Cómo usar el patrón F para aumentar las conversiones
Publicado: 2017-01-26Crear su página de destino posterior al clic para incluir todos los elementos vitales de la página de destino posterior al clic es importante, pero igualmente importante es su orden y ubicación: el diseño de su página de destino posterior al clic.
Al diseñar el diseño de su página de destino posterior al clic, es esencial considerar la forma en que es más probable que sus visitantes vean su página. Reconocer nuestra tendencia a leer de arriba a abajo es un buen comienzo para lograr que los visitantes se concentren en lo que usted quiere que hagan. Al saber dónde es probable que vaya su mirada, puedes crear una jerarquía visual y colocar tu CTA en las mejores ubicaciones para que se conviertan.
Haz clic para twittear
También ha habido una extensa investigación para apoyar esto. En 2006, Nielsen Norman Group realizó lo que ahora es uno de los estudios de seguimiento ocular más útiles y más citados hasta la fecha. Durante el estudio, examinaron cómo 232 usuarios vieron miles de páginas web diferentes. Los hallazgos concluyeron que el principal comportamiento de lectura de los usuarios fue relativamente consistente en los diversos sitios y tareas. Los usuarios leen en un diseño de patrón F.
¿Qué es el patrón F?
El patrón F es la forma en que nuestros ojos se mueven cuando leemos contenido en línea. En cuestión de segundos, nuestros ojos se mueven a velocidades asombrosas a través de la copia del sitio web y otros elementos visuales, escaneando la página en este orden:
- Primero, en la parte superior de la página para leer titulares importantes
- Luego, hacia abajo en el lado izquierdo de la página para ver números o viñetas
- Por último, vuelva a cruzar la página para leer el texto en negrita o los subtítulos.
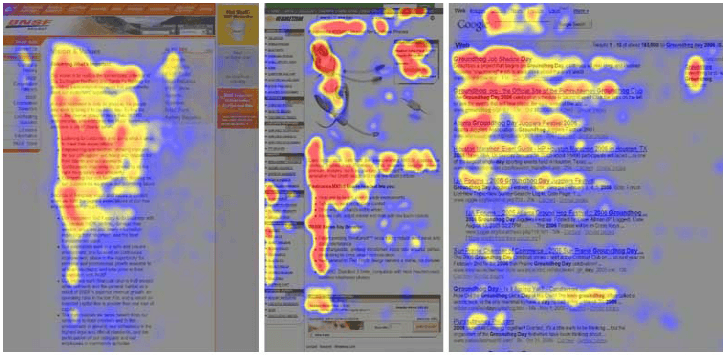
Los tres mapas de calor a continuación se derivan de estudios de seguimiento ocular de usuarios de tres sitios web diferentes. La clave de color es la siguiente:
- Rojo = más visto y más obsesionado
- Amarillo = algunas vistas, pero menos fijación
- Azul = menos visto y sin apenas fijaciones
- Gris = casi ninguna vista y sin fijaciones

Tenga en cuenta que el patrón de lectura de F es más un contorno generalizado y aproximado, no necesariamente una forma de F exacta. Además, tenga en cuenta que el diseño del patrón F no se limita a dos tallos horizontales como una F tradicional.
Habrá ocasiones en las que los usuarios solo lean una línea horizontal, haciendo que el patrón se vea como una L invertida. Otras veces, leerán una tercera sección de la página, haciendo que el diseño se parezca más a una E que a una F. Y , si su página de destino posterior al clic es más larga, querrá incluir más de dos tallos para ayudar a crear una jerarquía visual que sea más probable que la gente siga.
Cómo se aplica el patrón F a las páginas de destino posteriores al clic
Es importante diseñar páginas web con un flujo intencional. Sin nada colocado específicamente para captar la atención de sus espectadores, sus ojos se moverán naturalmente a través de una página con mucho contenido en el diseño F-Pattern.
El diseño de patrón F funciona mejor para páginas con mucho texto, como publicaciones de blog, páginas de resultados de búsqueda, páginas de ventas más largas, etc. el diseño del patrón F.
Usando los hallazgos de los estudios de seguimiento ocular, puede diseñar estratégicamente cualquier página de destino posterior al clic para que los elementos más importantes estén exactamente donde es más probable que sus visitantes se concentren en ellos.
Tenga en cuenta que los ojos de los espectadores casi siempre comenzarán en la esquina superior izquierda de la página antes de escanear el resto de la página. Por lo tanto, si su página de destino posterior al clic está ocupada y desea que los visitantes noten un elemento en particular de inmediato, como una cuenta regresiva para su oferta, asegúrese de colocarlo en esta sección superior izquierda. Luego, diseñe el resto de su página de destino posterior al clic con una jerarquía visual clara y un flujo que lleve a sus espectadores a su CTA.
Una página de destino posterior al clic que ignora el patrón F
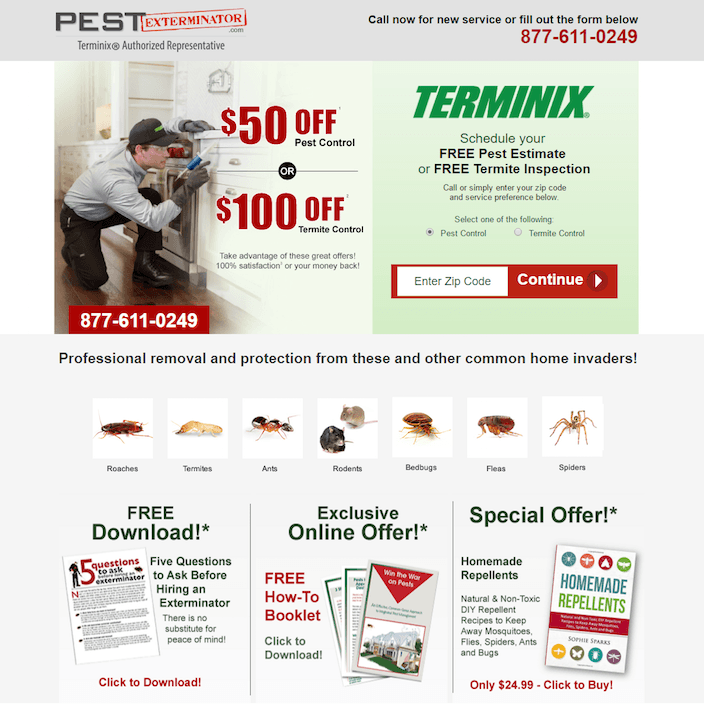
Pest Exterminator creó esta página de destino posterior al clic y no sigue el diseño F. Carece de cualquier jerarquía visual:

¿Adónde va primero tu atención? ¿La imagen? ¿El descuento? ¿El campo de formulario único? ¿Las tres ofertas de abajo?
Tus ojos no se sienten atraídos por un lugar específico. Hay demasiadas cosas que atraen su atención en varias direcciones diferentes. Cada elemento ha sido formateado para atraer la mayor atención posible, lo que hace que todos compitan entre sí. Por lo tanto, es difícil para los visitantes identificar el objetivo principal de la página y es probable que Pest Exterminator tenga dificultades para generar conversiones.
Ahora veamos algunos ejemplos de páginas de destino posteriores al clic que siguen el patrón de lectura F.
Tenga en cuenta que, para las páginas de destino post-clic más cortas, mostramos la página completa. Para páginas más largas, solo mostramos arriba del pliegue. Además, algunas de las marcas enumeradas pueden realizar pruebas A/B en su página con una versión alternativa a la que se muestra a continuación.

páginas de destino posteriores al clic que siguen el diseño F
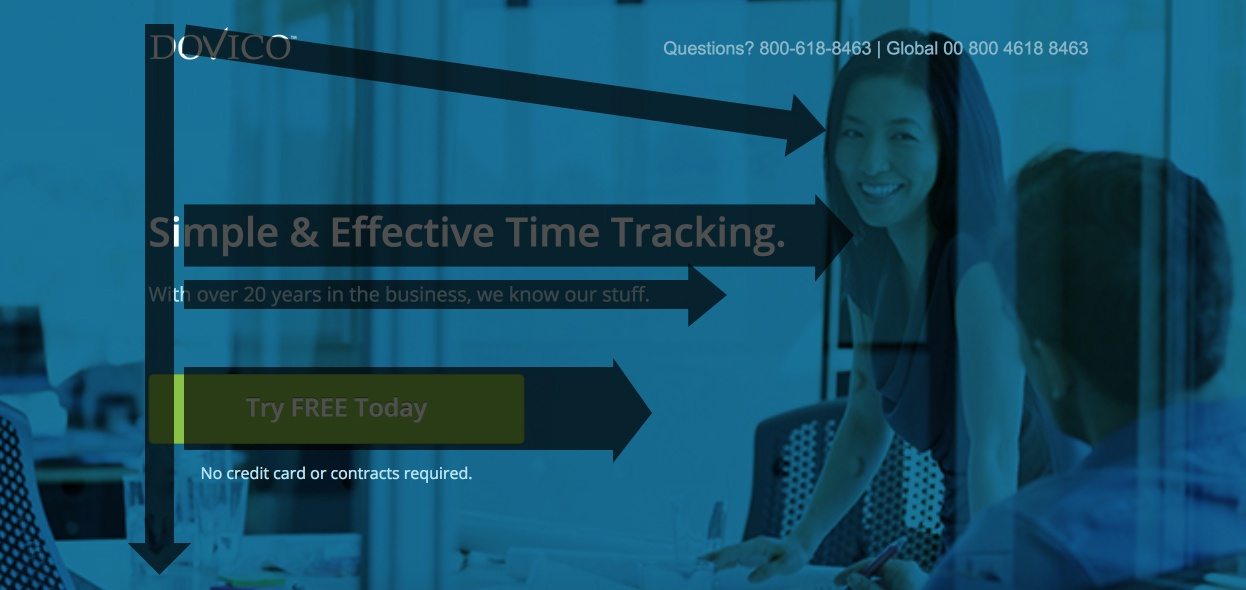
Dovico

La página de destino posterior al clic de Dovico que se muestra arriba emplea las mejores prácticas de diseño web F-Pattern. Observe cómo cada componente importante está ubicado exactamente a lo largo de la ruta del patrón F donde los visitantes buscarán naturalmente al ver esta página:
- Los espectadores mirarán primero en la esquina superior izquierda de la página, donde verán el logotipo de la empresa.
- Moviéndose a lo largo del primer tallo horizontal, llegarán al rostro sonriente de la mujer. Lo que es particularmente interesante aquí es que el ángulo F se inclina hacia abajo hacia su cara y no es directamente directo a los números de teléfono.
- Descendiendo por el lado izquierdo de la página hasta la siguiente columna horizontal, los espectadores centrarán su atención en el título y el subtítulo.
- Finalmente, continuarán con el patrón F hacia abajo en el tallo vertical, donde llegarán al botón CTA, que es el objetivo principal de la página de destino posterior al clic.
Colocar los elementos de la página de destino posteriores al clic más esenciales a lo largo del F-Layout de esta manera ayuda a optimizar la página de Dovico y convencer a los visitantes para que tomen medidas sobre la oferta.
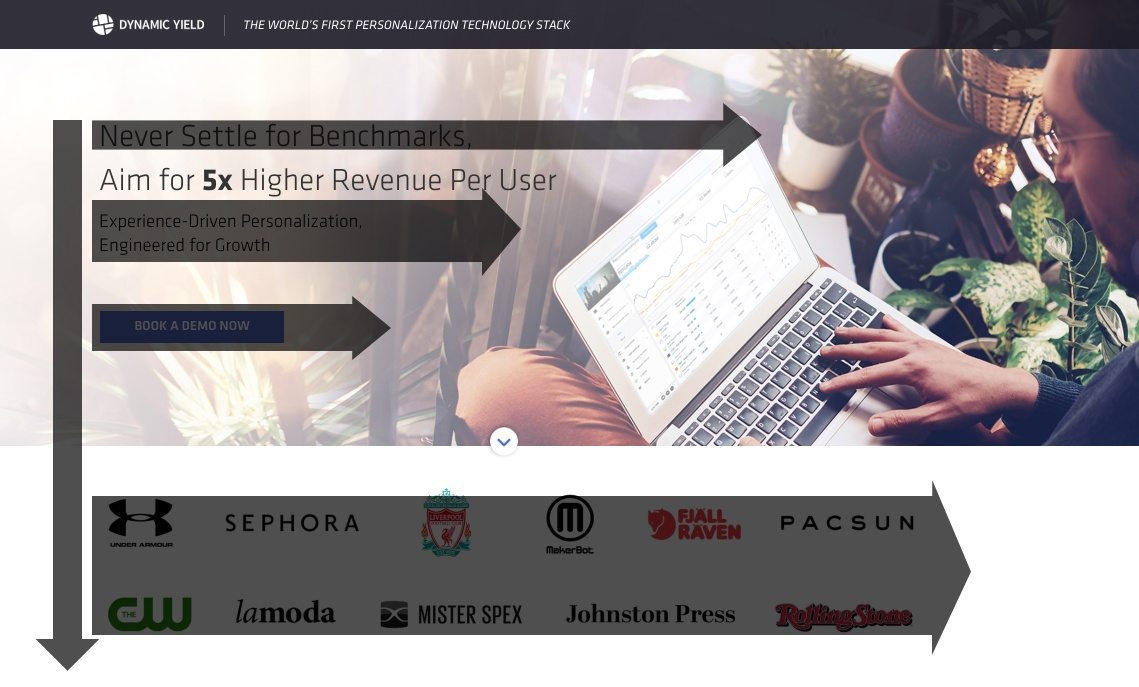
Rendimiento dinámico

La página de destino posterior al clic de Dynamic Yield también sigue el diseño del patrón F, pero dado que su nombre y logotipo es lo más pequeño de la parte superior de la página, es probable que los ojos del espectador comiencen en una ubicación diferente:
- Es probable que primero se sientan atraídos por el título de la página, ya que la fuente es más grande y una parte está en negrita.
- A continuación, se moverán a lo largo del primer tallo hasta la imagen de la derecha, que completa el primer tallo horizontal.
- Al escanear el tallo vertical, los espectadores leerán el subtítulo.
- Continuando hacia abajo, es probable que el botón CTA azul brillante capte la atención del visitante a continuación.
- Después del botón CTA, las insignias de los clientes actúan como un tallo adicional y la página continúa de manera similar debajo del pliegue.
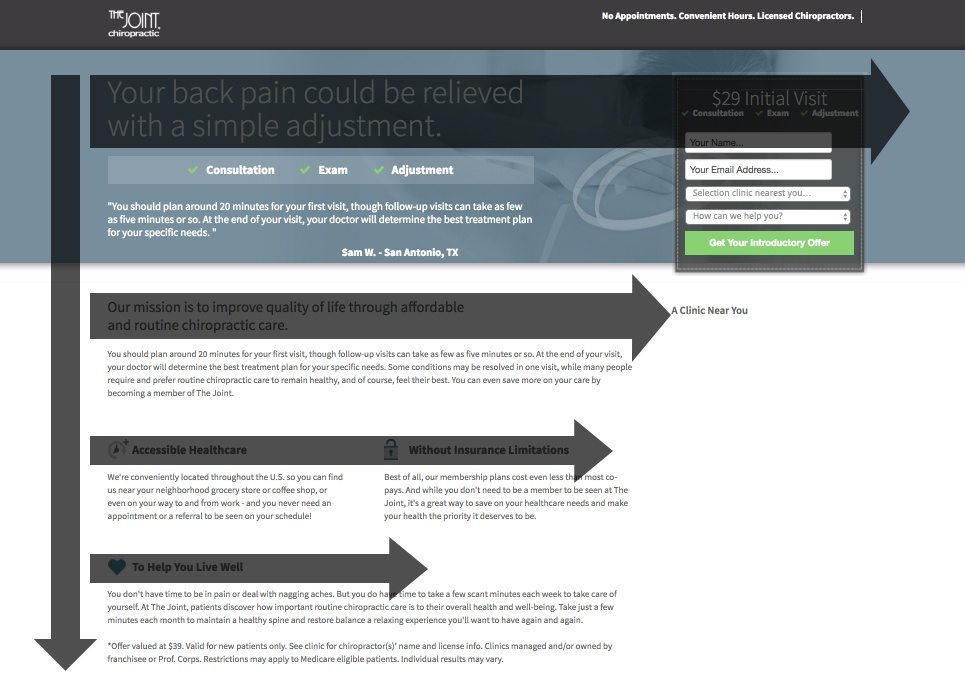
La quiropráctica conjunta

Dado que los diseños de patrón F no siempre tienen que seguir una forma de F tradicional, observe cómo la página de destino posterior al clic de The Joint Chiropractic tiene bastantes tallos horizontales:
- Similar a Dynamic Yield, el título comienza con el patrón F (y continúa hacia la derecha con el formulario).
- En segundo lugar, la declaración de la misión (en letra más grande que el resto de la copia) cae en el siguiente tallo.
- Finalmente, la iconografía y los beneficios en negrita de The Joint Chiropractic conforman los tallos finales del patrón.
A pesar de la mayor cantidad de tallos, la página se creó teniendo en cuenta las mejores prácticas de diseño web de F-Pattern, lo que facilita que los visitantes sigan y se concentren en las partes más importantes de la página de destino posterior al clic.
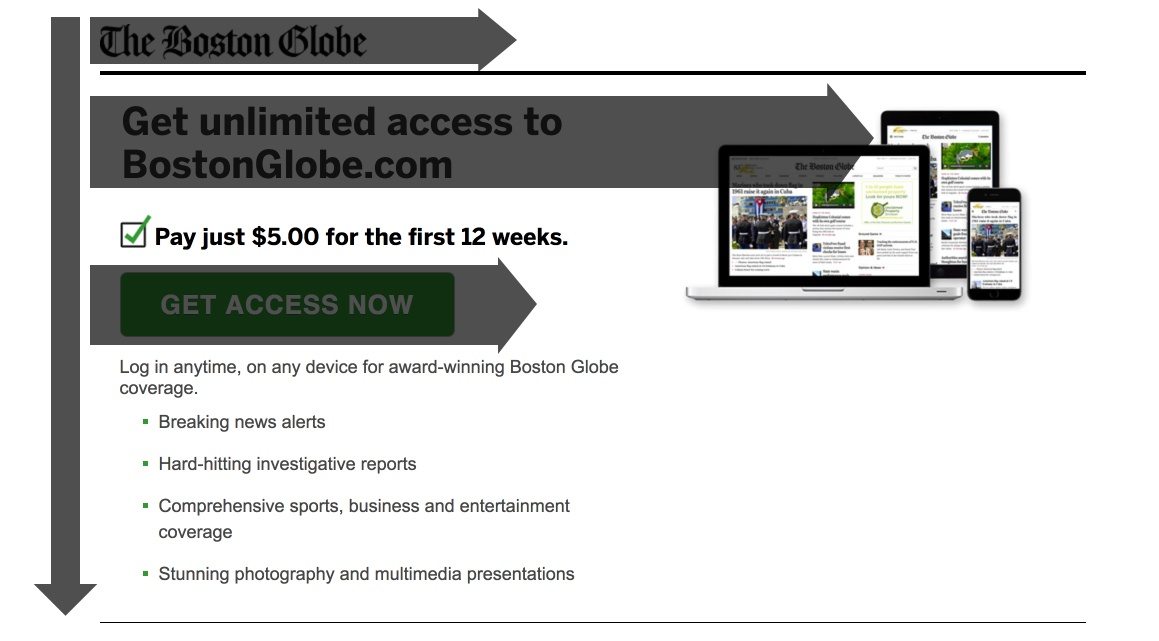
el boston globo

La página de destino posterior al clic de Boston Globe no sigue la típica forma de F, lo que en última instancia les ayuda a persuadir a los visitantes para que se conviertan en la promoción:
- Comenzando en la esquina superior izquierda, los visitantes ven primero el logotipo del periódico.
- Directamente debajo del logotipo está el título, seguido de la imagen a lo largo del mismo tallo horizontal.
- Continuando por el tallo vertical, los visitantes se fijan en el botón CTA de color verde brillante.
- Si eligen continuar más abajo en el tallo vertical, aprenderán lo que pueden esperar al registrarse para obtener acceso ilimitado.
Es tu turno de usar el patrón F
Incluir todos los elementos necesarios de la página de destino posterior al clic es importante para las conversiones, pero su diseño es igual de importante.
El diseño F-Pattern lo ayuda a establecer una jerarquía visual y un flujo intencional para que los visitantes se concentren en elementos específicos. Si puede hacer que sigan el camino que desea, será menos probable que reboten y, en cambio, estarán más comprometidos y tomarán medidas en su página.
Con estos ejemplos en mente, es tu turno de poner en práctica el F-Layout. Cree su propia página de destino post-clic profesional con Instapage, solicite una demostración de Enterprise hoy.
