Función Flutter Hot Reload: beneficios y rendimiento explicados
Publicado: 2023-09-14Flutter Hot Reload es una característica muy buscada del marco de Google, que permite a los desarrolladores realizar cambios en el código y ver los resultados casi de inmediato, sin reiniciar la aplicación. Esta característica facilita la iteración y el refinamiento rápidos del diseño de la aplicación, la experimentación con diferentes diseños y configuraciones de UI, la corrección de errores y, lo más importante, la reducción significativa del tiempo de desarrollo. Como resultado, Hot Reload puede beneficiar enormemente a una empresa de desarrollo de aplicaciones Flutter al permitir cambios de código en tiempo real y actualizaciones instantáneas, lo que hace que el proceso de desarrollo sea más eficiente y colaborativo.
La función Flutter Hot Reload permite a los desarrolladores ver los cambios que realizan en el código reflejados en el emulador o dispositivo al instante, sin la necesidad de reiniciar completamente la aplicación. Este artículo tiene como objetivo responder una pregunta aparentemente simple: ¿Qué significa "casi instantáneo" para Hot Reload? En otras palabras, ¿qué tan rápido funciona esta función de Flutter en proyectos de diferentes tamaños? ¿Qué se debe esperar cuando se trabaja en proyectos más grandes y qué pasa con los más pequeños? ¿Hot Reload funciona bien en todos estos escenarios? ¡Vamos a averiguar!
Entendiendo la recarga en caliente de Flutter
Comencemos con los conceptos básicos y las exenciones de responsabilidad necesarias. Al describir la función Hot Reload, es importante resaltar que Dart VM utiliza el compilador JIT (Just-in-Time) para convertir el código en código de máquina nativo, lo que tiene lugar justo antes de la ejecución del programa. JIT se basa en la predicción de código porque tiene acceso a información dinámica del tiempo de ejecución, lo que conduce a soluciones que ahorran tiempo, como informar a los desarrolladores que una función particular no se utilizó en ninguna parte.
Hot Reload reconstruye el árbol de widgets pero mantiene el estado de la aplicación como estaba. Cuando se utiliza la función Hot Reload, las funciones `main()` e `initState()` no se invocan. Si necesita reconstruir estas funciones, debe utilizar el reinicio en caliente o el reinicio completo:
- Hot Restart: herramienta que hace que el código fuente de la aplicación del proyecto se vuelva a compilar, comenzando desde el estado predeterminado/inicial, donde se destruye el estado conservado. Esta herramienta es mucho más rápida que el reinicio completo, pero lleva más tiempo que la recarga en caliente.
- Reinicio completo: herramienta que construye el proyecto de la aplicación desde cero, también llamado “arranque en frío”.
Además, de vez en cuando, los desarrolladores deben utilizar Hot Restart en lugar de Hot Reload, por ejemplo:
- Si la aplicación permanece en segundo plano por mucho tiempo y/o se va a eliminar,
- Si el tipo enumerado dentro del archivo Dart se cambia a clases normales y viceversa,
- Si se cambia el código nativo,
- Después de que se cambia la declaración de tipo genérico.
Flutter Hot Reload solo se puede realizar en modo de depuración. Otros modos de compilación, que son: modo de perfil y modo de lanzamiento, no admiten la función Hot Reload.
La escala del proyecto frente al rendimiento de recarga en caliente de Flutter
Los proyectos de Flutter varían en tamaño, según la cantidad de bibliotecas incluidas, la arquitectura de la aplicación, los archivos multimedia o las características de la aplicación. Hasta hace poco, Flutter se consideraba una solución perfecta para MVP y PoC. Sin embargo, a medida que los proyectos Flutter a gran escala como Google Pay, eBay, Nubank, Rive o Maya Bank, con 47 millones de usuarios, están ganando impulso, también es esencial explorar las posibilidades de Flutter para aplicaciones complejas.
La función Hot Reload de Flutter se puede utilizar tanto para aplicaciones de prueba de concepto (PoC) como para productos digitales de nivel empresarial. Sin embargo, la pregunta sigue siendo si su rendimiento es satisfactorio para proyectos complejos y si Flutter para aplicaciones empresariales es una opción viable. ¡Exploremos esto más a fondo!
El experimento de rendimiento de recarga en caliente
En primer lugar, para determinar el rendimiento promedio aproximado de Hot Reload en diferentes casos de uso, he decidido examinar 5 proyectos de prueba que contienen una cantidad particular de bibliotecas:
- Proyecto de prueba 1: 1.000 bibliotecas
- Proyecto de prueba 2: 5 000 bibliotecas
- Proyecto de prueba 3: 10 000 bibliotecas
- Proyecto de prueba 4: 25 000 bibliotecas
- Proyecto de prueba 5: 50 000 bibliotecas
Entiendo que es muy poco probable que un proyecto tenga una cantidad tan grande de bibliotecas, pero estamos usando esto como prueba para rastrear tendencias en cinco proyectos específicos.
Se ha realizado un experimento con las siguientes especificaciones del dispositivo:
- MacBook Pro, Intel Core i5 de cuatro códigos a 2-3 GHz, 16 GB LPDDR3 de 2133 MHz, gráficos Intel Iris Plus 655 1536 MB,
- Código de Visual Studio, Versión: 1.68.1,
- Simulador: Iphone 12 Pro Max – iOS 15.5 (Versión Xcode: 13.4.1),
- Flutter SDK (canal estable, 3.7.0).
Tenga en cuenta que los tiempos de recarga específicos variarán según su hardware o sistema. Se ha llevado a cabo un experimento con las siguientes especificaciones del dispositivo. Sin embargo, la tendencia general y las conclusiones deberían seguir siendo las mismas.
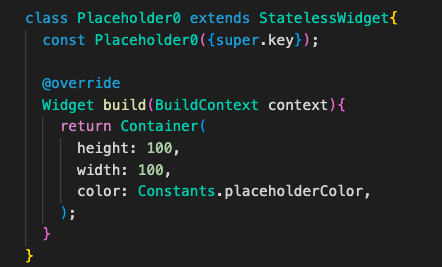
El objetivo del experimento fue mostrar cuánto tiempo lleva realizar una función Hot Reload en cada proyecto, donde se genera una cantidad relevante de bibliotecas con fines de prueba. Cada biblioteca contiene una clase particular. De esta manera, la cantidad de bibliotecas corresponde a la cantidad de clases que se espera recargar. A continuación se muestra un ejemplo del Proyecto de prueba 3 que contiene 10 000 clases. Cada biblioteca, llamada “placeholderX”.dart, contiene una clase simple Stateless Widge “placeholderX”, que es un contenedor:

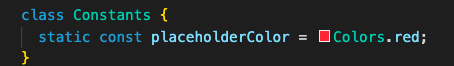
El color del contenedor es una variable declarada en la biblioteca "constants.dart" en la clase "Constants", que simplemente se conecta a lo siguiente generado para probar las bibliotecas de "marcadores de posición".

Resultados de la prueba de recarga en caliente de Flutter
Ahora que hemos establecido todas las variables y objetivos del experimento y explicado el proceso, es hora de resumir los resultados. Veamos los efectos de 5 pruebas de rendimiento de Flutter Hot Reload.

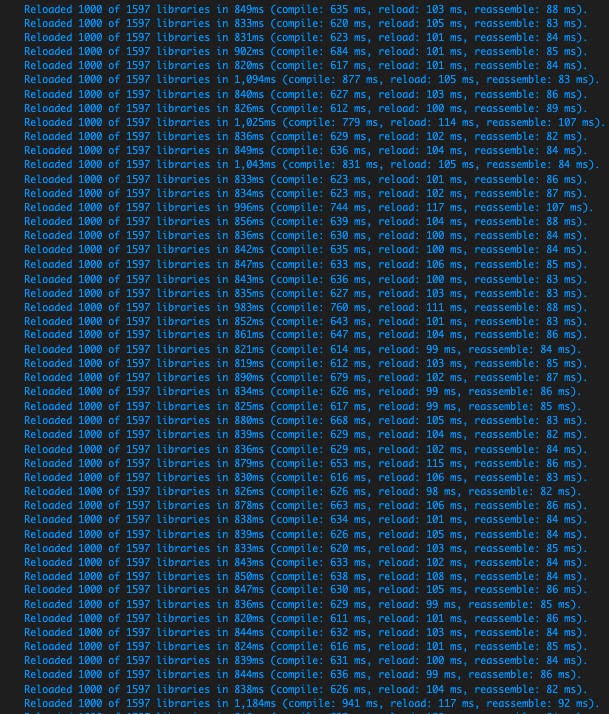
Prueba 1: recargar 1000 clases

0,86804 segundos.
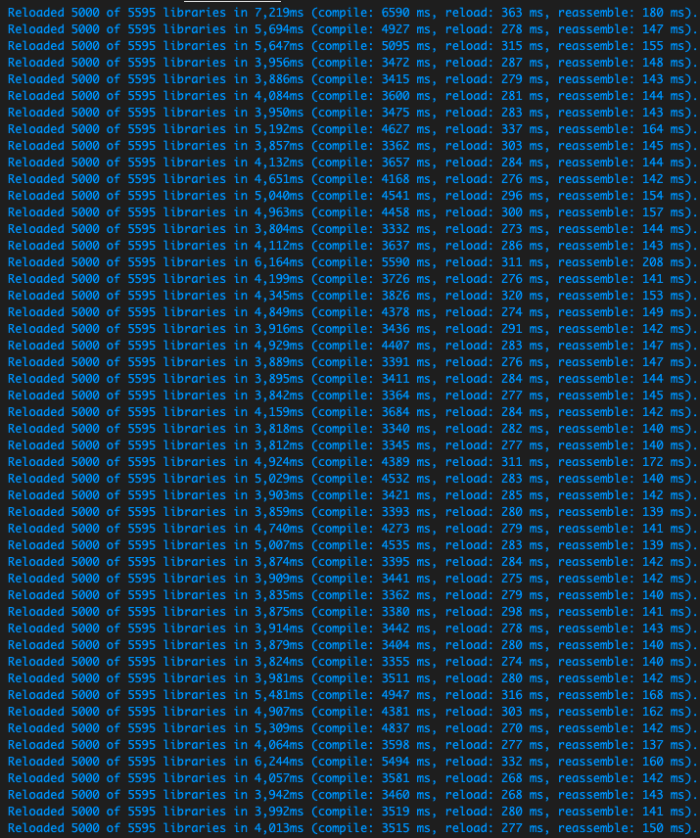
Prueba 2: Recarga de 5000 clases

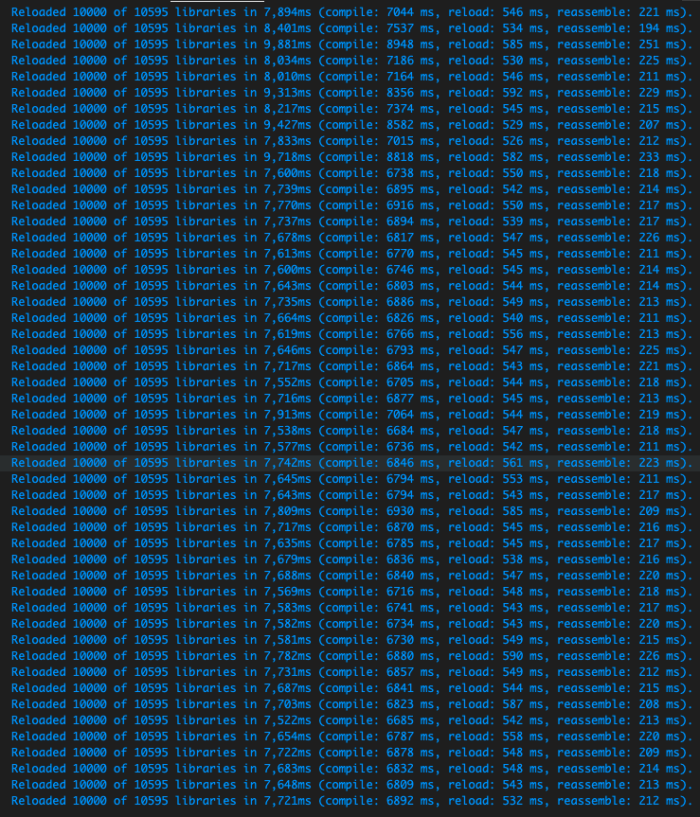
Prueba 3: recargar 10.000 clases

7,538 segundos.
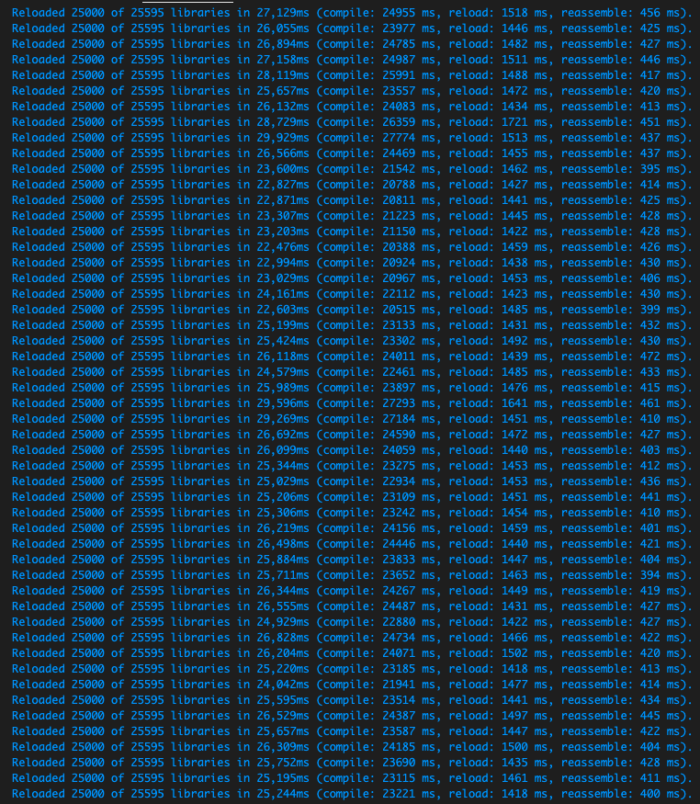
Prueba 4: Recarga de 25.000 clases

25,6295 segundos.
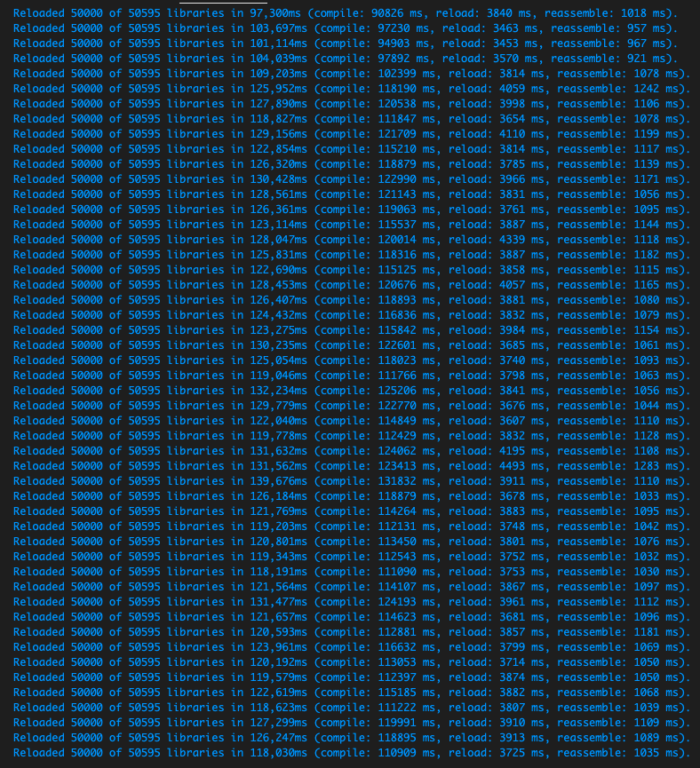
Prueba 5: recargar 50.000 clases

139,676 segundos.
| Prueba 1: 1.000 clases | Prueba 2: 5.000 clases | Prueba 3: 10.000 clases | Prueba 4: 25.000 clases | Prueba 5: 50.000 clases | |
| Tiempo promedio de recarga en caliente durante 50 reconstrucciones | 0,86804 segundos | 4,45132 segundos | 7.538 segundos | 25,6295 segundos | 139.676 segundos |
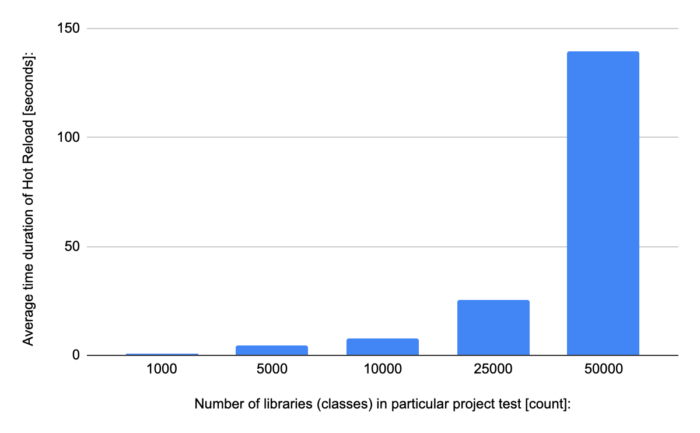
El siguiente cuadro compara la duración del tiempo de recarga en caliente entre diferentes escalas de proyectos:

Obviamente, el tiempo promedio de la función Hot Reload para una escala de proyecto particular aumenta debido a una mayor cantidad de bibliotecas (clases).
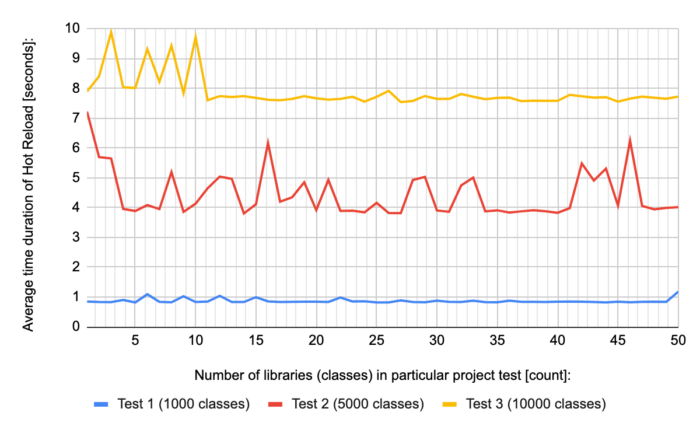
Sin embargo, si observa detenidamente el cuadro a continuación y toma en consideración solo las primeras 3 pruebas del proyecto, es posible que observe valores detallados de un uso particular de Hot Reload:

Resultados de la prueba explicados
Los resultados de la prueba confirman que la función Hot Reload Flutter es efectiva al reconstruir 1000 clases a la vez, donde la duración promedio oscila en el límite de 1 segundo, y en su mayoría ni siquiera alcanza este valor según el gráfico. Por lo tanto, en la mayoría de los casos de la vida real, Hot Reload ciertamente es una opción segura, por ejemplo, mientras:
- recargar una sola clase,
- realizar reuniones en vivo con clientes (por ejemplo, al probar nuevas ideas),
- durante la programación en pareja o la lluvia de ideas.
Antes de sacar conclusiones precipitadas, quiero enfatizar una cosa. Recuerde que recargué todas las bibliotecas (clases) enumeradas a la vez en mi prueba. Durante el proceso de desarrollo promedio, casi nunca es necesario recargar tal cantidad de bibliotecas.
Según mi experiencia como desarrollador (y los resultados de las pruebas), recargar menos bibliotecas debería permitirle evitar problemas de latencia. Sin mencionar que recargar bibliotecas con frecuencia minimiza el riesgo de errores o problemas de código no deseados y facilita mucho el seguimiento de los cambios introducidos en un proyecto.
Flutter Hot Reload: explicación del rendimiento
La función Flutter Hot Reload es una herramienta poderosa y eficiente que resulta útil para resolver problemas relacionados con la interfaz de usuario durante la etapa de desarrollo. Como se demostró en el experimento anterior, en la mayoría de los casos, el rendimiento de Hot Reload es perfecto: un solo cambio de interfaz de usuario es cuestión de menos de un segundo y el tiempo promedio de recarga de 1000 clases oscila en tan solo 1 segundo.
Además, un experimento demostró que Flutter puede recargar grandes proyectos de tamaño empresarial con miles de clases, donde el tiempo promedio de recarga en caliente es inferior a 8 segundos. Aunque el rendimiento de Hot Reload puede no ser del todo satisfactorio en proyectos gigantes (escenario de 50.000 clases), Flutter es perfectamente capaz de afrontarlos.
Sin lugar a dudas, Flutter Hot Reload aumenta la eficiencia del trabajo al reconstruir los widgets dentro del árbol de widgets del proyecto, lo que facilita la obtención de resultados deseables en un abrir y cerrar de ojos. Gracias a Hot Reload, los desarrolladores de Flutter son capaces de manejar cambios de diseño complejos (incluso aquellos que afectan a toda la aplicación) de manera oportuna.
Por último, pero no menos importante, Hot Reload es solo un factor que contribuye al rendimiento general del marco (constantemente verificado por la comunidad de Flutter y mejorado por Flutter Dev). Explorar las principales herramientas de desarrollo de Flutter es esencial para crear aplicaciones móviles multiplataforma de alta calidad de manera eficiente. Por lo tanto, te recomiendo encarecidamente que explores el rendimiento en Flutter, tanto a través de experimentos y pruebas como en proyectos comerciales de clientes. Eso es lo que hacemos en Miquido: hacer crecer constantemente nuestra cartera de proyectos de desarrollo de aplicaciones multiplataforma de nivel empresarial y PoC.
