10 ideas de sitios web de comercio electrónico para su nueva tienda en línea
Publicado: 2023-01-10A medida que se prepara para su nueva tienda en línea, debe preparar su sitio web para el lanzamiento. Pero antes de que esté en funcionamiento, ¿revisó las imágenes y la copia? ¿Y está satisfecho con el diseño de su sitio web? Si aún se muestra reacio a presionar el botón de publicación en el creador de su sitio y el diseño de su sitio web necesita más trabajo, aquí hay diez ideas de sitios web de comercio electrónico para convertir a los visitantes en clientes.
1. Reimagina la pantalla dividida

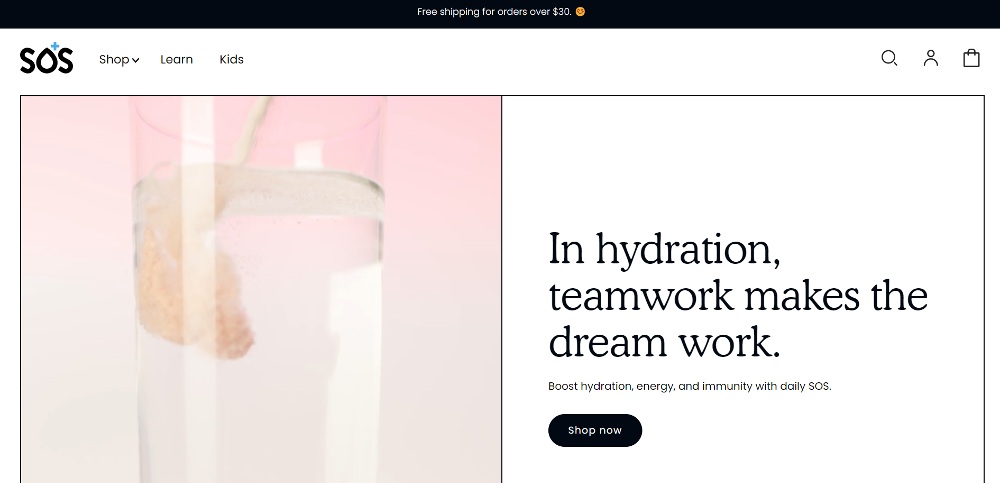
Un diseño de página de destino de pantalla dividida es una de las ideas de diseño de sitios web de comercio electrónico más populares. Hoy en día, la página de inicio de pantalla dividida tiene un nuevo aspecto. Puede agregar un esquema a su página de destino para enfatizar el aspecto de la cuadrícula .

Aquí hay un ejemplo del sitio web de SOS. Usan un video en un lado y mantienen el texto en el otro. Es una excelente forma de introducir y presentar el producto y de persuadir al visitante para que explore sus productos también.
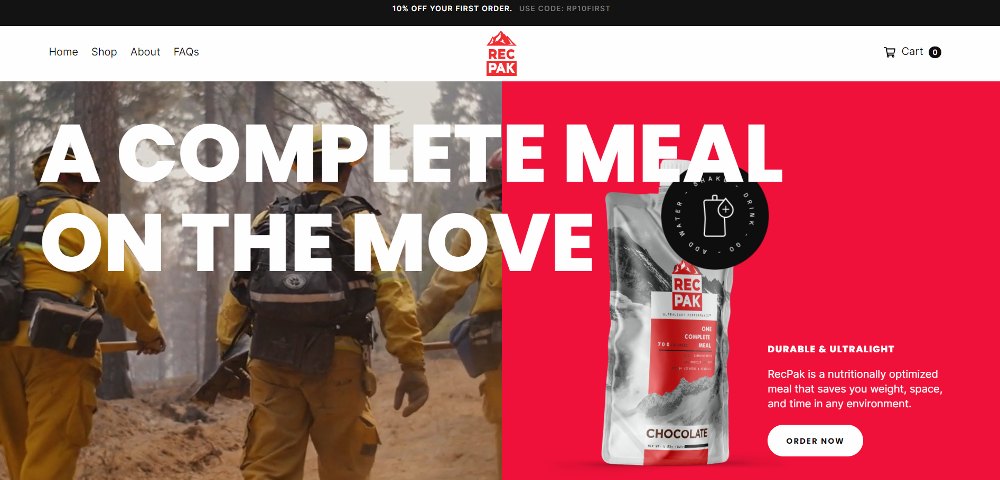
Un ejemplo similar proviene de Recpak. Usan un video a la izquierda pero combinan texto e imagen a la derecha. Si visita su sitio web, el video muestra a los visitantes que pueden beneficiarse del uso de sus productos, como los excursionistas y los surfistas.
2. Aplicar texto solo por encima del pliegue

Las imágenes son la norma en cualquier página de destino. Después de todo, desea mostrar o atraer a los visitantes con su producto. Pero aquí hay una idea de diseño de sitio web para probar: un diseño de página de destino de solo texto en la parte superior de la página.
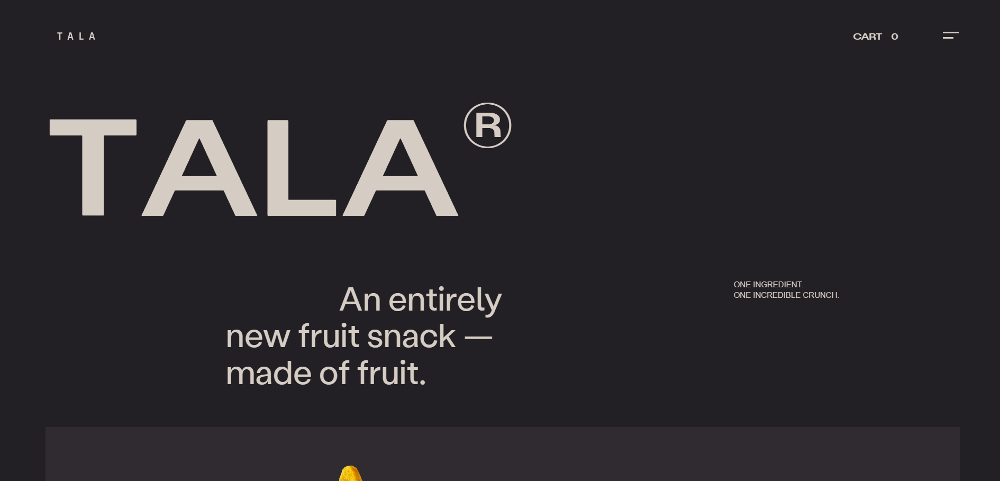
Aquí hay un ejemplo de Tala que nos muestra que un diseño de página de destino de solo texto en la parte superior de la página puede funcionar. El texto y el diseño web trabajan de la mano para atraer a los visitantes y alentarlos a tomar medidas. La tipografía y la ubicación del texto juegan un papel importante en un diseño de página de destino de solo texto en la parte superior de la página.
3. Ir con neutrales

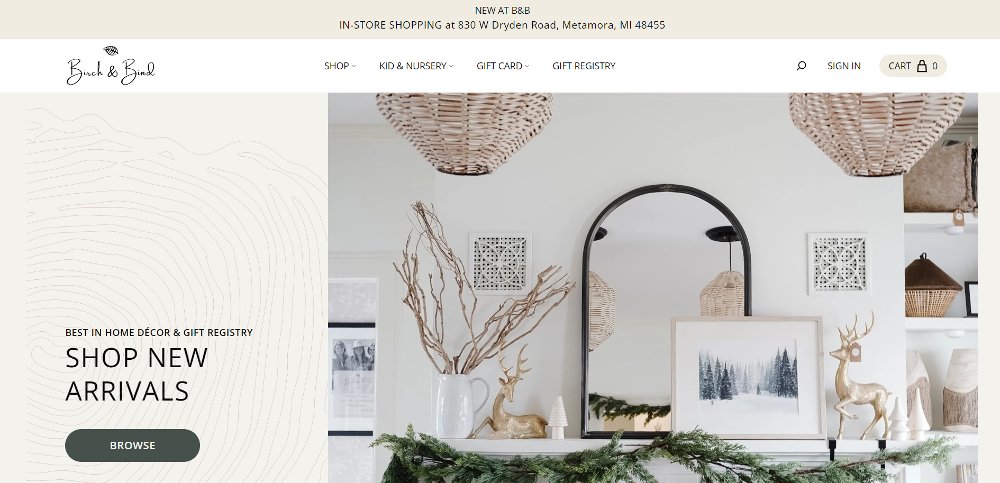
Los neutrales son un aspecto clásico y atemporal para cualquier diseño de sitio web. No puedes equivocarte con lo neutral, especialmente si quieres lograr un estilo bohemio o rústico. Echa un vistazo a este diseño de sitio web para Birch and Bind. Y si va a mantener esa vibra en su página de destino, asegúrese de usar una foto destacada que también muestre colores neutros.
4. Hazlo colorido

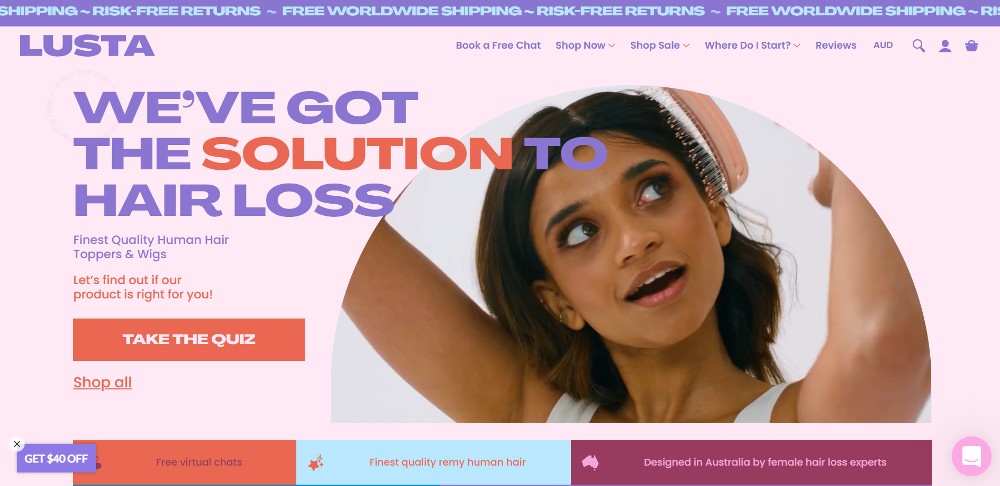
Si no eres fanático de los neutrales, puedes hacer que tu sitio web de comercio electrónico sea colorido con motivos vibrantes o en colores pastel. Los colores vibrantes o pastel pueden agregar un cierto brillo y vitalidad a su sitio. Incluso si quiere volverse loco con los colores, el uso de paletas específicas puede crear consistencia y cohesión en todas las páginas. Si quieres probar esta idea de sitio web, aquí tienes el sitio web de Lusta para que te sirva de inspiración.
Combinan colores pastel y brillantes que funcionan bien juntos. Lo mejor es usar un color principal y hacer que funcione con otros colores en la paleta.
5. Usa un teletipo

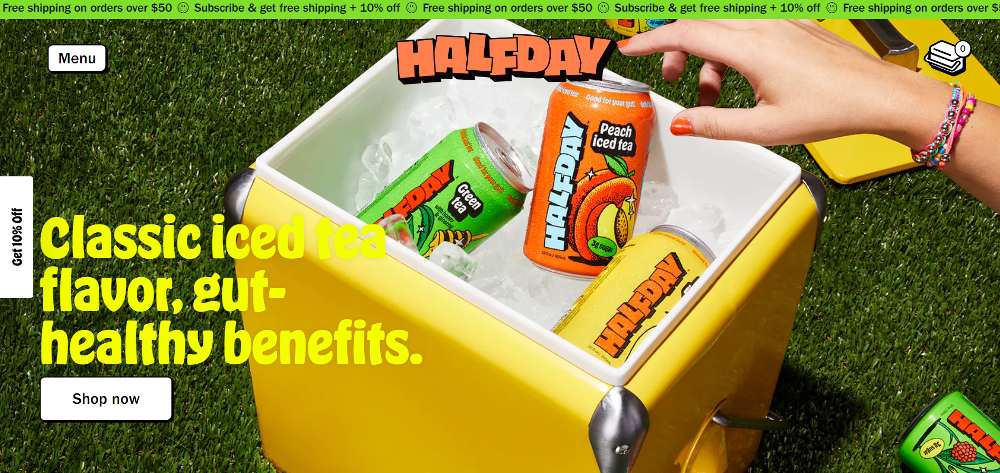
Los teletipos se han convertido en una característica popular en muchos sitios web modernos. Y lo verá en muchas ideas o tendencias de sitios web de comercio electrónico. El movimiento y la animación son tendencias recientes en los sitios web, y muchos sitios web quieren participar en la acción. Los teletipos son una excelente alternativa a los recordatorios estáticos, como "envío gratuito" o disponibilidad de productos . Aquí hay un ejemplo de Halfday Iced Tea.
Sería genial si el color de fondo del teletipo fuera parte de la paleta de colores general de su sitio web. Esto creará armonía y no abrumará al visitante. Además, asegúrese de que el texto que utiliza sea legible o que forme parte de la familia de fuentes que utiliza en su sitio web.

6. Reorganizar la navegación o el encabezado

La navegación o encabezado de cualquier sitio web suele estar en la parte superior. Tiene un propósito más funcional que estético, considerando que la navegación o encabezado te ayudará a navegar por diferentes páginas. Pero echa un vistazo a esta idea de sitio web de comercio electrónico infrautilizada.
Aquí está el sitio web de Sword and Sceptre. Aunque aún puede ver los botones Iniciar sesión y Carrito en la parte superior, el menú de hamburguesas se encuentra en el lado izquierdo del sitio. Tener la navegación lateral ayuda a poner el foco en la imagen del héroe . Además, en lugar de agregar un fondo sólido a la navegación/encabezado, hágalo transparente y use íconos minimalistas.
7. Ir a lo grande

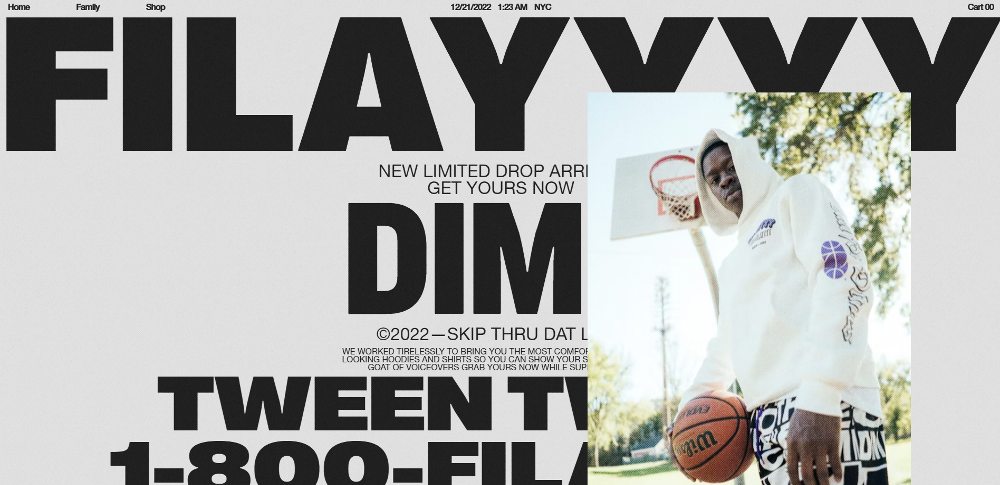
Haga todo lo posible y tenga un gran impacto utilizando imágenes o fuentes más grandes. Echa un vistazo a este ejemplo de Filayyyy. No se contuvieron al usar las fuentes grandes, y por eso te concentrarás en la página de destino.

Aquí hay otro ejemplo de "ir a lo grande" en su sitio web. En lugar de usar fuentes grandes, usa una imagen más grande de tus productos, como esta de Flyers. Sus ojos se verán atraídos por las latas de cóctel, lo que hará que desee tomar un sorbo de sus bebidas.
8. Usa ilustraciones

Las ilustraciones siguen estando de moda en muchos sitios web. Pero según algunas ideas de diseño de sitios web de comercio electrónico, ese no suele ser el caso. Desea exhibir su producto en su página de destino. Sin embargo, puedes usar ilustraciones como esta para Fallen Grape. Es otra forma de hacer que el producto sea atractivo para la audiencia. Además, también es una forma de mostrar tu creatividad .
9. Coloque los botones de CTA en otro lugar

Los botones de llamada a la acción (CTA) generalmente se encuentran en la parte inferior izquierda o derecha o en el medio de la página de destino. Pero, ¿por qué no probar algo nuevo con el CTA colocándolo en otro lugar? Aquí hay un ejemplo de I Am On Edge. El CTA se agregó en la parte superior derecha de la página para mostrar mejor el juego en la foto.
10. Usa manchas en lugar de formas

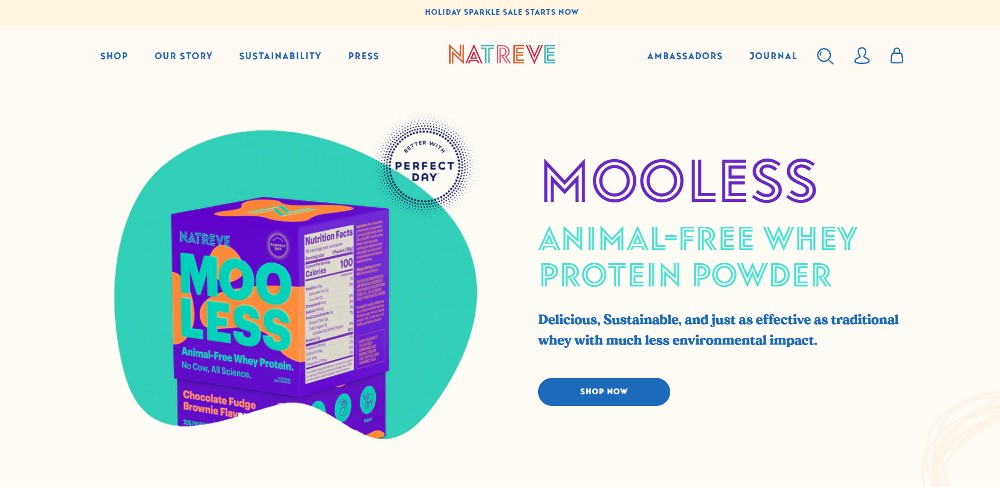
Los círculos y cuadrados se ven comúnmente en muchos sitios web como imágenes de fondo para productos. Pero las manchas son excelentes alternativas a estas formas. No los ve a menudo y le darán un toque único al diseño de su sitio web. Eche un vistazo al diseño del sitio web de Natreve aquí. En lugar de colocar la foto contra el fondo crema, agregar una mancha verde ayuda a enfatizar el producto.
Cómo puede ayudar Penji con su sitio web de comercio electrónico
Al diseñar su sitio web de comercio electrónico, no tiene que ceñirse a las prácticas de diseño web convencionales. Haga que su sitio web sea aún más atractivo y permita que los visitantes se queden por mucho tiempo con un diseño de sitio web de comercio electrónico único. Y si alguna de estas ideas de sitios web de comercio electrónico le atrae y desea probarla para su sitio web, pero no tiene experiencia en diseño, ¡no se preocupe! Penji está aquí para ayudarlo con el diseño de su sitio web.
¡Por $ 699 / mes, puede obtener diseños web, ilustraciones y otros gráficos ilimitados para su sitio de comercio electrónico! Y si quieres participar en esto, ¡puedes suscribirte aquí!
