Diseño adaptativo: ¿cómo puede ofrecer una mejor experiencia de usuario en el comercio electrónico?
Publicado: 2019-12-13
En el mundo del comercio electrónico, las tendencias van y vienen más rápido de lo que la mayoría de la gente puede seguir. Pero sin importar la tendencia, una cosa sigue siendo importante en el comercio electrónico: la experiencia del usuario.
La experiencia del usuario de comercio electrónico o UX se refiere a cómo se siente un usuario o cliente y qué piensa de su negocio después de visitar e interactuar con su sitio web de comercio electrónico. Puede ser positivo o negativo.

¿Por qué es importante UX para un negocio de comercio electrónico? Considere esto: no importa cuán sorprendentes sean sus productos o servicios, sin una experiencia de usuario positiva, los clientes no permanecerán mucho tiempo en su sitio y es probable que abandonen sus carritos. Por otro lado, combinar el diseño de UX y la psicología para lograr una experiencia de usuario positiva definitivamente mejorará las tasas de conversión de un sitio de comercio electrónico.
La importancia de UX no debe compararse con el valor del diseño adaptable y la interfaz de usuario en general. Si bien están correlacionados, son completamente diferentes.
- Definición de diseño adaptativo
- Últimas estadísticas y tendencias de comercio electrónico móvil que merecen su atención
- Sitios de comercio electrónico con diseño adaptativo destacado
- La mejor compra
- Amazonas
- Nike
- Avenida 32
- Booking.com
- Mejores prácticas de diseño adaptativo para una experiencia de usuario mejorada en su sitio de comercio electrónico
- El esquema de color correcto
- Entrega de contenido
- Compromiso de prospectos
- Accesibilidad
- Jerarquía
- Optimización de espacios vacíos
- Diseño centrado en el cliente (CCD)
- 6 formas en las que puede mejorar la experiencia de usuario del comercio electrónico con el diseño adaptable
- #1 Mejore el rendimiento del contenido estático con una red de entrega de contenido
- #2 Considere tanto el contexto del usuario como la capacidad del dispositivo
- #3 La apariencia es importante, pero siempre priorice la función
- #4 Domina el arte de la optimización de imágenes
- #5 Elimina Elementos Innecesarios
- #6 Impulse la experiencia de usuario de compras móviles con microinteracciones
- Pensamientos finales
Definición de diseño adaptativo

Como su término lo indica, el diseño adaptativo es un diseño creado y aplicado en interfaces gráficas de usuario para que puedan adaptarse a cualquier tamaño de pantalla y dispositivo. Según las estadísticas, el 85% de los clientes completarán la compra de un dispositivo a otro. Con el diseño adaptable, el sistema puede seleccionar el diseño más apropiado para el tamaño del navegador y la pantalla.
Algunas personas usan los términos adaptativo y receptivo indistintamente cuando se habla del diseño de la interfaz de usuario, pero en realidad hay algunas diferencias entre los dos.
La principal diferencia es que con el diseño adaptativo generalmente se crean seis tamaños de diseño fijos (para los seis anchos de pantalla más comunes), mientras que el contenido se mueve dinámicamente cuando se usa el diseño receptivo, ya que solo hay un diseño que cambia de tamaño para adaptarse a diferentes tamaños de pantalla.
En pocas palabras, los sitios web receptivos solo escalan lo que está en pantalla en lugar de optimizar completamente todos los elementos para que todos funcionen.
Últimas estadísticas y tendencias de comercio electrónico móvil que merecen su atención
De $ 96 mil millones en 2015, se espera que los ingresos del comercio electrónico en dispositivos móviles alcancen hasta $ 693 mil millones este año, un aumento asombroso del 621 por ciento.
A fines del año pasado (2018), los teléfonos móviles y las tabletas representaron el 27 por ciento de todas las ventas minoristas de comercio electrónico solo en los EE. UU. Este año, el informe KPI de Wolfgang Digital indica que, si bien el 53 % del tráfico a los sitios de comercio electrónico proviene de dispositivos móviles, estos generan solo el 32 % de los ingresos totales.

En los últimos años, además de las herramientas de marketing en línea comúnmente utilizadas, muchas marcas han utilizado chatbots y realidad aumentada que han reconocido su potencial para impulsar su negocio. IKEA, por ejemplo, complació a sus clientes al permitirles visualizar cómo se verán realmente sus productos en sus hogares u oficinas con el uso de la realidad aumentada.

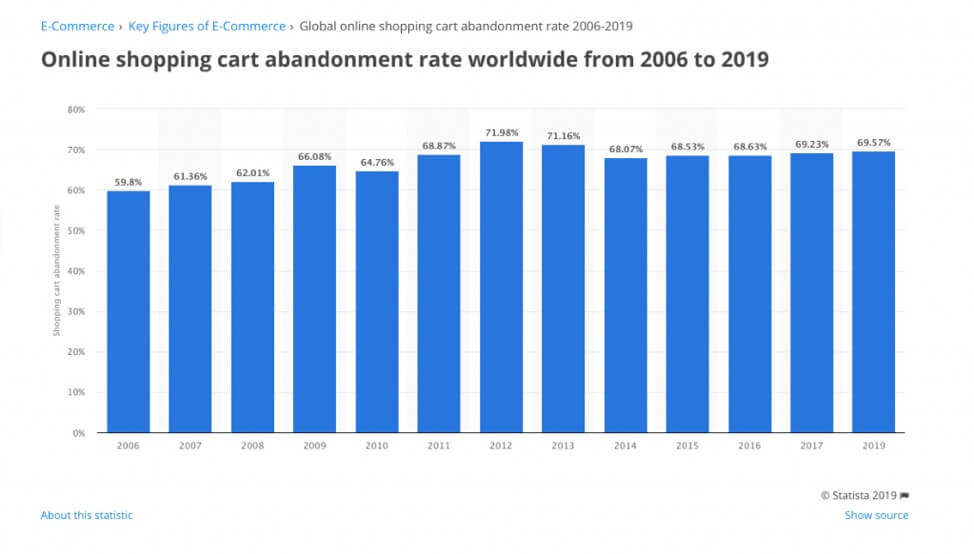
La tasa de abandono de carritos es un problema global. Desde hace algunos años, se ha mantenido dentro del rango del 69 al 70 por ciento.

Las múltiples opciones de pago instantáneo para los sitios de comercio electrónico se consideran normales, ya que la cantidad de clientes que usan PayPal, así como Apple Pay y Google Pay, ha crecido considerablemente en los últimos años.


Sitios de comercio electrónico con diseño adaptativo destacado
La mejor compra
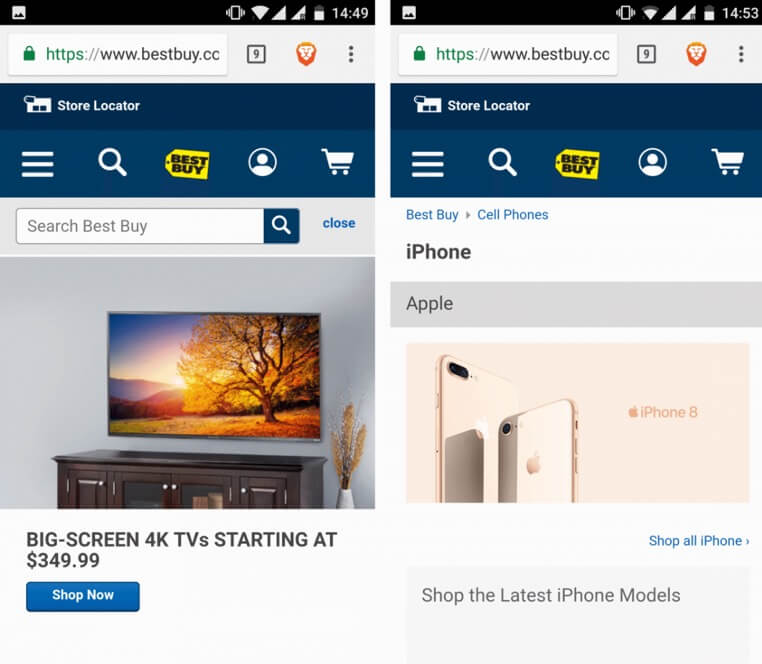
Si es propietario de un negocio de comercio electrónico, desea asegurarse de tener una tienda en línea que funcione en todos los dispositivos. Best Buy es un excelente ejemplo de un negocio con UX positivo gracias a su diseño adaptativo. El menú de Best Buy en su escritorio muestra más elementos en comparación con su versión móvil con un menú de hamburguesas en el que los clientes pueden hacer clic para acceder a los elementos ocultos.

Amazonas
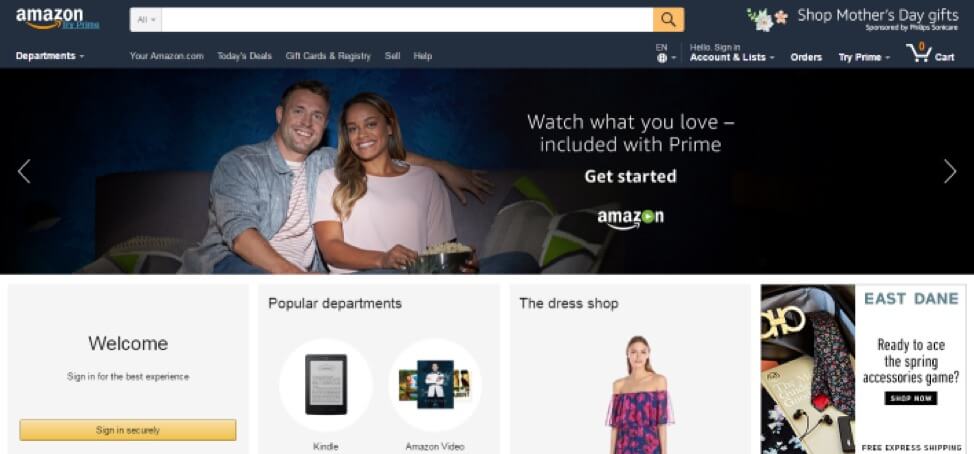
Amazon logró un aumento de la velocidad de acceso del 40 por ciento con su diseño de sitio web adaptativo. Los usuarios móviles también pueden abrir el 'sitio completo de Amazon.com' ahora en lugar del diseño receptivo que estaba disponible anteriormente.

Nike
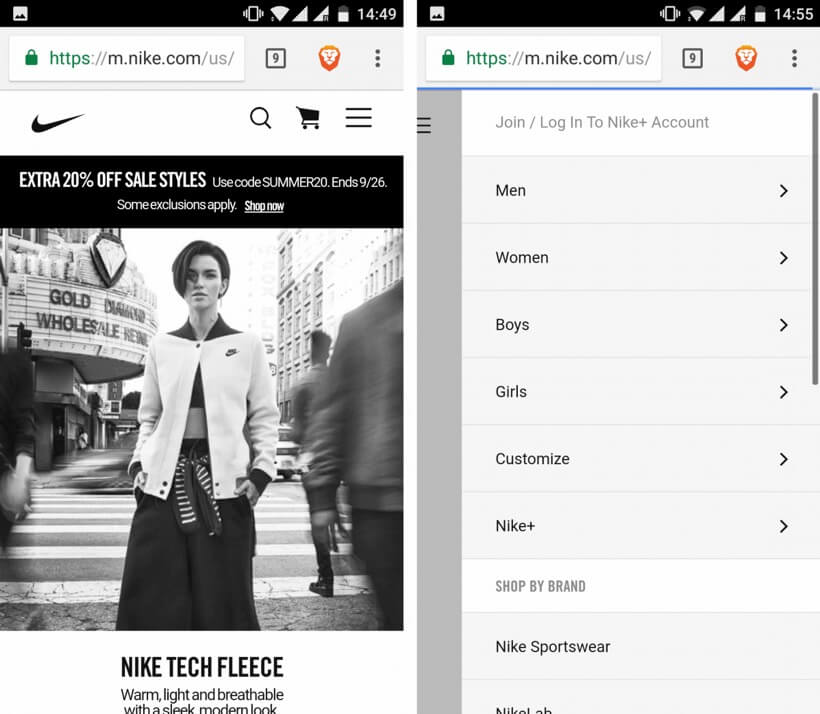
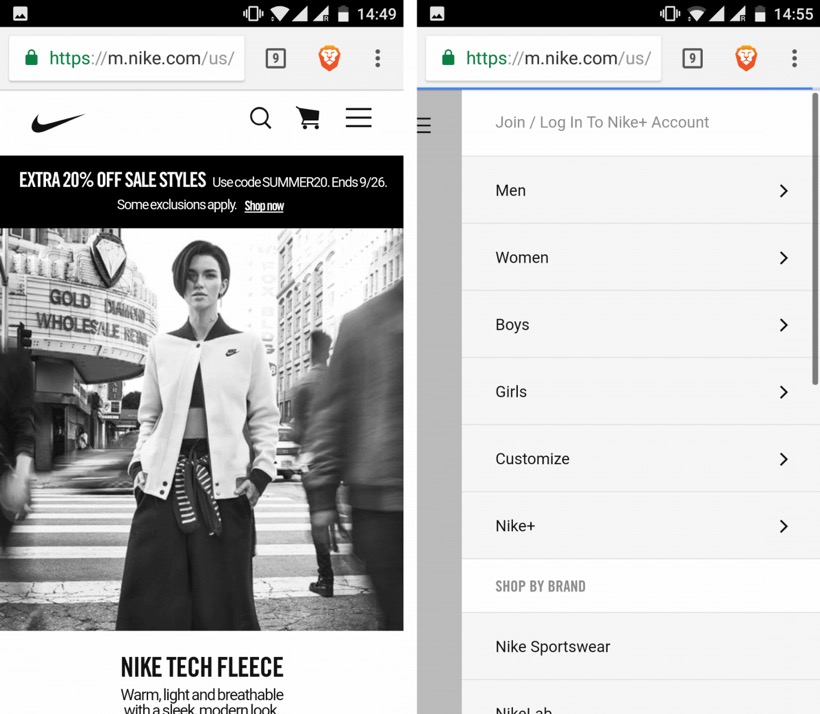
Los usuarios móviles pueden visitar el sitio web móvil de este gigante del calzado en m.nike.com. La versión móvil de su sitio web tiene elementos limitados en exhibición en el menú. Solo puede ver los iconos de búsqueda y carrito de compras junto con el menú de hamburguesas donde se puede acceder a todas las opciones.

Avenida 32
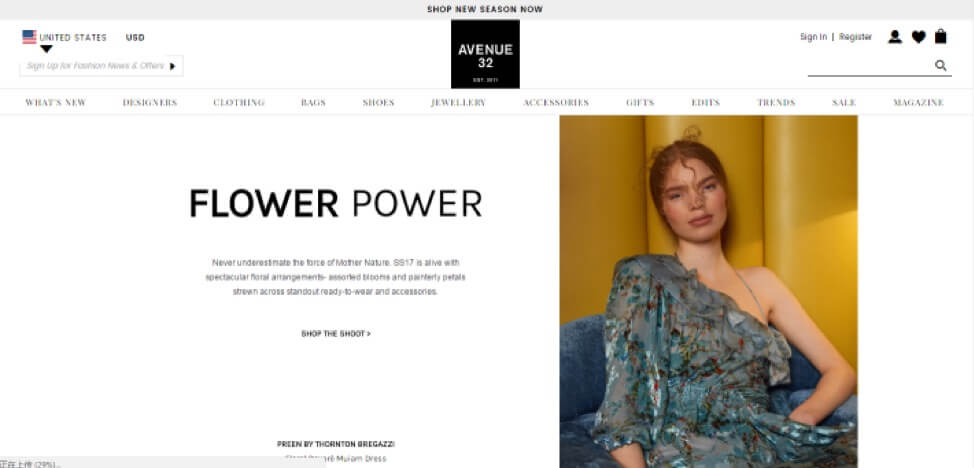
Avenue 32 es un sitio de comercio electrónico de lujo que también utiliza diseño adaptativo. Lo que brindan a los visitantes de su sitio es un diseño impecable, optimizado y estéticamente agradable. Todos los elementos de su sitio web dan como resultado una experiencia de usuario positiva.

Un diseño limpio, con elementos y funciones que son fáciles de encontrar: esta combinación da como resultado un sitio web que es fácil de navegar y usar.
Booking.com
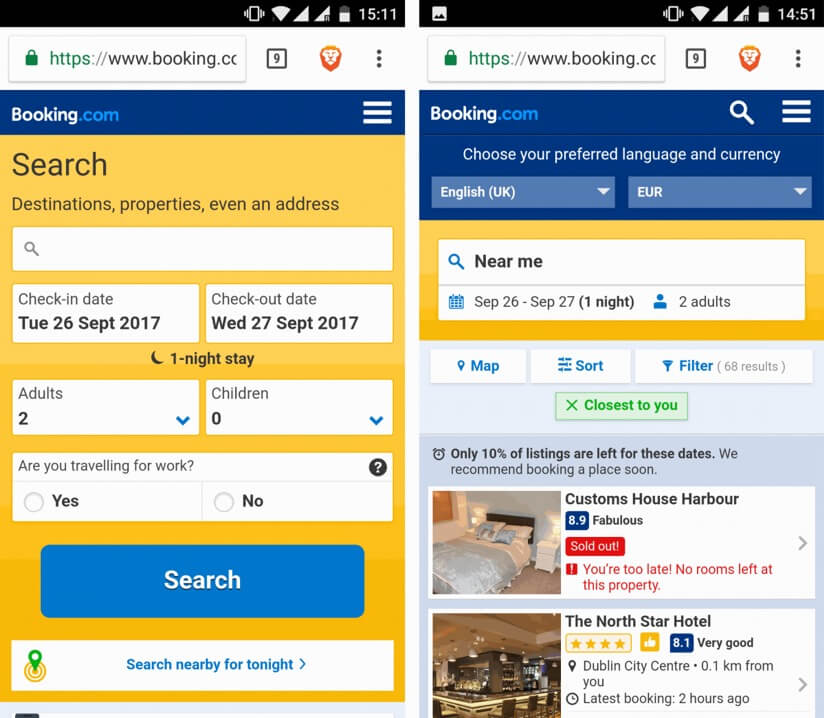
Booking.com se encuentra entre los sitios de reserva de hoteles más populares del mundo, y su diseño adaptable puede ser una de las razones de ello. Cuando usa su versión móvil, simplemente puede 'buscar cerca', ya que usa GPS para reconocer su ubicación y limitar los resultados de búsqueda. Booking.com móvil también tiene menos artículos promocionados e imágenes más pequeñas.

Notará que el tema de presentar todos los detalles más importantes que los usuarios móviles buscarán se encuentra en la mayoría de los ejemplos presentados en este artículo.

Mejores prácticas de diseño adaptativo para una experiencia de usuario mejorada en su sitio de comercio electrónico
Hay algunas razones psicológicas que desencadenan la conversión. Pero también hay varias formas de impulsar la conversión a través del diseño de UX. Aquí están algunos de los mejores.
- El esquema de color correcto
Con el esquema de color correcto, su sitio de comercio electrónico puede atraer emociones positivas de sus clientes actuales y potenciales. Puede ayudar a aumentar su compromiso y también ayudar con la conversión. Elija el color adecuado no solo para su logotipo, sino también para los nombres de los productos y los clicables.

- Entrega de contenido
El contenido debe entregarse con precisión en cualquier dispositivo. Este es uno de los factores más importantes que afectan la experiencia del usuario. Los usuarios no deberían tener que realizar un esfuerzo adicional, como alejar el zoom para ver los textos con claridad o acercar el zoom para ver la página completa. Lo mismo ocurre con las imágenes y los videos.
- Compromiso de prospectos
Con el uso de cookies, puede realizar un contacto más personalizado con los posibles clientes. Puede crear mensajes y saludos personalizados y utilizar el historial de compras o visualización para recomendar productos relacionados en el futuro.
- Accesibilidad
La accesibilidad es importante para los clientes. Necesitan acceder a todos los elementos del sitio web sin tener que usar un teclado cuando están en sus dispositivos móviles. Los elementos en sí mismos deben ser interactivos para poder conectarse mejor con los clientes. Considere las expectativas de sus usuarios y diseñe desde su punto de vista.
- Jerarquía
Al mostrar información en sus páginas web, debe seguir la jerarquía visual adecuada para que los usuarios no tengan dificultades para navegar por las páginas cuando buscan algo. Sea estratégico al mostrar contenido visual y sepa que cuando logra el tono estético adecuado, los usuarios encontrarán su sitio web más intuitivo.
- Optimización de espacios vacíos
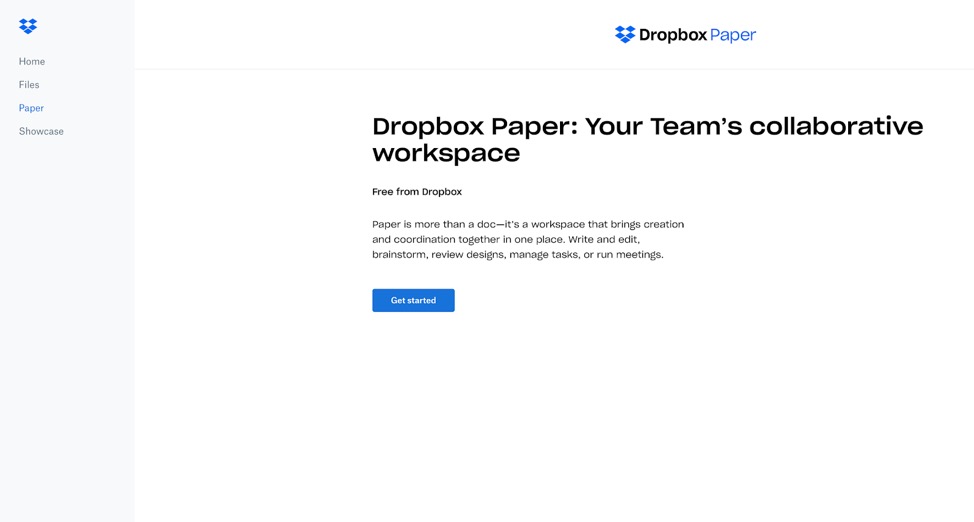
Mejore la UX y aumente las oportunidades comerciales aprovechando los momentos "intermedios" en los que los usuarios obtienen pantallas de estado cero. En su lugar, utilice ese estado vacío para agregar más valor a su negocio y mantener a los usuarios informados de lo que sucede. Echa un vistazo al diseño de UX de estado cero de Dropbox Paper. Colocar un botón de llamada a la acción ayuda a los usuarios a proceder sin confusión.

- Diseño centrado en el cliente (CCD)
Una plataforma personalizada que se centre en las necesidades del usuario es ideal. Funciones como la búsqueda por voz y el reconocimiento de imágenes son realmente útiles. La búsqueda por voz puede mejorar enormemente la clasificación de SERP. Dar a los usuarios la opción de encontrar productos a través de la búsqueda de imágenes también le dará puntos a su sitio web. Según Salesforce, más del 40 por ciento de los usuarios está de acuerdo en que la asistencia inteligente es un factor útil que mejora su experiencia.
6 formas en las que puede mejorar la experiencia de usuario del comercio electrónico con el diseño adaptable
#1 Mejore el rendimiento del contenido estático con una red de entrega de contenido
CDN o Content Delivery Network es una red que se compone de diferentes servidores utilizados para duplicar contenido específico. Puede mejorar en gran medida el rendimiento del contenido, ya que ofrece contenido en función de la proximidad de los usuarios al servidor.
Por ejemplo, un usuario de Corea del Sur probablemente obtendrá contenido que se encuentra en un servidor en China en lugar de uno ubicado en Londres. Esto significa que al elegir un proveedor, debe asegurarse de que tenga servidores donde se encuentra la mayor parte de su mercado. Además, deberá ser inteligente a la hora de elegir paquetes.
Cuando mire el panel de control de su alojamiento y descubra que solo necesita 10 GB de ancho de banda al mes, elija un paquete que satisfaga esa necesidad.
#2 Considere tanto el contexto del usuario como la capacidad del dispositivo
No hace falta decir que el espacio de pantalla en los dispositivos móviles, ya sean teléfonos inteligentes o tabletas, es limitado en comparación con la pantalla de una computadora de escritorio. Por esta razón, es crucial que considere lo que realmente importa: los objetivos que tienen los usuarios móviles (que a menudo difieren de los de los usuarios de escritorio), así como las capacidades de los diferentes dispositivos.
Es posible que algunos elementos de su sitio web no funcionen correctamente en dispositivos de gama media y baja. Cuando diseñe para dispositivos móviles, asegúrese de tener también diferentes versiones móviles.
Amazon entiende esto, por lo que tiene al menos cinco versiones de su sitio web para adaptarse a las diferentes capacidades de los teléfonos y tabletas. Google también ofrece diferentes diseños para sus resultados de búsqueda según el dispositivo utilizado.
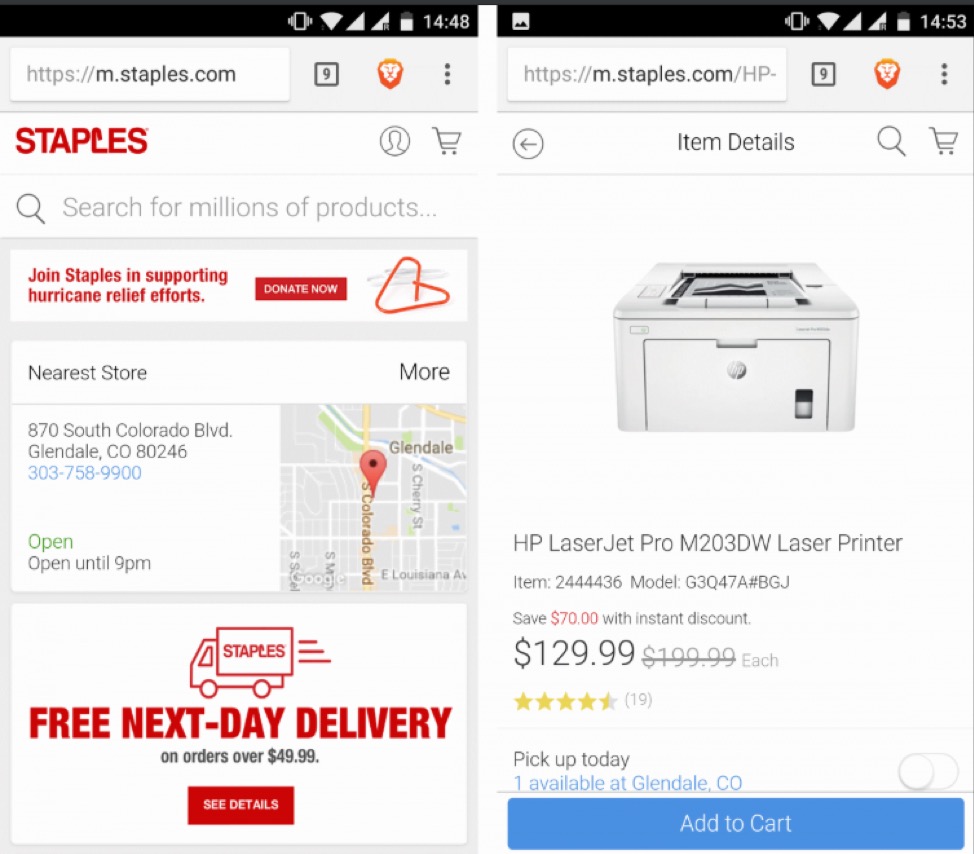
#3 La apariencia es importante, pero siempre priorice la función
El diseño elegante se ve bien, pero lo que los compradores buscan y se quedan no es la estética sino la función. Algunas tendencias de diseño pueden incluso distraer o confundir a algunos usuarios. Si desea mejorar la experiencia del usuario, priorice la función. Un hermoso diseño puede causar una buena primera impresión, pero si eso se interpone en el camino de una gran funcionalidad, debe buscar opciones que faciliten las cosas a sus usuarios. También es una de las mejores formas de mejorar la tasa de conversión.

Como puede ver arriba, el diseño móvil de Staples puede ser simple, pero incluye todos los elementos que sus usuarios necesitan, particularmente aquellos que usan pantallas más pequeñas. En lugar de centrarse en hacer que se vea bien, se aseguraron de que las ubicaciones de las tiendas más cercanas a los usuarios, los detalles de contacto, los horarios de las tiendas, los detalles básicos de envío, los productos y las calificaciones saludaran inmediatamente a los usuarios.
El botón Agregar al carrito también se coloca estratégicamente al alcance del pulgar de un usuario móvil. Un gran toque, literalmente.
#4 Domina el arte de la optimización de imágenes
No existe una fórmula exacta para la optimización de imágenes. Debe aprender a equilibrar la estética, el rendimiento y la experiencia del usuario. Tenga en cuenta que un enfoque de "talla única" no funcionará principalmente debido a los diferentes tamaños de pantallas. Otra razón es la popularidad de los dispositivos de retina que hacen que las personas busquen imágenes con mayor resolución.
Afortunadamente, puede resolver el problema de las cargas de página lentas y las páginas infladas mediante el uso de servicios como imágenes adaptables. Lo que hace es averiguar el tamaño de la pantalla y automáticamente redimensionar y servir la versión adecuada de la imagen para que funcione perfectamente en cualquier dispositivo.
#5 Elimina Elementos Innecesarios
Tómese el tiempo para determinar los elementos de sus páginas que realmente necesita y los que puede desechar. Una forma de saber cuáles mantener sería estudiar y comprender completamente cómo los usuarios usan o interactúan con esos elementos de la página.
Por ejemplo, puede haber páginas en su sitio web que no necesiten botones para compartir en redes sociales para obtener más seguidores en Instagram, Facebook y otras plataformas de redes sociales. Sería sensato eliminar esos botones en esas páginas.

Volviendo al ejemplo de Nike, hacen un gran trabajo al presentar a los usuarios móviles solo lo que necesitan, mientras mantienen todas las opciones necesarias con solo unos toques de distancia. Mientras que la versión de escritorio tiene un video en bucle en la página de inicio, la versión móvil presenta un marco estático. Esto ahorra ancho de banda y recursos de hardware, al tiempo que garantiza que la página se cargue a una velocidad óptima.
#6 Impulse la experiencia de usuario de compras móviles con microinteracciones
Las microinteracciones pueden ser lo que le dará ese UX positivo que ha estado esperando. Sus usuarios quieren cierto control cuando están en su sitio web. Dales eso. Algo tan simple como un logo animado que les dice a sus usuarios cuál es el nivel de volumen mientras lo ajustan, podría hacer maravillas.

También puede incluir pequeñas notificaciones para que los usuarios sepan cuándo se están cargando las páginas. Esta microinteracción se verá como un acto de cortesía y puede ser la razón por la que permanecen en su sitio web.
Otras cosas que aportan las microinteracciones incluyen:
- Orientar la navegación del usuario, haciéndola más intuitiva.
- Reducir la ansiedad del usuario al aumentar la comodidad y proporcionar interacciones más naturales.
- La reducción de errores está proporcionando retroalimentación inmediata.
Pensamientos finales
La experiencia del usuario siempre debe ocupar el primer lugar en cualquier sitio de comercio electrónico. Mucho depende de UX para que se descuide. Si sigue los consejos mencionados anteriormente y toma nota de las mejores prácticas discutidas, puede asegurarse de tener un sitio web adaptable que ofrezca una experiencia de usuario superior.
¿Su sitio de comercio electrónico tiene un diseño adaptable? ¿Qué opinas del uso del diseño adaptativo para potenciar la UX? Comparte tus ideas con nosotros!
