¿Los menús fijos ayudan o dañan las conversiones? (Mejores prácticas para 2021)
Publicado: 2020-07-15
Su barra de navegación es uno de los componentes más críticos de la experiencia del usuario en su sitio web. Lo cual tiene mucho sentido, ya que es una hoja de ruta que siguen tus visitantes. Sin él, pueden sentirse perdidos y no tener forma de atravesar su sitio sin esforzarse.
A los clientes no les gusta la fricción, quieren lo fácil. Incluso los componentes menores, como los menús de navegación, pueden tener grandes efectos en la experiencia del usuario y en las tasas de conversión generales del sitio web.
Así que no sorprende que siga habiendo debate sobre el mejor tipo de menú para usar en su sitio web, y lo que se debe y lo que no se debe hacer.
En este artículo, revisaremos si los menús fijos son mejores que los tradicionales para una mejor conversión en su sitio web. Veremos:
- ¿Qué es la navegación por menú fijo?
- Por qué los menús de navegación son componentes importantes para la conversión.
- Cómo obtener datos de apoyo sobre cuál funciona mejor.
Comencemos definiendo algunos términos clave...
Tu menú de navegación: un mapa para tus visitantes
Incluso la persona menos técnica entiende qué es un menú de navegación. Incluso si no pueden dejar escapar la definición técnica, como mínimo, tienen experiencia práctica interactuando con ellos mientras navegan por la web.
Techterms.com define las barras de navegación como,
“Una barra de navegación es un elemento de interfaz de usuario dentro de una página web que contiene enlaces a otras secciones del sitio web. En la mayoría de los casos, la barra de navegación es parte de la plantilla del sitio web principal, lo que significa que se muestra en la mayoría, si no en todas, las páginas del sitio web”.
La definición apunta al importante papel de los menús en un sitio web, dicen:
“La barra de navegación es un elemento importante del diseño de un sitio web, ya que permite a los usuarios visitar rápidamente cualquier sección dentro del sitio. Si alguna vez ha visitado un sitio web sin una barra de navegación, es posible que le resulte difícil encontrar la página que necesita”.
Entonces, ¿qué es la navegación por menú fijo? Un menú fijo es un menú de navegación especial que proporciona una funcionalidad similar a la de un menú de navegación fijo, pero más. Clicktales describe los menús pegajosos como,
“La navegación fija es un término que se usa para describir un menú de navegación fijo en una página web que permanece visible y en la misma posición cuando el usuario se desplaza hacia abajo y se mueve por un sitio”.
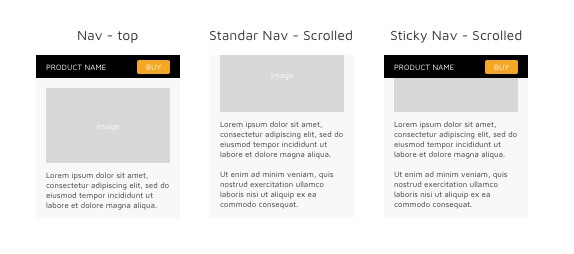
En Convert, usamos un menú fijo. Aquí hay un ejemplo de cómo se ve:
(Observe cómo la barra de navegación SIEMPRE está visible incluso cuando el usuario se desplaza)
¿Qué dicen los optimizadores sobre los menús fijos?
Varios estudios relacionan los malos menús de navegación con las malas experiencias en el sitio web.
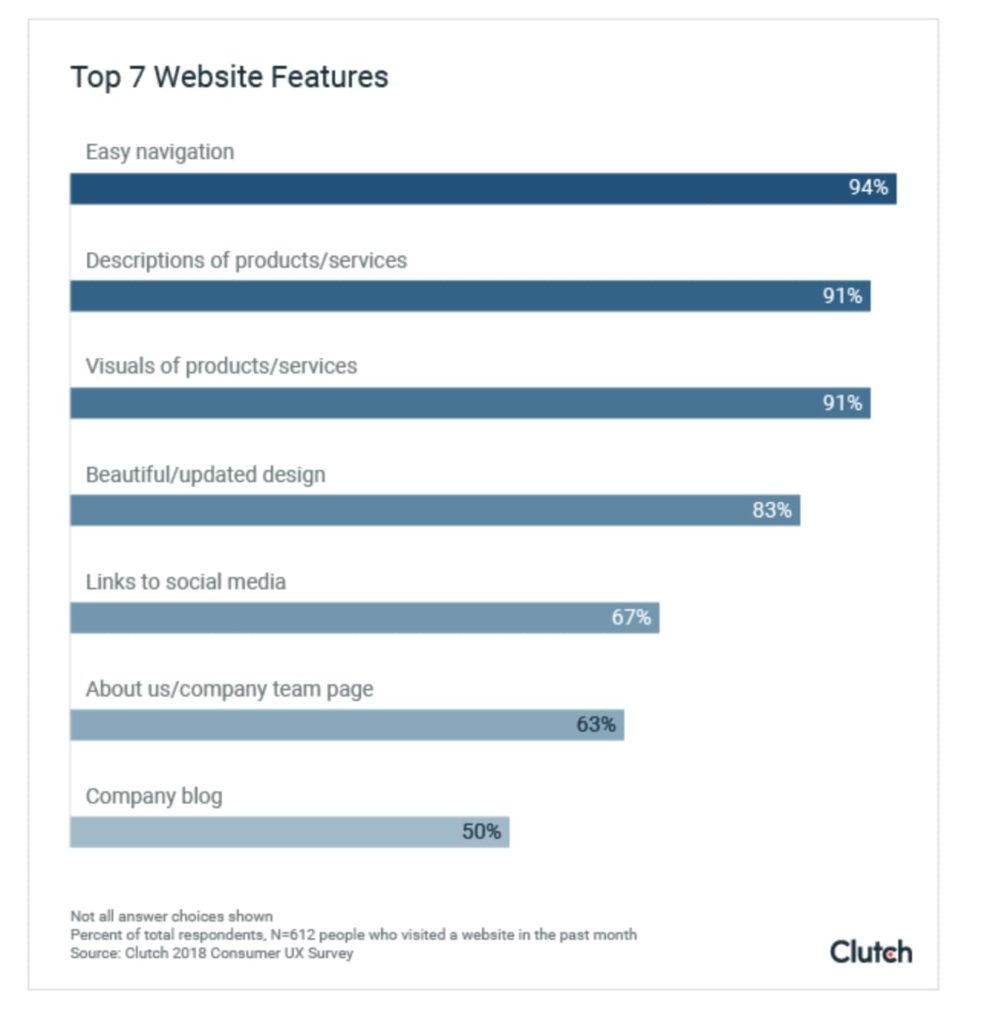
En 2018, Clutch encuestó a 612 personas para identificar qué características del sitio web eran imprescindibles para que un visitante tuviera una experiencia de usuario agradable. El siguiente gráfico destaca sus hallazgos:

Más importante aún, el 94 % de las personas mencionaron la 'navegación fácil' como la principal función 'imprescindible' en un sitio web.

Desafortunadamente, estos datos no nos dicen qué tipo de menú prefieren los visitantes.
Si le pregunta a los optimizadores o especialistas en marketing digital, cada uno de ellos tendrá una opinión diferente sobre qué estilo de barra de navegación funciona mejor, menús fijos, tradicional o algo fuera de la caja.
Algunos objetores encuentran molestos los menús pegajosos y creen que alientan a las personas a hacer clic fuera de la página en la que se encuentran para ir a otras áreas del sitio web, evitando el embudo cuidadosamente diseñado del sitio web.
A Sean Nguyen, director de Internet Advisor, le disgustan vehementemente los menús pegajosos. Él pregunta: "¿Por qué agregaría tanto volumen innecesario?" Por esa razón, no usan menús pegajosos en su sitio. Él dice:
“Nuestro sitio no usa menús pegajosos porque me parece una experiencia muy disruptiva. No quiero que nada me siga mientras me desplazo, agrega volumen innecesario a la página.
Una página está estructurada de la forma en que está por una razón, y hay un orden en el contenido presentado. La lógica detrás de esta estructura es suficiente para impulsar el tráfico y estimular las conversiones, no hay necesidad de seguir literalmente al usuario por el sitio mostrándole las opciones.
Personalmente, me enojo y hago clic cuando eso sucede. Prefiero en gran medida los menús tradicionales. Creo que mientras piense en lo que presenta y dónde, no necesita un menú fijo.
Un menú pegajoso es pesado, torpe e innecesario. Un menú tradicional es más sencillo y se ve más profesional”.
Los partidarios de los menús fijos son igualmente inflexibles sobre su posición, diciendo que los menús fijos mantienen su CTA a la vanguardia, independientemente de dónde se mueva su visitante en una página.
Al igual que con todas las tácticas y estrategias de CRO, el debate sobre la barra de navegación es subjetivo. Milosz Krasinski, director general de Chilli Fruit Web Consulting, compartió su opinión sobre los menús pegajosos:
“La respuesta corta es que los menús pegajosos ayudan a las conversiones. ¿Por qué? Los usuarios en línea están impacientes. Me refiero a realmente impaciente. En muchos casos, esto significa que una simple acción como desplazarse hacia atrás a la parte superior de una página (cuestión de segundos) se vuelve irritante y puede hacer que el usuario se aleje de su sitio.
Krasinski respalda esta opinión con algunos datos:
Los menús fijos son un 22 % más rápidos de navegar y fomentan la conversión a través de la comodidad. Por ejemplo, tiene una gran cantidad de contenido en su sitio que los usuarios pueden querer leer antes de seguir cualquier CTA.
Un menú fijo significa que el usuario sabe que puede regresar a la página de inicio o a la página de contacto con solo hacer clic en un botón en lugar de tener que pasar esos insoportables segundos navegando de regreso.
Los menús fijos son particularmente útiles para los sitios de comercio electrónico que pueden usar una llamada a la acción 'flotante' para fomentar la conversión dondequiera que el usuario se encuentre en el sitio".
Con todas estas opiniones, ¿cómo determinas cuándo un menú pegajoso es el diseño de elección?
Cuando un menú pegajoso es una buena idea
Supongamos que ha diseñado una página de destino de desplazamiento superlargo.
Y tu CTA les pide a los visitantes que hagan una llamada telefónica.
Ahora, ¿sería una idea maravillosa permitir que sus usuarios vean un encabezado fijo con un botón CTA grande: "Haga clic para llamar" mientras se desplazan hacia abajo para leer todo el contenido que ha publicado?
Su botón grande y brillante de llamada a la acción, que se muestra de manera prominente dentro de su menú fijo en la parte superior de su sitio, se vuelve imposible de perder ya que flota hacia abajo en la página siguiendo a sus usuarios mientras se desplazan por su página de formato largo.
En el momento en que su cliente potencial decide que quiere comunicarse con usted, tiene su pegadizo botón "Llamar" justo a la vista. Con una barra de menú fija tan enfocada, sus clientes potenciales están a solo un clic o un toque de iniciar una conversación de ventas con usted.

Un menú fijo en acción (observa cómo la barra de navegación SIEMPRE está visible incluso cuando el usuario se desplaza)
Los menús pegajosos pueden funcionar muy bien para las páginas de inicio. Pueden alentar a sus usuarios a desplazarse por toda la página. De hecho, hay casos de sitios web que vieron mucho más participación en sus páginas de inicio de formato largo después de reemplazar su menú de navegación superior habitual por uno fijo.
A los sitios web de comercio electrónico también les encantan los menús pegajosos porque pueden colocar un CTA como "Agregar al carrito" en un lugar destacado.
Christopher Prasad, Gerente de Marketing de JookSMS se hace eco de esto, dice:
“Con la ayuda de un menú fijo, puede navegar libremente por el sitio web sin perder su página. La mayoría de los sitios de comercio electrónico ahora usan estos elementos para ayudar a proporcionar al cliente una forma más fluida y fácil de navegar a través de datos e información relevantes.
El uso de menús fijos también permite que las personas participen más en el contenido de las páginas. Esto puede ayudar a aumentar la tasa de conversión general porque, con el menú que los sigue en la página, pueden finalizar sus transacciones mucho más fácilmente, que es lo que la mayoría de las personas desean: un proceso rápido y fácil”.
En resumen: los menús pegajosos pueden ser útiles dependiendo de cómo los uses.
¿Cómo sabe cuál es el mejor tipo de NavMenu para usar?
El mantra de Convert es "no adivines, prueba". Los datos siempre reemplazan la conjetura o la pura opinión.
Si bien la experiencia del usuario es tanto cualitativa como cuantitativa, el análisis numérico puede proporcionar una visión rápida de las tasas de conversión y dar pistas sobre la dirección en la que debe tomar sus estrategias de optimización.
Los datos pueden responder rápidamente a la pregunta: "¿Cuál es nuestro próximo mejor paso hacia el resultado deseado?" Y probar y experimentar es la única forma de saber cuál convierte mejor. Una simple prueba A/B que prueba diferentes barras de navegación le dará datos que le permitirán tomar decisiones informadas.
Jeff Moriaty, gerente de marketing de Moriarty's Gem Art, comparte el poder de las pruebas:
“Hemos hecho bastantes pruebas en nuestro sitio web, una de ellas es el menú. Con el menú fijo, el área principal en la que vimos un aumento de rendimiento fue con nuestras tasas de rebote y las páginas vistas por sesión. Nuestras tasas de rebote en realidad disminuyeron y pasamos de un promedio de 1,5 páginas por sesión a más de 3 páginas. Esto fue especialmente cierto con los visitantes móviles, que es donde se origina el 70% de nuestro tráfico.
Hicimos una prueba A/B durante dos meses para llegar a estos resultados. Desde estos hallazgos, nos hemos "pegado" al menú fijo para todos los visitantes del sitio web y no planeamos volver a cambiarlo. Un consejo. Asegúrese de no tener ofertas especiales o barras de encabezado que puedan verse afectadas por un menú fijo. Este fue el error que encontramos al principio, y tuvimos que hacer que nuestro desarrollador implementara una solución alternativa”.
En Convert, nunca sugerimos que las empresas implementen algo en su sitio web o prueben una táctica porque está de moda. Desperdiciará valiosos recursos y obtendrá menos rendimiento de su programa de pruebas. Estará sujeto a los caprichos de una tendencia, en lugar de una planificación proactiva basada en datos.
Puede cambiar su sitio web solo analizando las oportunidades de mejora u optimización que destacan sus datos.
Sandra Hurley, gerente de operaciones de Hayden Girls, confirma el poder de los conocimientos basados en datos. Los datos de su sitio web le permiten saber que "los usuarios no quieren desplazarse a la parte superior de la página cada dos minutos". Los datos mostraron lo siguiente:
“Según nuestros datos, los menús fijos ayudan absolutamente a aumentar las tasas de conversión por el simple hecho de que son mucho más fáciles y convenientes de navegar.
Antes de que se lanzara nuestro sitio web, pasamos por varias iteraciones y las probamos. El 85 % de los usuarios estuvo de acuerdo en que tener que desplazarse hacia atrás para poder acceder al menú y cambiar de categoría de productos era una gran molestia y les impedía continuar con la experiencia de compra.
El tiempo total que pasamos en nuestro sitio fue más corto que en la versión del sitio con menús pegajosos. Cuando los usuarios probaron el sitio web con el menú fijo, no solo pasaron más tiempo en el sitio, sino que también navegaron a través de más categorías y compraron más productos. Debido a que el menú siempre está visible, es más fácil de acceder y más conveniente”.
Entonces, si decide cambiar el estilo de su barra de navegación, use herramientas como Google Analytics para recopilar datos (por ejemplo, tasas de conversión, profundidad de desplazamiento, etc.) y plataformas de prueba como Convert Experiences para probar y evaluar datos antes y después para descubrir lo que prefieren sus usuarios.
Si no está seguro de por dónde empezar, inspírese con una lista de ideas de prueba de Relevant Insights.
¿Consejos para la creación de menús sobre arreglos?
Es fácil vivir en un mundo de "esto o lo otro". Pero cuando piensa en crear el menú de navegación ideal, desea encontrar el equilibrio clásico de UX entre estética y funcionalidad.
Maciej Fita, gerente de marketing de Brandignity, sugiere "pensar más allá de la estructura de navegación típica". Él dice,
“Si su acción principal es un formulario de contacto, su menú fijo siempre debe tener una CTA para una conversión. Si se trata de una demostración gratuita, esa CTA de demostración gratuita nunca debe abandonar el sitio de los visitantes”.
Fita también sugiere evitar simplificar los menús estilo hamburguesa contemporáneos,
“Pueden parecer elegantes, pero realmente pueden disminuir los clientes potenciales y las conversiones”.
La herramienta de optimización, CrazyEgg, brinda 9 consejos sobre cómo crear barras de navegación compatibles con la conversión, que incluyen: optimizar, hacer que el hipertexto sea obvio, mantener la barra de navegación en un lugar estándar y asegurarse de que el menú refleje las prioridades de su negocio.
Orbit Media ha diseñado más de 1000 sitios web, saben un par de cosas sobre el buen diseño del menú de navegación. El siguiente video comparte lo que aprendieron y ofrece consejos sobre cómo usar Google Analytics o una herramienta similar para mejorar la navegación en su sitio web.
Independientemente del menú específico que seleccione, desea implementar las mejores prácticas de diseño para garantizar una alta conversión y una gran experiencia de usuario. Los siguientes son algunos consejos para menús estáticos y menús fijos.
Mejores prácticas del menú fijo
Logan Adams, fundador de DC Marketing Digital Hour, brindó los siguientes consejos sobre el uso de menús fijos:
“Lo más importante al configurar sus menús fijos es considerar la capacidad de respuesta y la llamada a la acción adecuada para el menú, según el dispositivo.
Asegúrese de elegir un color de fondo que se diferencie de cualquier imagen principal o fondo de página en todo el sitio.
Pruebe su menú fijo en muchos dispositivos... Si no tiene una amplia variedad de dispositivos a mano, puede usar las herramientas para desarrolladores en su navegador web como una solución de prueba rápida".
Cuando se le preguntó si había una mejor alternativa a los menús fijos que brindan mejores UX y tasas de conversión, Logan respondió con lo siguiente:
“En un mundo perfecto, tendría llamadas a la acción “Sticky” que le permiten a un usuario tener siempre el siguiente paso posible en un embudo listo para comenzar. Estos son costosos de desarrollar y requieren un mantenimiento constante para adaptarse a medida que cambian los embudos y el liderazgo desea nuevas estrategias, por lo que un menú fijo es una buena solución para un problema complejo”.
Jane Kovalkova, directora de marketing de Chanty, sugiere:
“…solo use un menú fijo si tiene una página de destino más larga y si las pestañas en el menú fijo no disuaden al visitante de realizar una conversión. En otras palabras, el menú fijo debe tener botones que conduzcan a las páginas principales de su producto/servicio”.
Mejores prácticas de menú fijo
Logan de DC Marketing Digital Hour también ofreció sugerencias sobre cómo crear los mejores menús fijos:
Nunca use más de dos sublistas. Si una empresa exigió incluir tantas listas vinculadas en un menú fijo, debe sentarse y discutir qué páginas deben incluirse en un menú fijo y a cuáles se puede navegar desde la página misma.
Considere incluir enlaces clave del menú fijo en el pie de página también, para que los usuarios no tengan que desplazarse hacia arriba para encontrarlos.
Entonces, ¿qué tipo de menú elegirás?
Así que no importa qué tipo de menú de navegación elija, asegúrese de instalar herramientas CRO de investigación del comportamiento del usuario en su sitio web para comprender cómo se comportan sus usuarios. Si ve grabaciones de pantalla en las que los usuarios tienen que desplazarse hasta la parte superior para acceder a la barra de navegación, es posible que desee considerar el uso de un menú fijo para mejorar su experiencia de usuario.

Contenido original creado por Arian Azcua.

