Cómo mejorar su proceso de pago de comercio electrónico para tener una experiencia de cliente fluida
Publicado: 2020-08-20Imagina que eres el dueño de una pequeña tienda física. Sentado en el mostrador. Un cliente ingresó y recogió 8/10 artículos. Cuando llegó a tu mostrador, sonreíste y le diste algunas ofertas adicionales al ver su brusco. Entonces, de repente, salió de su tienda sin comprar nada.
¿No es una historia dolorosa como propietario?
Sucede a menudo con su tienda en línea si no ofrece un proceso de pago fácil.
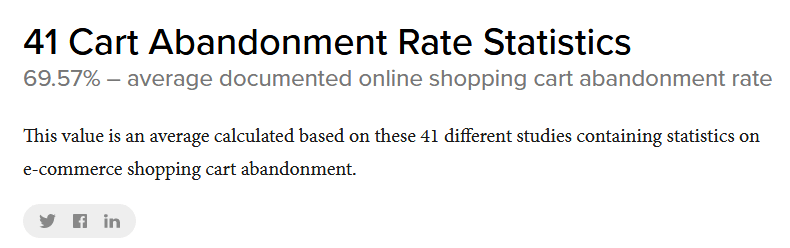
Según las estadísticas de Bymard, la tasa promedio de abandono del carrito de compras fue del 69,57% en 2019.

Sin embargo, algunos de ellos están visitando para comparar el precio, guardando para más tarde, explorando opciones de regalos. Estos son en su mayoría abandonos de carritos inevitables.
Pero el resto del abandono se puede reducir tomando algunas buenas iniciativas en la página de su carrito.
Si desea mejorar la experiencia de compra en su tienda en línea pero no está seguro de por qué sus clientes dejan el carrito lleno sin comprar nada, este artículo puede ayudarlo a recopilar algunos consejos.
Considere todos estos puntos que pueden ayudar a reducir la frustración del usuario durante todo el proceso, pero al final, su flujo de pago debe basarse en el patrón de su usuario.
Elimine las distracciones y muestre la calificación correcta
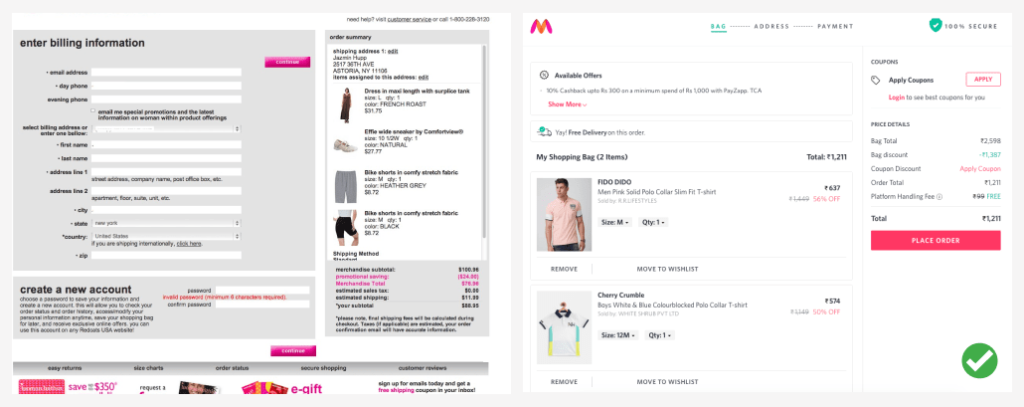
Si su cliente ya llegó a la página de pago, eso significa que decidió realizar la compra (en la mayoría de los casos, para ser honesto). Por lo tanto, el área de su carrito de compras debe estar limpia. ¡Y por el amor de Dios! ¡No usemos animación GIF en la página de pago para mostrar ofertas de Año Nuevo o Navidad! Solo desvían a tus clientes.
Imagine su página de pago como una sala de aire acondicionado tranquila y fría donde puede tomar decisiones en paz.

Otro ejemplo.

Crédito de la imagen: Rebecca Atwood
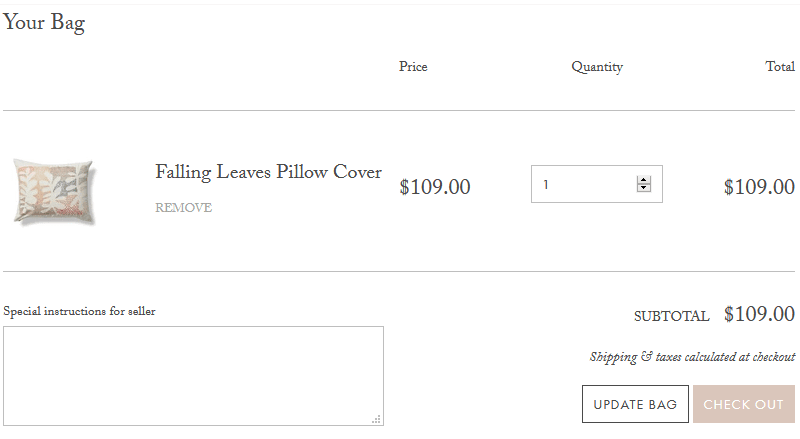
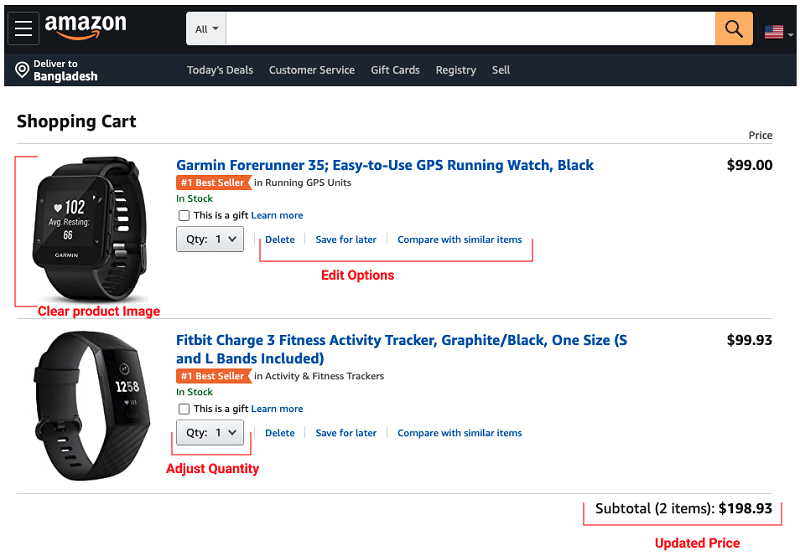
Por otro lado, mostrar la calificación correcta significa que el usuario puede ver lo que está comprando y darle control total sobre todas las acciones. Debemos mostrar las siguientes opciones de forma limpia y organizada.
Foto del producto con título.
Cantidad de producto (con opciones para cambiarlo).
Sobre los tiempos de entrega.
Todas las demás opciones posibles.
Su cliente debería poder ver todas esas opciones y editarlas sin complejidad.

Carrito de Compras: Amazon.com
Divida su proceso de pago
Llenar un formulario es aburrido o tal vez subestimado, pero el formulario es posiblemente el componente más importante para completar el proceso de pago sin ningún error.

Conjunto de iconos de Freepik
Cuando su cliente llega a su página de pago, no quiere que se abrume con interminables paredes de campos de entrada.
En su lugar, podemos dividir el proceso de pago en pequeños fragmentos. Para que puedan ver páginas de pago despejadas. De esta forma, la estructura se verá limpia porque no ha mostrado demasiados objetos en una página. La jerarquía visual jugará un papel vital aquí.
Una cosa a tener en cuenta es que es ideal si puede completar el proceso completo con menos pasos.

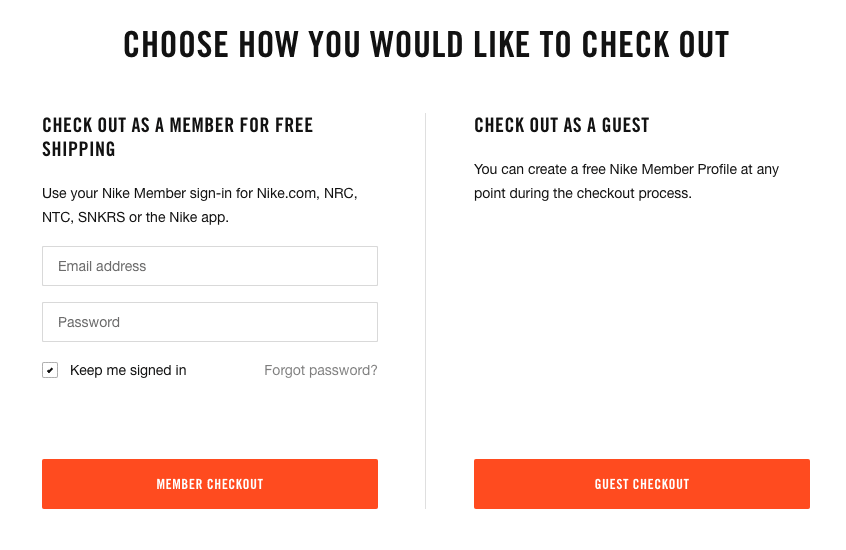
Pagar sin registro
La mayoría de los clientes vienen a su tienda con una sola intención. Buscan el producto. Llévalo a la caja y compra el artículo. Es muy frustrante para ellos ver una ventana emergente o un formulario de registro en este momento.

Página de pago de Nike
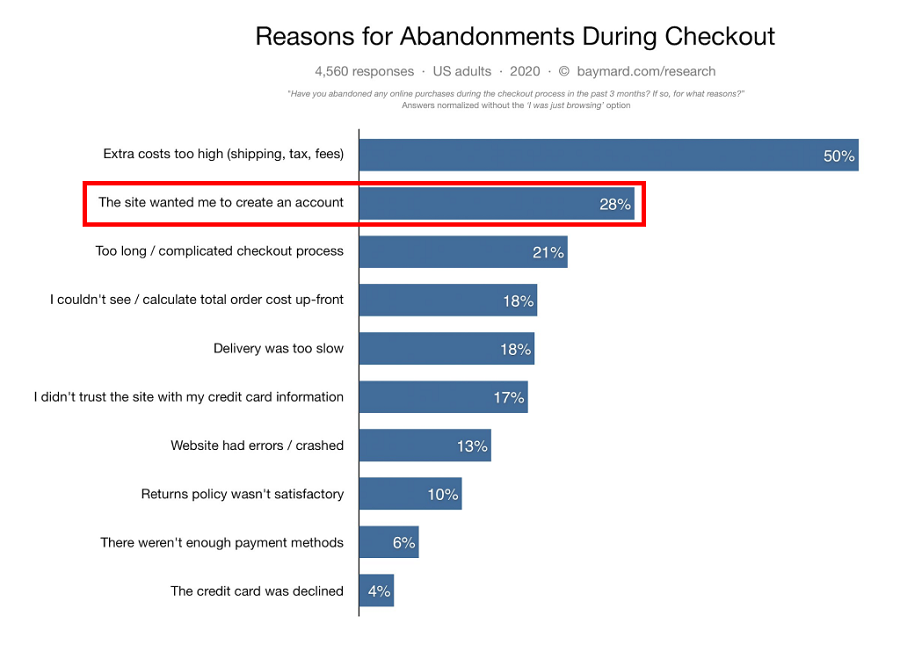
En general, si permite el pago de invitados, para algunas personas el proceso será más simple y les ayudará a obtener lo que buscan comprar, más rápido. Como puede ver, el 28% de los abandonos en 2020 se debieron a no tener una opción de pago como invitado.

Fuente: Instituto Baymard

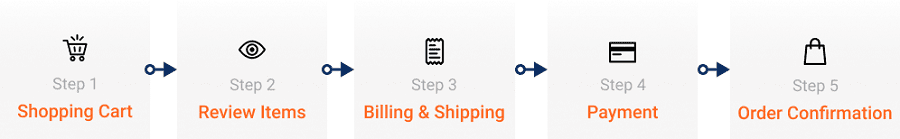
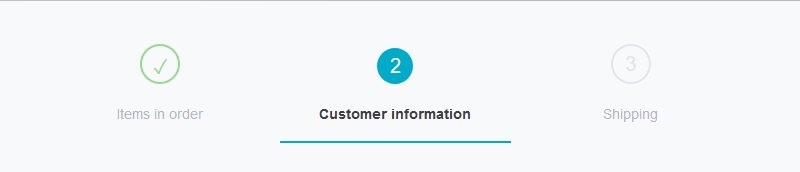
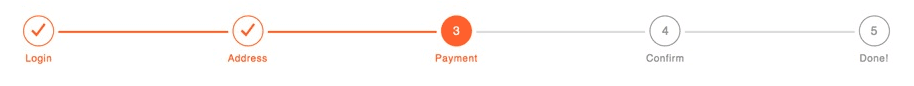
Muestre barras de progreso a su cliente
Durante el proceso de pago, las personas a menudo asumen que tienen un largo camino por recorrer y abandonan el proceso después de uno o dos pasos. Aquí la barra de progreso les ayuda a comprender qué tan cerca están de completar el pedido.

(Credito de imagen)


(Fuente de imagen)
💡 Las cosas clave a tener en cuenta
- Tiene que indicar dónde está el usuario y cuánto hay que hacer para completar una compra.
- Hágalo claramente perceptible.
- Debe indicar sus niveles de finalización.
Mantenga los archivos de formulario limpios
No pida información innecesaria durante el pago. Este diseño de su formulario afectará el proceso de pago completo. Un formulario bien diseñado puede mostrar a sus usuarios que su marca es útil, profesional y agradable.
Así que mantén tu formulario sencillo. Por supuesto, algunos campos son obligatorios, como el correo electrónico y la dirección. Pero pregúntese, ¿realmente necesita su fecha de nacimiento para comprar comida para perros?
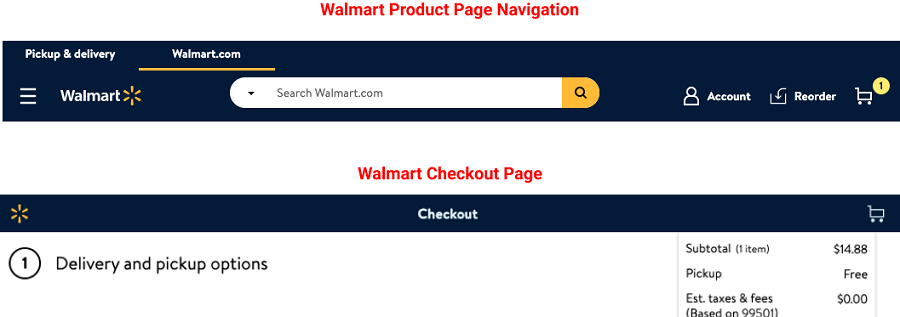
Ocultar la navegación en capas durante el proceso de pago
El objetivo principal de la navegación por capas es ayudar a los clientes a buscar y localizar productos. Sin embargo, puede distraer al cliente durante el proceso de pago.
Si oculta la navegación en capas en el proceso de pago, también mantendrá limpia la página de pago y mantendrá el enfoque de los clientes en sus productos seleccionados, su precio y avanzará al paso final.

Botón "Atrás" totalmente funcional
A veces, las personas presionan el botón Atrás para volver a la página del producto o para agregar uno nuevo. Si el botón Atrás no funciona, significa que el sitio puede mostrar un mensaje de error.
Esto afecta negativamente la experiencia del comprador. Incluso puede convertirse en frustración si el usuario tiene que volver a llenar el formulario.
Guardar los datos del usuario puede resolver este problema. Lo que significa que cada vez que regresen, verán el formulario como se fueron antes.
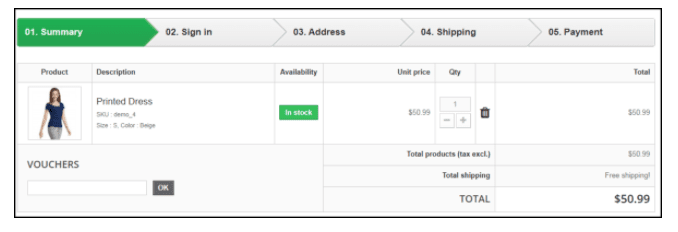
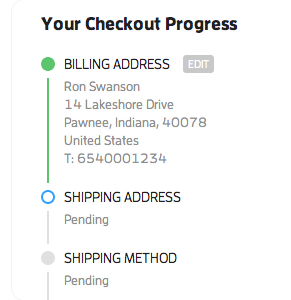
Proporcionar un resumen de los artículos de compra.
Mostrar los artículos pedidos en un resumen les ayuda a verificar dos veces si están comprando los artículos correctos y la cantidad correcta. También debe mostrar la entrega y el precio total.
Esto es muy importante para mostrar cada paso del proceso de pago.

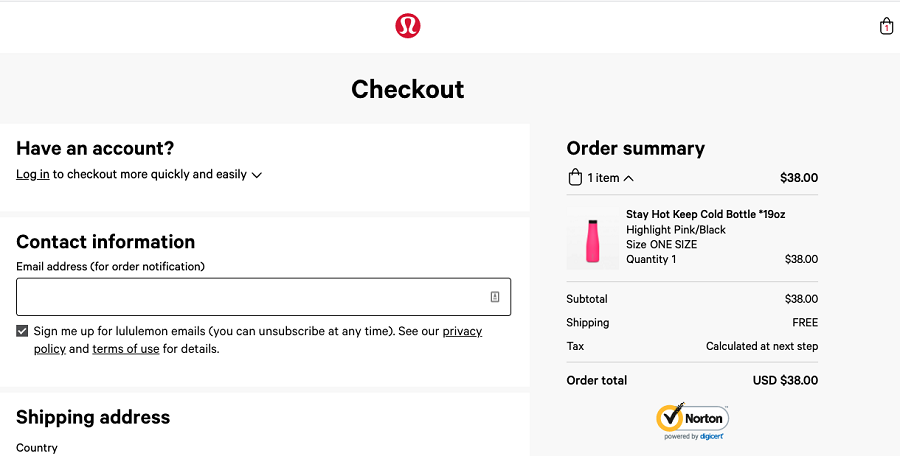
Carrito de compras: Lululemon
Sea transparente sobre los cargos. Hágales saber por adelantado
Mostrar los gastos de envío, los impuestos u otros cargos en la última página puede distraer mucho. Esto hace que su cliente se lo piense dos veces y provoca el abandono del carrito.
Debemos entender las expectativas de los clientes de que quieren saber por adelantado cuánto les costarán las cosas y cuál es el tiempo de entrega.
Muestre la opción de pago disponible en una etapa muy temprana. Algunos sitios lo ponen todo el tiempo en el pie de página de cada página. Ayuda al cliente a decidir en una etapa temprana cómo puede liquidar el pago.
Para concluir
Espero que este artículo lo ayude a elegir algunas ideas que pueden impulsar su conversión y generar mayores ventas. El negocio de comercio electrónico depende en gran medida de la facilidad con la que su cliente pueda completar su pago.
Sin embargo, tenga en cuenta que el contexto es muy importante cuando diseña la experiencia de pago. Realice una investigación adecuada de los usuarios, recopile información y luego decida en función de su contexto. No olvides hacer pruebas de usuario. Siempre vale la pena para el proceso de pago de comercio electrónico.
Por ejemplo,
- ¿Realmente necesita un pago de varias páginas? ¿O el pago de una sola página puede hacer el trabajo?
- ¿Su usuario necesita una oferta de suscripción?
- ¿Cómo colocará el cupón o el código de promoción?
¿Discutí la respuesta a estas preguntas? En realidad, no, porque en su mayoría dependen del resultado de su investigación.
Entonces, al evitar todas las barreras, brindemos a nuestros clientes una experiencia simple y conveniente, ya que todos queremos que nuestros clientes estén contentos con su experiencia de compra.
