Diseñar para dispositivos móviles primero: razones, desafíos y estrategias
Publicado: 2018-03-16
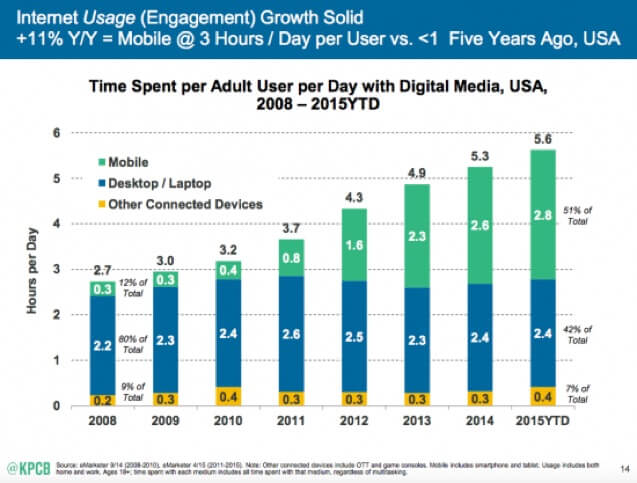
Si ha estado rastreando las fuentes que envían tráfico a su sitio web, lo más probable es que haya visto un aumento constante en la cantidad de visitantes móviles. Para algunos sitios web, el tráfico móvil superó al tráfico de escritorio hace mucho tiempo. Según la investigación de Smart Insights, las personas ahora pasan significativamente más tiempo en los medios digitales (51 %) en sus teléfonos móviles en comparación con sus computadoras portátiles/de escritorio (42 %).

En el Reino Unido, el 45 % de todo el tráfico de comercio electrónico ahora proviene de teléfonos inteligentes y tabletas. Muchos minoristas de comercio electrónico han visto duplicarse su participación en las ventas móviles en los últimos años. Los dispositivos móviles ahora representan el 40 % de todas las ventas minoristas en línea en el Reino Unido. De hecho, podría completar esta publicación con estadísticas que demuestren la importancia crítica del marketing móvil. La optimización de su pago y sitio web para dispositivos móviles nunca ha sido más importante.
Estas tendencias deberían obligar a cualquier negocio en línea a considerar seriamente una primera estrategia móvil. Sin embargo, muchos de ellos todavía no tienen una configuración receptiva, sin importar una configuración móvil primero. Los que ofrecen algún tipo de experiencia móvil dejan mucho que desear.
¿Realmente debería poner el móvil primero?
Adoptar una estrategia móvil primero significa diseñar su experiencia web para teléfonos móviles y tabletas, antes de ampliarla para dispositivos de pantalla más grandes.
El término "móvil primero" sigue siendo más un enigma, porque los diseñadores web en general se han alejado de los desafíos que presenta. Además, los escépticos dicen que "primero el móvil" desvía el enfoque de lo único que importa: los clientes. Pero los defensores dicen que los clientes son la razón precisa por la que una empresa debe dar prioridad a los dispositivos móviles. Si lo hace bien, realmente puede comenzar a mejorar sus tasas de conversión.
Sin embargo, debo enfatizar por el resultado que una primera estrategia móvil no es necesariamente el camino correcto para todas las empresas. Una inmersión de 30 minutos en Analytics le dará todas las respuestas que necesita.
Mobile First para nuevos sitios web
Una primera estrategia de marketing móvil exige que comiences a diseñar la experiencia del usuario para la pantalla pequeña. En otras palabras, concibes un diseño teniendo en cuenta las limitaciones de los medios móviles. El prototipo solo incluye los elementos básicos que brindarían una experiencia de usuario móvil fluida y personalizada.
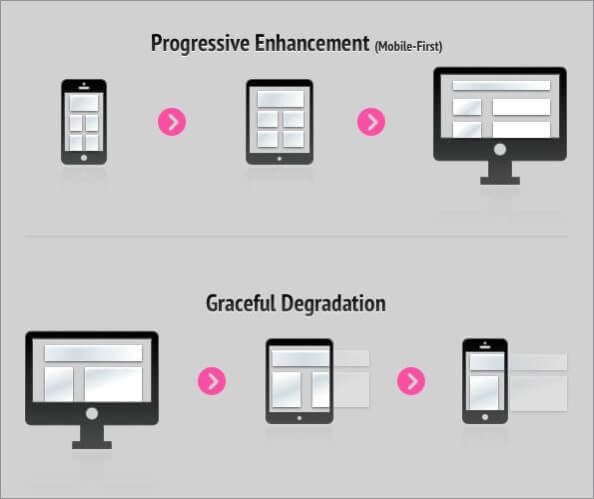
Por ejemplo, evitará contar con videos HD o imágenes pesadas, y preferirá usar tecnología liviana para que el sitio funcione mejor en pantallas más pequeñas. Luego, puede agregar valor al implementar elementos más detallados que mejoran la experiencia en computadoras de escritorio y portátiles. Este enfoque se denomina mejora progresiva y es lo contrario de cómo la mayoría de los diseñadores abordan el proceso de diseño.
La mayoría de los diseñadores comienzan con la pantalla grande y el conjunto completo de herramientas para diseñar una excelente experiencia de usuario de escritorio. Cuando el sitio web de escritorio está completo, se vuelve receptivo y adaptable para dispositivos móviles al "degradar selectivamente" la experiencia del usuario. Es posible que sea necesario eliminar ciertos elementos más pesados y es posible que sea necesario reemplazar las tecnologías de diseño que no son compatibles con (o que no son útiles para) los dispositivos móviles.
Esto no solo es mucho trabajo, sino que la creación de una versión móvil de su sitio web a menudo ocurre como una ocurrencia tardía. Has gastado la mayor parte de tu energía en crear la experiencia perfecta para la pantalla grande, por lo que la versión móvil de tu sitio web puede parecer un poco aburrida. Un competidor que prioriza los dispositivos móviles puede robar fácilmente parte de su parte del tráfico móvil.
Mobile First para sitios web existentes
La actualización del algoritmo compatible con dispositivos móviles de Google afectó a más del 80 % de los sitios cuando se implementó. Casi un año después, todavía hay millones de sitios web que no son aptos para dispositivos móviles. Corren el riesgo de perder una gran parte de sus ventas, porque una mala experiencia de usuario móvil puede alejar a casi la mitad de sus visitantes. También pueden perder tráfico, porque Google clasifica mal los sitios que no están optimizados para dispositivos móviles.
Por supuesto, estas pérdidas no aparecerán en ninguna parte de su hoja de pérdidas y ganancias o estado de resultados, pero estas son oportunidades perdidas. Te los estás perdiendo porque realmente no has hecho nada para dominar la parte más grande y potencialmente más alta de conversión de tu tráfico.
La compatibilidad móvil, o más bien, la centralización móvil, es particularmente esencial para las empresas locales y de comercio electrónico. Esto se debe a que los dispositivos móviles reclaman la mayor proporción de búsquedas locales, así como las tasas de conversión más altas. En resumen, si tiene un sitio web antiguo que desea actualizar a la tecnología contemporánea, los dispositivos móviles deben ser una consideración principal para la renovación.
¿Es Mobile First adecuado para su empresa?
La ropa y la indumentaria se encuentran entre las categorías más buscadas en teléfonos móviles en el Reino Unido, seguidas de productos electrónicos, comestibles y productos para el hogar, mejoras para el hogar y salud y belleza. No hace falta decir que es mejor que tenga un sitio optimizado para dispositivos móviles si está haciendo negocios en cualquiera de estas categorías. Esto no significa que el resto de las empresas puedan hacer la vista gorda con los dispositivos móviles, porque la gran mayoría de sus clientes están pegados a su pantalla pequeña durante la mayor parte de su día digital.
Además de impulsar las oportunidades comerciales y las ventas, una experiencia de usuario fluida en un sitio web móvil inteligentemente diseñado también le brinda una mejor imagen a los ojos de sus clientes. Según una investigación de Barclays, más del 40% de todas las compras minoristas están influenciadas por el móvil de una forma u otra. Casi la mitad (48 %) de los millennials del Reino Unido dicen que será menos probable que compren los productos de una empresa si tienen una mala experiencia con la aplicación móvil o el sitio web de esa empresa.
En muchas industrias, la inversión publicitaria en dispositivos móviles sigue siendo baja considerando el tráfico y las ventas que generan los teléfonos inteligentes y las tabletas. Sin embargo, está creciendo a una tasa del 35% al 45% y se prevé que supere la publicidad impresa y televisiva a finales de este año. A medida que crezcan más y más "nativos digitales", las tendencias móviles solo se fortalecerán.
La conclusión es que ninguna empresa puede permitirse poner el marketing móvil en el último cajón. ¿Pero deberías ponerlo encima? Probablemente sí, si la mayoría de sus clientes ya utilizan dispositivos móviles para acceder a sus servicios.
Desafíos en la estrategia Mobile First
Al diseñar primero para dispositivos móviles, está diseñando para la resolución vertical. Sus opciones están severamente limitadas por los elementos, la navegación, el contenido y las herramientas que la plataforma móvil puede soportar. La pantalla grande horizontal es más flexible y rica en funciones. A menos que sepa mejor, diseñar primero para dispositivos móviles puede impedirle visualizar las posibilidades para su experiencia de usuario de escritorio.
Una imagen de héroe que se ve impresionante en el escritorio puede ocupar demasiado espacio en la pantalla de un teléfono inteligente. Por otro lado, es posible que el diseñador no preste la atención adecuada a las imágenes de alta calidad o los videos HD al diseñar primero la experiencia móvil. Diseñar primero la versión de escritorio le permite crear una experiencia de usuario más completa, que puede faltar en la versión de escritorio de los primeros sitios web móviles.

Por lo tanto, diseñar primero para dispositivos móviles no significa que pierda de vista la posible experiencia de usuario de escritorio. Recuerde siempre que se está enfocando en la pantalla pequeña solo porque sus clientes la usan. Su objetivo es crear una experiencia sencilla y agradable para los usuarios de dispositivos móviles, al mismo tiempo que ofrece la mejor experiencia posible a los usuarios de escritorio. Quiere ofrecer a sus clientes lo que quieren y no lo que la tecnología puede construir.
Diseñar para dispositivos móviles primero
Alineación de la experiencia móvil con la intención del usuario
Antes de comenzar a crear estrategias y diseñar para dispositivos móviles, debe conocer las razones por las que alguien sacará sus teléfonos inteligentes e interactuará con su aplicación o sitio web. Estas razones pueden caer en una o más de las siguientes categorías:
- Buscar o encontrar algo: los usuarios quieren encontrar alguna información o respuestas con urgencia. La mayoría de las veces, esta información es relevante para su ubicación.
- Explore e interactúe: los usuarios tienen algo de tiempo para matar y quieren pasarlo jugando un juego, investigando un producto o interactuando con su contenido de una manera divertida.
- Verificar el estado o las actualizaciones: hay cierta información que sigue actualizándose y sus usuarios están interesados en estar al tanto de todo, como actualizaciones de puntajes en vivo durante un partido de fútbol. Crear o editar: sus usuarios desean realizar una micro acción que no puede esperar, por ejemplo, cargar una foto, hacer una reserva o comentar una publicación de blog.
Para crear una experiencia de usuario móvil intuitiva, debe alinear su sitio web con los comportamientos de usuario mencionados anteriormente en el contexto de su propio negocio . Debido a que las personas pueden acceder a su sitio web desde cualquier lugar y en cualquier momento, debe pensar en optimizar su experiencia en todas las ubicaciones.

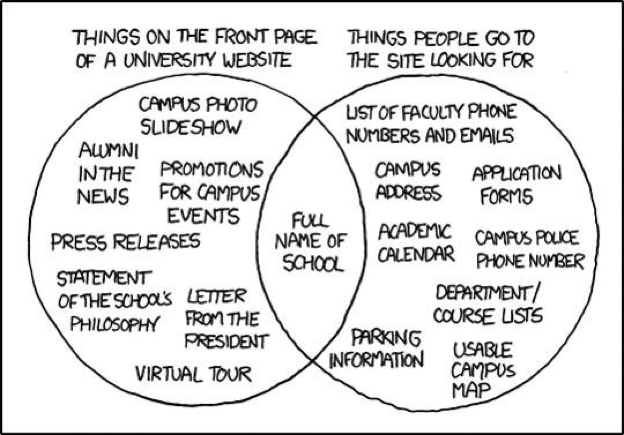
Cuando tenga en cuenta estos factores, preparará automáticamente su experiencia de usuario móvil para el mundo real. Pondrá por adelantado la información y las características que los usuarios quieren ver y usar, en lugar de lo que quiere enfatizar. Aquí hay una interpretación cómica de esta filosofía para aclarar las cosas.

¿Ve la desconexión entre lo que la gente quiere ver y lo que suele estar en el sitio web de una universidad? El círculo en el lado derecho muestra precisamente lo que debería haber estado allí en el sitio.
Navegación mínima
En el escritorio, puede tener un menú superior, un menú lateral y un menú inferior. Puede tener diferentes widgets o módulos interactivos para enriquecer la experiencia de escritorio. Pero al diseñar para dispositivos móviles, en realidad debe minimizar los menús y la navegación.
Con las restricciones de red, tamaño de pantalla y hardware que tienen los dispositivos móviles (en comparación con una computadora de escritorio o una computadora portátil), no desea enterrar su contenido bajo capas de navegación. Los usuarios de dispositivos móviles quieren que el contenido relevante se cargue en la página principal en un abrir y cerrar de ojos. Cada paso de navegación que agrega los obliga a tocar en otro momento y esperar a que se cargue otra página, lo cual es una experiencia de usuario terrible; especialmente si tienen una conexión a Internet lenta.
Sincronización de la experiencia móvil y de escritorio
Uno de los riesgos de seguir una primera estrategia móvil puede ser que su sitio de escritorio resulte ser inconsistente con su aplicación móvil o sitio web. Esto podría perturbar a los usuarios que utilizan dispositivos móviles y de escritorio para acceder a su empresa. Además, es malo para la marca. Por lo tanto, es esencial que tenga en cuenta tanto el dispositivo móvil como el de escritorio/portátil desde el principio.
Una vez más, tu usuario (y no el móvil o el escritorio) está en el centro de la experiencia que estás diseñando. La regla general es dar a sus usuarios lo que quieren a través de la ruta más fácil y corta posible.
Diseño Web Responsivo Vs Adaptativo
El diseño web receptivo o adaptativo cambia de forma fluida para adaptarse al tamaño de la pantalla que se utiliza para acceder a él. Para verificar si su sitio web responde o se adapta, simplemente puede reducir la ventana del navegador y ver cómo cambia el sitio para adaptarse a cualquier tamaño de pantalla. Gran parte de la diferencia entre las tecnologías adaptables y receptivas radica en el HTML y el CSS detrás de ellas, y los resultados finales pueden parecer similares.
Sin embargo, el diseño web adaptable (AWD) requiere menos codificación para implementar que el diseño web receptivo (RWD). En el diseño adaptativo, es el servidor el que hace el trabajo pesado para personalizar la experiencia según el tipo de dispositivo que solicita acceso. En RWD, toda la página se envía al navegador del dispositivo, que luego la modifica según el tamaño y las dimensiones de la pantalla.
Esto significa que AWD puede detectar el tipo y las características del dispositivo y usarlos para brindar una experiencia de usuario superior. Los sitios web adaptables también son un poco más rápidos de cargar que los sitios receptivos. Pero pueden tener problemas al cargar en ciertos tamaños de pantalla no tan populares. Sin embargo, mucho depende de cómo se diseñen los sitios web individuales.
Aplicaciones móviles
Las aplicaciones móviles brindan una experiencia de usuario altamente personalizada y ponen a sus clientes leales al alcance de la mano de su comercialización. Puede obtener más información sobre ellos mediante el seguimiento de sus hábitos y necesidades, y ofrecerles ofertas especiales y contenido personalizado.
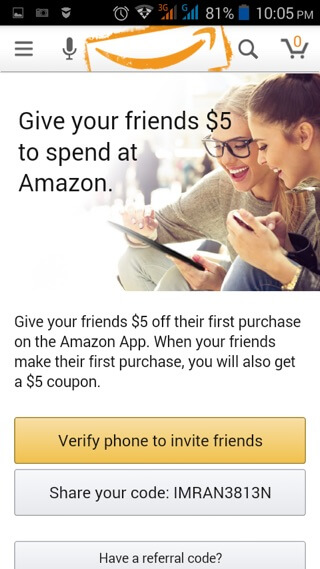
Amazon usó su aplicación Underground (ahora desaparecida) para promocionar cosas gratis. En el trato, la marca permanece en la mente de los clientes, así como en sus teléfonos inteligentes. ¿Cuál crees que es el primer lugar en el que pensarán cuando realmente necesiten comprar algo? Amazon también está pirateando el crecimiento a través de la aplicación móvil con una estrategia de referencia, en la que obtiene un crédito de $ 5 cada vez que alguien a quien refirió compra algo, y el comprador también obtiene $ 5 de descuento.

Esto es solo la punta del iceberg considerando lo que pueden hacer las aplicaciones móviles. Las empresas también pueden hacer que las aplicaciones móviles funcionen para sus empleados y afiliados. Uber es un excelente ejemplo de esto. Por otro lado, los sitios web de escritorio con amplia funcionalidad e interactividad pueden utilizar aplicaciones móviles para ofrecer una versión reducida de la experiencia para la pantalla pequeña. Por ejemplo, Basecamp tiene una aplicación ingeniosa que permite a las personas mantenerse al tanto de sus proyectos cuando están en movimiento.

Google vs Yahoo: dos experiencias móviles diferentes
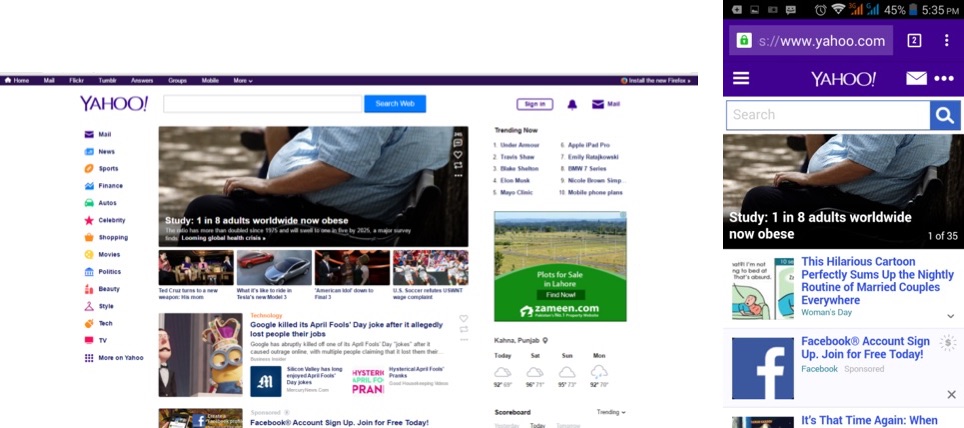
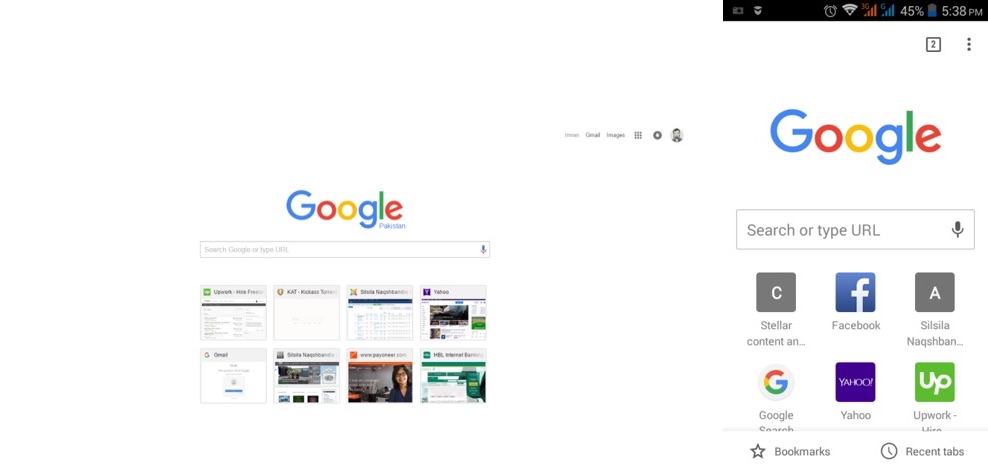
Para comprender mejor lo que hemos discutido hasta ahora, comparemos las versiones de escritorio y móvil de Yahoo y Google.


Es fácil ver que ambos gigantes de las búsquedas están siguiendo estrategias radicalmente diferentes aquí. La página principal del escritorio de Yahoo está repleta de información, probablemente porque la gente de Yahoo piensa que sus usuarios quieren algo más que buscar desde la interfaz. La página principal móvil no es más que una versión severamente diluida del escritorio, que parece prestar poca atención a la experiencia del usuario móvil. Casi la mitad del espacio está ocupado por una gran imagen, lo que no tiene mucho sentido a menos que estés buscando las últimas noticias.
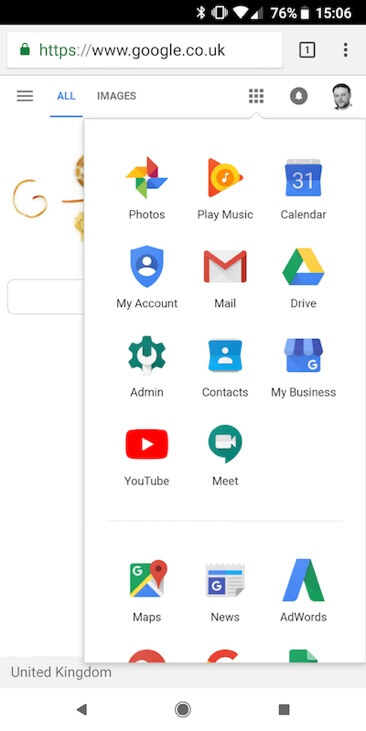
Google, por otro lado, tiene una experiencia móvil y de escritorio mucho más consistente. Se están enfocando en una cosa: buscar. Al mismo tiempo, Google permite que las personas accedan a todos sus productos con un solo toque en el icono de la caja de herramientas. Aquí está la pantalla que aparece.

La comparación también revela la diferencia en la estrategia de orientación. Yahoo tiene una oferta mucho más amplia que comprende noticias, finanzas, clima, correo, películas, belleza, política y toneladas de otros productos. Google se centra principalmente en la búsqueda y la utiliza para impulsar su arsenal de herramientas bien orientadas que se expande gradualmente. ¿Puedes ver que Google aparentemente está siguiendo una primera estrategia móvil, mientras que el sitio web móvil de Yahoo es más una ocurrencia tardía, solo una versión degradada de su sitio web de escritorio?
El punto es que la experiencia móvil, como todo, debe estar arraigada en su estrategia de marketing general. No se trata solo de manipular elementos y cambiar el tamaño de las fuentes, sino de qué tan bien entiendes a tus clientes.
Futuro de los móviles
Con los nativos digitales creciendo, los teléfonos inteligentes cada vez más inteligentes y las velocidades de red cada vez más rápidas, el crecimiento de los medios móviles no muestra signos de disminuir. En realidad, los dispositivos móviles parecen estar tomando el centro del escenario en nuestra vida diaria, justo cuando una avalancha de objetos inteligentes y trajes de realidad virtual se preparan para ingresar al mercado digital. La ubicuidad y la atemporalidad del móvil lo convierten en una plataforma perfecta para comercializar todo tipo de productos y servicios. Y, hasta ahora, está mucho menos desordenado y tiene mucho espacio para nuevos jugadores. Para resumir, el momento de actuar es ahora.


