SMX Liveblog: Optimización para dispositivos móviles para sobrevivir al próximo Mobilegeddon
Publicado: 2022-06-12Móvil. Móvil. ¡Móvil! La sesión de SMX East "Getting Mobile Friendly to Survive the Next Mobilegeddon" presenta a los grandes bateadores en el juego de optimización móvil. Gary Illyes de Google se une a Marcus Tober y Stoney deGeyter para brindar consejos actualizados y precisos a los webmasters sobre cómo hacer bien los dispositivos móviles y ser verdaderamente efectivos en el SEO móvil.

Moderador: Barry Schwartz, editor de noticias, Search Engine Land (@rustybrick)
Altavoces:
- Gary Illyes , analista de tendencias para webmasters, Google (@methode)
- Stoney deGeyter , director ejecutivo, marketing de posición de privilegio (@StoneyD)
- Marcus Tober , Fundador/CTO, Searchmetrics Inc. (@marcustober)
Gary Illyes: el enfoque móvil de Google
Cuando Gary era niño, nunca hizo lo que sus padres y maestros le dijeron que hiciera. Aproximadamente cuando Justin Bieber estaba a la altura de la rodilla de un soplador de nieve, los padres de Gary le compraron una computadora y pensaron que eso podría darle algo en lo que pasar el tiempo de una buena manera. No funcionó. Pero alrededor de 2000 consiguió un teléfono celular. Esto lo hizo muy genial. ¡Eso funciono!
En 2005 le regaló a su primera novia un teléfono móvil. Esperaba que ella estuviera emocionada por eso. Su respuesta: ¿Hay Internet en él?
Gary apreció el poder de Internet para obtener los códigos de trucos de Super Mario. Pero también vio que había más de 10 enlaces azules. Muestra fotos de gatos tocando teclados en la pantalla.
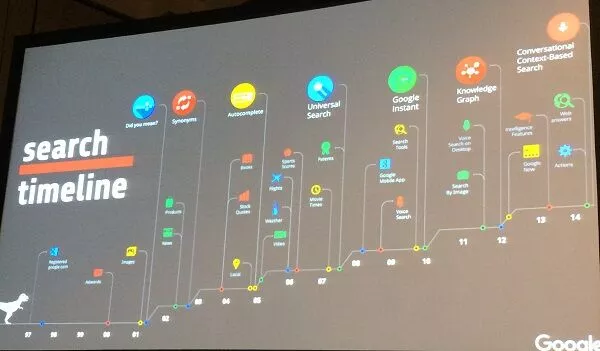
La búsqueda ha cambiado

Las expectativas de búsqueda de las personas han cambiado y continúan cambiando radicalmente.
Autocompletar fue un cambio, por ejemplo. Hoy, Google se enfoca exclusivamente en dispositivos móviles. 2015 es el año en que la búsqueda móvil superó las búsquedas de escritorio.
La gente no solo está buscando. Están comprando, leyendo correos electrónicos, buscando consejos y comparando productos y reseñas.
- Actualización compatible con dispositivos móviles : el 21 de abril de 2015, Google realizó la actualización compatible con dispositivos móviles. Miran "cinco o más" propiedades de una página y si aparecen correctamente en la pantalla de un móvil.
- Indexación de aplicaciones : las aplicaciones aparecen en los resultados de búsqueda de Google, y cuando los usuarios hacen clic en el resultado y tienen la aplicación instalada, Google lleva al usuario a ese resultado en la aplicación. Si no tienen la aplicación, hay un botón de instalación en el resultado. Esto quita la fricción.
- Google Now : le ofrece información relevante de manera efectiva. Alertas de tráfico, puntos de fotos. Vea esta presentación de diapositivas de Cindy Krum del día 1 de SMX East (http://bit.ly/1KMtjgs).
- Now on Tap : en Google I/O, Google habló al respecto. Si está chateando con un amigo y quiere organizar una cena, no debería tener que copiar y pegar texto en un cuadro de búsqueda. En cambio, un toque largo en el texto del chat le dará más información y contexto.
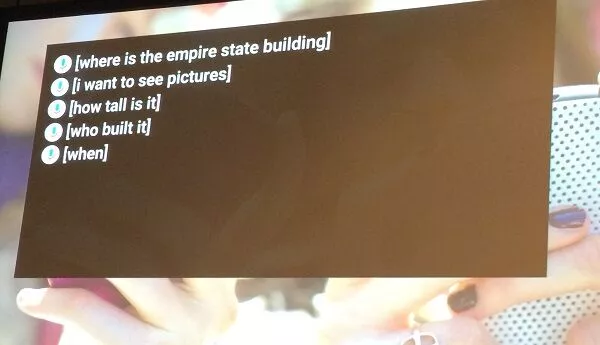
- Búsqueda por voz : Así es el futuro, en el que hablas con los gadgets y te responden. Cadenas de búsqueda como esta funcionarán:

Gary sugiere estos enlaces como recursos para que lean los webmasters con mentalidad móvil:
- g.co/developersearch: ayuda de Google para la Búsqueda de Google, Now on Tap, tarjetas Now, acciones de voz y autocompletado de búsqueda
- g.co/appindexing: material de referencia de Google sobre la indexación de aplicaciones
- g.co/mobilefriendly: acceso directo a la prueba de compatibilidad con dispositivos móviles
- [horario de oficina de Google]: Hangouts para webmasters de Google que puede ver o unirse
Stoney deGeyter: Configuración de su sitio optimizado para dispositivos móviles
Elegir su configuración móvil
DeGeyter comienza revisando las tres formas posibles de configurar un sitio móvil:
- Redireccionamientos móviles: sirve un código diferente para cada dispositivo en URL separadas para dispositivos móviles y computadoras de escritorio. El servidor intenta detectar el dispositivo del usuario y luego lo redirige a la página correspondiente.
- Servicio dinámico: utiliza la misma URL independientemente del dispositivo, pero genera una versión diferente de HTML para diferentes tipos de dispositivos.
- Diseño receptivo: sirve el mismo código HTML en la misma URL, independientemente del dispositivo del usuario, pero muestra la visualización de manera diferente según el tamaño de la pantalla.
Errores comunes
- Bloqueo de JavaScript, CSS e imágenes. Los motores de búsqueda necesitan esta información para ver cómo se muestra su sitio en diferentes pantallas.
- Contenido no reproducible. Hay problemas con los dispositivos móviles que reproducen videos Flash. Use la incrustación de video que se puede reproducir en todos los dispositivos. Opcional: haga disponible una transcripción del video.
- 404 solo para móviles. Permita que los visitantes en dispositivos móviles accedan a sus URL móviles sin errores.
- Redirigir a las páginas equivocadas. Redirija cada URL a su contraparte móvil adecuada, NO a la página de inicio. Asegúrate de que los redireccionamientos funcionen en todos los dispositivos.
- Utilice banners en lugar de anuncios intersticiales. Permita que las personas accedan al contenido sin obligarlos a ver una superposición.
- Enlaces cruzados irrelevantes. Por ejemplo, cuando proporcione un enlace para ver el sitio móvil desde el sitio de escritorio o viceversa, asegúrese de ir a la misma página y no a la página de inicio.
- Páginas de carga lenta. Utilice la herramienta de prueba de compatibilidad con dispositivos móviles de Google para averiguar si sus páginas son lo suficientemente rápidas.
- Imágenes que no responden. Use el elemento de imagen HTML para servir imágenes de diferentes tamaños a diferentes dispositivos según el tamaño de su pantalla. Truco: use herramientas y complementos automatizados de "imágenes adaptables".
- Tamaño táctil pequeño. Diseño para dedos gordos.
- Texto ilegible. Use unidades EM o REM en sus fuentes y luego ajuste el tamaño de fuente base para diferentes resoluciones de pantalla usando consultas de medios.
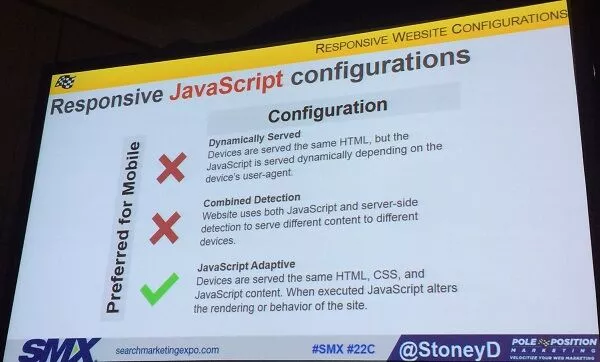
Configuraciones de sitios web receptivos
DeGeyter sugiere agregar una etiqueta de ventana gráfica a un sitio receptivo, de la siguiente manera:

<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>

Marcus Tober: Los datos de ser compatible con dispositivos móviles
Google se está centrando en los dispositivos móviles, así que olvídate del escritorio. Usamos nuestros teléfonos en todas partes. Es por eso que Google se enfoca en cómo los usuarios interactúan con el contenido y cómo servirlo. En dispositivos móviles, queremos que todo sea lo más rápido posible.

Conceptos como la densidad de palabras clave y la cantidad de enlaces en una página son irrelevantes en el mundo móvil. Se trata de cómo lo usamos, cómo lo compartimos. Enfocarnos en el contenido nos hace mucho más exitosos.
Mobilegeddon (es decir, la actualización compatible con dispositivos móviles de Google lanzada el 21 de abril de 2015) fue una actualización que Google anunció con muchas semanas de anticipación. Siempre hay ganadores y perdedores con cada cambio.
Perdedores:
- boxofficemojo
- Didct.cc
- reddit.com
En el caso de Reddit, desde entonces implementaron un sitio móvil m.dot separado y recuperaron todo su tráfico y clasificaciones.
Estudio de factores de clasificación móvil
Sea consciente del paradigma de correlación y causalidad. No crea que una alta correlación es un factor alto y viceversa. Estos factores comparan dispositivos móviles y de escritorio.
Midieron la correlación de estos factores:
- Presencia de listas desordenadas
- Número de elementos interactivos
- Número de vínculos de retroceso
- HTTPS
- Número de enlaces internos
- Tamaño del archivo
- Velocidad del sitio
- Palabra clave en el título
- El recuento de palabras
- Palabras clave en el cuerpo
- Términos de prueba
- Términos relevantes
- Redirecciones
Para ver lo que encontró el estudio de correlación, vea los resultados aquí.
La optimización del contenido semántico se trata de la intención del consumidor y no de las palabras clave. No optimice un sitio con "atracciones de Seattle", sino más bien con "mercado de Pikes Place" y "Space Needle".
