Lo que todo vendedor debe saber sobre la teoría del color en 2022
Publicado: 2022-01-18La teoría del color es una amplia gama de conceptos, definiciones y conceptos de diseño que podrían llenar muchas enciclopedias. Sin embargo, hay tres conceptos fundamentales de la teoría del color: claros y valiosos: la rueda de colores, la armonía de los colores y el trasfondo de cómo se utilizan los colores.
La teoría del color ayuda a crear una disposición clara del color. Por ejemplo, si tiene una variedad de verduras y frutas, podemos ordenarlas según el color y luego colocarlas en un círculo para mostrar los colores entre sí.
Tabla de contenido
- 1 ¿Qué es la teoría del color?
- 2 ¿Por qué debería interesarte la teoría del color?
- 3 La rueda de colores
- 4 RGB: el modelo de mezcla de color aditivo
- 5 esquemas de color
- 5.1 Colores que se complementan
- 5.2 Colores análogos
- 5.3 colores triádicos
- 6 Use la teoría del color para hacer coincidir lo que sus usuarios quieren ver
- 7 consejos prácticos para usar el color
- 7.1 Usa tableros de inspiración para encontrar los colores correctos
- 7.2 Crear puntos focales usando color
- 7.3 Decide cuándo y cómo usar colores vibrantes y suaves.
- 7.4 Accesibilidad
- 8 Conclusión
- 8.1 Relacionado
¿Qué es la teoría del color?
Un conjunto de reglas para la teoría del color comprende pautas para mezclar, combinar y manipular el color. La teoría del color incluye ideas como:
- Armonía de colores La armonía de colores se refiere a combinaciones de colores que son agradables a la vista y crean un orden visual. Los esquemas de color basados en colores y sombras similares generalmente se consideran armoniosos. Sin embargo, como los humanos reaccionan a diferentes colores según sus preferencias y experiencias personales, generalmente no hay colores "correctos" para lograr la armonía.
- La temperatura del color : la temperatura del color es el proceso de descomponer los colores en tonos cálidos (asociados con la luz del día y la puesta del sol) además de tonos fríos (asociados con la iluminación nublada). Hacer una variedad de combinaciones de colores fríos y cálidos te permitirá mezclar colores para crear un efecto único.
- Contexto de color Los colores parecen aparecer de manera diferente en varios contextos. Por ejemplo, un naranja oxidado puede parecer opaco y tenue contra un amarillo brillante, pero cuando se yuxtapone con un púrpura oscuro, el naranja de repente parece más vibrante.
¿Por qué debería importarte la teoría del color?
Por tres cosas que son la marca, el marketing y las ventas.
Al tener esta comprensión fundamental de los colores y los esquemas de color, puede tomar decisiones de marca informadas. Por ejemplo, el color de su logotipo debe ser de color. O los sentimientos que los colores desencadenan en la mente de un cliente y la mentalidad detrás de la elección de colores en su sitio.
El conocimiento de la teoría del color lo ayuda con su comercialización, pero también puede ayudarlo a estar al tanto de su competencia.
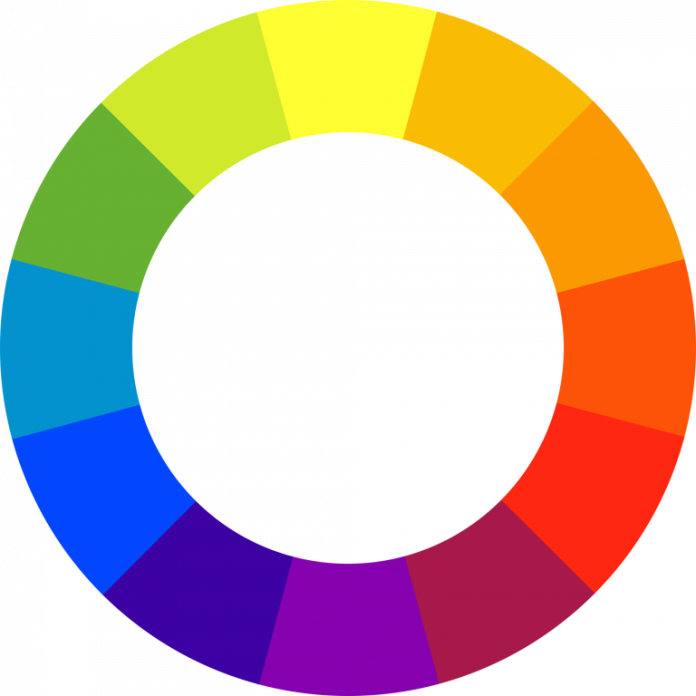
La rueda de colores

Los círculos de colores, que se basan en amarillo, rojo, azul y rojo, se han convertido en algo común en el arte. Sir Isaac Newton desarrolló el primer diagrama de color circular en 1666. Desde entonces, artistas y científicos han estudiado y creado una variedad de variaciones de esta idea. Hay una variedad de opiniones sobre la legitimidad de un diseño sobre otro que sigue provocando debate. En realidad, cada rueda de color o círculo de color que presenta un arreglo organizado lógicamente de colores puros tiene méritos.
Otros términos (o clasificaciones) de colores se basan en la rueda de colores. Comienza con una rueda de color de tres partes.
Colores primarios Los colores primarios son amarillo, rojo y azul.
En la teoría tradicional sobre el color (utilizado en pigmentos y pinturas), los colores primarios son tres colores de pigmento que no se combinan ni crean en ningún otro color. Todos los demás colores se originan a partir de estos tres tonos.
Colores secundarios Los colores primarios son naranja, verde y morado.
Estos son los colores que se crean al mezclar colores primarios.
Colores terciarios Rojo-naranja y amarillo-naranja azul-púrpura amarillo-verde, azul-verde y rojo-naranja.
Estos son los tonos que se crean cuando mezclas un color primario con un color adicional. Es por eso que el tono tiene el resultado de un nombre de dos palabras, por ejemplo, azul-verde, rojo-violeta y amarillo-naranja.
RGB: el modelo de mezcla de colores aditivos
Los humanos perciben los colores en las ondas de luz. Mezclar luz o usar la mezcla de colores usando el modelo aditivo permite a los usuarios crear color mezclando luces verdes, rojas y azules con diferentes intensidades. Cuanta más luz incluya en la mezcla, más brillante se volverá la mezcla de colores. Si mezclas los tres tonos de luz, obtendrás una luz blanca pura.
Los televisores, las pantallas y los proyectores utilizan el rojo, el verde y el azul (RGB) como colores primarios. Luego, los mezclan para crear diferentes tonos.
¿Por qué debería importarte?
Supongamos que posee una marca distintiva con un atractivo logotipo amarillo. Si coloca su imagen en Facebook, Twitter o su sitio web pero no usa el esquema de color correcto, su logotipo se verá borroso en lugar de amarillo brillante. Es por eso que cuando trabaje con imágenes para cualquier pantalla, asegúrese de usar RGB y no CMYK.
Esquemas de color

Colores que se complementan
Los colores complementarios son opuestos en la rueda de colores, por ejemplo, verde y rojo.
Estilo de logotipo creado a partir de Weill para Pepper Powered
Debido al marcado contraste entre los dos tonos, las imágenes pueden resaltar, pero el uso excesivo puede volverse aburrido. Considere cualquier centro comercial que esté abierto en diciembre. De hecho, tener un esquema de color que sea complementario al marketing de su negocio puede ofrecer claridad y un contraste nítido entre las imágenes.

Colores análogos
Los colores análogos se encuentran en una fila uno al lado del otro en la rueda de colores, por ejemplo, rojo-naranja y amarillo. Cuando crea un esquema de color análogo, un color será dominante mientras que otro será un color de apoyo y otro complementará. En el mundo de los negocios, los esquemas de color análogos no solo son atractivos a la vista, sino que también ayudan a instruir al usuario sobre cómo y dónde proceder.
El sitio web de Tostitos se basa en el mismo esquema de color. La barra de navegación prominente en naranja brillante lo invita a explorar el sitio web. Los hipervínculos de colores acentuados en la parte inferior guían a los clientes hambrientos que tienen antojos de comida hacia "Comprar en línea".
colores triadicos

Los colores de la familia Triádica se distribuyen uniformemente en la rueda de colores y generalmente son vivos y vibrantes.
El uso de colores triádicos en su marketing puede crear un contraste y una armonía visualmente sorprendentes, haciendo que cada elemento se destaque y haciendo que toda la imagen sea una declaración. Burger King utiliza este esquema de color con gran efecto.
Use la teoría del color para que coincida con lo que sus usuarios quieren ver
El contraste adecuado es crucial para llamar la atención del usuario desde el principio. La intensidad que elija para su diseño es importante para desencadenar las respuestas emocionales deseadas de los usuarios. La forma en que responden a los colores depende de los factores que los afectan, como el género o la experiencia, la edad y la cultura. En todos los casos, es importante crear sus diseños para garantizar la accesibilidad para todos los usuarios, por ejemplo, el daltonismo del rojo y el verde.
Al realizar el estudio de UX, es posible ajustar la paleta de colores para que sea más efectiva con la audiencia específica. Los usuarios verán su diseño en función de sus ideas sobre cómo debería ser un buen diseño ideal en el sector específico. Es la razón por la que necesita crear un diseño que satisfaga las expectativas de sus clientes en términos geográficos.
Por ejemplo, el azul, que es una norma de la industria bancaria en Occidente, también tiene asociaciones positivas con diferentes culturas. Sin embargo, ciertos colores pueden causar sentimientos encontrados entre ciertas naciones (p. ej., el rojo es un símbolo de suerte en China, tristeza por duelo en Sudáfrica, peligro/sensualidad en los EE. UU.). Al final, se recomienda realizar una prueba de usabilidad para verificar sus preferencias de color.
Consejos prácticos para el uso del color.
Usa paneles de inspiración para encontrar los colores correctos
Los moodboards son ideas visuales. Pueden ser extremadamente beneficiosos para decidir sobre cualquier idea de diseño que desee realizar, incluidos los colores. Si te encuentras con una imagen o foto que te gusta, puedes usar una herramienta como Colers para hacer directamente un esquema de color.
Crear puntos focales usando color

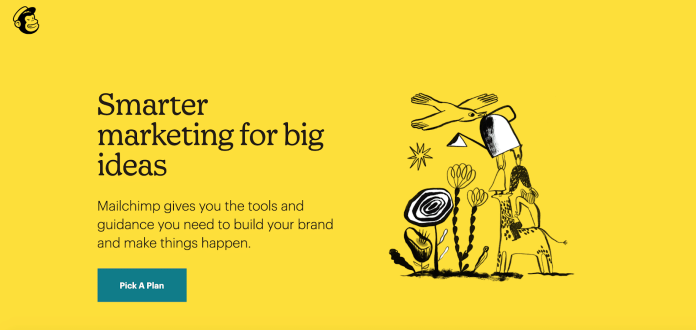
Un alto nivel de accesibilidad es vital para el éxito del diseño web. Los usuarios deben poder localizar la información que necesitan rápidamente. Los colores que elija usar ayudan en esto, ya que ayudan a dirigir la mirada del usuario. Por ejemplo, podrías hacer uso de colores contrastantes para un botón que llama a la acción para aumentar su impacto visual y, por lo tanto, aumentar su protagonismo.
Cuanto más deseamos algo que se destaque y se note, más debemos usar el contraste de color para lograrlo. Mailchimp, por ejemplo, utiliza colores de contraste para llamar su atención sobre el botón que llama a la acción.

Decide cuándo y cómo usar colores vibrantes y suaves.
La mayoría de los colores se clasifican en dos grupos: suaves o vibrantes. Según la naturaleza de su trabajo, es posible que prefiera la primera o la segunda categoría.
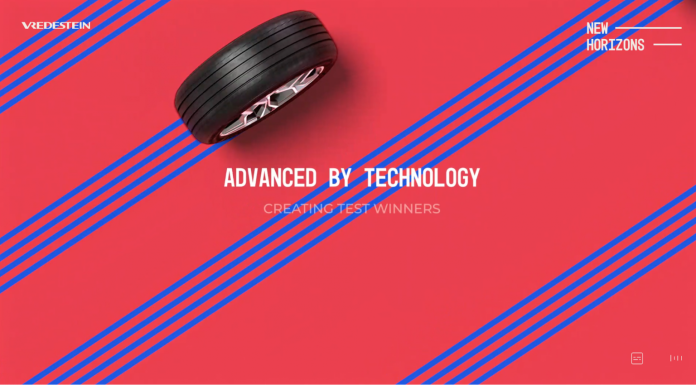
Los colores vibrantes son aquellos que hacen una declaración contra el fondo y vibran con energía. Estos colores son excelentes para dar un ambiente alegre y son una excelente opción para las empresas que desean exhibirse de manera diferente.

Una página de inicio vibrante, coloreada en rosa y azul, crea una atmósfera llena de energía—
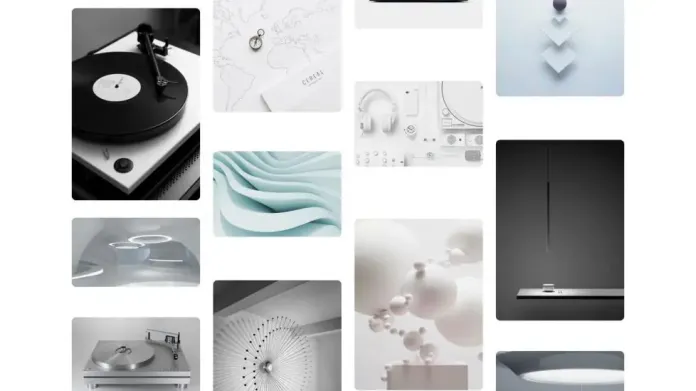
Sin embargo, los colores suaves combinan perfectamente con el estilo y crean la sensación de tranquilidad que hace que los usuarios se sientan relajados.
Páginas de colección de productos que usan esquemas de color pastel suave y tierra: crédito de imagen Collage.
Al final, debe hacer sus elecciones de color en función de la forma en que desea que sus clientes experimenten cuando usan su producto.
Accesibilidad
El diseño no se trata solo de estética. También se trata de usabilidad y funcionalidad. Al crear la interfaz de usuario, el producto debe ser accesible para usuarios con diferentes capacidades. Por ejemplo, uno de los desafíos a los que se enfrentan los diseñadores cuando trabajan con color es averiguar cómo es probable que las personas que sufren de daltonismo o discapacidad visual (CVD) interactúen con el software.
La rueda de colores muestra cómo aparecen los colores para aquellos que tienen una visión normal (extremo izquierdo) y los matices exactos experimentados por aquellos que tienen un defecto de color de rojo y verde (centro y derecho): imagen tomada a Sakurambo.
Conclusión
El color es solo una de las herramientas con las que a los diseñadores les encanta jugar. Pero, al mismo tiempo, es una de las herramientas que puede ser difícil de dominar. Las reglas mencionadas anteriormente establecerán una buena base para los diseñadores visuales, pero la única forma de mejorar es dominar la habilidad de crear excelentes combinaciones de colores. La práctica hace la perfección.
Para mantenerse actualizado con las últimas noticias de comercio electrónico y Amazon, suscríbase a nuestro boletín en www.cruxfinder.com
