Novedades de Flutter 2: las últimas actualizaciones
Publicado: 2021-03-11Debes haber escuchado que Flutter lanzó su segunda actualización la semana pasada (3 de marzo de 2021). Como afirma la propia empresa, esta versión es un esfuerzo comunitario a gran escala, por lo que puede esperar algunas funcionalidades jugosas orientadas a los desarrolladores .
Flutter 2.0 está repleto de nuevas capacidades y experiencias mejoradas con características nuevas y existentes. ¡Vamos al té!

Comenzaremos con las nuevas funcionalidades, cubriremos algunas de las actualizaciones más deliciosas de las funciones existentes de Flutter y, finalmente, veremos cuáles son algunos de los planes de las marcas para la actualización.
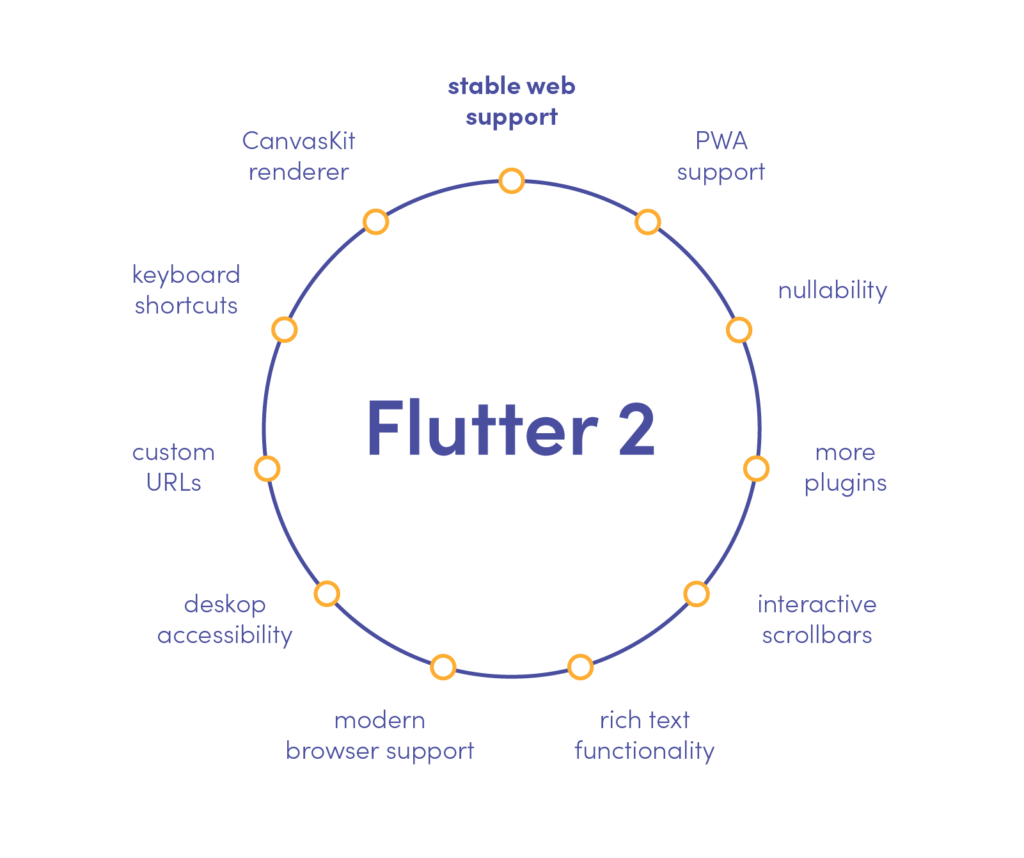
Aplicaciones web estabilizadas
Flutter es un marco joven pero bien conocido para el desarrollo multiplataforma. Su objetivo principal era crear aplicaciones nativas de iOS y Android a partir de un único código base. Flutter 2 va un paso más allá y agrega aplicaciones web a la lista de entornos totalmente compatibles .
Para los dueños de negocios, significa llegar a un público aún más amplio en menos tiempo .
Para los ingenieros, se espera que una sola base de código facilite y acelere significativamente el proceso de desarrollo .

lo que mas importa
La fortaleza clave de aplicar Flutter a varias plataformas fue su capacidad enfatizada para mantener la experiencia lo más cerca posible de una aplicación nativa mientras se escribe un solo código . Ahora, con las plataformas web completamente estabilizadas, puede esperar un auge en la creación de aplicaciones web ricas e interactivas con Flutter.
La última actualización se centra principalmente en tres posibles escenarios de aplicaciones:
- PWA : aplicaciones web progresivas que combinan lo mejor de los dispositivos móviles y la web;
- SPA : aplicaciones de una sola página que no requieren recargar la página durante el uso;
- Móvil a la web : ahora las aplicaciones listas para usar escritas en Flutter se pueden traducir fácilmente a la web
¿Qué hay en la caja?
Nuevo y mejor, Flutter 2.0 tiene un relleno carnoso debajo de lo que parece ser un marco simple e intuitivo. Cuando se trata de aplicaciones web, dos de los aspectos tecnológicos más importantes son:
- Fidelidad de renderizado : se espera que un nuevo renderizador basado en CanvasKit mejore significativamente el rendimiento y sea compatible con el renderizador HTML existente.
- Funciones específicas de la web : URL personalizadas, widgets de enlace, medidas de texto basadas en lienzo y autocompletar son solo algunas de las soluciones ahora disponibles en Flutter. Puede obtener más información sobre todas las nuevas funcionalidades en la publicación del blog de soporte web de Flutter.
Hay más que esperar en las aplicaciones web de Flutter
Si bien las aplicaciones web son definitivamente una dulce adición al arsenal multiplataforma de Flutter, todavía faltan ciertas funciones a partir de esta versión. En particular, nos gustaría ver algo más de “web” en las “aplicaciones”. Estos son algunos de los principales puntos que faltan y que el equipo de Flutter aún tiene tiempo de abordar correctamente:
- Falta de soluciones relacionadas con SEO . Cuando piensas en "web", una de las primeras cosas que te vienen a la mente es Google y la optimización de motores de búsqueda. WordPress lo sabe y ha invertido bastante esfuerzo en perfeccionar su complemento Yoast. Flutter 2 no ofrece ninguna característica que facilite, y mucho menos habilite el SEO.
- Tiempo inicial de carga de la página web . Cuando se trata de cuánto tarda en cargarse una página web, está claro como el día que cuanto más rápido, mejor. Tanto la tasa de rebote de los clientes ( Forbes ) como las preferencias de SEO de Google ( SEMRush ) nos dicen que un segundo o menos es una velocidad de carga preferible. Sin embargo, dado que Flutter web requiere que todo el motor de Flutter se encienda antes de que pueda cargar su aplicación web, tiende a ser más lento y el tráfico se vuelve más pesado.
Hay más trabajo por hacer y, sin embargo, como podemos ver incluso solo con esta actualización, ¡el equipo de Flutter no planea reducir la velocidad en el corto plazo!
Lanzamiento temprano: soporte de escritorio
Ahora, este aún no es completamente estable, así que prepárate para algunas sorpresas en el camino. A principios de marzo del 21, puede configurar el escritorio como destino de implementación para las aplicaciones de Flutter . Lo importante aquí es que el escritorio Flutter es prácticamente inseparable de su idioma principal: Dart, que tuvo su propia actualización reciente a Dart 2.12.
Principales funciones de escritorio de Flutter
Como destaca Chris Sells de Flutter, el objetivo clave de esta "instantánea beta" es "garantizar que la edición de texto funcione como la experiencia nativa en cada una de las plataformas compatibles" ( Medium ). Esto es posible gracias a características fundamentales como la selección de texto dinámica o los widgets de TextField .
Otra mejora esencial que trae Flutter 2 es ReordableListView , que facilita significativamente el proceso de mover elementos para los desarrolladores. Aquí, la funcionalidad se logra gracias a una barra de desplazamiento actualizada y manijas de agarre convenientes para una experiencia de arrastrar y soltar sin esfuerzo.
La documentación necesaria para lanzar una aplicación de escritorio también se ha actualizado por completo. Si quieres probarlo de primera mano, consulta las instrucciones completas en los documentos de Flutter.
Flutter Folio: aplicaciones adaptables a la plataforma
Para garantizar que una aplicación integrada en Flutter se adapte igualmente bien a las 6 plataformas que potencialmente planean cubrir (es decir, iOS, Android, web, Windows, macOS y Linux), ha llegado la aplicación de álbumes de recortes, Flutter Folio .
Es un ejemplo de una aplicación que se ve bien en pantallas de todos los tamaños, aprovecha la entrada táctil, del teclado y del mouse, y sabe exactamente cómo adaptarse a las características específicas de cada plataforma. El código fuente de Folio ya está disponible en GitHub.
Anuncios Google para móviles: Beta
¡Otra versión beta que emocionará a los especialistas en marketing digital! Google Mobile Ads SDK for Flutter es un nuevo complemento dedicado a anuncios superpuestos, de banner y nativos para dispositivos móviles. Su soporte unificado de Ad Manager y Admob lo hace versátil para los anunciantes , independientemente del editor.

Mejorar las funcionalidades existentes de Flutter

Si bien Flutter ha tomado algunas medidas serias para invertir en aplicaciones web y estabilización de escritorio, no significa que se hayan olvidado de lo básico. Echemos un vistazo a algunos de los cambios más demandados en los componentes originales del marco.
Si bien Flutter ha tomado algunas medidas serias para invertir en aplicaciones web y estabilización de escritorio, no significa que se hayan olvidado de lo básico. Echemos un vistazo a algunos de los cambios más demandados en los componentes originales del marco.
Cree una excelente solución multiplataforma con Flutter
Aprende másMás funciones para iOS
El anuncio más importante es que, después de numerosas solicitudes, Flutter finalmente agregó la posibilidad de crear IPA directamente desde la línea de comandos sin tener que depender de Xcode. Además, la implementación del lenguaje de diseño de Cupertino se ha actualizado con una interfaz de usuario nueva (por ejemplo, la consola de búsqueda de iOS).
Nuevos widgets de Flutter
Esta versión incorpora dos nuevos widgets: AutocompleteCore y ScaffoldMessenger. El primero hace exactamente lo que cabría esperar y simplifica el proceso de codificación con una función de autocompletar solicitada desde hace mucho tiempo. El ScaffoldMessenger está dedicado a problemas relacionados con SnackBar .
Instancias de agregar a la aplicación
Desde el principio, el equipo de Flutter pensó en todo y se aseguró de que pueda aprovechar sus últimas actualizaciones, incluso si desarrollar una nueva aplicación no está en su lista de tareas por ahora.
Add-to-App permite a los desarrolladores reutilizar su código en diferentes plataformas móviles. Sin embargo, lo que es aún más importante, Add-to-App hace posible agregar fácilmente el código de Flutter a las aplicaciones nativas existentes, lo que permite a los desarrolladores reutilizar su código en diferentes plataformas móviles. Flutter 2 usa nuevas API para reducir los costos de la memoria estática a cerca de 180 kB por instancia.
Actualizaciones del ecosistema
El objetivo original detrás de Flutter era crear algo más que un marco práctico: su objetivo era brindarles a los desarrolladores una mejor experiencia al simplificar los procesos centrales. Es por eso que no debería sorprender que una gran cantidad de complementos y herramientas que ya estaban disponibles en las versiones anteriores obtuvieron sus propias actualizaciones .
Esto incluye los complementos más populares como Core, Authentication, Cloud Firestore y otros, así como complementos de Flutter Plus creados por la comunidad. Puede ver la lista actualizada completa de los complementos oficiales de Firebase de Flutter aquí y no dude en consultar la comunidad de Flutter más los complementos aquí mismo.
La industria reacciona al lanzamiento de Flutter 2.0
¡Flutter 2 no solo aparece como un marco más experimentado y multipropósito, en menos de una semana desde su anuncio, sino que algunas grandes compañías internacionales ya han decidido comprometerse con él a largo plazo!

Todo comenzó cuando Ubuntu anunció que adoptaría Flutter como la opción predeterminada para sus aplicaciones el 3 de marzo de 2021. Sin embargo, la noticia más importante fue, sin duda, la reciente decisión de Toyota de usar Flutter para sus sistemas de información y entretenimiento en el automóvil. Además, se dice que este proyecto es uno de los más innovadores de la industria, ya que la cooperación Toyota-Flutter utilizará la API Embedder.
Seguramente, hay más marcas para seguir el ejemplo de Toyota, ya que Flutter sigue mejorando. Sólo queda una pregunta más por responder.
¿Qué significa Flutter 2?
En primer lugar, Flutter 2 es una respuesta oportuna a todos los enemigos que no creyeron en él desde el principio. Un lanzamiento de tal volumen y con tantos componentes independientes demuestra que tanto Google (como el nombre principal detrás del marco Flutter) como la comunidad creen en lo que hacen. Si no confía en los números pero necesita ver resultados de la vida real para adoptar algo, esta actualización es su llamada de atención.
Si aún no está seguro de si Flutter es mejor que Kotlin Multiplatform (KMM), o si tiene una posibilidad en la comparación entre Flutter y React Native, Flutter 2 debería disipar cualquier duda. Y si teme que el marco aún es demasiado joven para tener una base sólida, confíe en la empresa de desarrollo de Flutter que estuvo allí cuando todo comenzó.
¡Trabaja con Miquido y utiliza todo el potencial de Flutter 2.0!

