Software de seguimiento ocular: cómo ver lo que ve el usuario puede mejorar su marketing en línea
Publicado: 2017-08-31En el marketing online, todo se reduce a que el consumidor mueva los ojos por una pantalla. Si bien los clics y las conversiones son una parte integral del embudo de marketing, y las ventas son, en última instancia, el objetivo final, todo esto depende del movimiento de los ojos.
- ¿Ese titular en el que dedicaste tanto tiempo construyendo cuidadosamente detiene a las personas en su camino, o simplemente se lo están saltando?
- ¿Qué pasa con tu botón CTA? ¿Es lo suficientemente grande y audaz como para que la gente incluso considere hacer clic?
El software de la página de destino se usa para medir las tasas de clics, las tasas de conversión, las ventas, etc., pero los especialistas en marketing también necesitan una forma de saber si el consumidor está dirigiendo su atención hacia donde debe dirigirse: una forma tangible de medir el impacto visual . de su contenido.
Ahí es donde entra en juego el software de seguimiento ocular.
¿Qué es el seguimiento ocular?
En resumen, el seguimiento ocular mide dónde mira la gente en una página web y durante cuánto tiempo.
Con los datos visuales del software de seguimiento ocular, puede ver dónde miró una persona primero en su página, dónde miró en segundo lugar y cómo se fijó en esas áreas. También puede averiguar si hubo áreas en su página en las que no miraron en absoluto.
Esta información ayuda a los especialistas en marketing a descubrir qué elementos de su página encuentran los usuarios más y menos interesantes, para que luego puedan ajustar el diseño de su página web y los esfuerzos publicitarios en consecuencia.
Aunque los especialistas en marketing utilizan más el software de seguimiento ocular hoy en día que en el pasado, esta tecnología está lejos de ser nueva. De hecho, la investigación del seguimiento ocular se remonta a finales del siglo XIX.
Una breve historia del seguimiento ocular
En 1879, Louis Emile Javal notó que las personas no leen con fluidez a lo largo de una página, sino que hacen pausas o disminuyen la velocidad en algunas palabras y avanzan rápidamente a través de otras.
Edmund Huey luego creó un dispositivo que se usó para rastrear el movimiento de los ojos durante la lectura. Aunque permitía a Huey observar dónde miraba un lector mientras leía (incluidas las palabras en las que se detuvo), el dispositivo era bastante intrusivo e incómodo de usar.
En 1931, Earl, James y Carl Taylor crearon el oftalmógrafo y el metronoscopio, dispositivos que se utilizan para registrar el movimiento de los ojos mientras leen y entrenar a las personas para que lean de manera más eficiente.
Durante muchos años, el seguimiento ocular se utilizó principalmente como herramienta de investigación en el campo de la medicina debido a su alto costo. No fue hasta la década de 1980 que se volvió más utilizado por otros nichos, incluido el marketing.
En ese momento, los especialistas en marketing comenzaron a usar el seguimiento ocular para medir la efectividad de los anuncios en revistas. Luego, a fines de la década de 1990, una de las agencias de publicidad y marketing más grandes del mundo, EURO RSCG, instituyó la tecnología de seguimiento ocular para medir las reacciones al contenido web.
Durante la última década, el software de seguimiento ocular se ha utilizado con más frecuencia que nunca. En marketing, específicamente, se usa mucho en el desarrollo de campañas publicitarias y diseños de sitios web efectivos.
Software de seguimiento ocular y marketing online
No es ningún secreto que la creación de una página hermosa y estéticamente agradable es fundamental para captar la atención del consumidor, pero igual de importante es la ubicación de cada componente en la página. Ya sea que esté creando una página de inicio, una página de destino posterior al clic o cualquier otro tipo de página web, cada elemento debe colocarse de manera ingeniosa y estratégica para que los visitantes lo noten correctamente.
Para hacer esto, es fundamental comprender cómo las personas leen el contenido en línea. Con el uso de la investigación de seguimiento ocular, los especialistas en marketing han aprendido que dos de los patrones de diseño más comunes a seguir son los diseños F-Pattern y Z-Pattern.
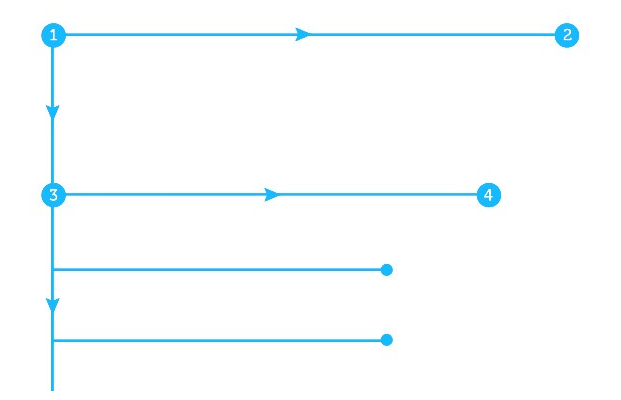
El diseño de patrón F se usa comúnmente en páginas web de alta densidad en las que los ojos de las personas se mueven sobre la copia del sitio web y otras imágenes en forma de F, o incluso de E.

- Primero, escanean la parte superior de la página para leer los titulares importantes.
- Luego, hacia abajo en el lado izquierdo de la página, tomando nota de los números o viñetas
- A continuación, vuelva a cruzar la página para leer los subtítulos o el texto en negrita.
Este patrón continúa en la página y los lectores se detienen cuando encuentran algo interesante en el camino.
Aquí hay una página de destino posterior al clic de ServiceNow que sigue el patrón F:
- Los visitantes verán primero el título en negrita y el botón rojo de CTA.
- Luego escanearán desde la parte superior hasta la imagen del hombre en la tableta.
- A continuación, baje por el lado izquierdo de la página para encontrar la lista numerada que se extiende horizontalmente por la página.
- Finalmente, continuarán hacia abajo en la página hasta el formulario de captura de clientes potenciales y el segundo botón CTA.
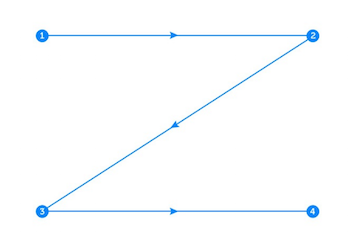
El patrón Z es otro patrón de diseño de uso frecuente, pero este está diseñado principalmente para páginas con una copia mínima. En este caso, los elementos más importantes deben estar situados en la página en forma de Z para que puedas controlar intencionalmente hacia dónde se mueven los ojos del espectador.

- La línea horizontal superior debe resaltar los componentes principales que los espectadores deben notar primero
- La línea diagonal debe incluir cualquier información crítica que conduzca a su llamado a la acción.
- Finalmente, la línea horizontal inferior debe mostrar el CTA
Nuevamente, este patrón puede continuar hacia abajo en la página creando tantas formas en Z como sea necesario para mostrar todos los elementos esenciales.
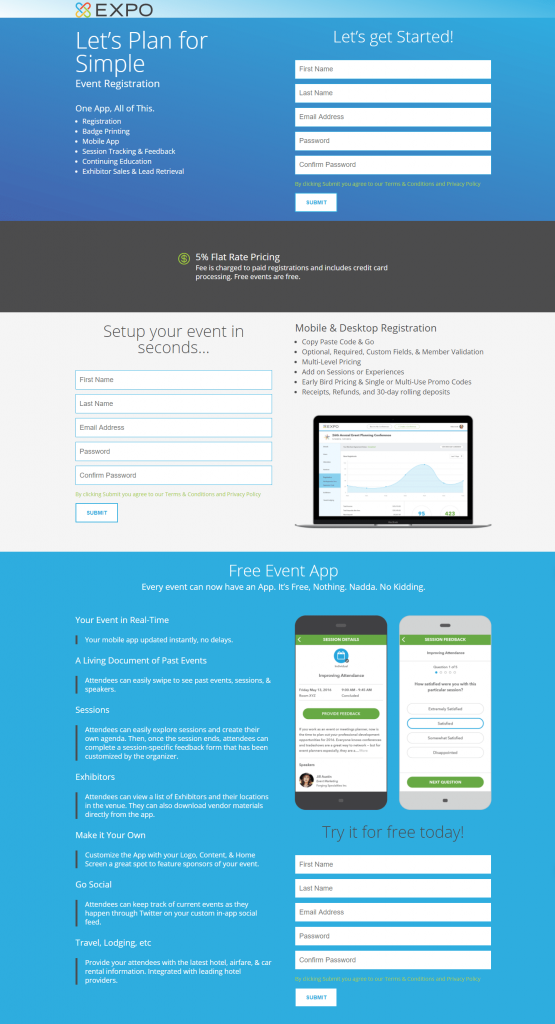
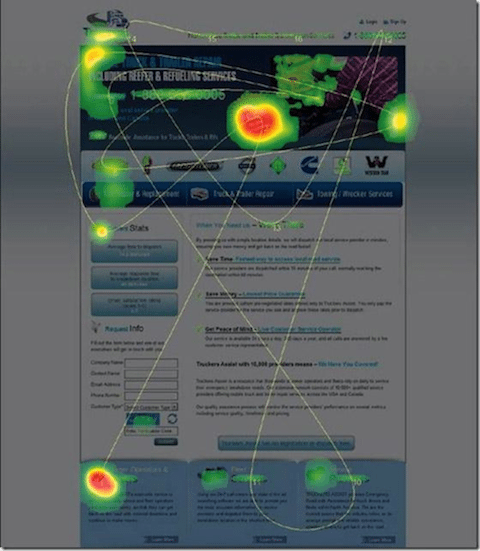
Expo Pass creó esta página de destino posterior al clic con múltiples patrones Z en toda la página:

Observe cómo hay un botón CTA en cada punto de giro de la ruta Z, lo que los hace más prominentes para los visitantes.
¿Cómo entran en juego los mapas de calor?
Un mapa de calor es una visualización de datos que utiliza un sistema codificado por colores para mostrar cómo los visitantes interactúan y se comportan en una página web. El uso de mapas de calor para obtener esta información vital ayuda a los especialistas en marketing a decidir qué elementos de la página probar A/B.
Hay varios tipos diferentes de mapas de calor comúnmente utilizados por los especialistas en marketing:
- Mapas de calor de movimiento del mouse para indicar cómo un visitante mueve su mouse y se desplaza sobre varias secciones de la página
- Haga clic en mapas para realizar un seguimiento del rendimiento de los botones importantes, como el botón CTA
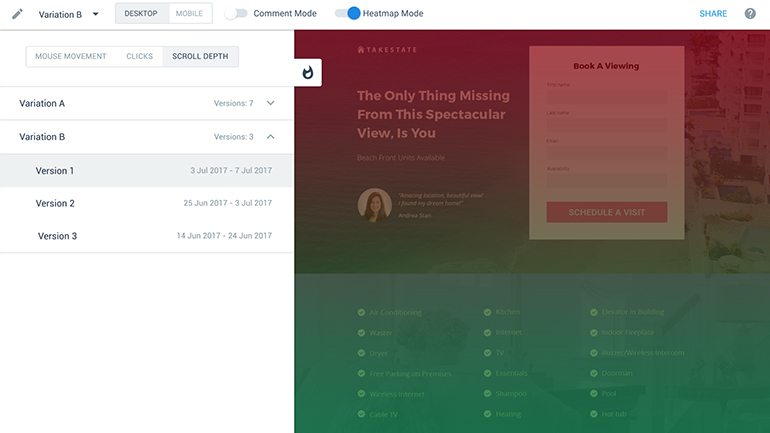
- Desplazar mapas para mostrar cómo los visitantes se desplazan hacia abajo en una página web
- Y, por supuesto, mapas de calor de seguimiento ocular para mostrar exactamente dónde miran los visitantes en una página web.
Existe una fuerte correlación entre los mapas de calor de movimiento del mouse y los mapas de calor de seguimiento ocular porque utilizan una tecnología similar. Una de las principales diferencias es que la tecnología de movimiento del mouse proporciona datos de visitantes reales del sitio web, mientras que la tecnología de seguimiento ocular proporciona datos de una muestra de personas que están siendo estudiadas fuera de su entorno normal. Con esto en mente, es importante reconocer que el software de seguimiento ocular proporciona resultados cercanos al 100 % de precisión, mientras que la precisión del movimiento del mouse es de alrededor del 85-90 %.

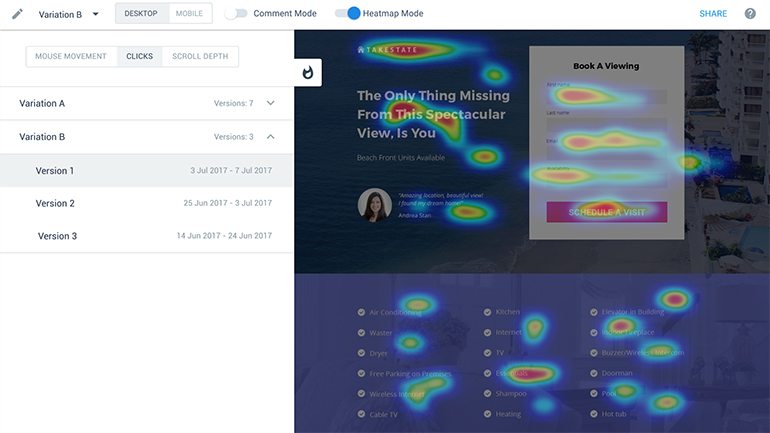
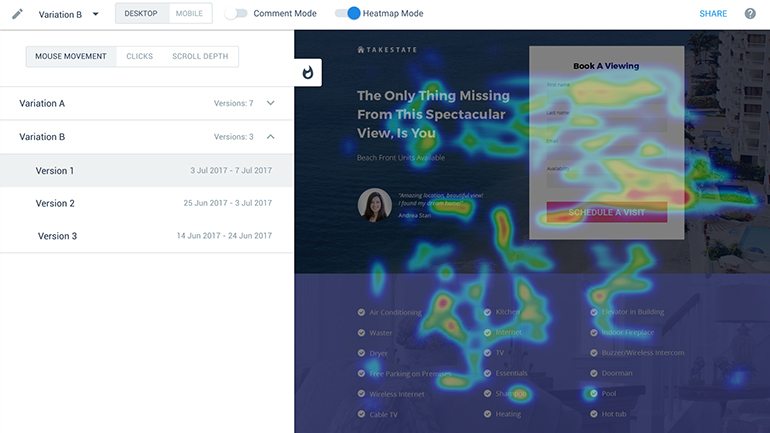
El nuevo Instapage Heatmap Visualizer proporciona una funcionalidad de seguimiento 3 en 1 para brindar información sobre el movimiento del mouse, los clics y la profundidad de desplazamiento.
movimiento del ratón

Clics
Profundidad de desplazamiento

Ahora veamos cómo los mapas de calor de seguimiento ocular pueden ayudar sustancialmente a los especialistas en marketing a comprender a sus consumidores y mejorar sus estrategias de marketing en línea.
Mapas de calor de seguimiento ocular
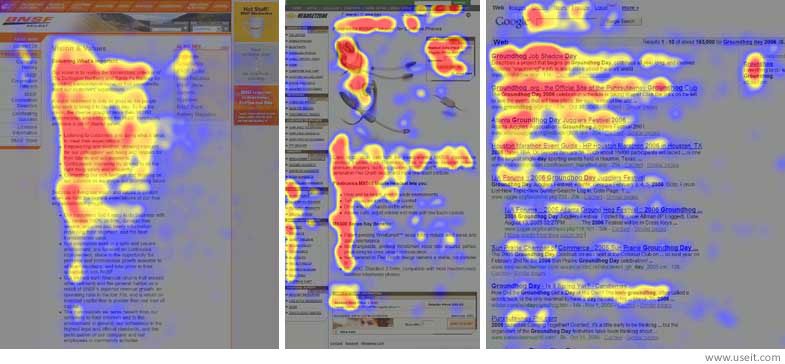
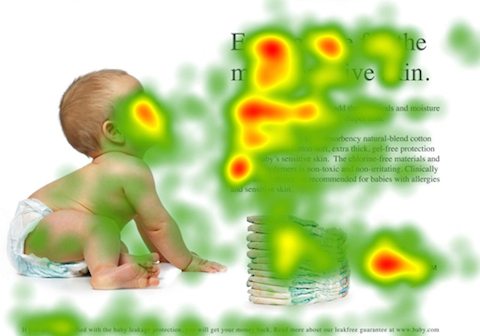
Con respecto al patrón F mencionado anteriormente, así es como se ve el diseño en un mapa de calor de seguimiento ocular:

La clave de color es la siguiente:
- Rojo = más visto y más obsesionado
- Amarillo = algunas vistas, pero menos fijación
- Azul = menos vistas y casi ninguna fijación
- Gris = casi ninguna vista y sin fijación
Si bien los patrones F y Z se estudian con frecuencia en la investigación del seguimiento ocular, también existen otras tácticas de diseño y mejores prácticas a considerar cuando se trata de seguimiento ocular.
Las mejores prácticas derivadas de la investigación del seguimiento ocular
Con estas siete ideas de seguimiento ocular, puede influir en dónde centran su atención y fijación sus visitantes.
1. Coloque su contenido más valioso en la mitad superior de la página
Dado que normalmente solo tiene 8 segundos para captar la atención de sus visitantes, su contenido más importante y atractivo debe colocarse en la mitad superior de la página para cautivar a los visitantes de inmediato.
Además, como puede ver en el siguiente mapa de calor, el contenido de la parte superior de la página es el que más se ve:

2. Crea titulares grandes y llamativos
Además de escribir un título legible e impresionable, también es importante que lo diseñes para que sea grande y audaz. Es simple: cuanto más grande y audaz sea el título, más probabilidades hay de que la gente lo lea.
3. Separe la copia en pequeños trozos
Los humanos tienden a no absorber fácilmente bloques masivos de texto. En su lugar, tendemos a hojear el texto de las páginas web, buscando solo la información más fácil de digerir.
Por lo tanto, es mejor dividir el contenido de su página web en párrafos cortos o fragmentos de información, usando encabezados, listas numeradas, viñetas, etc. para llamar la atención.
4. Usa imágenes para lograr objetivos específicos
Las imágenes en las páginas web sirven para una serie de propósitos.
Mirar a una persona en línea generalmente provoca una reacción fisiológica positiva de comprensión, identificación y confianza en los espectadores. De hecho, una imagen del rostro de una persona aumenta la visualización, fomenta la interacción y disminuye la tasa de rebote.
Las imágenes también influyen en dónde miran los ojos de los visitantes. Varios estudios de mapas de calor (incluido el siguiente) han demostrado que las personas tienden a seguir la dirección de los ojos humanos cuando navegan por una página web.

5. Utiliza el lado izquierdo de la página
Los estudios muestran que el lado izquierdo de un sitio web se ve primero y con más frecuencia que el lado derecho.
De hecho, los usuarios de la web suelen pasar alrededor del 69 % de su tiempo viendo la mitad izquierda de la página y solo alrededor del 30 % viendo la mitad derecha.
6. Haz uso del contraste
Según un estudio de neurociencia de Caltech, cuando los consumidores tienen prisa y están bajo presión, el impacto visual influye en su decisión más que sus preferencias personales. En otras palabras, cuando el visitante de su sitio web tiene prisa, es menos probable que piense en sus preferencias personales y más probable que tome una decisión basada en lo que más le llama la atención y lo que más nota.
7. Coloque los botones CTA en la parte inferior de la página
Mientras que la parte superior de una página es la más vista, la parte inferior es la segunda más vista. Esto se debe a que cuando las personas se desplazan por una página web, tienden a desplazarse directamente hacia abajo. Por supuesto, entonces, esta es una ubicación ideal para su botón CTA.
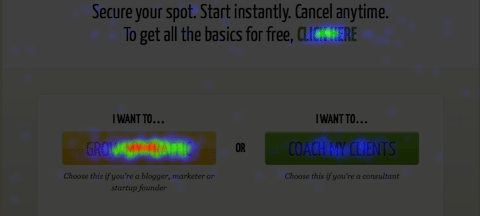
Este mapa de calor de Crazy Egg muestra varios llamados a la acción ubicados en la página. Como puede ver, el botón CTA en la parte inferior izquierda de la página recibe la mayor atención:

Use el seguimiento ocular para mejorar su marketing en línea
Aunque es imposible obligar a los consumidores a comprar su producto o servicio, el conocimiento es poder. El uso de la investigación de seguimiento ocular y los mapas de calor para crear sus páginas hace posible tener más control sobre dónde dirigen su atención los visitantes en su página. Esto aumenta las posibilidades de que tomen medidas y, a su vez, puede mejorar su sitio web, sus conversiones y su negocio.
Regístrese para una demostración de Instapage Enterprise hoy.