Cómo obtener el banner de héroe correctamente con Elementor
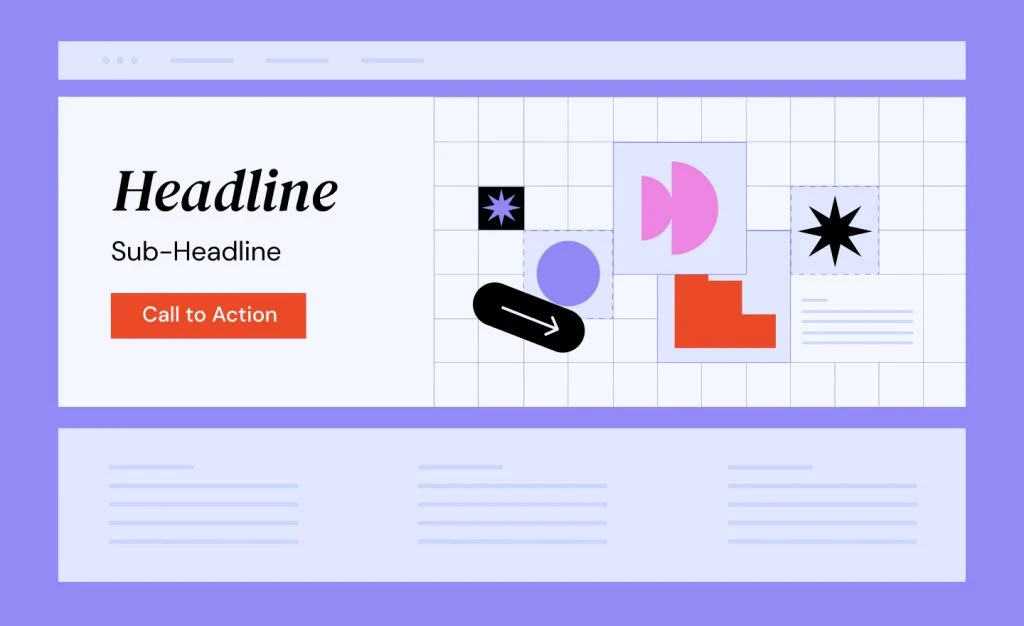
Publicado: 2021-11-02Los banners de héroes deben ser una parte clave de su página de inicio. Las visualizaciones junto con el contenido tentador deben convertirse en los 3 segundos más importantes de la vida de un visitante (excluyendo cuando su gato se pone de pie). Los banners pueden contener titulares poderosos, imágenes asombrosas, fragmentos tentadores y un llamado a la acción, todo con el objetivo de dirigir al visitante a continuar.
O puede omitir el banner y no molestarse con el botón CTA. Eso es genial si quiere arriesgarse a que el espectador abandone su sitio en 0.001 segundos.

Obtener el banner correcto marca una gran diferencia a la hora de recompensar al visitante por su tiempo. Dales la seguridad de que tomaron la decisión correcta de visitar. Piense en el embalaje de un producto en una tienda; si transmite lo que está irresistiblemente dentro, entonces es más probable que lo captes. Enganchar interés es el quid de la pancarta.
Aterrizar en el dominio, Unicorns.com, solo para descubrir una página llena de GIF de lava fundida inevitablemente conducirá a la decepción y la pérdida de confianza.
La experiencia me lleva a 5 consejos increíbles que forman mi lista de verificación al crear un banner de héroe efectivo. Me atrevo a perder un paso, ¡creo que no!
Consejo 1: el momento ideal para crear el banner de héroe
Inmediatamente después de que el encabezado se haya forjado en piedra (o una plantilla de Elementor), trabajaré en el banner. Dedicar demasiado tiempo a esto no me molesta porque ayuda a definir los mensajes que se transmitirán en todo el sitio.

Si el banner le informa al espectador que usted es un arquitecto galardonado, es mejor que la siguiente sección lo respalde, en lugar de inundar la página con imágenes que no están relacionadas con su contenido. ¿Volvería a comprar un producto si el contenido no se pareciera al empaque? Por supuesto que no.
El banner le permite establecer la ventana de lo que viene a continuación e influirá en las decisiones sobre el contenido y otras páginas. El estandarte del héroe colgaba la zanahoria, ¡y ahora el servicio es la comida!

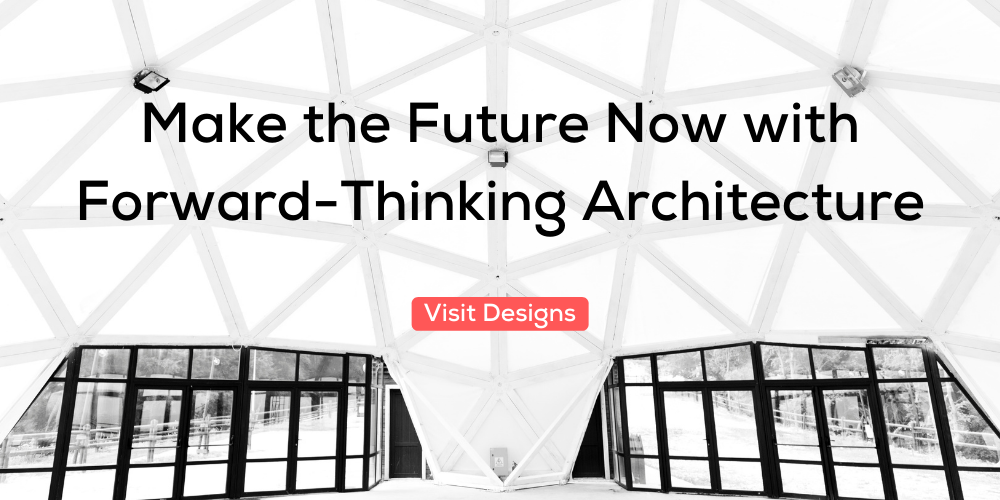
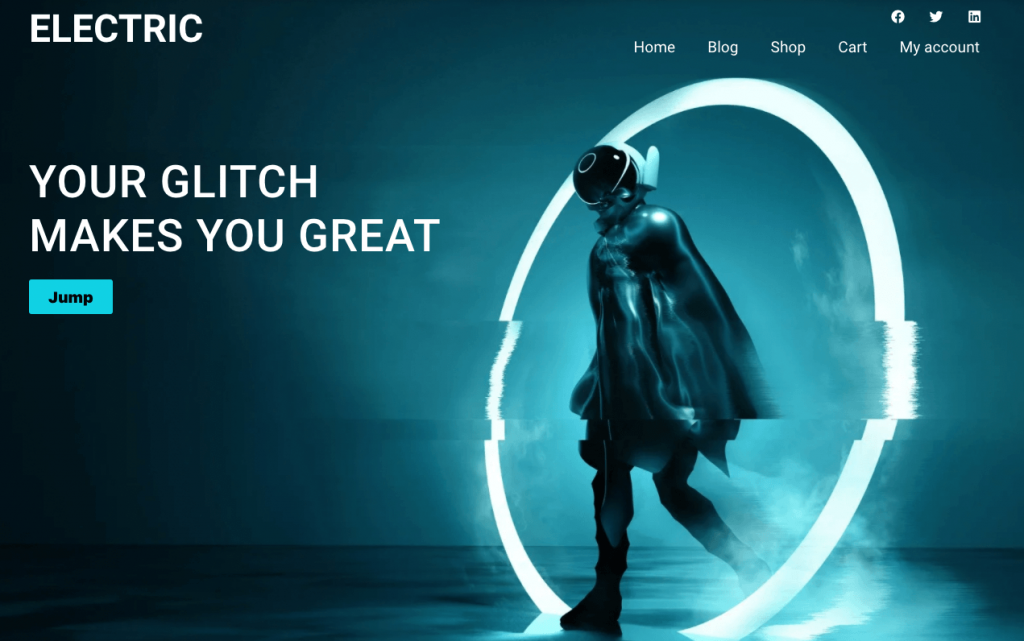
Este banner demostraba el uso de la tecnología digital por parte del cliente sin parecer complejo o en conflicto con el enfoque del titular en el marketing de redes sociales. En lugar de una imagen de alta tecnología, optamos por una empresa que utiliza equipos móviles para aumentar la relación.
Consejo 2: el tamaño de la imagen y la capacidad de respuesta son importantes
Si le importa la experiencia del usuario, el tamaño de la imagen y la capacidad de respuesta son cruciales. Dependiendo de la herramienta de imagen que elija, un diseño horizontal de al menos 1920 px x 1080 px debería ser el punto de partida. Busque la mejor resolución que pueda obtener con su cerebro bloqueado en el esquema de color del sitio. Si el tema de color del sitio web es rojo, aléjese de las imágenes con insinuaciones azules a menos que esté planeando un impacto de alto contraste. Y por favor, no esquives la compresión de imágenes. Recuerde siempre convertir PNG a JPG cuando sea necesario o al eventual formato WebP.
Configurar la imagen dentro del banner es muy divertido cuando se decide entre scroll y fijo. ¿Quién no ha pasado tiempo jugando con las opciones? Sin embargo, siempre tenga en cuenta que la redacción y la imagen deben complementarse entre sí.

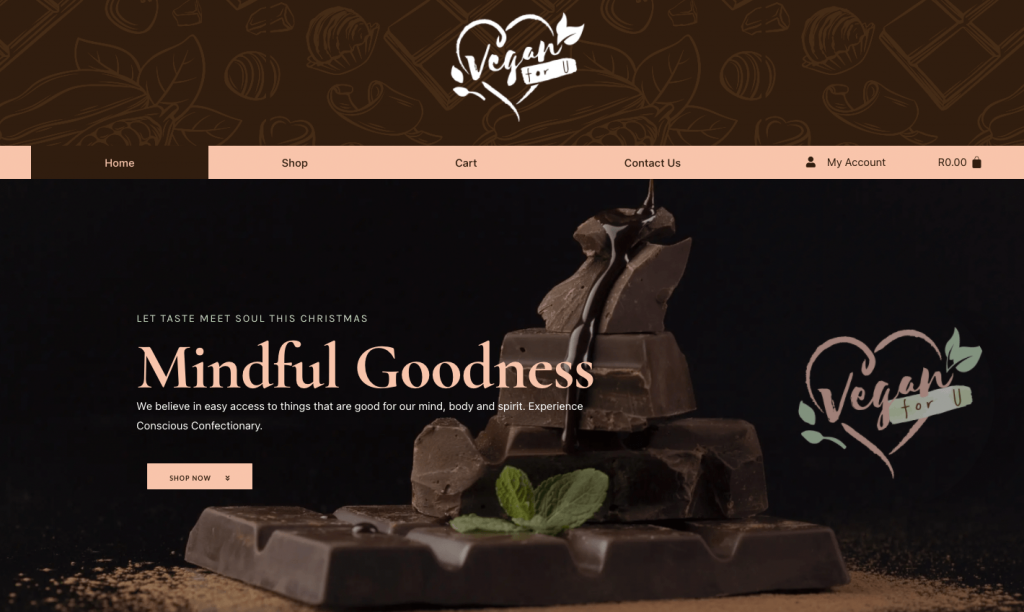
La imagen sublime resuena con la marca y debería tentar a los visitantes lo suficiente como para querer profundizar más. No importa cuán grande sea la pantalla, el chocolate se mantiene firme detrás de los titulares y no lucha por la atención.
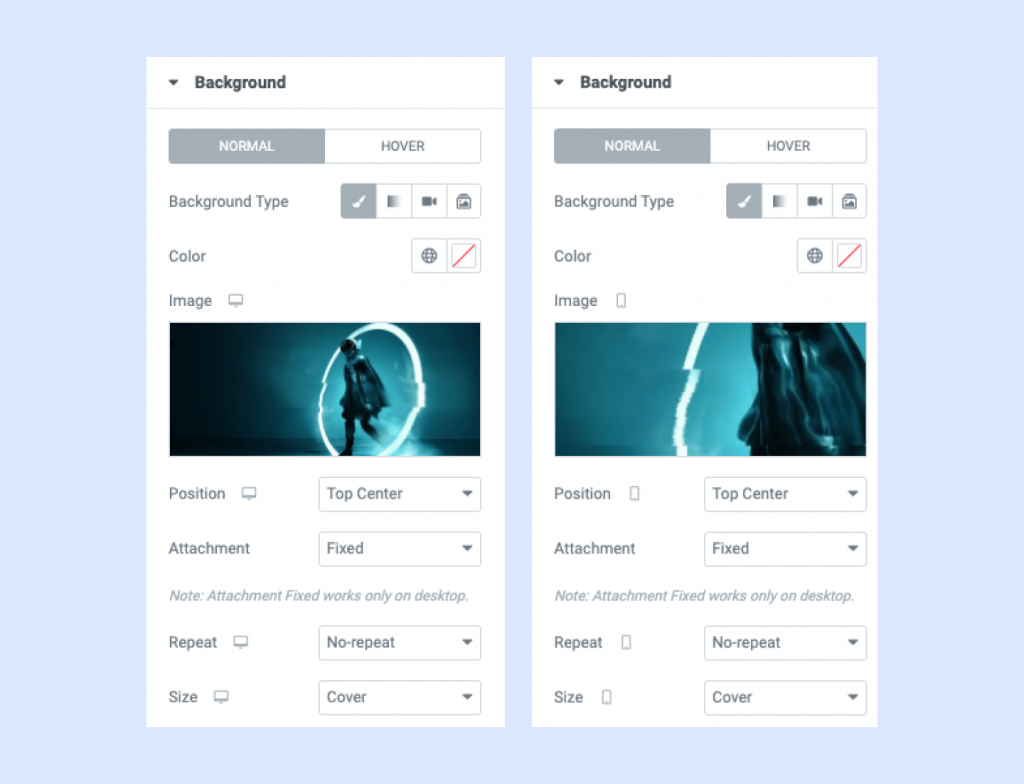
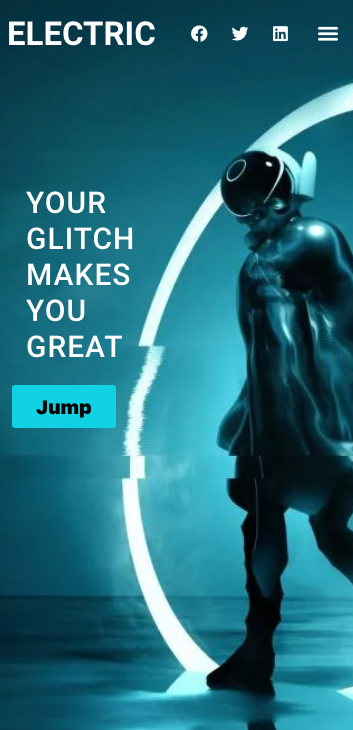
Solo porque funciona para el escritorio, es fácil encogerse de hombros cuando la imagen en la vista móvil pierde su efecto. No te preocupes; Elementor brinda la posibilidad de agregar una imagen alternativa para la versión móvil para evitar que cree una sección separada en el dispositivo móvil.
En el modo móvil, haga clic en la imagen de fondo de la sección y agregue una imagen del tamaño adecuado. Mi consejo rápido es agregar una copia de la imagen original y luego cambiar el tamaño con la escala y el recorte de WordPress para obtener el diseño de retrato.

La imagen de fondo para la vista móvil tiene un tamaño alternativo de 400 px x 700 px en comparación con la imagen de escritorio de 1920 px x 1080 px, lo que permite una mejor presentación con los titulares. La capacidad de respuesta siempre debe incluir también los tamaños de fuente, y recomiendo usar REM en lugar de píxeles para cambiar el tamaño y hacer que el contenido del banner sea más accesible. A continuación se muestra el resultado final basado en las imágenes alternativas.


Consejo 3: los controles deslizantes y los carruseles deben verse debajo del pliegue en lugar de en el banner
[Redoble de tambores] Este argumento continúa, aunque creo firmemente que la era de los controles deslizantes, prominente hace una década, no se recomienda para el estandarte de héroe.
[Combate la embestida] Espera, los controles deslizantes aún se pueden aplicar en otras partes de la página de inicio, especialmente debajo del pliegue (esa es la parte inferior de la página antes de que te desplaces hacia abajo en tu dispositivo). Los controles deslizantes provocan retrasos en la carga de su página, e incluso si se cargan muy rápido, es posible que el espectador tenga que mirar muchas diapositivas para captar el mensaje completo. Podrías perder su interés antes de que lleguen al clímax de tormenta de graneros, y mucho menos, ¿tenías suficientes frases e imágenes poderosas para mantener el impulso?


¿Necesitábamos tres diapositivas para decir simplemente que 'Te mostraremos cómo bailar en 3 sencillos pasos'? E imagina al espectador viendo la Diapositiva 2 antes de la Diapositiva 1; bueno, en ese caso, el orden está todo desordenado.
Trabajamos en un sitio donde las imágenes eran tan variadas en color y calidad que las 12 diapositivas especificadas me volvían loco. El hecho de que otros veinte sitios lo hagan no significa que deba seguir ese camino. Si la evidencia es sólida, entonces adelante, pero tenga en cuenta el retraso que aumentará la velocidad.
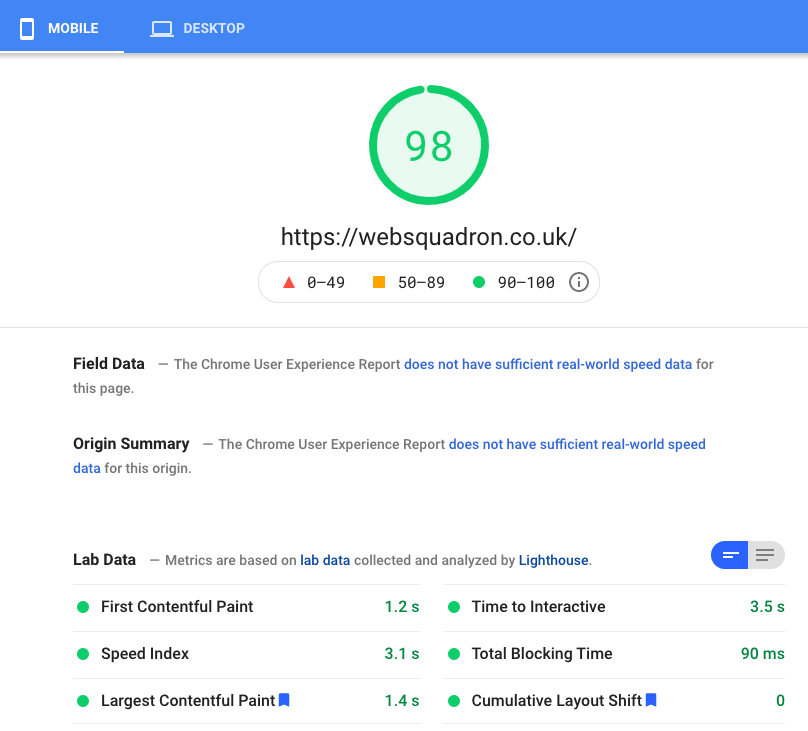
Te desafío a que verifiques las puntuaciones con el control deslizante arriba y abajo del pliegue, y la diferencia será marcada. Lo mismo se aplica a los fondos de video o GIF animados donde se ha aplicado la carga diferida a todas las imágenes; verá caídas en el porcentaje de puntuación.
Consejo 4: La importancia de la velocidad de la página y la conversión de 3 segundos
No optimizar las imágenes perjudica la carga de la página de inicio, lo que provoca una caída en el puntaje de velocidad de la página y, en última instancia, si el visitante permanece en el sitio. Las páginas de inicio con un banner resistente, controles deslizantes en abundancia y varias familias de fuentes aumentan la probabilidad de infringir la regla de los 3 segundos.
Los comentarios ambiguos también afectan la conversión. Cuando el banner no se ajusta a la razón que llevó al visitante a su sitio, la ecuación de confianza desaparece. Elija su redacción con cuidado. Mantenlo al punto. Atrae su interés para ir más allá.
Google entiende la impaciencia humana, de ahí el surgimiento de Core Web Vitals. No puedo evitar probar los puntajes de las páginas regularmente mientras construyo secciones. Optimizar las imágenes, asegurarse de que las fuentes estén precargadas y no arrojar una tonelada de texto puede evitar que los visitantes abandonen el barco al llegar.
Una y otra vez, veré golpes en el aire porque los sitios alcanzan un 98 % o más en la puntuación de escritorio, aunque usted quiere hacer todo lo posible para alcanzar un 90 o más % en el móvil, ya que el 70 % de los espectadores provienen de esos dispositivos.

Lo que suceda en la parte superior de la página tendrá un impacto significativo en la puntuación, y es por eso que aconsejo que se desplieguen los controles deslizantes/carruseles debajo de la página. Si el título completo del banner requiere que el espectador se desplace hacia abajo, entonces está pidiendo mucho.

Para redondear la conversión, el botón de llamada a la acción a menudo se confunde simplemente con un enlace de "contactarme" o "ver más", cuando en realidad puede proporcionar un mensaje para convertir al espectador. En lugar de decir "ver más", gíralo para que sea una invitación más activa, como "Encuentra el mejor diseño para ti".
Consejo 5: implemente palabras clave de SEO y cree un título poderoso
Hacer que los titulares del banner sean relevantes para los motores de búsqueda y vincularlos a la base del sitio web es muy importante. Las palabras clave forman una parte importante del SEO. Los titulares sin palabras clave están a la par con un automóvil sin ruedas (lo cual está bien si lo ha convertido en un estudio de jardín único).
En los primeros 3 segundos vitales, al llegar a su sitio web, los visitantes tomarán nota del título. Las palabras impactantes y emotivas que demuestran una solución o empatizan con un problema pueden enganchar al espectador. Dependiendo del dominio o de la promesa hecha en el fragmento de Google, el título recompensa mejor a los visitantes por hacer clic para llegar a su sitio.
Existe el peligro de que los titulares se diluyan y pierdan impacto al forzar las palabras clave. Por lo tanto, tenga cuidado con el texto que suena poco natural en la entrega. Dígalo en voz alta y revíselo si las palabras no lo están golpeando.
Un truco común es agregar palabras poderosas junto con números que conduzcan a una promesa que solo se puede cumplir si continúan leyendo. Las oraciones sueltas de menos de 10 palabras son más fuertes que un párrafo extenso. Grandes ejemplos son los sitios de noticias donde las tasas de conversión son altas.

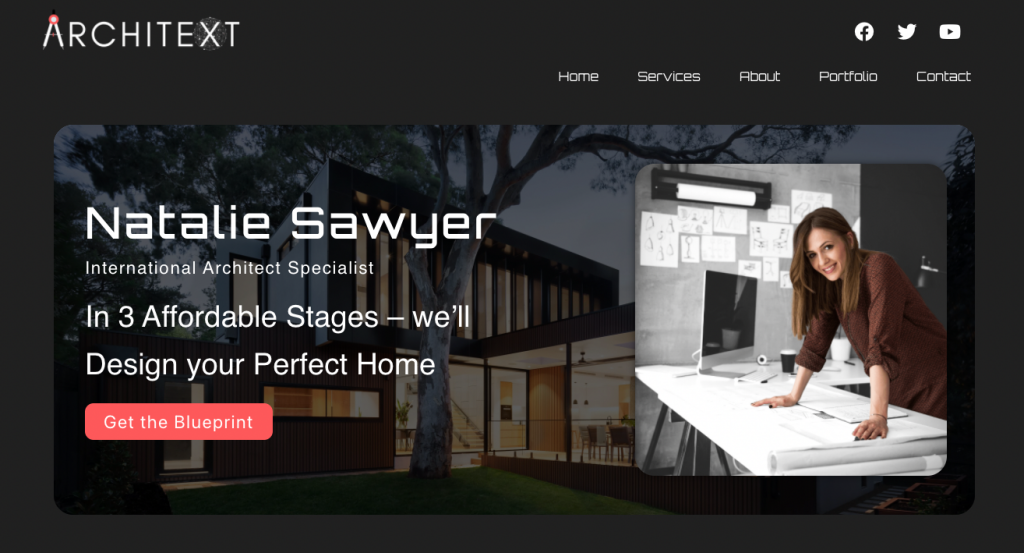
Aunque la palabra clave 'arquitecto' solo está presente en el subtítulo, el texto del título de 'En 3 etapas asequibles: diseñaremos su hogar perfecto' tenía como objetivo brindar una garantía atractiva de qué esperar al continuar.
Intenta definir qué te hace diferente de la competencia. Resista las palabras elaboradas porque nadie quiere abrir un diccionario para comprender el contexto y evite los eslóganes clichés usados en exceso.
La llamada a la acción de 'obtener el plano' debería incitar al espectador a hacer exactamente eso después de haber quedado enganchado con las palabras 'asequible' y 'hogar perfecto'. Toca las fibras del corazón sin sonar como un disco sobrereproducido.
Mantenga su sección de héroe fresca y atractiva
Cuando un banner de héroe posee suficiente imaginación y redacción reflexiva para evitar que el espectador cierre la ventana, entonces estás en el camino correcto. Manténgalos siempre simples y asegúrese de que el mensaje dirija claramente la acción futura. Y nunca tengas miedo de cambiarlos regularmente, al menos cada dos meses. De lo contrario, los visitantes repetidores perderán el tirón inicial. Seguramente a medida que cambia la base del sitio web, también debería cambiar el banner.
¿Quieres hablar sobre el diseño de pancartas de héroes con Imran? Haga clic aquí para obtener más información sobre los diversos servicios de diseño que ofrece.
