos de la lista son esenciales, la capacidad de respuesta es el eje principal entre los enumerados anteriormente. Con más de 5 mil millones de usuarios navegando por Internet a través de teléfonos inteligentes, este aspecto de un sitio web nunca puede tener suficiente énfasis.
8. Asegúrate de que tu sitio web sea escalable
Imagine una tienda en línea donde venda camisetas diseñadas a medida. Con la nueva temporada de Game of Thrones actualmente en emisión, su sitio ha recibido una gran cantidad de tráfico con usuarios que desean solicitar los últimos diseños y citas de los episodios publicados recientemente.
Ahora digamos que este sitio web de ejemplo no puede mantenerse al día con esta afluencia y se descompone. En medio de cientos (si no miles) de compras, tus usuarios reciben un mensaje de error en sus pantallas.
¡Su base de clientes se volvería loca (y esto es un eufemismo)! Muchos de ellos podrían denunciar su tienda como una estafa y pasar a sus competidores. ¡Sin mencionar las críticas negativas que ahora se dejan en todo su sitio web y páginas de redes sociales!
Para asegurarse siempre de que sus visitantes y clientes potenciales tengan una experiencia fluida, optimice su para manejar el tráfico pesado.
Si no ha optimizado su sitio web para que no tenga mucho tráfico, entonces se está vendiendo corto.
9. Garantice la facilidad de mantenimiento
Es muy poco probable que te quedes con el mismo diseño que se te ocurrió hace más de una década. Si es así, entonces podría ser el momento de una actualización.
Ahora no estamos sugiriendo que realice una revisión importante aquí. En su lugar, es posible que desee modificar un elemento aquí o allá para evitar que los clientes se aburran. Este cambio podría ser tan pequeño como mover su logotipo un poco hacia la izquierda, actualizar imágenes o cambiar las formas de sus botones.
Si está utilizando un sistema de administración de contenido (CMS) como WordPress o Joomla, entonces este cambio no es un problema. Todo lo que necesita hacer es iniciar sesión en su CMS y editar su sitio como mejor le parezca.
Cuando trabaja en un sitio web diseñado a medida, estas son las tres cosas principales que desea comunicar a su desarrollador:
- Mantenga el código segmentado con los comentarios adecuados para que pueda averiguar qué fragmento es responsable de qué característica de su sitio web.
- Pídales que preparen documentación y manuales en texto sencillo y fácil de entender. Asegúrese de pedirles que analicen cualquier cosa con la que pueda tener problemas en el futuro.
- Asegúrese de que proporcionen una línea de soporte para cualquier problema que pueda surgir.
Para su conveniencia, aquí hay una lista de verificación de los principios del sitio web que describimos en este artículo:
- Alinee el atractivo visual con sus objetivos comerciales
- Haz que tu sitio web cargue más rápido
- Accesibilidad
- Haz que tu sitio web sea fácil de localizar
- Cumplimiento de lineamientos formales, regulaciones de privacidad y Seguridad Cibernética
- Testimonial
- usabilidad
- Escalabilidad
- Facilidad de mantenimiento
Como ya se mencionó, esta lista funciona como una mera guía. Los principios son algunos consejos simples pero esenciales para brindarle una descripción básica de cómo puede crear un sitio web.
Con el tiempo, a medida que cambien las preferencias y demandas de las personas, se implementarán principios de diseño más nuevos, pero por ahora, diviértase y adopte el proceso que consiste en diseñar su nuevo sitio web.
