Cómo arreglar LCP lento en WordPress
Publicado: 2021-05-25LCP (Largest Contentful Paint) mide cuánto tiempo tarda en cargarse por completo la página de un sitio web , incluidos elementos como imágenes, miniaturas de video, formularios y texto de párrafo.
LCP constituye un tercio de las métricas Core Web Vitals de Google (junto con FID y CLS), que miden la velocidad del sitio web.
Necesitas bajar tu puntaje LCP por 2 razones:
- Para hacer que las páginas de su sitio web se carguen más rápido, lo que mejora la experiencia del usuario y ayuda a mantener felices a sus visitantes.
- Para complacer a Google, mantener la clasificación en los motores de búsqueda y mejorar el SEO
Google ahora está utilizando LCP y las otras métricas de Core Web Vitals como un factor de clasificación: si su sitio web no pasa la prueba, su clasificación en los motores de búsqueda podría verse afectada.
Aquí le mostramos cómo reparar su LCP en 6 pasos si está usando WordPress.
Tabla de contenido
Cómo corregir tu puntuación LCP en 6 pasos
Paso 1: consulte su informe Core Web Vitals en Google Search Console (GSC)

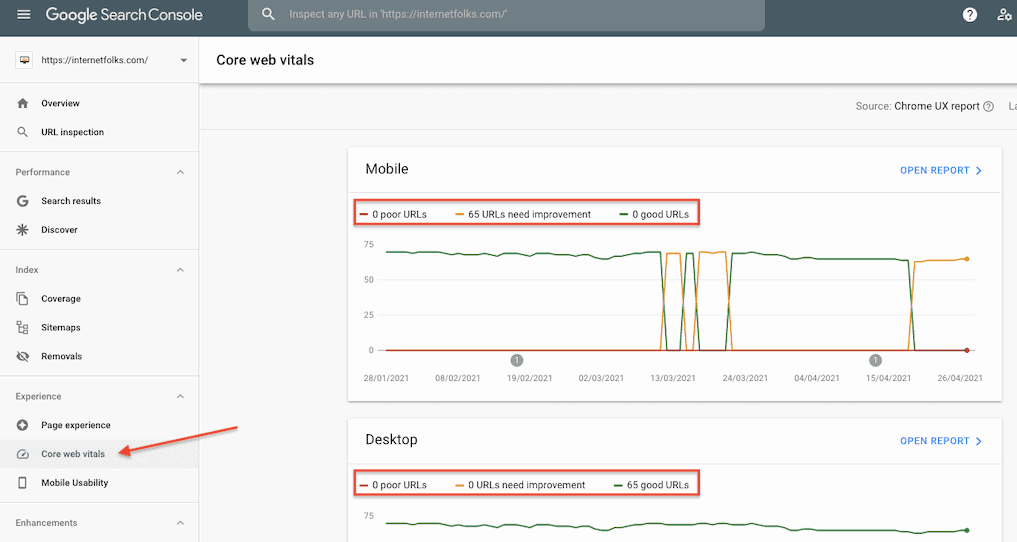
Inicie sesión en GSC y haga clic en el enlace "Core web vitals" en el menú de la izquierda.
Verá los informes web vitals de su sitio para dispositivos móviles y de escritorio, categorizados en 3 grupos: "deficiente", "necesita mejorar" y "bueno". Estos datos provienen del informe Chrome UX, que mide el rendimiento de su sitio web para usuarios reales en Chrome.
Si todas sus páginas están en la categoría "buena" tanto en computadoras de escritorio como en dispositivos móviles, ¡felicidades! De lo contrario, haga clic en el informe móvil o de escritorio para obtener más información (en mi ejemplo, tengo 65 páginas que necesitan mejorar en el móvil).
Paso 2: Compile una lista de URL afectadas

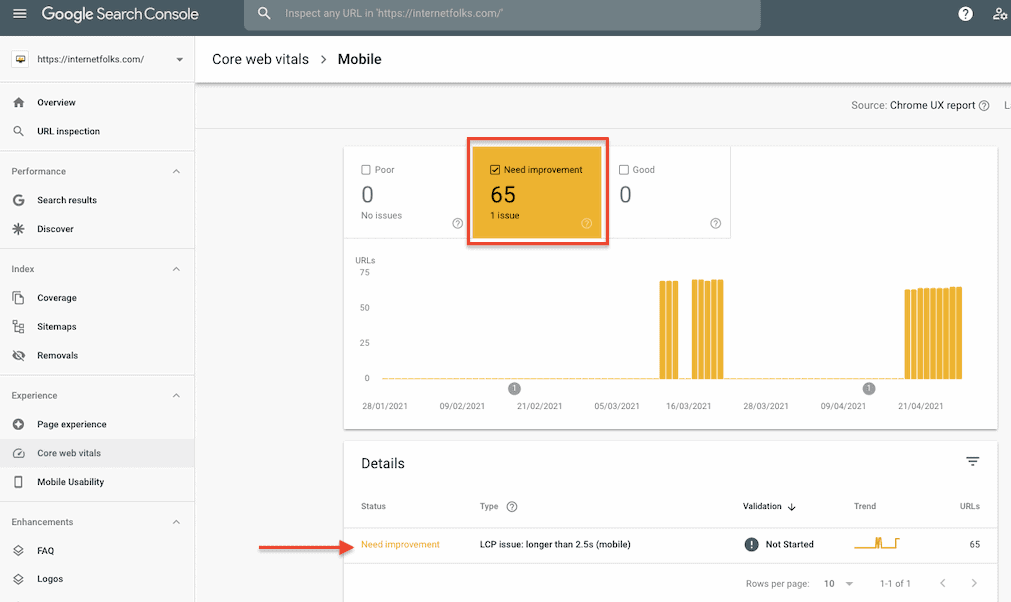
Desde el informe Core web vitals móvil o de escritorio, seleccione las etiquetas "necesita mejorar" y "deficiente" según corresponda, y verá qué problema tienen sus páginas (podría ser uno o más de LCP, FID, CLS). En mi caso, tengo 65 páginas con este mensaje:
Problema de LCP: más de 2,5 s (móvil)
Haz clic en el mensaje y obtendrás más detalles:

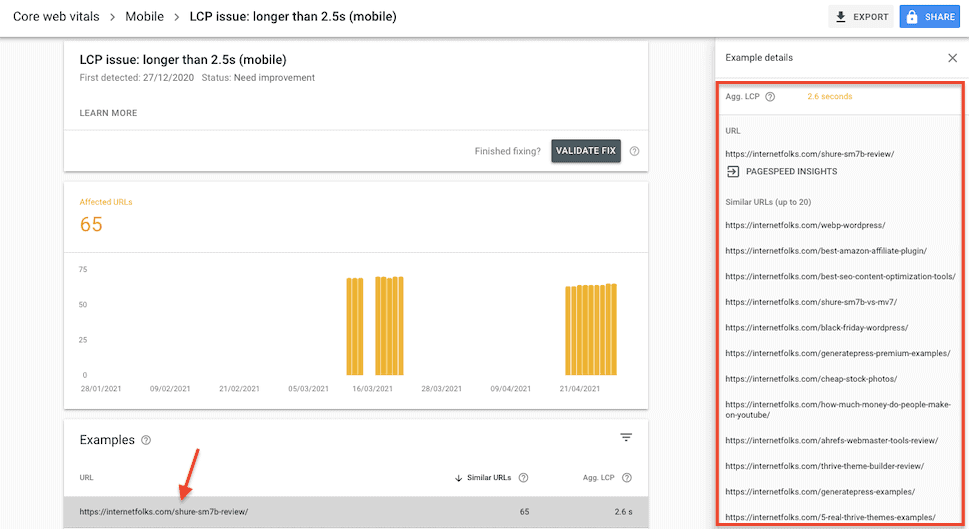
En la página siguiente, verá una sección llamada "Ejemplos", con una página de muestra que muestra el problema, junto con su tiempo LCP total (en mi caso, 2,6 segundos, que es un poco más de los 2,5 necesarios para un "buen " puntaje).
Haga clic en la URL y obtendrá una lista de más URL con los mismos problemas. Desafortunadamente, GSC no le dará una lista completa de URL, así que cópielos y comience a trabajar en sus páginas más valiosas (es decir, las que tienen más tráfico/conversiones).
Paso 3: Pruebe sus páginas en PageSpeed Insights
Hay un enlace útil a PageSpeed Insights directamente en el informe de GSC, así que haga clic en él y espere a que se cargue.
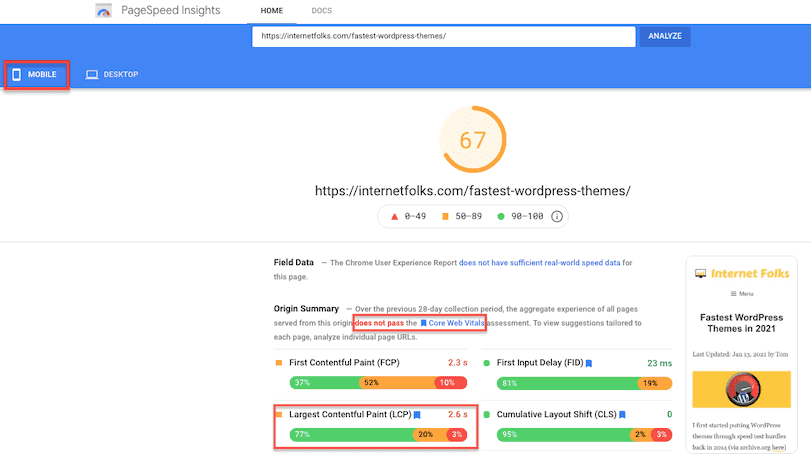
Cambie a la pestaña correspondiente (escritorio o dispositivo móvil) y vea sus resultados.

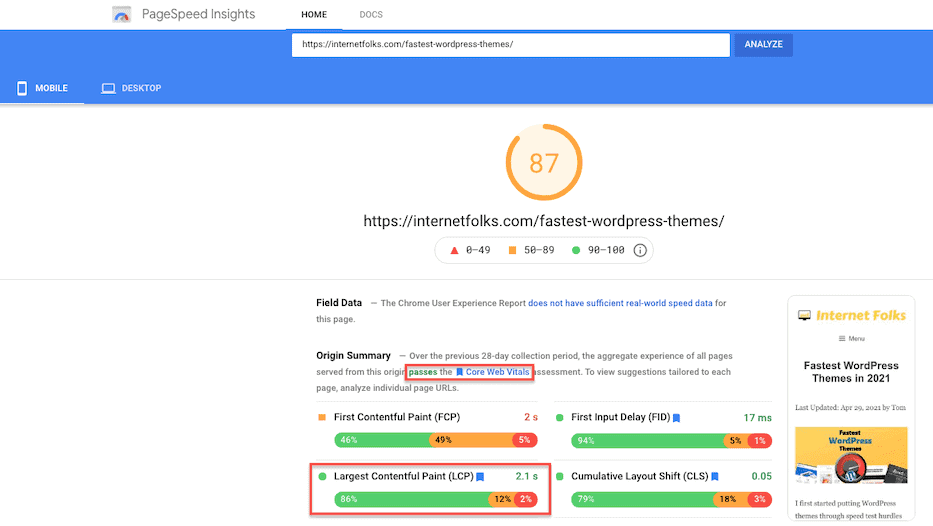
Recibirá una confirmación de que su página no pasa la evaluación Core Web Vitals .
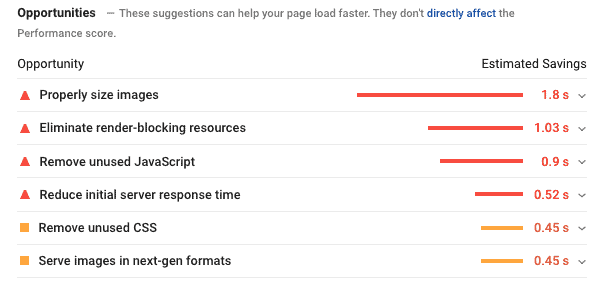
Desplácese hacia abajo hasta la sección "Oportunidades" y verá una lista de optimizaciones que podría realizar.


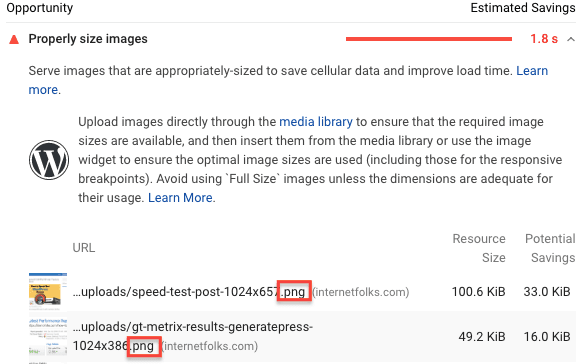
La causa más probable de una puntuación LCP lenta son las imágenes grandes. Haga clic en la pestaña "imágenes del tamaño adecuado" y obtendrá una lista de imágenes por tamaño que se pueden comprimir.

Si sus imágenes son grandes o están en formato PNG o JPEG, hay una solución simple: comprimir y convertir imágenes al formato WebP de carga más rápida.
Paso 4: Comprime y convierte imágenes a WebP
Recomiendo leer mi guía sobre cómo usar imágenes WebP en WordPress, pero esencialmente WebP es un formato de imagen creado por Google en 2010 que tiene una mejor compresión y tamaños de archivo más pequeños que los formatos más antiguos como JPEG y PNG.
WordPress versión 5.8 o posterior le permite cargar imágenes WebP, pero, dado que no todos los navegadores son compatibles con WebP, es una buena idea convertir imágenes a WebP usando un complemento para que haya un respaldo de JPEG o PNG si es necesario.
Uso ShortPixel, porque maneja la conversión WebP y la compresión de imágenes automáticamente. Es gratis y comprimirá 100 imágenes/mes. Puede comprar créditos PAYG baratos (desde $ 9.99 para 10k imágenes) que nunca caducan si tiene muchas imágenes para actualizar todas a la vez.
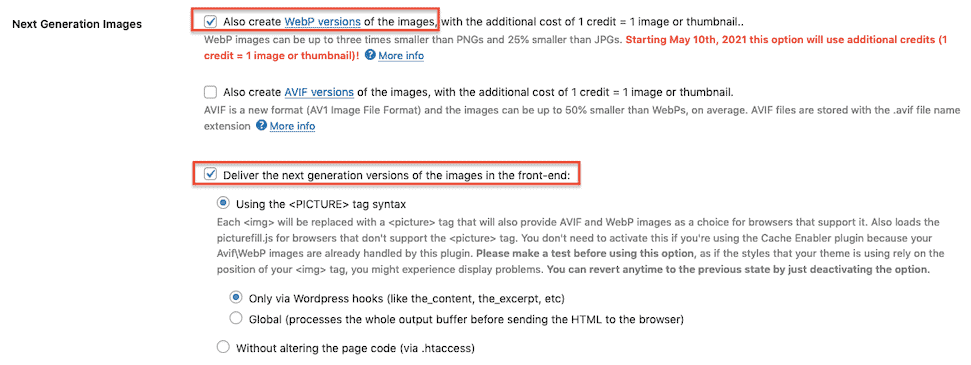
Una vez que haya instalado ShortPixel, cree una cuenta y agregue la clave API para sincronizarla. Vaya a Panel de control > Configuración > ShortPixel > Avanzado y marque la opción "Crear también versiones WebP de las imágenes". Esta característica usará 1 crédito por imagen.

A continuación, marque la opción "Entregar las versiones de próxima generación de las imágenes en el front-end" . Estoy usando la opción <PICTURE>, a través de ganchos de WordPress.
Dado que no todos los navegadores son compatibles con WebP, ShortPixel es una herramienta útil porque comprime las imágenes JPEG y PNG originales y las servirá en navegadores que no usan WebP.
Si no desea usar ShortPixel, también puede convertir su biblioteca de medios de WordPress existente a WebP usando el complemento WebP Express (gratis) o el complemento WebP Converter for Media (gratis).
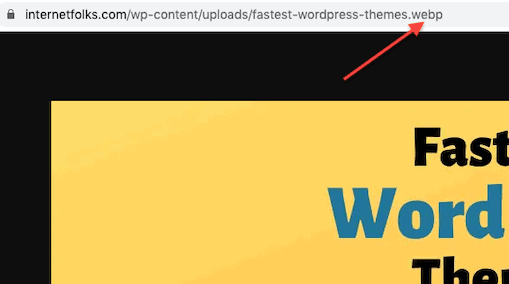
Puede probar que sus imágenes ahora están en formato WebP visitando una página en su sitio web y haciendo clic con el botón derecho del mouse en cualquier imagen. Haga clic en "Abrir imagen en una pestaña nueva" y observe el nombre del archivo de imagen en la barra de direcciones. El tipo de archivo al final le dirá si es JPEG, PNG, WEBP u otro.

Paso 5: vuelva a probar sus páginas en PageSpeed Insights

Elimine cualquier caché y vuelva a colocar su URL en PageSpeed Insights. Debería ver una mejora: en mi caso, el tiempo de LCP se redujo a 2,1 segundos, lo que ahora supera la evaluación de Core Web Vitals. ¡Agradable!
Paso 6: validar la corrección en Search Console

Una vez que esté seguro de que sus páginas se están cargando lo suficientemente rápido, vuelva al informe Core Web Vitals en GSC y haga clic en el botón "Validar corrección". Esto le permite a Google ahora que el problema de LCP lento está solucionado. Si no ve esta función, está bien: Google continuará monitoreando las métricas de Core Web Vitals y actualizará sus puntajes GSC.
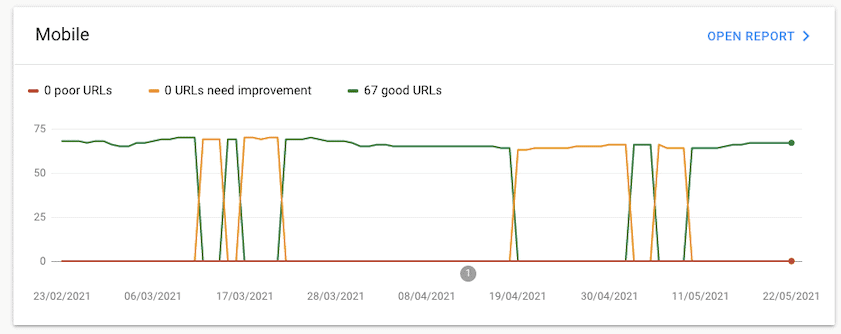
¿Por qué mis puntuaciones de Core Web Vitals siguen cambiando?

Es posible que observe, a través del informe GSC Core Web Vitals, que las páginas rebotan entre "buena" y "necesita mejorar", o "necesita mejorar" y "deficiente". Esto sucede cuando sus páginas están en el límite. Recuerde que los datos de Google provienen de usuarios reales de Chrome que visitan su sitio: una afluencia de visitantes en velocidades de red lentas puede hacer que su página parezca más lenta para cargar. También es posible que su servidor de alojamiento tenga un rendimiento variable o que su sitio cargue scripts externos a velocidades variables.
En última instancia, un puntaje cambiante de Core Web Vitals significa que necesita acelerar WordPress para evitar caer en las calificaciones de "necesita mejorar" o "pobre".
