30 hermosos ejemplos de sitios web creados con Webflow Site Builder (2023)
Publicado: 2023-04-25Webflow es una herramienta de diseño web visual en el navegador que permite a los usuarios crear sitios web sin ningún tipo de codificación utilizando una interfaz de arrastrar y soltar que les resultará familiar a los usuarios de Photoshop. Los sitios web creados en Webflow funcionan como cualquier sitio web personalizado y pueden crearse a partir de una plantilla preexistente o diseñarse desde cero.
Los creadores de sitios web como Squarespace y Wix son útiles para principiantes completos, pero son restrictivos para las personas que tienen las habilidades de diseño para crear un gran sitio web pero carecen de las habilidades de codificación. La mayoría de los creadores de sitios web de arrastrar y soltar también carecen de las capacidades de CMS de plataformas como WordPress. Webflow es un intento ambicioso de cerrar la brecha entre estas diferentes herramientas.
Webflow es una herramienta visual que produce sitios web que están codificados correctamente de una manera limpia, de carga rápida y receptiva. Esto es inusual ya que los creadores de sitios visuales de arrastrar y soltar son conocidos por producir código inflado y sitios web que tardan en cargarse.
Además, Webflow ofrece alojamiento para su sitio web, incluidas áreas de preparación y SSL, por lo que todo lo que necesita para poner su sitio en línea es un nombre de dominio.
¿Quiere probar Webflow? Puede usar la plataforma de forma gratuita durante el tiempo que desee y solo pagar cuando esté listo para lanzar su sitio. Puede registrarse aquí.
La mejor manera de ver lo que es posible es mirar algunos ejemplos de sitios web creados en Webflow. Los siguientes 30 sitios web fueron elegidos especialmente por nosotros para demostrar la flexibilidad, el poder y la creatividad de la plataforma Webflow.
1. El agua es un derecho humano

Esta página de campaña lanzada en el Día Mundial del Agua utiliza efectos de animación audaces para llamar la atención sobre hechos y cifras de una manera mucho más efectiva que un diseño estático.
2. Círculo

Circle es una plataforma de aprendizaje en línea que ayuda a las pequeñas empresas y a los emprendedores independientes a aprender sobre WordPress y el comercio electrónico. El esquema de colores pastel y las atractivas ilustraciones le dan al sitio una sensación acogedora y accesible.
3. Zyrkle

Webflow es la plataforma de sitio web ideal para mostrar el trabajo de producción de sonido e iluminación de Zyrkle. El diseño simple tiene un gran impacto con video de pantalla completa y efectos de desplazamiento llamativos.
3. Mateo Fabbiani

El diseñador de marca italiano Matteo Fabbiani utiliza elementos de diseño dinámico de su sitio web creados en Webflow para reflejar sus propios procesos de trabajo. Definitivamente vale la pena echar un vistazo a su página "acerca de", con una impresionante línea de tiempo visual de la historia de su carrera.
4. Mermarché

Mostrando las capacidades de Webflow para sitios de comercio electrónico, la marca de belleza Mermarche se apega a una paleta de colores terrosos y se enfoca en la tipografía para una apariencia general que es clásica y femenina.
5. Compañía de sidra de Tennessee

Puede parecer que todos los sitios de Webflow están llenos de animaciones y efectos especiales elegantes, pero el sitio web de Tennessee Cider Company es un gran ejemplo de un sitio web de marca simple que realmente funciona. Un carrito de compras fácil de usar y un mapa que muestra las ubicaciones de envío hacen que comprar en línea sea muy fácil.
6. Lógica juvenil

La agencia Gen Z, Youth Logic, utiliza un esquema de color simple y gráficos retro para destacarse de sus competidores. Los sutiles efectos de desplazamiento alientan al lector a permanecer en la página. Una pantalla deslizante azul en cada carga de página enfatiza la marca para que sea más memorable.
7. Plantable

Plantible es una empresa de biología con la misión de mejorar la salud y la longevidad de la raza humana a través de alimentos de origen vegetal. El esquema de colores frescos y las imágenes limpias le dan una sensación moderna y progresiva al sitio que es cualquier cosa menos aburrido para navegar.
8. Metro

Webflow es una herramienta de diseño, pero funciona tanto para sitios web comerciales como para sitios creativos. El diseño de desplazamiento largo utilizado por la empresa de Internet Meter muestra los efectos de animación de Webflow con un diseño limpio y fácil de navegar.
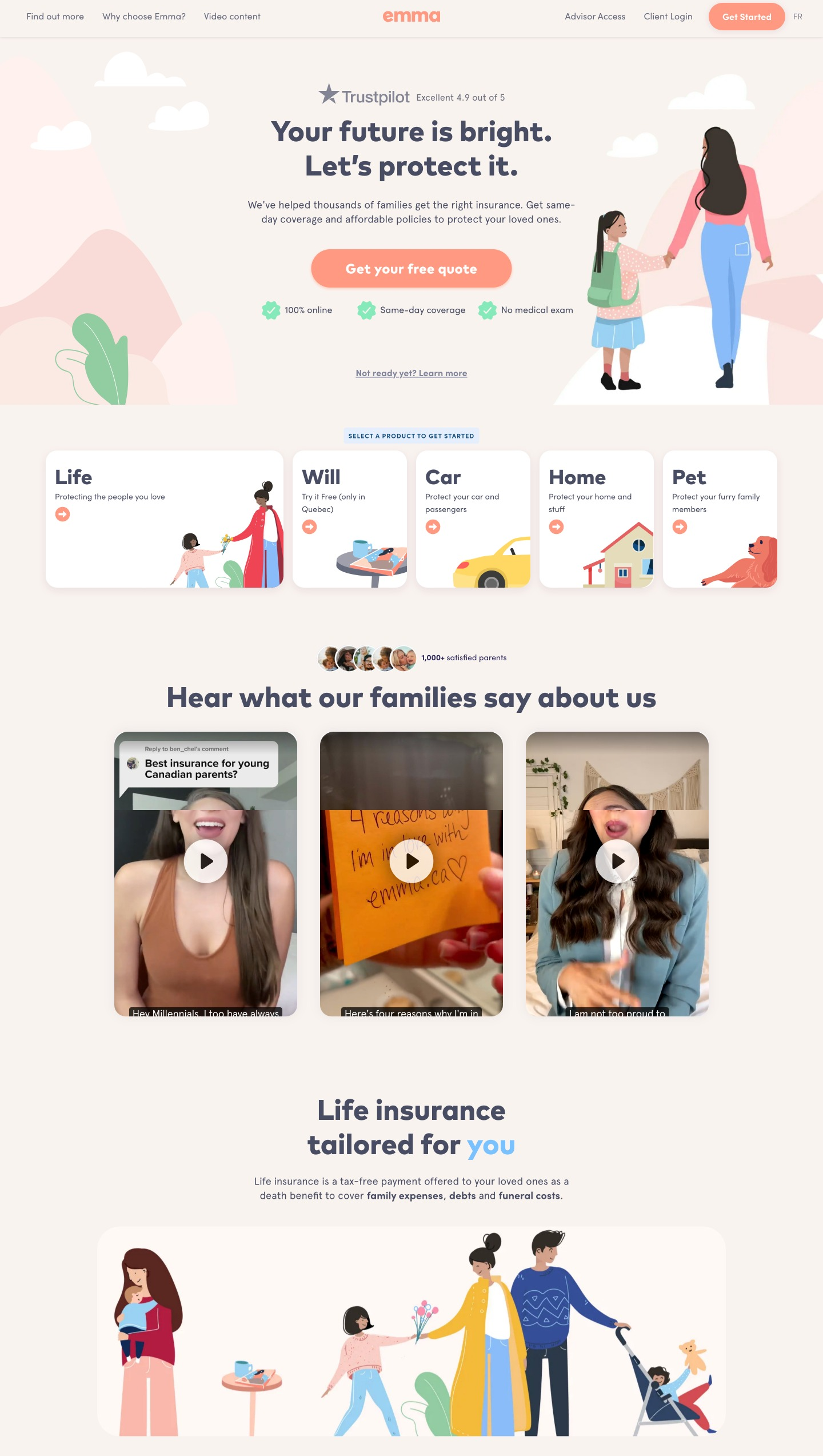
9. Emma.ca

Emma es una compañía de seguros de vida canadiense que utiliza Webflow para crear y alojar su sitio web en versiones en inglés y francés. El sitio incluye una base de datos de nombres de bebés creada en Webflow CMS para atraer tráfico de motores de búsqueda de su principal base de clientes: madres primerizas y embarazadas.
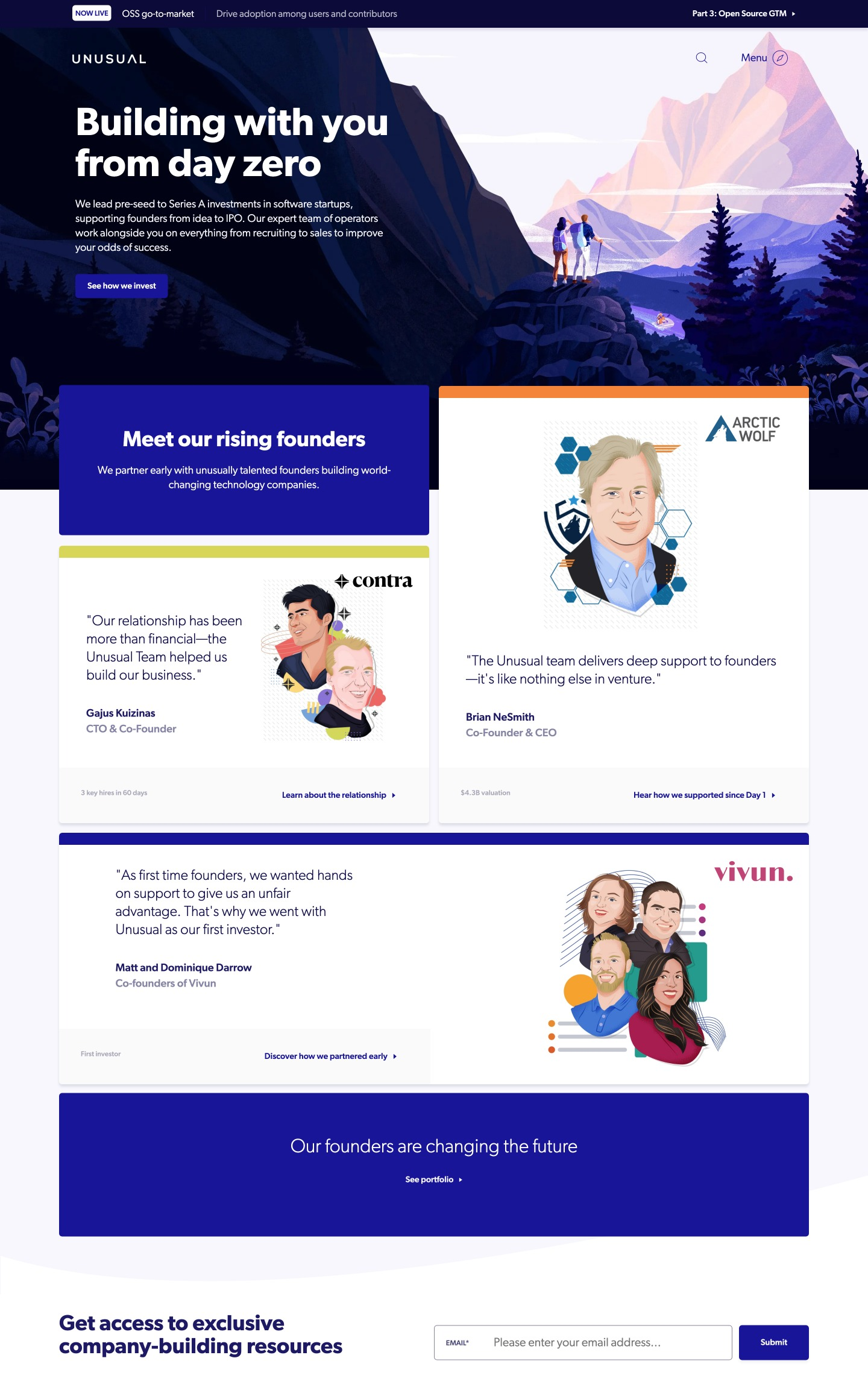
10. Empresas inusuales

La firma de capital de riesgo Unusual Ventures utiliza ilustraciones y efectos animados únicos para destacarse de sus competidores con un sitio web memorable que también ofrece una excelente experiencia de usuario.
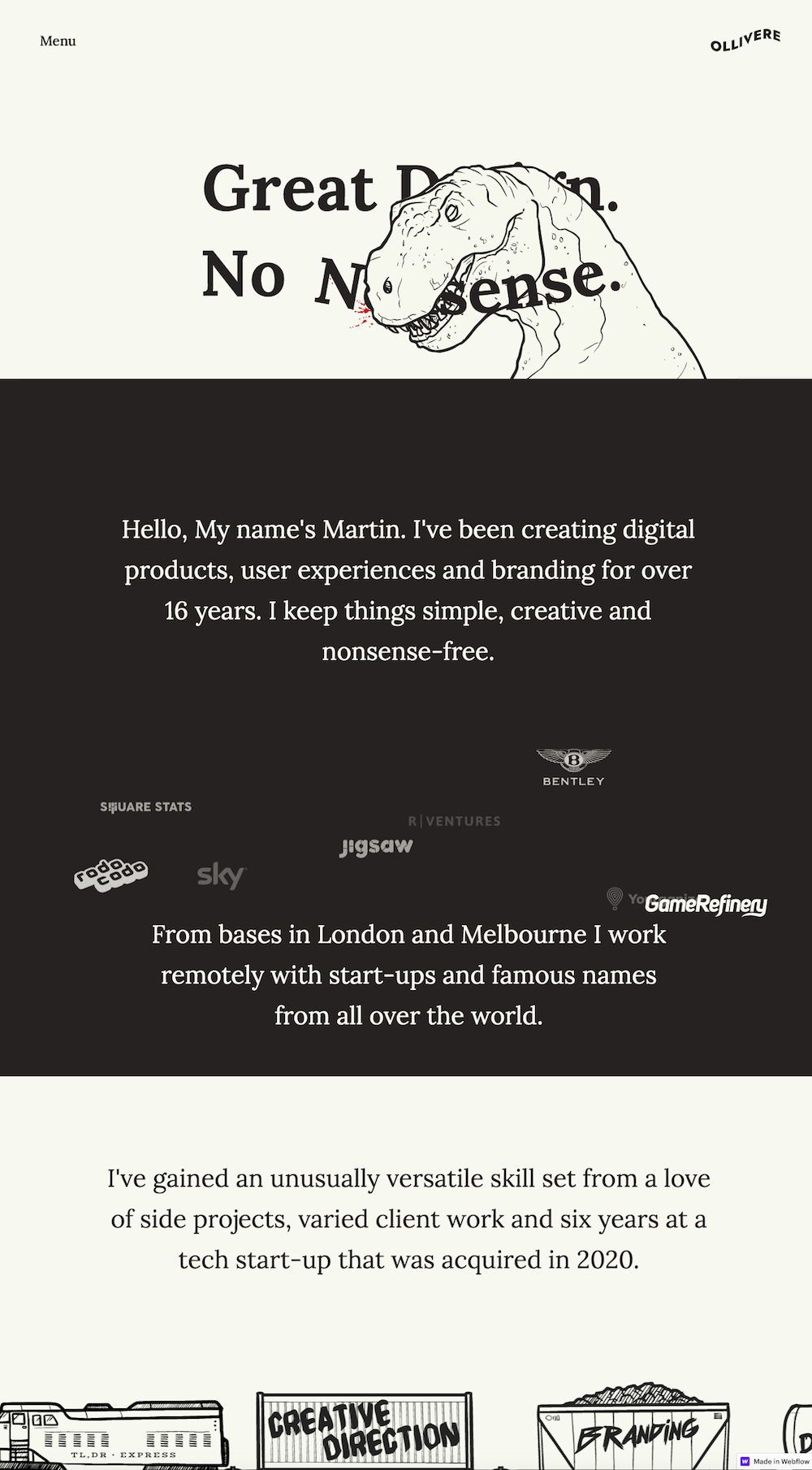
11. Olivares

Este sitio único y divertido de Webflow utiliza efectos de desplazamiento de animación en un formato de narración de historias para mantener alto el tiempo en la página y destacarse de la competencia.
12. Fotografía de Mack y Pouya

Los sitios web de fotógrafos de bodas a menudo siguen un diseño formulado, ¡pero no este! Todo el mundo quiere que su boda sea única y al resaltar su peculiar marca con este diseño brillante y retro, Mack & Pouya se distinguen de otros fotógrafos. Este sitio de Webflow también cuenta con una innovadora calculadora de precios interactiva.
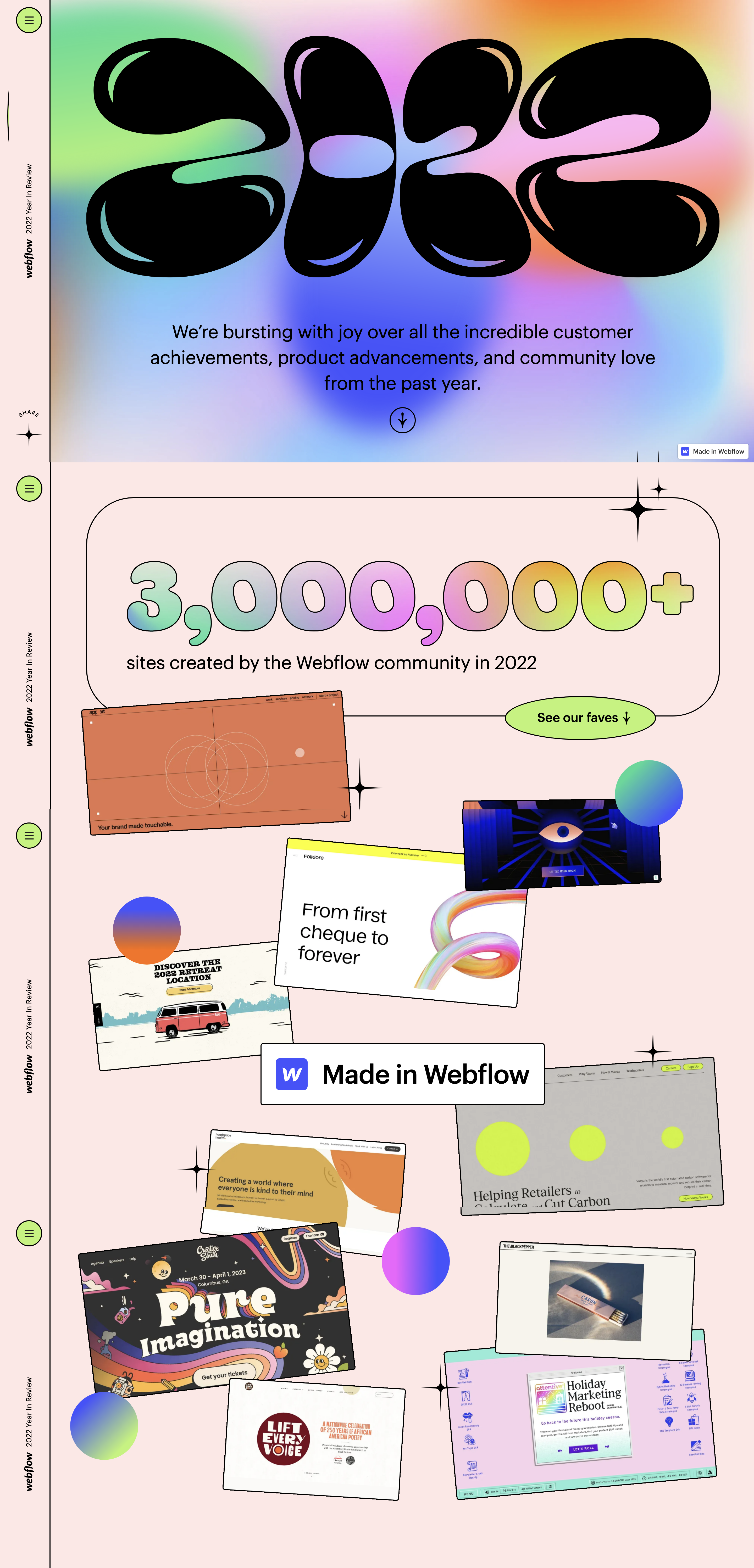
13. Flujo web en 2022

Si desea obtener una buena descripción general de lo que es posible en Webflow, vale la pena consultar este sitio de revisión de 2022 del equipo de Webflow completo con sitios web recientes creados en Webflow, colores psicodélicos, efectos de desplazamiento, gráficos animados activados por desplazamiento y muchas estadísticas.

14. Oreo La Red Juguetona

Al comienzo del confinamiento debido a la pandemia de COVID-19, Oreo lanzó una campaña publicitaria de parodia que se burlaba de las afirmaciones de las empresas de telecomunicaciones. El sitio web, realizado en Webflow, es eficaz para reforzar la marca Oreo y generar tráfico social con juegos y recetas divertidas.
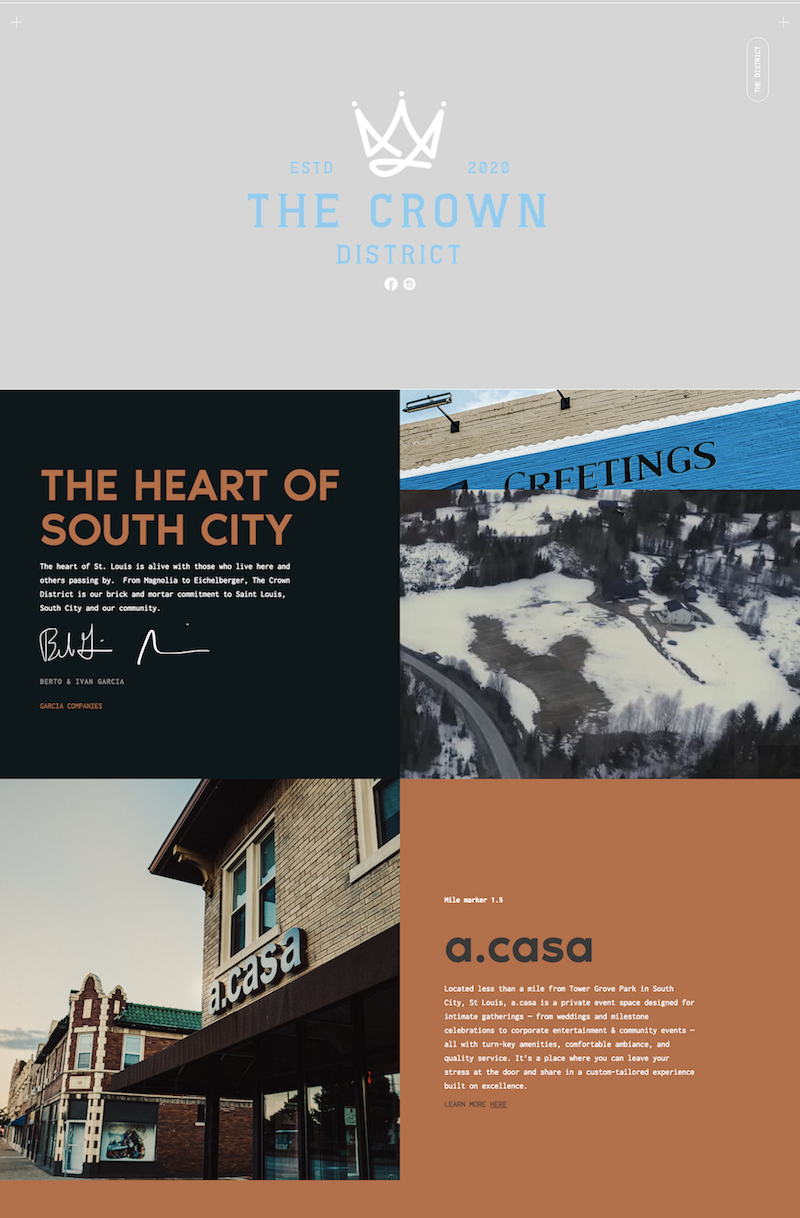
15. Distrito de la Corona

El Distrito de la Corona utiliza video de pantalla completa y bloques de texto animados para crear un sitio web que sea atractivo y que invite a explorar. Todo el sitio web se puede abrir en el backend de Webflow para que pueda ver cómo se arma.
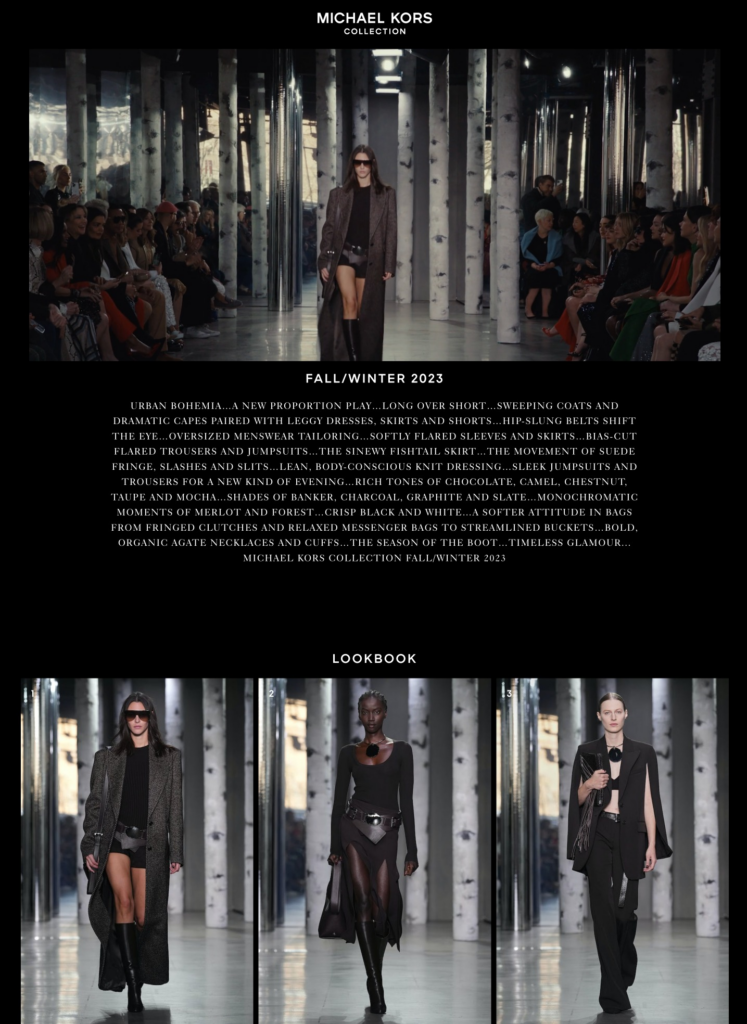
16. Michael Kors

Michael Kors es una de varias marcas de renombre que utiliza Webflow para su sitio web oficial. El sitio presenta varios estilos de galerías de imágenes y un banner de video de pantalla completa.
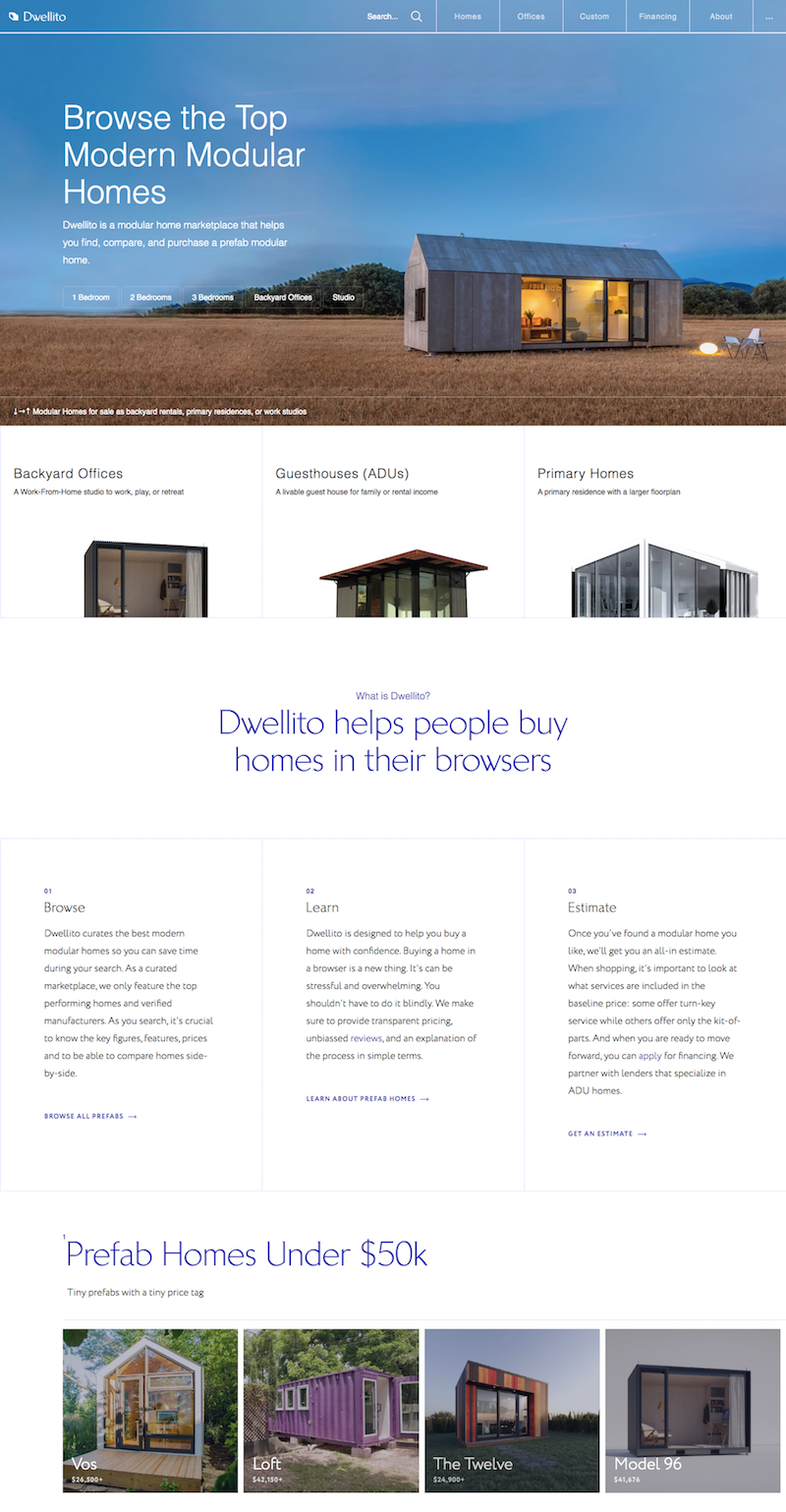
17. Dwellito

Dwellito es un mercado en línea para casas prefabricadas. El diseño del sitio utiliza una imagen de pantalla completa para mostrar su producto, con un diseño claro y simple basado en una cuadrícula para navegar y comprar.
18. La herramienta Pluma

La herramienta Pluma anima un diseño simple y estático con colores llamativos y tipografía, un cursor animado personalizado y efectos de desplazamiento. El resultado es un ajuste perfecto para su mercado objetivo de creatividades.
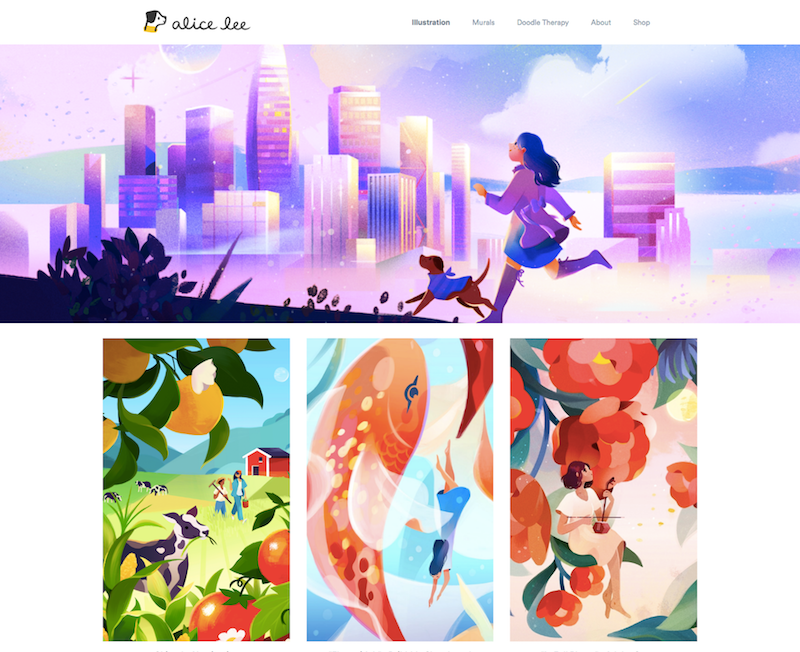
19. Por Alice Lee

La ilustradora Alice Lee utiliza un diseño de sitio mínimo para mantener la atención en su portafolio caprichoso. Un efecto de desplazamiento de paralaje en la imagen del héroe mantiene la atención del usuario durante más tiempo.
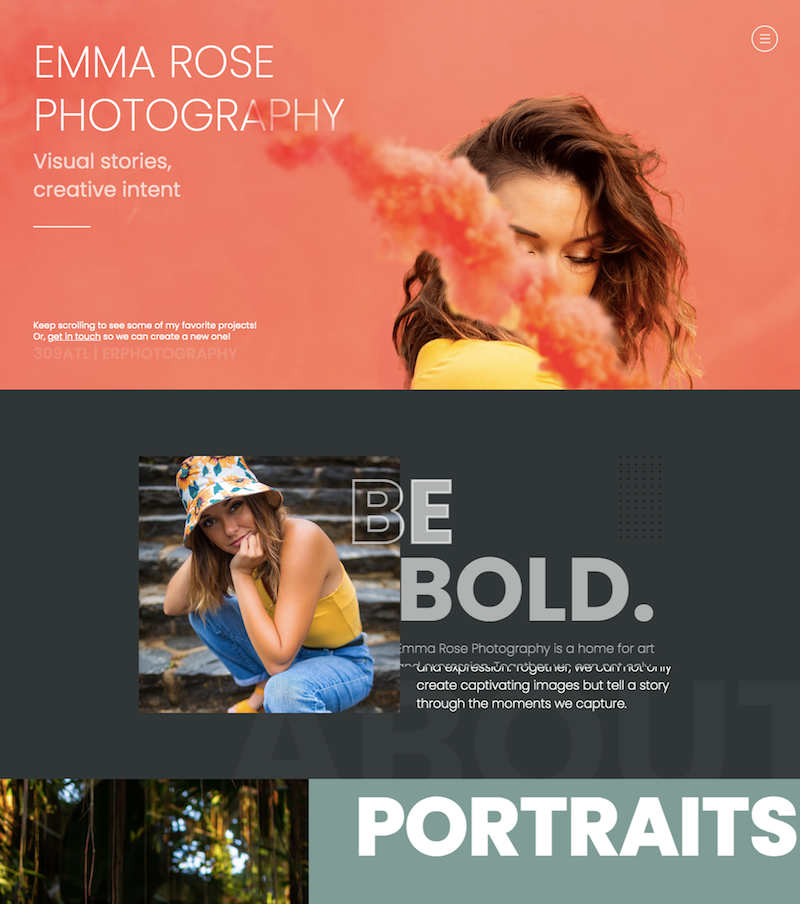
20. Fotografía de Emma Rose

Este diseño de cartera de Webflow utiliza imágenes en capas y efectos de desplazamiento de paralaje para dar vida al trabajo de la fotógrafa Emma Rose. Un menú sutil enlaza con páginas informativas, mientras que las categorías del portafolio se muestran en bloques de color en negrita.
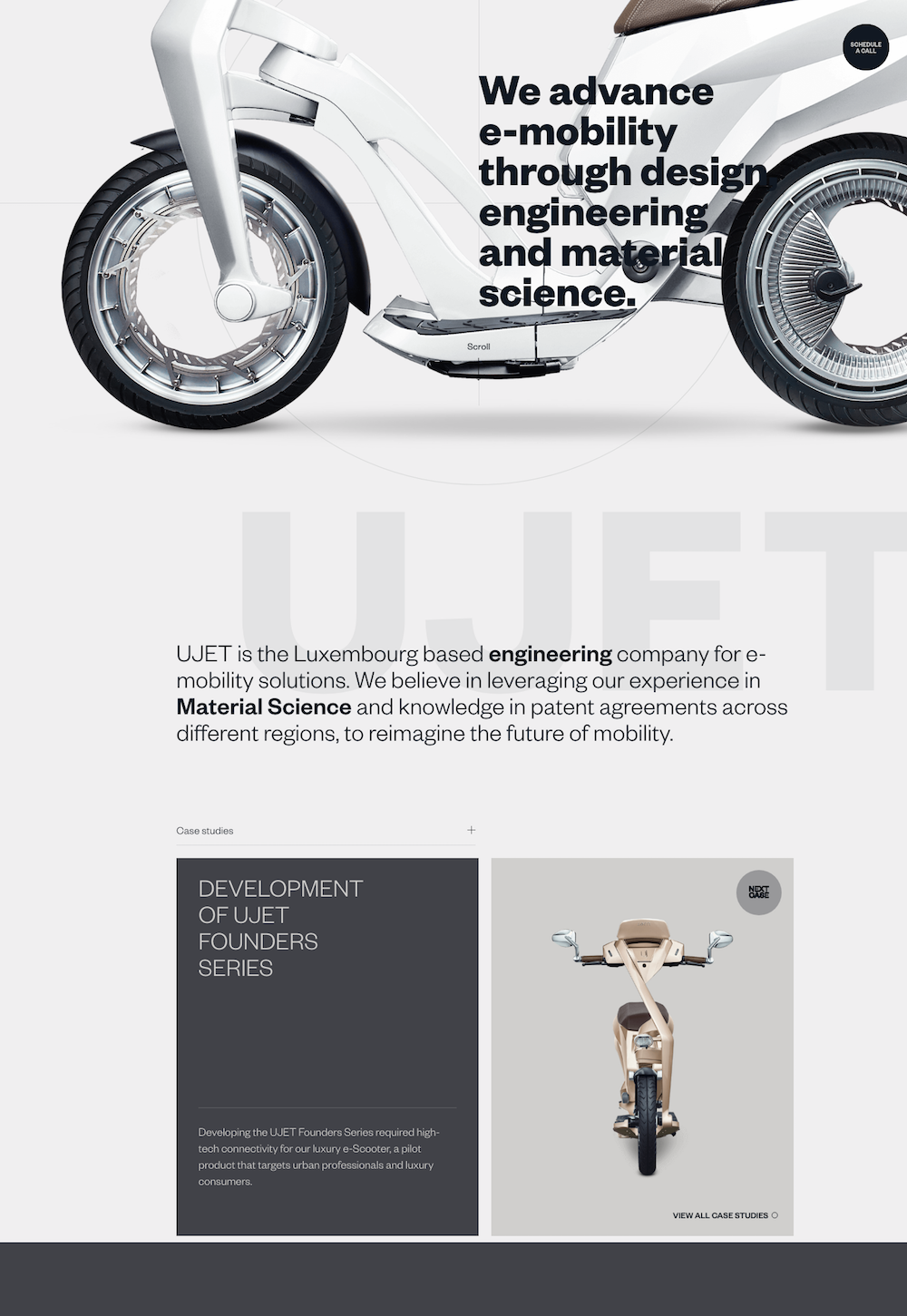
22. Ujet

Las animaciones y los efectos de desplazamiento de Webflow son perfectos para el sitio web de la innovadora marca de scooters Ujet. Mientras tanto, la navegación es clara, fácil de usar y visible en todo momento.
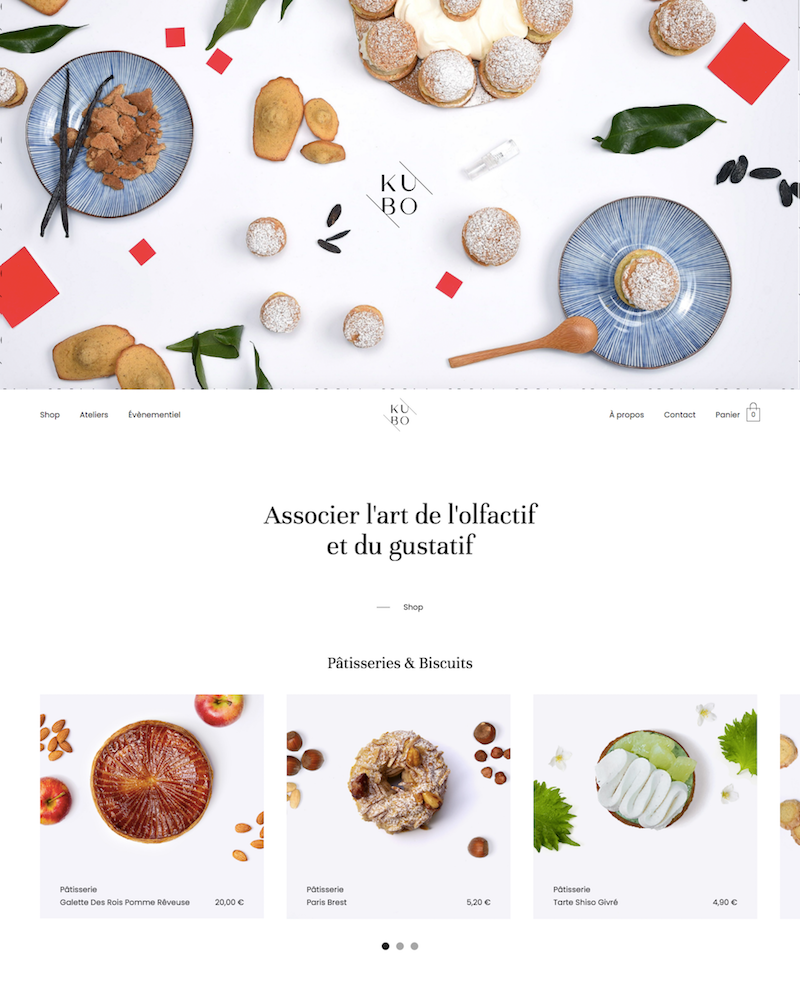
22. Pastelería Kubo

Kubo Patisserie utiliza fotografías limpias y brillantes y un diseño de sitio mínimo para crear un sitio web atractivo que muestre perfectamente los deliciosos pasteles de la marca. Se ha pensado mucho en cada página de producto individual en este sitio de comercio electrónico.
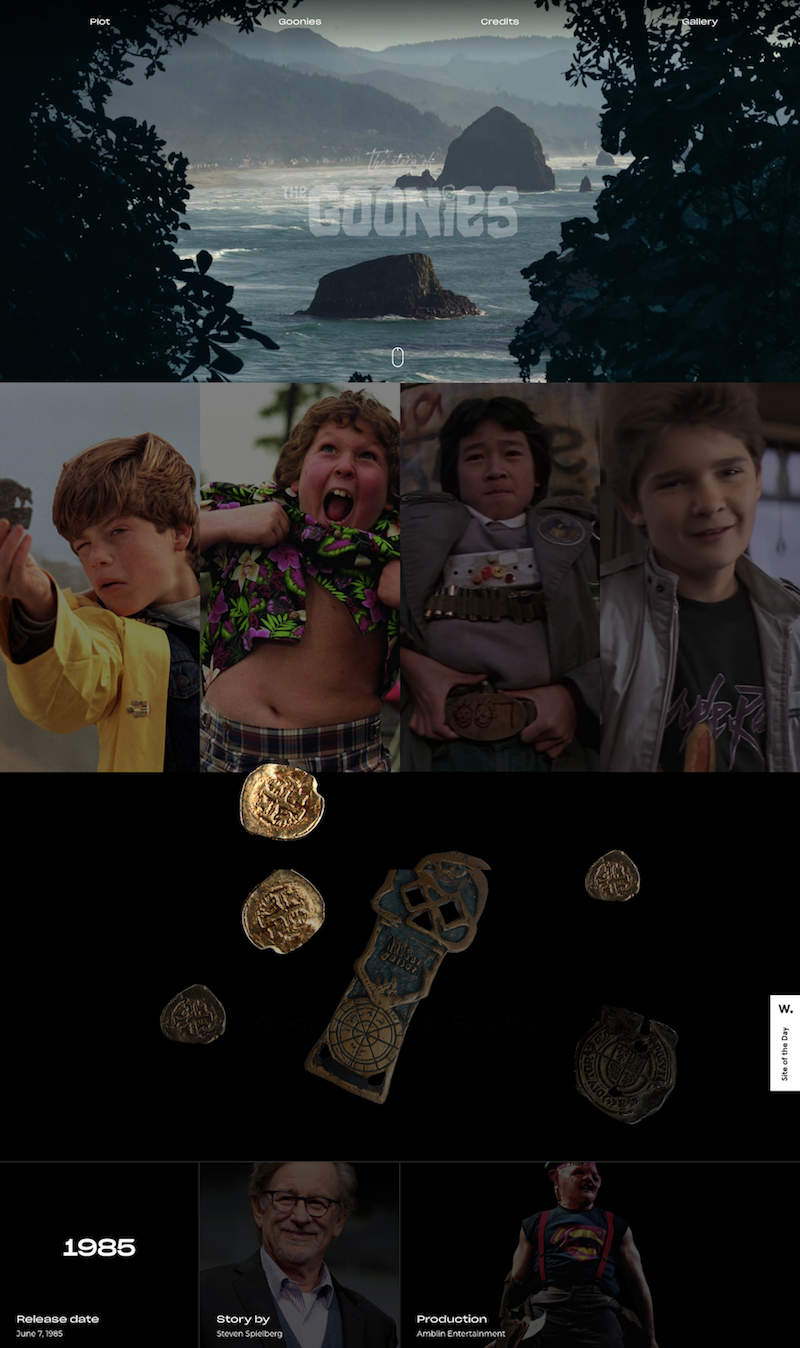
23. Los Goonies

Este sitio de fans dedicado a la película Los Goonies utiliza efectos de animación y desplazamiento para crear una experiencia totalmente inmersiva para el usuario.
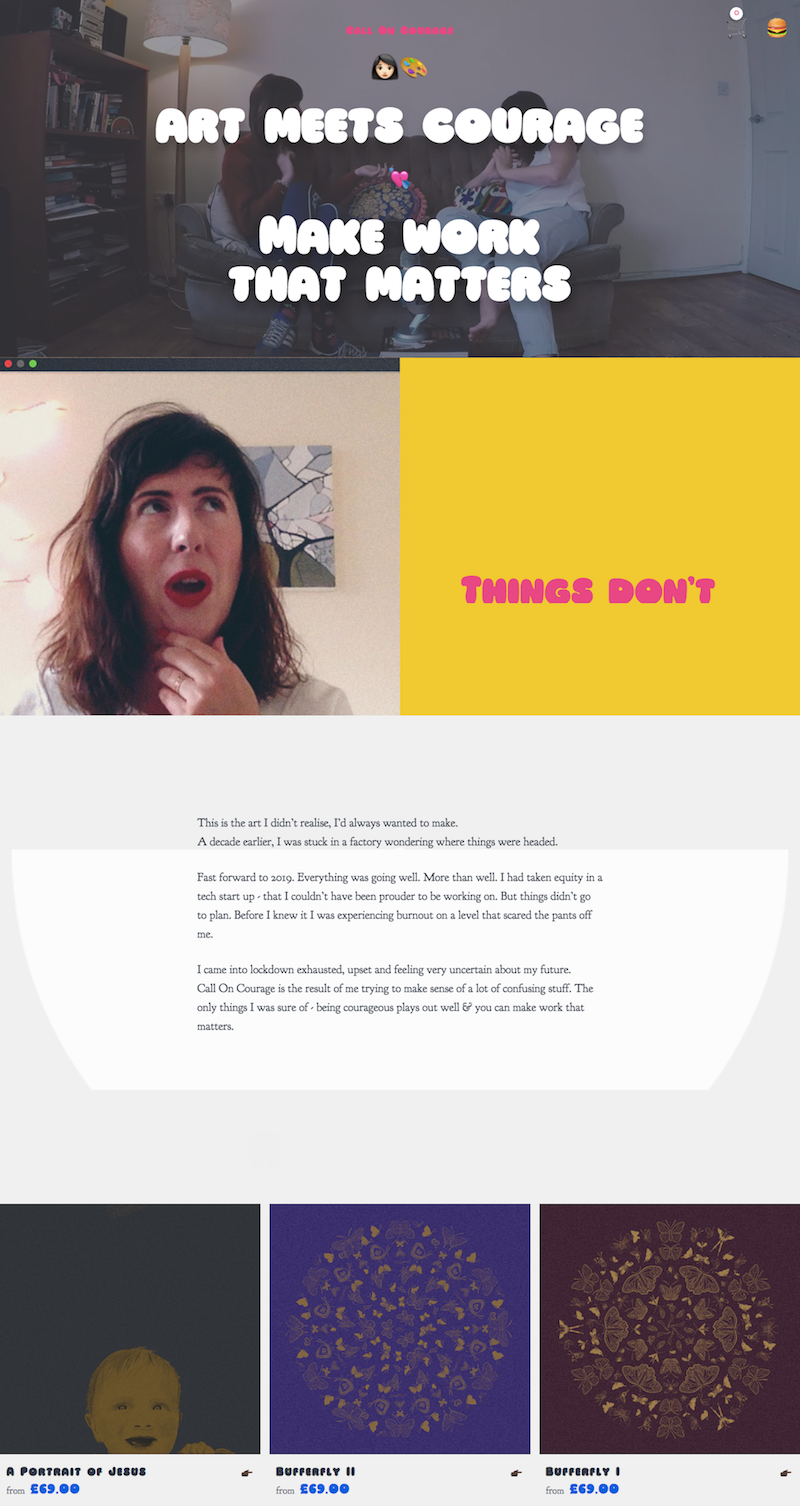
24. Pide coraje

Call On Courage es en parte una cartera, en parte una tienda en línea, con un uso inteligente del video para llamar la atención sobre diferentes elementos. Particularmente efectivo es el botón “Háblame” con un video de fondo del propietario del sitio hablando.
25. China digital

Empujando los límites del diseño web, este minisitio que anuncia un programa de negocios en la Universidad de Ciencias Aplicadas de Utrecht utiliza ilustraciones estilo videojuego y efectos de desplazamiento para traer diversión e interés al tipo de información que normalmente se mostraría en un corporativo estándar. disposición.
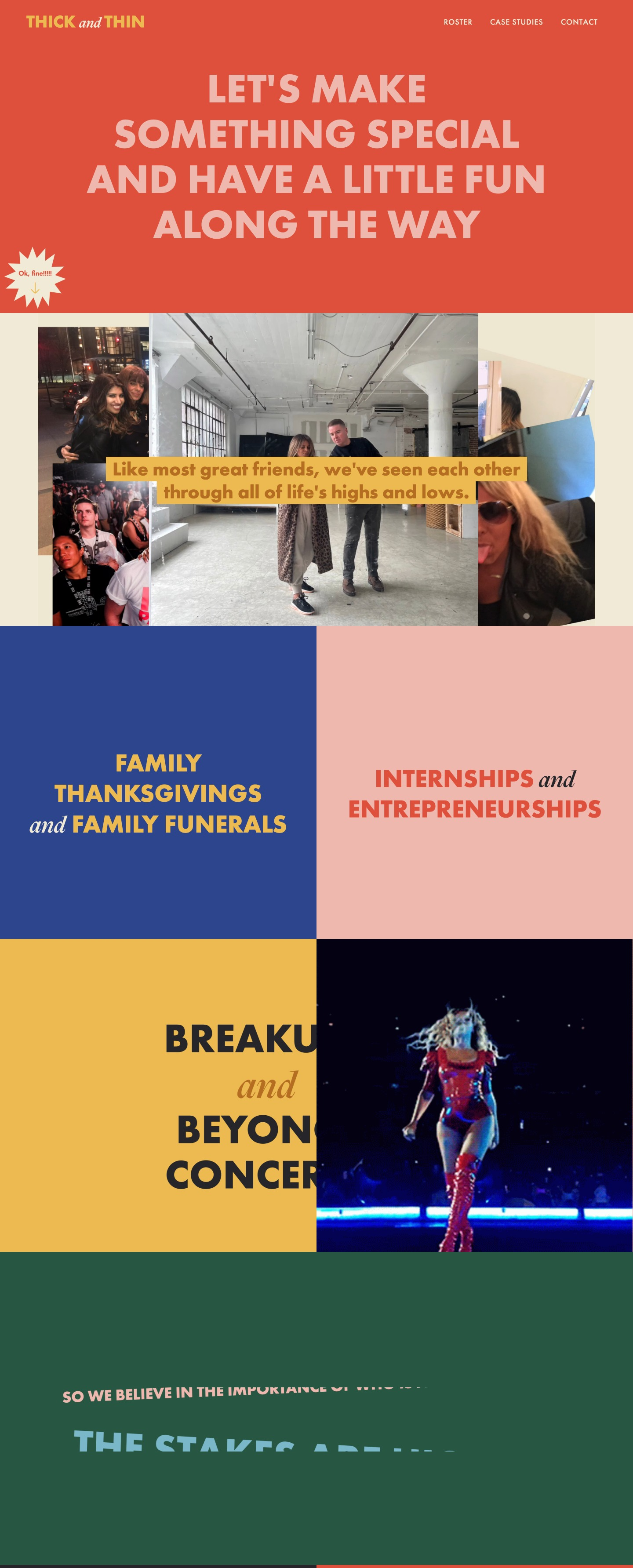
26. Grueso y delgado

Este sitio lúdico y colorido carga secciones de pantalla completa al cargar, lo que hace que la experiencia de navegar por el sitio sea similar a hojear una revista. Las divertidas animaciones y videos también hacen que la experiencia sea más interactiva y atractiva.
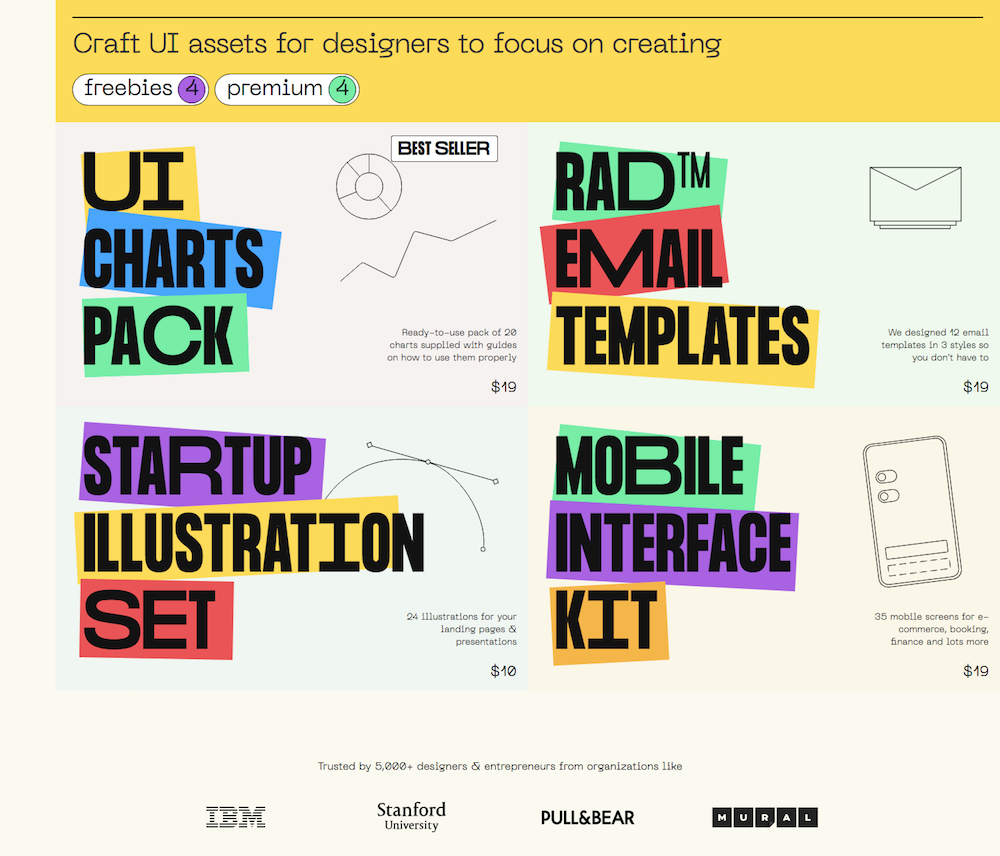
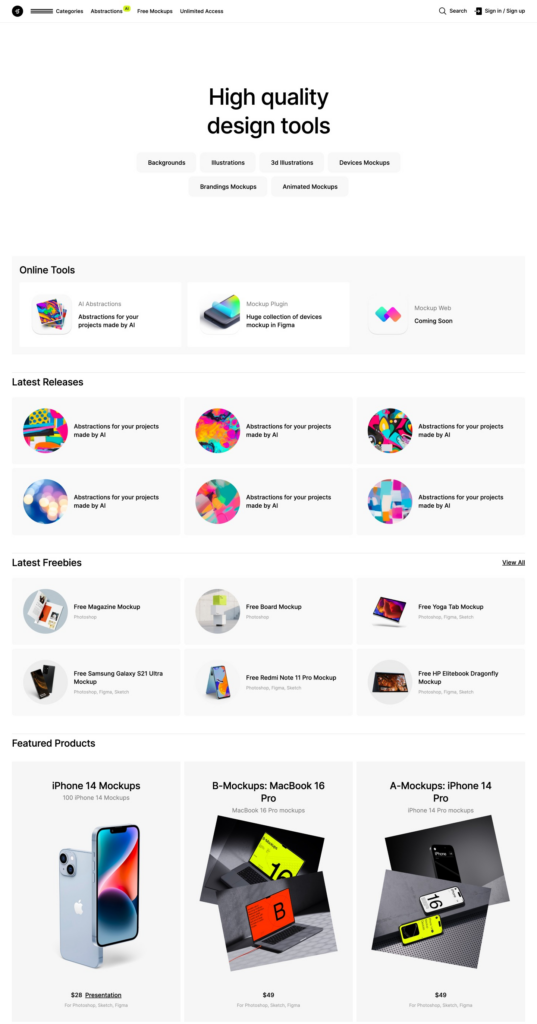
27. Gráficos Ls

Este mercado digital para maquetas e ilustraciones utiliza un diseño limpio basado en cuadrículas para exhibir sus productos sin animaciones que distraigan ni efectos de desplazamiento.
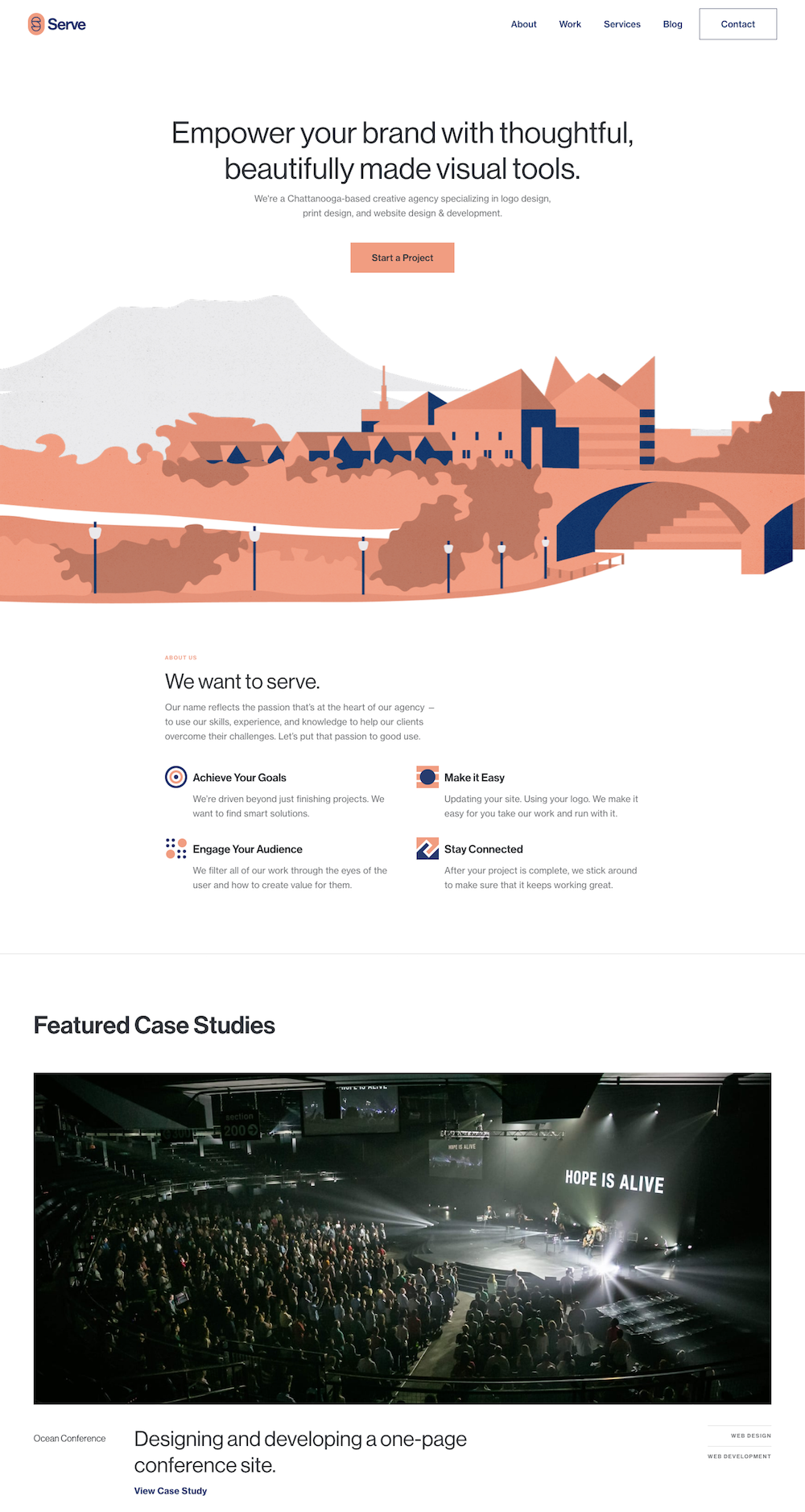
28. Servir

El sitio web de esta agencia de diseño impreso y web utiliza ilustraciones con sutiles efectos de desplazamiento de paralaje para atraer la atención de la página hacia su contenido destacado. Un diseño web mínimo mantiene el enfoque en el trabajo.
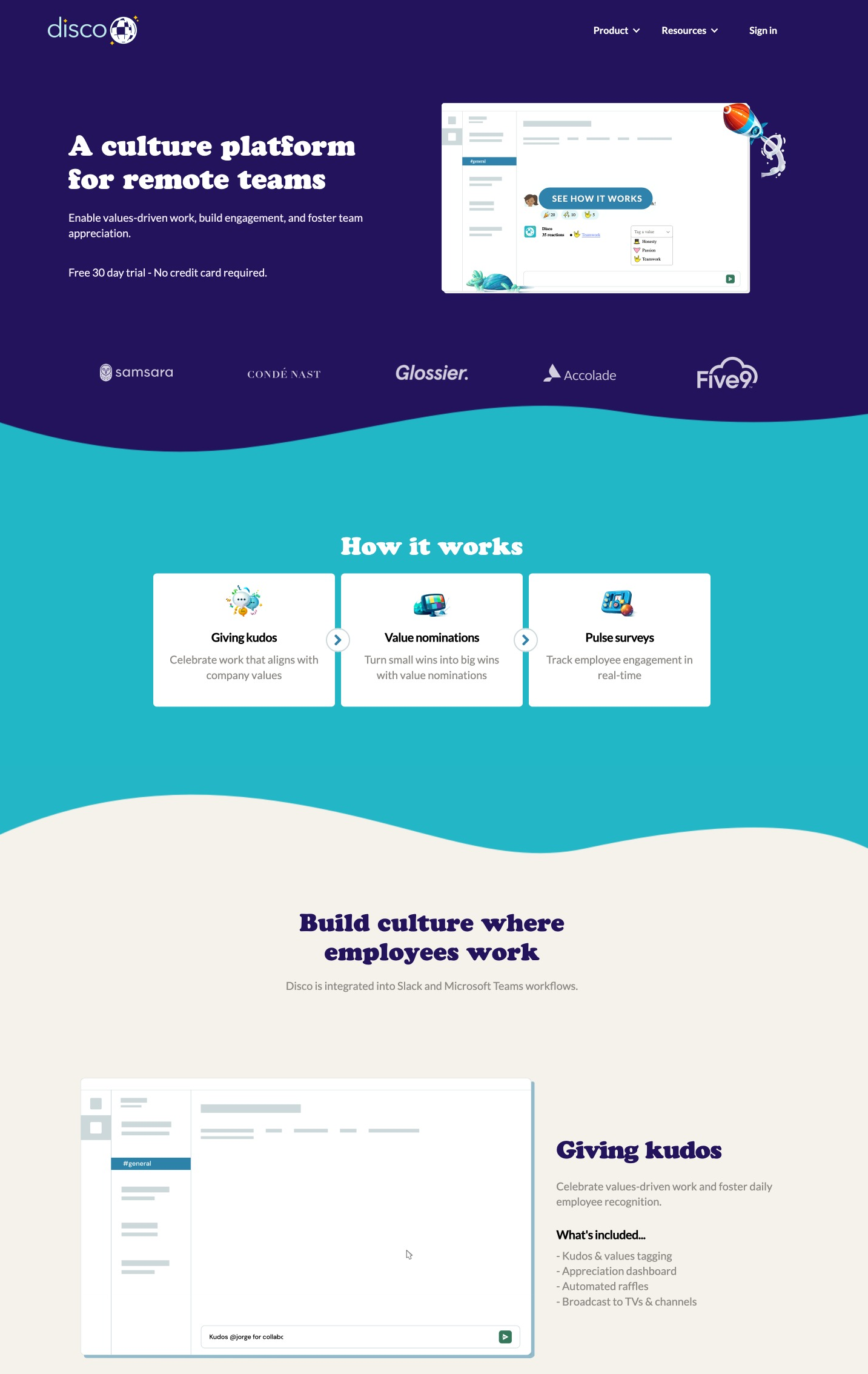
29. discoteca

La plataforma de cultura corporativa Disco utiliza ilustraciones divertidas y efectos de transición para darle vida a su sitio web. El esquema de color azul y blanco reservado y el diseño sensato equilibran las cosas para que no parezca inmaduro.
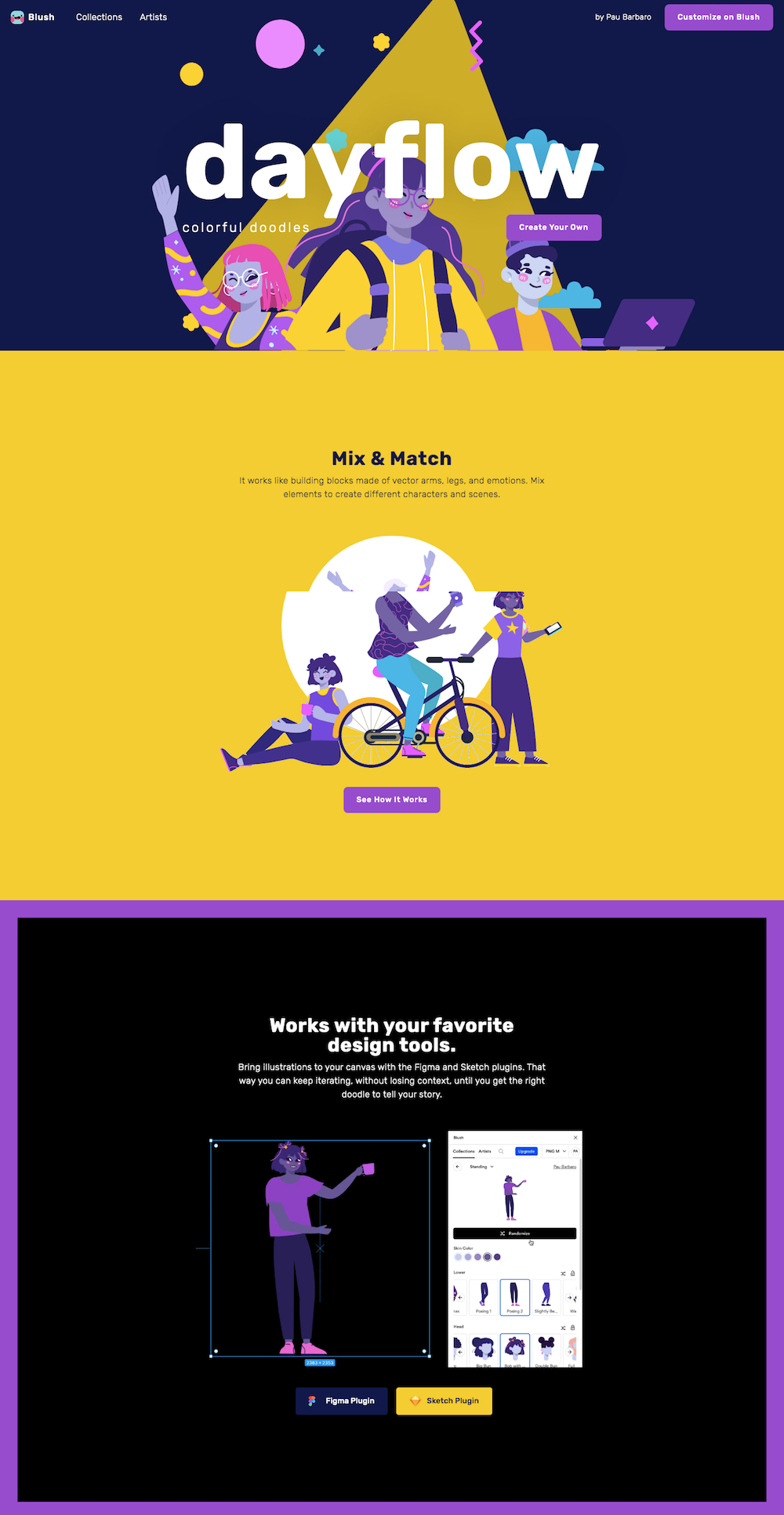
30. Flujo diurno

El sitio web de Dayflow es otro ejemplo de cómo Webflow es una combinación perfecta para ilustradores y otros creativos, brindándoles el poder de crear sitios web que muestren su trabajo sin necesidad de conocimientos de codificación.
