29 herramientas gratuitas de diseño web que debes conocer
Publicado: 2021-12-09En este artículo, compartiremos una lista de 29 herramientas gratuitas de diseño web que debe conocer. Todo diseñador web, autónomo o startup debe conocer y marcar estas herramientas de diseño gratuitas.
Hemos trabajado en muchos grandes proyectos web. Algunos han sido tan grandes que apenas he arañado la superficie. Pero una cosa es común en todos ellos: todos fueron creados con una colección de herramientas de diseño gratuitas.
Contenido de esta publicación
- Visión general
- Lista de herramientas gratuitas de diseño web
- 1. Flaticon
- 2. El proyecto sustantivo
- 3. Señor icono
- 4. Ilustraciones gratuitas
- 5. Nombrelix
- 6. Refrigeradores
- 7. khroma.co
- 8. Libro de colores
- 9. Colorfont (extensión cromada)
- 10. Whatfont
- 11. Dafont
- 12. rubor
- 13. desdibujar
- 14. PIXLR
- 15. responder al público
- 16. respondesócrates
- 17. Pexels
- 18. compresor.io
- 19. PequeñoPNG
- 20. CloudConvertir
- 21. fotogramas clave.aplicación
- 22. Blisk
- 23. Inspiraciones de diseño
- Conclusión
Visión general
Te sorprenderá lo que puedes hacer con todas estas herramientas, sin pagar un solo centavo. Y lo mejor es que todas son herramientas que puedes usar legalmente para cualquiera de tus proyectos. No son cosas de sombrero negro o descargas ilegales.
Es posible que conozca algunas de estas herramientas y, en caso de que conozca alguna otra herramienta que no se mencione en este artículo, no dude en dejar un comentario a continuación y dejar que el mundo lo sepa.
Lista de herramientas gratuitas de diseño web
¿No has oído? Gratis es el nuevo precio! Eso se aplica a todo, desde sistemas operativos, almacenamiento en la nube y servicios de correo electrónico hasta herramientas de diseño web. A partir de esta lista, puede crear un logotipo, maquetar un producto, crear un sitio web e incluso crear páginas de destino de alta conversión. Aquí están las mejores herramientas gratuitas de diseño web que debe conocer.
1. Flaticon
La primera es FLATICON y es una de mis herramientas de diseño web gratuitas favoritas. Tiene más de 6,1 millones de iconos vectoriales y pegatinas, y crece día a día. Literalmente, puede buscar cualquier cosa como comida, guitarra, boda o básicamente cualquier cosa en este sitio web.

Y probablemente tenga algunos íconos vectoriales para que los use en sus proyectos o sitio web. Para la mayoría de estos íconos y pegatinas, puede descargarlos gratis en formato PNG.
Pero si desea escalar este ícono a un tamaño más grande sin perder calidad, probablemente necesitará una cuenta premium para descargar el formato SVG del archivo. Pero de cualquier manera, no es probable que lo necesites en tamaño póster para proyectos web, la versión PNG es suficiente.
La mejor herramienta gratuita de diseño web si está buscando íconos libres de regalías, y puede usarlos para hacer ediciones que coincidan con su sitio o proyecto, como puede ver aquí. Así que definitivamente vale la pena echarle un vistazo al ícono plano.
Lea también: Las 12 mejores herramientas de marketing de comercio electrónico para el crecimiento
2. El proyecto sustantivo
El proyecto sustantivo es otra de las mejores herramientas de diseño web gratuitas para descargar iconos. Tiene una enorme gama de 3 millones de iconos. Todo lo que necesitas bajo el sol probablemente tenga un ícono para que lo descargues. Como por ejemplo, "yoga" tiene más de 3500 íconos, 120 colecciones de íconos, 537 fotos.

Pero la desventaja es que si desea uno de los íconos, debe crear una cuenta para pagar la licencia libre de regalías. Pero la ventaja es que aún puede usar los íconos bajo la licencia creative commons, lo que significa que debe acreditar al acreedor del ícono.
pero aún así, es una de las mejores herramientas gratuitas de diseño web para que encuentres inspiración si vas a diseñar la tuya propia.
3. Señor icono
Si tiene habilidades de diseño, necesita esta herramienta de diseño, el lordicon es otro lugar para descargar iconos vectoriales, pero lleva un icono de acero a otro nivel al animarlos. Actualmente, tiene más de 2000 íconos animados, 340 de ellos son de uso gratuito, pero los gratuitos también son increíbles.

Puede hacer clic en el icono, elegir el esquema de color que coincida con su sitio o proyecto. Y luego puedes descargarlos seleccionando el formato que quieras. Así que digamos que al seleccionar WebP, puede elegir si desea que el color de fondo del ícono sea un color sólido o un fondo transparente, lo cual es muy útil para cualquier proyecto.
Cuando haya terminado con las ediciones, simplemente descárguelo a su computadora y puede colocarlo en cualquier parte de su sitio. Me encanta este sitio web genial. ¿Qué piensas?
4. Ilustraciones gratuitas
Esta es una excelente herramienta de diseño web, ya que es una consolidación de sitios web que ofrecen ilustraciones gratuitas. Puede navegar por el tipo de archivo y si le gusta un tipo específico de ilustración. Estas son ilustraciones dibujadas a mano, y si desea algo de esto, puede hacer clic en PNG o SVG y luego puede guardarlo en su computadora.

Por lo tanto, este sitio de ilustraciones gratuito no le proporciona ilustraciones, sino que es más bien un directorio para que encuentre sitios web donde puede descargar ilustraciones increíbles.
5. Nombrelix
Hablemos de otra cosa y luego volvamos a las ilustraciones porque tenemos otra cosa. Si está buscando inspiración para un logotipo atractivo para su sitio o marca, pruebe Namelix. Un generador de nombres comerciales impulsado por IA que no solo lo ayudaría a generar ideas de marca, sino que también le brindaría una tonelada de logotipo e inspiración de diseño. Si le gusta el diseño web, debe marcar esta herramienta de diseño web gratuita.

Se puede generar una marca comercial completa que incluya fuentes y paletas de colores de uno de estos diseños geniales. Entonces, si alguna vez tiene un obstáculo en cuanto a cómo nombrar su producto o proyecto, ahora tiene una poderosa herramienta para ayudarlo.
Personalmente. He usado este sitio para comprar un par de nombres de dominio increíbles de menos de siete caracteres, lo cual es muy raro, pero debes ser paciente para encontrar uno que se adapte a tu negocio.
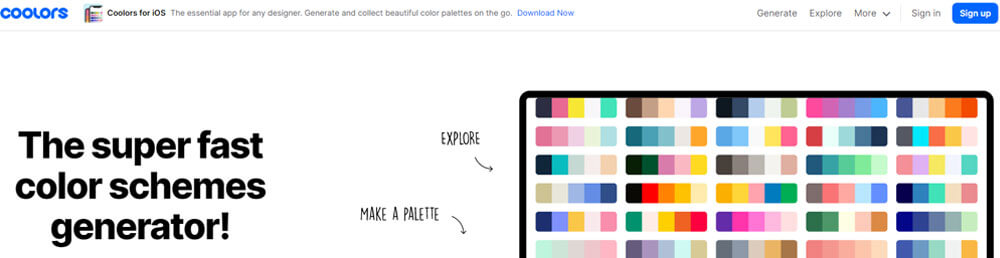
6. Refrigeradores
Ahora hablar de refrigeradores de paletas de colores es una de las herramientas que me encanta usar para mezclar y combinar colores o generar paletas de colores para mis proyectos web. Puede iniciar el generador de colores, o si desea ver cuáles son las paletas de tendencias, puede simplemente hacer clic en esto y le mostrará un montón de paletas de colores para su proyecto.

En cuanto al generador, si tiene un color en particular que está finalizado, puede bloquear el color y presionar la barra espaciadora para generar otro conjunto de colores hasta que encuentre otro color que crea que coincida con su color primario, y luego puede iniciar sesión. eso y puedes continuar con el generador.
Es una herramienta de diseño web gratuita simple, pero poderosa. En mi opinión, una vez hecho esto, puedes usar los códigos de color para tu sitio web o cualquier proyecto. Esta es una herramienta impresionante para los diseñadores web.
Lea también: 10 consejos para atraer tráfico de Pinterest a su sitio web
7. khroma.co
Khroma es otra herramienta de diseño web gratuita. Debe comenzar seleccionando 50 colores, y luego entrenaría su algoritmo de inteligencia artificial para generar un montón de referencias de color en el texto de los carteles, imágenes degradadas y paletas.

Para mí, esto es súper útil cuando se trata de diseñar los elementos del sitio web. Porque te da una representación visual de la combinación de colores con elementos. Si te gusta alguna combinación de colores, puedes hacer clic en un icono y te mostrará toda la información sobre los colores utilizados.
Incluso puede hacer clic en este ícono duro para mantenerlo como su favorito, y luego puede favorecerlo tantos como desee. Y si hace clic en esto, puede ver su selección más tarde para decidir las paletas de colores que desea usar. Esta es una herramienta muy útil y lo mejor es que ni siquiera necesita crear una cuenta.
8. Libro de colores
Colorbook es una excelente herramienta de diseño web gratuita y no solo genera esquemas de color para usted, sino que también le dirá si un color en particular es adecuado o no en ciertos elementos de su sitio web.
Por ejemplo, si ingreso un código de color y presiono convertir, esto le dará la información sobre el color. Y a medida que se desplaza hacia abajo, verá si este color se recomienda para el encabezado de texto de pocos colores, que es el fondo, el color y los botones.

Quiero decir, si eres totalmente nuevo en el diseño web, esta es probablemente la mejor herramienta de diseño web gratuita para que encuentres la mejor combinación de colores. Tiene un generador de esquemas de color, así como al hacer clic en generar un nuevo esquema de colores, le dará un color primario, un color secundario y un color terciario.
Y si se desplaza hacia abajo, tendrá una representación visual de cómo funcionan los esquemas de color en su sitio. En mi caso, normalmente me alejaré de esta página para no tener que desplazarme hacia abajo. Cada vez que genero un nuevo esquema de color, este es un enfoque mucho más rápido para encontrar los colores correctos para su sitio web o proyectos.
9. Colorfont (extensión cromada)
Alguna vez has ido a un sitio web y te has enseñado a ti mismo, wow, este es un buen diseño. ¿Qué fuentes están usando? y que combinacion de colores es esa? Bueno, esta extensión de Chrome hace exactamente eso.

Una vez que haya iniciado su navegador Chrome, cada vez que visite un sitio web, todo lo que necesita es hacer clic en este ícono, asegúrese de anclarlo a su navegador. Luego, seleccionará el selector de color y se desplazará a la sección o hará clic en él y le indicará el código de color de esa sección. Es una extensión gratuita de Chrome con funciones profesionales, pero solo hemos explorado todas las funciones gratuitas.
10. Whatfont
Esta es otra extensión de Chrome que es un gran arsenal para tus herramientas de diseño web gratuitas. Whatfont te dice qué fuente está usando un sitio web. Una vez que haya instalado esta extensión de Chrome y la fije aquí, cada vez que visite un sitio web y quiera saber qué fuente está usando, simplemente haga clic en este cursor sobre el texto, haga clic en él.

Y te dirá toda la información sobre la fuente, como el estilo, si es cursiva, cursiva o normal, los pesos de la fuente, el tamaño, los espacios verticales del texto y su código de color. Y cuando desee dejar de usar esta extensión, vuelva a hacer clic en el icono y se cerrará.
11. Dafont
Hablando de fuentes, dafont es una biblioteca de fuentes que puedes descargar y usar para tus proyectos. Ningún diseño está completo con la fuente adecuada, razón por la cual hemos colocado a Dafont en esta lista de herramientas gratuitas de diseño web.

Si tiene Photoshop o alguna herramienta de diseño, puede usar las fuentes descargadas en la plataforma de diseño, o incluso puede convertir la fuente descargada en un formato de fuente abierta web y cargarla en su sitio web y alojarla localmente.

Como puede ver, hay tantas fuentes disponibles, anidadas en todas estas categorías, que definitivamente no podrá elegir.
12. rubor
Esta herramienta es increíble porque puedes personalizar tus ilustraciones. Por ejemplo, digamos que necesito una ilustración para un bloque de finanzas. Entonces, seleccionaré finanzas y estas son todas las ilustraciones.

Algunas ilustraciones son solo para usuarios profesionales, pero muchas de ellas son gratuitas. Es muy sencillo personalizar cualquier ilustración, elegir una ilustración y personalizarla simplemente haciendo clic en el editor WYSIWYG. Y puede editar todo el vector con solo unos pocos clics.
Cambia el color y el estilo de los elementos, por ejemplo, bigote, parte superior del cuerpo, expresiones, peinado, accesorios y vello facial.
13. desdibujar
Una herramienta que es útil para usted y otro gran lugar para obtener ilustraciones libres de derechos de autor. Puedes definir el tono de color de las ilustraciones, y hay tantas o tantas para elegir. Estoy bastante seguro de que busques lo que busques aquí, tendrán algo para ti.

También tienen una pequeña biblioteca de elementos hechos a mano, lo cual es genial e incluso puedes usar estas ilustraciones directamente en herramientas de diseño populares. Este es realmente un sitio web genial para visitar y debe marcar este sitio en " herramientas de diseño web gratuitas ".
Si va directamente al sitio web, es posible que no sepa de qué se trata exactamente, pero si simplemente hace clic en navegar ahora, lo llevará a las ilustraciones.
Lea también: Guía completa para iniciar una tienda en línea
14. PIXLR
Si no tienes Adobe Photoshop, no hay problema. Ahora tiene un editor de fotos gratuito que funciona de manera similar a Photoshop y lo mejor es que está basado en la web y es GRATIS. ¡No necesita instalar ningún software en su computadora ya que todo está basado en la nube!
Si busca una alternativa gratuita a Photoshop, Pixlr es uno de los mejores editores de fotos que le permite crear imágenes de alta calidad.

puedes encontrar todo lo que obtienes en Photoshop como recorte, lápiz, enmascaramiento, lazo, ajustes, filtros, etc. Es una increíble herramienta de diseño gratuita. Me gusta editar fotos en mi computadora, pero odio el hecho de que una vez que lo instalé, me quedé atascado.
Entonces, básicamente, si te cansas o quieres probar algo nuevo, debes desinstalar el programa anterior e instalar uno nuevo. ¡Ya no con PIXLR, puede permanecer sincronizado mientras cambia de su computadora a su dispositivo móvil!
15. responder al público
Como diseñador web, su tarea no se trata solo de diseño web. También debe comprender un poco sobre la investigación de palabras clave, la intención de búsqueda y el SEO. Entonces, eso lo destacará de ser solo un diseñador web.

Sus clientes apreciarán más su trabajo si comprende sus intenciones de tener ese sitio web y optimiza la experiencia del usuario en función de la intención y el enfoque.
Entonces, para comenzar a investigar palabras clave, puede usar "responder al público" en un tema, marca o producto, y le dará un montón de ideas de palabras clave para usar en su contenido.
Las personas están buscando información relacionada con la que ingresó desde allí. Puede comprender un poco más el negocio y puede crear diseños web orientados a la funcionalidad y el propósito de la respuesta del sitio web.
16. respondesócrates
Answersocrates es otra herramienta que permite a las personas buscar preguntas y obtener una respuesta. Las personas hacen una pregunta y las respuestas ayudan a mostrar su intención.
Haga clic en su sitio web, busque las palabras clave y descubra qué quieren los clientes. Como se mencionó antes, esta palabra clave se puede volver a colocar en el sitio web respondiendo a las preguntas de sus clientes potenciales.

Una poderosa herramienta de investigación de palabras clave que lo ayudará a obtener una mayor interacción con el cliente. Es la ventanilla única para todo lo que necesita cuando se trata de palabras clave. Ayude a su empresa local a mejorar su clasificación en los motores de búsqueda y atraer a más clientes.
17. Pexels
La mayoría de ustedes debería conocer los píxeles porque es el mejor lugar para obtener imágenes de archivo de alta calidad y libres de regalías. Cualquier cosa que se te ocurra, probablemente habrá una foto que se adapte a tu propósito.
Las imágenes que descarga son de muy alta calidad y pueden alcanzar los 5000 píxeles de ancho.

Las imágenes descargadas son súper claras e incluso tienen una biblioteca de videos que puedes descargar gratis y están libres de regalías. No puedo pensar en ningún lugar mejor que este para descargar activos digitales gratuitos y de alta calidad.
18. compresor.io
Ahora que tenemos imágenes de archivo gratuitas, es hora de agregar una herramienta de compresión de imágenes a nuestro marcador de herramienta de diseño web gratuito. Así que tenemos compressor.io, que es una herramienta increíble para optimizar imágenes para la web.

Puede optimizar varios formatos de imágenes de manera eficiente, y puede elegir con pérdida que comprimió el tamaño completo de la imagen al mínimo, pero la calidad de la imagen puede verse afectada, o puede seleccionar sin pérdida donde la calidad de la imagen estará intacta. pero el tamaño de la falta puede ser mayor.
Compressor.io es una herramienta útil para que optimices tus imágenes para que tu sitio web se cargue más rápido.
19. PequeñoPNG
TinyPNG es mi herramienta de diseño web gratuita favorita, la razón principal por la que uso TinyPNG es para reducir el tamaño de archivo de todas mis imágenes PNG del CCPC. En la mayoría de los casos, puede reducir su archivo de imagen hasta un 5-10% sin ninguna pérdida notable de calidad.

No tiene control sobre la compresión con pérdida o sin pérdida, pero hace bien el trabajo para reducir el tamaño incorrecto y mantener la calidad de sus imágenes. Todos sabemos que PNG es un formato de gráficos de trama que es excelente en compresión sin pérdidas.
Reduce el tamaño del archivo sin dejar de conservar la calidad original. Sin embargo, viene con archivos grandes y los sitios web pueden tener muchas imágenes grandes. TinyPNG reducirá el tamaño de archivo de sus imágenes PNG y JPEG sin alterar su calidad y hará que su sitio web se cargue rápidamente.
20. CloudConvertir
Cloud convert es una poderosa herramienta de diseño web con esta herramienta, puede convertir más de 200 formatos de archivos compatibles. La mejor parte de esta herramienta es que puede convertir una tonelada de formatos de archivo de videos a vectores, imágenes, fuentes y todos estos formatos.

Esto es increíblemente poderoso, lo que puedes hacer con compressor.io o TinyPNG. Puede hacer esto usando la conversión en la nube, puede optimizar JPEG y PNG y muchas otras herramientas útiles también. Es como una solución todo en uno para la conversión y compresión de archivos.
21. fotogramas clave.aplicación
La aplicación de fotogramas clave es una herramienta increíble para crear animaciones para cualquier elemento de su página web. Keyframes es una herramienta basada en web rápida y fácil de usar para crear animaciones con CSS. Al igual que con el software de edición de video, te permite producir y editar animaciones visualmente, pero con CSS.

Produzca animaciones de @keyframes para uno o varios elementos (al igual que las animaciones CSS), cree sombras de cuadro 3D simplemente moviendo algunos controles deslizantes o genere degradados animados con paletas de colores automáticas. También puede guardar su trabajo y volver a él más tarde si lo desea, o transformar una animación creada previamente en una imagen que puede usar en cualquier lugar.
22. Blisk
Puede probar la capacidad de respuesta de su página web a la vez en más de 50 dispositivos integrados con BLISK, desde móviles hasta tabletas, portátiles y de escritorio. Así que esta es definitivamente una herramienta muy útil.

¿Alguna vez te has preguntado por qué una página web específica no se carga en tu dispositivo móvil? Puede ser porque algo anda mal con el código. BLISK es una herramienta de monitoreo de errores que viene con varias herramientas poderosas de generación de informes y desarrollo.
Todo lo que tiene que hacer es encenderlo y cada vez que abra una nueva página web, Blisk monitoreará los errores de JavaScript y los recursos que no se pudieron cargar en esa página. Estos resultados se incluyen en cada informe generado por Blisk.
23. Inspiraciones de diseño
La inspiración del diseño está en todas partes a nuestro alrededor. Algunos de los mejores diseños y creatividad se pueden encontrar en el arte, el mobiliario y la arquitectura. Creé una lista de mis sitios favoritos que están llenos de inspiración de diseño para su próximo proyecto o creación. ¡Todo lo que necesita hacer es elegir cuál se adapta a sus necesidades (o combinar un par de ellos) y comenzar a rockear con ideas!
- awwwards.com: se pueden encontrar cientos de plantillas de diseño web personalizadas en los Premios
- dribbble.com: los diseñadores comparten su trabajo original, obtienen comentarios de la comunidad y colaboran.
- designspiration.com: ¡la inspiración para su próximo proyecto de diseño está a solo un clic de distancia!
- behance: Behance es la red creativa más grande del mundo para exhibir y descubrir trabajos creativos.
- godly.website: explore los mejores sitios web de comercio electrónico, sitios web de cartera, sitios web de animación y más.
- siteinspire – SiteInspire es una muestra de las mejores inspiraciones de diseño web
Con todos estos lugares para tomar referencias, no debería tener ningún problema para crear sus propios diseños increíbles.
Conclusión
El diseño web es un tema amplio, y es por eso que estas herramientas gratuitas de diseño web lo ayudarán a acelerar rápidamente la creación del diseño de su sitio web. Como ha visto, hay muchas categorías esenciales para elegir cuando se trata de herramientas de diseño web. Todos ellos tienen su propio propósito específico y pueden integrarse fácilmente en su flujo de trabajo.
Esperamos haber reemplazado algunas de sus aplicaciones pagas con una alternativa gratuita. Esta lista de herramientas de diseño web que debes conocer está en constante evolución. Si cree que nos hemos perdido alguna herramienta de diseño web que debe conocer y que es gratuita, háganoslo saber en la sección de comentarios a continuación.
