Ideas efectivas de CTA para mejorar su estrategia de marketing en línea
Publicado: 2021-05-05Quiere destacarse en otros sitios web, y el botón para actuar es una estrategia de marketing importante. ¿Cómo hacer que el botón CTA sea único? Seguir estas pautas puede ayudar a evitar que su tasa de conversión aumente.
Este es el tiempo que tardan los usuarios en mostrar un botón de asignación clara (CTA) en casi el 50 % de los sitios en línea.
Si es así, estás en el camino correcto. Sin embargo, el éxito del botón de invocación se mide por si el usuario hace clic en el botón o no.
Quieres destacar en otros sitios web. El botón de convocatoria es una importante estrategia de marketing. ¿Cómo parece hacer que el botón CTA sea único?
Esta guía muestra ejemplos válidos, es decir, ejemplos incorrectos. Cada ejemplo muestra una estrategia efectiva que se puede implementar con un botón de invocación.
Seguir estas pautas puede ayudar a evitar que su tasa de conversión aumente.
1. Coloca el CTA en tu landing page
El CTA es bueno, pero no estoy contento con la tasa de conversión. ¿Por qué hay números primos?
Tal vez tu CTA esté detrás de una página de destino con muchos menús de navegación.
No escondas la convocatoria. Asegúrese de que esta sea la primera imagen del cliente. La página de inicio de Spotify tiene un llamado a la acción llamativo.
Spotify le presta especial atención con elegancia y claridad, lo que hace que CTA destaque. Tenga especial cuidado al dibujar el CTA.
Agregar una llamada a la acción en su página de destino puede mejorar su tasa de conversión en un 80%. ¿Quién quiere aumentar sus ingresos y no registrar productos? La solución rápida depende totalmente de usted.

2. Simplificar el atractivo de la acción
Para Spotify, parece fácil simplificar las convocatorias. Después de todo, no solo ofrece un producto.
Si su empresa ofrece más servicios, es fácil mostrar a sus clientes todas sus opciones y darles una decisión.
También se debe evitar la opción de abrumar al consumidor, ya que se baja la tasa de conversión. Mantenlo simple. Se ha utilizado Mozilla para aumentar la complejidad.
En lugar de comprar ropa, la gente puede ir a la página de Mozilla para descargar Firefox. El botón de descarga es demasiado largo.
Se nota aquí una invocación, y es simple y eficaz. Su negocio debe tratar de hacer lo mismo.

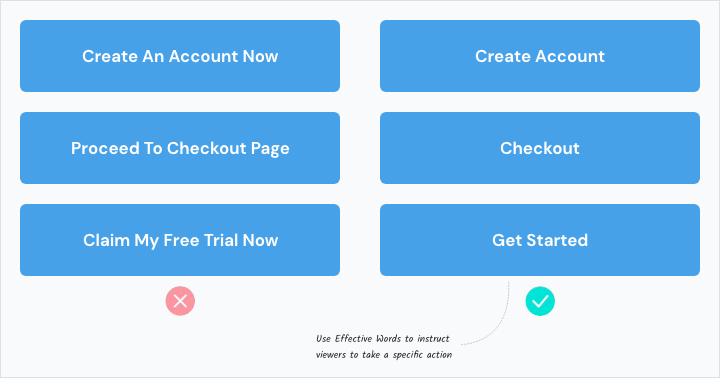
3. Genera texto práctico para clientes potenciales
Por alguna razón, la CTA se llama asignación. Quiero darle al usuario una acción inmediata. El objetivo es hacerte sentir que estás hablando directamente con el comprador. De lo contrario, podrías terminar con un CTA ambiguo.
¿Por qué usar "Nuestro viaje familiar" como CTA? ¿Qué le dice esto al usuario? No proporcionó instrucciones vagas y claras y no ofreció mucho valor al comprador.
Las soluciones a estos problemas son las siguientes:
Use palabras efectivas: "Comprar ahora", "Hacer clic", "Suscribirse" y "Registrarse ahora" para indicar a los espectadores que realicen una acción específica
Cree un sentido de urgencia: proporcione una fecha específica para actuar
Uso de palabras funcionales: "obtener", "comprar", "comprar", "probar", "aprender", "construir", "guardar", "descubrir" son todas palabras funcionales.
Específicamente, le muestra cómo usar Equinox Active Language, cómo crear urgencia y cómo usar palabras influyentes.

4. CTA fácil de entender
Si el diseño es simple y convincente, puede implementar con éxito palabras efectivas.
Las siguientes citaciones deben definirse adecuadamente. Revisa el CTA y asegúrate de que esté claro. Esto es un ejemplo:
Se han desperdiciado oportunidades serias. El producto vendido es café. Es un producto muy popular. ¿La "cerveza" es buena?

5. Personaliza tus palabras
Si pasa el indicador de 3 segundos y el usuario ve claramente la llamada a la acción, parece que hizo lo mejor que pudo.
Aún así, incluso los CTA diseñados correctamente deben personalizarse.
Hay diferencias sutiles pero importantes. Los CTA personales no ofrecen "descargas gratuitas", pero son como compradores con un mensaje más atractivo y directo: "Cómo conseguir más clientes".
Después de la revisión, la conversión de iMPACT aumentó en un 78,5 %. ¿Cómo implementar cambios como la forma correcta de ejecutar iMPACT?
Al proporcionar mensajes personalizados, los CTA pueden atraer clientes.

6. Incorpora colores
Desea persuadir a los usuarios para que compren o descarguen contenido específico. En primer lugar, es necesario llamar su atención. ¿Cómo le dices a la audiencia que "Oye, los ojos están ahí"?
No hay límite para la cantidad de combinaciones de colores, degradados, sombras, fuentes, seguimiento y otras opciones. No todos cumplen con la mejor elección de color.
Sin embargo, puede trabajar rápidamente con el color seleccionado correctamente. La regla más importante: no apele al comportamiento blanco, gris o negro.
El llamado a la acción debe ser fuerte.
La llamada a la acción debe escucharse de fondo.
Las convocatorias no chocan con el fondo.
La invitación debe llamar la atención del usuario.
El primer formulario de CTA llama la atención de CTA. Si Tableau sigue la lista, los resultados son mucho mejores.


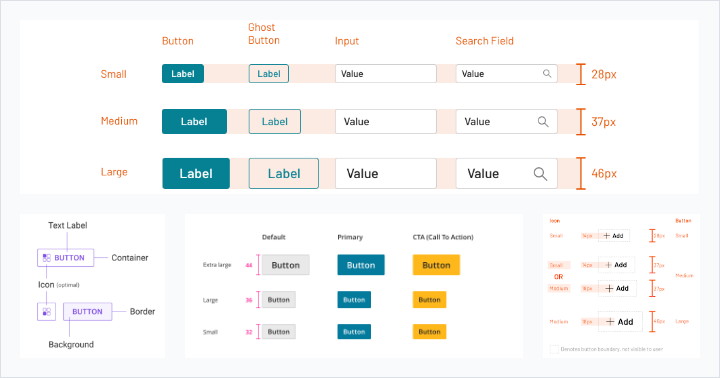
7. Mide el tamaño del botón
El botón de invocación debería llamar la atención, pero trata de evitarlo demasiado. La mayoría de los CTA que he visto hasta ahora han elegido el tamaño de botón correcto de manera adecuada. El botón debe coincidir con el fondo de la CTA y su posición en la pantalla.
Para los sitios de comercio electrónico, hay otros problemas. El botón [Agregar al carrito] debería ser lo suficientemente llamativo como para que los compradores no tengan que buscar, pero no es molesto para los usuarios.

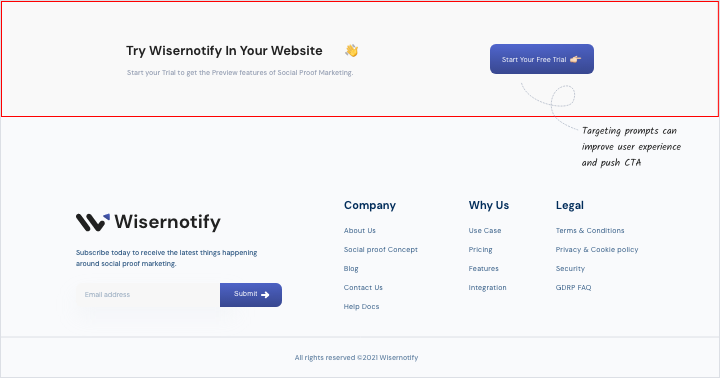
8. Cómo usar el indicador de liderazgo de CTA
Las indicaciones de orientación pueden mejorar la experiencia del usuario y promover la CTA. Sin embargo, todavía les resulta difícil optimizar el indicador de gestión. Veamos un ejemplo de segmentación insuficiente y veamos si algo lo decepciona.
Tú y la posición de tu cuerpo son pistas visuales. Deben prestar atención directamente a tu CTA.
En el ejemplo anterior, la situación es exactamente la opuesta. Este modelo empuja a los visitantes a la navegación de su sitio web en lugar de la CTA.

¿Cómo mejorar su tasa de clics con un mejor diseño de CTA?
La CTA generalmente se conoce como Llamada a la acción. No es más que una pequeña expresión o imagen que ayuda a los visitantes, clientes y leads a realizar la acción específica deseada. Call to Action ayuda a atraer la atención del visitante y lo hace visitar la página de destino donde lo ayuda a convertirse en un cliente potencial.
La pregunta principal es dónde colocar el CTA para extraer más beneficios de él. Según las fuentes, los CTA se pueden colocar o incluir en la página de inicio del cliente, en la parte inferior de los blogs, páginas de productos, comunicados de prensa y también en los perfiles que se generan en varias plataformas de redes sociales. Al analizar la respuesta del visitante en la plataforma de redes sociales, uno puede decidir el área donde puede hacerlo.
Se deben hacer llamadas a la acción efectivas para atraer a más clientes. Los CTA que se asemejan a botones son más efectivos. Cualquier otra representación gráfica 3D de la CTA también es efectiva.
Hay algunos consejos de diseño de CTA que pueden ayudar a los clientes a mejorar su tasa de clics y también a obtener más clientes potenciales. Algunos de ellos se enumeran a continuación de la siguiente manera:
1. Manteniendo nuestro punto más nítido y claro como el cristal:
Al construir los CTA, se debe tener cuidado de que el significado no sea engañoso para los visitantes. Debe transmitir el significado correcto. La CTA no debe estar llena de acertijos, sino que debe ser una oración que se explique por sí misma.
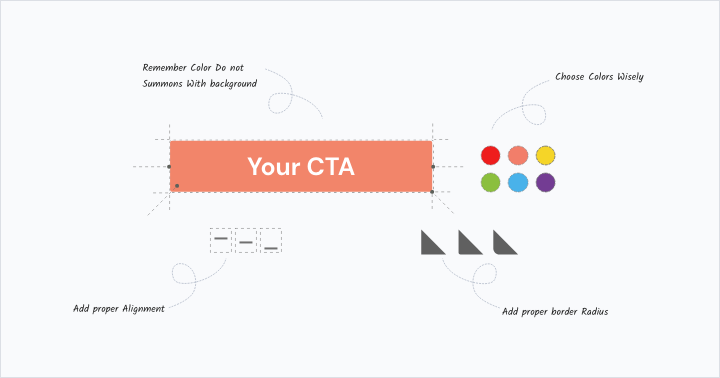
2. Para diseñar el CTA en el que se puede hacer clic:
El creador debe tener cuidado de que el botón sea diferente del resto del cuerpo para que los visitantes se sientan atraídos hacia el botón. Se puede hacer de tal manera que cambie el color cuando se coloca el cursor sobre él, o simplemente se debe resaltar de manera diferente cuando la página se muestra en la pantalla.
3. La página de destino y la CTA deben ser las mismas:
Cuando una persona hace clic en la CTA, debería poder acceder a una página que se asemeje al contenido escrito en la CTA. Sin embargo, hay más posibilidades de perder un cliente si los datos de la CTA y la página no coinciden. Los datos en la CTA deben ser breves y nítidos o también pueden ser como una descripción de una palabra debido a que los clientes pueden tener una idea clara del contenido que se mostrará en la página.
4. Prominencia de CTA:
El CTA debe ser como se especifica en las directrices de la empresa. Debe colocarse en un lugar tal que no se mezcle con el fondo de la página. Debe tener diferente tipo de letra, tamaño y color que lo diferencie del resto.
5. Haz uso de figuras:
Al incluir algunas cifras, gráficos o estadísticas, los clientes se sienten más atraídos hacia el contenido en comparación con los teóricos. Revelar la cantidad de visitantes que ya se registraron o compraron o descargaron el servicio o el producto crearía una sensación de urgencia en el mercado. También se puede mencionar la cantidad de eventos realizados que podrían llamar la atención de los visitantes. Se puede incluir cualquier tipo de número que represente el éxito de la empresa, ya que actúa como evidencia que sería más convincente para que los visitantes inviertan.
6. Testimonios a incluir:
Agregar reseñas y cotizaciones que puedan establecer una conexión entre los clientes y la empresa puede ayudar a ganar más clientes. Se debe agregar un certificado o un lote por el cual la empresa obtenga más reconocimiento de la multitud. Si lo hace, también aumentará la autenticidad de la empresa.
7. Elegir la ubicación correcta para mostrar la CTA:
Si la empresa está haciendo la CTA, debe asegurarse de que el ícono no se parezca al fondo. Debe mostrarse de tal manera que sea completamente diferente y debe ser pegadizo. La mayoría de las veces se recomienda que los íconos para los blogs sean rectangulares y los íconos para los sitios deben tener forma redonda y cuadrada. Se puede hacer más pegadizo haciéndolo parecer más vulgar o usando adjetivos descriptivos de una sola palabra.
Si el recuento de visitantes no aumenta en ningún contenido o sitio, uno debe asegurarse de que el tamaño de la CTA, el color y la fuente de la misma sean diferentes del cuerpo de la página. Agregar más adjetivos al título hace que el CTA sea más elegante.
Conclusión
Al seguir los Knacks anteriores, se pueden aprovechar todas las oportunidades para generar contenido que sea más accesible y atractivo para los visitantes. Al hacerlo, las empresas pueden expandirse en todos los sectores brindando nuevas oportunidades para crecer y establecerse.
