Elementor 3.13 beta: nuevas funciones destacadas con Ashley Whitehair
Publicado: 2023-04-24Elementor AI: un cambio de juego para diseñadores y desarrolladores web
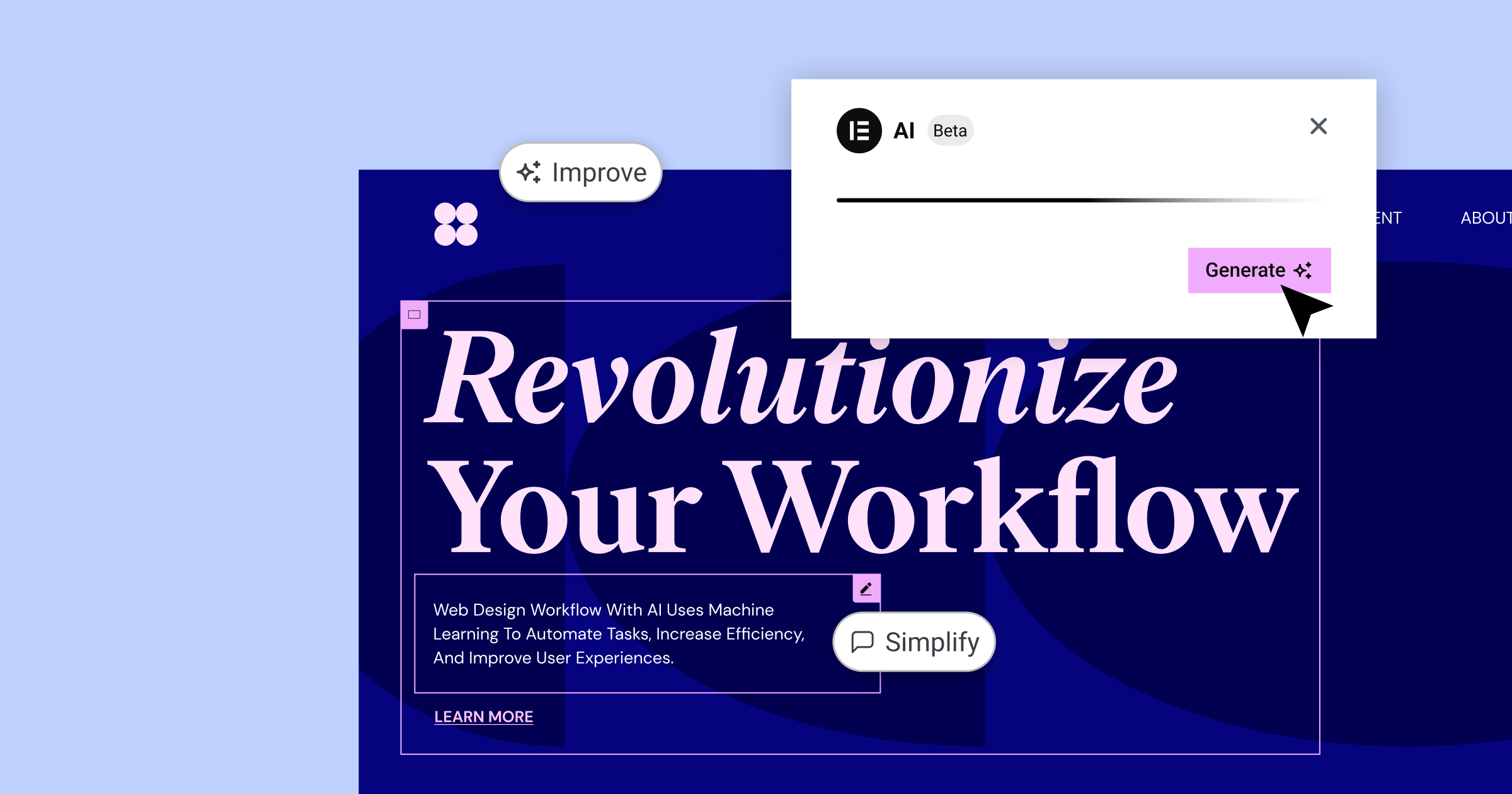
Uno de los aspectos más notables de Elementor 3.13 Beta es la introducción de Elementor AI. Esta característica innovadora lleva el diseño web a un nivel completamente nuevo al automatizar varios aspectos del proceso de diseño, haciéndolo más rápido y eficiente. Descubra las numerosas formas en que Elementor AI revoluciona la creación de sitios web.

Generación de contenido simplificada
Elementor AI simplifica la creación de contenido al generar texto para encabezados, párrafos introductorios y otros elementos de su sitio web. Todo lo que necesita hacer es proporcionar un mensaje, y la IA generará contenido relevante y atractivo que puede usar tal cual o modificarlo a su gusto. Esto no solo ahorra tiempo, sino que también hace que el proceso de creación de contenido sea más agradable.
CSS personalizado con unos pocos clics
Crear CSS personalizado nunca ha sido tan fácil gracias a Elementor AI. Ya sea que desee agregar animaciones, efectos visuales u otros estilos a su sitio web, Elementor AI puede generar el código CSS necesario para usted. Simplemente seleccione un mensaje sugerido o proporcione el suyo propio, y la IA generará el código, que luego puede insertar en la sección CSS personalizado del editor de Elementor. Ya no tendrá que pasar horas escribiendo código complejo: Elementor AI lo tiene cubierto.
Generación de código HTML para elementos interactivos
Elementor AI también puede generar código HTML para botones interactivos, widgets y otros elementos en su sitio web. Esto no solo ahorra tiempo, sino que también proporciona un punto de partida sólido para una mayor personalización. En su demostración, Ashley mostró cómo Elementor AI generó un botón interactivo con un efecto de desplazamiento mediante un aviso personalizado.
Fragmentos de código simplificados con "Write Me Code"
La función "Write Me Code" de Elementor AI simplifica el proceso de generación de fragmentos de código personalizados. La presentación de Ashley mostró esta capacidad utilizando la integración de Facebook Pixel como ejemplo. Al ingresar su ID de píxel de Facebook en el mensaje, Elementor AI crea rápidamente el código de inserción preciso para su sitio web, lo que garantiza precisión y eficiencia en sus esfuerzos de marketing.
Para obtener más ejemplos e información detallada, asegúrese de ver la presentación completa de Ashley.
CSS Grids: diseños optimizados para su sitio web
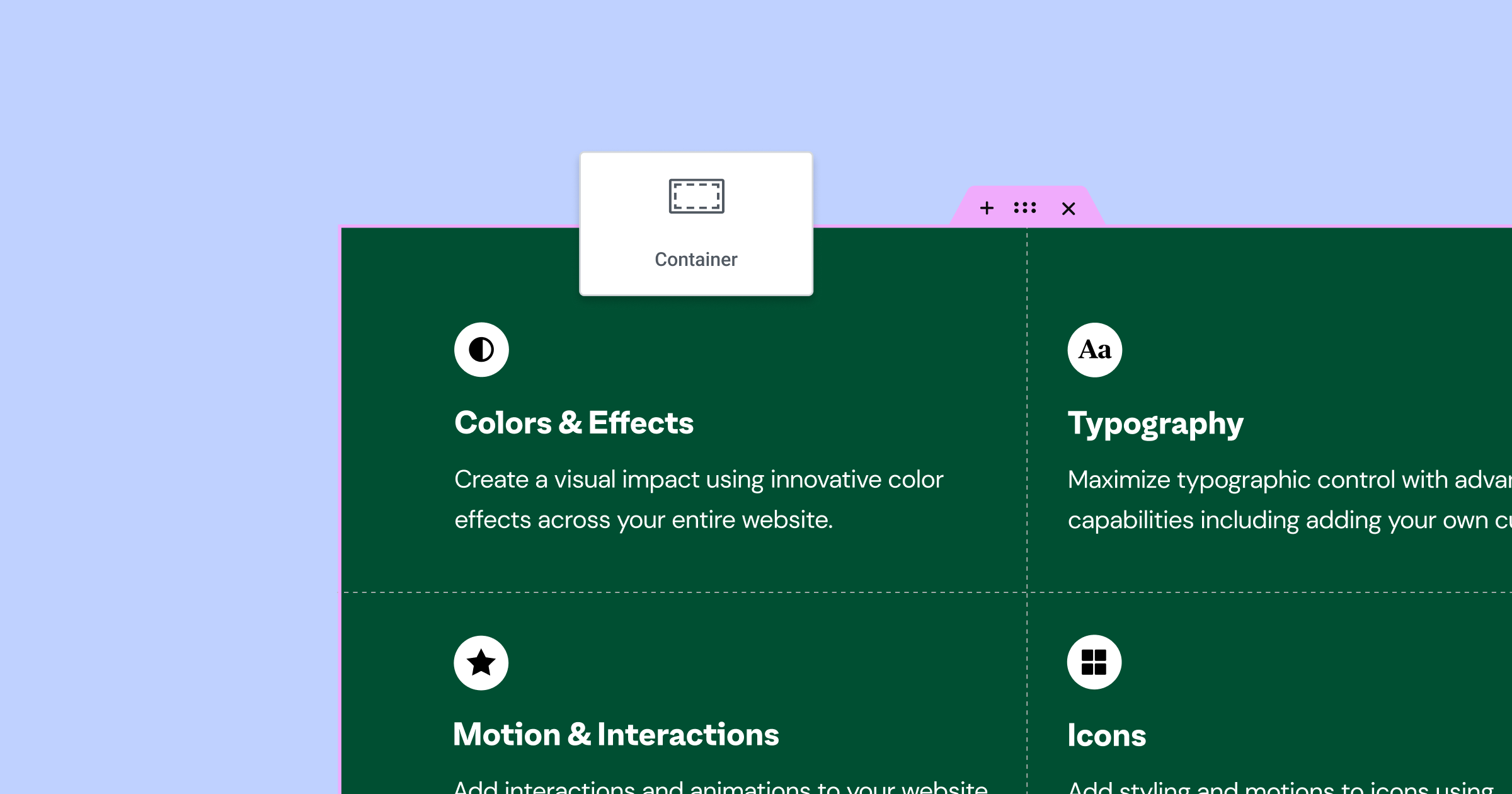
Elementor 3.13 Beta presenta compatibilidad con CSS Grids, lo que facilita más que nunca la creación de diseños basados en cuadrículas para su sitio web. En la demostración, se mostró cómo se puede utilizar la opción CSS Grid para crear diseños complejos con mayor facilidad y flexibilidad.

Introducción a las cuadrículas CSS
La nueva función de diseño de cuadrícula de Elementor permite a los usuarios elegir entre diseños flexbox o basados en cuadrícula al crear sus páginas. Para acceder a las opciones de cuadrícula, simplemente haga clic en el ícono "+" en el editor de contenido de Elementor y seleccione "Cuadrícula" de la lista de diseños disponibles. Luego, los usuarios pueden elegir entre una variedad de ejemplos de cuadrículas predefinidas, lo que facilita el comienzo.
Personalización de su diseño de cuadrícula
Una vez que se elige un diseño de cuadrícula, los usuarios pueden ajustar sus propiedades en la pestaña de diseño en el lado izquierdo del editor. Por ejemplo, los usuarios pueden cambiar el número de columnas y filas, el espacio entre los elementos de la cuadrícula y la unidad de medida de la cuadrícula (p. ej., unidades fraccionarias, porcentajes o píxeles). Esto proporciona un alto nivel de control al diseñar su sitio web.
Elementos de flujo automático y justificación
La configuración AutoFlow permite a los usuarios definir el orden en que se muestran los elementos de la cuadrícula, ya sea en filas (de izquierda a derecha) o en columnas (de arriba a abajo). Además, las opciones Justificar elementos y Alinear elementos brindan mayor control sobre el posicionamiento de los elementos de la cuadrícula dentro de sus respectivas celdas.
Combinando Flexbox y CSS Grid
Los usuarios también pueden combinar el poder de flexbox y CSS Grid insertando un contenedor de flexbox dentro del diseño de CSS Grid. Esto permite la adición de múltiples widgets dentro de un solo elemento de cuadrícula, ampliando aún más las posibilidades de diseño.
No olvide consultar la presentación completa de Ashley para obtener una comprensión integral y ejemplos adicionales.
Mejoras en el menú

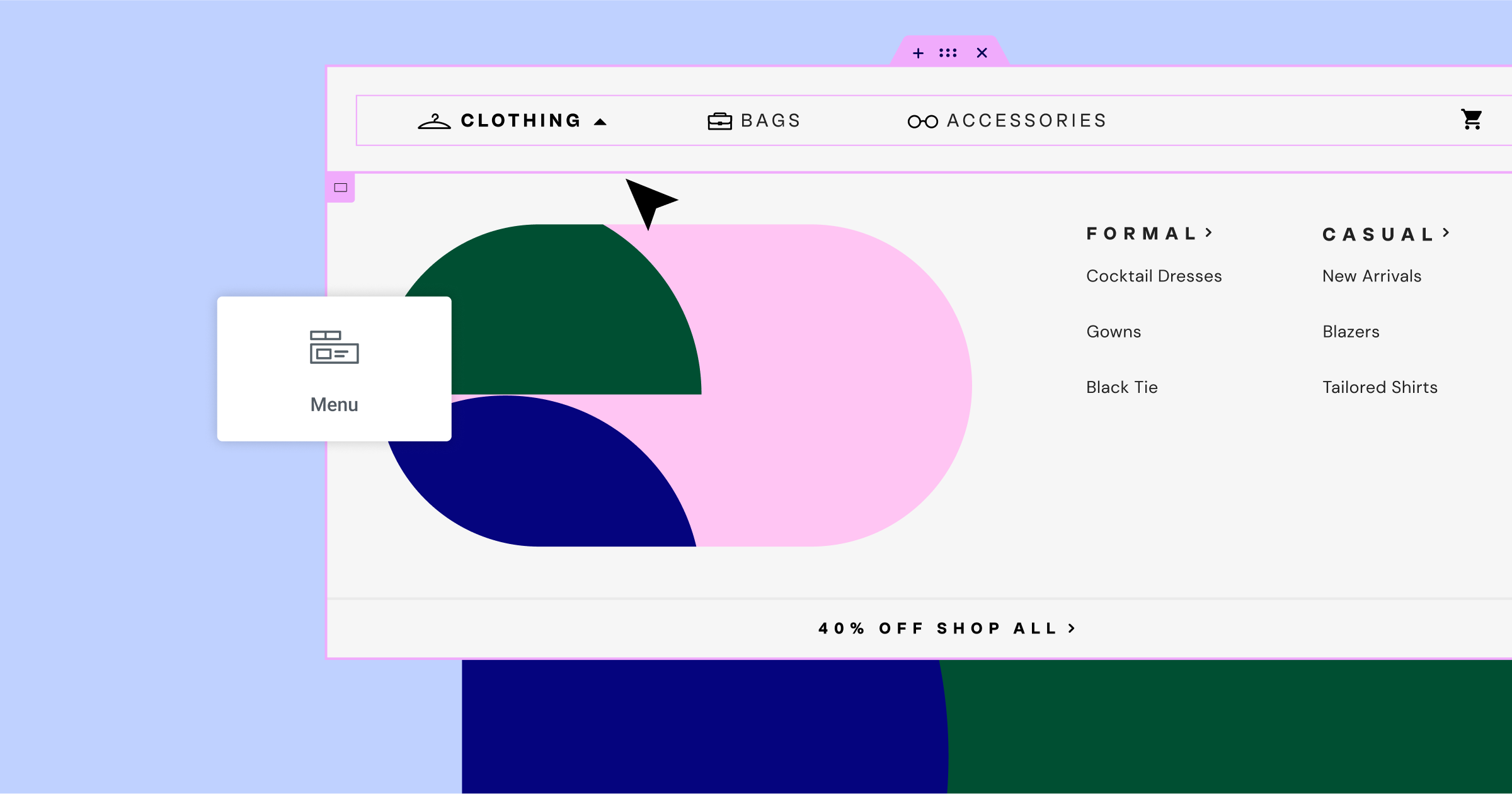
Se han realizado varias mejoras en el widget de menú, mejorando su funcionalidad general y sus opciones de diseño. Durante la presentación, se mostró que uno de los problemas informados anteriormente era que el estado activo no se aplicaba cuando se usaban enlaces ancla. Este problema se ha resuelto, lo que garantiza que se aplique el estado activo al navegar a una sección específica en un sitio web de una página.
Para demostrar esta mejora, Ashley creó una página simple con un widget de menú que contenía tres elementos configurados con enlaces ancla. Cada elemento del menú corresponde a una sección de altura completa con un ID asignado que coincide con el elemento del menú. Al pasar el cursor sobre un elemento del menú, se vuelve azul y permanece azul cuando está activo. A medida que navega por las secciones, el estado activo funciona como se esperaba, brindando una experiencia de usuario perfecta.
Otra adición emocionante al widget de menú es la capacidad de agregar íconos personalizados para estados normales y activos. Puede cargar sus propios iconos SVG o elegir de la extensa biblioteca de iconos de Elementor. Por ejemplo, puede asignar un icono de círculo vacío para el estado normal y un círculo con una marca de verificación para el estado activo. Al navegar por las secciones, los íconos cambiarán en consecuencia, mejorando el atractivo visual y la funcionalidad del menú.
Mire la presentación completa de Ashley para obtener más información y ejemplos.
Mejoras en la interfaz

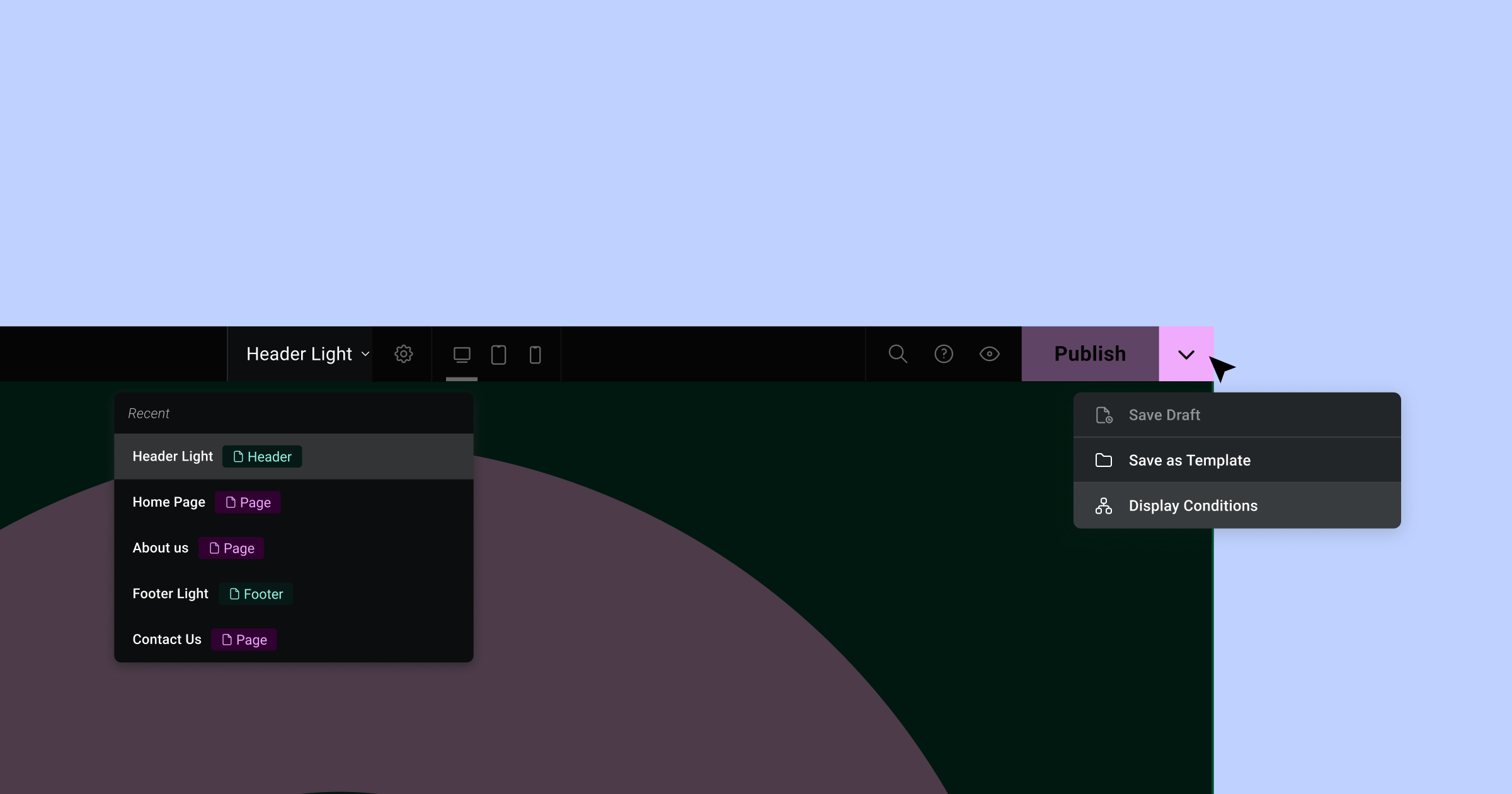
Ashley presenta las últimas actualizaciones de la interfaz, destacando la nueva barra superior, que se ha reconstruido por completo en React. Ahora en la fase dos, la barra superior viene con algunas funciones nuevas e interesantes que ayudarán a optimizar su flujo de trabajo y aumentar su productividad.

En primer lugar, el menú desplegable ahora incluye opciones para guardar su borrador, guardarlo como plantilla y mostrar las condiciones cuando abre cualquier archivo de plantilla, como un encabezado. Estas opciones le facilitarán trabajar de manera rápida y eficiente dentro de la plataforma.
Otra adición valiosa a la barra superior es la función de navegación de páginas. Al hacer clic en la flecha desplegable, puede acceder a los cinco elementos más recientes en los que ha estado trabajando, incluidas las páginas y las plantillas. Esta característica conveniente le ahorrará tiempo al cambiar entre diferentes páginas y plantillas durante su proceso de diseño.
Volver a una página o plantilla previamente trabajada ahora está a solo un clic de distancia, lo que mejora aún más las capacidades de la plataforma.
Extractos en bucles

A continuación, Ashley profundizó en el tema de los extractos en bucle, centrándose en cómo mejorar la forma en que se muestran las publicaciones de su blog en su página de inicio. Utilizando una cuadrícula de bucle, demostró cómo presentar la imagen, el título, el extracto y el botón "leer más" de una publicación de blog.
Para comprender de dónde proviene el contenido del extracto, Ashley nos lleva a través del proceso de localización y edición del extracto de una publicación en el panel de control de WordPress. A menudo pasado por alto y oculto, el extracto se puede encontrar seleccionando la publicación en la esquina superior derecha y desplazándose hacia abajo hasta la sección del extracto. La edición del extracto le permite controlar la información que se muestra en la cuadrícula de bucle de su página de inicio.
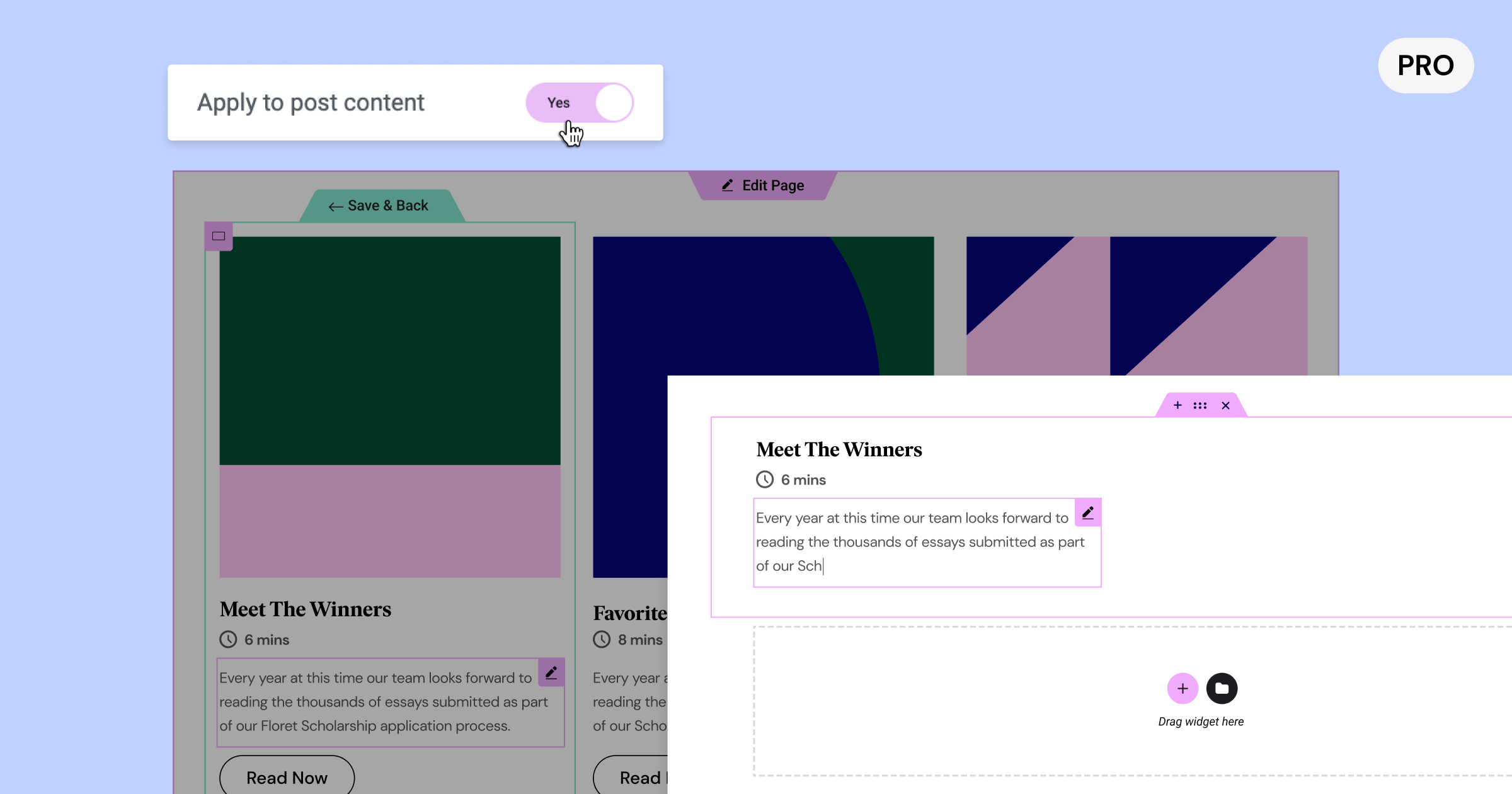
Sin embargo, en lugar de usar un extracto ingresado manualmente, es posible que desee obtener información directamente del contenido de la publicación. Para lograr esto, asegúrese de que el campo de extracto en su publicación de WordPress esté vacío, luego regrese al editor de Elementor. Seleccione el ícono de llave inglesa dentro del widget de extracto y habilite "aplicar para publicar contenido". Esto llenará el widget de extracto con todo el contenido de la publicación.
Para controlar la cantidad de contenido que se muestra, utilice la configuración de recuento de palabras para definir la longitud del extracto. Además, puede personalizar el texto antes y después del extracto en la configuración avanzada, como agregar puntos suspensivos al final.
Estas mejoras en los extractos en bucle brindan mayor flexibilidad y control sobre las visualizaciones de las publicaciones de su blog, lo que mejora la experiencia general tanto para usted como para sus lectores.
Actualizaciones del selector de color
Al analizar las mejoras en el selector de color de Elementor, Ashley demostró cómo los cambios ofrecen más versatilidad en el manejo de varios formatos de color. Para mostrar la actualización, Ashley seleccionó un widget de encabezado y navegó a la configuración de estilo. En el selector de color, los usuarios ahora pueden elegir entre formatos hexadecimales, RGBA y HSLA. Estas opciones se adaptan a diferentes preferencias y herramientas de diseño, lo que permite a los usuarios pegar valores directamente en el editor de Elementor. Con la conversión de valor automática, no se necesitan herramientas externas como Photoshop o convertidores en línea, lo que simplifica el proceso de diseño.
Panel de favoritos
La introducción del panel de favoritos en Elementor fue otra característica que destacó Ashley. Este panel brinda fácil acceso a los widgets que usa con más frecuencia, lo que le permite trabajar de manera más eficiente.
En el pasado, el panel de favoritos era un experimento que se podía activar o desactivar. Ahora, está integrado como parte del producto. Si bien no todos pueden usar el Panel de favoritos, puede ser extremadamente útil para aquellos que lo usan. Para acceder a él, haga clic con el botón derecho en un widget y elija "Agregar a favoritos".
Al agregar un widget al Panel de favoritos, el panel se volverá visible en la parte superior del Panel de elementos. Puede agregar tantos widgets como desee y el panel se expandirá para adaptarse a sus selecciones. Si cambia de opinión y elimina todos los favoritos, el panel desaparecerá.
Esta adición fácil de usar a Elementor le permite acceder rápidamente a sus widgets más utilizados, agilizando su flujo de trabajo y mejorando su experiencia de diseño en general.
Mejoras de rendimiento

Por último, Ashley cambió el enfoque a las mejoras de rendimiento en Elementor. El equipo de desarrollo trabaja continuamente para mejorar el rendimiento del producto y, esta vez, se han concentrado en las páginas internas de Elementor.
Se agregó soporte de carga diferida a tres widgets: cuadro de autor, información de publicación y lista de precios. Estos widgets utilizan imágenes de diferentes maneras, como imágenes de perfil o imágenes separadas. Este nuevo soporte ayuda a mejorar los tiempos de carga de la página y el rendimiento general.
Otro cambio significativo es la eliminación del experimento de imagen de fondo de carga diferida de la plantilla de encabezado. Dado que el encabezado generalmente se encuentra en la mitad superior de la página, es esencial que la imagen de fondo se cargue instantáneamente para el usuario, en lugar de hacerlo con pereza.
Además de estas mejoras de rendimiento, se han realizado numerosas mejoras de accesibilidad. Hay demasiados para enumerarlos en esta publicación de blog, pero puede consultar la publicación oficial de GitHub para explorar los detalles.
Pensamientos finales
Mientras terminamos, es evidente que Elementor 3.13 Beta ofrece una gama de potentes funciones y mejoras preparadas para transformar la forma en que los diseñadores y desarrolladores abordan el diseño web. Con Elementor AI, compatibilidad con CSS Grid, mejoras de menú, actualizaciones de interfaz y numerosas optimizaciones de rendimiento, esta versión beta prepara el escenario para crear sitios web excepcionales de manera más eficiente que nunca. No se pierda la demostración en vivo detallada de Ashley Whitehair para aprovechar al máximo el potencial de este último lanzamiento. Para aquellos interesados en probar la versión beta, procedan con precaución, ya que las versiones beta aún pueden tener problemas sin resolver. Alternativamente, puede esperar el próximo lanzamiento estable de Elementor 3.13 y prepararse para dar rienda suelta a su creatividad y redefinir los límites del diseño web.
